- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
URL и HTTP. Краткий обзор презентация
Содержание
- 1. URL и HTTP. Краткий обзор
- 2. URL (Uniform Resource Locator) URL был изобретен
- 3. Структура URL ://:@:/?# схема: схема обращения к
- 4. Протокол передачи гипертекста HTTP HTTP
- 5. Достоинства и история Преимущества Простота Читаемость Распространенность
- 6. Структура запроса в HTTP протоколе Клиент
- 7. Структура ответа HTTP протокола Сервер отвечает
- 8. Структура протокола: стартовая строка запроса Стартовая
- 9. Структура протокола: стартовая строка ответа (строка статуса)
- 10. Примеры заголовков Основные заголовки Date: дата MIME-Version:
- 11. Примеры заголовков + Заголовки ответа: Server: строка
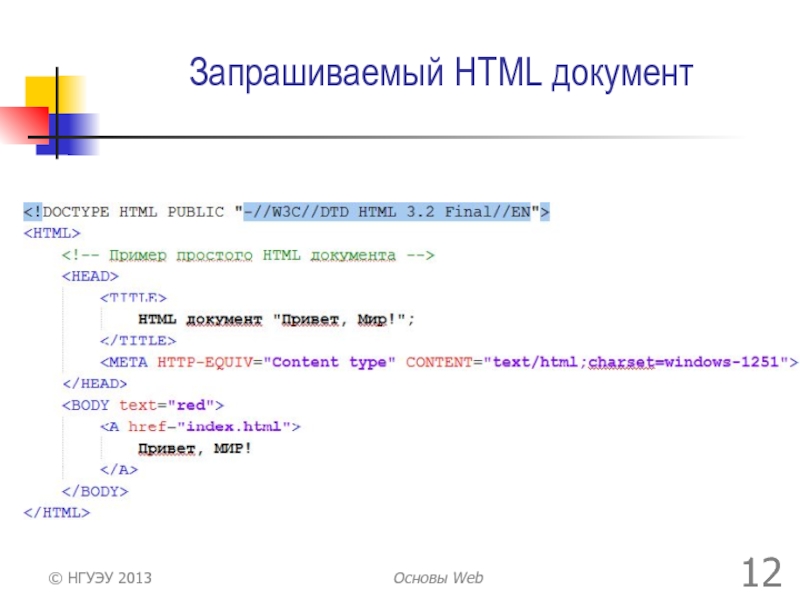
- 12. Запрашиваемый HTML документ © НГУЭУ 2013 Основы Web
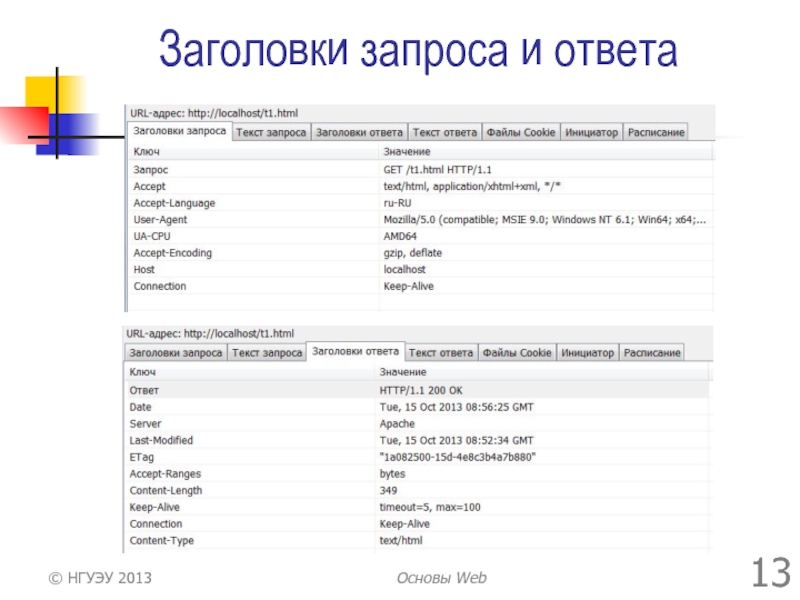
- 13. Заголовки запроса и ответа © НГУЭУ 2013 Основы Web
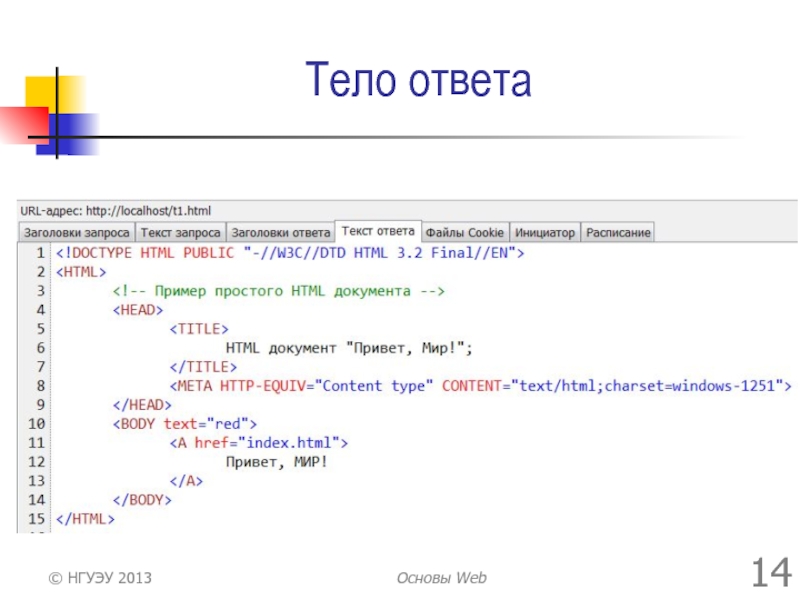
- 14. Тело ответа © НГУЭУ 2013 Основы Web
- 15. Самостоятельная работа Освоить средства разработчика IE (F12)
Слайд 2URL (Uniform Resource Locator)
URL был изобретен Тимом Бернерсом-Ли в 1990 г.
