- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекста презентация
Содержание
- 1. Язык разметки гипертекста
- 2. Появление HTML пришлось на начало 90-х годов
- 3. Для разметки HTML документа используют теги(флаги разметки).
- 4. HTML-теги HTML-тег напоминает переключатель, с помощью
- 5. Всегда обращайте внимание на порядок
- 6. простое название
- 7. Структура HTML-документа
- 8. Параметры документа задаются через тег .
- 9. Заглавие документа Это
- 10. Индексирование документы HTML-документы могут содержать набор
- 11. Для здания кодировки используется тег META,
- 12. Заглавие документа
- 13. В HTML существуют специальные теги для заголовков:
- 14. Bold жирный Italic наклонный Underline подчеркнутый Strikethrough зачеркнутый
- 15. Шрифт задаётся тегом FONT.
- 16. Неразрывный пробел – (non-breaking space).
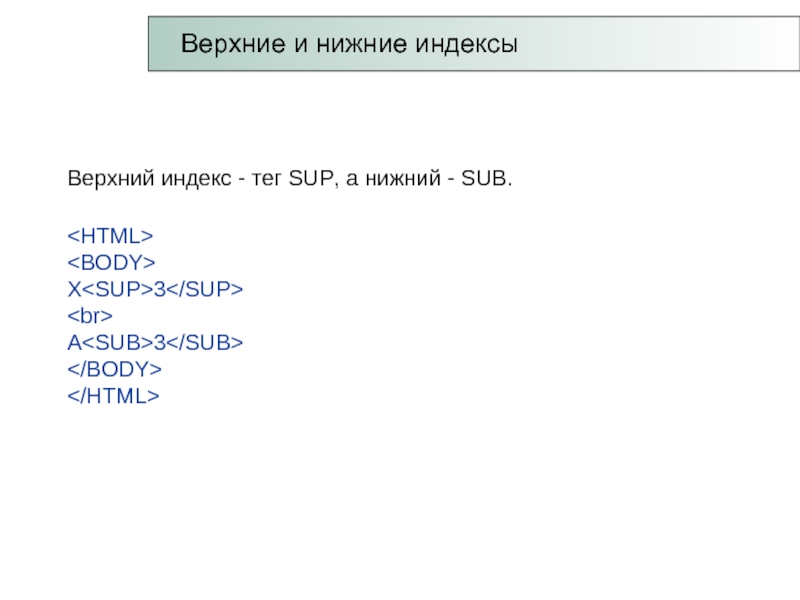
- 17. Верхний индекс - тег SUP, а нижний
- 18. Тег нового абзаца
- 19. Графика на Web-страницах На Web-страницах возможно
- 20. Для публикаций изображений используется тег IMG:
- 22. Атрибут ALIGN дает
- 23. Этот текст выровнен по верхней кромке
- 24. Графика на Web-страницах: пример
- 25. Ссылки на Web-страницах Ссылки служат для
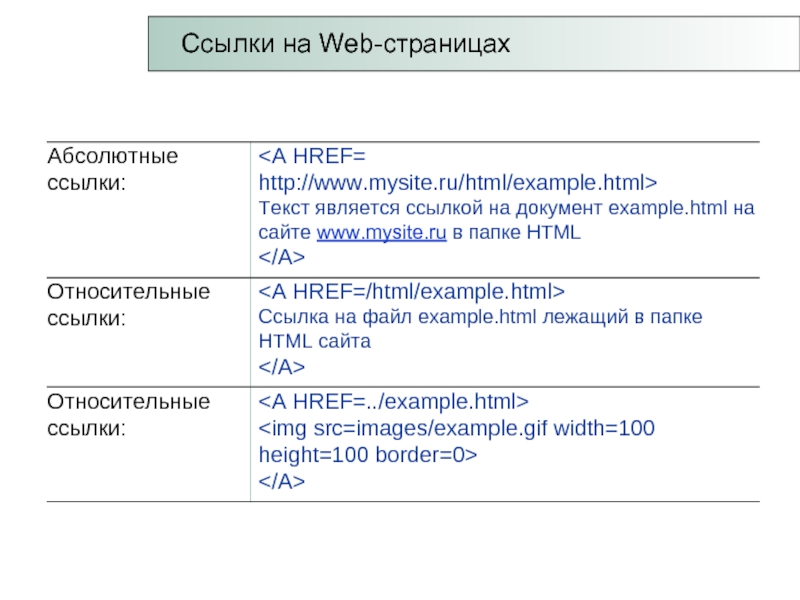
- 26. Ссылки на Web-страницах
- 27. Ссылки на Web-страницах
- 28. Ссылки на Web-страницах
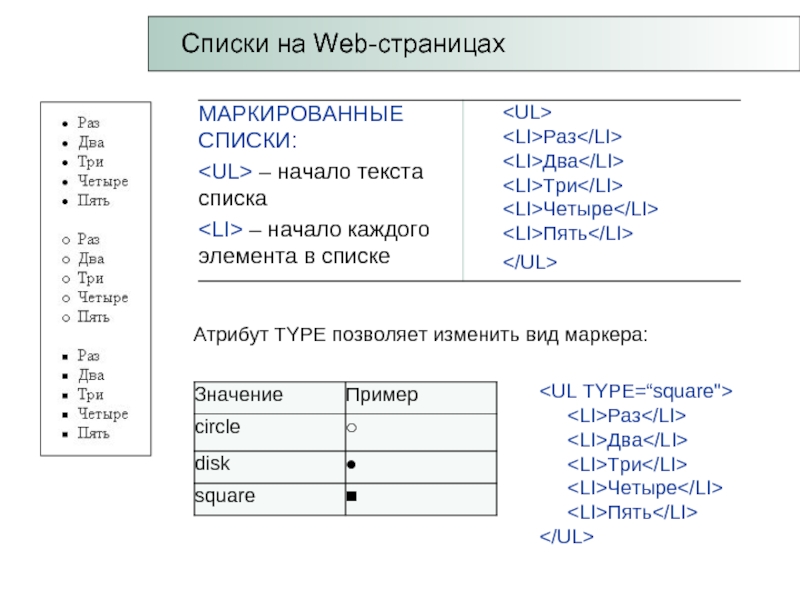
- 29. Списки на Web-страницах Атрибут TYPE позволяет изменить вид маркера:
- 30. Списки на Web-страницах Атрибут TYPE
- 31. Списки на Web-страницах Атрибуты START
