- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Виды компьютерной графики презентация
Содержание
- 1. Виды компьютерной графики
- 2. Цель занятия: ознакомиться с основными видами компьютерной
- 3. Задачи занятия: Обучающая: научить отличать векторную
- 4. Компьютерная графика - область информатики, изучающая методы
- 6. Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Наименьший элемент трёхмерная плоскость
- 8. Растровое изображение Растровое изображение составляется из мельчайших
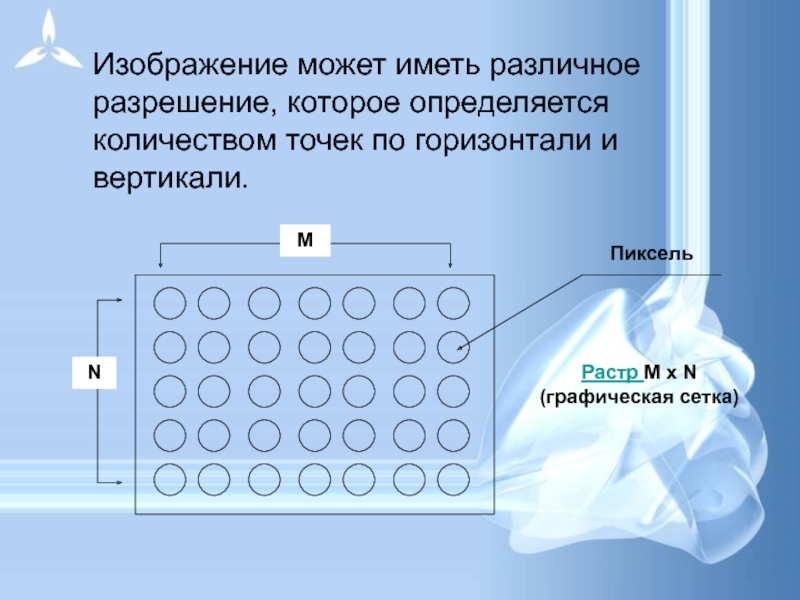
- 10. Изображение может иметь различное разрешение, которое определяется
- 11. Растр - (от англ. raster) –
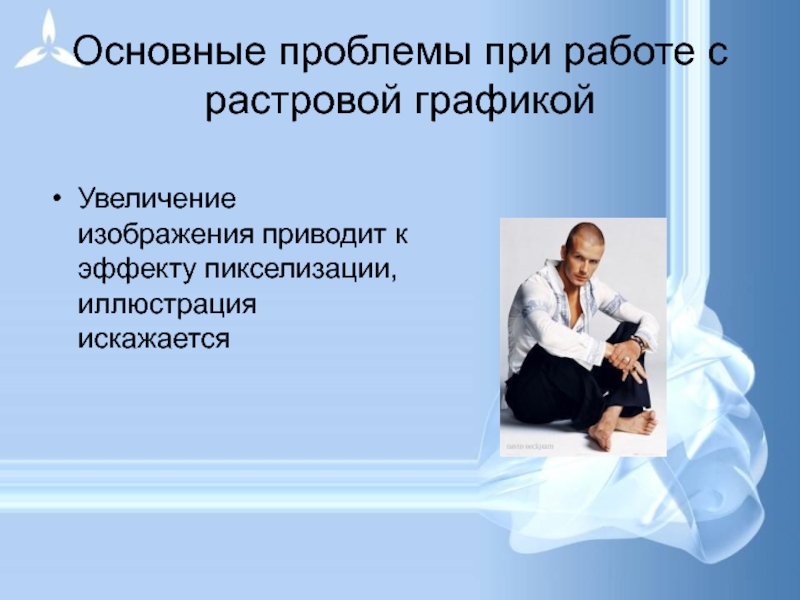
- 12. Основные проблемы при работе с растровой графикой Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
- 15. Большие объемы данных. Размер файла
