- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Верстка і що для цього потрібно презентация
Содержание
- 1. Верстка і що для цього потрібно
- 2. Про що йтиметься 1. Текстовий редактор 2.
- 3. Текстовий редактор Sublime Text – html, css, Ruby, Ror WebStorm – js, php Notepad++
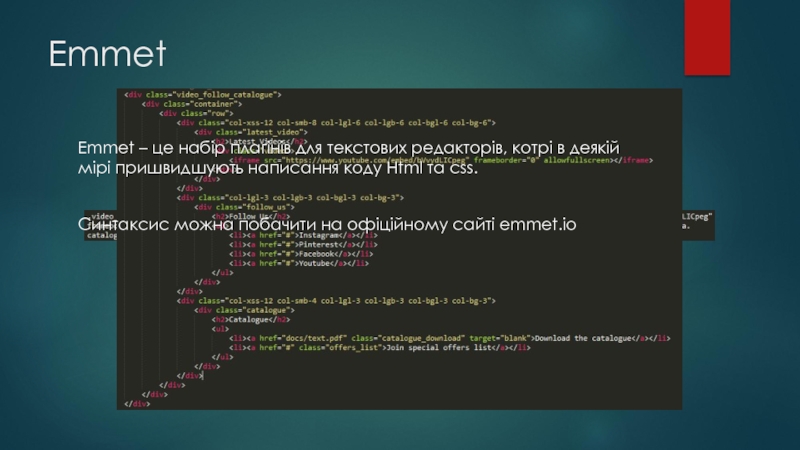
- 4. Emmet Emmet – це набір плагінів для
- 5. Emmet
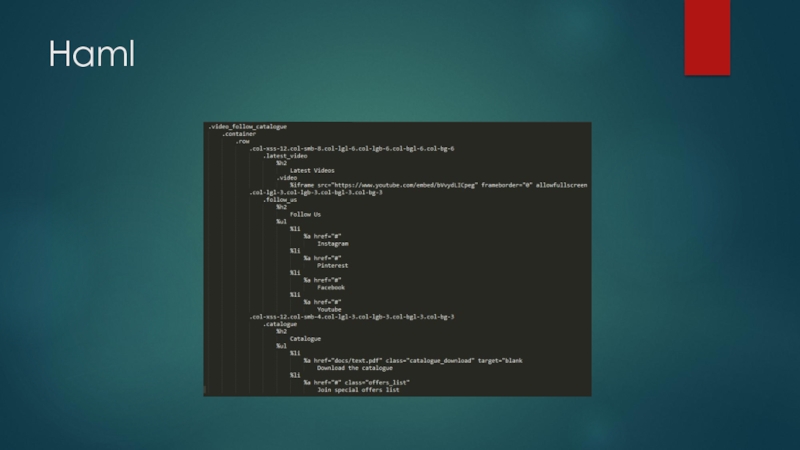
- 6. Haml
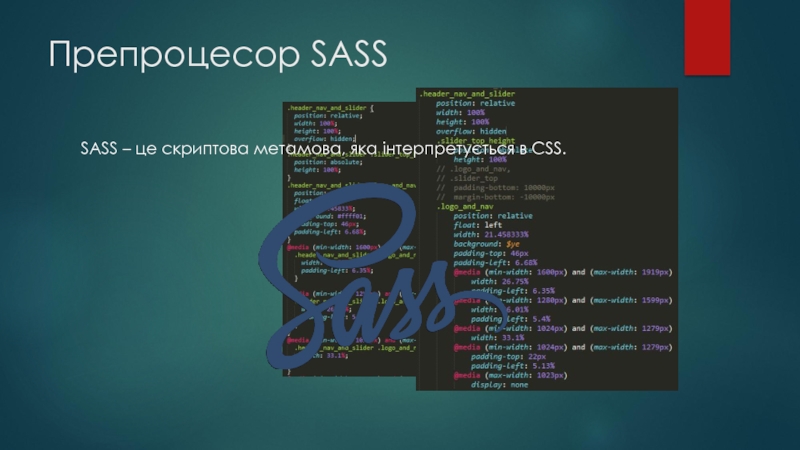
- 7. Препроцесор SASS SASS – це скриптова метамова, яка інтерпретується в CSS.