- 32. Списки на Web-страницах Список с
- 33. Списки с графическими маркерами Картинки для
Слайд 1
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА
Часть1. Структура и параметры html-документа. Форматирование текста. Графика на
Слайд 2Появление HTML пришлось на начало 90-х годов благодаря двум протоколам, которые
HyperText Markup Language – язык разметки гипертекста
Гипертекст – это своего рода нелинейное письмо, линейность которого нарушается применением гиперссылок.
История языка HTML
Слайд 3Для разметки HTML документа используют теги(флаги разметки).
Тег – это определенная последовательность
< - начало тега
> - конец тега
ПРИМЕР:
и
Флаги бывают парные и непарные, открывающие и закрывающие. Отличительный признак закрывающего флага символ /
Теги
Слайд 4
HTML-теги
HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или выключаете
Теги могут быть написаны заглавными и строчными буквами. Наиболее мудро в тегах использовать заглавные буквы, чтобы они выделялись в тексте.
Теги, в основном, используются попарно. Открывающий тег включает, закрывающий тег выключает.
Иногда теги имеют один или несколько атрибутов. Атрибуты предоставляют дополнительную информацию для браузера. Тег говорит браузеру ЧТО делать, а атрибут говорит КАК это делать.
Слайд 6
простое название
содержание страницы
простое название
содержание страницы
простое название
содержание страницы
простое название
содержание страницы
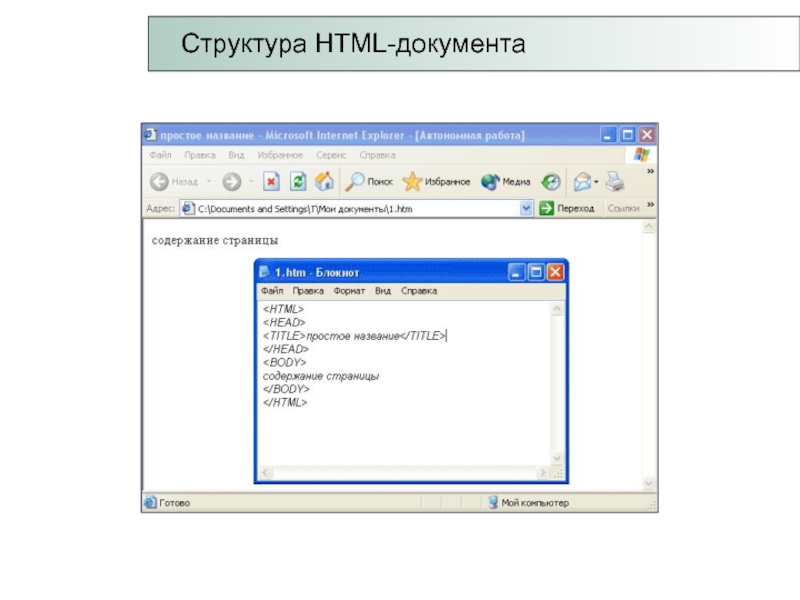
Структура HTML-документа
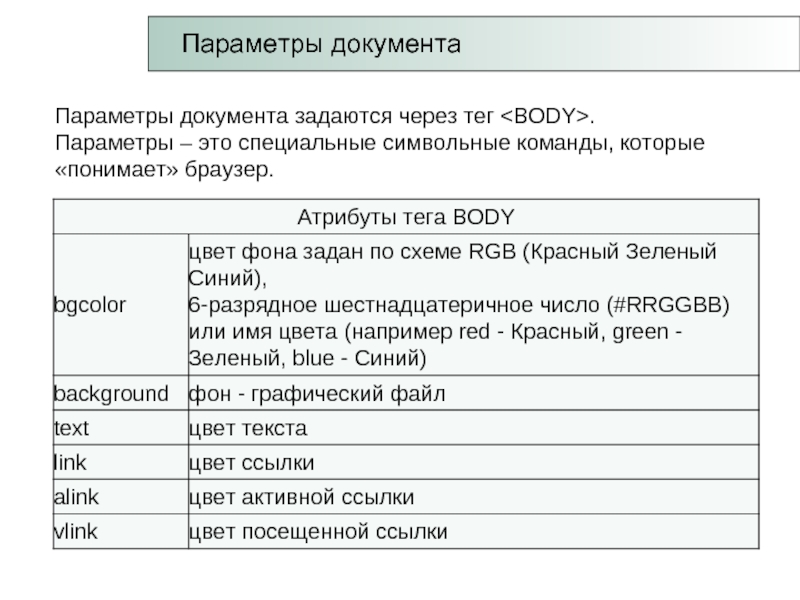
Слайд 8Параметры документа задаются через тег .
