- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Структура веб-сайтів. Етапи створення веб-сайтів презентация
Содержание
- 1. Структура веб-сайтів. Етапи створення веб-сайтів
- 2. Веб-сайт Сукупність веб-сторінок певної тематики із системою
- 3. Ознаки класифікації сайтів Ознаки класифікації сайтів доступність
- 4. Доступність сервісів Відкриті Сервіси, доступні для
- 5. Природа вмісту сайту Статичні Сторінки відображаються
- 6. Способи взаємодії користувача Пасивні Сайти
- 7. Фізичне розміщення сайтів Зовнішні Зовнішні сайти
- 8. За схемою подання вмісту 1 Інформаційні ресурси 2 Веб-сервіси 3 Інтернет-представництва http://leontyev.at.ua
- 9. Типи сайтів Інформаційні ресурси Тематичні сайти Інтернет-портали
- 10. Сайти можна також поділити на: 1 персональні
- 11. Структура сайта та її складові 1 Принцип
- 12. Структура сайта Внутрішня Дозволяє всі необхідні
- 13. Внутрішня структура сайту Лінійна (послідовна) Доцільно
- 14. Банер – невеличке рекламне зображення, що розміщується на одній сторінці й посилається на іншу http://leontyev.at.ua
- 15. Навігація по сайту Користувач у будь-який час
- 16. Навігацію розрізняють: 1 текстова система навігації
- 17. Заставка Замість головної сторінки сайта з'являється заставка
- 18. Головна сторінка сайта Головна сторінка сайта має
- 19. Сайт має відповідати таким вимогам: Відображати тематику
- 20. Поняття дизайну Залежно від засобу створення
- 21. Веб-сторінка Веб-сторінка – документ або інформаційний ресурс,
- 22. Контент Відомості на веб-сторінці можуть подаватися у
- 23. Типи веб-сторінок Сторінки розділу веб-сайта
- 24. Статичні та інтерактивні веб-сторінки Веб-сторінки статичних веб-сайтів
- 25. Форми Форма – частина веб-сторінки, до якої
- 26. Двигун сайта – система управління сайтом CMS
- 27. Популярні системи управління сайтами Drupal Joomla WordPress
- 28. Домашня сторінка Веб-сайт Веб-сайт, що належить
- 29. Етапи процесу створення веб-сайта 1 Визначення мети
- 30. Пошукова оптимізація SEO – пошукова оптимізація,
- 31. Дизайн веб-сторінок Дизайн веб – це робота,
- 32. Основні складові веб-дизайну Форма подання та
