- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Загальні поняття комп’ютерної графіки. (Тема 1) презентация
Содержание
- 1. Загальні поняття комп’ютерної графіки. (Тема 1)
- 2. План: 1.1. Історична довідка 1.2. Поняття комп’ютерної
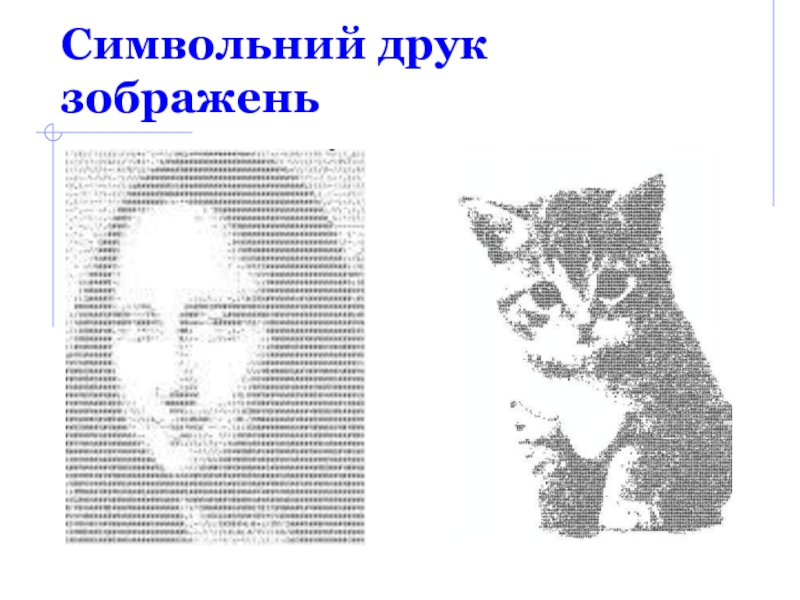
- 3. Символьний друк зображень
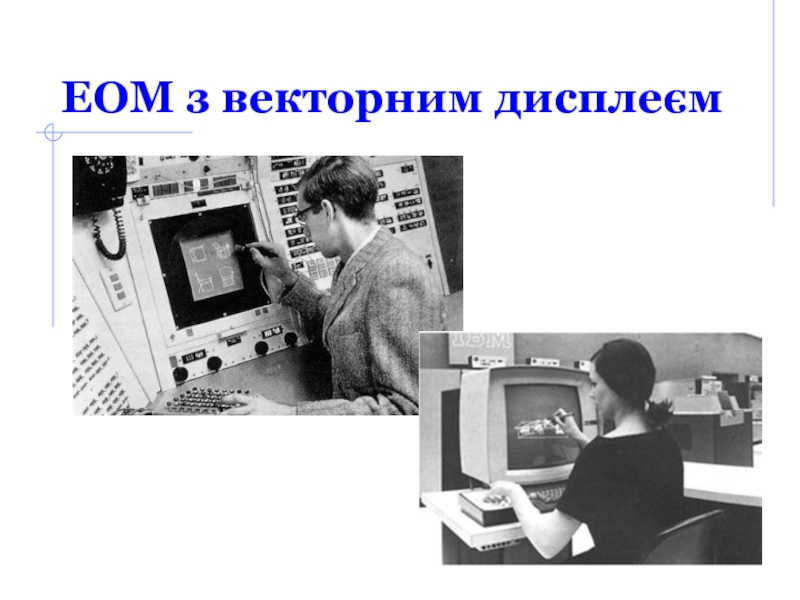
- 4. ЕОМ з векторним дисплеєм
- 5. WHIRLWIND («вихор») 1950 р. – проект Массачусетського технологічного інституту
- 6. Перша комп’ютерна гра з графікою 1961
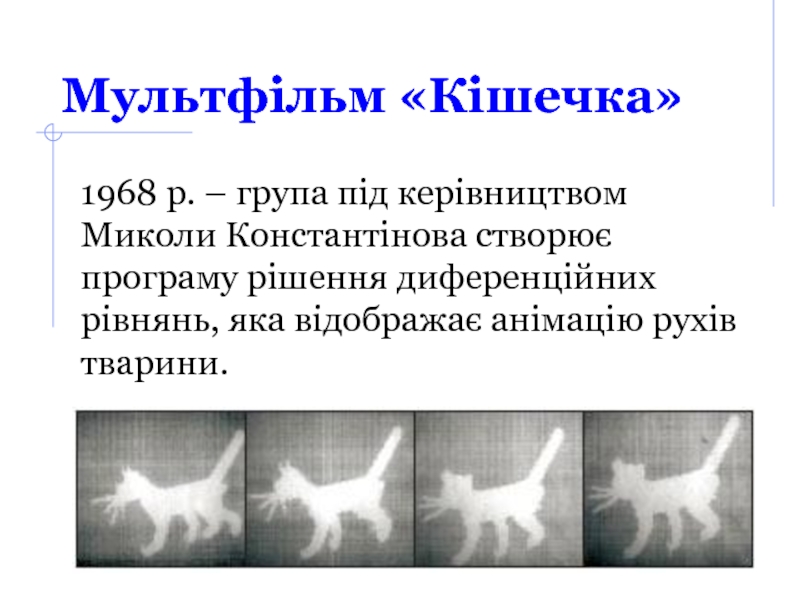
