- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Landing page 2.0 презентация
Содержание
- 1. Landing page 2.0
- 2. Задание прямо сейчас Зайдите в группу http://vk.com/cmlp20
- 3. Приготовьтесь Занятие длинное на 3 часа Будет перерыв 5 минут
- 4. Порядок создания оффера Персонаж Особенности (1) Потребности
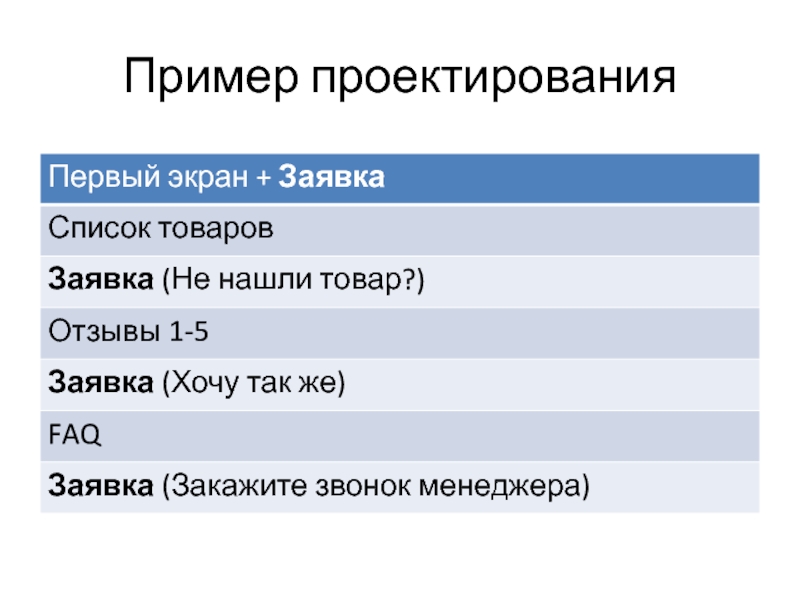
- 5. Пример проектирования
- 6. Основные принципы дизайна Зрение Память Внимание Слух Социальные соглашения