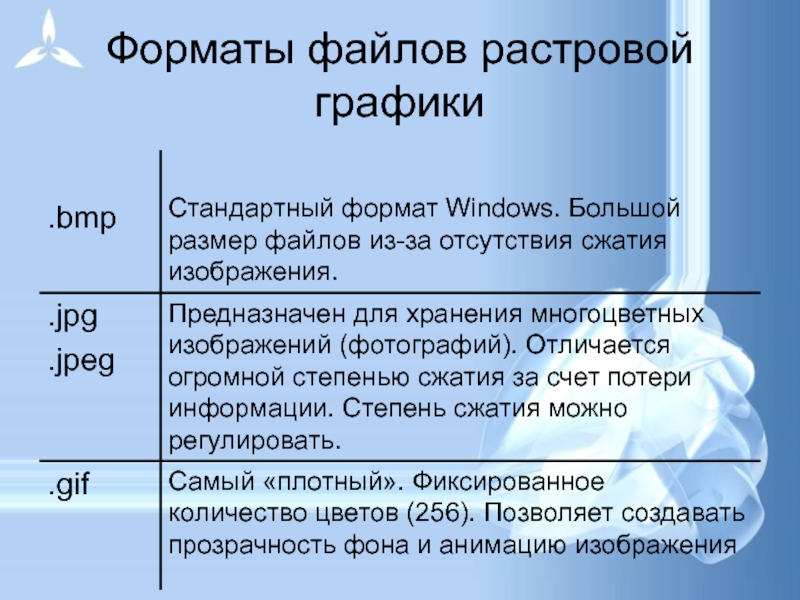
- 16. Форматы файлов растровой графики
- 17. Применение: ретуширования, реставрирования фотографий; создания и обработки фотомонтажа; после сканирования изображения получаются в растровом виде
- 18. Программы для работы с растровой графикой:
- 19. Векторная графика Предназначена для создания иллюстраций с
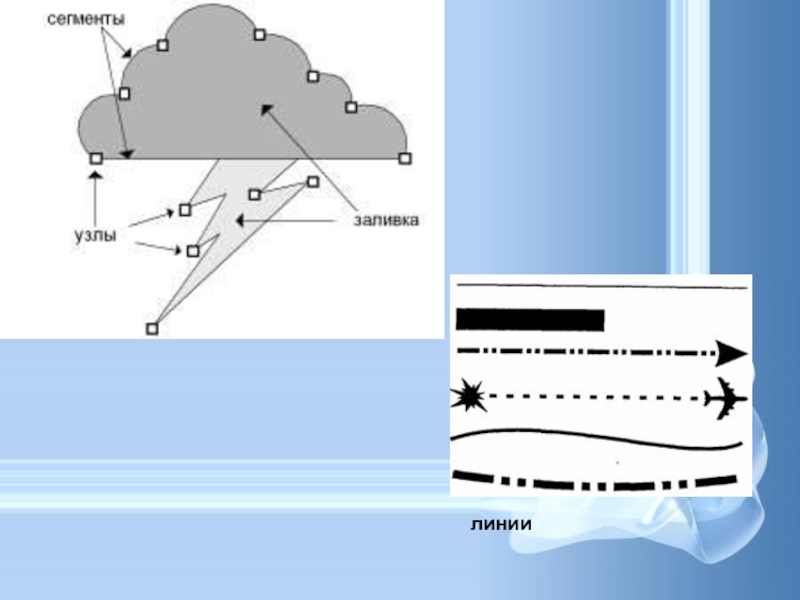
- 20. линии
- 21. Контурные объекты векторной графики
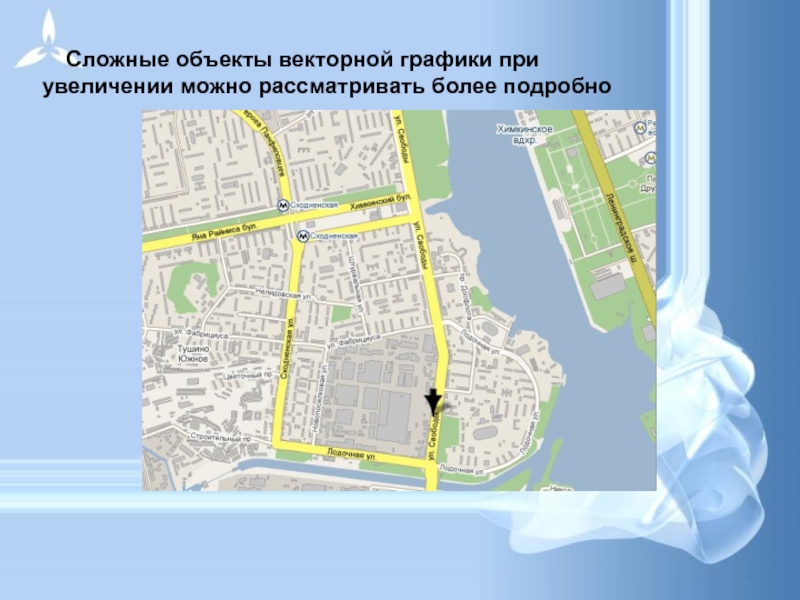
- 22. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
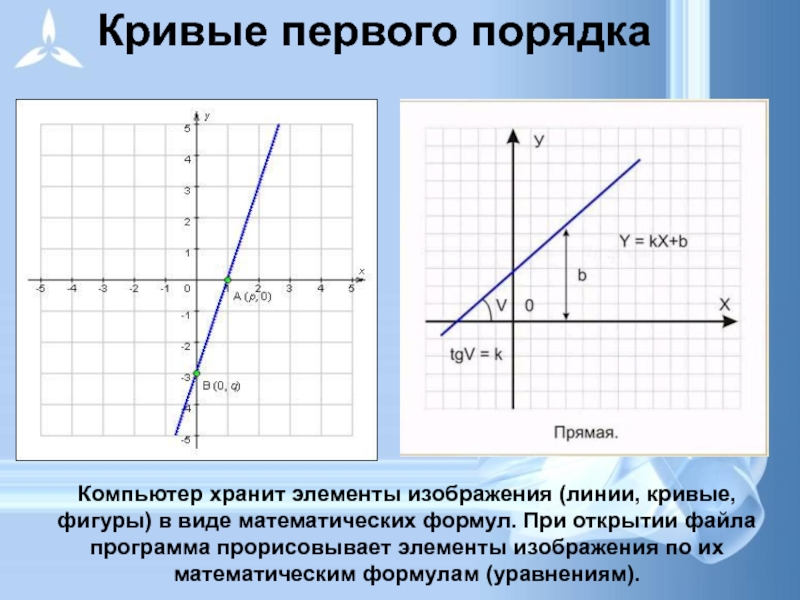
- 23. Компьютер хранит элементы изображения (линии, кривые, фигуры)
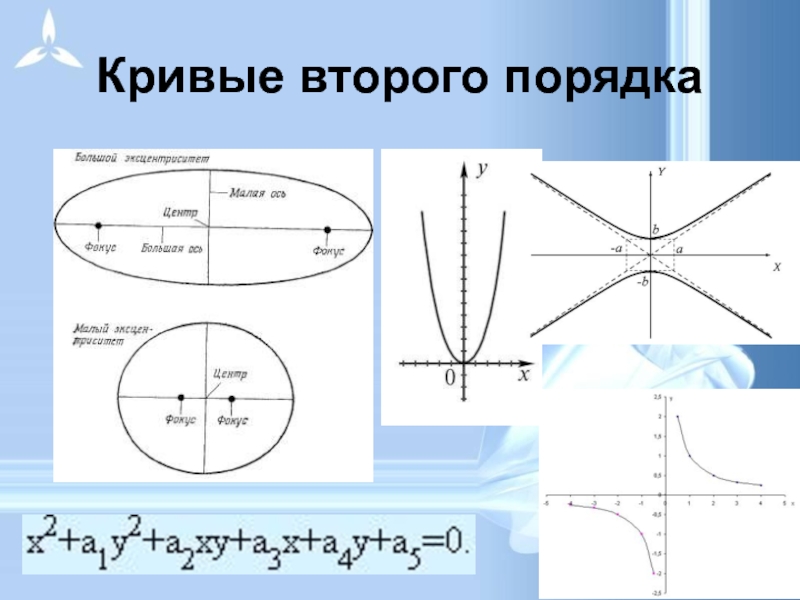
- 24. Кривые второго порядка
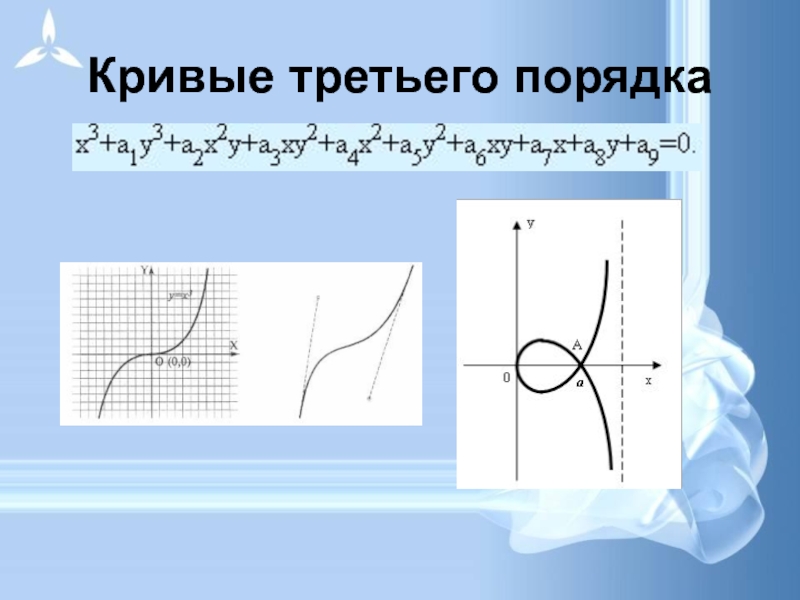
- 25. Кривые третьего порядка
- 26. Кривая Безье.
