- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-дизайн презентация
Содержание
Слайд 1
Введение
Web-дизайн
Web-дизайн
Цветоведение
Рекомендации
Основные принципы композиции
Авторское право
Дополнительный материал
Слайд 2
1
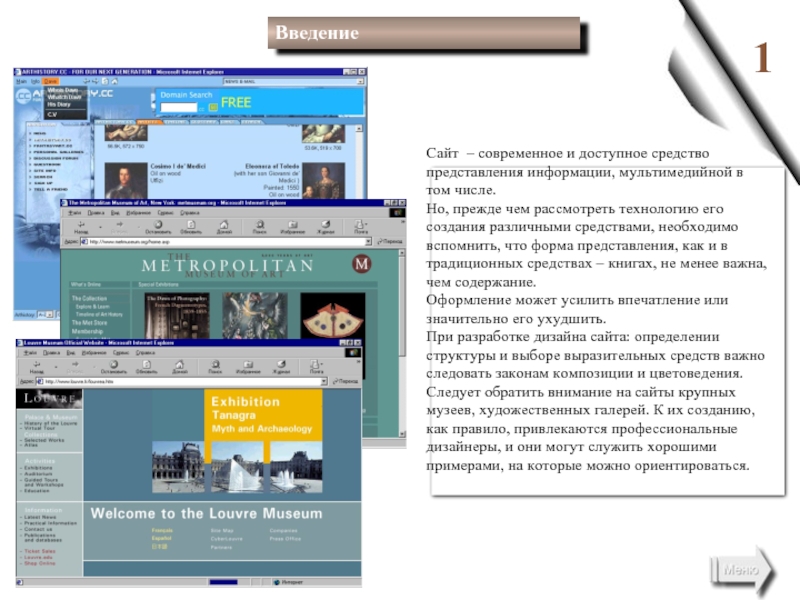
Сайт – современное и доступное средство представления информации, мультимедийной в том
Но, прежде чем рассмотреть технологию его создания различными средствами, необходимо вспомнить, что форма представления, как и в традиционных средствах – книгах, не менее важна, чем содержание.
Оформление может усилить впечатление или значительно его ухудшить.
При разработке дизайна сайта: определении структуры и выборе выразительных средств важно следовать законам композиции и цветоведения.
Следует обратить внимание на сайты крупных музеев, художественных галерей. К их созданию, как правило, привлекаются профессиональные дизайнеры, и они могут служить хорошими примерами, на которые можно ориентироваться.
Введение
Слайд 3
2
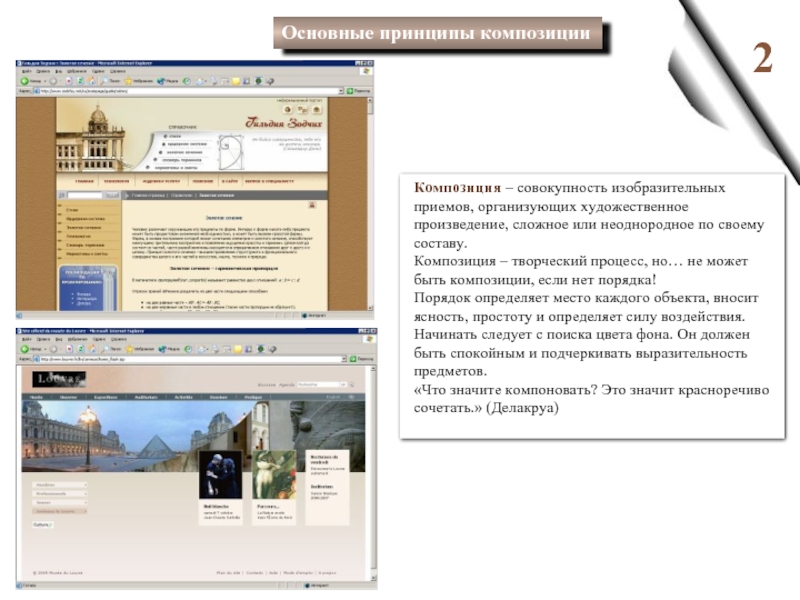
Композиция – совокупность изобразительных приемов, организующих художественное произведение, сложное или неоднородное
Композиция – творческий процесс, но… не может быть композиции, если нет порядка!
Порядок определяет место каждого объекта, вносит ясность, простоту и определяет силу воздействия.
Начинать следует с поиска цвета фона. Он должен быть спокойным и подчеркивать выразительность предметов.
«Что значите компоновать? Это значит красноречиво сочетать.» (Делакруа)
Основные принципы композиции
Слайд 4
3
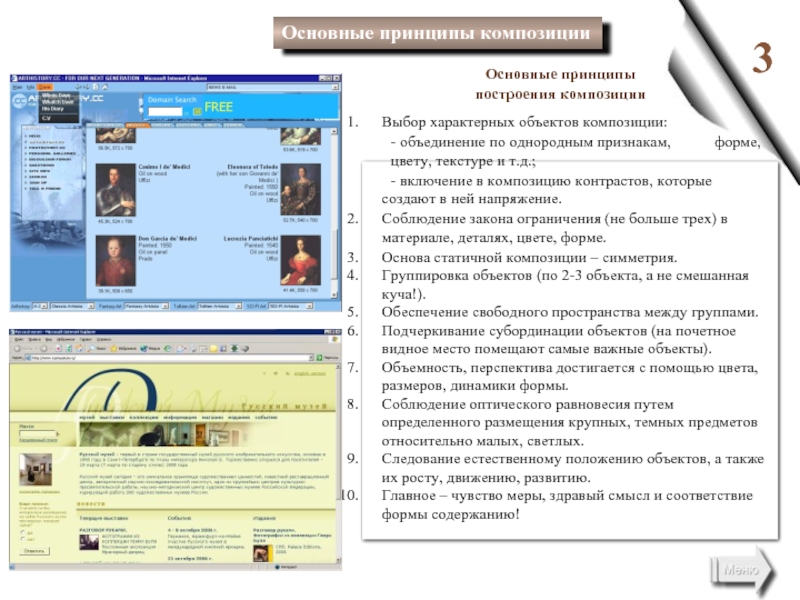
Основные принципы
построения композиции
Выбор характерных объектов композиции:
- объединение по однородным
- включение в композицию контрастов, которые создают в ней напряжение.