- 7. Мультфільм «Кішечка» 1968 р. – група під
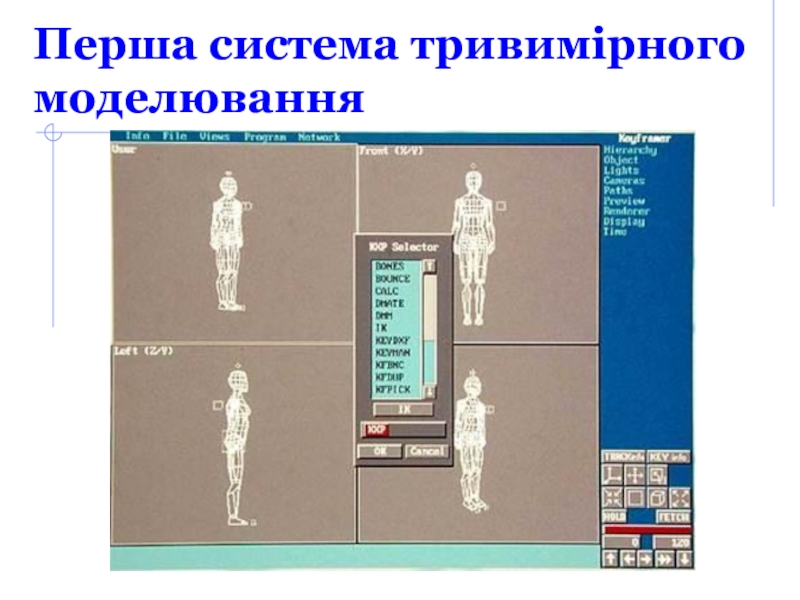
- 8. Перша система тривимірного моделювання
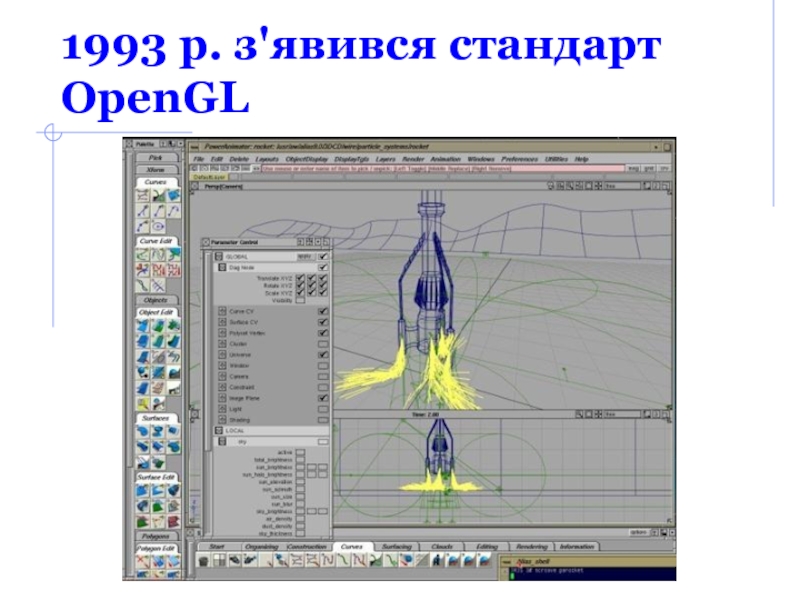
- 9. 1993 р. з'явився стандарт OpenGL
- 10. Етапи розвитку комп'ютерної графіки 1960-1970 рр. формування
- 11. Растрове зображення Піксель (від англ. pіcture cell
- 12. Розміри екрана дисплея у пікселях: 640×480=307
- 13. Розрізняльна здатність Вимірюється в точках на дюйм
- 14. Векторна графіка
- 15. Математичні основи векторної графіки Точка. Об'єкт на
- 16. Математичні основи векторної графіки (продовження) Крива лінія
