- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Веб-разработка. DOM презентация
Содержание
- 1. Веб-разработка. DOM
- 2. DOM
- 3. DOM DOM – Document Object Model
- 4. DOM DOM – Document Object Model
- 5. Навигация
- 6. Навигация Каждый DOM-элемент имеет следующие навигационные свойства:
- 7. Навигация Важные особенности: Коллекция здесь –
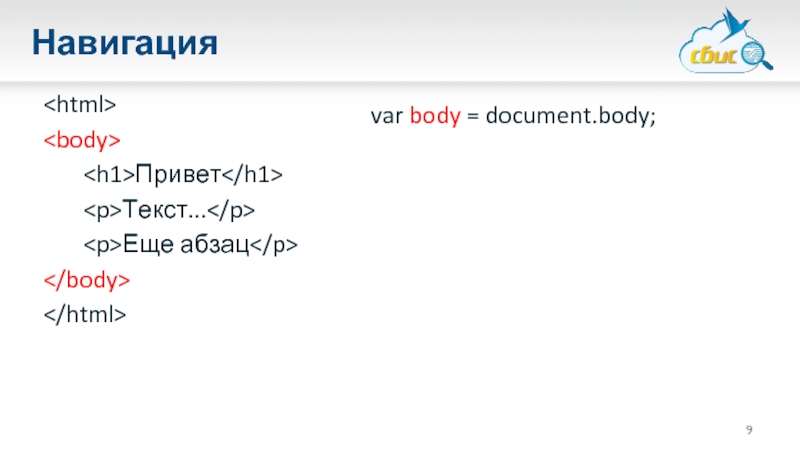
- 8. Навигация Привет Текст... Еще абзац
- 9. Навигация Привет Текст... Еще абзац var body = document.body;
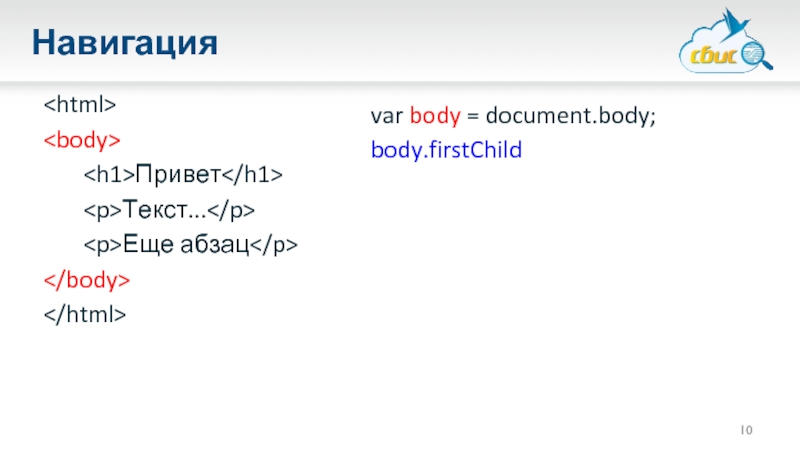
- 10. Навигация Привет Текст... Еще абзац var body = document.body; body.firstChild
- 11. Навигация [ ]Привет Текст... Еще абзац var body = document.body; body.firstChild
- 12. Навигация [ ]Привет Текст... Еще абзац[ ] var body = document.body; body.firstChild body.lastChild
- 13. Навигация [ ]Привет Текст... Еще абзац
- 14. Навигация [ ]Привет Текст... Еще абзац
- 15. Навигация [ ]Привет Текст... Еще абзац
- 16. Навигация [ ]Привет Текст... Еще абзац
- 17. Навигация Существуют дополнительные навигационные свойства, не
- 18. Навигация Как работать с коллекциями (childNodes, children)?
- 19. Поиск элементов
- 20. Поиск элементов Несколько основных способов найти элемент(ы) getElementById() getElementsBy*() querySelector()/querySelectorAll()
- 21. Поиск элементов document.getElementById(‘elt-id’); Вызов – с
- 22. Поиск элементов anyElement.getElementsBy*(‘query’); Вызов – с
- 23. Поиск элементов anyElement.querySelector(‘#css .selector’); Вызов –
- 24. Поиск элементов anyElement.querySelectorAll(‘#css .selector’); Вызов –
- 25. Поиск элементов Разница между getElementsBy* и querySelectorAll
- 26. Поиск элементов Первый Второй liveCol = document.getElementsByTagName(‘p’); col = document.querySelectorAll(‘p’);
- 27. Поиск элементов liveCol = document.getElementsByTagName(‘p’); col =
- 28. Поиск элементов liveCol = document.getElementsByTagName(‘p’); col =
- 29. Поиск элементов liveCol = document.getElementsByTagName(‘p’); col =
- 30. Атрибуты
- 31. Атрибуты Для работы с атрибутами у каждого
- 32. Атрибуты Особенности: Значения атрибутов – строки.
