- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Test site презентация
Содержание
- 1. Test site
- 2. Межстрочное расстояние 18 а не 20. Поправить
- 3. При изменений пропорций экрана, иллюстрация
- 4. Размер кружков в иллюстрациях и квадраты на
- 5. Схема дизайна для размера 1000 и больше
- 6. Выделенный блок ниже, почти на середину
- 7. Размер точек откровенно разный. + и –
- 8. Больше воздуха Нижний блок сейчас не полный.
- 9. Ссылка http://masterad.elogic.com.ua/about/ поломанная Если переходить на другие ссылки страниц сайта то анимация не проигрывается
- 10. Сайт временами ломается, если ходишь по разным
- 11. Верстка 1280 Дизайн 1280 Страница с контактами
- 12. Переход между страницами всего сайта это 2
- 13. При переходах между страницами сайта появляется такой
- 14. Переход на страницу ломаный. Часть предыдущего контента
- 15. Переход. Верстка 1280 Переход. Дизайн 1280 Анимация
- 16. Вылазет какой то левый фон Положение крестика
- 17. Активная работа, которая сейчас слева, должна быть
- 18. Нет картинки снизу Верстка 768 Дизайн 768
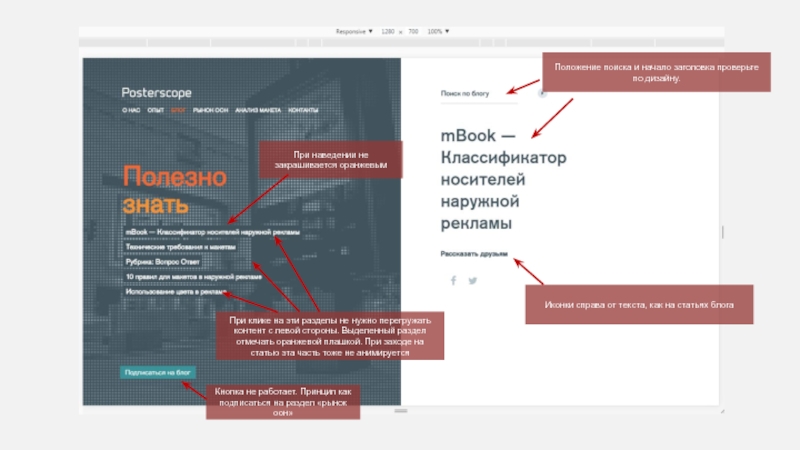
- 19. Положение поиска и начало заголовка проверьте по
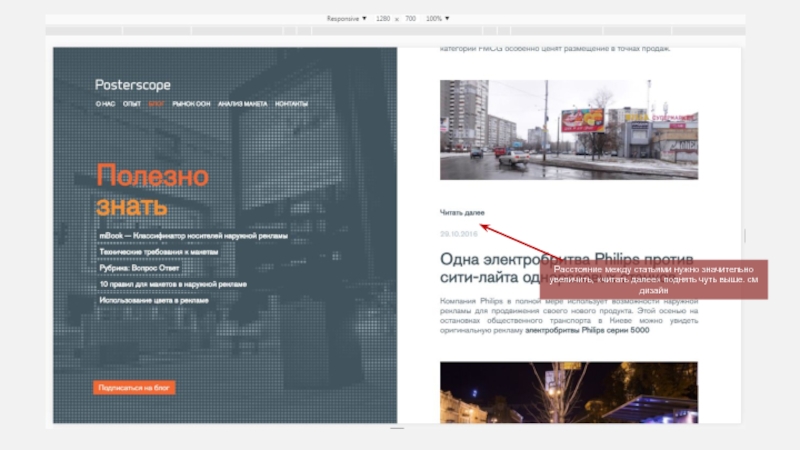
- 20. Расстояние между статьями нужно значительно увеличить, «читать далее» поднять чуть выше. см дизайн
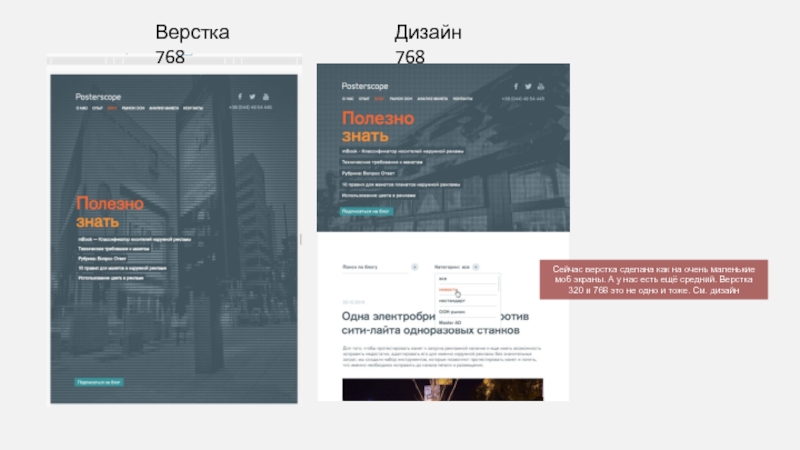
- 21. Верстка 768 Дизайн 768 Сейчас верстка сделана
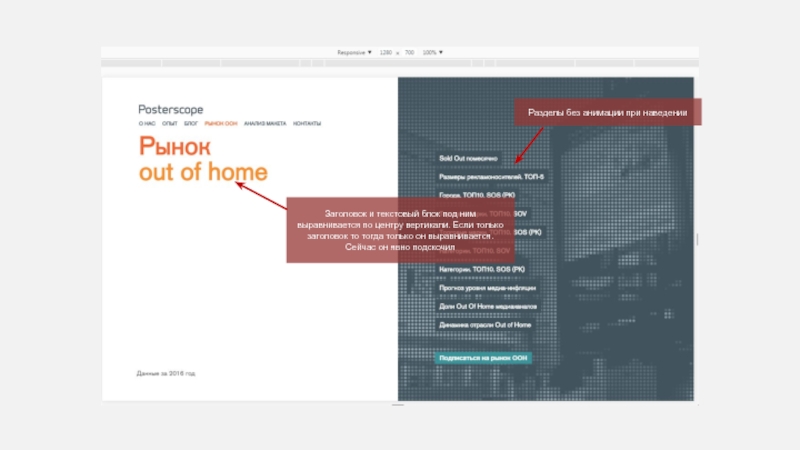
- 22. Заголовок и текстовый блок под ним выравнивается
- 23. Верстка 1280 Дизайн 1280 Заголовок над графиками
- 24. Некоторые графики сильно опущены вниз, привязку поменять
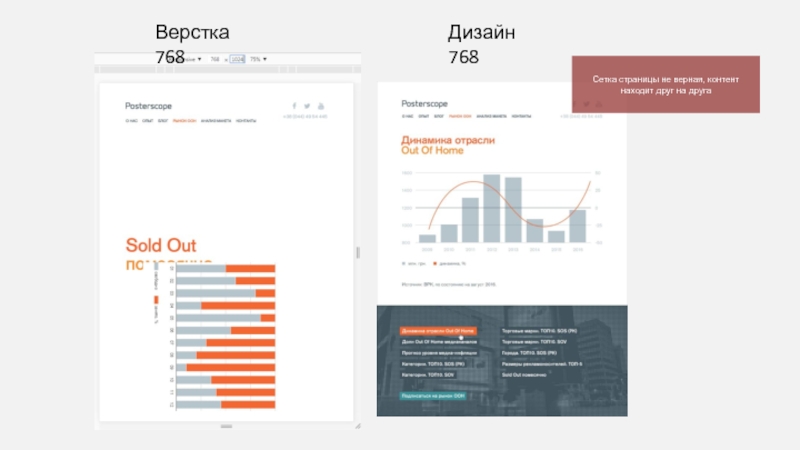