- 33. Поради веб-дизайнеру Недоцільно використовувати великі анімовані зображення,
- 34. Програми створення веб-сторінок Програми створення веб-сторінок Текстові
- 35. Створення веб-сторінки в мережі Для створення веб-сторінки
- 36. Переваги та недоліки різного компонування сторінок сайта
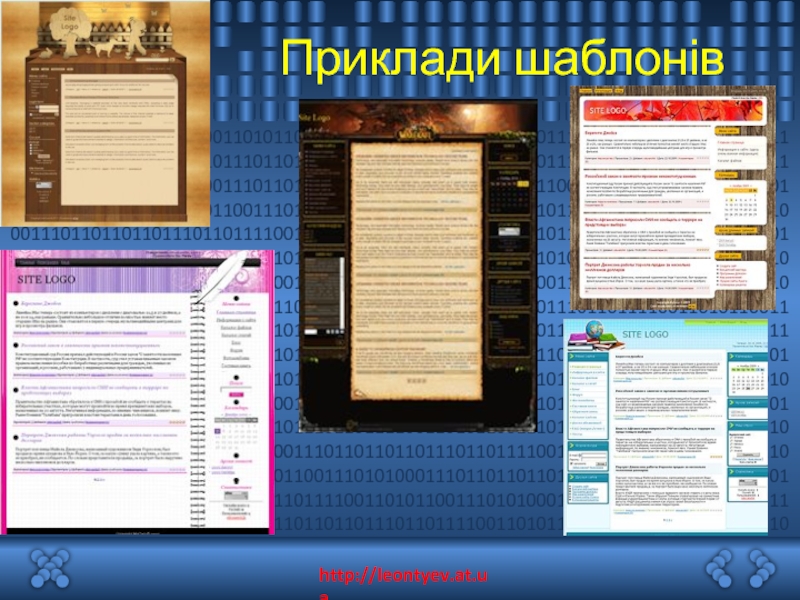
- 37. Приклади шаблонів http://leontyev.at.ua
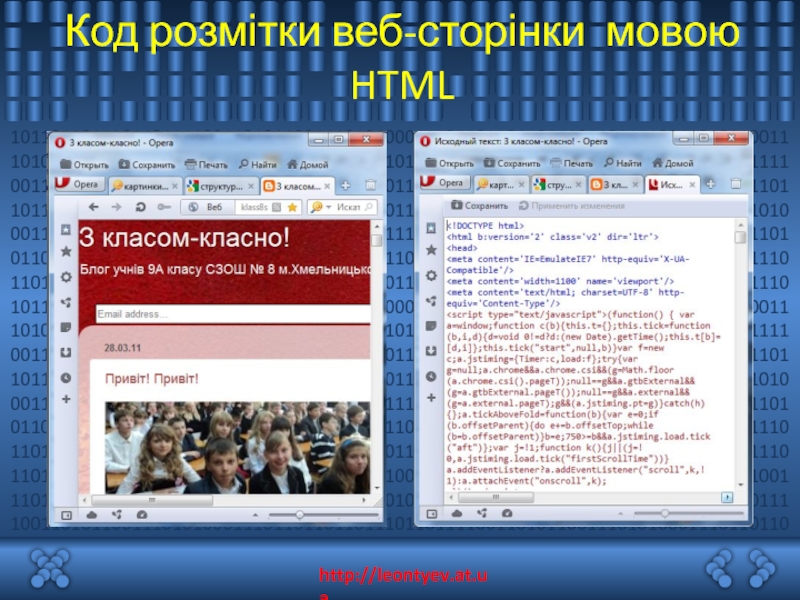
- 38. Код розмітки веб-сторінки мовою HTML http://leontyev.at.ua
- 39. Поняття тега HTML-код, набір тегів, який вказує
- 40. Правила запису параметрів тега Після назви тега
- 41. Структура html-файла веб-сторінка
- 42. Графіка на веб-сторінці Під час створення веб-сторінок
- 43. Технології відтворення мультимедіа Приймання потокових мультимедійних даних
Слайд 2Веб-сайт
Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись
Веб-сайт – місце в мережі (англ. Website: web – павутина, мережа; site - місце)
http://leontyev.at.ua
Слайд 3Ознаки класифікації сайтів
Ознаки класифікації сайтів
доступність сервісів
природа вмісту
спосіб взаємодії користувача
схема подання вмісту
http://leontyev.at.ua
Слайд 4Доступність сервісів
Відкриті
Сервіси, доступні для будь-яких користувачів та відвідувачів
Напіввідкриті
Сервіси передбачають реєстрацію для
Закриті
Закриті службові сайти організацій, особисті сайти приватних осіб
http://leontyev.at.ua
Слайд 5Природа вмісту сайту
Статичні
Сторінки відображаються у тому вигляді, в якому вони зберігаються
Динамічні
Сайти, у яких веб-сторінки генеруються, або формуються у процесі виконання запиту користувача
http://leontyev.at.ua
Слайд 6Способи взаємодії користувача
Пасивні
Сайти з “пасивними” веб-сторінками (користувач може лише переглядати
Інтерактивні
Користувач має можливість обмінюватися даними із сервером
http://leontyev.at.ua
Слайд 7Фізичне розміщення сайтів
Зовнішні
Зовнішні сайти мережі Інтернет
Локальні
Локальні сайти доступні лише в
http://leontyev.at.ua
Слайд 8За схемою подання вмісту
1
Інформаційні ресурси
2
Веб-сервіси
3
Інтернет-представництва
http://leontyev.at.ua
Слайд 9Типи сайтів
Інформаційні ресурси
Тематичні сайти
Інтернет-портали
Блоги
