- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Веб-разработка. Особенности. Типы данных презентация
Содержание
- 1. Веб-разработка. Особенности. Типы данных
- 2. Особенности
- 3. Особенности Переменные. JavaScript – язык с
- 4. Особенности Типы данных var a =
- 5. Особенности Особенности операторов Оператор сложения +
- 6. Особенности Особенности операторов Сравнение === проверяет
- 7. Особенности Особенности операторов Сравнение. Интересное исключение
- 8. Особенности Особенности операторов Деление на 0
- 9. Особенности Особенности операторов При ошибке вычислений
- 10. Подробнее о типах данных
- 11. Типы У любого типа (кроме значений null
- 12. Типы У любого типа (кроме значений null
- 13. Типы. Числа Любое число можно преобразовать в
- 14. Типы. Строки Можно писать в любых кавычках.
- 15. Типы. Строки Доступ к элементам строки
- 16. Типы. Строки Доступ к элементам строки
- 17. Типы. Строки Доступ к элементам строки
- 18. Типы. Строки Все строки хранятся в UTF-8
- 19. Типы. Строки Строки не мутабельные. Нельзя изменить
- 20. Типы. Объекты Объекты. По-сути это хэш-таблицы.
- 21. Типы. Объекты Могут хранить любые типы
- 22. Типы. Объекты Ключ – любая строка. Ключи
- 23. Типы. Объекты К свойствам можно обращаться через
- 24. Типы. Объекты Можно сразу объявлять с полями
- 25. Типы. Объекты Обход объекта var o
- 26. Типы. Объекты У объекта можно удалить свойство
- 27. Типы. Массивы var a = []; var
- 28. Типы. Массивы var a = []; a[0]
- 29. Типы. Массивы var a = []; a[0]
- 30. Типы. Массивы var a = []; a[100] = 1; a.length; // ???