- 7. Основные принципы дизайна: зрение Легкость и простота Функциональность Наглядность Удобство для восприятия
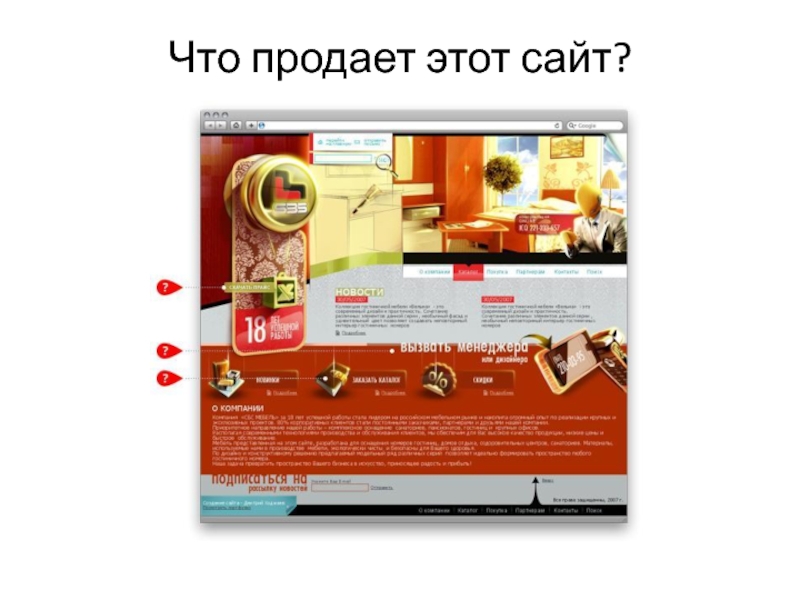
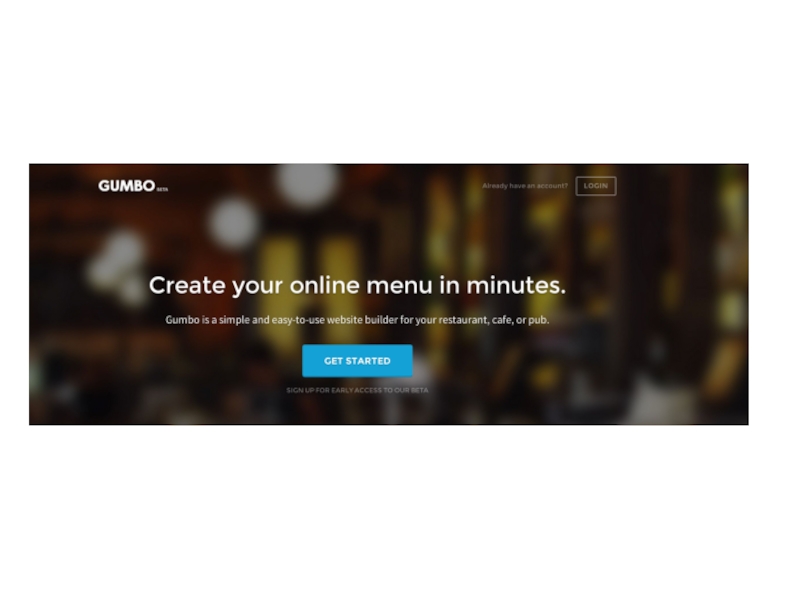
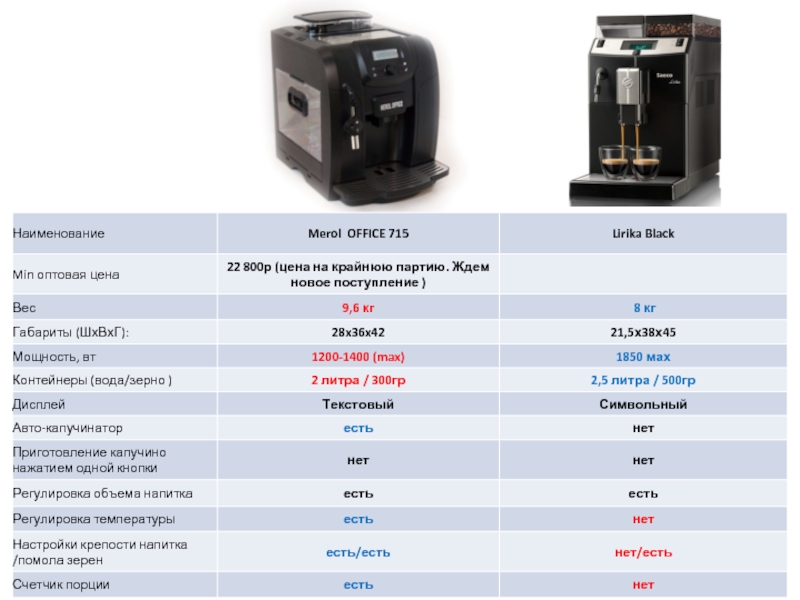
- 8. Что продает этот сайт?
- 10. Основные принципы дизайна: память Элементы разбиты на
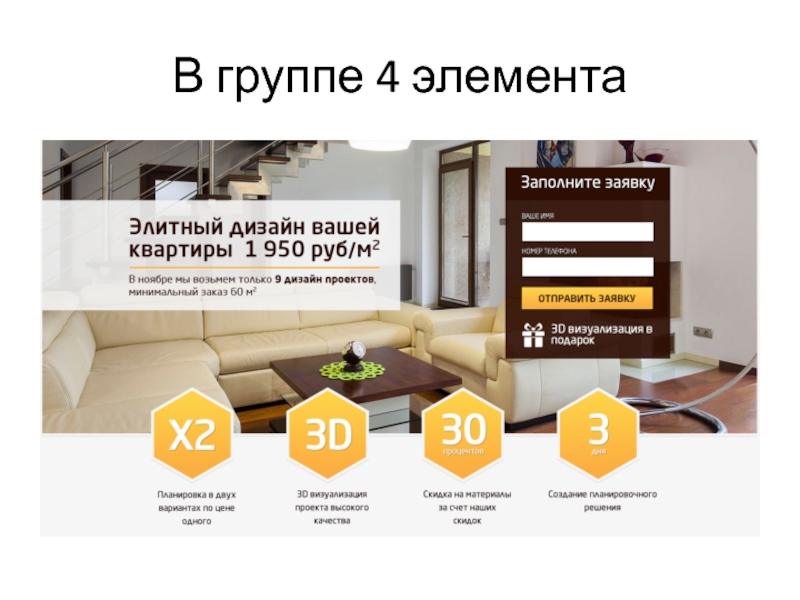
- 11. В группе 4 элемента
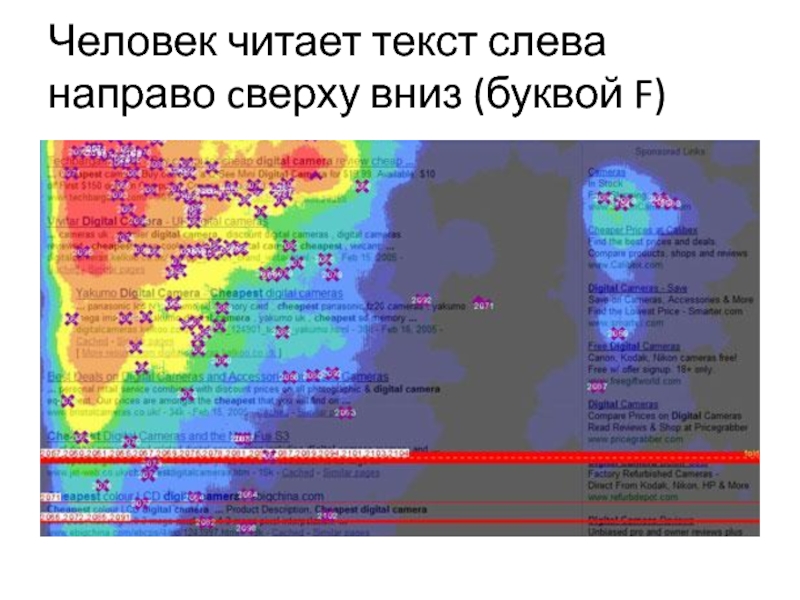
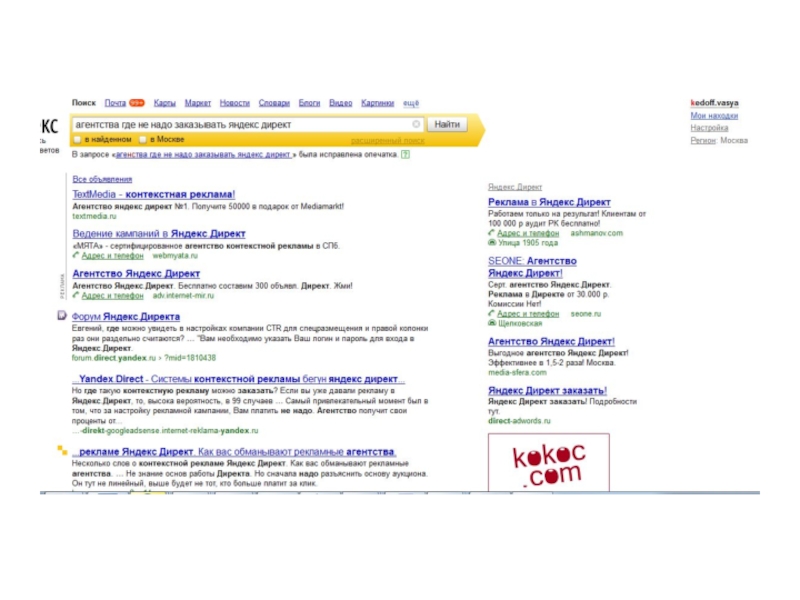
