- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Цветовые модели презентация
Содержание
- 1. Цветовые модели
- 2. Цель занятия: студент должен по-лучить представление о цветовых мо-делях, используемых в графических программах.
- 3. ПЛАН ЛЕКЦИИ Ведение 1. Система аддитивных цветов.
- 4. 1. Петров М. Н. Компьютерная графи-ка. Учебник для
- 5. ВВЕДЕНИЕ Цветовая модель - это формальная или
- 6. Несмотря на значительные усилия разработчиков, универсальная теория,
- 7. 1. Система аддитивных цветов Некоторые объекты излучают
- 8. Излучаемый свет создают активные источники (Солнце, звёзды,
- 9. Система аддитивных цветов работает с излучаемым светом.
- 11. 2. Система субтрактивных цветов Все пассивные объекты,
- 12. Для описания процессов поглощения света используется цветовая
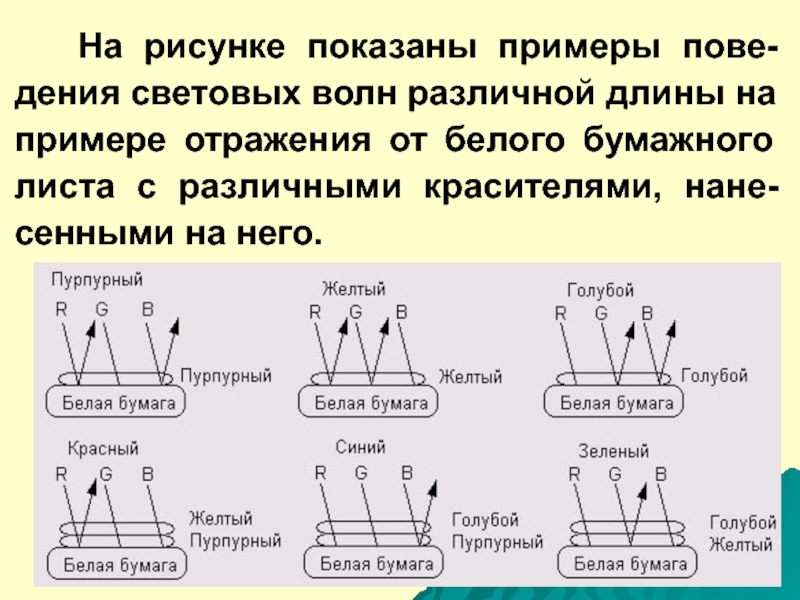
- 13. На рисунке показаны примеры пове-дения световых волн
- 14. Как следует из названия аббревиату-ры цветовой модели,
- 15. Цветовой охват субтрактивного пространства CMYK.
- 16. Смешивая попарно пурпурный, жел-тый и голубой красители,
- 17. Субтрактивная модель, в которой цвета получаются смешением
- 18. Если нанести на белый лист кра-сители пурпурного,
- 19. Для повышения качества печати при-меняется специальный черный
- 20. Эта система служит теоретической основой цифровой печати.
- 21. В субтрактивной системе световые потоки вычитаются, производя
- 22. Модель является в принципе аппа-ратно-зависимой, дает плохо
- 23. Модель CMYK адекватно описывает принцип действия классической
- 24. 3. Цветовой круг Цветовой круг - удобная
- 25. Она позволяет решить многие задачи цветового синтеза,
- 26. В круге на равном расстоянии друг от
- 27. Дополнительными являются зеленый и пурпурный, синий и
- 28. При необходимости круг можно вос-становить по следующим
- 29. Основные положения цветового синтеза по круговой модели:
- 30. - добавление любой краски цветового круга компенсирует
- 31. - каждый субтрактивный (аддитивный) цвет находится между
- 32. Перечислим все возможные соотноше-ния такого вида: Red
- 33. В системе субтрактивных цветов ос-новными являются голубой
- 34. При работе с изображением компь-ютер создаёт палитру
- 35. 4. Модель HSВ Цветовая модель HSB
- 36. Цветовым тоном или оттенком назы-вается спектрально-чистый цвет
- 37. Насыщенность описывает чистоту цвета. Один и тот
- 38. Яркость характеризует интенсив-ность, энергию цвета. Изменение
- 39. Солнечный луч - это пример яркого света,
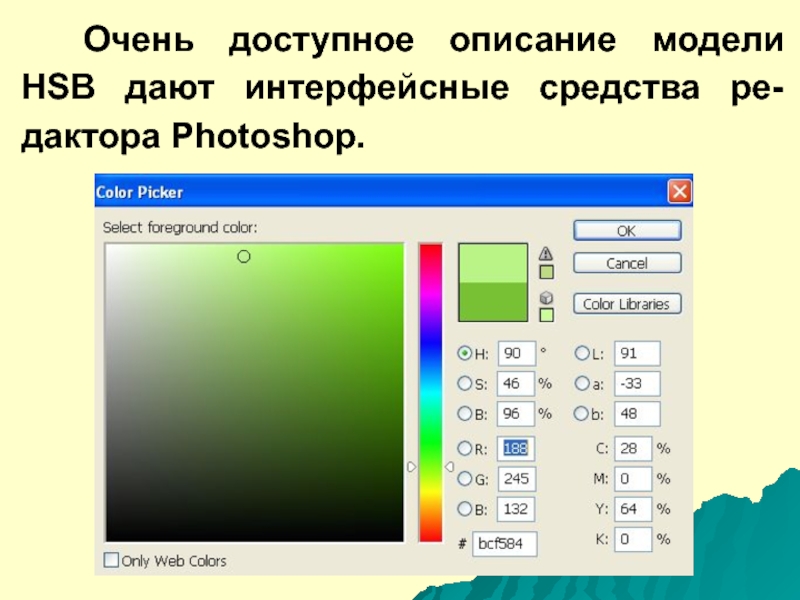
- 40. Очень доступное описание модели HSB дают интерфейсные средства ре-дактора Photoshop.