- 31. Типы. Массивы var a = []; a[100] = 1; a.length; // 101
- 32. Типы. Массивы Обход массивов – по индексу
- 33. Типы. Массивы Обход массивов – по индексу
- 34. Типы. Массивы Массив – тот же объект.
- 35. Типы. Массивы Длина массива – изменяемое свойство!
- 36. Типы. Массивы Создание через new Array();
- 37. Типы. Массивы Создание через new Array();
- 38. Типы. Функции function f() { ... }
- 39. Типы. Функции function f(a) { console.log(a); }
- 40. Типы. Функции function f() { console.log(arguments); }
- 41. Типы. Функции Можно использовать вместе function
- 76. Event Loop setInterval(function() { console.log(“.”); }, 1000);
- 77. Event Loop Правильный ответ – ни одной
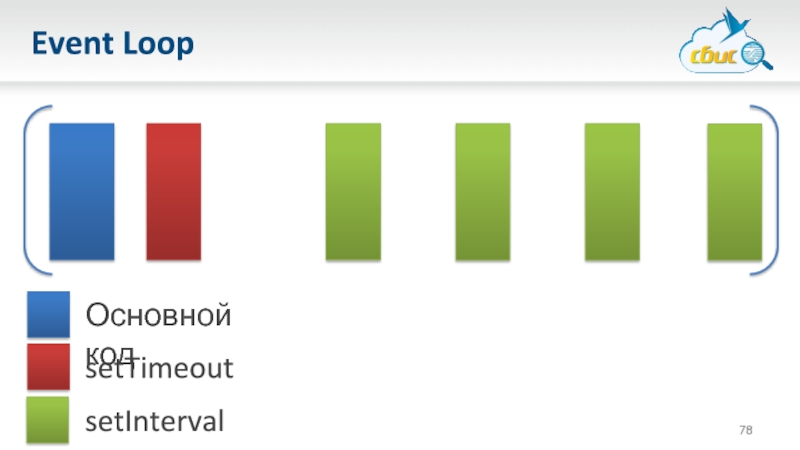
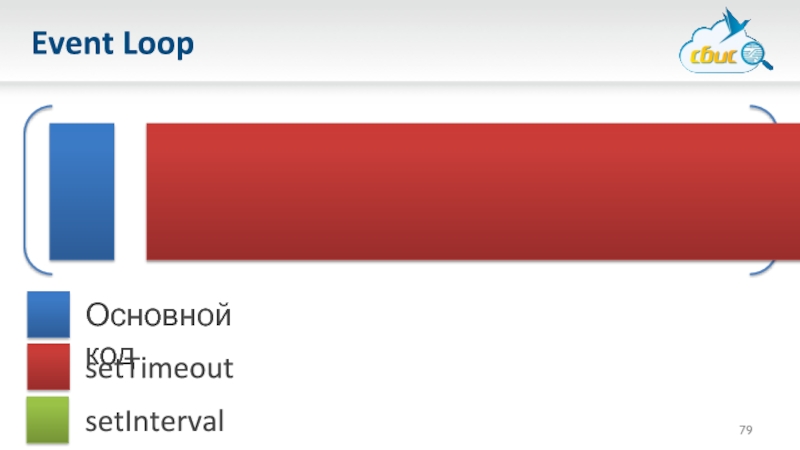
- 78. Event Loop
- 79. Event Loop Основной код setTimeout setInterval
- 80. Внутренности. GC
- 81. Garbage Collector Управление памятью или сборка мусора
- 82. Garbage Collector Управление памятью – автоматическое Не
- 83. Garbage Collector Основывается на понятии «достижимости» объекта
- 84. Garbage Collector Алгоритм работы (очень упрощенно) На входе: Все имеющиеся объекты Набор «корней»
- 85. Garbage Collector Алгоритм работы (очень упрощенно)
- 86. Garbage Collector Последствия: Когда GC работает
- 87. Garbage Collector var o = {
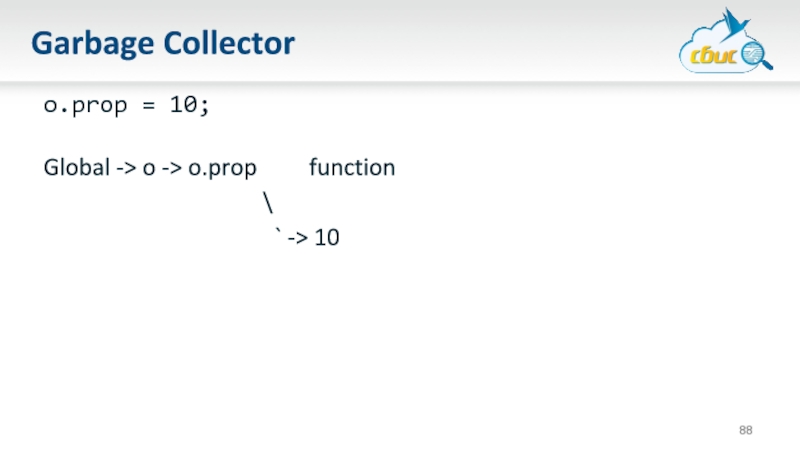
- 88. Garbage Collector o.prop = 10; Global
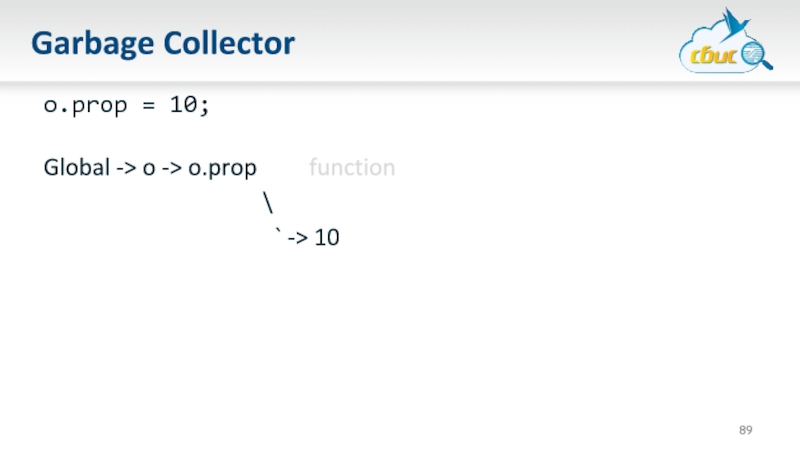
- 89. Garbage Collector o.prop = 10; Global
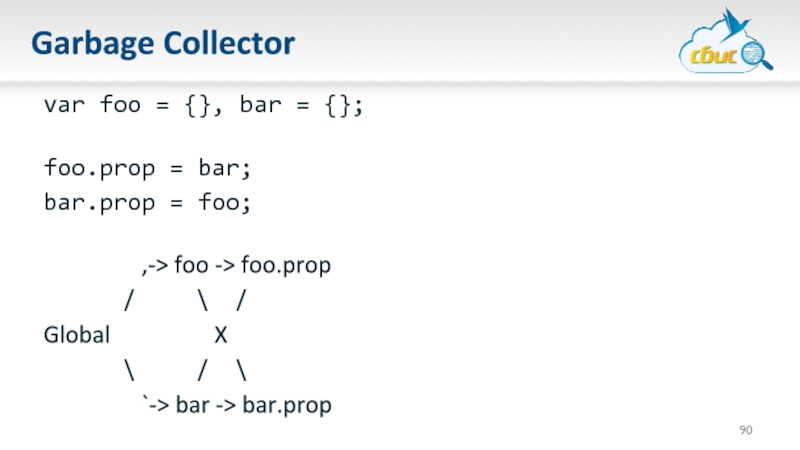
- 90. Garbage Collector var foo = {}, bar