- 12. Человек читает текст слева направо cверху вниз (буквой F)
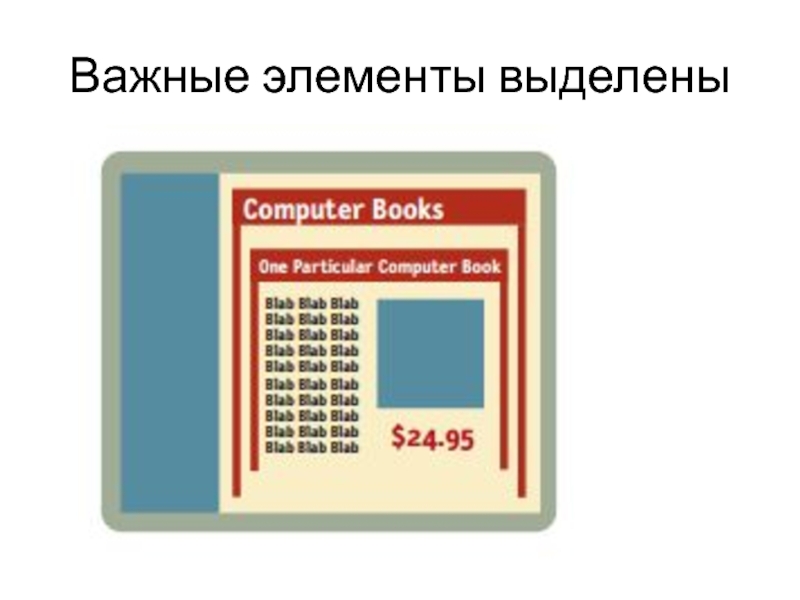
- 14. Основные принципы дизайна: внимание Одна группа элементов на 1 экране Важные элементы выделены
- 15. Важные элементы выделены
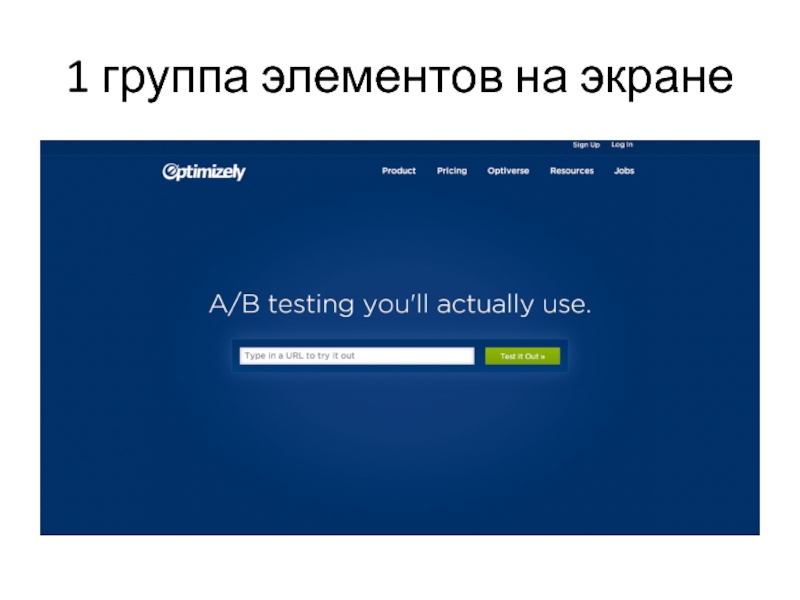
- 16. 1 группа элементов на экране
- 17. Основные принципы дизайна: слух Человек воcпринимает сайт,
- 18. Сравните http://www.success-psychology.ru/ http://justclick.ru
- 19. Основные принципы дизайна: социальные соглашения Человек не