Параметры – это специальные символьные
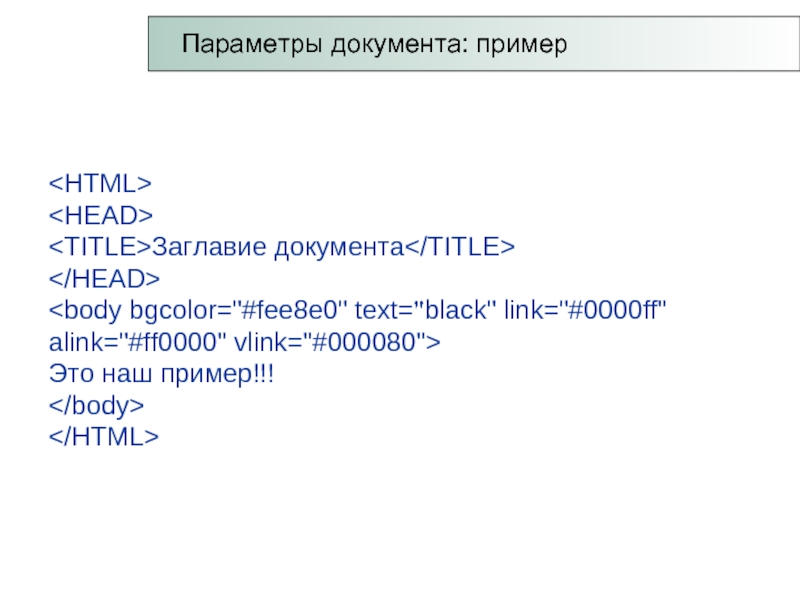
Параметры документа
Слайд 10
Индексирование документы
HTML-документы могут содержать набор ключевых слов и других вспомогательных параметров,
Слайд 11Для здания кодировки используется тег META, стоящий в теге HEAD. Атрибуты
Кодировка страницы
Слайд 12
Вася
Содержание документа: автоматически отображается на Кириллице!
Кодировка страницы: пример
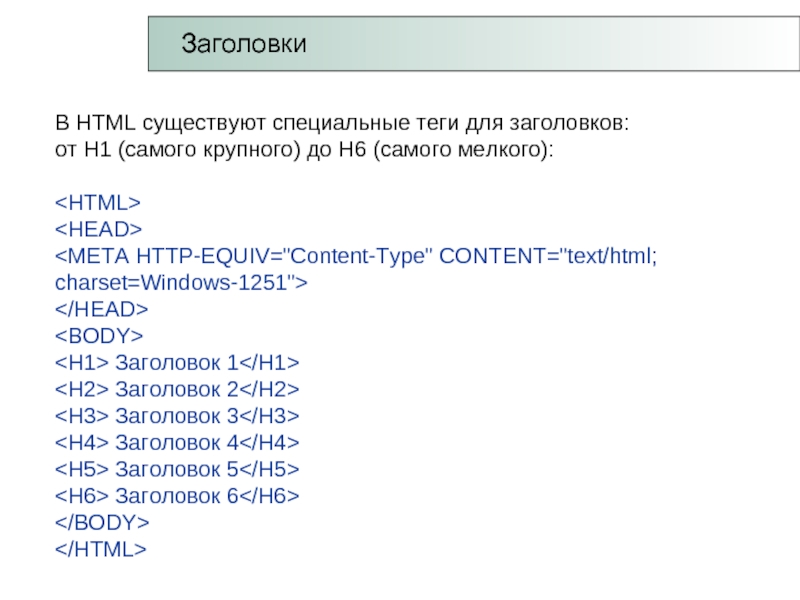
Слайд 13В HTML существуют специальные теги для заголовков: от Н1 (самого крупного)
