- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Синхронність. Асинхронність презентация
Содержание
- 1. Синхронність. Асинхронність
- 2. Синхронність VS Асинхронність
- 5. Асинхронно – паралельно?
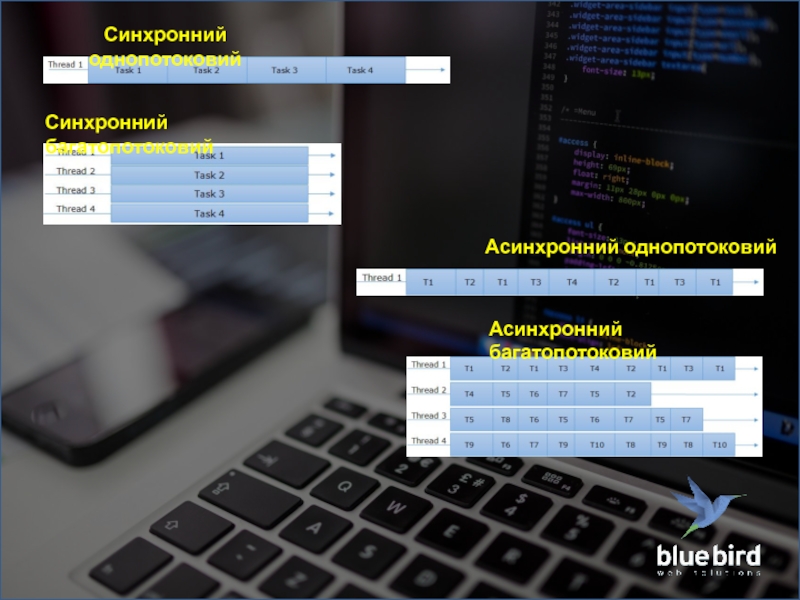
- 6. Синхронний однопотоковий Синхронний багатопотоковий Асинхронний однопотоковий Асинхронний багатопотоковий
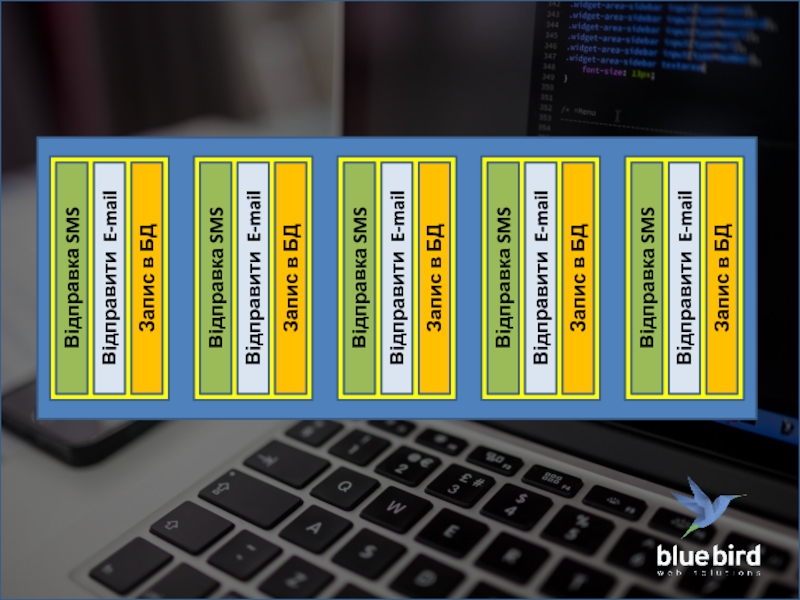
- 7. Відправка SMS Відправити E-mail
- 8. Почнемо з JS
- 9. … ...
- 10. … ... … ...
- 11. Коротко про CSS
- 12. … $(document).ready(function() { $("head").append(""); }) ...