Каталоги сайтів
Веб-сервіси
Пошукові системи
Поштові системи
Інтернет-форуми
Дошки оголошень
Соціальні мережі
Фото-, аудіо-, відеохостинги
Інтернет-представництва
Сайти-візетівки
Корпоративні сайти
Інтернет-вітрини
Інтернет-магазини
Промо-сайти
http://leontyev.at.ua
Слайд 10Сайти можна також поділити на:
1
персональні
2
комерційні
3
інформаційні
4
офіційні
5
освітні
6
розважальні
http://leontyev.at.ua
Слайд 11Структура сайта та її складові
1
Принцип простоти
2
Принцип цільової сегментації
Складові структури
сайта
Структура каталогів
Структура
Заставка
сайта
http://leontyev.at.ua
Слайд 12Структура сайта
Внутрішня
Дозволяє всі необхідні дані розмістити зручно та доступно в розділах
Зовнішня
Визначає спосіб розміщення відомостей на сторінці при виборі кожного пункту меню, відповідає дизайну сайту
http://leontyev.at.ua
Слайд 13Внутрішня структура сайту
Лінійна (послідовна)
Доцільно використовувати у разі послідовного подання даних та
перегляд послідовний: від початкової до останньої сторінки сайту
Ієрархічна
Одна сторінка головна, яка не має попередніх, решта сторінок мають лише одну попередню сторінку
Довільна
Кожна сторінка може містити посилання на довільну кількість сторінок сайта
Гібридна
Поєднання деревоподібної і послідовної структур
Мережна
Базується на побудові системи такої навігації сайта, коли між горизонтальними та вертикальними елементами існує взаємний зв’язок та можливості швидкого переходу з однієї сторінки на іншу без додаткової необхідності відвідування проміжних сторінок
http://leontyev.at.ua
Слайд 14Банер – невеличке рекламне зображення, що розміщується на одній сторінці й
http://leontyev.at.ua
Слайд 15Навігація по сайту
Користувач у будь-який час має знати відповіді на такі
Де він знаходиться?
Куди можна перейти?
Як туди дістатися?
Як повернутися назад?
Правило трьох кліків:
До будь-якої сторінки сайта користувач має дістатися не більше ніж за три переходи
http://leontyev.at.ua
Слайд 16Навігацію розрізняють:
1
текстова система навігації
2
Навігація за допомогою кнопок
3
Використання навігаційних карт
http://leontyev.at.ua
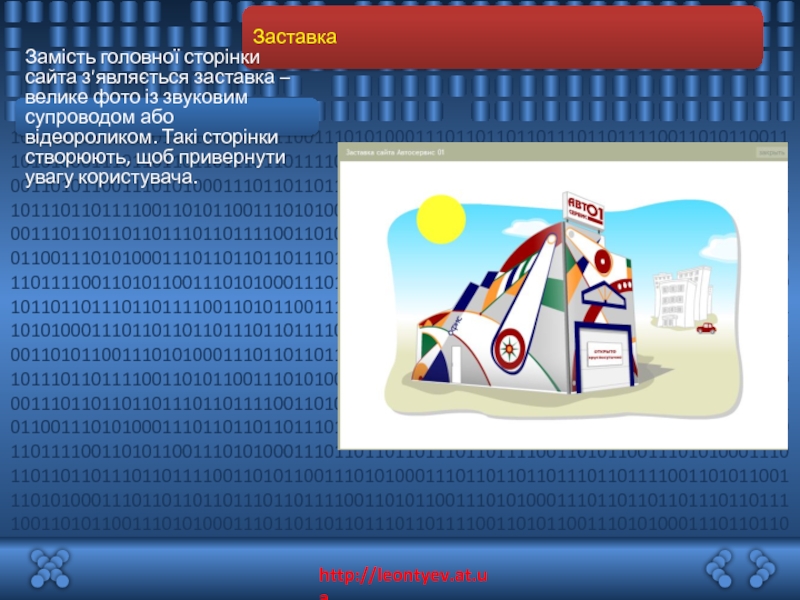