- 41. На рисунке показано диалоговое окно Color Picker,
- 42. З А К Л Ю Ч Е
Слайд 2
Цель занятия: студент должен по-лучить представление о цветовых мо-делях, используемых в
графических программах.
Слайд 3ПЛАН ЛЕКЦИИ
Ведение
1. Система аддитивных цветов.
2. Система субтрактивных цветов.
3. Цветовой круг.
4. Модель
HSВ
Заключение.
Заключение.
Слайд 41. Петров М. Н. Компьютерная графи-ка. Учебник для вузов. 3-е изд. (+CD).
- СПБ: Питер, 2011. – 544 с.
2. Перемитина Т.О. Компьютерная гра-фика: Самоучитель. – ТУСУР, 2012. – 144 с.
2. Перемитина Т.О. Компьютерная гра-фика: Самоучитель. – ТУСУР, 2012. – 144 с.
Список литературы
Слайд 5ВВЕДЕНИЕ
Цветовая модель - это формальная или физическая система, служащая для объяснения
и предсказания спектраль-ных свойств света.
Построение адекватной цветовой мо-дели оказалось очень сложной задачей, которая до сих пор не получила оконча-тельного решения.
Построение адекватной цветовой мо-дели оказалось очень сложной задачей, которая до сих пор не получила оконча-тельного решения.
Слайд 6Несмотря на значительные усилия разработчиков, универсальная теория, дающая полное объяснение феномену
цвета в различных его проявлениях, еще не построена.
Сегодня вы познакомитесь с сущест-вующими цветовыми моделями, приме-няемыми в компьютерной графике.
Сегодня вы познакомитесь с сущест-вующими цветовыми моделями, приме-няемыми в компьютерной графике.
Слайд 71. Система аддитивных цветов
Некоторые объекты излучают свет, а другие видны вследствие
отражения света.
Источники света окрашиваются в тот цвет, который видит глаз человека.
Цвет объектов, отражающих свет, оп-ределяется цветами падающего и отра-жённого света.
Источники света окрашиваются в тот цвет, который видит глаз человека.
Цвет объектов, отражающих свет, оп-ределяется цветами падающего и отра-жённого света.
Слайд 8Излучаемый свет создают активные источники (Солнце, звёзды, лампочки, экраны мониторов, светлячки
и т.д.).
Отражённый свет идёт от поверхно-стей тел (всех, не являющихся источника-ми света).
Существует 2 метода описания цвета:
- система аддитивных цветов;
- система субтрактивных цветов.
Отражённый свет идёт от поверхно-стей тел (всех, не являющихся источника-ми света).
Существует 2 метода описания цвета:
- система аддитивных цветов;
- система субтрактивных цветов.
Слайд 9Система аддитивных цветов работает с излучаемым светом.
Аддитивный цвет получается при сло-жении
разноцветных лучей света.
В системе используются 3 основных цвета: красный (Red), зелёный (Green) и синий (Blue). Система называется RGB.