- 25. Верстка 768 Дизайн 768 Сетка страницы не верная, контент находит друг на друга
- 26. Появление правой и левой части контента четче
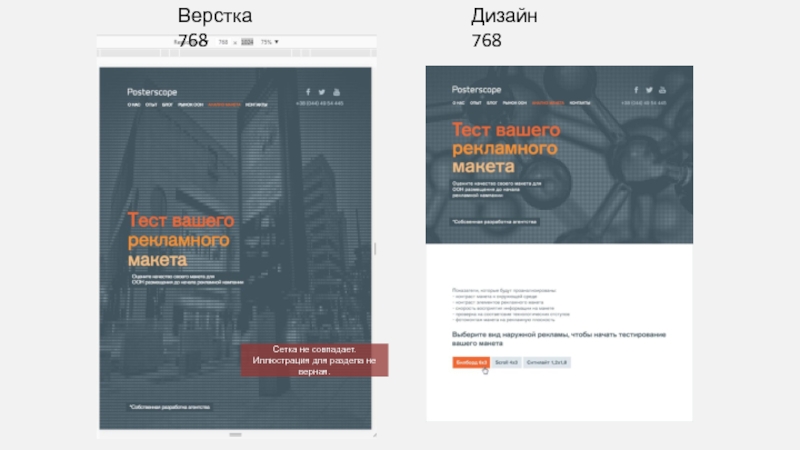
- 27. Сетка не совпадает. Иллюстрация для раздела не верная. Верстка 768 Дизайн 768
- 28. Поднять выше по дизайну Кнопка не работает
- 29. Поднять выше, см дизайн. Нет кнопки «сохранить
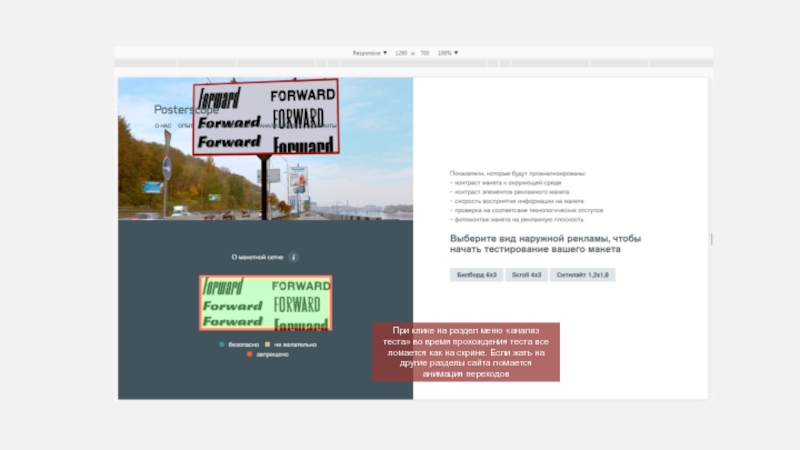
- 30. При клике на раздел меню «анализ теста»
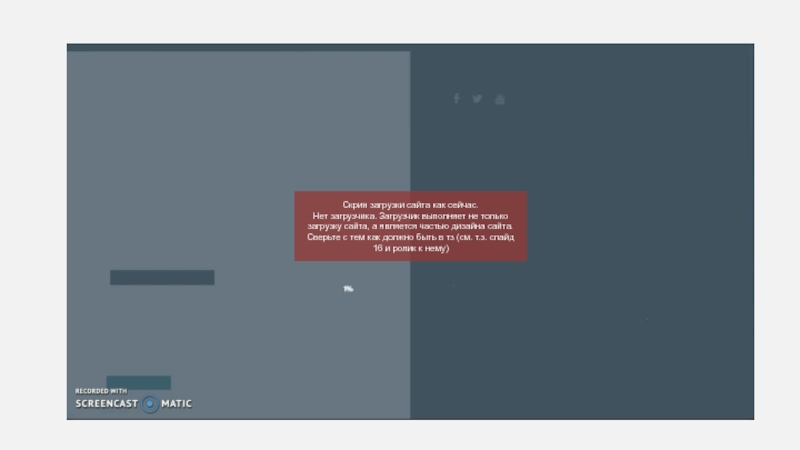
Слайд 1Скрин загрузки сайта как сейчас.
Нет загрузчика. Загрузчик выполняет не только загрузку
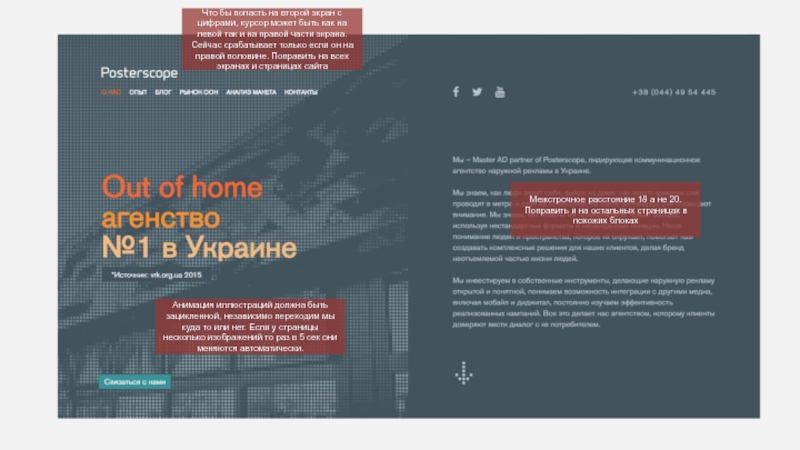
Слайд 2Межстрочное расстояние 18 а не 20. Поправить и на остальных страницах
Анимация иллюстраций должна быть зацикленной, независимо переходим мы куда то или нет. Если у страницы несколько изображений то раз в 5 сек они меняются автоматически.