Слайд 17Заставка
Замість головної сторінки сайта з'являється заставка – велике фото із звуковим
http://leontyev.at.ua
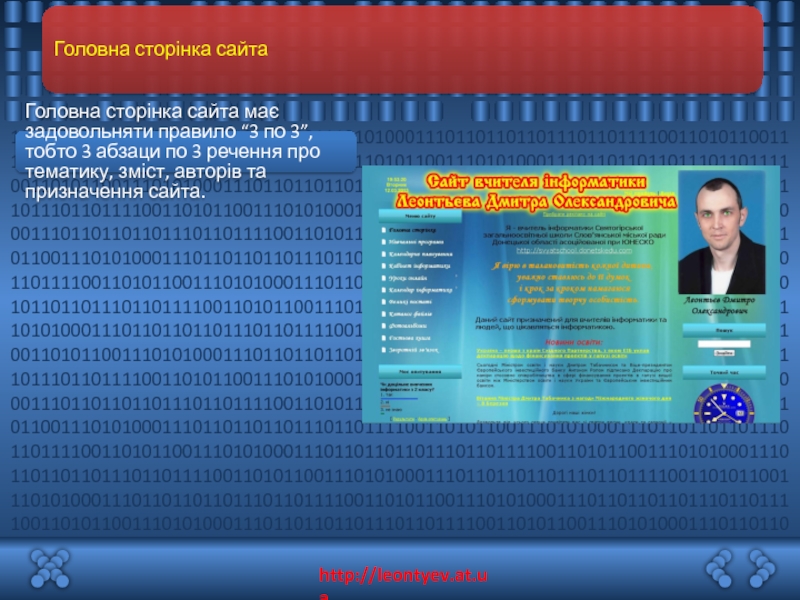
Слайд 18Головна сторінка сайта
Головна сторінка сайта має задовольняти правило “3 по 3”,
http://leontyev.at.ua
Слайд 19Сайт має відповідати таким вимогам:
Відображати тематику сайта;
Бути цікавою
Містити інструмент пошуку сайту
Містити
Містить відомості про спосіб зворотного зв'язку
http://leontyev.at.ua
Слайд 20Поняття дизайну
Залежно від засобу створення сайти можуть мати однакові елементи
Більшість сайтів побудовані з використанням адаптованого дизайну компонування веб-сторінок, тобто такого, що налаштовується до зміни розмірів екрана.
ВЕБ-ДИЗАЙН – ЦЕ ПРОЦЕС РОЗРОБКИ Й ПІДТРИМКИ РОБОТИ ВЕБ-САЙТІВ.
http://leontyev.at.ua
Слайд 21Веб-сторінка
Веб-сторінка – документ або інформаційний ресурс, доступ до якого здійснюється за
Веб-сторінки створюються мовою HTML чи XHTML та можуть містити гіперпосилання для швидкого переходу на інші сторінки.
http://leontyev.at.ua
Слайд 22Контент
Відомості на веб-сторінці можуть подаватися у різних формах: текст, статичні та
Інформаційний вміст веб-сторінки називають контентом
http://leontyev.at.ua
Слайд 23Типи веб-сторінок
Сторінки розділу веб-сайта
форми
Домашні сторінки
Сторінки форуму та чату
Веб-каталоги тощо
http://leontyev.at.ua
Слайд 24Статичні та інтерактивні веб-сторінки
Веб-сторінки статичних веб-сайтів створюються за допомогою мови HTML.
Основою мови є теги – команди, що вказують на правила, за якими форматуються документи.
При створенні інтерактивних веб-сторінок використовують спеціальні скрипти на мовах сценаріїв JavaScript та VBScript, які можуть використовуватися за наявності певних дій користувача під час завантаження веб-сторінки.
Для забезпечення інтерактивності веб-сторінки можна використовувати флеш-фрагменти або Flash-ролики.
http://leontyev.at.ua
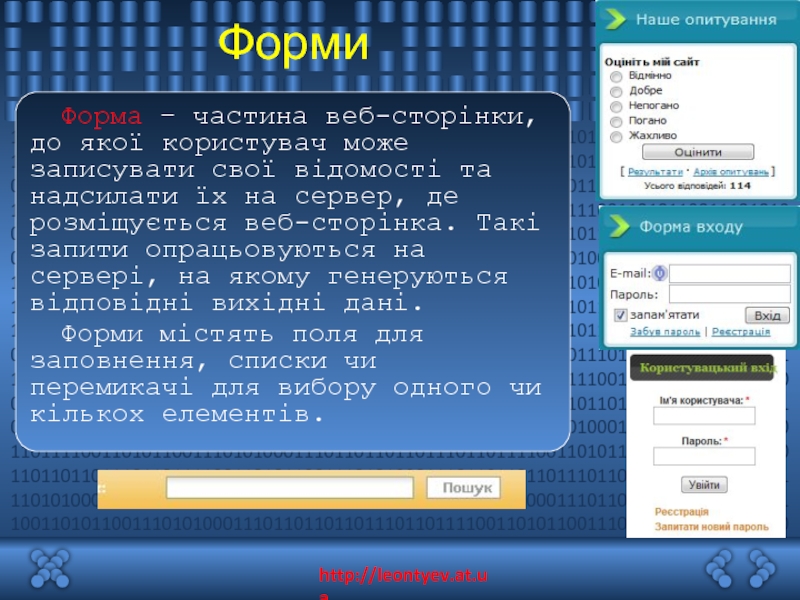
Слайд 25Форми
Форма – частина веб-сторінки, до якої користувач може записувати свої відомості
Форми містять поля для заповнення, списки чи перемикачі для вибору одного чи кількох елементів.