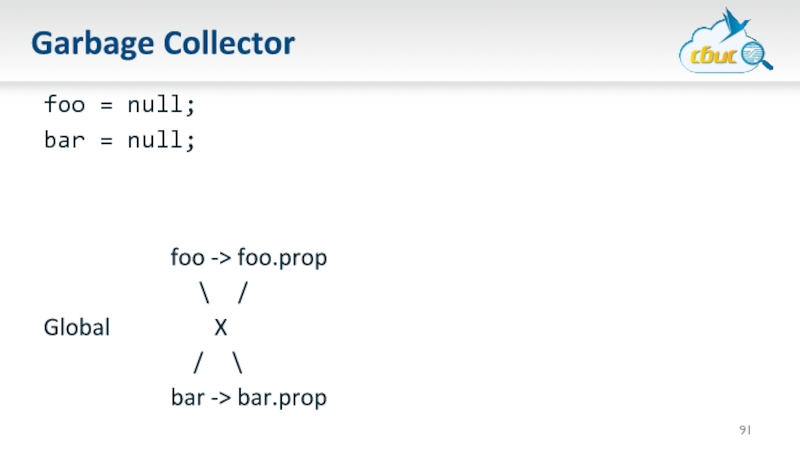
- 91. Garbage Collector foo = null; bar =
- 92. Garbage Collector ВАЖНО! Функции имеют ссылки
- 93. Garbage Collector function f() {
- 94. Полезные ссылки
- 95. Учебник http://javascript.ru/ http://learn.javascript.ru/
- 96. Вопросы есть?
- 97. Спасибо за внимание!
Слайд 3Особенности
Переменные.
JavaScript – язык с гибкой
типизацией
Для объявления используется
директива var
Рекомендуется ВСЕГДА
использовать при объявлении
Тип никак явно не указывается
Тип никак явно не указывается
Слайд 4Особенности
Типы данных
var a = 1; // число
var a = ‘a’;
// строка
var a = true; // булевский
var a = null; // специальное значение null
var a = undefined; // еще одно «спецзначение»
var a = true; // булевский
var a = null; // специальное значение null
var a = undefined; // еще одно «спецзначение»
Слайд 5Особенности
Особенности операторов
Оператор сложения +
Используется и для конкатенации строк
Если хотя бы один
операнд – строка, второй также будет приведен к строке
1 + 2; // 3, число
‘1’ + 2; // ‘12’, строка
1 + 2; // 3, число
‘1’ + 2; // ‘12’, строка
Слайд 6Особенности
Особенности операторов
Сравнение
=== проверяет типа операндов
Остальные сравнения проводят числовую конвертацию типа
false ==
0, true > 0
Кроме строк – строки сравниваются лексикографически, по unicode-кодам символа
‘a’ > ‘Я’; true
Кроме строк – строки сравниваются лексикографически, по unicode-кодам символа
‘a’ > ‘Я’; true
Слайд 7Особенности
Особенности операторов
Сравнение. Интересное исключение – null и undefined.