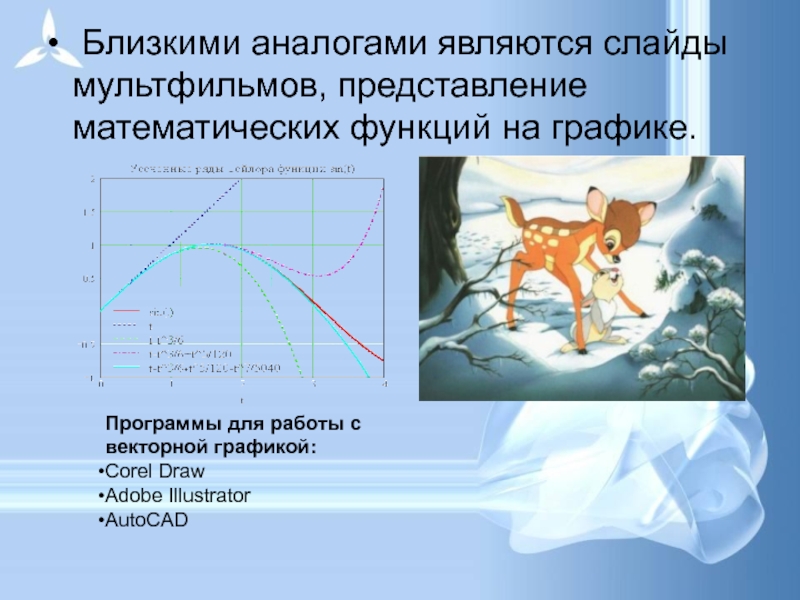
- 29. Близкими аналогами являются слайды мультфильмов, представление
- 30. Применение: для создания вывесок, этикеток, логотипов, эмблем
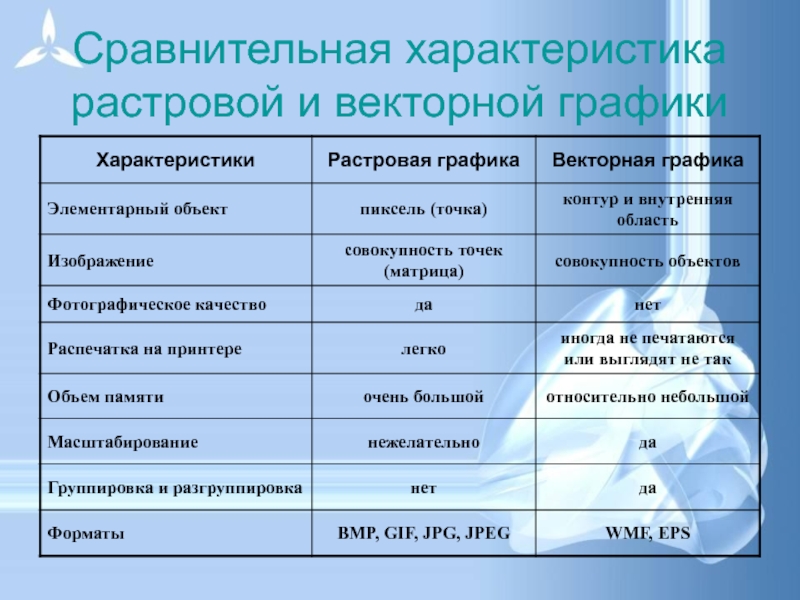
- 31. Сравнительная характеристика растровой и векторной графики
- 32. Сравнительная характеристика растровой и векторной графики
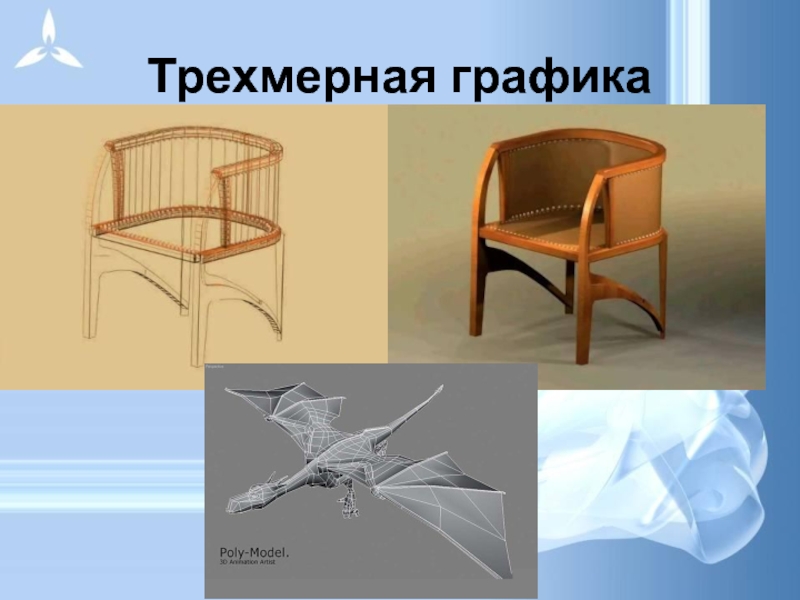
- 33. Трехмерная графика
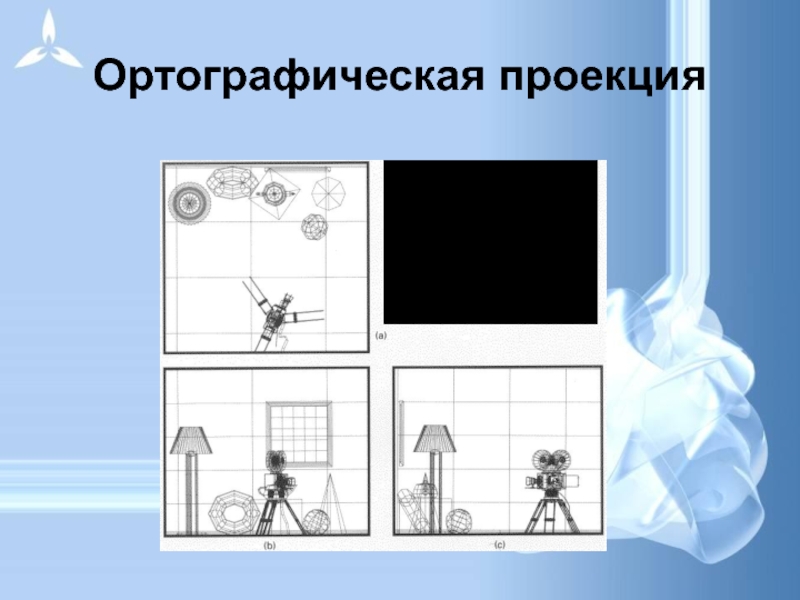
- 35. Ортографическая проекция
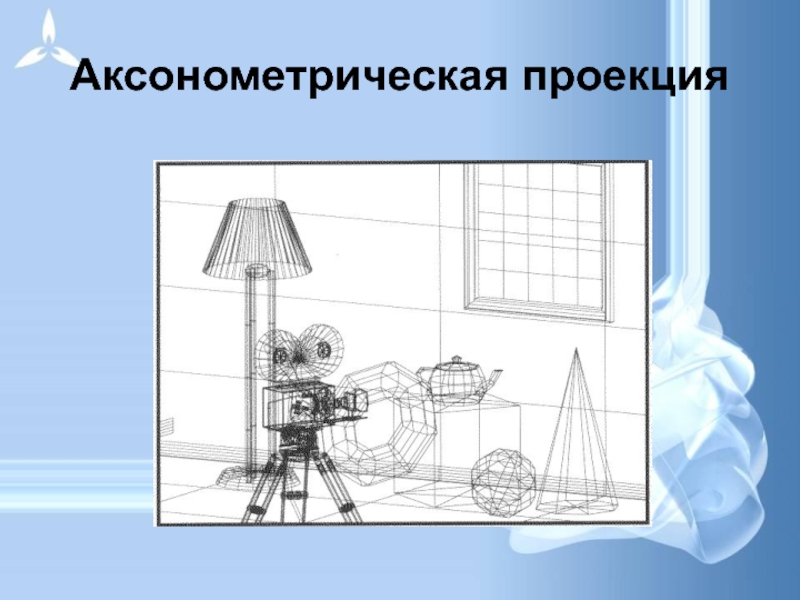
- 36. Аксонометрическая проекция
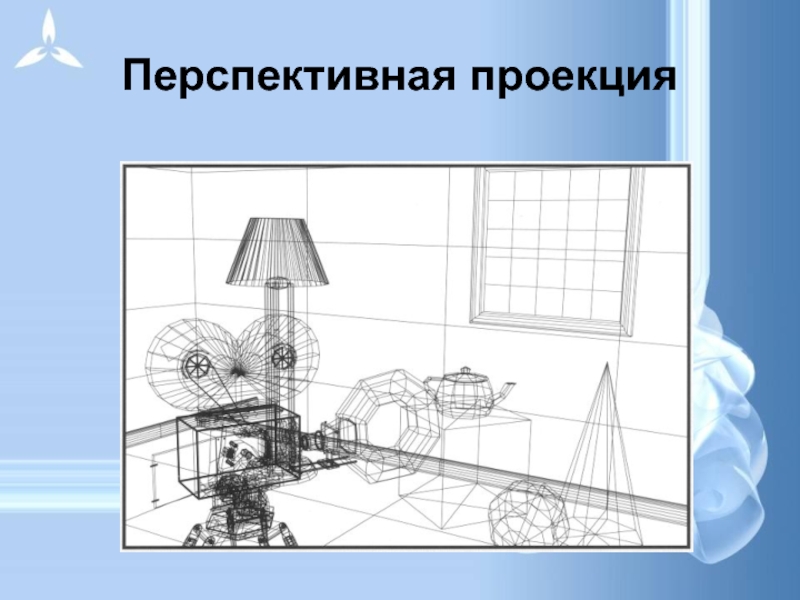
- 37. Перспективная проекция
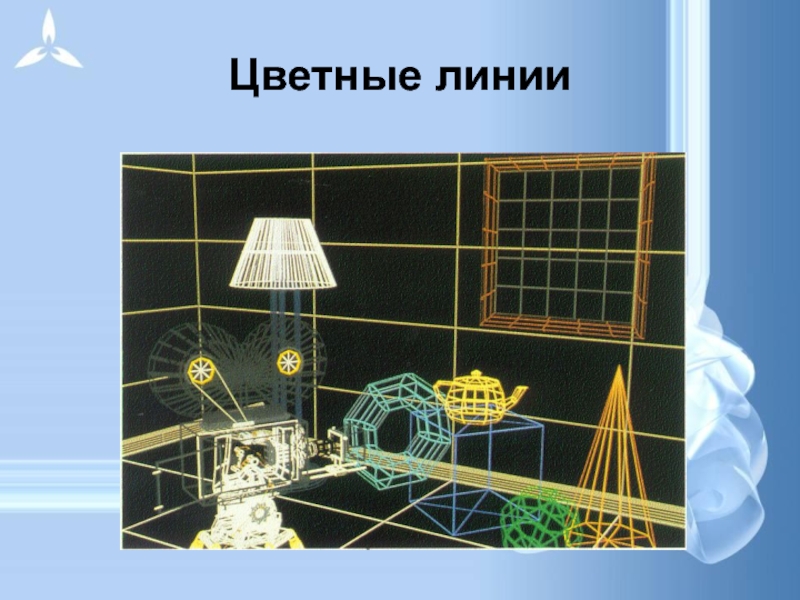
- 38. Цветные линии
- 39. Определение видимых линий