Соблюдение закона ограничения (не больше трех) в материале, деталях, цвете, форме.
Основа статичной композиции – симметрия.
Группировка объектов (по 2-3 объекта, а не смешанная куча!).
Обеспечение свободного пространства между группами.
Подчеркивание субординации объектов (на почетное видное место помещают самые важные объекты).
Объемность, перспектива достигается с помощью цвета, размеров, динамики формы.
Соблюдение оптического равновесия путем определенного размещения крупных, темных предметов относительно малых, светлых.
Следование естественному положению объектов, а также их росту, движению, развитию.
Главное – чувство меры, здравый смысл и соответствие формы содержанию!
Основные принципы композиции
Слайд 5
4
Цветоведение – наука о цвете. Для дизайна выбор цвета
имеет важное
При выборе цвета необходимо учитывать его психологическое воздействие: каждый цвет способен создавать определенное настроение.
Пастельные тона – лирическое, золотистый блеск – торжественность, металлический блеск – прочность, внушает доверие и, как правило, ассоциируется с техникой.
При комбинации цветов часто сталкиваются с проблемой: почему одни цвета создают приятное впечатление, а другие «режут» глаз, особенно в сочетании друг с другом. Красный, оранжевый, желтый и их оттенки человеческий глаз воспринимает как теплые, синий и фиолетовый – как холодные. У зеленого цвета есть холодные и теплые оттенки. В композиции главную роль, как правило, играют теплые и светлые тона, а темные и холодные – подчиненную.
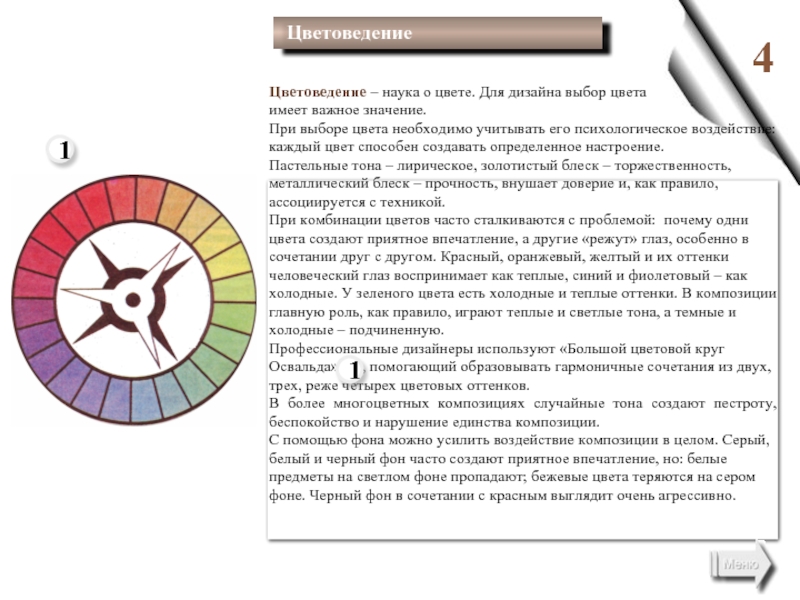
Профессиональные дизайнеры используют «Большой цветовой круг Освальда» , помогающий образовывать гармоничные сочетания из двух, трех, реже четырех цветовых оттенков.
В более многоцветных композициях случайные тона создают пестроту, беспокойство и нарушение единства композиции.
С помощью фона можно усилить воздействие композиции в целом. Серый, белый и черный фон часто создают приятное впечатление, но: белые предметы на светлом фоне пропадают; бежевые цвета теряются на сером фоне. Черный фон в сочетании с красным выглядит очень агрессивно.
Цветоведение
1
1
Слайд 6
5
Основные рекомендации тем,
кто приступает к созданию сайта
Сайт должен быть настолько
Создание сайта можно начать с выделения на экранной странице функциональных областей. Например, левую или верхнюю часть принято отводить под меню (оглавление или панель навигации), а остальную часть можно сделать основной, в ней будет отображаться то, что вы выбираете из меню.
Следует помнить, что удобная навигация – это интуитивно понятная навигация. В поле зрения в любой момент должны оставаться: название сайта, меню, возврат на главную страницу, возврат в начало текущей страницы.
Продумайте стиль сайта: выберите цвета фона, заголовков, основного текста, которые хорошо сочетались бы друг с другом и теми цветами, которые преобладают в иллюстрациях. Помните, что фон не должен отвлекать на себя все внимание, а лишь подчеркивать и оттенять объекты на странице.
Не следует пользоваться шаблонами, они лишают сайт оригинальности.
Рекомендации
Слайд 7
6
На сайты (их дизайн и содержание), а также на различные информационные
На портале, посвященном авторскому праву, можно найти все необходимые документы, касающиеся вопросов защиты интеллектуальной собственности в Интернете.
Авторское право