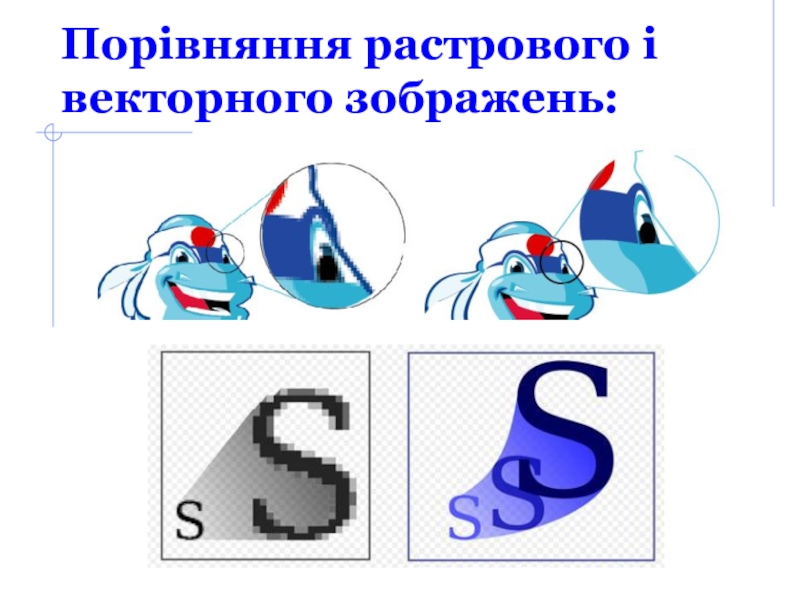
- 17. Порівняння растрового і векторного зображень:
- 18. Фрактальними властивостями характеризуються об'єкти живої і неживої природи
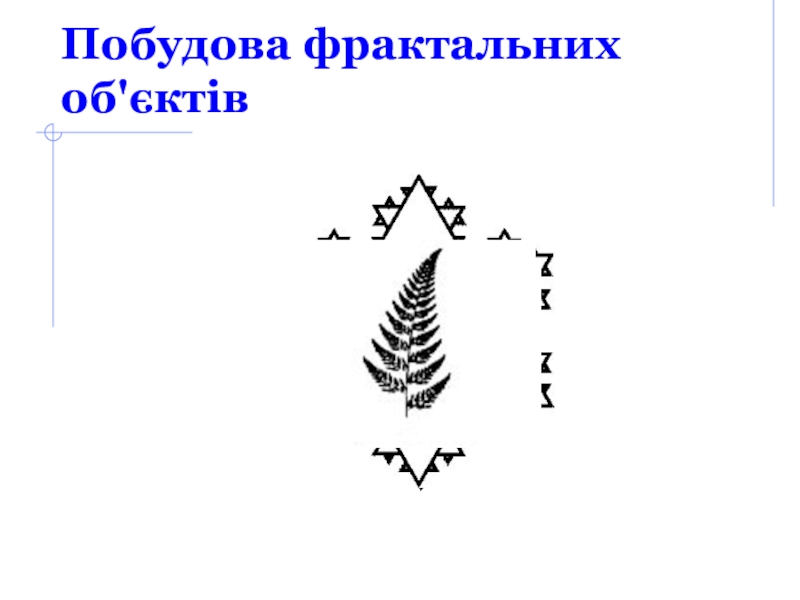
- 19. Побудова фрактальних об'єктів
- 20. Побудова фрактальних об'єктів
- 21. Колірні моделі
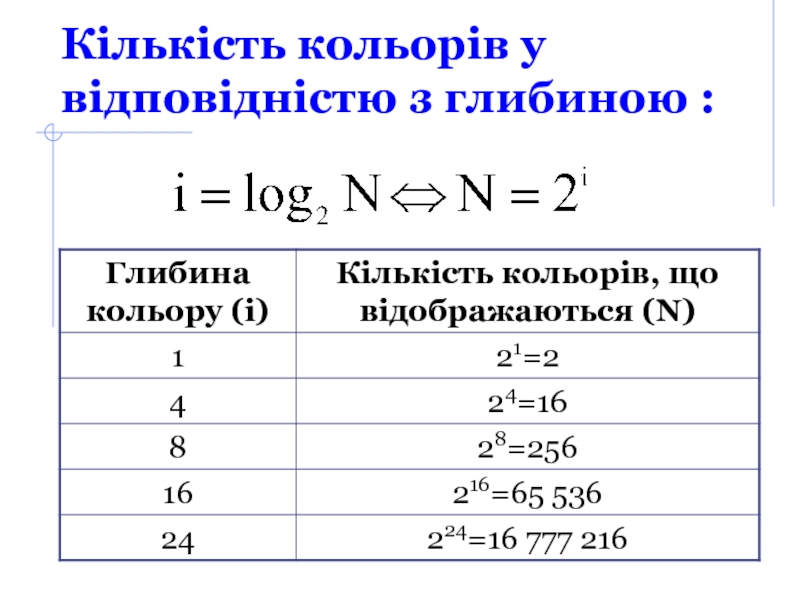
- 22. Кількість кольорів у відповідністю з глибиною :
- 23. Розрахунок обсягу пам'яті: 16 біт?480000=7 680 000
- 24. RGB червоного (Red); зеленого (Green); синього (Blue).
