- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Варианты создания UI в Android презентация
Содержание
- 1. Варианты создания UI в Android
- 2. Разметка экрана Расположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа экране.
- 3. Варианты создания UI в Android Создать элементы
- 5. Компоненты экрана Каждый компонент экрана является наследником
- 6. Компоненты экрана Widget – компонент для взаимодействия
- 7. Примеры Widget-ов TextView, EditText, Button, ImageView, RadioButton и др. https://developer.android.com/guide/topics/ui/controls.html?hl=ru 3-я глава https://metanit.com/java/android/3.1.php
- 8. View Любой компонент экрана имеет минимальный набор
- 9. layout_width, layout_height Длина и ширина View элемента.
- 10. LayoutParams Специальный контейнер атрибутов, который передается каждому
- 11. ViewGroup LinearLayout, RealativeLayout, FrameLayout Более полный список 3-я глава. https://metanit.com/java/android/3.2.php
- 12. FrameLayout Контейнер FrameLayout предназначен для вывода на
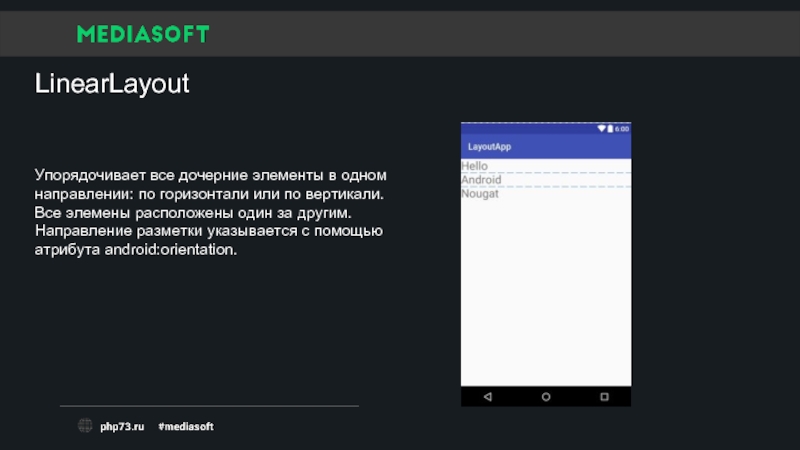
- 13. LinearLayout Упорядочивает все дочерние элементы в одном
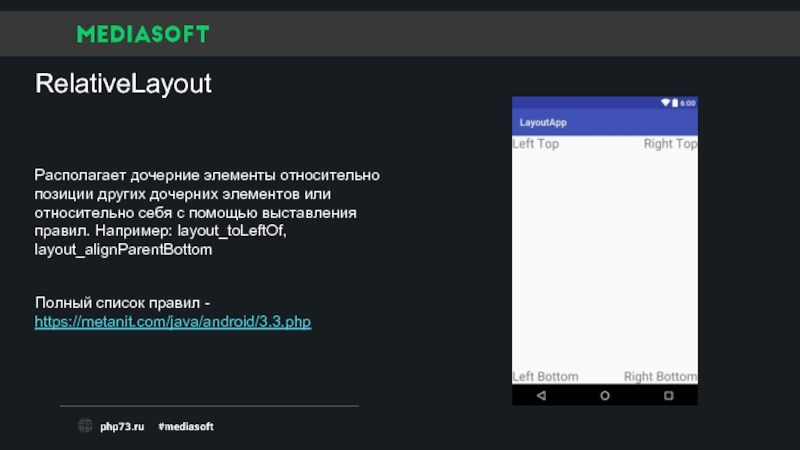
- 14. RelativeLayout Располагает дочерние элементы относительно позиции других
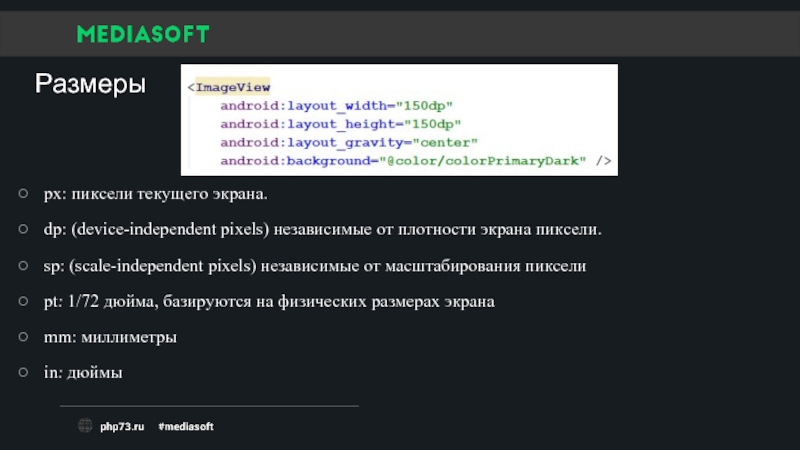
- 15. Размеры px: пиксели текущего экрана. dp: (device-independent
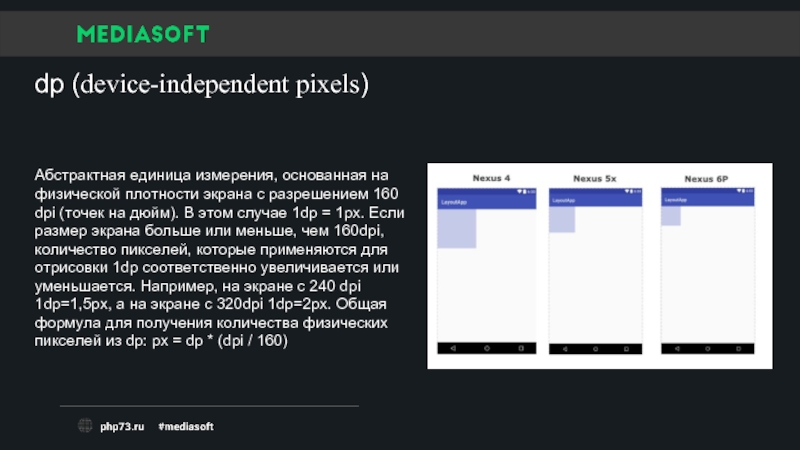
- 16. dp (device-independent pixels) Абстрактная единица измерения, основанная
- 17. sp: (scale-independent pixels) Независимые от масштабирования пиксели.
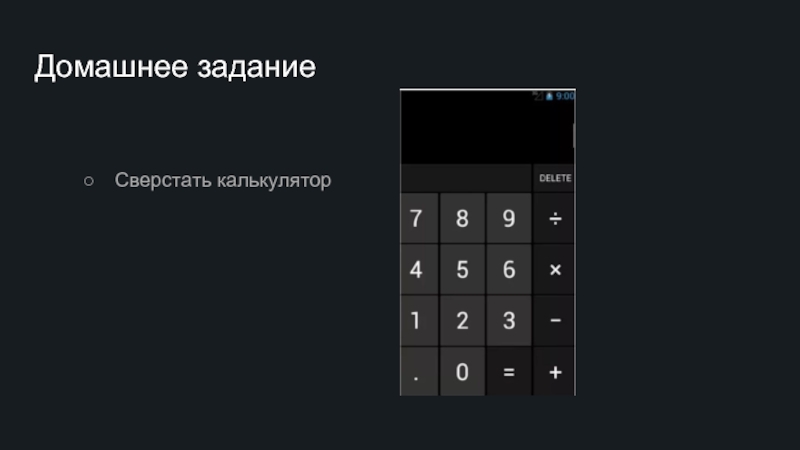
- 18. Домашнее задание Сверстать калькулятор
- 19. СПАСИБО ЗА ВНИМАНИЕ Сергей Полуэктов директор
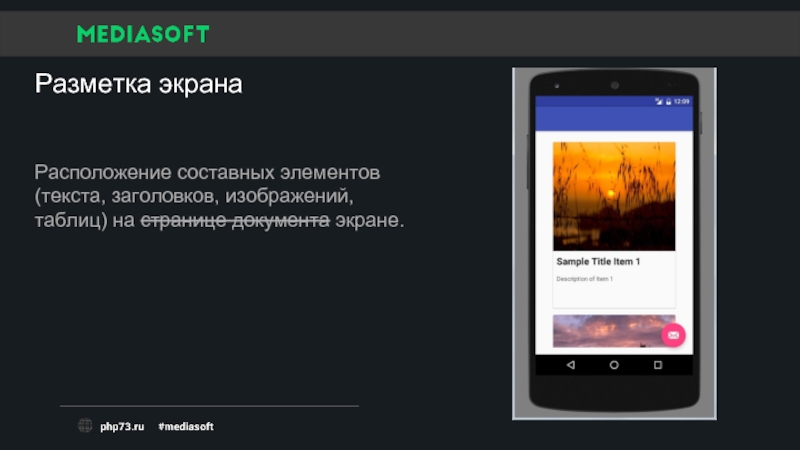
Слайд 2Разметка экрана
Расположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа
Слайд 3Варианты создания UI в Android
Создать элементы управления программно в коде(java)
Объявить элементы
Сочетание обоих способов
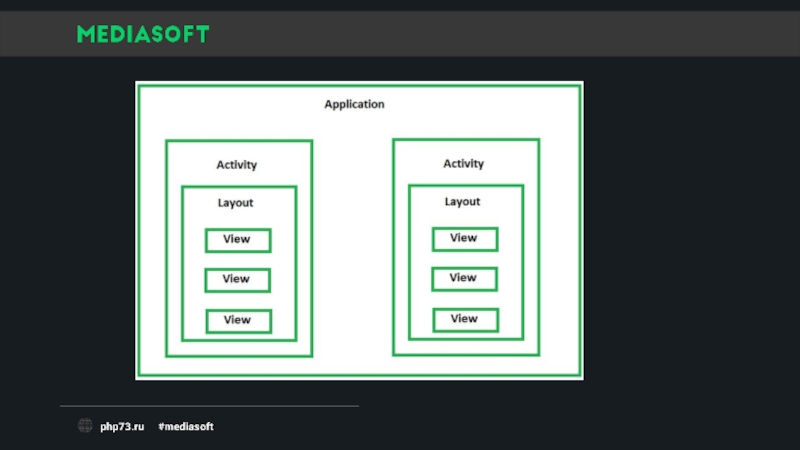
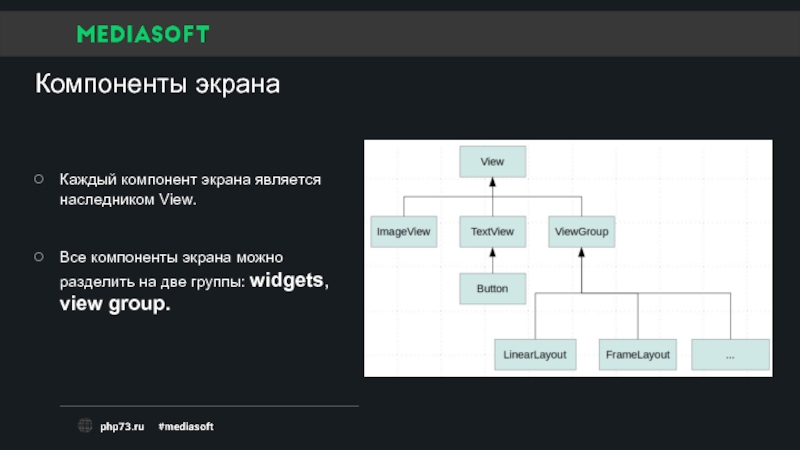
Слайд 5Компоненты экрана
Каждый компонент экрана является наследником View.
Все компоненты экрана можно разделить
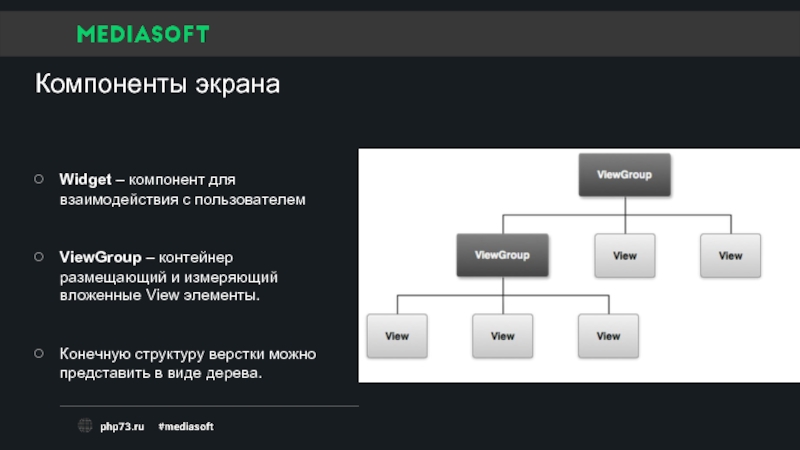
Слайд 6Компоненты экрана
Widget – компонент для взаимодействия с пользователем
ViewGroup – контейнер размещающий
Конечную структуру верстки можно представить в виде дерева.
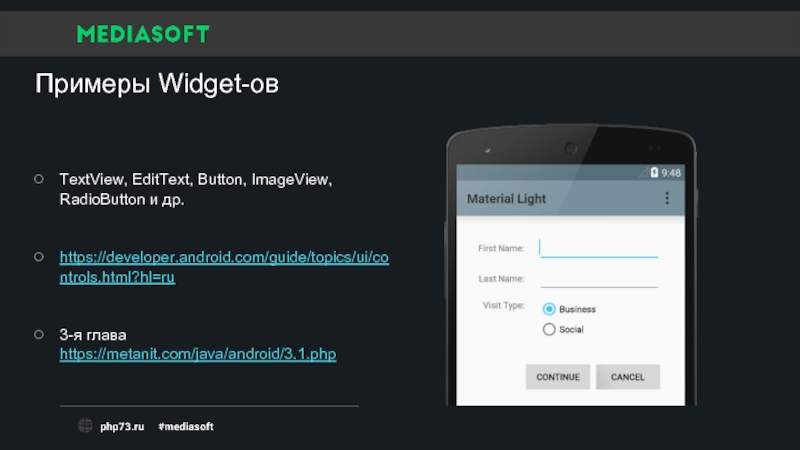
Слайд 7Примеры Widget-ов
TextView, EditText, Button, ImageView, RadioButton и др.
https://developer.android.com/guide/topics/ui/controls.html?hl=ru
3-я глава https://metanit.com/java/android/3.1.php
Слайд 8View
Любой компонент экрана имеет минимальный набор параметров.