При перемешивании этих 3 цветов в разных пропорциях можно получить любой цвет.
Отсутствие этих цветов представляет в системе чёрный цвет.
В системе используются 3 основных цвета: красный (Red), зелёный (Green) и синий (Blue). Система называется RGB.
При перемешивании этих 3 цветов в разных пропорциях можно получить любой цвет.
Отсутствие этих цветов представляет в системе чёрный цвет.
Слайд 112. Система субтрактивных цветов
Все пассивные объекты, т. е. объекты, не являющиеся
излучателями, мы видим в отраженном цвете.
Если яблоко имеет красный цвет, то это значит, что оно отражает длинные волны, принадлежащие красной, началь-ной части спектра, и поглощает короткие.
Если яблоко имеет красный цвет, то это значит, что оно отражает длинные волны, принадлежащие красной, началь-ной части спектра, и поглощает короткие.
Слайд 12Для описания процессов поглощения света используется цветовая модель, ко-торая объясняет порождение
цветов не как результат сложения, а как результат вычитания базовых цветов.
Слайд 13На рисунке показаны примеры пове-дения световых волн различной длины на примере
отражения от белого бумажного листа с различными красителями, нане-сенными на него.
Слайд 14Как следует из названия аббревиату-ры цветовой модели, CMYK - это сокра-щения
от названия четырех используе-мых в печати красок - синей (Cyan), пурпурной (Magenta), желтой (Yellow), и черной (blacK).
Субтрактивная цветовая модель CMYK описывает синтез печатных красок.
Для описания одного пиксела стандартного изображения используется 32 бита информации (4 байта).
Субтрактивная цветовая модель CMYK описывает синтез печатных красок.
Для описания одного пиксела стандартного изображения используется 32 бита информации (4 байта).
Слайд 16Смешивая попарно пурпурный, жел-тый и голубой красители, можно получить в отраженном
свете оттенки основных цветов - красного, зеленого и синего.
Сочетания основных цветов позво-ляют синтезировать множество произ-водных цветов, поэтому пурпурный, желтый и голубой могут быть приняты в качестве базиса субтрактивной (вычита-тельной) цветовой модели.
Сочетания основных цветов позво-ляют синтезировать множество произ-водных цветов, поэтому пурпурный, желтый и голубой могут быть приняты в качестве базиса субтрактивной (вычита-тельной) цветовой модели.
Слайд 17Субтрактивная модель, в которой цвета получаются смешением голубой (Cyan), пурпурной (Magenta)
и желтой (Yellow) красок, называется CMY.
Слайд 18Если нанести на белый лист кра-сители пурпурного, желтого и голубого цвета,
то они поглотят все три состав-ляющие падающего света, и такой лист теоретически должен выглядеть черным.
Однако, существующие красители час-то содержат примеси. Их смешение дает не черный цвет, а грязно-коричневый тем-ного оттенка. Свой вклад вносит и бумага, поверхность и цвет которой никогда не бывают идеальными.
Однако, существующие красители час-то содержат примеси. Их смешение дает не черный цвет, а грязно-коричневый тем-ного оттенка. Свой вклад вносит и бумага, поверхность и цвет которой никогда не бывают идеальными.
Слайд 19Для повышения качества печати при-меняется специальный черный краси-тель, который позволяет получить
ров-ный и глубокий черный цвет. Система CMY с дополнительной черной состав-ляющей называется CMYK. (Черный цвет (Black) представлен в названии последней буквой для того, чтобы не путать его в сокращениях и аббревиатурах с синим (Blue).)
Слайд 20Эта система служит теоретической основой цифровой печати. Цветовые координаты рассматриваются как
краси-тели, которые наносятся на поверхность бумаги, поэтому интенсивность каждой координаты измеряется в процентах от 0 (отсутствие краски) до 100 (максимальная плотность краски).
Слайд 21В субтрактивной системе световые потоки вычитаются, производя более темные и менее
насыщенные оттенки. Этим отчасти объясняется тот эффект, когда яркие насыщенные краски картинки, представленной на экране монитора, ста-новятся выцветшими и тусклыми после вывода ее на печать.
Слайд 22Модель является в принципе аппа-ратно-зависимой, дает плохо предсказуе-мые результаты и имеет
очень узкий цветовой охват. На ее стороне только одно, но решающее достоинство. Без нее трудно обойтись, поскольку вся техно-логия современной печати построена на модели CMYK.