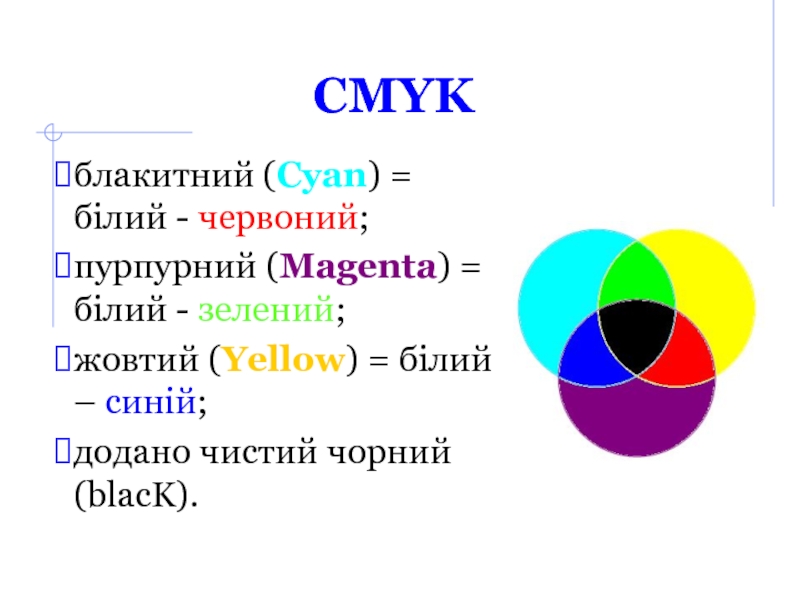
- 25. CMYK блакитний (Cyan) = білий - червоний;
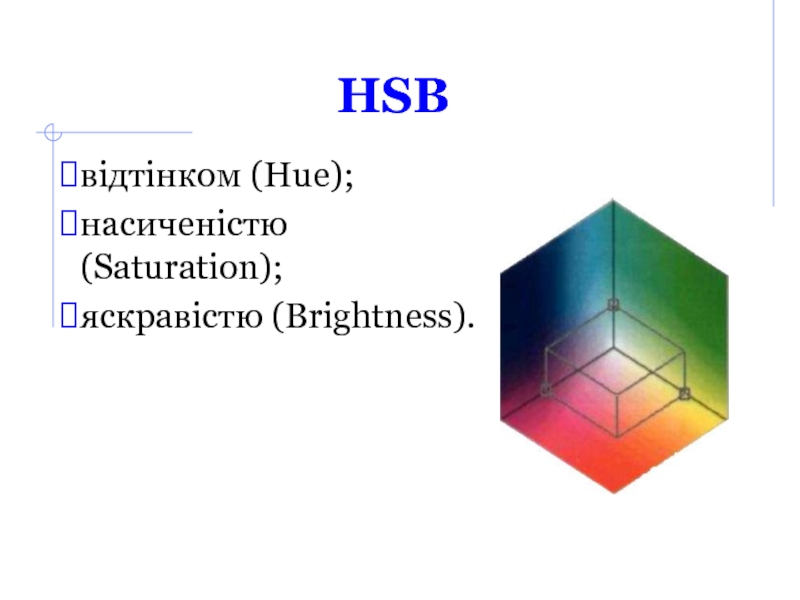
- 26. HSB відтінком (Hue); насиченістю (Saturation); яскравістю (Brightness).