- 33. Атрибуты Атрибуты и свойства Элементы это
- 34. Атрибуты var elt = document.getElementById(‘some’); elt.id; // ‘some’ elt.getAttribute(‘id’); // ‘some’
- 35. Атрибуты var elt = document.getElementById(‘some’);
- 36. Атрибуты Не все атрибуты и свойства синхронизируются
- 37. Атрибуты Не все атрибуты и свойства синхронизируются
- 38. Модификация дерева
- 39. Модификация дерева Можно создавать ноды дерева
- 40. Модификация дерева Можно добавлять ноды в другие ноды div.appendChild(text); document.body.appendChild(div);
- 41. Модификация дерева Можно читать что получилось в
- 42. Модификация дерева Можно читать что получилось в
- 43. Модификация дерева Создавать содержимое документа можно с
- 44. Модификация дерева Можно управлять местом вставки parent.insertBefore(elem, nextSibling); parent.replaceChild(newElem, elem);
- 45. Модификация дерева insertBefore
- 46. Модификация дерева insertBefore
- 47. Модификация дерева insertBefore var ref =
- 48. Модификация дерева Если указать последний параметр null
- 49. Модификация дерева replaceChild
- 50. Модификация дерева replaceChild var ref =
- 51. Модификация дерева Элементы можно удалять методом removeChild
- 52. Модификация дерева Элементы можно удалять методом removeChild
- 53. Модификация дерева Элементы можно клонировать методом cloneNode
- 54. Модификация дерева Элементы можно клонировать методом cloneNode
- 55. Модификация дерева Элементы можно клонировать методом cloneNode
- 56. Модификация дерева Элементы можно клонировать методом cloneNode
- 57. События
- 58. События DOM Events. События. Какие они бывают?
- 59. События DOM Events. События. Какие они бывают? Click Mousedown, Mousemove Focus Keydown, Keyup Sumbit
- 60. События Как добавить обработчик события. ...
- 61. События Как добавить обработчик события. function handleClick() { ... }; ... p.onclick=handleClick;
- 62. События ... p.onclick=handleClick; p.setAttribute(‘onclick’, handleClick);
- 63. События ... p.onclick=handleClick; p.setAttribute(‘onclick’, handleClick);
- 64. События p.onclick = f1; p.onclick = f2;
- 65. События p.onclick = f1; p.onclick = f2; Проблема. Второй обработчик «затрет» первый!
- 66. События addEventListener! p.addEventListener(‘click’, f1); p.addEventListener(‘click’, f2);
- 67. События Обратите внимание! p.onclick = ...
- 68. События elt.addEventListener vs elt.on* Позволяет добавить
- 69. События Как удалить обработчик? elt.onclick = null; elt.removeEventListener(‘click’, f);
- 70. События elt.addEventListener(‘click’, function() { doSmth(); }); elt.removeEventListener(‘click’, function() { doSmth();});
- 71. События elt.addEventListener(‘click’, function() { doSmth(); }); elt.removeEventListener(‘click’, function() { doSmth();});
- 72. События Важно! Требуется указывать всегда одну и
- 73. Объект события
- 74. Объект события p.onclick = function(event) { // event??? }
- 75. Объект события Объект-дескриптор события. Содержит свойства и
- 76. Объект события event.type – тип события (click,
- 77. Объект события Как получить доступ к событию, если обработчик навешивается через атрибут?
- 78. Объект события Как получить доступ к событию, если обработчик навешивается через атрибут? ...
- 79. Объект события Как получить доступ к событию,
- 80. Всплытие события
- 81. Всплытие Первый параграф
- 82. Всплытие Первый параграф
- 83. Всплытие Первый параграф
- 84. Всплытие Первый параграф
- 85. Всплытие event.target – элемент, на котором изначально
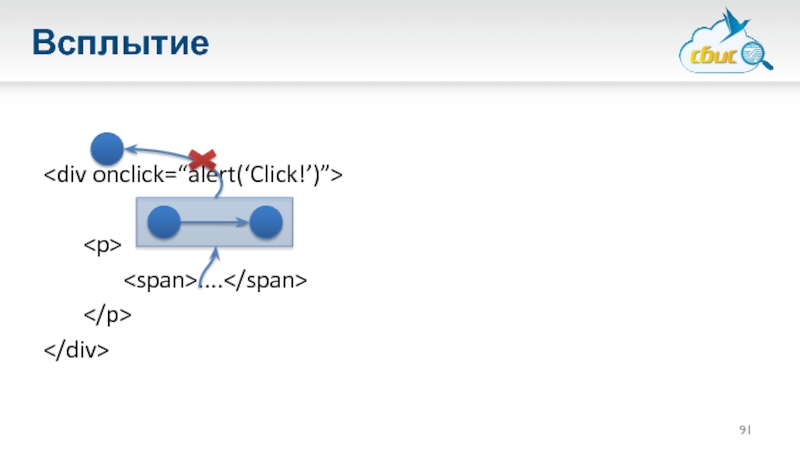
- 86. Всплытие Всплытие можно заблокировать ....
