- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Junior Frontend-Developer. Требования и ожидания презентация
Содержание
- 1. Junior Frontend-Developer. Требования и ожидания
- 2. Образование – Бакалавр
- 3. Коммуникации – редко
- 4. Командная работа –
- 5. Инициатива: Проявляет инициативность
- 6. Принятие решений: Полагается на решения наставника, Управляет индивидуальными задачами
- 7. Технические требования: HTML5 &
- 8. Web 1.0 – The shopping carts & static “Read-Only” Web
- 9. Web 2.0 – The writing and participating “Read-Only” Web
- 10. UX User Experience Design (UX-design) — комплексный
- 11. Что такое “User Interface”? People Пользователь
- 12. Graphical User Interface Простота Ясность прежде
- 13. WEB Frontend Developer Идея Дизайн-макет сайта
- 14. Для чего нам технологии? HTML
- 15. DOM DOM – Document Object Model Объектное представление элементов страницы
- 16. AJAX AJAX – Asynchronous JavaScript and XML Построение интерактивных пользовательских интерфейсов.
- 17. Framework Framework / Библиотека Платформа /
- 18. Library jQuery Библиотека Отвечает за управление поведением объектов на веб-странице.
- 19. Framework Angular Фреймворк Отвечает за управление логикой работы веб-приложения.
- 20. Frameworks / Libraries React Ember
- 21. Что еще? TwitterBootstrap LESS, SASS, Stylus
- 22. Сколько? Сколько вам придется учиться?
- 23. Сколько? Сколько вам придется учиться?
- 24. Сколько? Теория= 300-400h Практика = 600h+
- 25. Зачем? Стоимость обучения: 1 час =
- 26. a.marchenko@cbsystematics.com +380 93 967 29 45 Благодарю за внимание
Слайд 1
Junior Frontend-Developer
Требования и ожидания
Александр Марченко
CyberBionic Systematics & ITVDN.com
Слайд 2
Образование – Бакалавр
Опыт работы – от 6 мес. до 2 лет
English
Слайд 5
Инициатива:
Проявляет инициативность к завоеванию новых профессиональных знаний и опыта,
Инициирует открытое
Слайд 7
Технические требования:
HTML5 & CSS3
JavaScript Core (DOM, AJAX, JSON)
jQuery, AngularJS,…
Twitter Bootstrap
TFS, Git,
Basics ASP.NET MVC, SQL, PHP, Ruby
Слайд 10UX
User Experience Design (UX-design) — комплексный подход к взаимодействию пользователя с
Информационная архитектура (IA)
Изучение пользователей и предметной области, “карта” системы, предварительный вид
Пользовательский интерфейс (UI)
Визуальный дизайн
Контент
Создание контентной стратегии, непосредственно, контента, резервных копий контента
Слайд 11
Что такое “User Interface”?
People
Пользователь
системы
Пользовательский интерфейс (User Interface) — Все, с чем
Machine
Некая система/ устройство
User Interface
Совокупность средств и методов взаимодействия
Слайд 12
Graphical User Interface
Простота
Ясность прежде всего. Ничего лишнего
Графический пользовательский интерфейс (Graphical User
Функциональность
Исключите потребность поиска похожих, более функциональных ресурсов
Удобство
Четкая иерархия. Правильные цвета
Дружественность
Помогайте пользователям с умом
Слайд 13
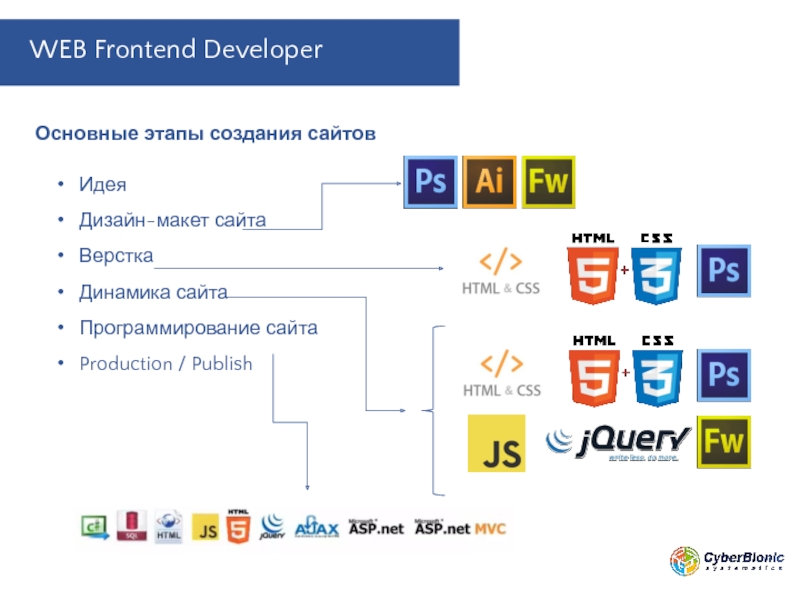
WEB Frontend Developer
Идея
Дизайн-макет сайта
Верстка
Динамика сайта
Программирование сайта
Production / Publish
Основные этапы создания сайтов
Слайд 14
Для чего нам технологии?
HTML
Язык для структурирования и представления содержимого веб-страницы
CSS
Язык
JavaScript (ECMAScript)
Прототипно-ориентированный язык, для задания динамики и интерактивности веб-страницам
Слайд 16
AJAX
AJAX – Asynchronous JavaScript and XML
Построение интерактивных пользовательских интерфейсов.
Слайд 17
Framework
Framework / Библиотека
Платформа / набор подпрограмм
Библиотека никогда не влияет на
Слайд 20
Frameworks / Libraries
React
Ember
& etc.
Выполнение определенных задач, упрощение жизни разработчику
Слайд 21
Что еще?
TwitterBootstrap
LESS, SASS, Stylus
SocketIO
Chrome DevTools, Dragonfly, …
GIT, TFS, Dropbox, BitBacket
JavaScript Patterns,
Слайд 22
Сколько?
Сколько вам придется учиться?
HTML & CSS fundamentals = 32h
JavaScript core =
Twitter Bootstrap = 20h
jQuery = 40h
AngularJS = 80h
Web & etc. = 120h
Слайд 23
Сколько?
Сколько вам придется учиться?
Frontend Developer (Trainee) = 400h
Junior Frontend Developer =
Слайд 25
Зачем?
Стоимость обучения:
1 час = 1-4$ (1 год = 170$ via ITVDN)
Стоимость
176 часов = 600$
1 час = 3.4$(Junior-Middle)
1 час = 3-10$ (Freelance)