Что бы попасть на второй экран с цифрами, курсор может быть как на левой так и на правой части экрана. Сейчас срабатывает только если он на правой половине. Поправить на всех экранах и страницах сайта
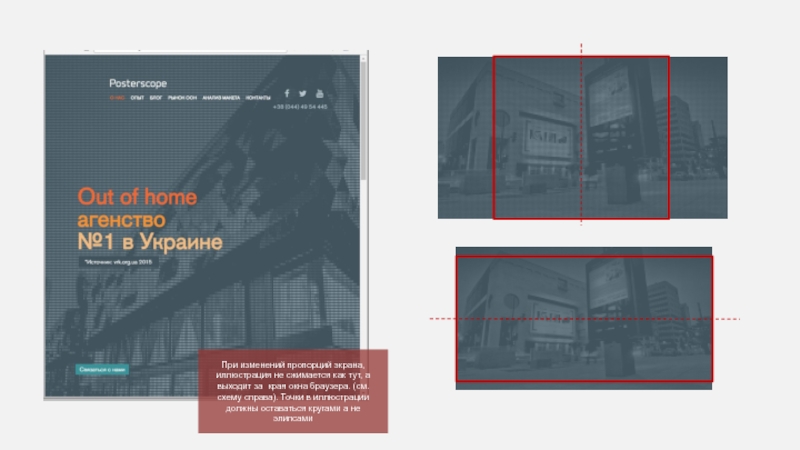
Слайд 3
При изменений пропорций экрана, иллюстрация не сжимается как тут, а выходит
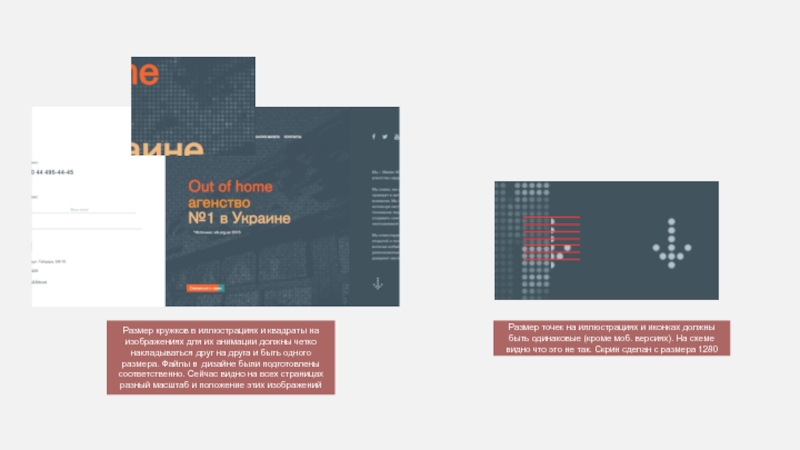
Слайд 4Размер кружков в иллюстрациях и квадраты на изображениях для их анимации
Размер точек на иллюстрациях и иконках должны быть одинаковые (кроме моб. версиях). На схеме видно что это не так. Скрин сделан с размера 1280
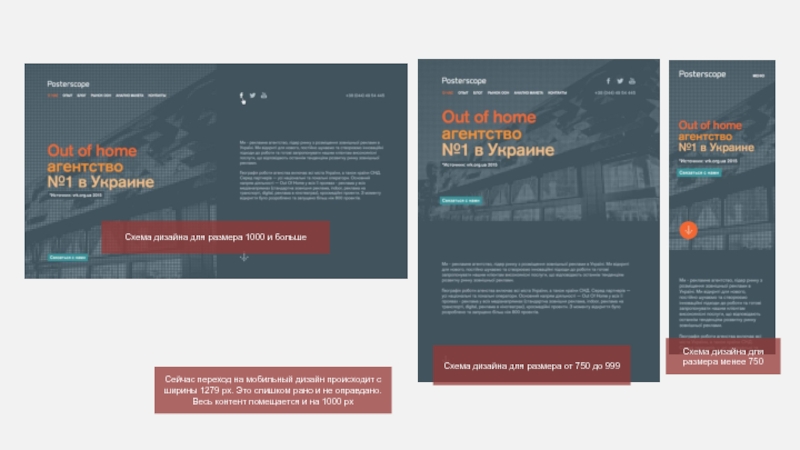
Слайд 5Схема дизайна для размера 1000 и больше
Схема дизайна для размера от
Сейчас переход на мобильный дизайн происходит с ширины 1279 px. Это слишком рано и не оправдано. Весь контент помещается и на 1000 px
Схема дизайна для размера менее 750
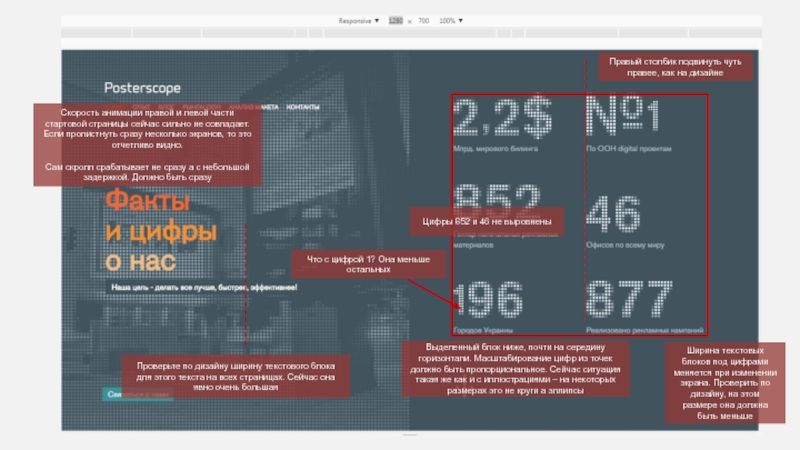
Слайд 6
Выделенный блок ниже, почти на середину горизонтали. Масштабирование цифр из точек
Проверьте по дизайну ширину текстового блока для этого текста на всех страницах. Сейчас она явно очень большая
Цифры 852 и 46 не выровнены
Ширина текстовых блоков под цифрами меняется при изменении экрана. Проверить по дизайну, на этом размере она должна быть меньше
Правый столбик подвинуть чуть правее, как на дизайне
Скорость анимации правой и левой части стартовой страницы сейчас сильно не совпадает. Если пролистнуть сразу несколько экранов, то это отчетливо видно.