- 87. Всплытие Всплытие можно заблокировать
- 88. Всплытие Что если обработчиков несколько?
- 89. Всплытие function stopsPropagation(event) { event.stopPropagation();
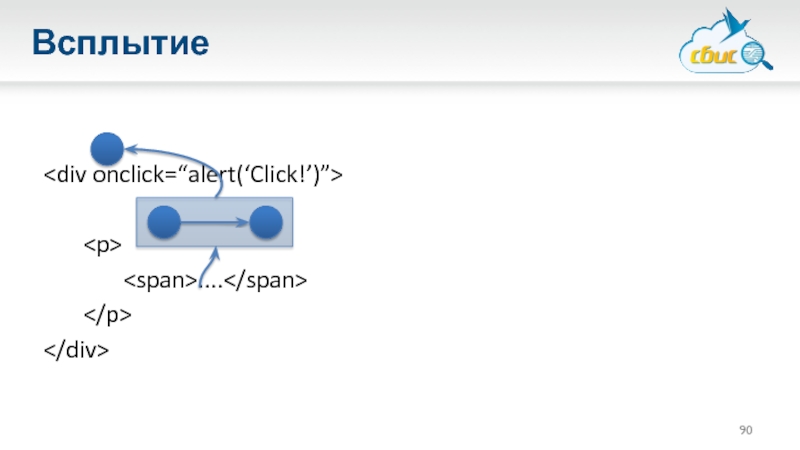
- 90. Всплытие
- 91. Всплытие
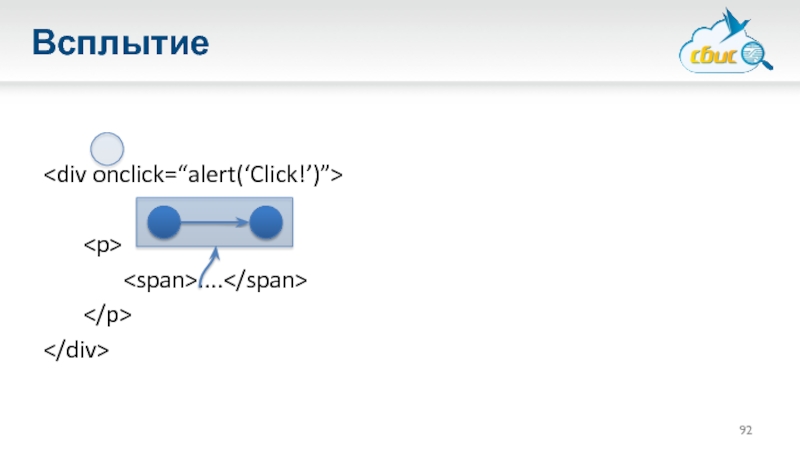
- 92. Всплытие
- 93. Всплытие function stopsPropagation(event) { event.stopImmediatePropagation();
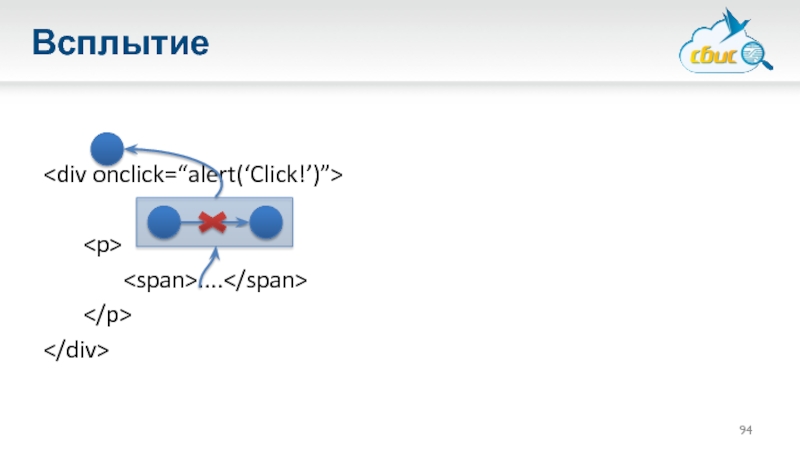
- 94. Всплытие
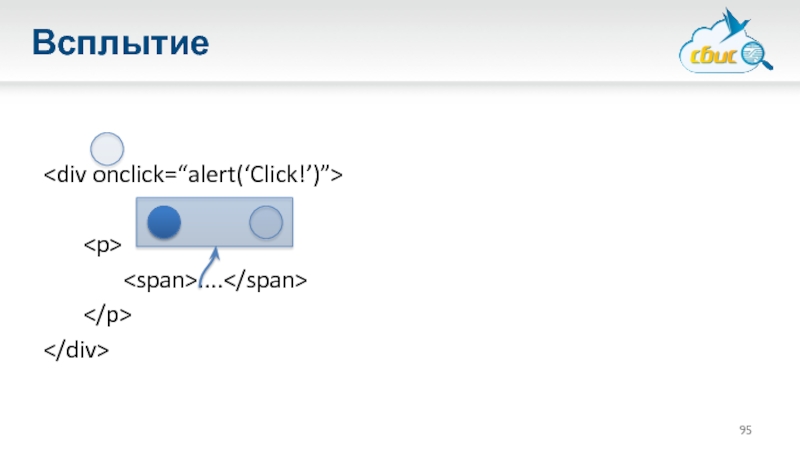
- 95. Всплытие
- 96. Всплытие Не все события всплывают! Пример такого события – focus.
