образовательное учреждение Тульской области
«Алексинский машиностроительный техникум»
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание сайта с помощью html презентация
Содержание
- 1. Создание сайта с помощью html
- 2. Введение HTML это только фундамент профессионального сайта,
- 3. HTML (Hyper Text Markup Language) язык разметки гипертекста Web-страницы
- 4. Программы для создания HTML – файлов: Редакторы
- 5. Программы для просмотра Web - страниц Microsoft
- 6. Блокнот
- 7. Гипертекст – это текст, содержащий специальные разметочные
- 8. Пример тега
- 9. Структурные теги Теги символов Теги форматирования абзацев
- 10. Структура HTML - документа
- 11. начинает описание HTML
- 12. Раздел заголовка Начинается тегом Заканчивается тегом
- 13. Раздел содержательной части Начинается тегом Заканчивается
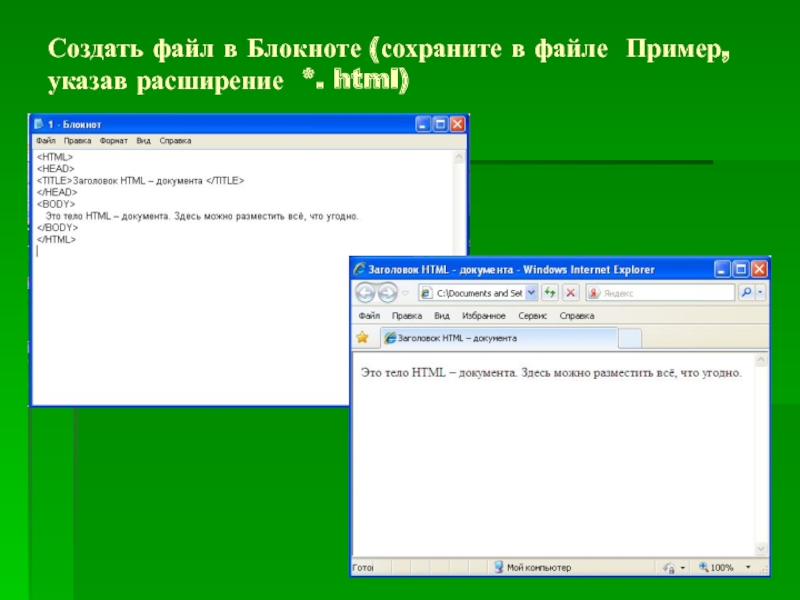
- 14. Создать файл в Блокноте (сохраните в файле
- 15. Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
- 16. Теги символов Теги логического форматирования текста Теги физического форматирования текста
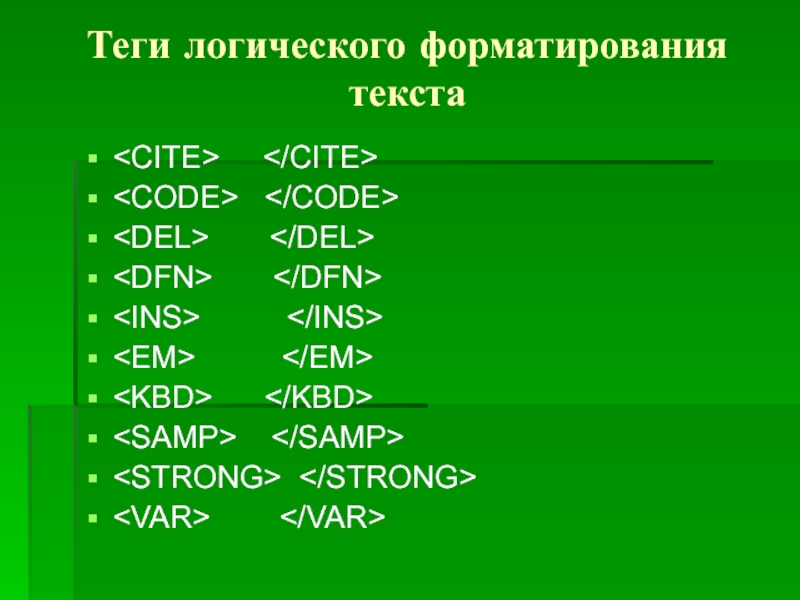
- 17. Теги логического форматирования текста
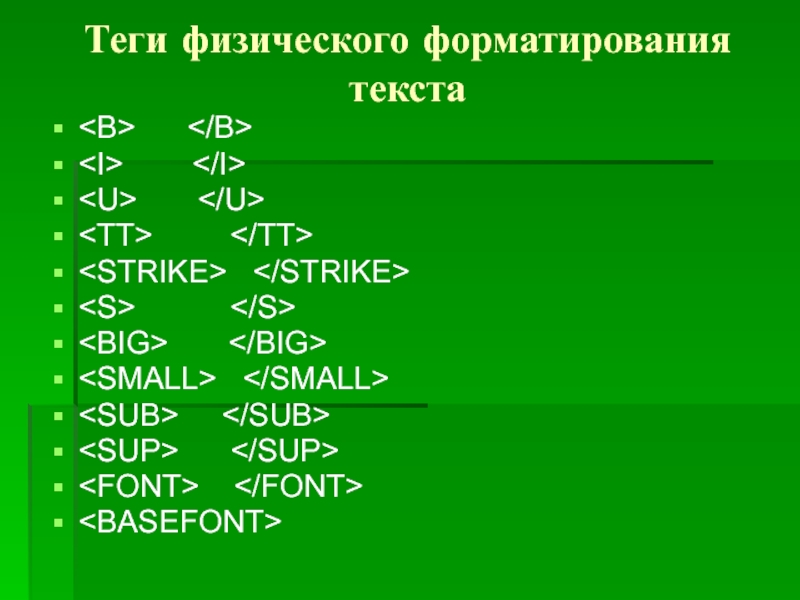
- 18. Теги физического форматирования текста
- 19. используется для отметки аббревиатур, акронимов (акроним
- 20. Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»
- 21. Пример использования тега :
- 22. Тег позволяет изменить шрифт
- 23. Параметры тега FACE (задаёт название шрифта,
- 24. Задание цвета на языке HTML Шестнадцатеричные
- 25. Пример использования параметра Color: Шрифт
- 26. Примеры использования параметров тега :