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Заголовки
Слайд 14
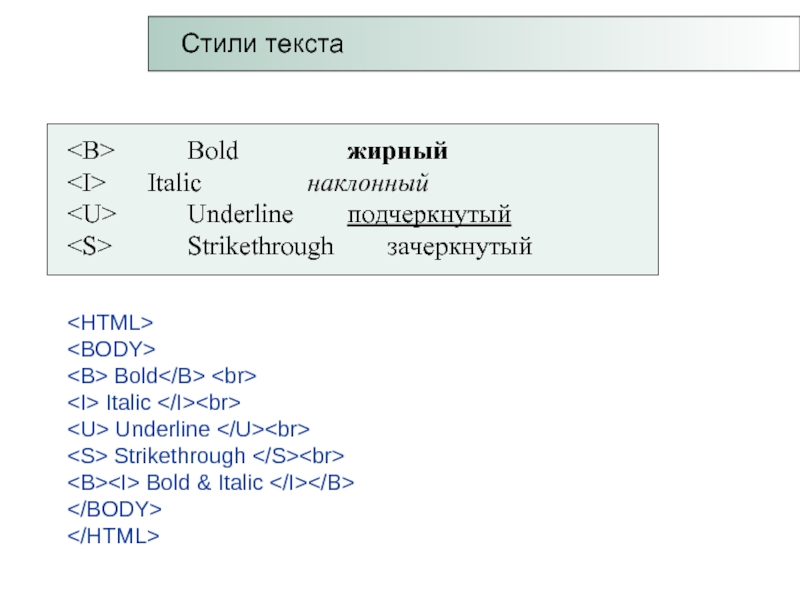
Bold жирный
Italic наклонный
Underline подчеркнутый
Strikethrough зачеркнутый
Bold
Italic
Underline
Strikethrough
Стили текста
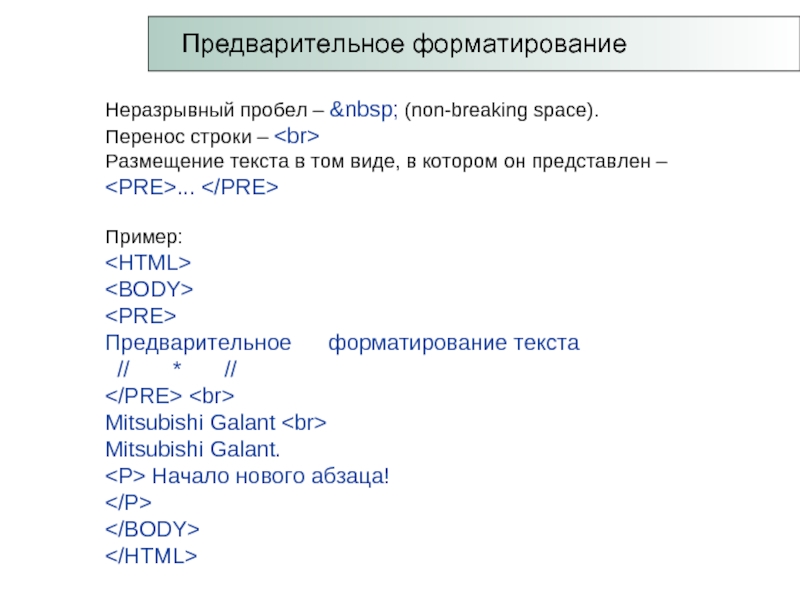
Слайд 16Неразрывный пробел – (non-breaking space).
Перенос строки –
Размещение
...
Пример:
Предварительное форматирование текста
// * //
Mitsubishi Galant
Mitsubishi Galant.
Начало нового абзаца!