null и undefined равны
друг другу, но не равны ничему другому (в т.ч. и 0)
В других сравнениях:
null -> 0
undefined -> NaN
В других сравнениях:
null -> 0
undefined -> NaN
Слайд 8Особенности
Особенности операторов
Деление на 0 не вызывает ошибки
1 / 0; // Infinity
-1
/ 0; // -Infinity
Слайд 9Особенности
Особенности операторов
При ошибке вычислений возвращается специальное значение NaN (Not a Number)
3
/ “2”; // NaN
Слайд 11Типы
У любого типа (кроме значений null и undefined) есть методы и
свойства.
Даже у числа и строки
42.3.toFixed(0); // 42
“Hello”.length; // 5
Даже у числа и строки
42.3.toFixed(0); // 42
“Hello”.length; // 5
Слайд 12Типы
У любого типа (кроме значений null и undefined) есть методы и
свойства.
Даже у числа и строки
42.toFixed(0); // Error!
(42).toFixed(0); // 42
Даже у числа и строки
42.toFixed(0); // Error!
(42).toFixed(0); // 42
Слайд 13Типы. Числа
Любое число можно преобразовать в любую систему счисления
(42).toString(16); // 2a
(424242).toString(32);
// c9ui
Слайд 14Типы. Строки
Можно писать в любых кавычках.
“This is a string”;
‘This is a
string’;
“This \”is\” a string”;
“This \”is\” a string”;
Слайд 15Типы. Строки
Доступ к элементам строки
s[idx]
s.charAt(idx)
“”[0]; // undefined
“”.charAt(0); // “”
Слайд 16Типы. Строки
Доступ к элементам строки
“a”.charCodeAt(0); // 97
String.fromCharCode(97); // “a”
Слайд 17Типы. Строки
Доступ к элементам строки
s[idx]
s.charAt(idx)
“”[0]; // undefined
“”.charAt(0); // “”
Слайд 19Типы. Строки
Строки не мутабельные. Нельзя изменить строку.
var s = “123”;
s[0] =
“a”;
s; // “123”
s; // “123”
Слайд 20Типы. Объекты
Объекты. По-сути это хэш-таблицы.
var o = {}; // можно new
Object(); но не нужно
o.key = 10;
o.key = 10;
Слайд 21Типы. Объекты
Могут хранить любые типы
var o = {};
o.key = 10;
o.another
= “string”;
o.more = {};
o.more = {};
Слайд 22Типы. Объекты
Ключ – любая строка. Ключи регистронезависимые.
var o = {};
o.key
= 10;
o.another = “string”;
o.more = {};
o.strange_key = 0;
o.MORE = 100500;
o.another = “string”;
o.more = {};
o.strange_key = 0;
o.MORE = 100500;
Слайд 23Типы. Объекты
К свойствам можно обращаться через переменную
var o = {};
var
key = “another”;
o[key] = “value”;
o[key] = “value”;
Слайд 24Типы. Объекты
Можно сразу объявлять с полями
var o = {
key: “value”,
another: 123,
obj:
{
x: 10
}
};
x: 10
}
};
Слайд 25Типы. Объекты
Обход объекта
var o = { ... };
for (var key in
o) {
console.log(key);
}
// для свежих браузеров...
Object.keys(o); // массив строк-ключей
console.log(key);
}
// для свежих браузеров...
