- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Swing & SWT презентация
Содержание
- 1. Swing & SWT
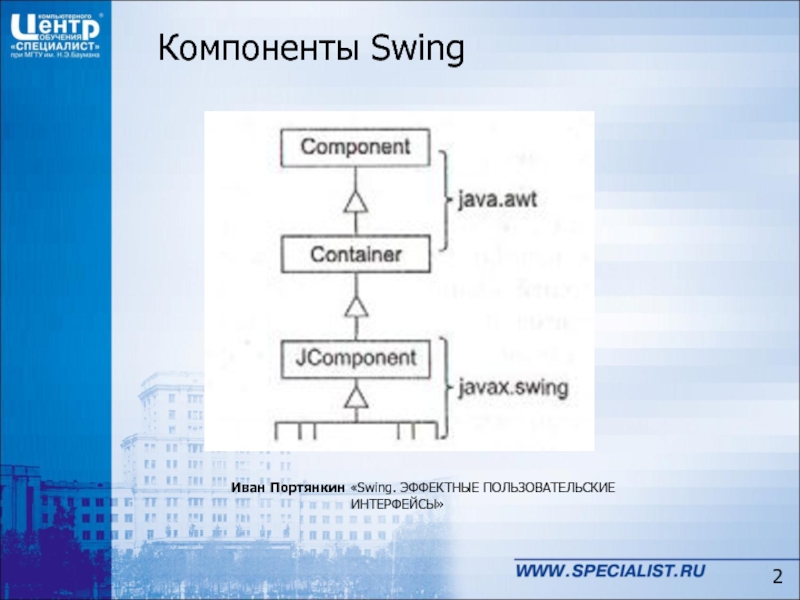
- 2. Компоненты Swing Иван Портянкин «Swing. ЭФФЕКТНЫЕ ПОЛЬЗОВАТЕЛЬСКИЕ ИНТЕРФЕЙСЫ»
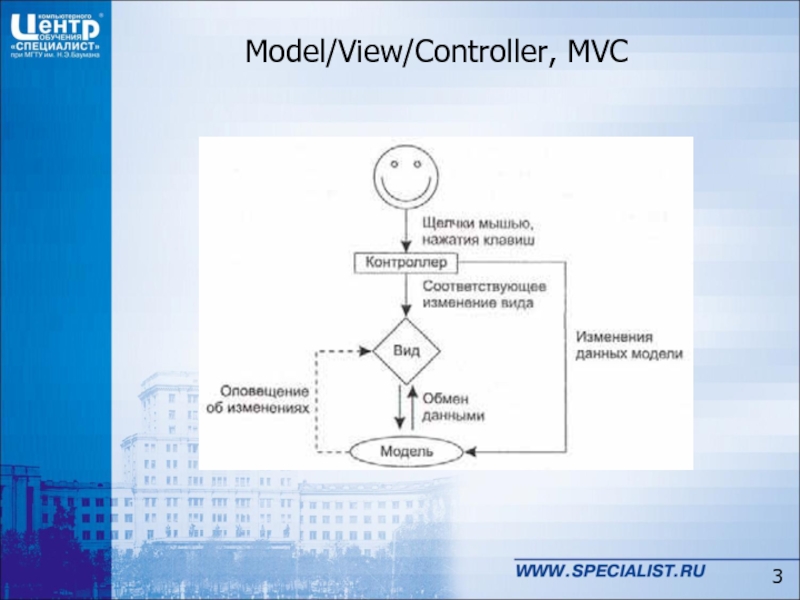
- 3. Model/View/Controller, MVC
- 4. UI-представители
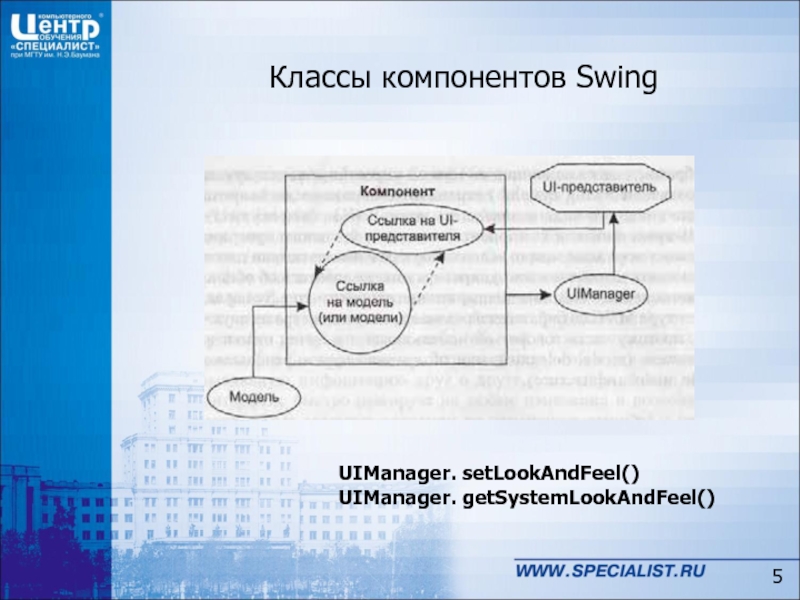
- 5. Классы компонентов Swing UIManager. setLookAndFeel() UIManager. getSystemLookAndFeel()
- 6. JApplet Jbutton JCheckBox JCheckBoxMenuItem JColorChooser JComboBox JComponent JDesktopPane
- 7. Поток EventDispatchThread и очередь событий EventQueue get Toolkit().getSystemEventQueue().postEvent ( new WindowEvent(source, WindowEvent.WINDOW_CLOSING)):
- 8. Swing и потоки компоненты Swing не обладают
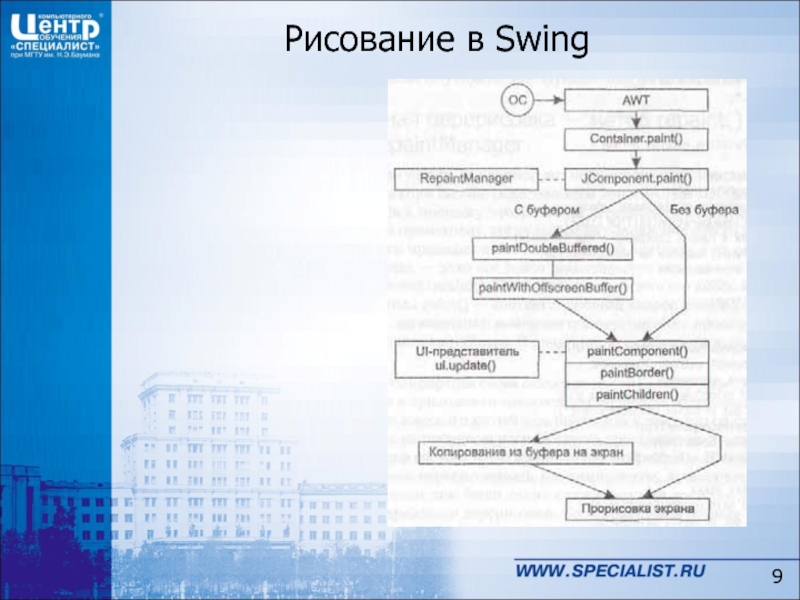
- 9. Рисование в Swing
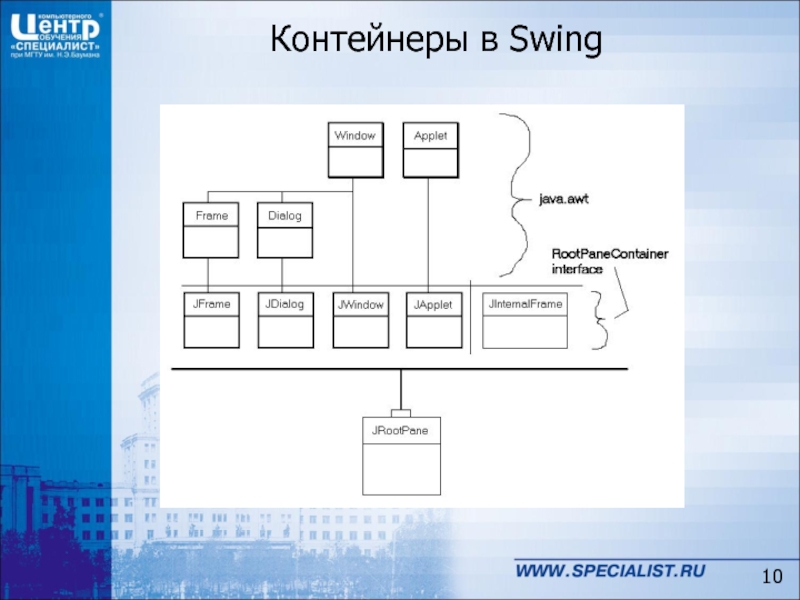
- 10. Контейнеры в Swing
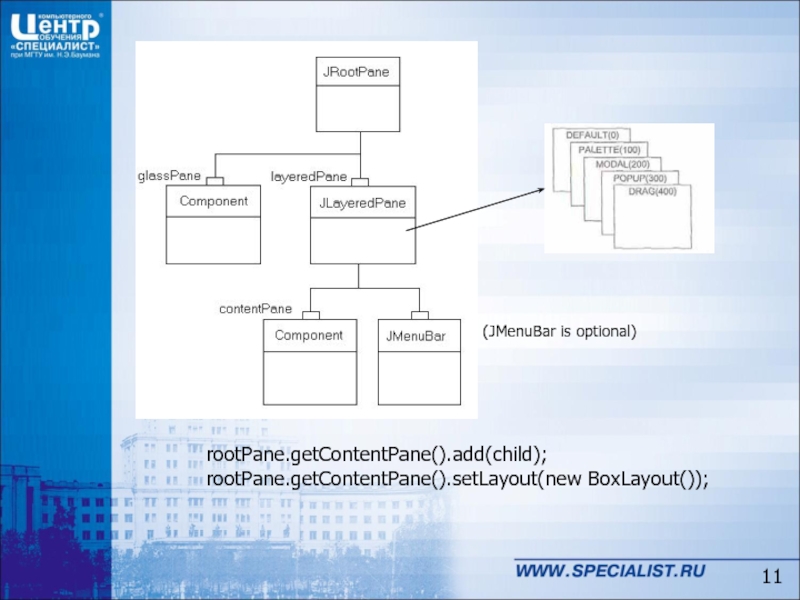
- 11. (JMenuBar is optional) rootPane.getContentPane().add(child); rootPane.getContentPane().setLayout(new BoxLayout());