- 40. Определение видимых поверхностей (рассеянный “ambient” свет)
- 41. Закраска индивидуальных полигонов (плоская “flat” закраска)
- 42. Закраска Гуро (Gouraud) (диффузное отражение)
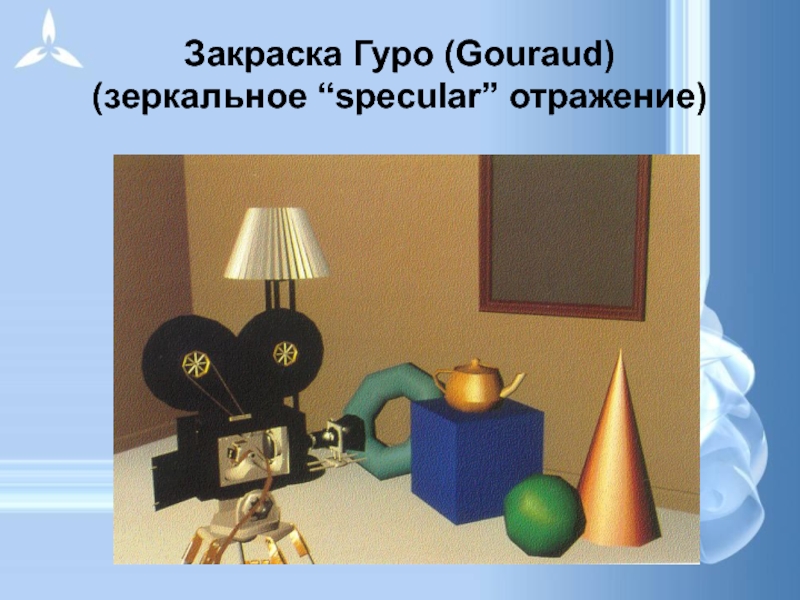
- 43. Закраска Гуро (Gouraud) (зеркальное “specular” отражение)
- 44. Закраска Фонга (Phong) (зеркальное отражение)
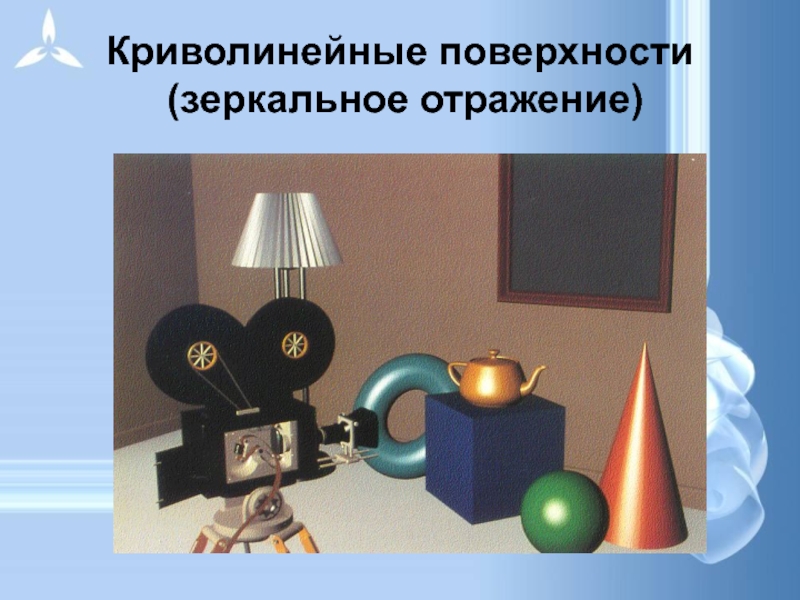
- 45. Криволинейные поверхности (зеркальное отражение)
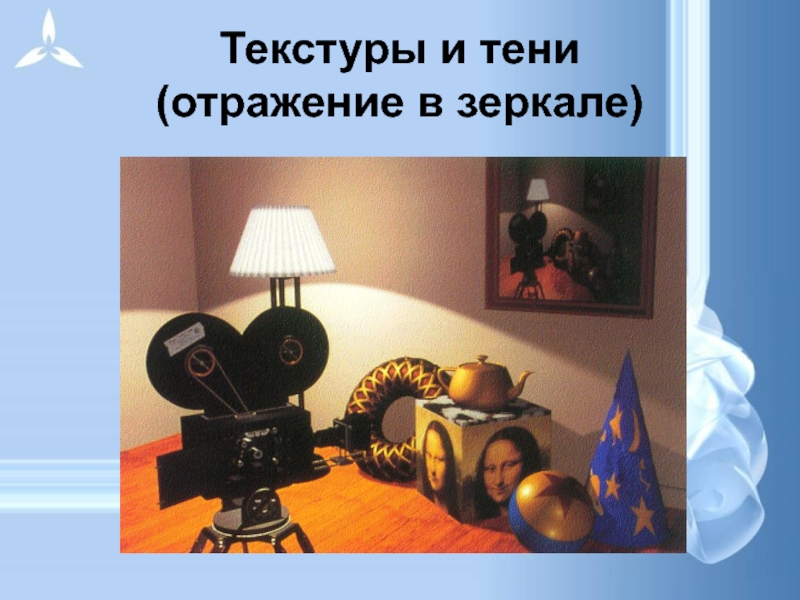
- 46. Текстуры и тени (отражение в зеркале)
- 47. Программы для работы с трехмерной графикой:
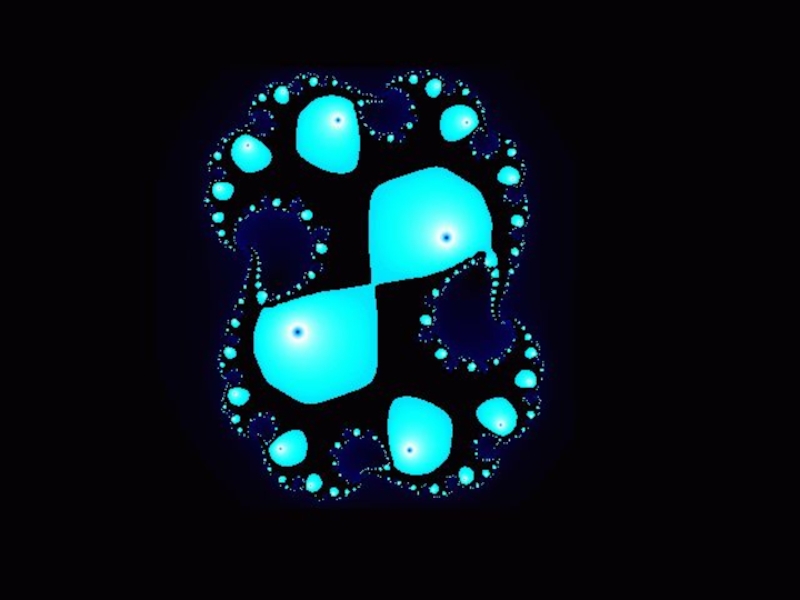
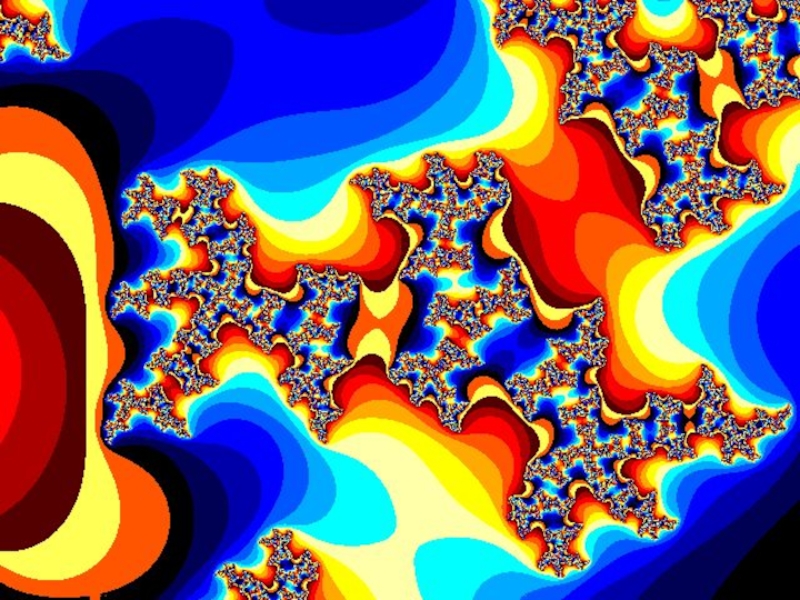
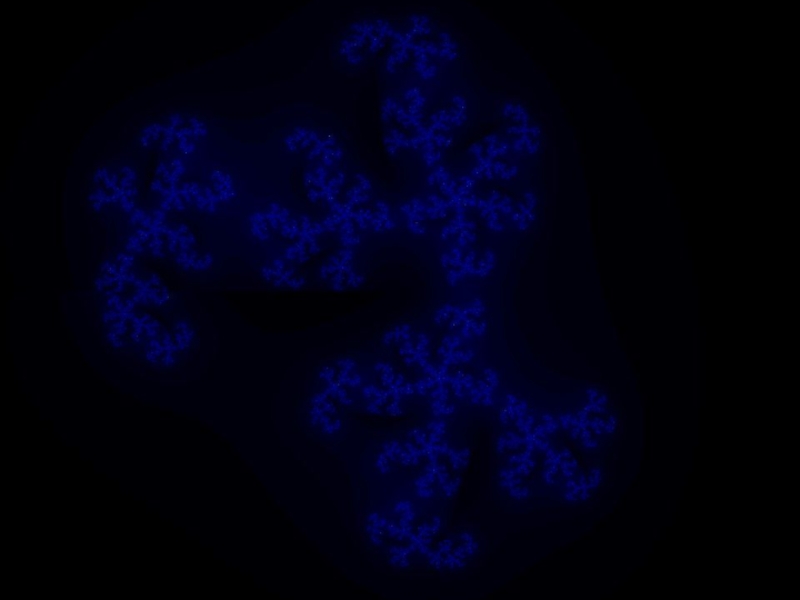
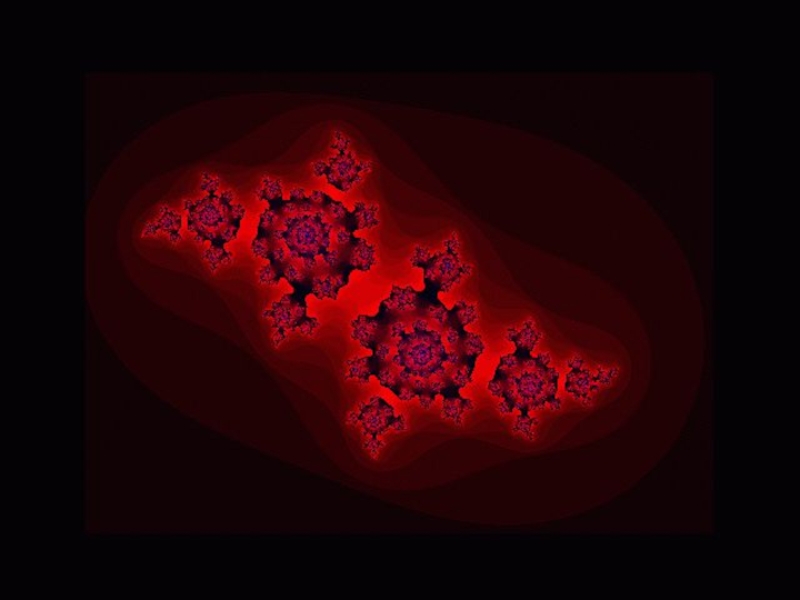