- 20. Бекграунд Однотонный Светлый Отдельный тон для смысловых групп: отзывов, форм и кейсов
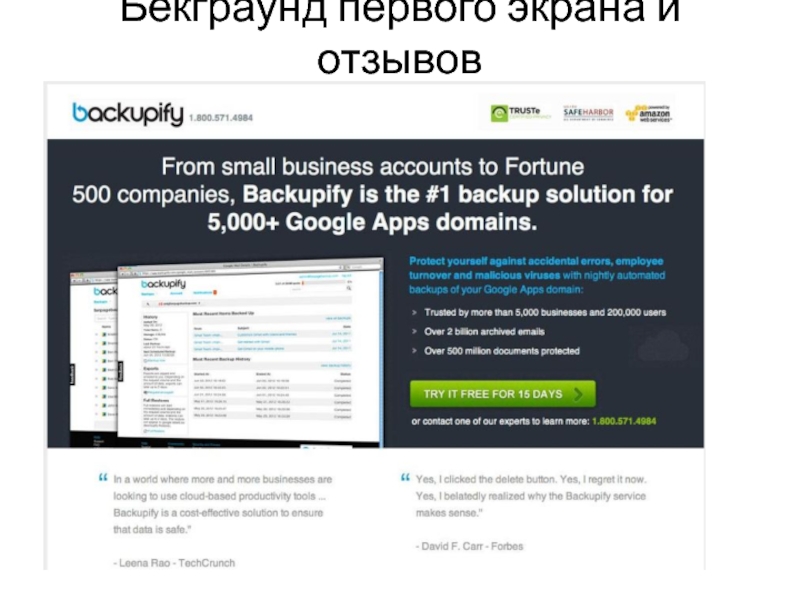
- 21. Бекграунд первого экрана и отзывов
- 22. Оформление текста Без CAPSLOCK Короткие строки Равнение
- 23. Оформление текста Размер от 12 до 18
- 25. Используйте русские кавычки « ... »
- 26. Первый экран Логотип Дескриптор Заголовок (выгода) Подзаголовок (дополнительная выгода) Кнопка действия или форма