- 27. Тег используется для указания размера, типа и цвета шрифта по умолчанию
- 28. Примеры использования тега :
- 29. Пример использования параметра Color c тегом
- 30. тег «параграф», отделяет абзац друг от друга Тег
- 31. Примеры использования тега :
- 32. Тег отображение горизонтальной линии
- 33. Пример использования тега :
- 34. Тег для разметки заголовков (,, , , , )
- 35. Вставка пробелов и специальных символов " ± ²
- 36. Заключение В этой работе я описал и
Слайд 1Создание сайта с помощью html
Выполнил: студент гр.132
Незлобин Н.С.
Алексин 2016
Государственное профессиональное
Слайд 2Введение
HTML это только фундамент профессионального сайта, т.к. этот язык «примитивен» и
является скорее оболочкой сайта, нежели новомодной начинкой.
Этот простенький язык может помочь в развитие бизнеса, поэту, художнику, самый же главный потенциал знания HTML это экономия при создании своего сайта.
Язык HTML очень прост, и пользоваться им может абсолютно каждый, для этого быть программистом необязательно, достаточно иметь навыки пользования Интернетом.
Этот простенький язык может помочь в развитие бизнеса, поэту, художнику, самый же главный потенциал знания HTML это экономия при создании своего сайта.
Язык HTML очень прост, и пользоваться им может абсолютно каждый, для этого быть программистом необязательно, достаточно иметь навыки пользования Интернетом.
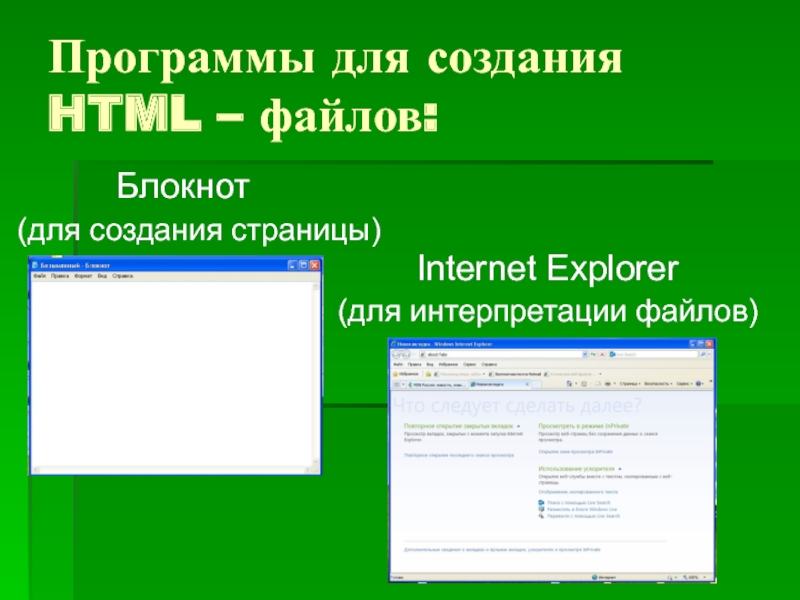
Слайд 4Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit,
HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Шаблоны
Программы-преобразователи
Слайд 5Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и
т.д.