Object.keys(o); // массив строк-ключей
Слайд 26Типы. Объекты
У объекта можно удалить свойство
var o = {
a: 1;
};
o.a;
// 1
delete o.a;
o.a; // undefined
delete o.a;
o.a; // undefined
Слайд 32Типы. Массивы
Обход массивов – по индексу от 0 до length;
var a
= [1, 2, 3];
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
Слайд 33Типы. Массивы
Обход массивов – по индексу от 0 до length;
var a
= [1, 2, 3];
a[100] = 100;
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
// 1,2,3,undefined,....,100
a[100] = 100;
for (var i = 0, l = a.length; i < l; i++) {
console.log(a[i]);
}
// 1,2,3,undefined,....,100
Слайд 35Типы. Массивы
Длина массива – изменяемое свойство!
var a = [1, 2, 3];
a;
// 1,2,3
a.length; // 3
a.length = 2;
a; // 1,2
a.length; // 2
a.length; // 3
a.length = 2;
a; // 1,2
a.length; // 2
Слайд 36Типы. Массивы
Создание через new Array();
Выбор автора – НЕ НАДО! Только по
особым случаям!
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ???
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ???
Слайд 37Типы. Массивы
Создание через new Array();
Выбор автора – НЕ НАДО! Только по
особым случаям!
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ОШИБКА!
new Array(5); // ,,,,
new Array(1,2,3); // 1,2,3
new Array(-1); // ОШИБКА!
Слайд 40Типы. Функции
function f() {
console.log(arguments);
}
f(); // []
f(1); // [1]
f(1, 2, 3); //
[1,2,3]
Слайд 41Типы. Функции
Можно использовать вместе
function f(a) {
// a === arguments[0];
if (a) {
console.log(arguments[1]);
}
}
f(1,
2); // 2;
Слайд 76Event Loop
setInterval(function() {
console.log(“.”);
}, 1000);
setTimeout(function() {
while (true) {
// бесполезный
бесконечный цикл
}
}, 10);
// сколько точек увидим через минуту?
}
}, 10);
// сколько точек увидим через минуту?
Слайд 82Garbage Collector
Управление памятью – автоматическое
Не нужно явно заботиться о выделении или
освобождении памяти
Память «чистит» сборщик мусора (он же garbage collector, он же GC)
Память «чистит» сборщик мусора (он же garbage collector, он же GC)
Слайд 83Garbage Collector
Основывается на понятии «достижимости» объекта в памяти
Существуют объекты, достижимые по
умолчанию
Все глобальные переменные
То, что доступно «со стэка», то есть те функции и переменные в них, которые сейчас выполняются или ожидают окончания выполнения других
Все остальные могут быть доступны по «ссылкам»
А могут не быть
Все глобальные переменные
То, что доступно «со стэка», то есть те функции и переменные в них, которые сейчас выполняются или ожидают окончания выполнения других
Все остальные могут быть доступны по «ссылкам»
А могут не быть
Слайд 84Garbage Collector
Алгоритм работы (очень упрощенно)
На входе:
Все имеющиеся объекты
Набор «корней»
Слайд 85Garbage Collector
Алгоритм работы (очень упрощенно)
От каждого корня пройти по ссылкам вглубь
до конца
Каждый объект который встретим на пути – пометим
Пройдем по всем объектам и удалим те, что остались без пометки
Каждый объект который встретим на пути – пометим
Пройдем по всем объектам и удалим те, что остались без пометки
Слайд 86Garbage Collector
Последствия:
Когда GC работает – все останавливается
Чем больше памяти выделено, тем
дольше идет сборка мусора*
* В современных движках все несколько сложнее и п.2 не всегда верен
* В современных движках все несколько сложнее и п.2 не всегда верен
Слайд 90Garbage Collector
var foo = {}, bar = {};
foo.prop = bar;
bar.prop
= foo;
,-> foo -> foo.prop
/ \ /
Global X
\ / \
`-> bar -> bar.prop
,-> foo -> foo.prop
/ \ /
Global X
\ / \
`-> bar -> bar.prop
Слайд 92Garbage Collector
ВАЖНО!