- 14. PHP традиційно синхронний але націлений на
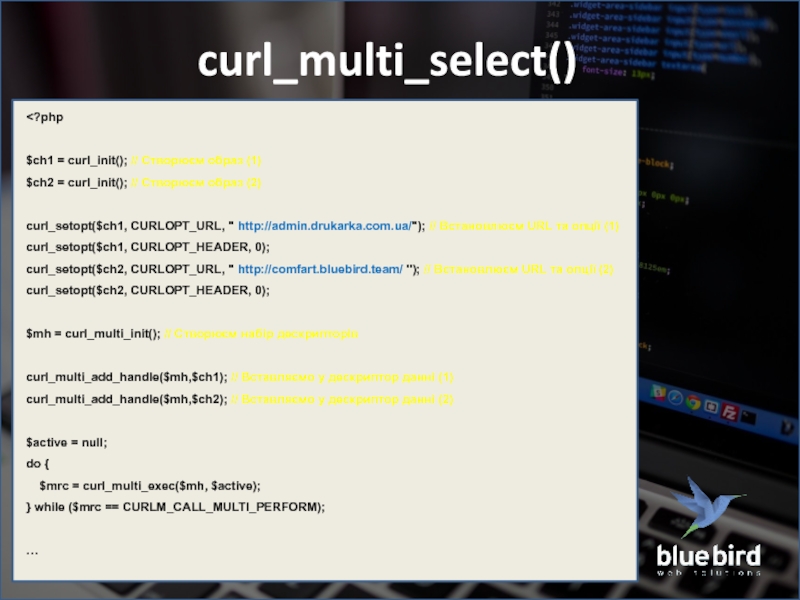
- 15. curl_multi_select()
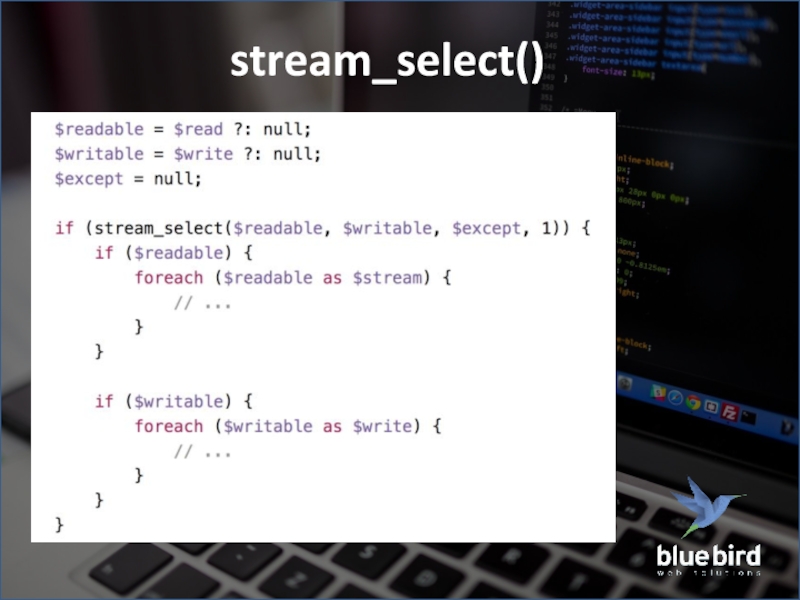
- 16. stream_select()