Сам скролл срабатывает не сразу а с небольшой задержкой. Должно быть сразу
Что с цифрой 1? Она меньше остальных
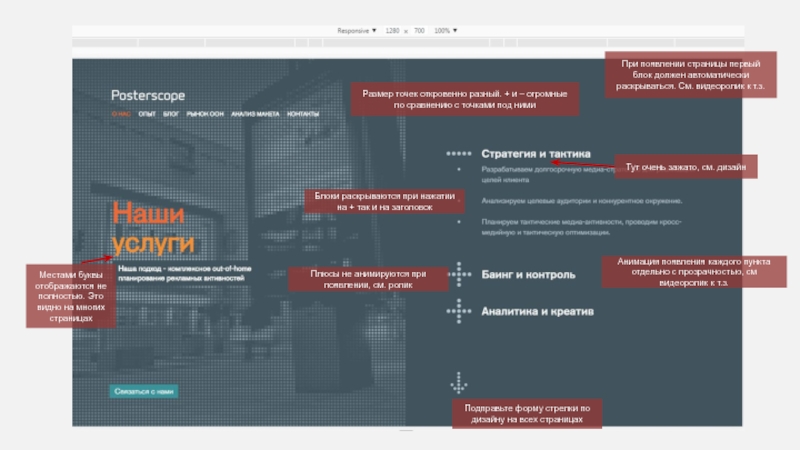
Слайд 7Размер точек откровенно разный. + и – огромные по сравнению с
Тут очень зажато, см. дизайн
Подправьте форму стрелки по дизайну на всех страницах
При появлении страницы первый блок должен автоматически раскрываться. См. видеоролик к т.з.
Блоки раскрываются при нажатии на + так и на заголовок
Анимация появления каждого пункта отдельно с прозрачностью, см видеоролик к т.з.
Местами буквы отображаются не полностью. Это видно на многих страницах
Плюсы не анимируются при появлении, см. ролик
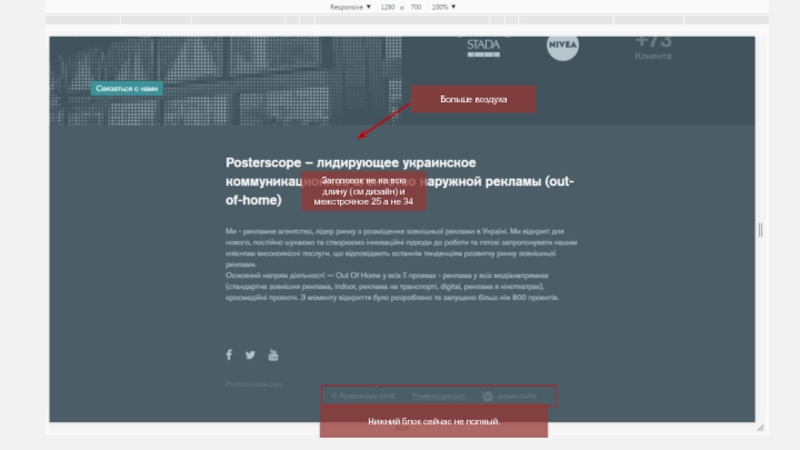
Слайд 8Больше воздуха
Нижний блок сейчас не полный.
Заголовок не на всю длину
Слайд 9Ссылка http://masterad.elogic.com.ua/about/
поломанная
Если переходить на другие ссылки страниц сайта то анимация не
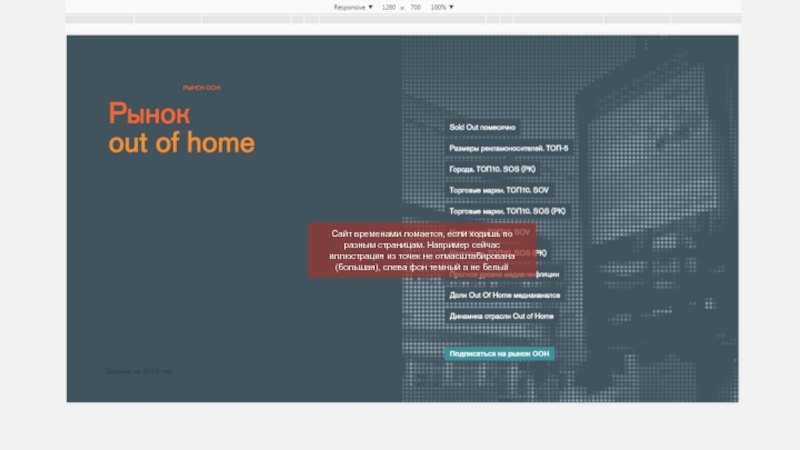
Слайд 10Сайт временами ломается, если ходишь по разным страницам. Например сейчас иллюстрация
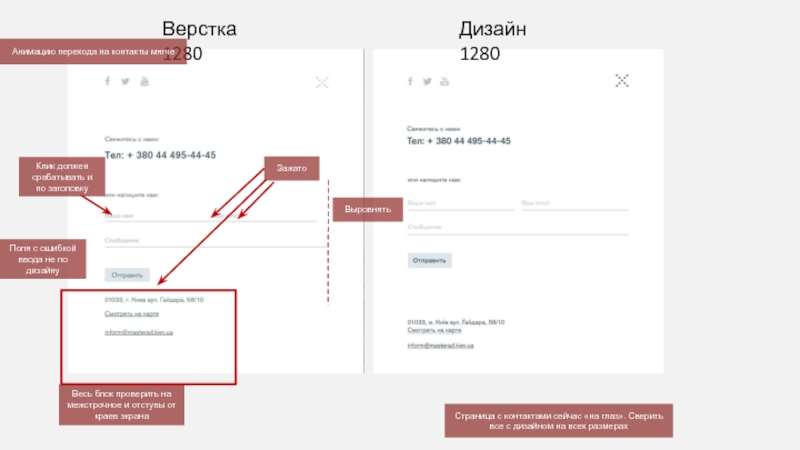
Слайд 11Верстка 1280
Дизайн 1280
Страница с контактами сейчас «на глаз». Сверить все с
Зажато
Выровнять