Слайд 23Модель CMYK адекватно описывает принцип действия классической типо-графской печати, где цветные
изображе-ния получаются нанесением на бумажный лист четырех красок разной плотности.
Слайд 243. Цветовой круг
Цветовой круг - удобная модель, опи-сывающая взаимоотношения основных цветовых
координат в наглядной графи-ческой форме.
Каждый пользователь, систематиче-ски работающий с цветом, должен ясно представлять основные правила обра-щения с этой моделью.
Каждый пользователь, систематиче-ски работающий с цветом, должен ясно представлять основные правила обра-щения с этой моделью.
Слайд 25Она позволяет решить многие задачи цветового синтеза, ее часто используют как
навигатор, позволяющий уверенно ориентироваться в цветовом простран-стве и определять направление поиска оттенков в любой цветовой модели.
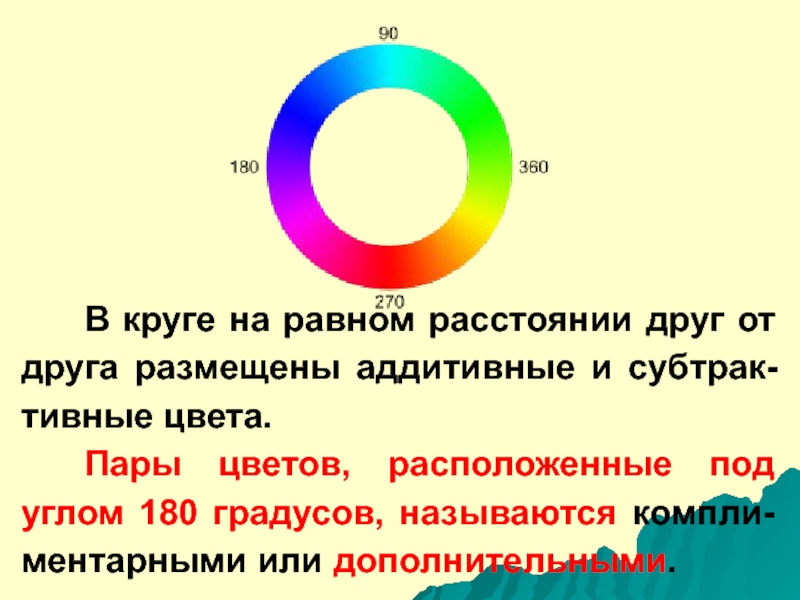
Слайд 26В круге на равном расстоянии друг от друга размещены аддитивные и
субтрак-тивные цвета.
Пары цветов, расположенные под углом 180 градусов, называются компли-ментарными или дополнительными.
Пары цветов, расположенные под углом 180 градусов, называются компли-ментарными или дополнительными.
Слайд 27Дополнительными являются зеленый и пурпурный, синий и желтый, красный и голубой.
Это название подчеркивает не только расположение в круге, но и суть физических процессов. Голубой цвет противоположен красному, потому что голубые красители поглощают красный цвет и отражают синий и зеленый. Голубой цвет - это отсутствие красного.
Слайд 28При необходимости круг можно вос-становить по следующим простым пра-вилам. Представим координаты
систем RGB и CMY точками на окружности, пусть цвета одной модели отстоят друг от друга на 120 градусов. Для завершения построения достаточно расположить цвета R (красный) и С (голубой) на одной диагонали, а все остальные координаты упорядочить по часовой или против часовой стрелки.
Слайд 29Основные положения цветового синтеза по круговой модели:
- дополнительные цвета (диаметраль-но
противоположные на цветовом круге) являются в некотором смысле взаимо-исключающими. Это утверждение можно выразить в виде следующих зависи-мостей: 100% Cyan = 0 Red, 100% Magenta = 0 Green, 100 % Yellow = 0 Blue;
Слайд 30- добавление любой краски цветового круга компенсирует дополнительную кра-ску, как бы
разбавляет ее в резуль-тирующем цвете. Например, чтобы изме-нить цветовое соотношение в сторону зеленых тонов, следует понизить содер-жание пурпурного цвета, который являет-ся дополнительным к зеленому.
- Повышение содержания компонентов RGB влечет за собой снижение концен-трации параметров CMY и наоборот;
- Повышение содержания компонентов RGB влечет за собой снижение концен-трации параметров CMY и наоборот;
Слайд 31- каждый субтрактивный (аддитивный) цвет находится между двумя аддитив-ными (субтрактивными). Сложение
любых двух цветов RGB дает цвет CMY, лежащий между ними. Справедливо и обратное утверждение. Например, смешивая зеле-ный и синий, получим голубой, а смесь желтого и пурпурного образует красный.