- 12. Default - Этот слой используется для всех
Слайд 6JApplet Jbutton JCheckBox JCheckBoxMenuItem
JColorChooser JComboBox JComponent JDesktopPane
JDialog JEditorPane JFileChooser JFormattedTextField
JFrame JInternalFrame JLabel
JLayeredPane
JList JMenu JMenuBar JMenuItem
JOptionPane JPanel JPasswordField JPopupMenu
JProgressBar JRadioButton JRootPane Jwindow
JScrollBar JScrollPane JSeparator JSlider
JSpinner JSplitPane JTabbedPane JTable
JTextArea JTextField JTextPane JToggleButton
JToolBar JToolTip JTree Jviewport
JRadioButtonMenuItem
JList JMenu JMenuBar JMenuItem
JOptionPane JPanel JPasswordField JPopupMenu
JProgressBar JRadioButton JRootPane Jwindow
JScrollBar JScrollPane JSeparator JSlider
JSpinner JSplitPane JTabbedPane JTable
JTextArea JTextField JTextPane JToggleButton
JToolBar JToolTip JTree Jviewport
JRadioButtonMenuItem
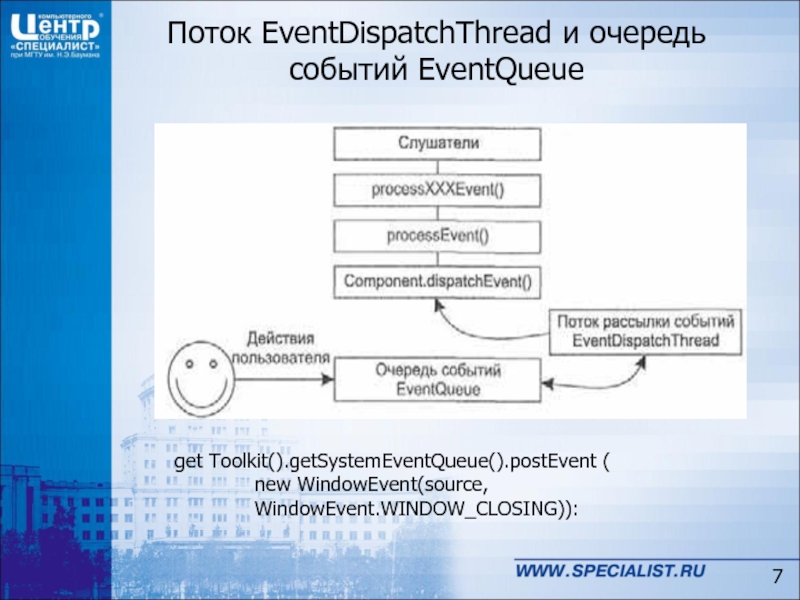
Слайд 7Поток EventDispatchThread и очередь
событий EventQueue
get Toolkit().getSystemEventQueue().postEvent (
new WindowEvent(source,