Весь блок проверить на межстрочное и отступы от краев экрана
Клик должен срабатывать и по заголовку
Поля с ошибкой ввода не по дизайну
Анимацию перехода на контакты мягче
Слайд 12Переход между страницами всего сайта это 2 шага - одну страницу
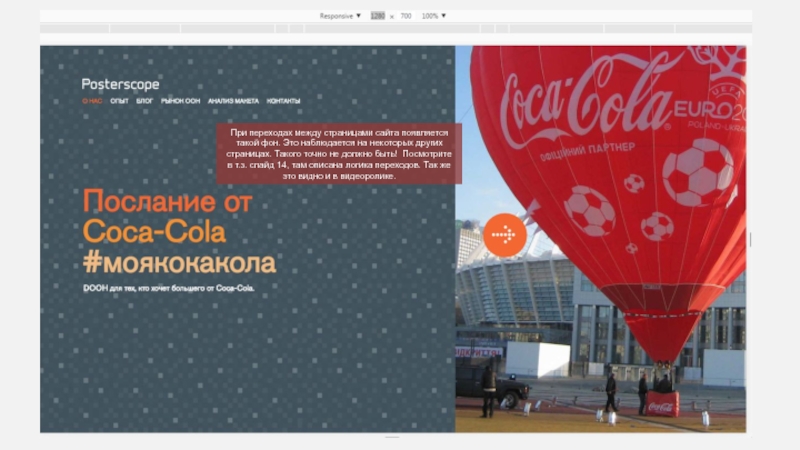
Слайд 13При переходах между страницами сайта появляется такой фон. Это наблюдается на
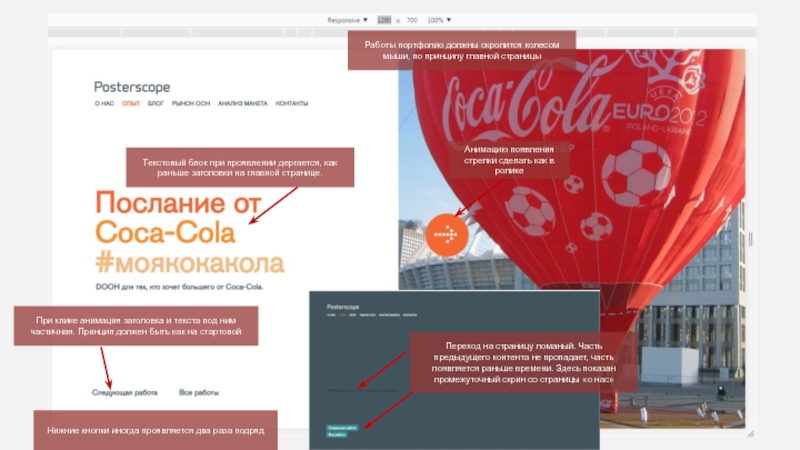
Слайд 14Переход на страницу ломаный. Часть предыдущего контента не пропадает, часть появляется
Текстовый блок при проявлении дергается, как раньше заголовки на главной странице.
Нижние кнопки иногда проявляется два раза подряд
Работы портфолио должны скролится колесом мыши, по принципу главной страницы
При клике анимация заголовка и текста под ним частичная. Принцип должен быть как на стартовой
Анимацию появления стрелки сделать как в ролике
Слайд 15Переход. Верстка 1280
Переход. Дизайн 1280
Анимация крестика не сделана. Крестик при анимации
Иллюстрация смещается в сторону, меняясь в это время с полноцветной на иллюстрацию из точек. К дизайну прилагались по два больших изображения к каждой работе. Сейчас же она не смещается а скрывается, а сбоку появляется другая.