Слайд 6 Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
(для интерпретации файлов)
Программы для создания HTML – файлов:
Слайд 7Гипертекст – это текст, содержащий специальные разметочные теги.
Теги (tag – ярлык,
признак) – инструкции браузера, указывающие способ отображения текста.
Слайд 8Пример тега
Типы тегов
Парные (влияет на
текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
Непарные
Слайд 9Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования текста
Теги
физического форматирования текста
Категории тегов
Слайд 11
начинает описание HTML - файла
HTML - документ состоит
из двух частей:
Раздел заголовка
Содержательная часть
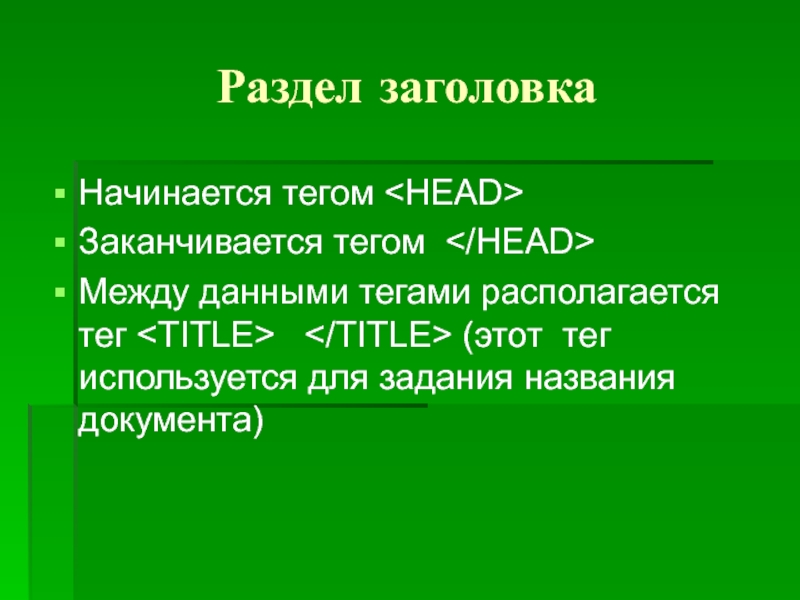
Слайд 12Раздел заголовка
Начинается тегом
Заканчивается тегом
Mежду данными тегами располагается тег
(этот тег используется для задания названия документа)
Слайд 13Раздел содержательной части
Начинается тегом
Заканчивается тегом
(между которыми располагается содержимое
HTML -
документа)
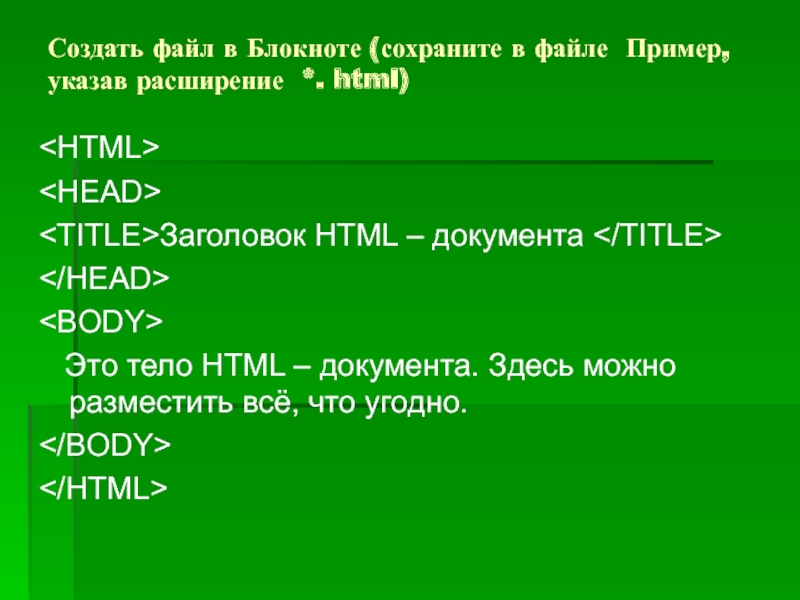
Слайд 14Создать файл в Блокноте (сохраните в файле Пример, указав расширение *.