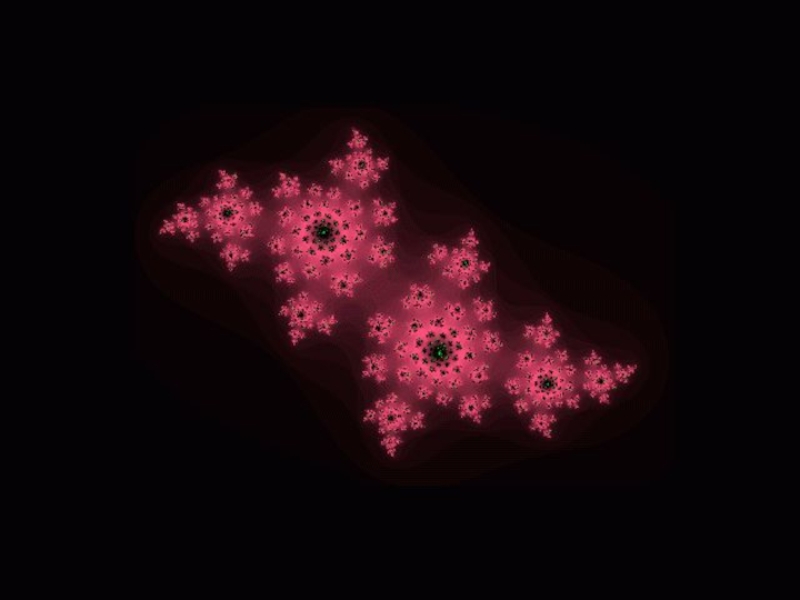
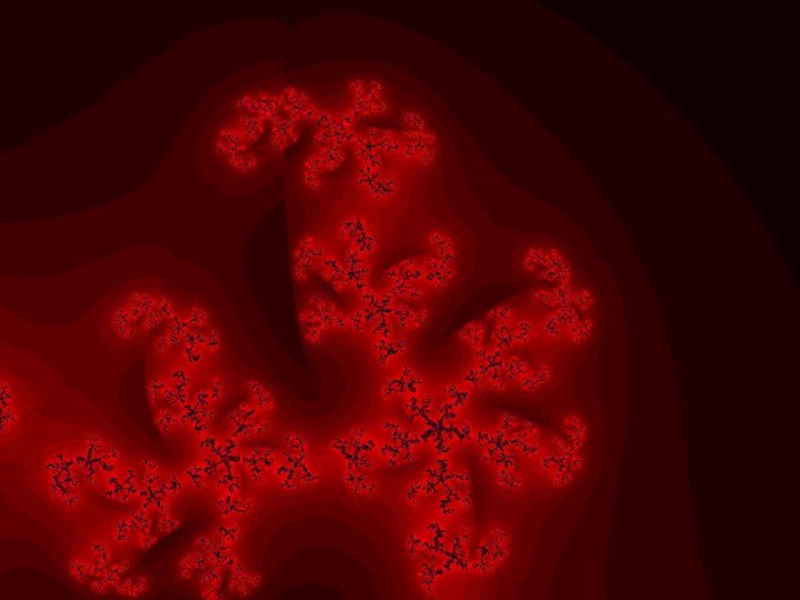
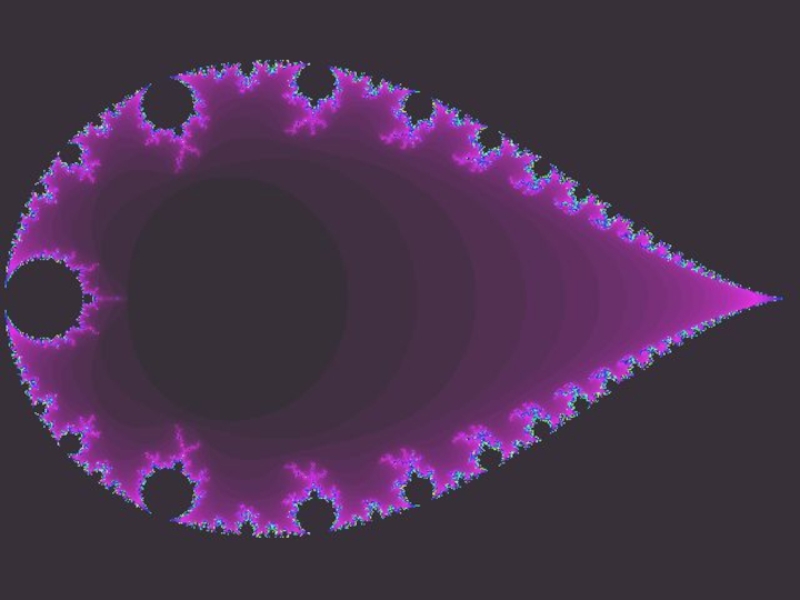
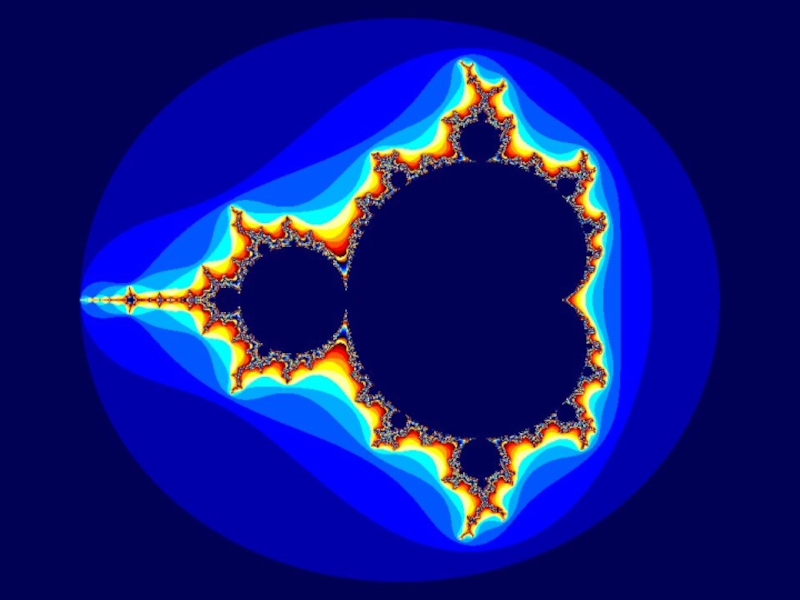
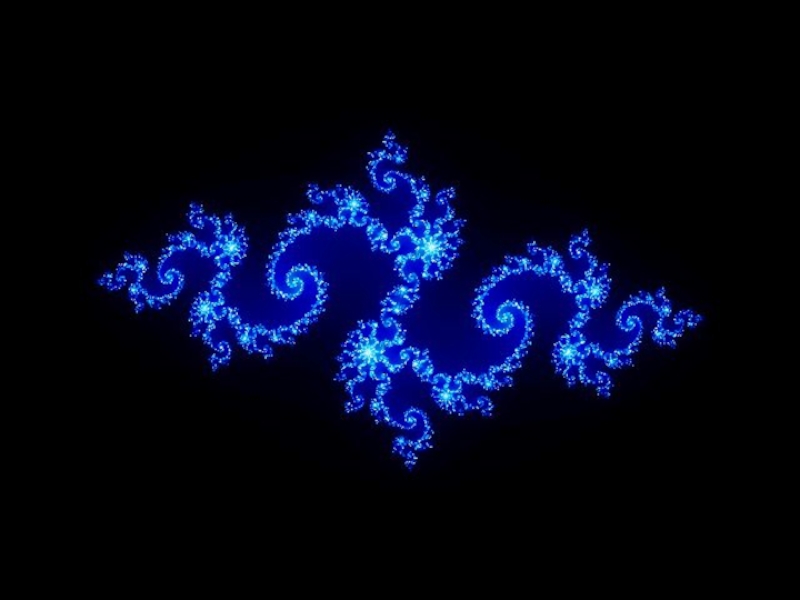
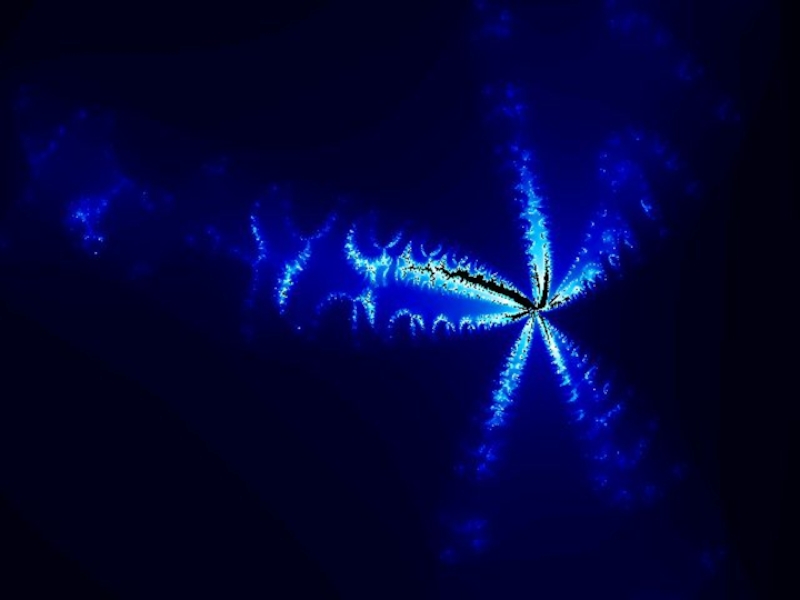
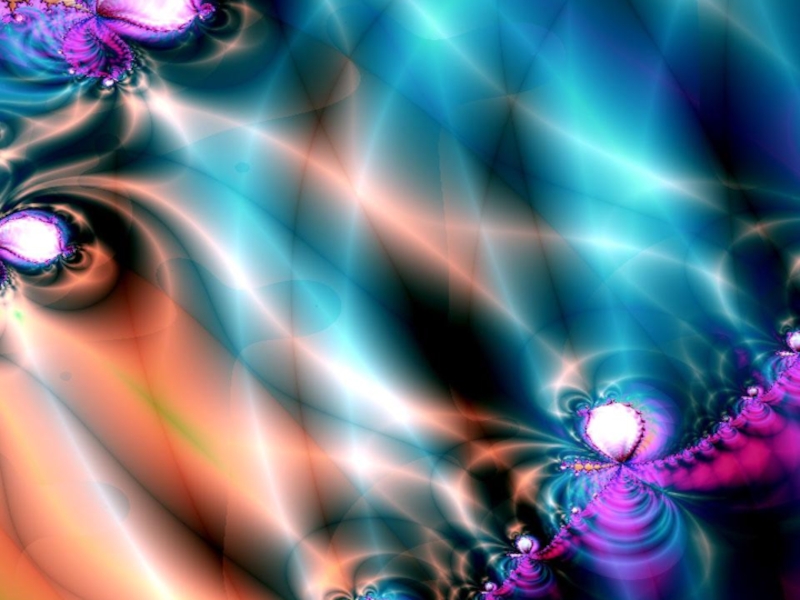
- 48. Фрактальная графика Основной элемент- математическая формула. Аналоги: Снежинка, кристалл.
- 49. Одним из основных свойств является самоподобие Фрактус – состоящий из фрагментов
- 60. Программа для работы с фрактальной графикой:
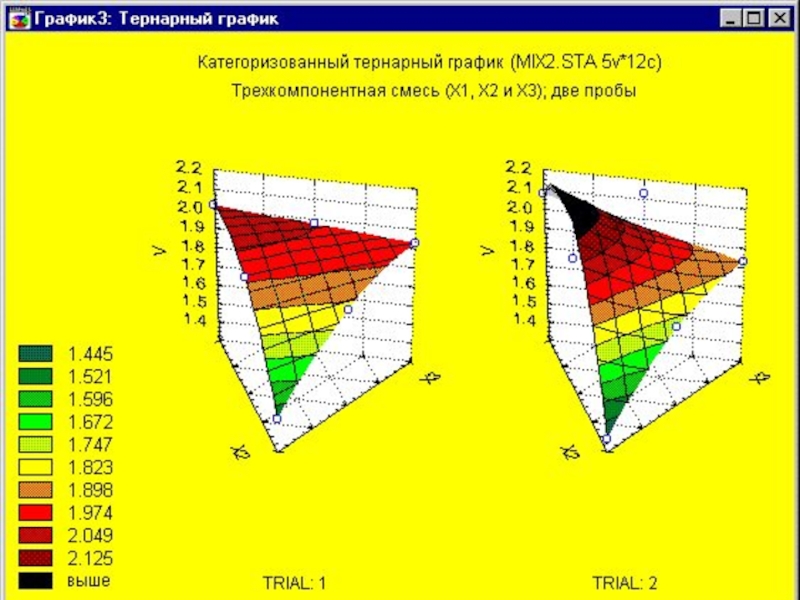
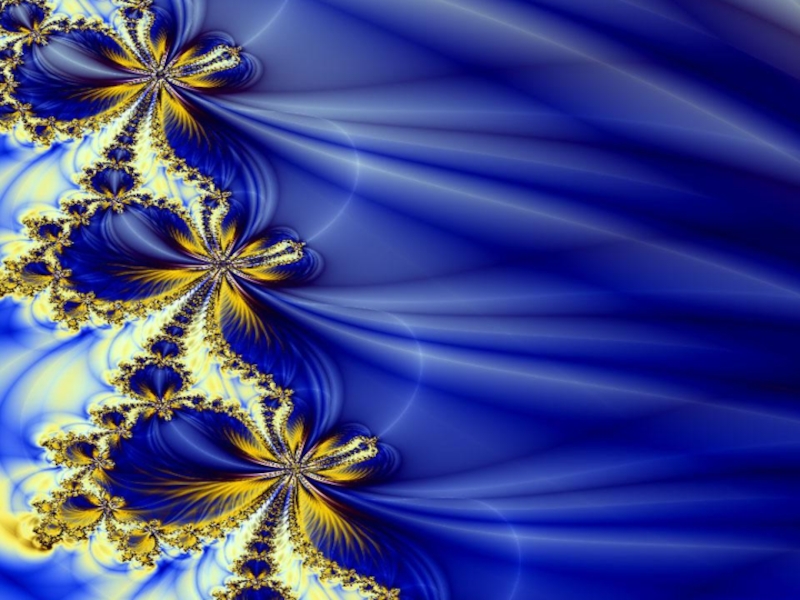
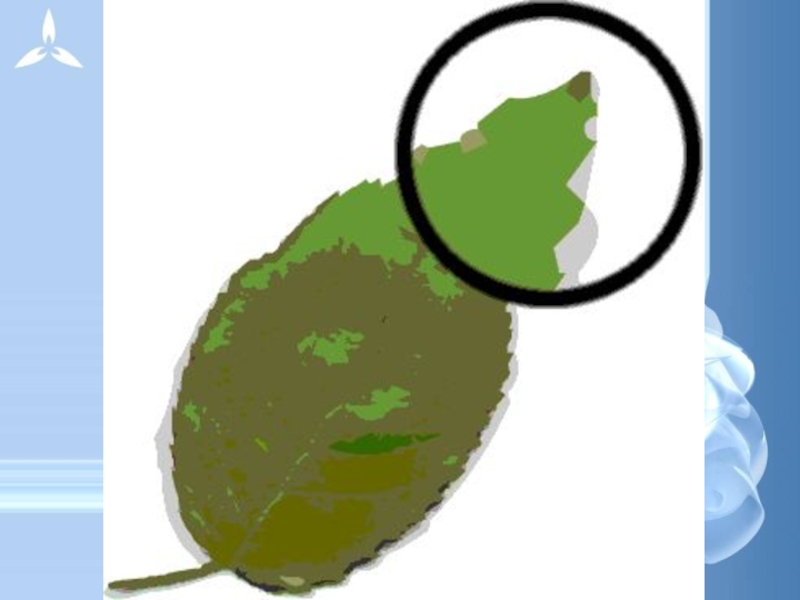
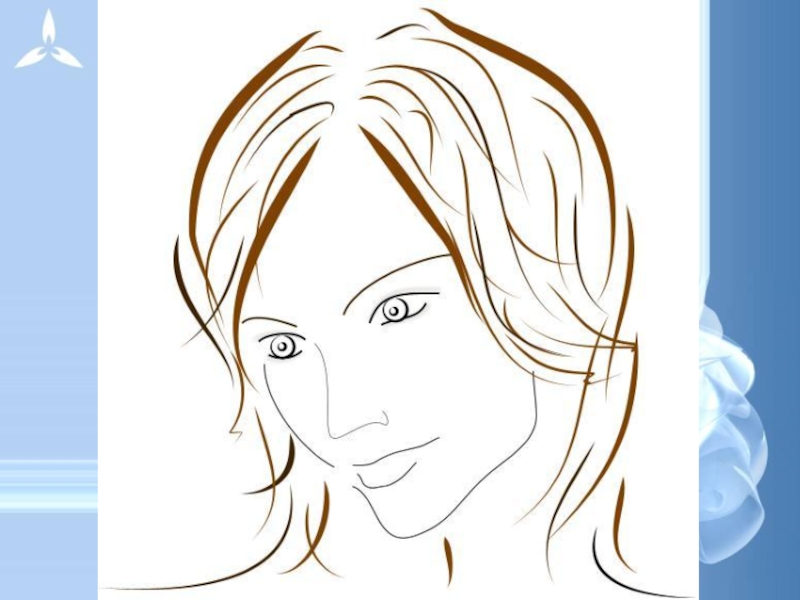