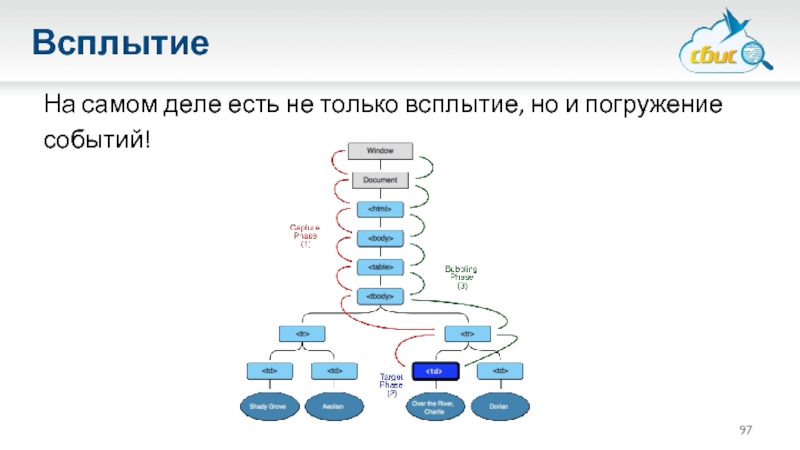
- 97. Всплытие На самом деле есть не только всплытие, но и погружение событий!
- 98. Всплытие Фазой, на которой будет обрабатываться событие,
- 99. Всплытие Кстати, событие focus... Оно не всплывает, но погружается.
- 100. Всплытие Кстати, событие focus... Оно не всплывает, но погружается.
- 101. Делегирование
- 102. Делегирование Задача: хотим при нажатии на каждый абзац в документе считать сколько в нем слов.
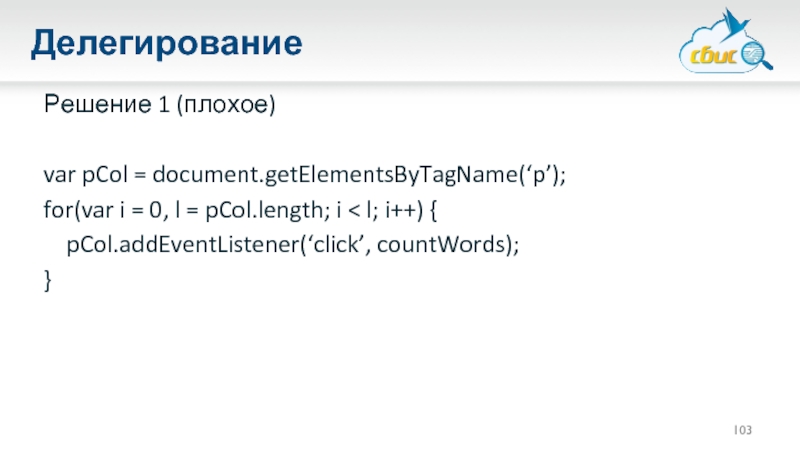
- 103. Делегирование Решение 1 (плохое) var pCol
- 104. Делегирование Чем плохо это решение?
- 105. Делегирование Чем плохо это решение? Если
- 106. Делегирование Решение 2 (почти правильное). Делегирование!
- 107. Делегирование Решение 2 (почти правильное). Делегирование!
- 108. Делегирование Решение 2 (почти правильное). Делегирование!
- 109. Делегирование Решение 2 (почти правильное). Делегирование!
- 110. Делегирование Решение 2 (почти правильное). Делегирование!
- 111. Делегирование Решение 2 (почти правильное). Делегирование! Текст, часть которого выделена жирным
- 112. Делегирование Решение 3 (правильное) function (event)
- 113. Действие по умолчанию
- 114. Действие по умолчанию У многих событий есть
- 115. Действие по умолчанию Действие по умолчанию можно
- 116. Действие по умолчанию Действие по умолчанию можно
- 117. Действие по умолчанию Для чего это может
- 118. Полезные ссылки
- 119. Учебник http://javascript.ru/ http://learn.javascript.ru/ http://learn.javascript.ru/document http://learn.javascript.ru/events-and-interfaces
- 120. Вопросы есть?
- 121. Спасибо за внимание!
Слайд 3DOM
DOM – Document Object Model
API для работы со страницей из JavaScript.
Читать информацию
Создавать новые элементы
Манипулировать существующими
Изменять свойства
Перемещать
Слайд 4DOM
DOM – Document Object Model
Все элементы страницы (тэги, текст, комментарии) являются
элементами DOM.