WindowEvent.WINDOW_CLOSING)):
Слайд 8Swing и потоки
компоненты Swing не обладают встроенной синхронизацией
работаем из потока рассылки
используем
потокобезопасные методы: repaint(), revalidate(), validate(), invalidate()
с моделью можно работать из другого потока
переключение потоков: invokeLater(), invokeAndWait()
исключения: JTextArea и JEditorPane
с моделью можно работать из другого потока
переключение потоков: invokeLater(), invokeAndWait()
исключения: JTextArea и JEditorPane
Слайд 11(JMenuBar is optional)
rootPane.getContentPane().add(child);
rootPane.getContentPane().setLayout(new BoxLayout());
Слайд 12Default - Этот слой используется для всех обычных компонентов, которые вы
добавляете
в контейнер. В нем же располагаются внутренние окна
многодокументных приложений
Palette - Слой предназначен для размещения так называемых палитр, или окон
с набором инструментов, которые обычно перекрывают остальные
элементы интерфейса. Создавать такие окна позволяет панель
JDesktopPane, которая размещает их как раз в этом слое
Modal - Судя по названию, разработчики планировали использовать этот слой
для размещения легковесных модальных диалоговых окон
Popup - Наиболее часто используемый слой, служащий для размещения всплывающих меню и подсказок
Drag - Самый верхний в стопке слой. Предназначен для обслуживания операций перетаскивания (drag and drop), которые должны быть хорошо видны пользователю
многодокументных приложений
Palette - Слой предназначен для размещения так называемых палитр, или окон
с набором инструментов, которые обычно перекрывают остальные
элементы интерфейса. Создавать такие окна позволяет панель
JDesktopPane, которая размещает их как раз в этом слое
Modal - Судя по названию, разработчики планировали использовать этот слой
для размещения легковесных модальных диалоговых окон
Popup - Наиболее часто используемый слой, служащий для размещения всплывающих меню и подсказок
Drag - Самый верхний в стопке слой. Предназначен для обслуживания операций перетаскивания (drag and drop), которые должны быть хорошо видны пользователю