Слайд 32Перечислим все возможные соотноше-ния такого вида: Red + Green = Yellow,
Blue
+ Green = Cyan,
Red + Blue = Magenta,
Cyan + Magenta = Blue,
Cyan + Yellow = Green,
Magenta + Yellow = Red;
- осветление или затемнение цвета предельной насыщенности влечет за собой снижение его насыщенности.
Red + Blue = Magenta,
Cyan + Magenta = Blue,
Cyan + Yellow = Green,
Magenta + Yellow = Red;
- осветление или затемнение цвета предельной насыщенности влечет за собой снижение его насыщенности.
Слайд 33В системе субтрактивных цветов ос-новными являются голубой (Cyan), пур-пурный (Magenta) и
желтый (Yelow) – до-полнительные цвета к красному, зелёному и синему. Если эти цвета смешать, то получится черный цвет.
Слайд 34При работе с изображением компь-ютер создаёт палитру и присваивает каж-дому цвету
номер, затем, при указании цвета отдельного пикселя или объекта просто запоминается номер этого цвета в палитре.
Для запоминания числа от 1 до 16 необходимо 4 бита, а от 1 до 256 – 8 бит. Это значительно меньше, чем 24 бита, необходимых для хранения полной палитры в системе RGB. (В системе CMYK необходимо 32 бита).
Для запоминания числа от 1 до 16 необходимо 4 бита, а от 1 до 256 – 8 бит. Это значительно меньше, чем 24 бита, необходимых для хранения полной палитры в системе RGB. (В системе CMYK необходимо 32 бита).
Слайд 354. Модель HSВ
Цветовая модель HSB возникла как попытка преодолеть аппаратную
зависи-мость модели RGB.
В модели HSB все цвета опреде-ляются тремя координатами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат.
В модели HSB все цвета опреде-ляются тремя координатами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат.
Слайд 36Цветовым тоном или оттенком назы-вается спектрально-чистый цвет опреде-ленной длины волны, например
чистый красный или чистый зеленый.
Цветовой тон - это объективная хара-ктеристика, поскольку ее можно измерить по длинам преобладающих в световом пучке волн.
Цветовой тон - это объективная хара-ктеристика, поскольку ее можно измерить по длинам преобладающих в световом пучке волн.
Слайд 37Насыщенность описывает чистоту цвета. Один и тот же тон может быть
тусклым или насыщенным.
Изменение насыщенности можно представить как разбавление чистого хроматического цвета белым или серым. Чем больше содержание серого, тем бо-лее блеклым, менее насыщенным ста-новится цвет. Все цвета естественного происхождения имеют низкую насы-щенность, поэтому чистые тона выглядят слишком яркими, ненатуральными.
Изменение насыщенности можно представить как разбавление чистого хроматического цвета белым или серым. Чем больше содержание серого, тем бо-лее блеклым, менее насыщенным ста-новится цвет. Все цвета естественного происхождения имеют низкую насы-щенность, поэтому чистые тона выглядят слишком яркими, ненатуральными.
Слайд 38Яркость характеризует интенсив-ность, энергию цвета.
Изменение яркости можно пред-ставить как смешение
чистого тона и черного цвета. Большое содержание чер-ного делает цвет затененным, неин-тенсивным. С уменьшением процента черного освещенность увеличивается.
Слайд 39Солнечный луч - это пример яркого света, свечение, исходящее от светлячка,
имеет очень низкую яркость.
Черный цвет имеет нулевую яркость, а белый - максимальную.
Черный цвет имеет нулевую яркость, а белый - максимальную.
Слайд 41На рисунке показано диалоговое окно Color Picker, которое является стандартным средством
синтеза цвета в редакторе. Вертикальная полоса, рас-положенная в середине окна, пред-ставляет чистые варианты цвета, в тер-минологии системы HSB – хромати-ческие оттенки. Левое прямоугольное поле показывает все варианты выбран-ного цвета. Горизонтальной осью в нем является Saturation (Насыщенность), а вертикальной - Brightness (Яркость).
Слайд 42З А К Л Ю Ч Е Н И Е
На занятии
вы:
- познакомились с цветовыми моделями;
- узнали что такое цветовой круг.
- познакомились с цветовыми моделями;
- узнали что такое цветовой круг.