Первоначально
В настоящее время используется для обозначения адресов почти всех ресурсов Интернета
Стандарт URL регулируется IETF (Инженерный совет Интернета)
Начало стандартизации (RFC 1630, RFC 1738) – 1994 г.
Сейчас позиционируется как часть более общей системы идентификации URI, разработка URN
Инициатива PURL (Persistent URL)
Необходимость кодирования URL для национальных алфавитов
О IDN (internationalized) и кириллических доменах
© НГУЭУ 2013
Основы Web
Слайд 3Структура URL
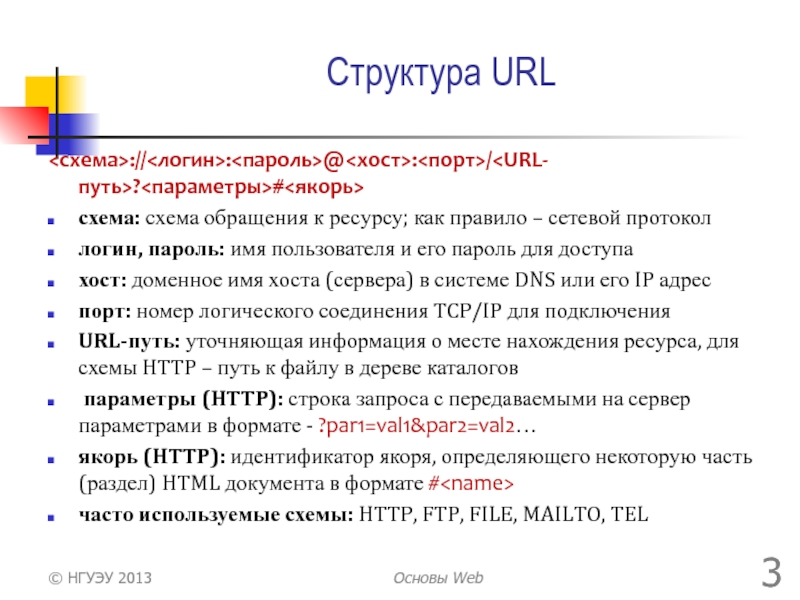
://:@:/?#
схема: схема обращения к ресурсу; как правило – сетевой протокол
логин,
хост: доменное имя хоста (сервера) в системе DNS или его IP адрес
порт: номер логического соединения TCP/IP для подключения
URL-путь: уточняющая информация о месте нахождения ресурса, для схемы HTTP – путь к файлу в дереве каталогов
параметры (HTTP): строка запроса с передаваемыми на сервер параметрами в формате - ?par1=val1&par2=val2…
якорь (HTTP): идентификатор якоря, определяющего некоторую часть (раздел) HTML документа в формате #
часто используемые схемы: HTTP, FTP, FILE, MAILTO, TEL
© НГУЭУ 2013
Основы Web
Слайд 4
Протокол передачи гипертекста HTTP
HTTP (англ. HyperText Transfer Protocol) – протокол прикладного
Язык передачи данных, созданный для работы с гипертекстовыми документами
Доля в общем трафике Интернет ~50% (в т.ч. ~25% потоковое видео и аудио)
Транзакции запрос-ответ с отсутствием соединений
Транспортный уровень для ряда других протоколов: XML-RPC, SOAP
80 порт (+ 8080)
Уверенное знание HTTP – необходимая основа программирования Web приложений
© НГУЭУ 2013
Основы Web
Слайд 5Достоинства и история
Преимущества
Простота
Читаемость
Распространенность
Расширяемость
История
HTTP/0.9 (реализация 1990, сообщение 1991, публикация 1992)
HTTP/1.0 (RFC 1945)
HTTP/1.1 - 1999 г.
