- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web development презентация
Содержание
- 1. Web development
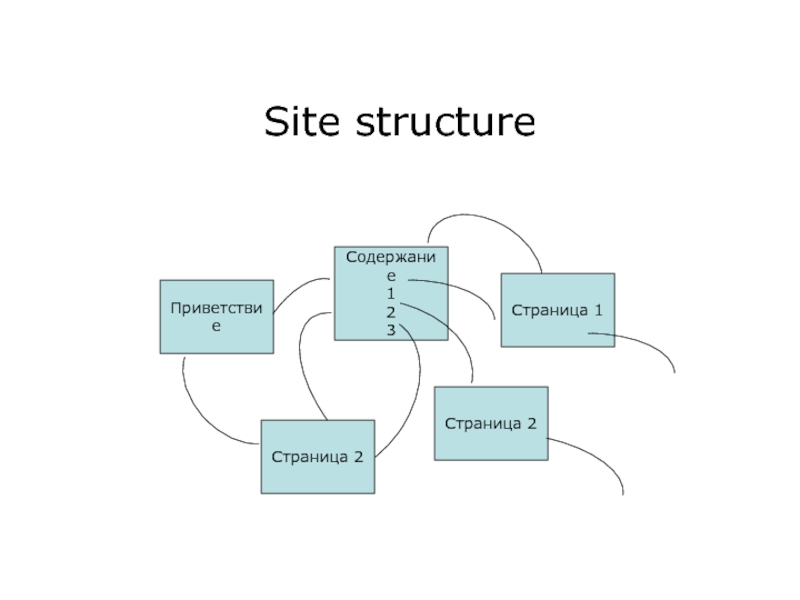
- 2. Site structure
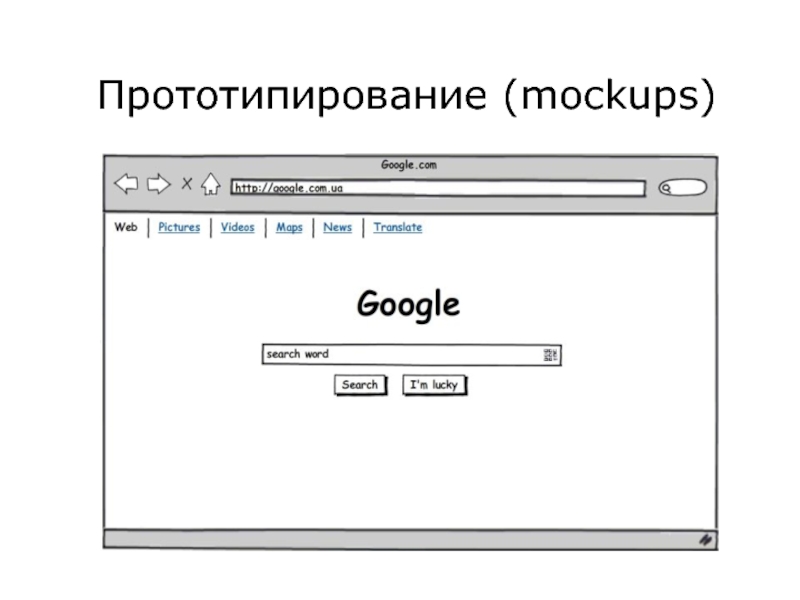
- 3. Прототипирование (mockups)
- 6. …
- 7. Аттрибуты какой-то текст какой-то текст
- 12. windows-1251 koi8-r UTF-8
- 14. HTML tags html head body meta
- 15. CSS selector { key:
- 17. F12
- 18. Network – правильно ли прописаны пути
- 19. Developer tools / Network
- 20. HTML escape & < > " & " space
- 21. Практическое задание
- 24. «Ручками» создать Web-страничку «Резюме», содержащую: информацию
- 25. .
- 26. «Ручками» создать Web-страничку «Резюме», содержащую: информацию
- 27. .
- 28. Формы в HTML и элементы форм
- 29. Формы в HTML и элементы форм
- 30. Формы в HTML и элементы форм
- 31. Формы в HTML и элементы форм Однострочные поля:
-
32.
Формы в HTML и элементы форм
Скрытый текст: Логин:
Пароль: -
33.
Формы в HTML и элементы форм
- 34. Формы в HTML и элементы форм Флажки
- 35. Формы в HTML и элементы форм Флажки
-
36.
Формы в HTML и элементы форм Выпадающий список:
текст: - 37. Формы в HTML и элементы форм
- 38. Практическая работа