- 27. Заголовок Большой размер (от 30px) В центре экрана Не больше 8 – 10 слов
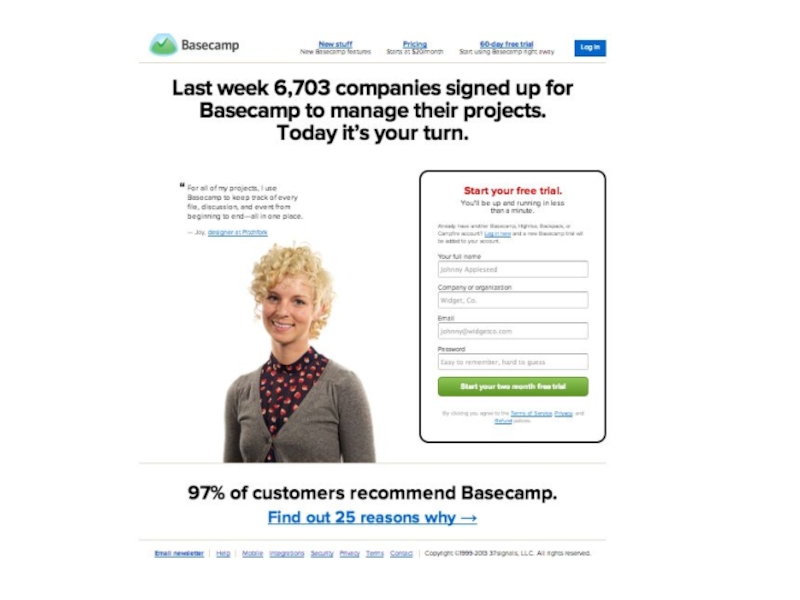
- 29. Картинка Картинка-идентификация Фотография лица компании Фотография клиента –> Слева или справа от формы
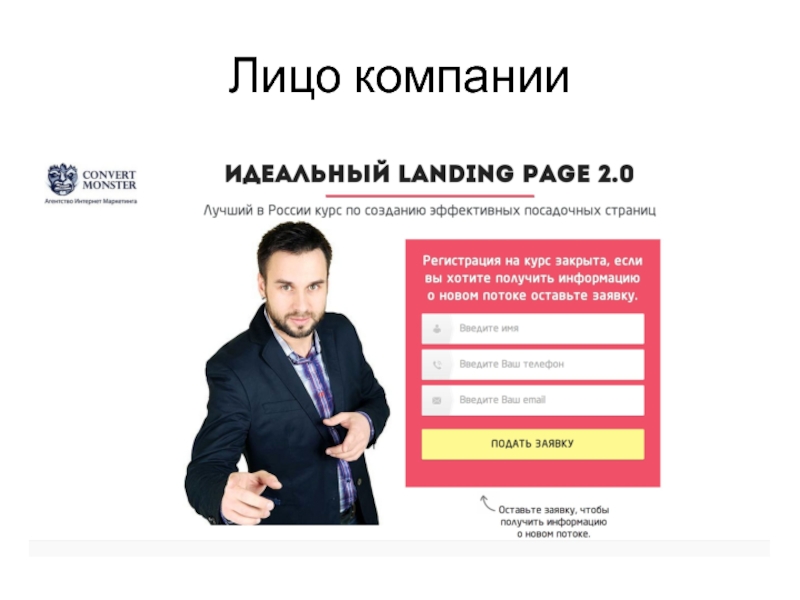
- 30. Лицо компании
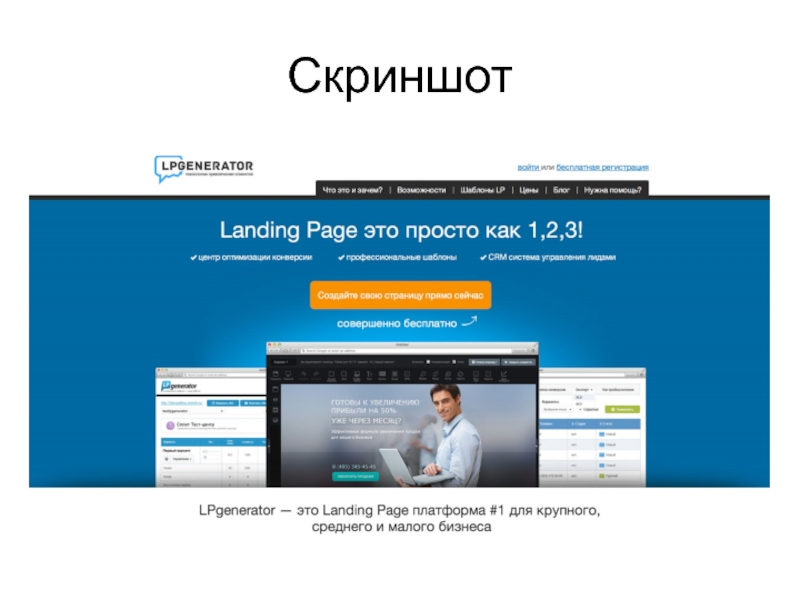
- 32. Картинка Скриншот –> По центру под заголовком
- 33. Скриншот
- 34. Картинка Процесс или результат –> Фоновое изображение
- 35. Что здесь не так?