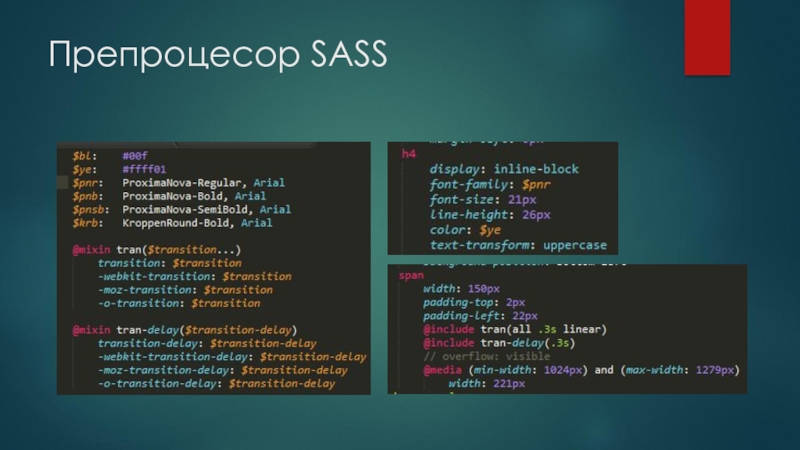
- 8. Препроцесор SASS
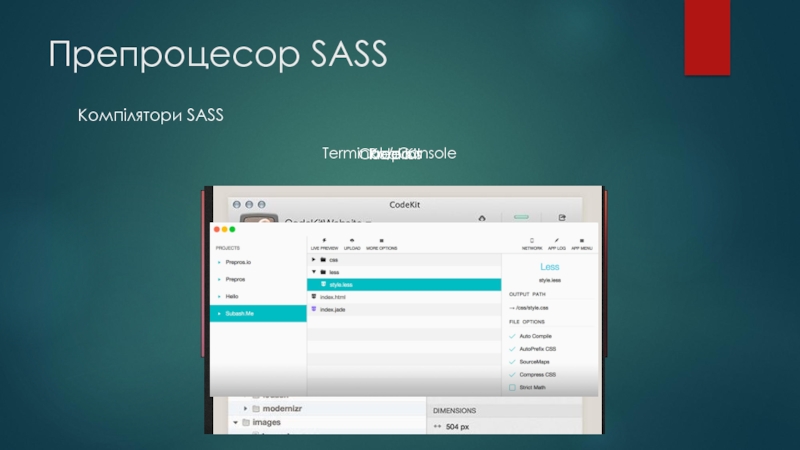
- 9. Препроцесор SASS Компілятори SASS
- 10. Bootstrap Bootstrap – це набір інструментів від Twitter,
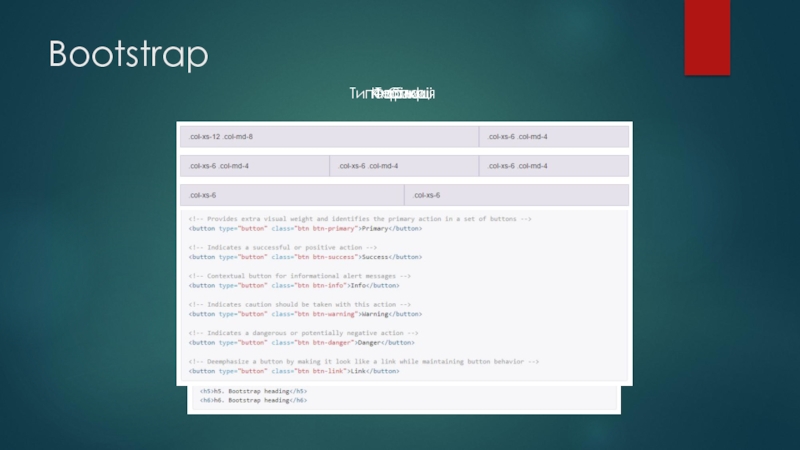
- 11. Bootstrap Типографія
- 12. Використання icon bars Icon bars – сукупність дрібних іконок в одному зображенні.
- 13. Lightshot Lightshot – це програма захоплення екрану для Windows та Mac OS X.
- 14. Дякую за увагу
Слайд 2Про що йтиметься
1. Текстовий редактор
2. Emmet і Haml
3. Препроцесор SASS
4. Bootstrap
5.
Використання icon bars
6. Lightshot
6. Lightshot
Слайд 4Emmet
Emmet – це набір плагінів для текстових редакторів, котрі в деякій
мірі пришвидшують написання коду Html та css.
Синтаксис можна побачити на офіційному сайті emmet.io
Синтаксис можна побачити на офіційному сайті emmet.io
Слайд 10Bootstrap
Bootstrap – це набір інструментів від Twitter, створений для полегшення розробки web
застосунків та сайтів. Він включає CSS та HTML для типографії, форм, кнопок, таблиць, сіток, навігації тощо, а також додаткові розширення JavaScript.