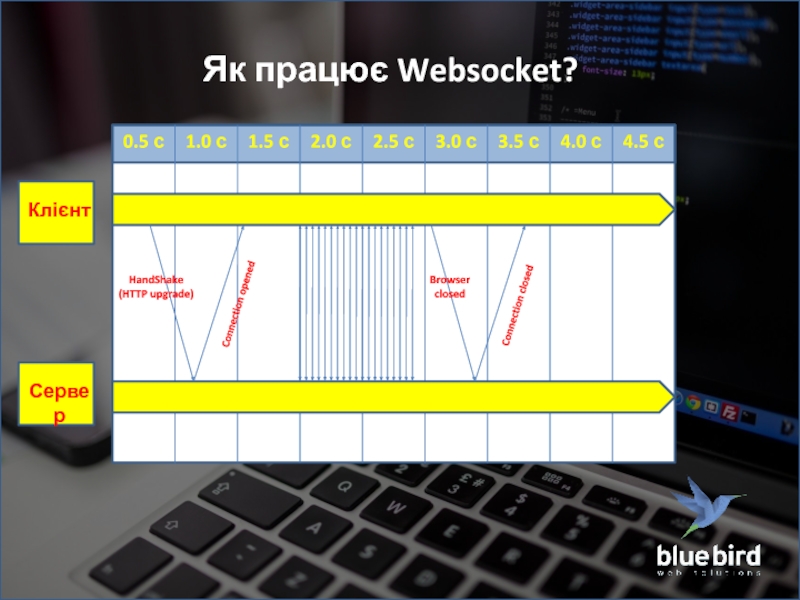
- 18. Async Websocket
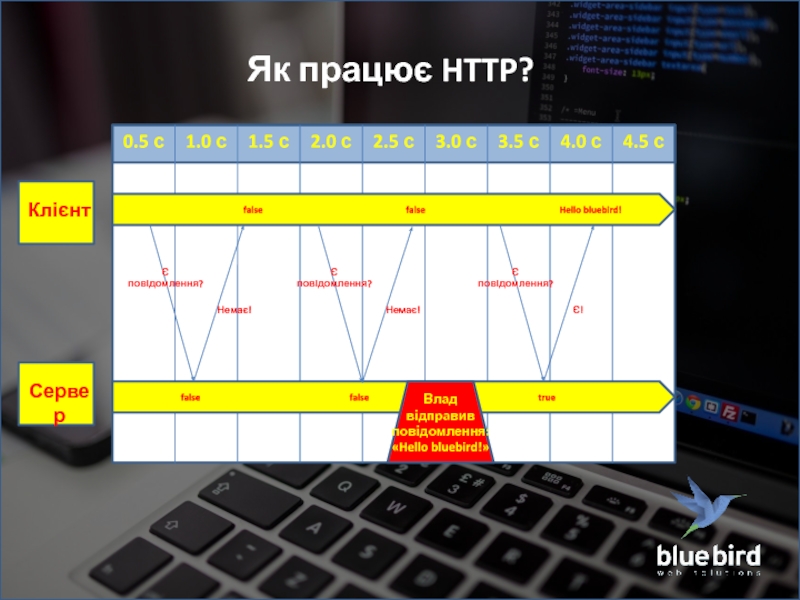
- 19. 0.5 с 1.0
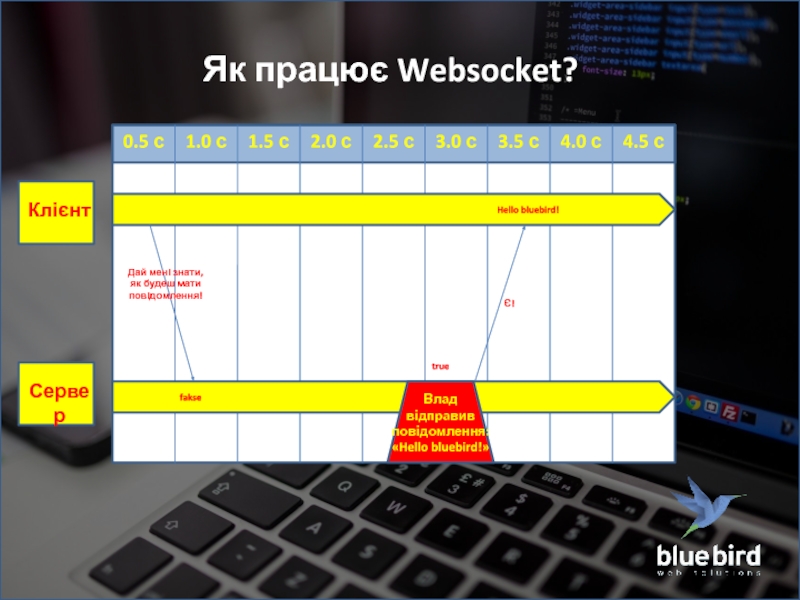
- 20. 0.5 с 1.0
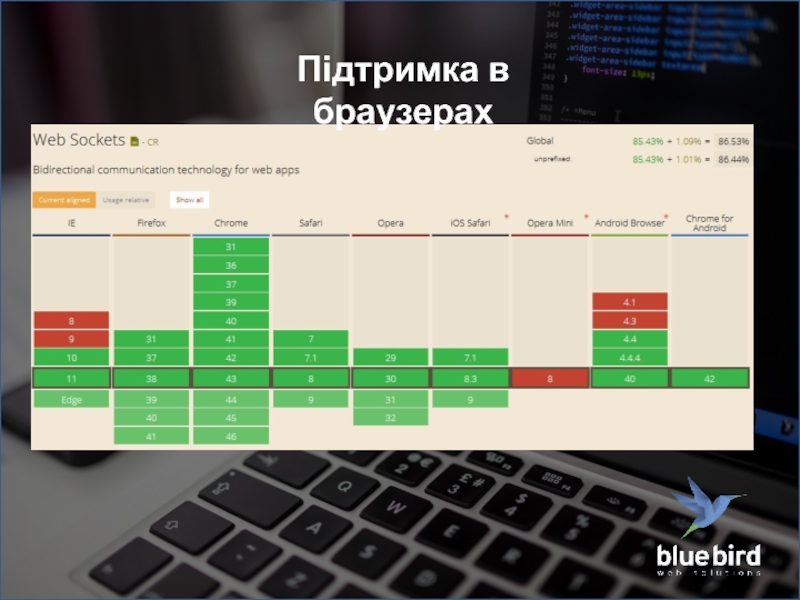