- 36. Оформление формы Поля формы отличаются по цвету
- 37. Текст в форме Исключить ненужные поля Объединить
- 38. Технические аспекты Подсказки для сложных полей Одна
Слайд 2Задание прямо сейчас
Зайдите в группу http://vk.com/cmlp20
Обсуждение «ДЗ к занятию 4»
Пока я
комментирую каждого, лайкните его, если вы бы стали читать дальше
Слайд 4Порядок создания оффера
Персонаж
Особенности (1)
Потребности (1)
Критерии (1)
Возражения (2)
Суть оффера
Выгоды (2)
Подтверждение выгод (3)
Закрытие
возражений (3)
Упаковка оффера
Копирайтинг элементов (4)
Проектирование и визуализация (5)
Упаковка оффера
Копирайтинг элементов (4)
Проектирование и визуализация (5)
Слайд 7Основные принципы дизайна: зрение
Легкость и простота
Функциональность
Наглядность
Удобство для восприятия
Слайд 10Основные принципы дизайна: память
Элементы разбиты на группы
В каждой группе не более
4 элементов
Важная информация повторяется несколько раз в различных формулировках
Важная информация повторяется несколько раз в различных формулировках
Слайд 14Основные принципы дизайна: внимание
Одна группа элементов на 1 экране
Важные элементы выделены
Слайд 17Основные принципы дизайна:
слух
Человек воcпринимает сайт, как книгу