Часто его называют DOM-дерево.
Часто его называют DOM-дерево.
Слайд 6Навигация
Каждый DOM-элемент имеет следующие навигационные свойства:
parentNode – родитель
previousSubling – предыдущий сосед
nextSibling
– следующий сосед
firstChild, lastChild – первый и последний дочерний элементы
childNodes – коллекция дочерних элементов
firstChild, lastChild – первый и последний дочерний элементы
childNodes – коллекция дочерних элементов
Слайд 7Навигация
Важные особенности:
Коллекция здесь – не настоящий массив.
Если какой-то элемент не определен,
значение навигационного свойства будет null.
Слайд 12Навигация
[
]Привет
Текст...
Еще абзац[
]
var body = document.body;
body.firstChild
body.lastChild
Слайд 13Навигация
[
]Привет
Текст...
Еще абзац
var body = document.body;
var first = body.firstChild;
first.nextSibling;
Слайд 14Навигация
[
]Привет
Текст...
Еще абзац
var body = document.body;
var first = body.firstChild;
first.nextSibling.nextSibling;
Слайд 15Навигация
[
]Привет
Текст...
Еще абзац
var body = document.body;
var first = body.firstChild;
first.nextSibling.firstChild
Слайд 16Навигация
[
]Привет
Текст...
Еще абзац
var body = document.body;
var first = body.firstChild;
first.nextSibling.firstChild;
first.nextSibling.firstChild.parentNode
Слайд 17Навигация
Существуют дополнительные навигационные свойства,
не учитывающие текстовые ноды.
parentElementNode
firstElementChild, lastElementChild
previousElementSibling, lastElementSibling
children
Слайд 18Навигация
Как работать с коллекциями (childNodes, children)?
Два способа обращения к элементу:
elt.childNodes[i];
elt.childNodes.item(i);
Перебор –
по индексу от 0 до elt.childNodes.length
Слайд 20Поиск элементов
Несколько основных способов найти элемент(ы)
getElementById()
getElementsBy*()
querySelector()/querySelectorAll()
Слайд 21Поиск элементов
document.getElementById(‘elt-id’);
Вызов – с объекта document
Возвращает один элемент с указанным id
или null
Слайд 22Поиск элементов
anyElement.getElementsBy*(‘query’);
Вызов – с любого элемента. Это ограничивает область поиска
Варианты:
ByName
ByClassName
ByTagName
Возвращает
«живую коллекцию» (возможно, пустую)
Слайд 23Поиск элементов
anyElement.querySelector(‘#css .selector’);
Вызов – с любого элемента. Это ограничивает область поиска
Возвращает один первый элемент, подходящий под указанный селектор или null, если не найден
Бросает исключение, если селектор некорректный
Слайд 24Поиск элементов
anyElement.querySelectorAll(‘#css .selector’);
Вызов – с любого элемента. Это ограничивает область поиска
Возвращает коллекцию элементов (возможно, пустую), подходящих под указанный селектор
Бросает исключение, если селектор некорректный
Слайд 25Поиск элементов
Разница между getElementsBy* и querySelectorAll
Оба метода возвращают коллекцию, но их
действие не равнозначно.
getElementsBy* возвращают «живую» коллекцию
getElementsBy* возвращают «живую» коллекцию
Слайд 26Поиск элементов
Первый
Второй
liveCol = document.getElementsByTagName(‘p’);
col = document.querySelectorAll(‘p’);
Слайд 27Поиск элементов
liveCol = document.getElementsByTagName(‘p’);
col = document.querySelectorAll(‘p’);
liveCol.length; // 2
col.length; // 2
Слайд 28Поиск элементов
liveCol = document.getElementsByTagName(‘p’);
col = document.querySelectorAll(‘p’);
document.body.innerHTML = ‘’; // удалит все
из body
liveCol.length; // ??
col.length; // ??
liveCol.length; // ??
col.length; // ??
Слайд 29Поиск элементов
liveCol = document.getElementsByTagName(‘p’);
col = document.querySelectorAll(‘p’);
document.body.innerHTML = ‘’; // удалит все
из body
liveCol.length; // 0
col.length; // 2
liveCol.length; // 0
col.length; // 2
Слайд 31Атрибуты
Для работы с атрибутами у каждого элемента есть следующие методы:
getAttribute(‘name’);
setAttribute(‘name’, ‘value’);
hasAttribute(‘name’);
removeAttribute(‘name’);
Слайд 32Атрибуты
Особенности:
Значения атрибутов – строки. Все что не строки – конвертируется в
строку
Имена атрибутов - регистронезависимы
Изменение атрибутов приводит к изменению DOM и HTML
Имена атрибутов - регистронезависимы
Изменение атрибутов приводит к изменению DOM и HTML
Слайд 33Атрибуты
Атрибуты и свойства
Элементы это объекты.