Меню, лого и текст под заголовком должны менять свой цвет синхронно с переходом
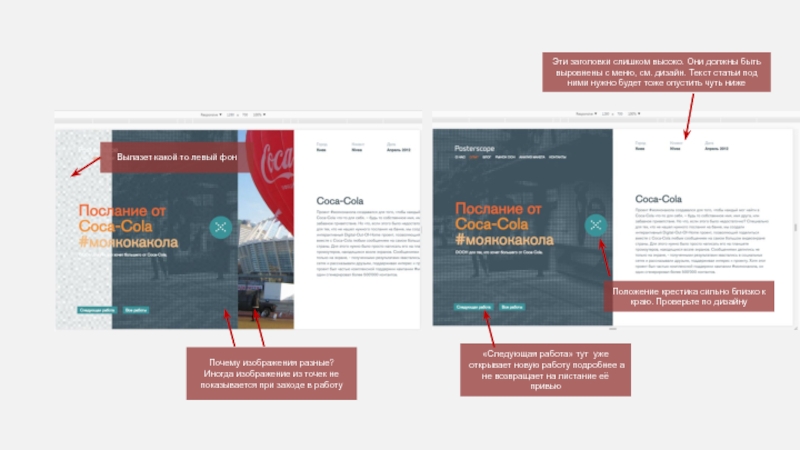
Слайд 16Вылазет какой то левый фон
Положение крестика сильно близко к краю. Проверьте
Эти заголовки слишком высоко. Они должны быть выровнены с меню, см. дизайн. Текст статьи под ними нужно будет тоже опустить чуть ниже
«Следующая работа» тут уже открывает новую работу подробнее а не возвращает на листание её привью
Почему изображения разные? Иногда изображение из точек не показывается при заходе в работу
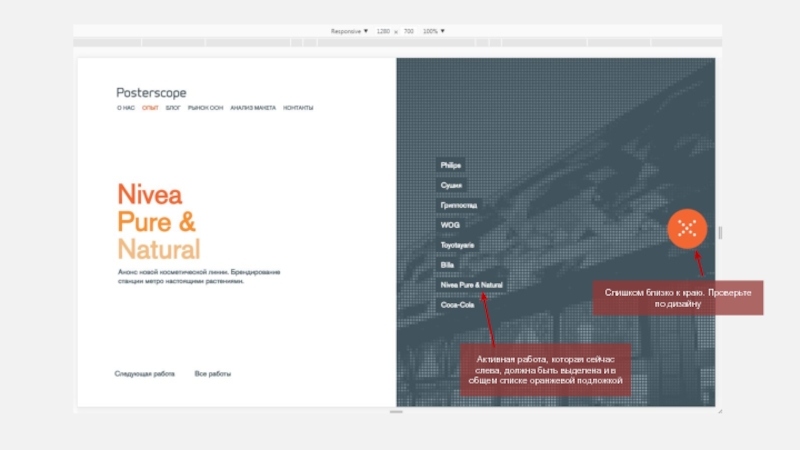
Слайд 17Активная работа, которая сейчас слева, должна быть выделена и в общем
Слишком близко к краю. Проверьте по дизайну
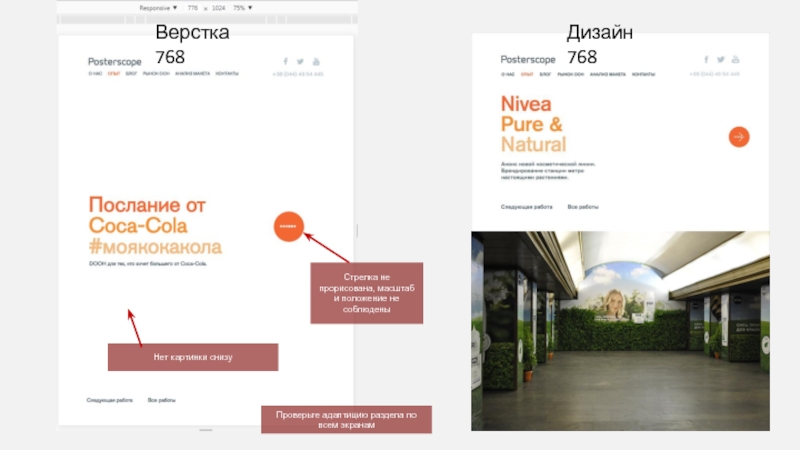
Слайд 18Нет картинки снизу
Верстка 768
Дизайн 768
Стрелка не прорисована, масштаб и положение не
Проверьте адаптицию раздела по всем экранам
Слайд 19Положение поиска и начало заголовка проверьте по дизайну.
При клике на
Кнопка не работает. Принцип как подписаться на раздел «рынок оон»
Иконки справа от текста, как на статьях блога
При наведении не закрашивается оранжевым
Слайд 20Расстояние между статьями нужно значительно увеличить, «читать далее» поднять чуть выше.
Слайд 21Верстка 768
Дизайн 768
Сейчас верстка сделана как на очень маленькие моб экраны.
Слайд 22Заголовок и текстовый блок под ним выравнивается по центру вертикали. Если
Разделы без анимации при наведении
Слайд 23Верстка 1280
Дизайн 1280
Заголовок над графиками меньше по размеру, см дизайн.