html)
Заголовок HTML – документа
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Слайд 19
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из
начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.<br> </div>
<div class="image">
<a href="/img/tmb/4/324467/31aed4a4742eb5adad49527b91787bf0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме."><img src="/img/tmb/4/324467/31aed4a4742eb5adad49527b91787bf0-800x.jpg" title="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/4/324467/de6557fd590cba1e3b9d348b5997ceee-800x.jpg" target="_blank">Слайд 20</a>Пример использования тега :<br> МКОУ </h2>
<div class="text">
«Глядянская средняя общеобразовательная школа» <br> </div>
<div class="image">
<a href="/img/tmb/4/324467/de6557fd590cba1e3b9d348b5997ceee-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа» "><img src="/img/tmb/4/324467/de6557fd590cba1e3b9d348b5997ceee-800x.jpg" title="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/4/324467/8e2ea65291b655d3ef5ac35a43e93701-800x.jpg" target="_blank">Слайд 21</a>Пример использования тега :<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/8e2ea65291b655d3ef5ac35a43e93701-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега :"><img src="/img/tmb/4/324467/8e2ea65291b655d3ef5ac35a43e93701-800x.jpg" title="Пример использования тега :" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/4/324467/d11bbe188ace68afa9e3e6a3eadb687c-800x.jpg" target="_blank">Слайд 22</a>Тег <br>позволяет изменить шрифт<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/d11bbe188ace68afa9e3e6a3eadb687c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег позволяет изменить шрифт"><img src="/img/tmb/4/324467/d11bbe188ace68afa9e3e6a3eadb687c-800x.jpg" title="Тег позволяет изменить шрифт" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/4/324467/9cf18dffb85db3f3c9d15d2ec050be8f-800x.jpg" target="_blank">Слайд 23</a>Параметры тега <br>FACE (задаёт название шрифта, которым <br> </h2>
<div class="text">
будет выводится текст)<br>SIZE (задаёт размеры шрифта в условных <br> единицах от 1 до 7)<br>COLOR (устанавливает цвет шрифта, <br> который может задаваться с <br> помощью стандартных имён или <br> набором шестнадцатеричных цифр)<br> </div>
<div class="image">
<a href="/img/tmb/4/324467/9cf18dffb85db3f3c9d15d2ec050be8f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт размеры шрифта в условных единицах от 1 до 7)COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)"><img src="/img/tmb/4/324467/9cf18dffb85db3f3c9d15d2ec050be8f-800x.jpg" title="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/4/324467/f95fdb7d00b20b4c0541e3da830d0468-800x.jpg" target="_blank">Слайд 24</a>Задание цвета
на языке HTML<br>Шестнадцатеричные значения<br> (цветовая система базируется на</h2>
<div class="text">
трёх основных цветах – красном, зеленом и синем – обозначается RGB)<br>Например: #000000, #0000FF, #FF0000, <br> #FFFFFF<br>Мнемонические обозначения <br> (название цвета)<br>Например: Red, White, Blue, Green<br> </div>
<div class="image">
<a href="/img/tmb/4/324467/f95fdb7d00b20b4c0541e3da830d0468-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB)Например: #000000, #0000FF, #FF0000, #FFFFFFМнемонические обозначения (название цвета)Например: Red, White, Blue, Green"><img src="/img/tmb/4/324467/f95fdb7d00b20b4c0541e3da830d0468-800x.jpg" title="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/4/324467/86892994076111b5eb57447bb77eb2cb-800x.jpg" target="_blank">Слайд 25</a>Пример использования
параметра Color:<br> Шрифт размера 6, цвет зелёный </h2>
<div class="text">
<BR><br><br>или<br><br><FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR><br> </div>
<div class="image">
<a href="/img/tmb/4/324467/86892994076111b5eb57447bb77eb2cb-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный "><img src="/img/tmb/4/324467/86892994076111b5eb57447bb77eb2cb-800x.jpg" title="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/4/324467/8871a0e6e4f2d3faab0be382557f780b-800x.jpg" target="_blank">Слайд 26</a>Примеры использования
параметров тега :<br><br> Название шрифта </h2>
<div class="text">
<BR><br><br><FONT SIZE=5> Шрифт размера 5 </FONT> <BR><br><br><FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR><br> <br> </div>