Как и у любого объекта, у
элементов есть свойства
Некоторые свойства синхронизируются с атрибутами
Некоторые – в обе стороны, некоторые – только в одну
Некоторые свойства синхронизируются с атрибутами
Некоторые – в обе стороны, некоторые – только в одну
Слайд 34Атрибуты
var elt = document.getElementById(‘some’);
elt.id; // ‘some’
elt.getAttribute(‘id’); // ‘some’
Слайд 35Атрибуты
var elt = document.getElementById(‘some’);
elt.id = “foo”;
elt.getAttribute(‘id’); // ‘foo’
elt.outerHTML; // ‘
id=“foo”>
’Слайд 36Атрибуты
Не все атрибуты и свойства синхронизируются
var elt =
document.getElementsByTagName(‘input’)[0];
elt.value; // ‘foo’
elt.getAttribute(‘value’); // ‘foo’
elt.value; // ‘foo’
elt.getAttribute(‘value’); // ‘foo’
Слайд 37Атрибуты
Не все атрибуты и свойства синхронизируются
var elt =
document.getElementsByTagName(‘input’)[0];
elt.value = ‘bar’;
elt.getAttribute(‘value’); // ‘foo’
elt.innerHTML; // ‘’
Но на экране в поле ввода будет “bar”...
elt.value = ‘bar’;
elt.getAttribute(‘value’); // ‘foo’
elt.innerHTML; // ‘’
Но на экране в поле ввода будет “bar”...
Слайд 39Модификация дерева
Можно создавать ноды дерева
var div = document.createElement(‘div’);
var text = document.createTextNode(‘Это
текстовая нода’);
Слайд 40Модификация дерева
Можно добавлять ноды в другие ноды
div.appendChild(text);
document.body.appendChild(div);
Слайд 41Модификация дерева
Можно читать что получилось в виде строки:
document.body.innerHTML;
Это текстовая нода
Слайд 42Модификация дерева
Можно читать что получилось в виде строки:
document.body.outerHTML;
Это текстовая нода
Слайд 43Модификация дерева
Создавать содержимое документа можно с помощью innerHTML.
document.body.innerHTML = “Параграф текста”;
«Перезапись»
innerHTML приводит к удалению всего содержимого, которое ранее было внутри.
Слайд 44Модификация дерева
Можно управлять местом вставки
parent.insertBefore(elem, nextSibling);
parent.replaceChild(newElem, elem);
Слайд 46Модификация дерева
insertBefore
var ref = document.getElementById(‘ref’);
var newDiv = document.createElement(‘div’);
document.body.insertBefore(newDiv, ref);
Слайд 47Модификация дерева
insertBefore
var ref = document.getElementById(‘ref’);
var newDiv = document.createElement(‘div’);
document.body.insertBefore(newDiv, ref);
Слайд 48Модификация дерева
Если указать последний параметр null – вставка будет эквивалентна appendChild.
insertBefore(newChild, null) == appendChild(newChild)
Слайд 49Модификация дерева
replaceChild
var ref = document.getElementById(‘ref’);
var newDiv = document.createElement(‘div’);
document.body.replaceChild(newDiv, ref);
Слайд 50Модификация дерева
replaceChild
var ref = document.getElementById(‘ref’);
var newP = document.createElement(‘p’);
document.body.replaceChild(newDiv, ref);
Слайд 51Модификация дерева
Элементы можно удалять методом removeChild
var ref = document.getElementById(‘ref’);
document.body.removeChild(ref);
Слайд 52Модификация дерева
Элементы можно удалять методом removeChild
var ref = document.getElementById(‘ref’);
document.body.removeChild(ref);
Слайд 53Модификация дерева
Элементы можно клонировать методом cloneNode
Абзац
var p = document.body.firstElementChild;
var pClone =
p.cloneNode();
document.body.appendChild(pClone);
document.body.appendChild(pClone);
Слайд 54Модификация дерева
Элементы можно клонировать методом cloneNode
var p = document.body.firstElementChild;
var pClone =
p.cloneNode();
document.body.appendChild(pClone);
???
document.body.appendChild(pClone);
Абзац
???
Слайд 55Модификация дерева
Элементы можно клонировать методом cloneNode
var p = document.body.firstElementChild;
var pClone =
p.cloneNode();
document.body.appendChild(pClone);
document.body.appendChild(pClone);
Абзац
Слайд 56Модификация дерева
Элементы можно клонировать методом cloneNode
var p = document.body.firstElementChild;
var pClone =
p.cloneNode(true);
document.body.appendChild(pClone);
document.body.appendChild(pClone);
Абзац
Абзац
Слайд 59События
DOM Events. События. Какие они бывают?
Click
Mousedown, Mousemove
Focus
Keydown, Keyup
Sumbit
Слайд 60События
Как добавить обработчик события.