Высота
Дизайн не верный. При клике по полю, заголовок не пропадает. Ширина строки большая, на размере 1920 особенно
Слайд 24Некоторые графики сильно опущены вниз, привязку поменять к левому краю. Контейнер
Сейчас только анимация появления текста, но нет анимации исчезания при переходах. Такая же ситуация на подобных по структуре страницах
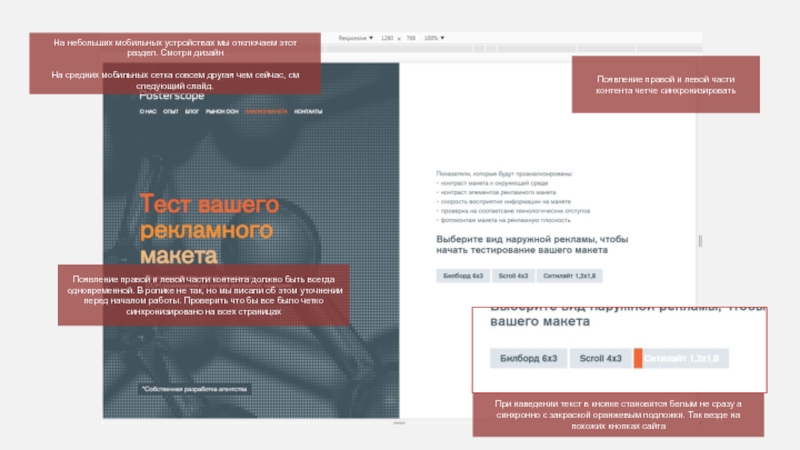
Слайд 26Появление правой и левой части контента четче синхронизировать
При наведении текст в
На небольших мобильных устройствах мы отключаем этот раздел. Смотри дизайн
На средних мобильных сетка совсем другая чем сейчас, см следующий слайд.
Появление правой и левой части контента должно быть всегда одновременной. В ролике не так, но мы писали об этом уточнении перед началом работы. Проверить что бы все было четко синхронизировано на всех страницах
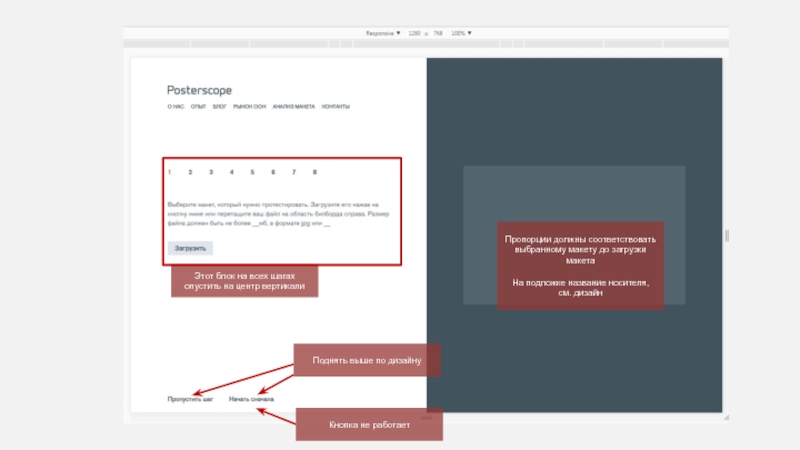
Слайд 28Поднять выше по дизайну
Кнопка не работает
Этот блок на всех шагах опустить
Пропорции должны соответствовать выбранному макету до загрузки макета
На подложке название носителя, см. дизайн
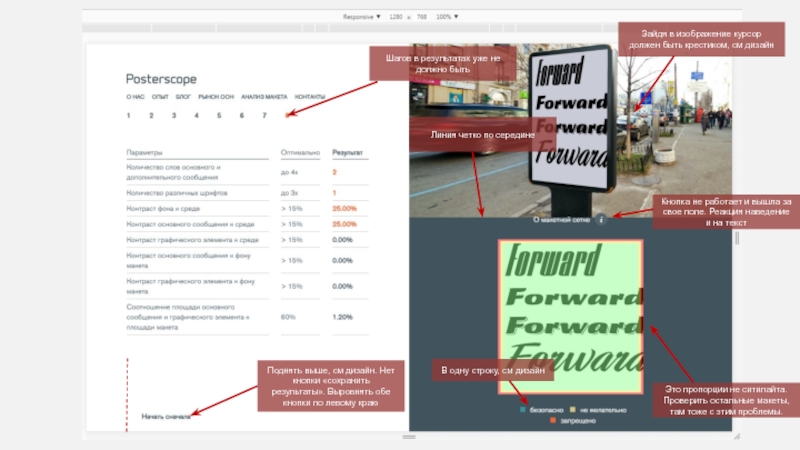
Слайд 29Поднять выше, см дизайн. Нет кнопки «сохранить результаты». Выровнять обе кнопки
Это пропорции не ситилайта. Проверить остальные макеты, там тоже с этим проблемы.
Кнопка не работает и вышла за свое поле. Реакция наведение и на текст
Линия четко по середине
Зайдя в изображение курсор должен быть крестиком, см дизайн
Шагов в результатах уже не должно быть
В одну строку, см дизайн