<div class="image">
<a href="/img/tmb/4/324467/8871a0e6e4f2d3faab0be382557f780b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6, цвет зелёный "><img src="/img/tmb/4/324467/8871a0e6e4f2d3faab0be382557f780b-800x.jpg" title="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/4/324467/15fd8e7333d7e5c69153ce8180d47d15-800x.jpg" target="_blank">Слайд 27</a> Тег <br>используется для указания размера,<br> типа и цвета шрифта по</h2>
<div class="text">
умолчанию<br> </div>
<div class="image">
<a href="/img/tmb/4/324467/15fd8e7333d7e5c69153ce8180d47d15-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег используется для указания размера, типа и цвета шрифта по умолчанию"><img src="/img/tmb/4/324467/15fd8e7333d7e5c69153ce8180d47d15-800x.jpg" title="Тег используется для указания размера, типа и цвета шрифта по умолчанию" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/4/324467/7950997a4ff7e62a740219c215eff0a3-800x.jpg" target="_blank">Слайд 28</a>Примеры использования
тега :<br><br> Шрифт по</h2>
<div class="text">
умолчанию размера 3<BR><br><br><BASEFONT SIZE=2>Шрифт размера 2<BR><br><br><BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR><br> <br><br> </div>
<div class="image">
<a href="/img/tmb/4/324467/7950997a4ff7e62a740219c215eff0a3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4, цвет оливковый "><img src="/img/tmb/4/324467/7950997a4ff7e62a740219c215eff0a3-800x.jpg" title="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/4/324467/1ad696a53138a13333e07a5c48524bbd-800x.jpg" target="_blank">Слайд 29</a>Пример использования параметра
Color c тегом :<br> Задание <br></h2>
<div class="text">
цвета фона <BR><br><br> </div>
<div class="image">
<a href="/img/tmb/4/324467/1ad696a53138a13333e07a5c48524bbd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color c тегом : Задание цвета фона "><img src="/img/tmb/4/324467/1ad696a53138a13333e07a5c48524bbd-800x.jpg" title="Пример использования параметра Color c тегом : Задание цвета фона" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/4/324467/a643e0df11a79871cac2d85d2f06a892-800x.jpg" target="_blank">Слайд 30</a>тег «параграф», отделяет абзац <br>друг от друга<br> Тег <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/a643e0df11a79871cac2d85d2f06a892-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="тег «параграф», отделяет абзац друг от друга Тег "><img src="/img/tmb/4/324467/a643e0df11a79871cac2d85d2f06a892-800x.jpg" title="тег «параграф», отделяет абзац друг от друга Тег" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/4/324467/873e334321846af1d2d023c0a09ef5a8-800x.jpg" target="_blank">Слайд 31</a>Примеры использования
тега :<br><br> Выравнивание по левой</h2>
<div class="text">
границе окна<BR><br><br><P ALIGN=CENTER><br> Выравнивание по центру окна<BR><br><br><P ALIGN=RIGHT><br> Выравнивание по правой границе окна<BR><br><br><P ALIGN=JUSTIFY><br> Выравнивание по ширине окна<BR><br><br> <br><br> </div>
<div class="image">
<a href="/img/tmb/4/324467/873e334321846af1d2d023c0a09ef5a8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание по правой границе окна Выравнивание по ширине окна "><img src="/img/tmb/4/324467/873e334321846af1d2d023c0a09ef5a8-800x.jpg" title="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/tmb/4/324467/b8cee3a0495658693f9c5cca3a885d19-800x.jpg" target="_blank">Слайд 32</a> Тег <br>отображение горизонтальной линии<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/b8cee3a0495658693f9c5cca3a885d19-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег отображение горизонтальной линии"><img src="/img/tmb/4/324467/b8cee3a0495658693f9c5cca3a885d19-800x.jpg" title="Тег отображение горизонтальной линии" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/tmb/4/324467/f08b4d6ec5ce2a1ac796bb9f1437ffab-800x.jpg" target="_blank">Слайд 33</a>Пример использования
тега :<br><br><br> </h2>
<div class="text">
<br><br> </div>
<div class="image">