- 61. Определите, к каким видам графики относятся следующие изображения.
Слайд 2Цель занятия: ознакомиться с основными видами компьютерной графики, основными преимуществами и
Оборудование:
Компьютер, мультимедиапроектор, мультимедийная презентация «Виды компьютерной графики», учебная таблица «Сравнительная характеристика видов компьютерной графики».
Слайд 3Задачи занятия:
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами
Воспитывающая: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
Развивающая: развитие навыков и умений работы с графикой.
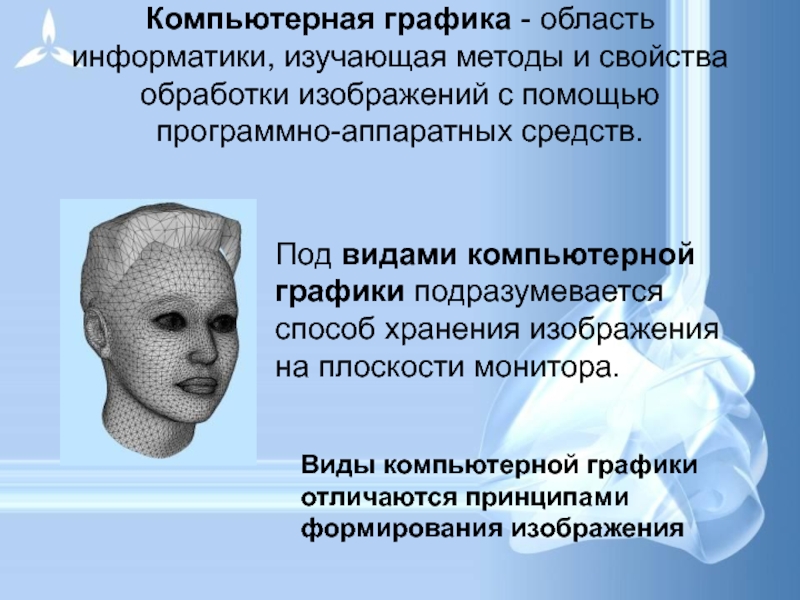
Слайд 4Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Виды компьютерной графики отличаются принципами формирования изображения