- 23. Підтримка в браузерах
- 24. 0.5 с 1.0
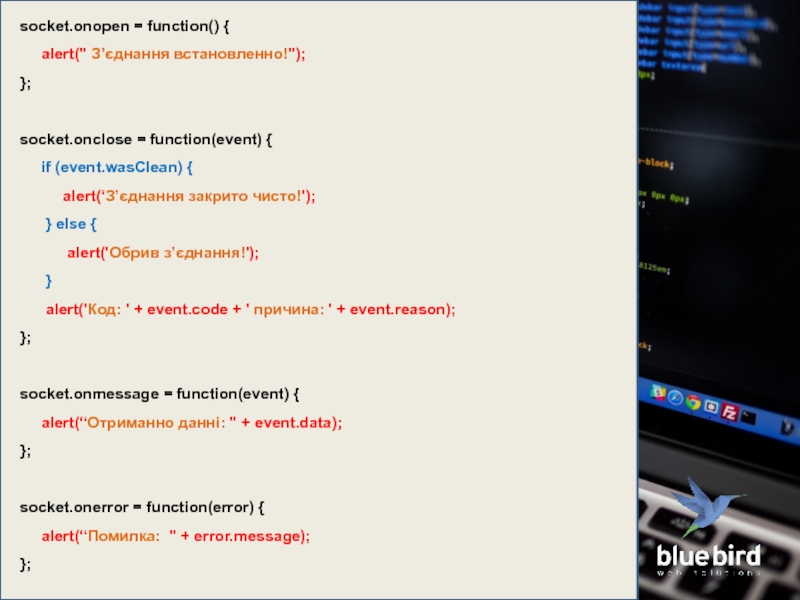
- 26. socket.onopen = function() {
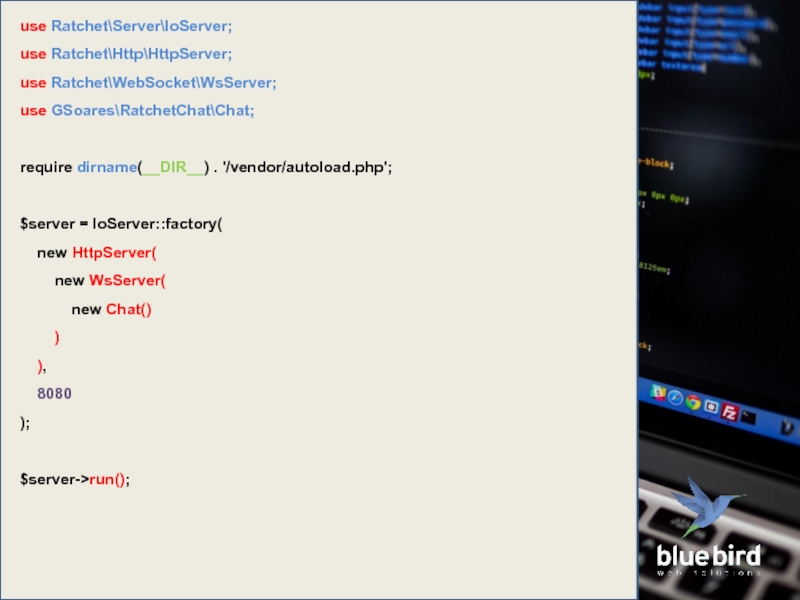