http://leontyev.at.ua
Слайд 26Двигун сайта – система управління сайтом
CMS – система управління сайтом. Засоби
Такі двигуни мають багато різних модулів: форуми, гостьові книги, поштові розсилки, контакти, опитувальники, форми реєстрації, форми пошуку, систему обміну повідомленнями між користувачами та інші компоненти, які перетворюють сайт з інформаційного засобу на комунікаційний.
http://leontyev.at.ua
Слайд 28Домашня сторінка
Веб-сайт
Веб-сайт, що належить окремій людині
Веб-сторінка
Веб-сторінка (стартова) - сторінка, яка першою
http://leontyev.at.ua
Слайд 29Етапи процесу створення веб-сайта
1
Визначення мети створення сайта, розробка концепції веб-сайта та
2
Проведення дослідження з обраної теми
3
Вибір способу подання даних тавідомостей істилю оформлення веб-сторінок
4
Розмітка та програмування сайта
5
Наповнення сайта даними, художнє оформлення сторінок
6
Розміщення веб-сторінки на сервері, популяризація сайта та підтримка його роботи
http://leontyev.at.ua
Слайд 30Пошукова оптимізація
SEO – пошукова оптимізація, комплекс заходів для підняття позицій
http://leontyev.at.ua
Слайд 31Дизайн веб-сторінок
Дизайн веб – це робота, яка спирається на знання основних
http://leontyev.at.ua
Слайд 32Основні складові веб-дизайну
Форма подання та стиль наповнення сайта, його вміст
Оформлення –
Технології - засоби створення, форматування сторінок та надання їм динамізму
Подання – швидкість та надійність відображення сайта в мережі
Мета – причина створення сайта та очікувані результати
http://leontyev.at.ua
Слайд 33Поради веб-дизайнеру
Недоцільно використовувати великі анімовані зображення, на головній сторінці, рядки, що
Не слід використовувати широкі зображення;
Не варто розміщувати на головній сторінці велику кількість кнопок, емблем каталогів, посилань;
Недоцільно розміщувати на сторінці довгі тексти (до 2-3 екранів);
Не слід робити кольорову гаму занадто яскравою;
Наявність помилок псують враження про важливість сайта;
Правило “п’ятірки”: Не більше 5 шрифтів на сторінці;
Не використовувати напис Сторінка в розробці.
http://leontyev.at.ua
Слайд 34Програми створення веб-сторінок
Програми створення веб-сторінок
Текстові редактори
Текстові процесори
HTML-редактори
Текстові
Графічні
http://leontyev.at.ua
Слайд 35Створення веб-сторінки в мережі
Для створення веб-сторінки у мережі Інтернет, можна скористатися
Для цього потрібно спочатку пройти процедуру реєстрації на обраному сайті, а потім слідувати відповідним вказівкам.
http://leontyev.at.ua
Слайд 36Переваги та недоліки різного компонування сторінок сайта
Сторінки умовно поділені на
1). Верхня частина сторінки містить логотип, емблему, назва фірми чи інших важливих відомостей;
2). Центральна частина – область розміщення тексту,
3). Нижня частина сторінки використовується для розміщення контактів чи даних, менш важливих,ніж ті, що розміщені у верхній частині;
4). Лівий та правий контейнери використовуються для форм, гіперпосилань на панелі навігації сайта (одна з них може бути відсутньою).
http://leontyev.at.ua
Слайд 39Поняття тега
HTML-код, набір тегів, який вказує браузеру, як відображатиметься елемент сторінки.
Назва
Тег записують так:
<Тег>…текст…
Відкриваючий тег, вміст контейнера, закриваючий тег
Теги існують одинарні і парні. Один тег може мати кілька параметрів – атрибутів. Закриваючий тег не містить жодних параметрів, лише показує на місце закінчення дії контейнера. У відкриваючому тегу вказують всі необхідні параметри.
http://leontyev.at.ua
Слайд 40Правила запису параметрів тега
Після назви тега після пропуску зазначають ім'я параметра
Теги можуть бути вкладеними, тобто один контейнер може перебувати всередині іншого.
http://leontyev.at.ua