Предварительное форматирование
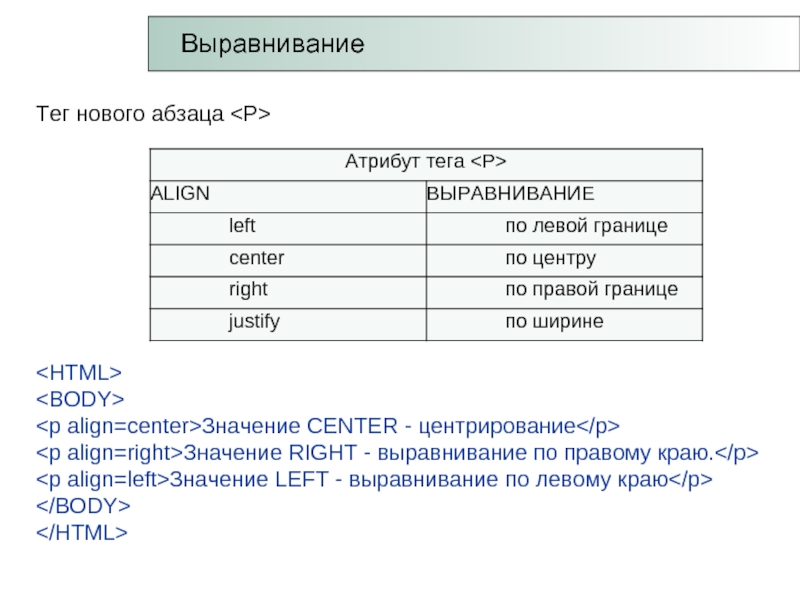
Слайд 18Тег нового абзаца
Значение CENTER - центрирование
Значение RIGHT -
Значение LEFT - выравнивание по левому краю
Выравнивание
Слайд 19
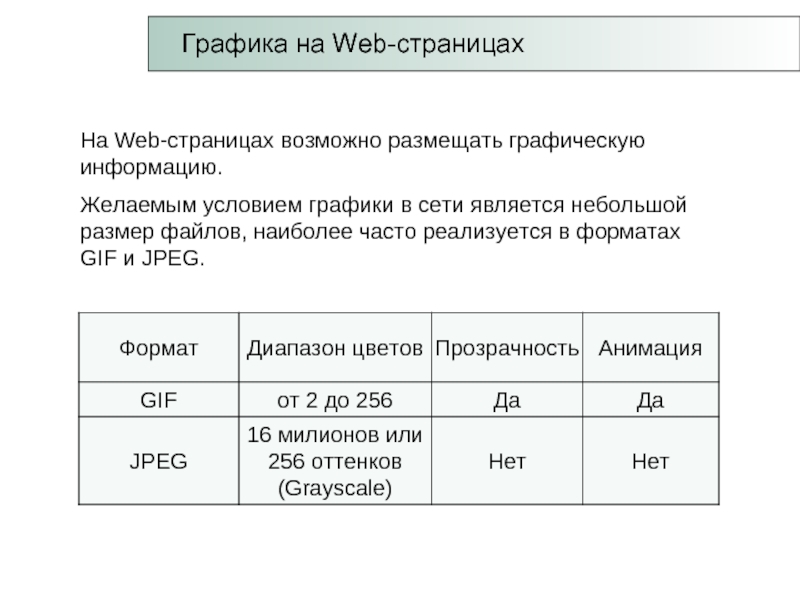
Графика на Web-страницах
На Web-страницах возможно размещать графическую информацию.
Желаемым условием графики