© НГУЭУ 2013
Основы Web
Слайд 6Структура запроса в HTTP протоколе
Клиент связывается с сервером по номеру
Каждое HTTP сообщение состоит из трех упорядоченных частей:
1. Стартовая строка (англ. Starting line) - специфицирует метод запроса, путь к запрашиваемому ресурсу и версию протокола, поддерживаемую клиентом
2. Заголовки (англ. Headers) – необязательная информация, передающая серверу сведения о конфигурации клиента, используемых им типах данных и т.д. Раздел заголовков завершается пустой строкой
3. Тело сообщения (англ. Message Body) – дополнительные данные, например отправляемые для обработки на сервер файлы
© НГУЭУ 2013
Основы Web
Слайд 7Структура ответа HTTP протокола
Сервер отвечает на запрос следующим образом:
Каждое
1. Стартовая строка (англ. Starting line) - (также называемая строкой статуса) определяет результат запроса сервером, содержит версию HHTP протокола, код состояния и его текстовое описание
2. Заголовки (англ. Headers) – информация о запрашиваемом документе и сведения о сервере в формате ключ - значение. Раздел заголовков завершается пустой строкой
3. Тело сообщения (англ. Message Body) – данные, отсылаемые клиенту в случае успешного запроса: копия файла или ответ (CGI) программы
© НГУЭУ 2013
Основы Web
Слайд 8Структура протокола: стартовая строка запроса
Стартовая строка запроса: HTTP/
Метод
URL – адрес запрашиваемого документа
Версия – пара цифр
Методы:
GET - запрос содержимого ресурса (идемпотентный)
HEAD – запрос метаданных ресурса
POST – передача пользовательских данных
© НГУЭУ 2013
Основы Web
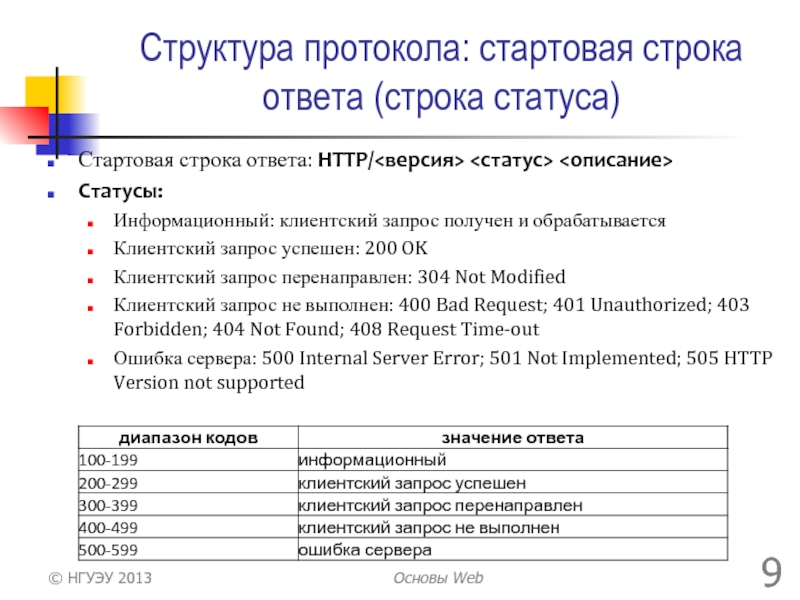
Слайд 9Структура протокола: стартовая строка ответа (строка статуса)
Стартовая строка ответа: HTTP/
Статусы:
Информационный: клиентский запрос получен и обрабатывается
Клиентский запрос успешен: 200 OK
Клиентский запрос перенаправлен: 304 Not Modified
Клиентский запрос не выполнен: 400 Bad Request; 401 Unauthorized; 403 Forbidden; 404 Not Found; 408 Request Time-out
Ошибка сервера: 500 Internal Server Error; 501 Not Implemented; 505 HTTP Version not supported
© НГУЭУ 2013
Основы Web
Слайд 10Примеры заголовков
Основные заголовки
Date: дата
MIME-Version: тип/подтип
Заголовки запроса
Accept: тип/подтип [, *]
Accept-Encoding: тип_преобразования [,
Accept-Language: язык [, *]
Host: имя узла[: порт]
If-Modified-Since: дата
© НГУЭУ 2013
Основы Web
Слайд 11Примеры заголовков +
Заголовки ответа:
Server: строка – наименование и номер версии сервера
Age:
Заголовки объектов:
Content-Encoding: система_кодировки
Content-Language: языки
Content-Length: n
Content-Type: тип/подтип
Last-Modified: дата
© НГУЭУ 2013
Основы Web
Слайд 15Самостоятельная работа
Освоить средства разработчика IE (F12) в части просмотра сетевого трафика
Установить платформу для веб-разработчиков Open Server: http://open-server.ru
Разместить на локальном веб-сервере файлы и запрашивая из просмотреть примеры HTTP cообщений
© НГУЭУ 2013
Основы Web









![Примеры заголовковОсновные заголовкиDate: датаMIME-Version: тип/подтипЗаголовки запросаAccept: тип/подтип [, *]Accept-Encoding: тип_преобразования [, *]Accept-Language: язык [, *]](/img/tmb/4/324109/f44f1dd77c897ced564fbc95fea7a8d2-800x.jpg)