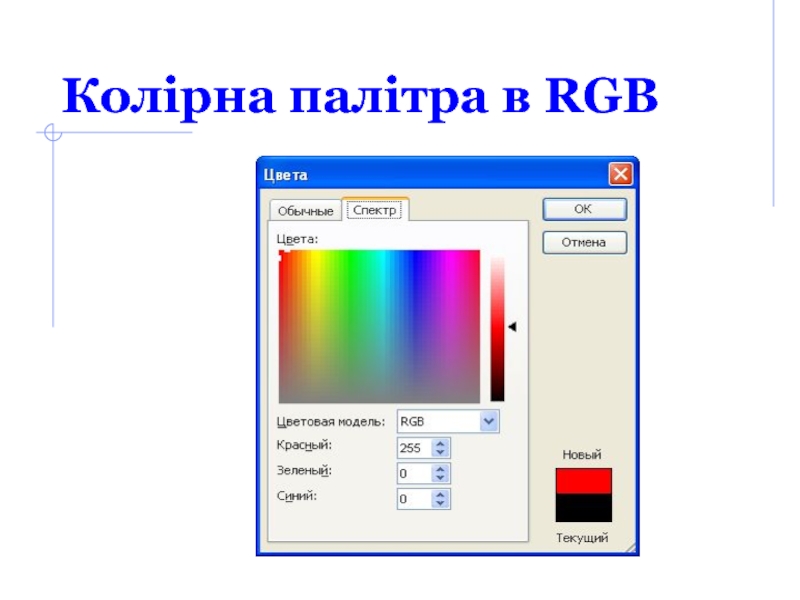
- 27. Колірна палітра в RGB
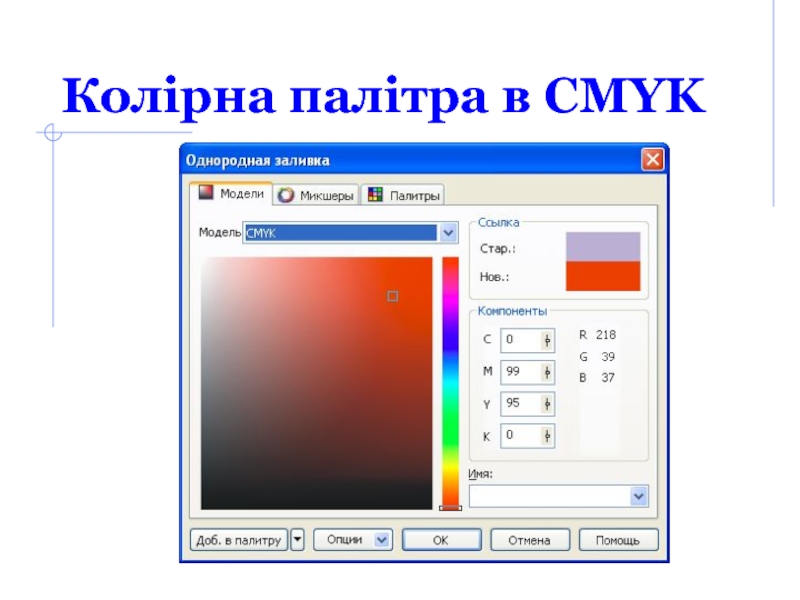
- 28. Колірна палітра в CMYK
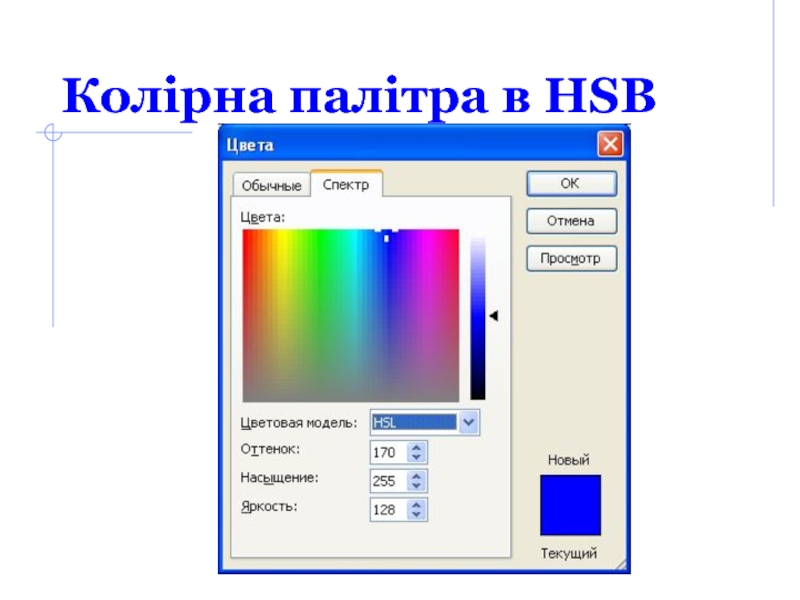
- 29. Колірна палітра в HSB
- 30. CRT-монітори Основний елемент CRT-монітора (Cathode Ray Tube)
- 31. TFT-монітор TFT-монитор – плоский дисплей на основі рідких
- 32. PDP-монітори Плазмові монітори (Plasma Display Panels) –
Слайд 2План:
1.1. Історична довідка
1.2. Поняття комп’ютерної графіки
1.3. Способи формування зображень на екрані
1.4. Формування кольору
1.5. Технічні аспекти комп’ютерної графіки
Слайд 6Перша комп’ютерна гра з графікою
1961 р. – програміст С. Рассел очолив
Слайд 7Мультфільм «Кішечка»
1968 р. – група під керівництвом Миколи Константінова створює програму
Слайд 10Етапи розвитку комп'ютерної графіки
1960-1970 рр. формування як наукової дисципліни.