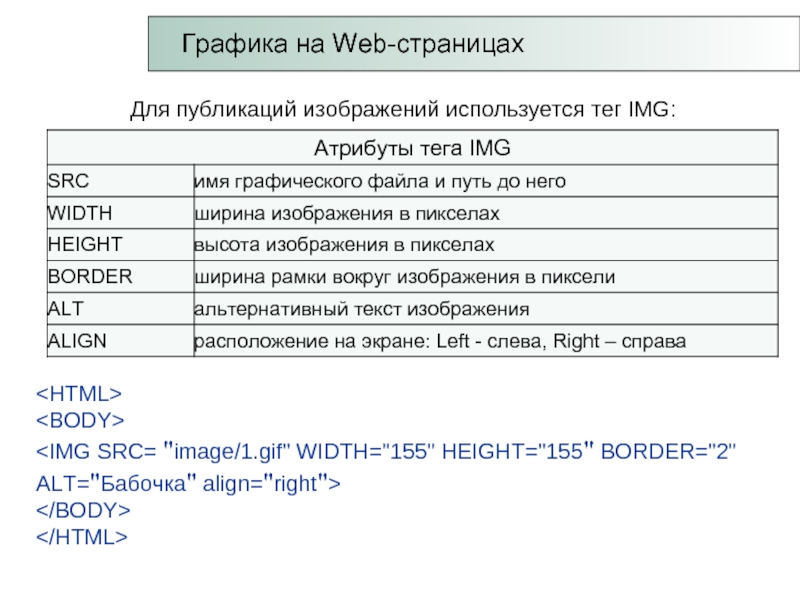
Слайд 20Для публикаций изображений используется тег IMG:
Графика на Web-страницах
Слайд 22
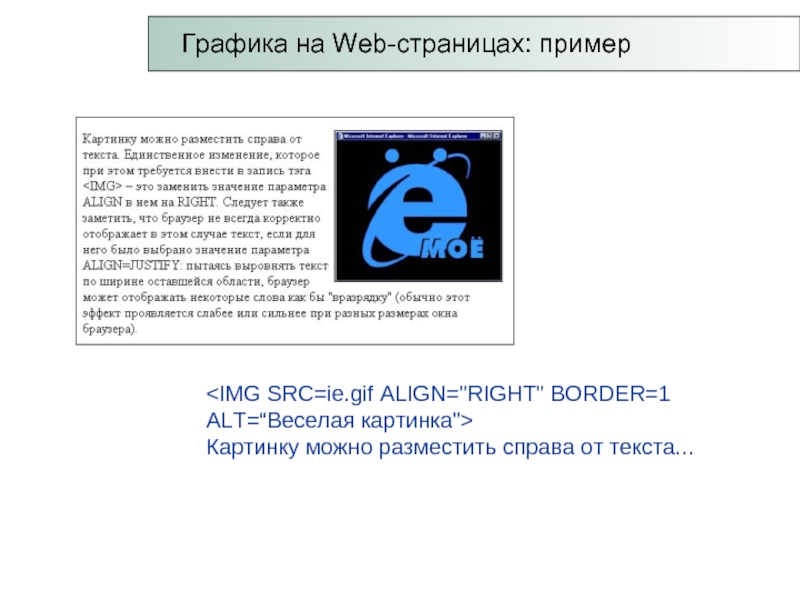
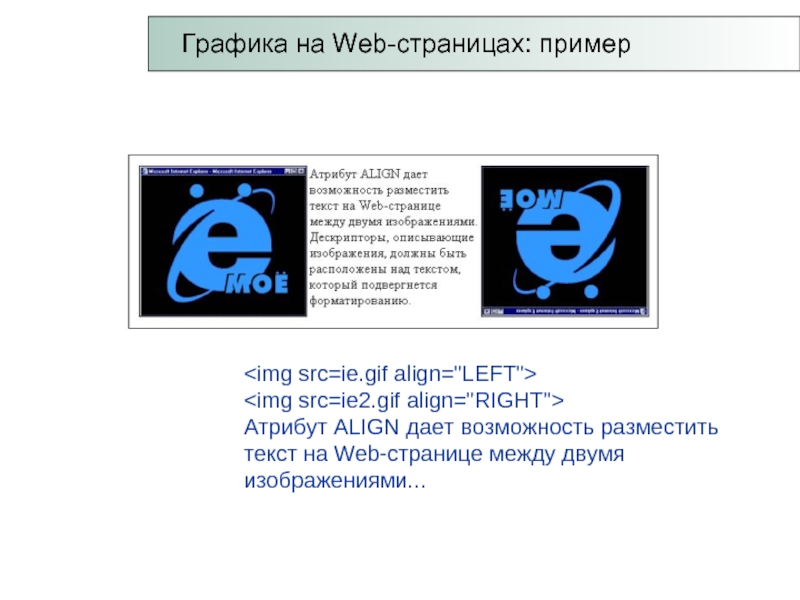
Атрибут ALIGN дает возможность разместить
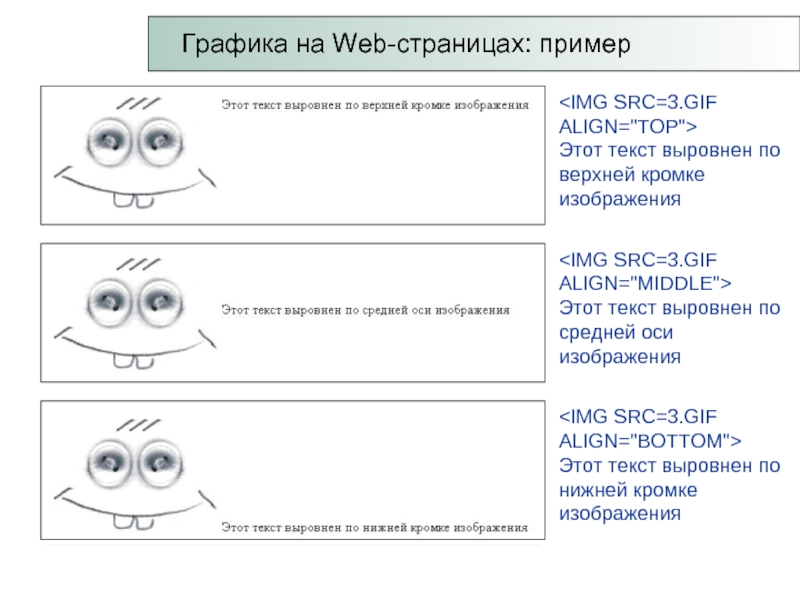
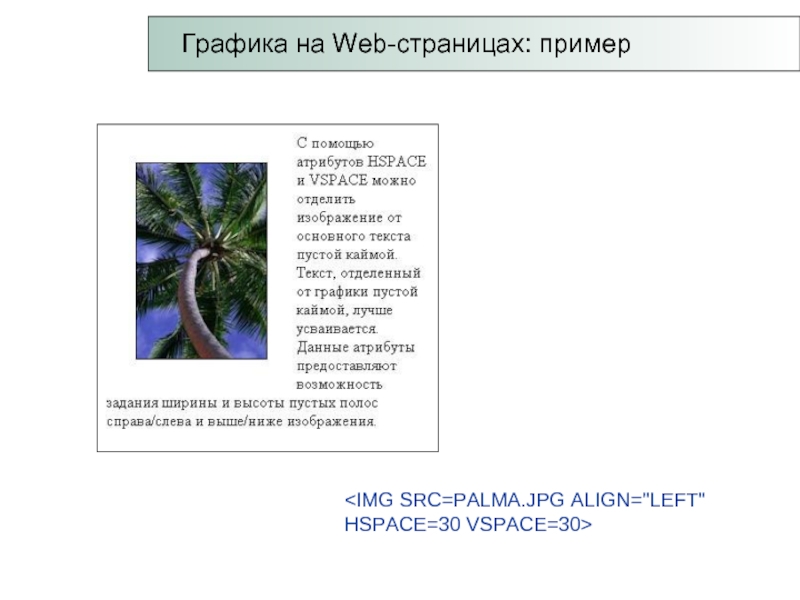
Графика на Web-страницах: пример
Слайд 23