Звук – это сигнал опасности.
Не используйте звуки.
Слайд 19Основные принципы дизайна: социальные соглашения
Человек не доверяет незнакомцам и не склонен
им рассказывать о себе.
Просите минимум информации о человеке
Используйте социальную поддержку везде, где это возможно
Просите минимум информации о человеке
Используйте социальную поддержку везде, где это возможно
Слайд 22Оформление текста
Без CAPSLOCK
Короткие строки
Равнение по левому краю
Важное выделено (не более 3
слов подряд)
Буллиты везде, где это возможно
Буллиты везде, где это возможно
Слайд 23Оформление текста
Размер от 12 до 18 px
Прямая речь - курсив
Текст контрастный
(черный текст на белом фоне)
Использовать синий цвет только в ссылках
Использовать синий цвет только в ссылках
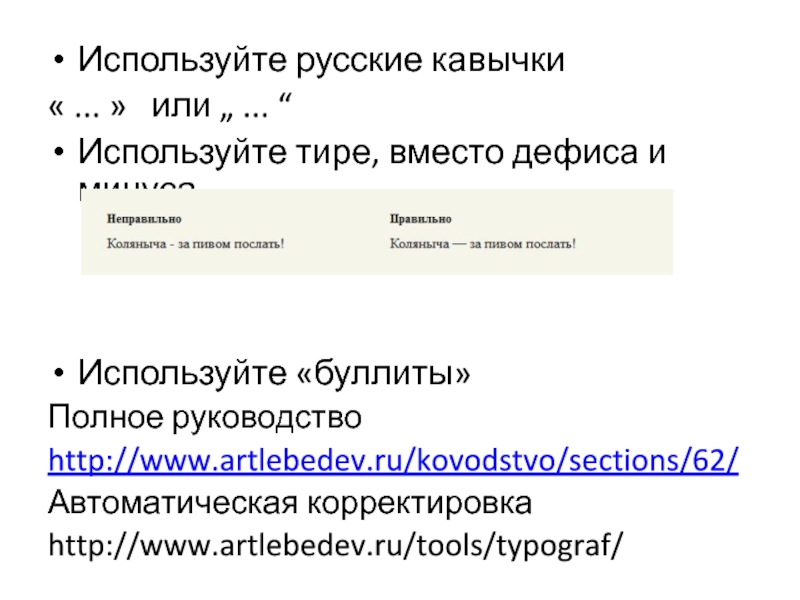
Слайд 25Используйте русские кавычки
« ... » или „ ... “
Используйте
тире, вместо дефиса и минуса
Используйте «буллиты»
Полное руководство
http://www.artlebedev.ru/kovodstvo/sections/62/
Автоматическая корректировка
http://www.artlebedev.ru/tools/typograf/
Используйте «буллиты»
Полное руководство
http://www.artlebedev.ru/kovodstvo/sections/62/
Автоматическая корректировка