1980 рр. графіка
1990 рр. діалог «людина-комп'ютер»
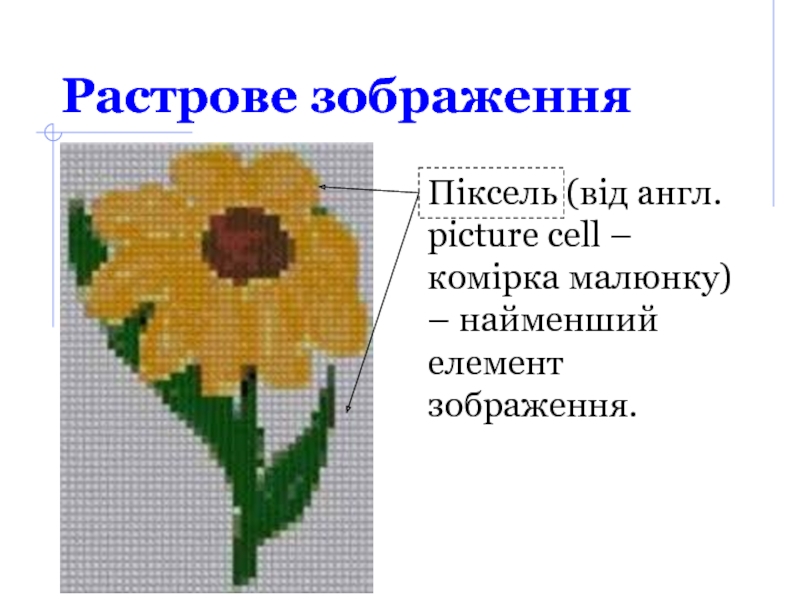
Слайд 11Растрове зображення
Піксель (від англ. pіcture cell – комірка малюнку) – найменший
Слайд 12Розміри екрана дисплея
у пікселях:
640×480=307 200;
800×600=480 000;
1024×768=786 432;
1280×1024=1 310 720
Слайд 13Розрізняльна здатність
Вимірюється в точках на дюйм або dots per inch –
Розрізняють:
розрізняльну здатність оригіналу;
розрізняльну здатність екранного зображення;
розрізняльну здатність принтеру.
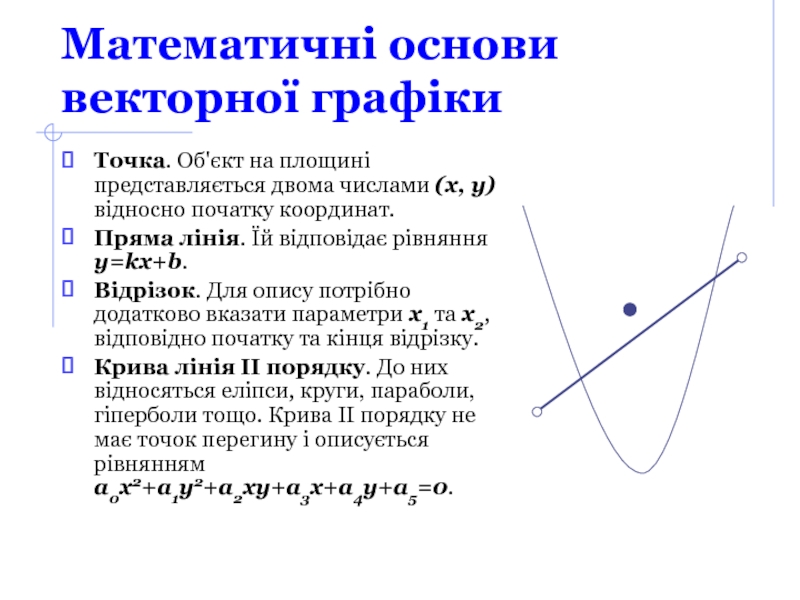
Слайд 15Математичні основи векторної графіки
Точка. Об'єкт на площині представляється двома числами (х,
Пряма лінія. Їй відповідає рівняння у=kx+b.