Слайд 6Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
трёхмерная
плоскость
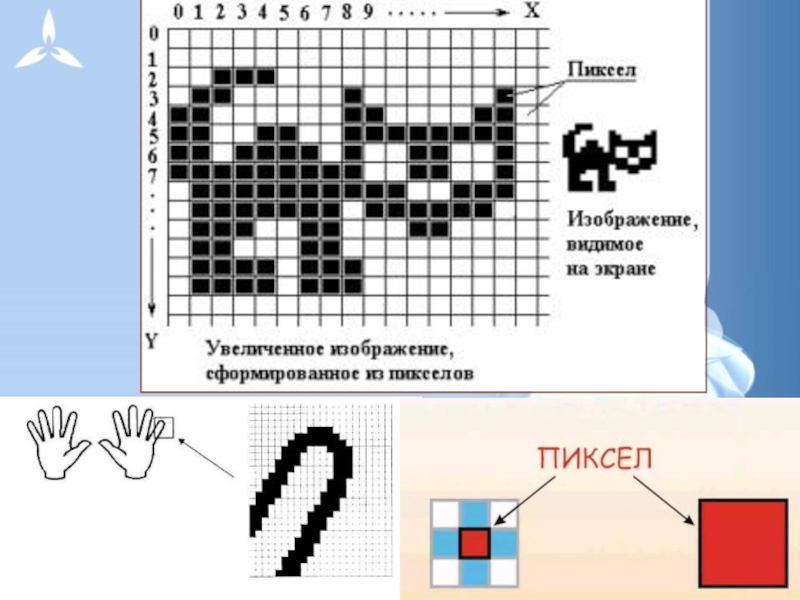
Слайд 8Растровое изображение
Растровое изображение составляется из мельчайших точек (пикселов) – цветных
Слайд 10Изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали
Растр M x N
(графическая сетка)
Слайд 11Растр -
(от англ. raster) – представление изображения в виде двумерного
Слайд 12Основные проблемы при работе с растровой графикой
Увеличение изображения приводит к эффекту
Слайд 15
Большие объемы данных.
Размер файла зависит от:
глубины цвета точек,
размера изображения (в
разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Слайд 17Применение:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа;
после сканирования изображения получаются в растровом
Слайд 18Программы для работы с растровой графикой:
Paint
Adobe Photo Shop
Близкими аналогами являются:
Слайд 19Векторная графика
Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических
Основным элементом векторного изображения является контур (линия)
Слайд 23Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул.
Кривые первого порядка
Слайд 29 Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы
Corel Draw
Adobe Illustrator
AutoCAD
Слайд 30Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
Слайд 47
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
научные
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в машиностроении,
видеороликах,
архитектуре,