Этот текст выровнен по верхней кромке изображения
Графика на Web-страницах:
Этот текст выровнен по средней оси
изображения
Этот текст выровнен по нижней кромке изображения
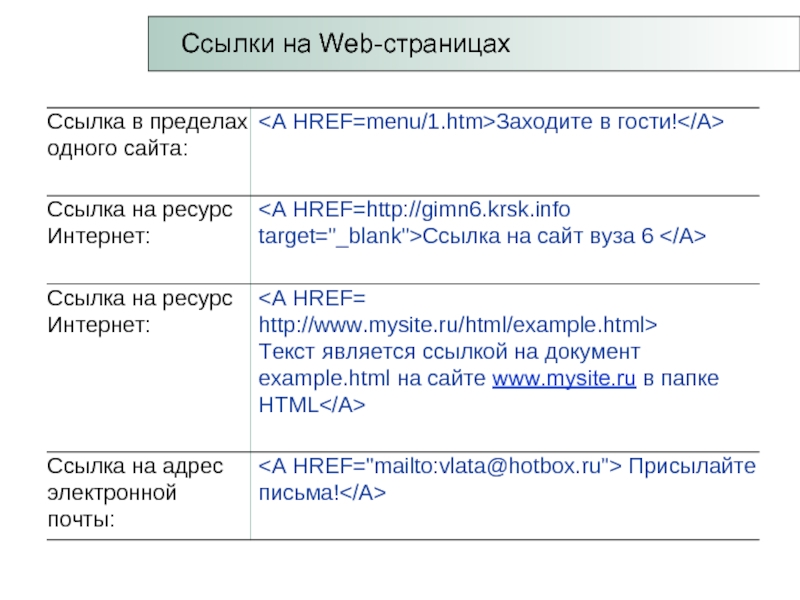
Слайд 25
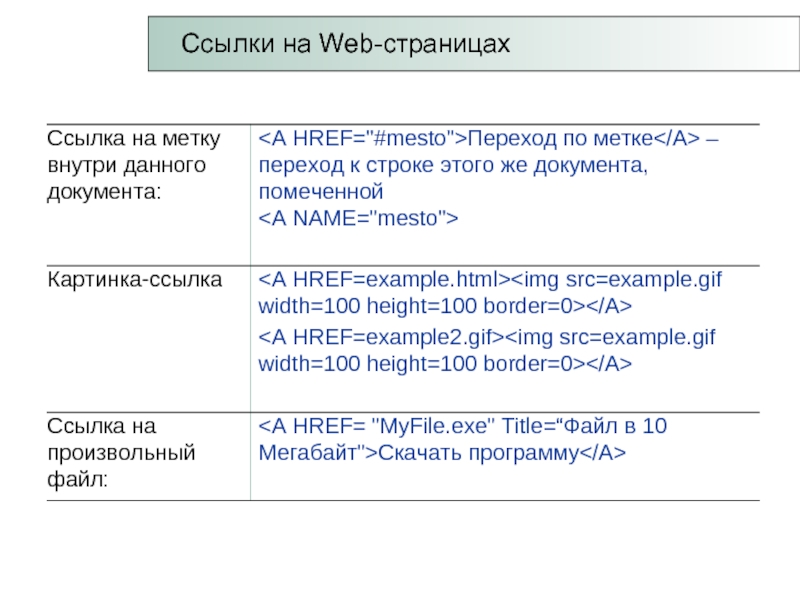
Ссылки на Web-страницах
Ссылки служат для перехода с одной страницы на другую,
Реализуются с помощью тега A.