...
p.onclick=function() {
alert(‘Нажали на
текст’);
};
};
Слайд 61События
Как добавить обработчик события.
function handleClick() { ... };
...
p.onclick=handleClick;
Слайд 67События
Обратите внимание!
p.onclick = ...
p.addEventListener(‘click’, ...);
При навешивании через атрибут нужно добавить on!
Слайд 68События
elt.addEventListener vs elt.on*
Позволяет добавить несколько обработчиков
Есть события, которые нельзя добавить через
свойство/разметку. Можно только через addEventListener
Слайд 70События
elt.addEventListener(‘click’, function() { doSmth(); });
elt.removeEventListener(‘click’, function() { doSmth();});
Слайд 71События
elt.addEventListener(‘click’, function() { doSmth(); });
elt.removeEventListener(‘click’, function() { doSmth();});
Слайд 72События
Важно! Требуется указывать всегда одну и ту же функцию!
function handler() {
doSmth();
}
elt.addEventListener(‘click’, handler);
elt.removeEventListener(‘click’, handler);
}
elt.addEventListener(‘click’, handler);
elt.removeEventListener(‘click’, handler);
Слайд 75Объект события
Объект-дескриптор события. Содержит свойства и методы, позволяющие получить дополнительную информацию
о событии, управлять им и т.п.
Слайд 76Объект события
event.type – тип события (click, mousedown, keyup, etc.)
event.target – объект,
на котором случилось событие
Есть разные специфические свойства
event.clientX, event.clientY – координаты курсора в момент клика
Есть разные специфические свойства
event.clientX, event.clientY – координаты курсора в момент клика
Слайд 78Объект события
Как получить доступ к событию, если обработчик навешивается через атрибут?
onclick=“alert(event.clientX)”>...
Слайд 79Объект события
Как получить доступ к событию, если обработчик навешивается через атрибут?
onclick=“alert(event.clientX)”>...
Это эквивалентно ...
div.onclick = function(event) {
alert(event.clientX);
}
Слайд 85Всплытие
event.target – элемент, на котором изначально случилось событие
event.currentTarget – элемент, на
котором событие было поймано
Слайд 88Всплытие
Что если обработчиков несколько?
....
var p = document.getElementsByTagName(‘p’)[0];
p.addEventListener(‘click’, stopsPropagation);
p.addEventListener(‘click’, showsAlert);
Слайд 89Всплытие
function stopsPropagation(event) {
event.stopPropagation();
}
function showAlert(event) {
alert(event.target.tagName); // SPAN
}
Слайд 93Всплытие
function stopsPropagation(event) {
event.stopImmediatePropagation();
}
function showAlert(event) {
alert(event.target.tagName); // SPAN
}
Слайд 98Всплытие
Фазой, на которой будет обрабатываться событие, управляет третий, необязательный аргумент addEventListener
elt.addEventListener(‘click’,
handler, true);
Для того, чтобы поймать событие на стадии «погружения», нужно передать его == true
Для того, чтобы поймать событие на стадии «погружения», нужно передать его == true
Слайд 102Делегирование
Задача: хотим при нажатии на каждый абзац в документе считать сколько
в нем слов.
Слайд 103Делегирование
Решение 1 (плохое)
var pCol = document.getElementsByTagName(‘p’);
for(var i = 0, l =
pCol.length; i < l; i++) {
pCol.addEventListener(‘click’, countWords);
}
pCol.addEventListener(‘click’, countWords);
}
Слайд 105Делегирование
Чем плохо это решение?
Если элементов будет много их перебор может занять
время
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Слайд 106Делегирование
Решение 2 (почти правильное). Делегирование!
document.body.addEventListener(‘click’, function(event) {
if (event.target.nodeName ==
‘P’) {
countWords(event.target);
}
});
countWords(event.target);
}
});
Слайд 107Делегирование
Решение 2 (почти правильное). Делегирование!
Если элементов будет много их перебор может
занять время
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Слайд 108Делегирование
Решение 2 (почти правильное). Делегирование!
Если элементов будет много их перебор может
занять время
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Слайд 109Делегирование
Решение 2 (почти правильное). Делегирование!
Если элементов будет много их перебор может
занять время
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Навешивается обработчиков по количеству параграфов
Если в документ добавятся новые параграфы для них код работать не будет, ведь они появились позже!
Слайд 111Делегирование
Решение 2 (почти правильное). Делегирование!