Функции имеют ссылки на (почти*) все, что они видят
через замыкание.
*Современные движки оптимизируют и не держат ссылки на то, что функция видит но не использует.
*Современные движки оптимизируют и не держат ссылки на то, что функция видит но не использует.
Слайд 93Garbage Collector
function f() {
var i = 0, j =
1;
// Видит: i, j. Использует: i
function g() {
console.log(i);
}
}
// Видит: i, j. Использует: i
function g() {
console.log(i);
}
}














![Типы. СтрокиДоступ к элементам строки s[idx]s.charAt(idx)“”[0]; // undefined“”.charAt(0); // “”](/img/tmb/4/372065/b831c94a782616a0e1559ef6ee52b10c-800x.jpg)

![Типы. СтрокиДоступ к элементам строки s[idx]s.charAt(idx)“”[0]; // undefined“”.charAt(0); // “”](/img/tmb/4/372065/771ed58102d63b6200d2ef8e65f340d6-800x.jpg)

![Типы. СтрокиСтроки не мутабельные. Нельзя изменить строку.var s = “123”;s[0] = “a”; s; // “123”](/img/tmb/4/372065/383978c035a6fa96adc7d992c3776116-800x.jpg)



![Типы. ОбъектыК свойствам можно обращаться через переменнуюvar o = {}; var key = “another”;o[key] = “value”;](/img/tmb/4/372065/be237f06cbf82bc67c29ac739a9641cc-800x.jpg)



![Типы. Массивыvar a = [];var b = [ 1, 2, 3 ];a.length; // 0;b.length; // 3;](/img/tmb/4/372065/1ea8f4a2c0b879b5442fd2eee8d1d1db-800x.jpg)
![Типы. Массивыvar a = [];a[0] = 1;a[1] = 2;a; // 1,2](/img/tmb/4/372065/1e89097ad1495281d3ccafd28ee8a873-800x.jpg)
![Типы. Массивыvar a = [];a[0] = 1;a[1] = 2;a; // 1,2a.length; // 2](/img/tmb/4/372065/78926bde237d3e4d6288d7e35db2df12-800x.jpg)
![Типы. Массивыvar a = [];a[100] = 1;a.length; // ???](/img/tmb/4/372065/bbbae9ebb8f402bcc92878682760d83d-800x.jpg)
![Типы. Массивыvar a = [];a[100] = 1;a.length; // 101](/img/tmb/4/372065/3467fc4a4e834544c99c0e37a6f00200-800x.jpg)
![Типы. МассивыОбход массивов – по индексу от 0 до length;var a = [1, 2, 3];for](/img/tmb/4/372065/54a1743366b5662f0bfd9557d9ff2d26-800x.jpg)
![Типы. МассивыОбход массивов – по индексу от 0 до length;var a = [1, 2, 3];a[100]](/img/tmb/4/372065/f4874fb91f8811962520d2c9dee25156-800x.jpg)
![Типы. МассивыМассив – тот же объект.var a = [1, 2, 3];a.x = “y”;a[“foo”] = “bar”;](/img/tmb/4/372065/c53e899c4f6457d44be179351ba5d222-800x.jpg)
![Типы. МассивыДлина массива – изменяемое свойство!var a = [1, 2, 3];a; // 1,2,3a.length; // 3a.length](/img/tmb/4/372065/398ad94d17a5797825f296a1996e3613-800x.jpg)




![Типы. Функцииfunction f() { console.log(arguments);}f(); // []f(1); // [1]f(1, 2, 3); // [1,2,3]](/img/tmb/4/372065/f420f8802b4dbd52c1926cc8265ee2f4-800x.jpg)
![Типы. ФункцииМожно использовать вместеfunction f(a) { // a === arguments[0]; if (a) { console.log(arguments[1]); }}f(1, 2); // 2;](/img/tmb/4/372065/dd35d1ee7bea43928d00af6a7bf66405-800x.jpg)