Слайд 30
Списки на Web-страницах
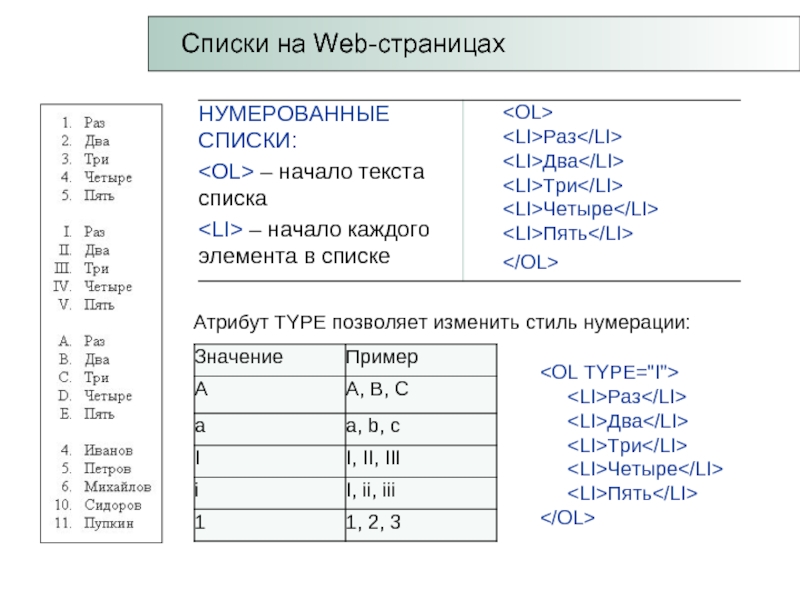
Атрибут TYPE позволяет изменить стиль нумерации:
Слайд 31
Списки на Web-страницах
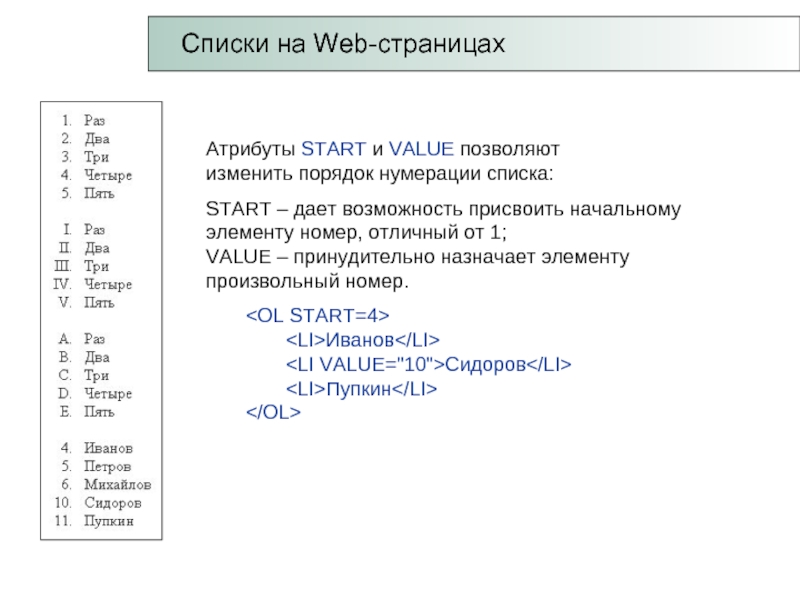
Атрибуты START и VALUE позволяют
изменить порядок нумерации списка:
START
VALUE – принудительно назначает элементу произвольный номер.
- Иванов
- Сидоров
- Пупкин
Слайд 32
Списки на Web-страницах
Список с несколькими
уровнями вложенности:
форматирование текста
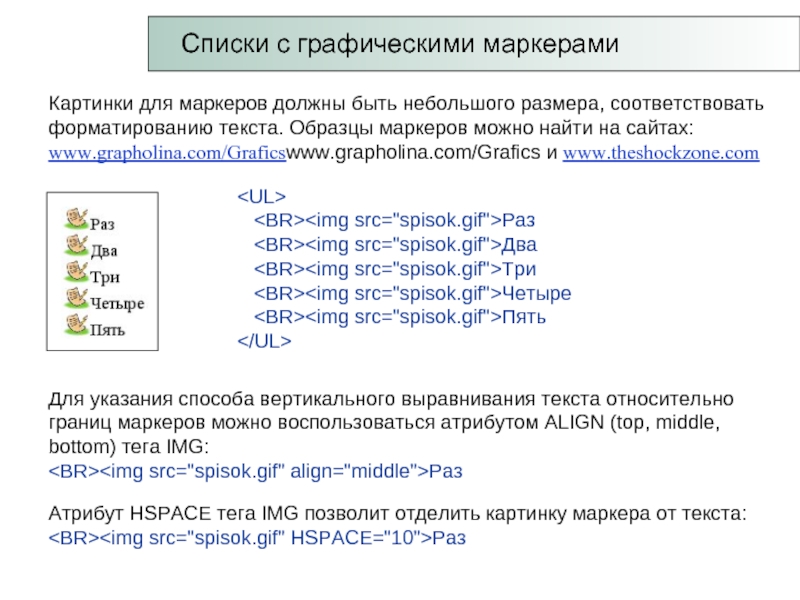
Слайд 33
Списки с графическими маркерами
Картинки для маркеров должны быть небольшого размера, соответствовать
 Раз
Раз Два
Два Три
Три Четыре
Четыре Пять
ПятьДля указания способа вертикального выравнивания текста относительно границ маркеров можно воспользоваться атрибутом ALIGN (top, middle, bottom) тега IMG:  Раз
Раз
Атрибут HSPACE тега IMG позволит отделить картинку маркера от текста: Раз
Раз