<a href="/img/tmb/4/324467/f08b4d6ec5ce2a1ac796bb9f1437ffab-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : "><img src="/img/tmb/4/324467/f08b4d6ec5ce2a1ac796bb9f1437ffab-800x.jpg" title="Пример использования тега :" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/tmb/4/324467/189e752a235c76e6ca2e06cec4d1a0c4-800x.jpg" target="_blank">Слайд 34</a> Тег <br>для разметки заголовков (,,<br>, , , )<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/189e752a235c76e6ca2e06cec4d1a0c4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег для разметки заголовков (,,, , , )"><img src="/img/tmb/4/324467/189e752a235c76e6ca2e06cec4d1a0c4-800x.jpg" title="Тег для разметки заголовков (,,, , , )" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/tmb/4/324467/47ded2a8c6d7824fc569c689f9bc0097-800x.jpg" target="_blank">Слайд 35</a>Вставка пробелов и специальных символов<br> <br>"<br>±<br>²<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/4/324467/47ded2a8c6d7824fc569c689f9bc0097-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка пробелов и специальных символов "±²"><img src="/img/tmb/4/324467/47ded2a8c6d7824fc569c689f9bc0097-800x.jpg" title="Вставка пробелов и специальных символов "±²" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide36">
<h2><a href="/img/tmb/4/324467/4991249839bb7ecd1a3024a70e8009a4-800x.jpg" target="_blank">Слайд 36</a>Заключение<br> В этой работе я описал и показал, как создать сайт «Субкультуры»</h2>
<div class="text">
с помощью html. Она показывает, что создать сайт не сложно и не нужно иметь каких-то особых навыков. Все что нужно это уметь пользоваться компьютером и Интернетом. Для меня самым сложным было добавить на страницы фон. Все остальное делается очень просто.<br> </div>
<div class="image">
<a href="/img/tmb/4/324467/4991249839bb7ecd1a3024a70e8009a4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Заключение В этой работе я описал и показал, как создать сайт «Субкультуры» с помощью html. Она показывает, что создать сайт не сложно и не нужно иметь каких-то особых навыков. Все что нужно это уметь пользоваться компьютером и Интернетом. Для меня самым сложным было добавить на страницы фон. Все остальное делается очень просто."><img src="/img/tmb/4/324467/4991249839bb7ecd1a3024a70e8009a4-800x.jpg" title="Заключение В этой работе я описал и показал, как создать сайт «Субкультуры» с помощью html. Она" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/informatika/sozdanie-sayta-s-pomoshchyu-html/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/elektronnyy-obuchayushchiy-kompleks-po-kompyuternomu-modelirovaniyu-dinamiki-mehanicheskoy-sistemy">
<img src="/img/tmb/3/292227/95603fec7939a54c2336d63e977bfb8e-800x.jpg" alt="">
<span class="desc">
<span>Электронный обучающий комплекс по компьютерному моделированию динамики механической системы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 264</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/metod-kvayna">
<img src="/img/tmb/4/392702/f95f796ffb9cb93f95648d5eabfdbbdf-800x.jpg" alt="">
<span class="desc">
<span>Метод Квайна</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 803</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/izmerenie-informatsii-alfavitnyy-podhod">
<img src="/img/tmb/1/34551/36d4185294b60bd4167e3813f2011870-800x.jpg" alt="">
<span class="desc">
<span>Измерение информации. Алфавитный подход</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 454</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/informatika-razdely-word-i-exel">
<img src="/img/tmb/5/427640/abdae721d94f1b3ede58fc9876803e29-800x.jpg" alt="">
<span class="desc">
<span>Информатика. Разделы word и exel</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 308</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/funktsii-opisanie-i-ispolzovanie-funktsiy">
<img src="/img/tmb/1/87862/4c748091e09639b52b0ab633a489506f-800x.jpg" alt="">
<span class="desc">
<span>Функции. Описание и использование функций</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 378</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/Іnformatsіynі-tehnologії-u-fіzichnіy-hіmії-predstavlennya-spoluk-і-reaktsіy">
<img src="/img/tmb/4/329825/8527e939cee907e91c6f2557148dc60c-800x.jpg" alt="">
<span class="desc">
<span>Інформаційні технології у фізичній хімії. Представлення сполук і реакцій</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 605</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>