Например: layout_width, layout_height, visibility,
Полный список - https://developer.android.com/reference/android/view/View.html
Слайд 9layout_width, layout_height
Длина и ширина View элемента. Определяется не самим элементом а
Принимает значение: MATCH_PARENT(по размеру предка), WRAP_CONTENT(по размеру контента), Конкретное числовое значение.
Задается не для самого элемента, а с помощью объекта LayoutParams
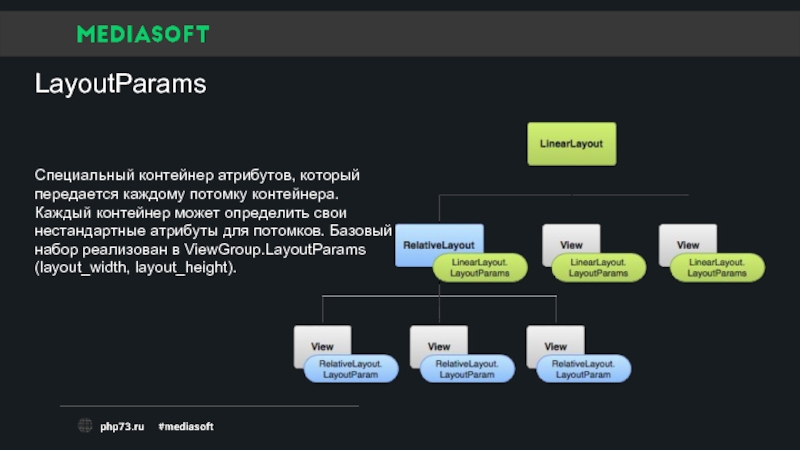
Слайд 10LayoutParams
Специальный контейнер атрибутов, который передается каждому потомку контейнера. Каждый контейнер может
Слайд 11ViewGroup
LinearLayout, RealativeLayout, FrameLayout
Более полный список 3-я глава. https://metanit.com/java/android/3.2.php
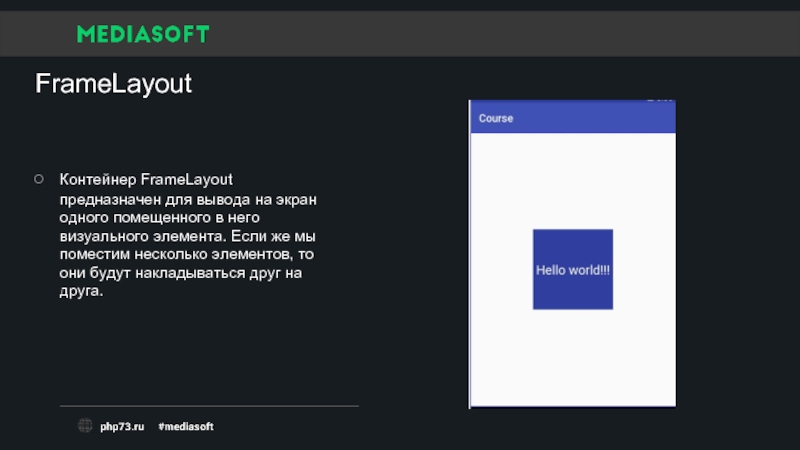
Слайд 12FrameLayout
Контейнер FrameLayout предназначен для вывода на экран одного помещенного в него
Слайд 13LinearLayout
Упорядочивает все дочерние элементы в одном направлении: по горизонтали или по
Слайд 14RelativeLayout
Располагает дочерние элементы относительно позиции других дочерних элементов или относительно себя
Полный список правил - https://metanit.com/java/android/3.3.php
Слайд 15Размеры
px: пиксели текущего экрана.
dp: (device-independent pixels) независимые от плотности экрана пиксели.
sp:
pt: 1/72 дюйма, базируются на физических размерах экрана
mm: миллиметры
in: дюймы
Слайд 16dp (device-independent pixels)
Абстрактная единица измерения, основанная на физической плотности экрана с
Слайд 17sp: (scale-independent pixels)
Независимые от масштабирования пиксели. Допускают настройку размеров, производимую пользователем.