http://www.artlebedev.ru/tools/typograf/
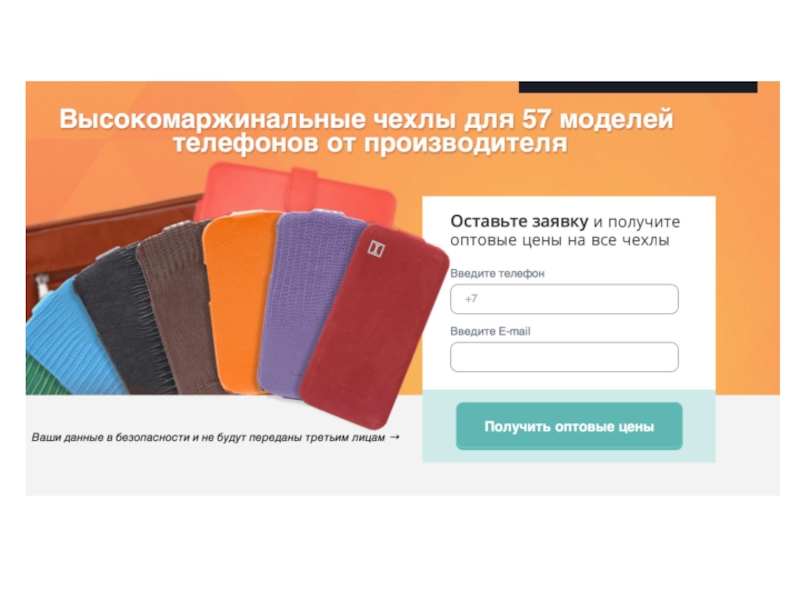
Слайд 26Первый экран
Логотип
Дескриптор
Заголовок (выгода)
Подзаголовок (дополнительная выгода)
Кнопка действия или форма
Слайд 29Картинка
Картинка-идентификация
Фотография лица компании
Фотография клиента
–> Слева или справа от формы
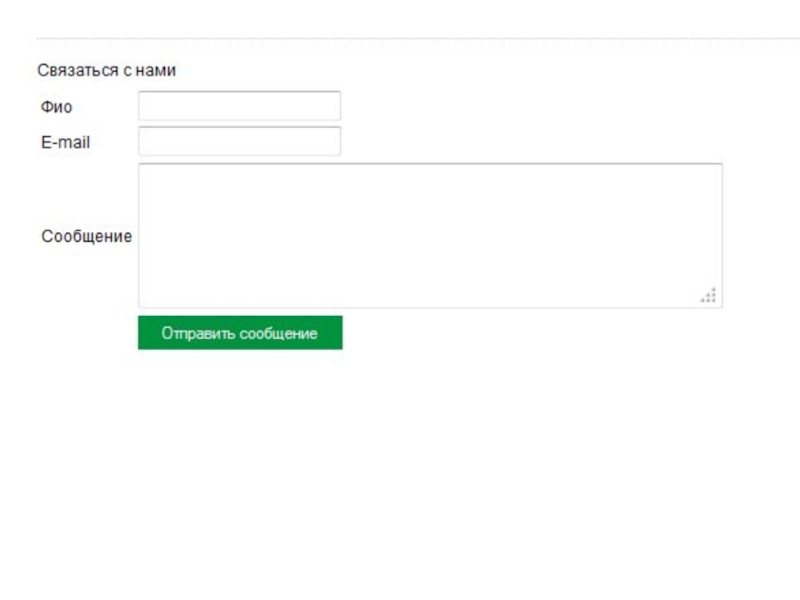
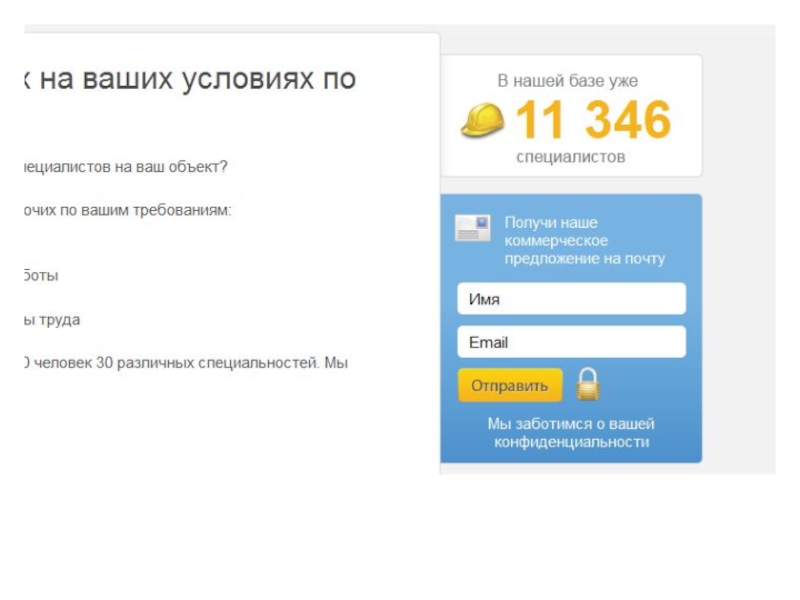
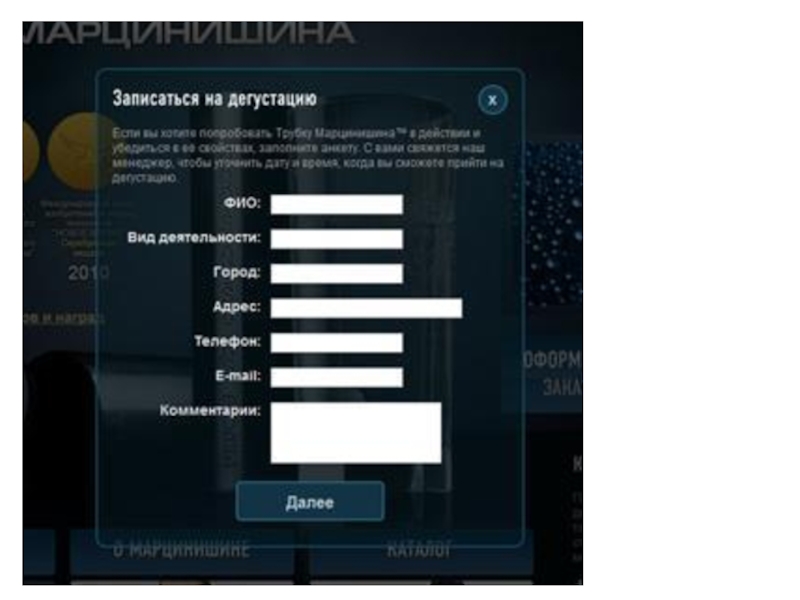
Слайд 36Оформление формы
Поля формы отличаются по цвету от фона формы
Стрелки к кнопке
действия
Контур к закругленными краями
Фон формы отличается от фона страницы
Контур к закругленными краями
Фон формы отличается от фона страницы
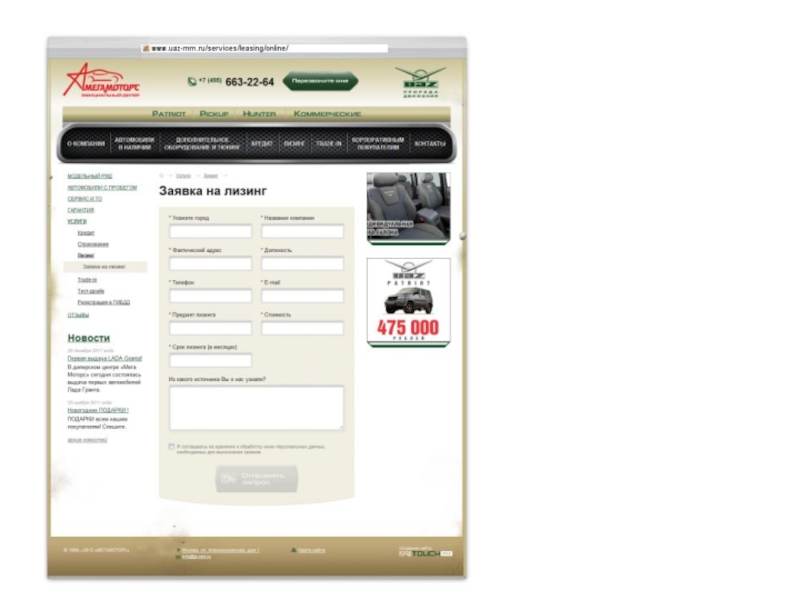
Слайд 37Текст в форме
Исключить ненужные поля
Объединить нужные поля (поля Фамилия и Имя
можно объединить в поле Введите Имя и Фамилию)
Использовать активный залог (Имя = Введите свое имя)
Использовать активный залог (Имя = Введите свое имя)
Слайд 38Технические аспекты
Подсказки для сложных полей
Одна строка = одно поле для ввода
Маска
для телефона (+7 903 333 44 55)
Валидация полей (проверка на правильность заполнения)
Валидация полей (проверка на правильность заполнения)