Текст, часть которого
выделена жирным
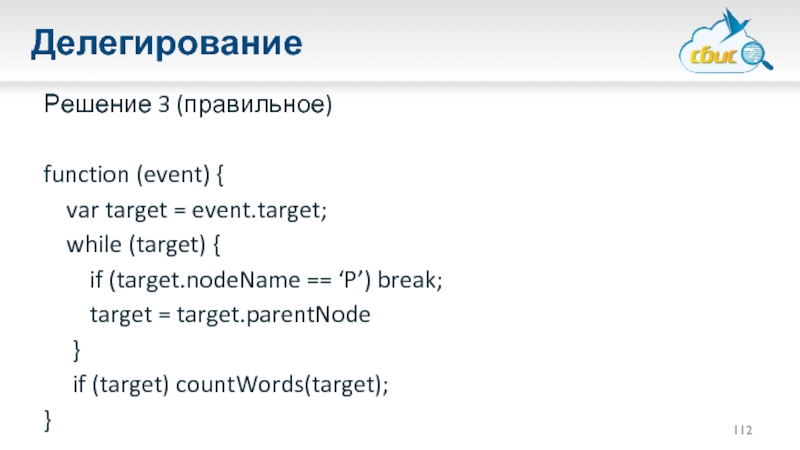
Слайд 112Делегирование
Решение 3 (правильное)
function (event) {
var target = event.target;
while (target) {
if (target.nodeName == ‘P’) break;
target = target.parentNode
}
if (target) countWords(target);
}
if (target.nodeName == ‘P’) break;
target = target.parentNode
}
if (target) countWords(target);
}
Слайд 114Действие по умолчанию
У многих событий есть действия по умолчанию:
Click по ссылке
– переход
Mousedown на поле ввода – фокусировка
Keydown – при нажатии клавиши в поле ввода там появляется символ
Mousedown на поле ввода – фокусировка
Keydown – при нажатии клавиши в поле ввода там появляется символ
Слайд 115Действие по умолчанию
Действие по умолчанию можно отменить
elt.addEventListener(‘click’, function(event) {
event.preventDefault();
});
Слайд 116Действие по умолчанию
Действие по умолчанию можно отменить
Если событие навешено через атрибут,
можно короче
elt.onclick = function() {
return false;
};
ВНИМАНИЕ! Это не работает, если обработчик навешен через addEventListener!
elt.onclick = function() {
return false;
};
ВНИМАНИЕ! Это не работает, если обработчик навешен через addEventListener!
Слайд 117Действие по умолчанию
Для чего это может применяться?
Для отмены перехода по ссылке
и выполнения вместо этого какого-либо другого действия.
Для отмены ввода в , например, с целью коррекции ввода
Для отмены ввода в , например, с целью коррекции ввода










![Навигация[ ]Привет Текст... Еще абзацvar body = document.body;body.firstChild](/img/tmb/2/172520/d0cbc0a24c2eef4efcb1986b73aaa4df-800x.jpg)
![Навигация[ ]Привет Текст... Еще абзац[]var body = document.body;body.firstChildbody.lastChild](/img/tmb/2/172520/357f3368ab6296350e897b28b83999b5-800x.jpg)
![Навигация[ ]Привет Текст... Еще абзацvar body = document.body;var first = body.firstChild;first.nextSibling;](/img/tmb/2/172520/62ac313e6d10bd2ff01044bcfa8d7250-800x.jpg)
![Навигация[ ]Привет Текст... Еще абзацvar body = document.body;var first = body.firstChild;first.nextSibling.nextSibling;](/img/tmb/2/172520/0c4912f5acacd221a985e1f77135f4a4-800x.jpg)
![Навигация[ ]Привет Текст... Еще абзацvar body = document.body;var first = body.firstChild;first.nextSibling.firstChild](/img/tmb/2/172520/377f89bdca755791fdb5ca0aebc0031e-800x.jpg)
![Навигация[ ]Привет Текст... Еще абзацvar body = document.body;var first = body.firstChild;first.nextSibling.firstChild;first.nextSibling.firstChild.parentNode](/img/tmb/2/172520/ea9ea8bc2deffcdcd201df6ee66b4261-800x.jpg)

![НавигацияКак работать с коллекциями (childNodes, children)?Два способа обращения к элементу:elt.childNodes[i];elt.childNodes.item(i);Перебор – по индексу от 0](/img/tmb/2/172520/5ae41eb090302e94e5ba5cd526c8371e-800x.jpg)

















![АтрибутыНе все атрибуты и свойства синхронизируютсяvar elt = document.getElementsByTagName(‘input’)[0];elt.value; // ‘foo’elt.getAttribute(‘value’); // ‘foo’](/img/tmb/2/172520/016d344ba5b898c3fcc2d6a538b4e97f-800x.jpg)
![АтрибутыНе все атрибуты и свойства синхронизируютсяvar elt = document.getElementsByTagName(‘input’)[0];elt.value = ‘bar’;elt.getAttribute(‘value’); // ‘foo’elt.innerHTML; // ‘’Но](/img/tmb/2/172520/a1cfab9b2a65709a5e08fa38daa09bed-800x.jpg)


















































![ВсплытиеЧто если обработчиков несколько? ....var p = document.getElementsByTagName(‘p’)[0];p.addEventListener(‘click’, stopsPropagation);p.addEventListener(‘click’, showsAlert);](/img/tmb/2/172520/8a5a227714305168f650001755a6a0ec-800x.jpg)