Відрізок. Для опису потрібно додатково вказати параметри х1 та х2, відповідно початку та кінця відрізку.
Крива лінія ІІ порядку. До них відносяться еліпси, круги, параболи, гіперболи тощо. Крива ІІ порядку не має точок перегину і описується рівнянням а0х2+а1у2+а2ху+а3х+а4у+а5=0.
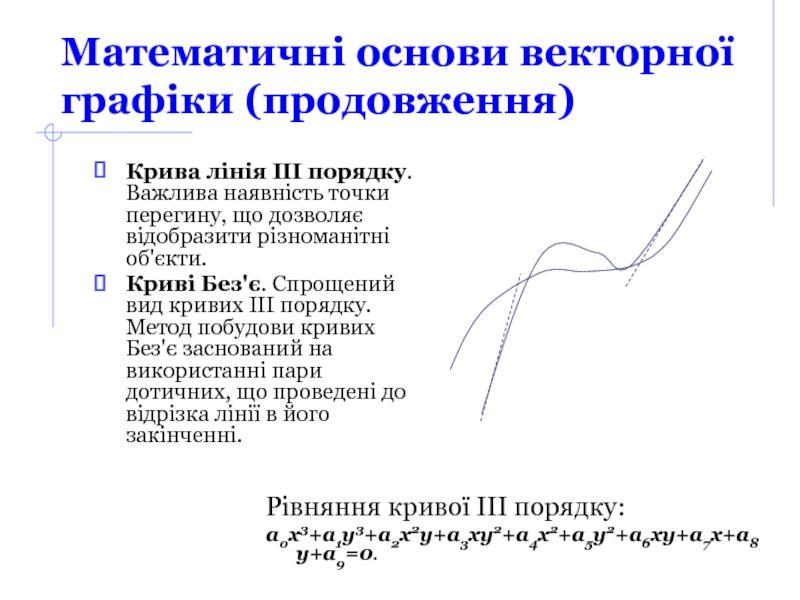
Слайд 16Математичні основи векторної графіки (продовження)
Крива лінія ІІІ порядку. Важлива наявність точки
Криві Без'є. Спрощений вид кривих ІІІ порядку. Метод побудови кривих Без'є заснований на використанні пари дотичних, що проведені до відрізка лінії в його закінченні.
Рівняння кривої ІІІ порядку:
а0х3+а1у3+а2х2у+а3ху2+а4х2+а5у2+а6ху+а7х+а8у+а9=0.
Слайд 23Розрахунок обсягу пам'яті:
16 біт?480000=7 680 000 біт =|:8|=
=960 000 байт =
Слайд 25CMYK
блакитний (Cyan) = білий - червоний;
пурпурний (Magenta) = білий - зелений;
жовтий
додано чистий чорний (blacK).
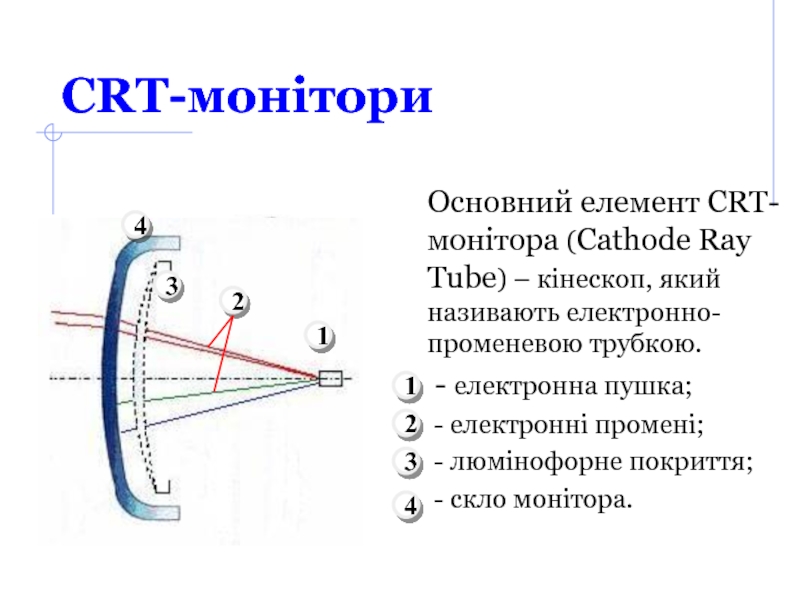
Слайд 30CRT-монітори
Основний елемент CRT-монітора (Cathode Ray Tube) – кінескоп, який називають електронно-променевою
- електронна пушка;
- електронні промені;
- люмінофорне покриття;
- скло монітора.
