- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык гипертекстовой разметки HTML презентация
Содержание
- 1. Язык гипертекстовой разметки HTML
- 2. ТЭГИ
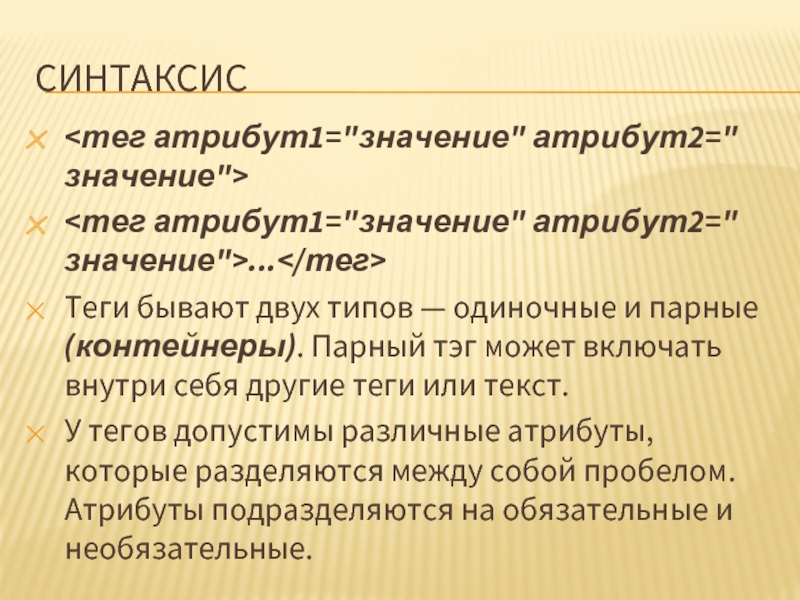
- 3. СИНТАКСИС ... Теги бывают двух типов
- 4. СИНТАКСИС Парные теги состоят из двух частей:
- 5. ПРИМЕР ПРОСТОГО ДОКУМЕНТА HTML 4.01IE 7IE 8IE
- 6. ТИПЫ ТЭГОВ Условно теги делятся на следующие
- 7. БЛОЧНЫЕ ЭЛЕМЕНТЫ (DIV) Блочные элементы характеризуются тем,
- 8. БЛОЧНЫЕ ЭЛЕМЕНТЫ (ЗАГОЛОВКИ) HTML предлагает шесть
- 9. СТРОЧНЫЕ ЭЛЕМЕНТЫ Строчными называются такие элементы веб-страницы,
- 10. СТРОЧНЫЕ ЭЛЕМЕНТЫ Тег устанавливает перевод
- 11. УНИВЕРСАЛЬНЫЕ ЭЛЕМЕНТЫ Блочные элементы всегда начинаются с
- 12. УНИВЕРСАЛЬНЫЕ ЭЛЕМЕНТЫ Тег используется для выделения текста,
- 13. ТЭГИ ДЛЯ СПИСКОВ Тег устанавливает тип нумерованного
- 14. ТЭГИ ДЛЯ ТАБЛИЦ Тег служит контейнером для
- 15. АТРИБУТЫ ТЭГОВ
- 16. Атрибуты тегов расширяют возможности самих тегов
- 17. ЦВЕТ В HTML цвет задается или с
- 18. РАЗМЕРЫ В HTML размеры элементов или расстояния
- 19. АДРЕСА Адресом называется путь к документу.
- 20. АДРЕСА (АБСОЛЮТНЫЕ) Различают абсолютные и относительные адреса.
- 21. АДРЕСА (ОТНОСИТЕЛЬНЫЕ ) Относительные адреса указываются от
- 22. АДРЕСА (ОТНОСИТЕЛЬНЫЕ ) Две точки перед именем
- 23. ОСОБЕННОСТИ РАБОТЫ С ТЕКСТОМ Любое количество пробелов
- 24. АБЗАЦ Как правило, блоки текста разделяют между
- 25. ВЫРАВНИВАНИЕ Наиболее распространенный вариант — выравнивание по
- 26. НАЧЕРТАНИЕ Жирное начертание шрифта Сильное выделение текста
- 27. ССЫЛКИ текст ссылки URL – относительный или
- 28. ССЫЛКИ По умолчанию, при переходе по ссылке
- 29. ССЫЛКИ (ПРОДОЛЖЕНИЕ) В качестве зарезервированных имен применяются
- 30. ССЫЛКИ (ПРОДОЛЖЕНИЕ) Атрибут title добавляет поясняющий текст
- 31. ЯКОРЯ Якорем называется закладка с уникальным именем
- 32. ЯКОРЯ (ПРОДОЛЖЕНИЕ) Для создания якоря сначала делается
- 33. ИЗОБРАЖЕНИЯ Чем меньше размер графического файла, встроенного
- 34. ФОРМАТ ИЗОБРАЖЕНИЙ Широкое распространение для веб-графики получили
- 35. ФОРМАТ ИЗОБРАЖЕНИЙ (GIF) GIF использует 8-битовый индексированный
- 36. ФОРМАТ ИЗОБРАЖЕНИЙ (JPEG) JPEG поддерживает 24-битовый цвет
- 37. ТЕГ Общий синтаксис добавления изображения:
- 38. ТЕГ (ПРОДОЛЖЕНИЕ) Для изменения размеров рисунка средствами
- 39. СПИСКИ Списком называется взаимосвязанный набор отдельных фраз
- 40. МАРКИРОВАННЫЙ СПИСОК Первый пункт
- 41. НУМЕРОВАННЫЙ СПИСОК Первый пункт
- 42. ТАБЛИЦЫ C помощью таблиц удобно верстать макеты
- 43. АТРИБУТЫ ТЕГА Атрибут align задает выравнивание
- 44. АТРИБУТЫ ТЕГА Каждая ячейка таблицы,
Слайд 3СИНТАКСИС
...
Теги бывают двух типов — одиночные и
парные (контейнеры). Парный тэг может включать внутри себя другие теги или текст.
У тегов допустимы различные атрибуты, которые разделяются между собой пробелом. Атрибуты подразделяются на обязательные и необязательные.
У тегов допустимы различные атрибуты, которые разделяются между собой пробелом. Атрибуты подразделяются на обязательные и необязательные.
Слайд 4СИНТАКСИС
Парные теги состоят из двух частей: открывающий и закрывающий тег.
Открывающий
тег обозначается как и одиночный<тег>, а в закрывающем используется слэш.
Существует определенная иерархия вложенности тегов. Например, тег должен находиться внутри контейнера <head>. <br> </div>
<div class="image">
<a href="/img/tmb/1/26658/67107f04e2b694300f50a596121b9c1f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="СИНТАКСИСПарные теги состоят из двух частей: открывающий и закрывающий тег. Открывающий тег обозначается как и одиночный, а в закрывающем используется слэш.Существует определенная иерархия вложенности тегов. Например, тег должен находиться внутри контейнера . "><img src="/img/tmb/1/26658/67107f04e2b694300f50a596121b9c1f-800x.jpg" title="СИНТАКСИСПарные теги состоят из двух частей: открывающий и закрывающий тег. Открывающий тег обозначается как и" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide5">
<h2><a href="/img/tmb/1/26658/0ceaa66a0b834a68286d39f3f7f6b233-800x.jpg" target="_blank">Слайд 5</a>ПРИМЕР ПРОСТОГО ДОКУМЕНТА<br>HTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4<br></h2>
<div class="text">
HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><br><html><br> <head><br> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><br> <title>Пример веб-страницы
Существует определенная иерархия вложенности тегов. Например, тег