1
1
2
2
3
3
4
4
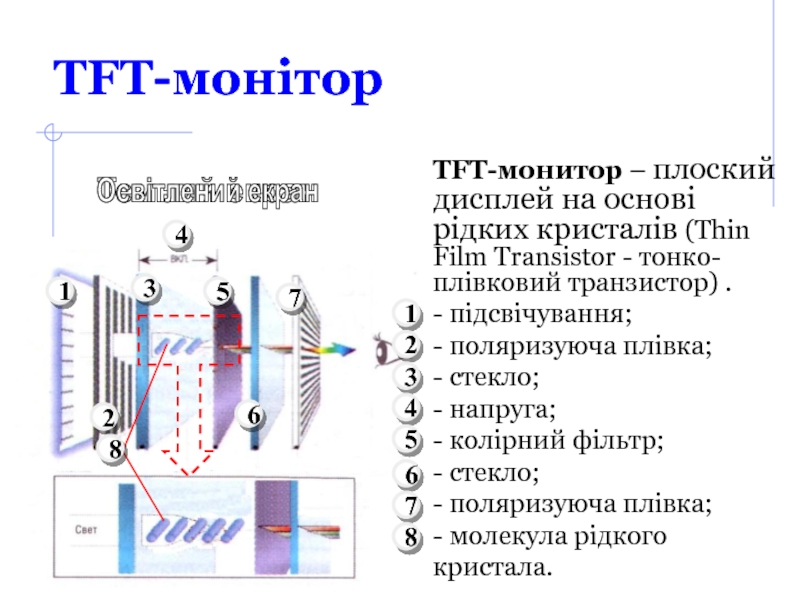
Слайд 31TFT-монітор
TFT-монитор – плоский дисплей на основі рідких кристалів (Thin Film Transistor - тонко-плівковий
- підсвічування;
- поляризуюча плівка;
- стекло;
- напруга;
- колірний фільтр;
- стекло;
- поляризуюча плівка;
- молекула рідкого кристала.
Темний екран
Освітлений екран
1
2
3
4
6
5
7
8
1
2
3
4
5
6
7
8
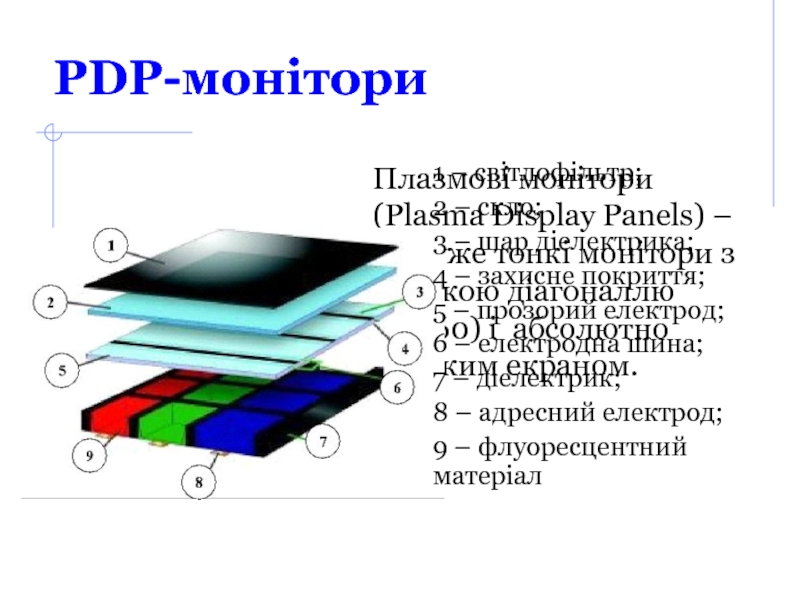
Слайд 32PDP-монітори
Плазмові монітори (Plasma Display Panels) – це дуже тонкі монітори з
1 – світлофільтр;
2 – скло;
3 – шар діелектрика;
4 – захисне покриття;
5 – прозорий електрод;
6 – електродна шина;
7 – діелектрик;
8 – адресний електрод;
9 – флуоресцентний матеріал