- 27. use Ratchet\Server\IoServer; use Ratchet\Http\HttpServer; use Ratchet\WebSocket\WsServer;
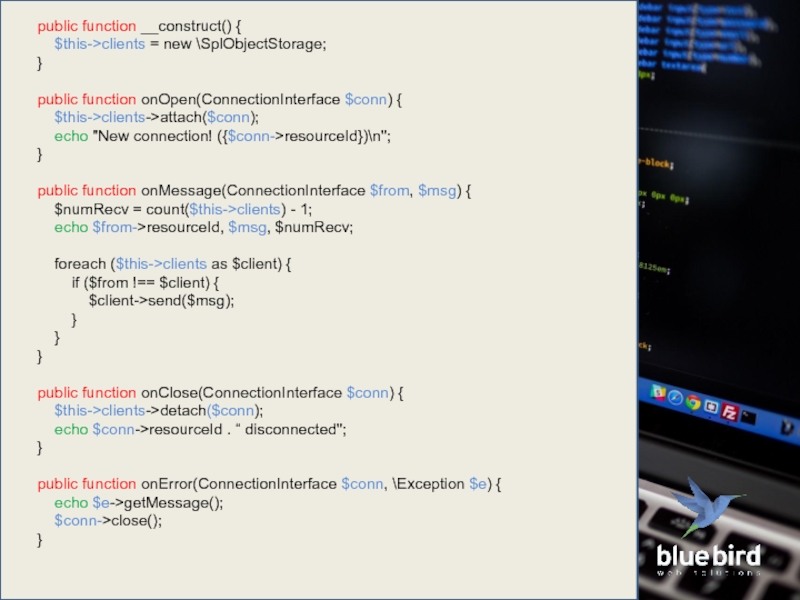
- 28. public function __construct() {
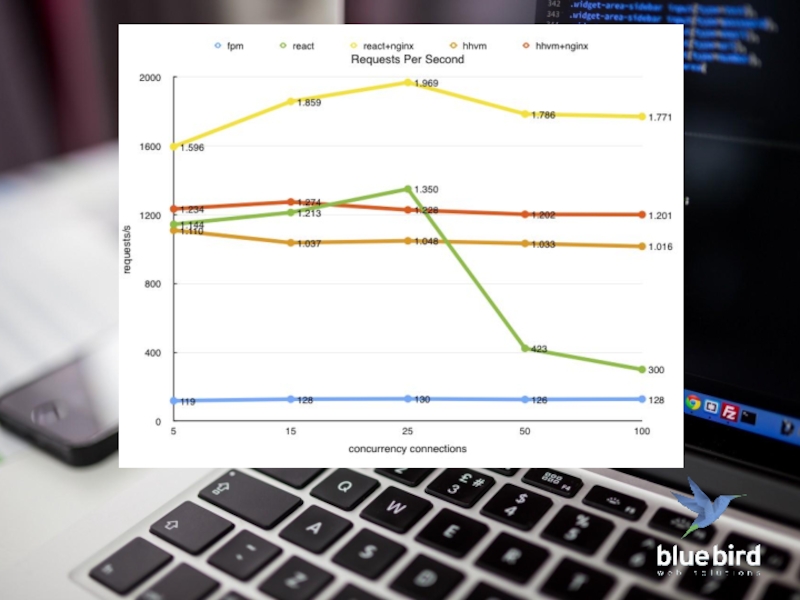
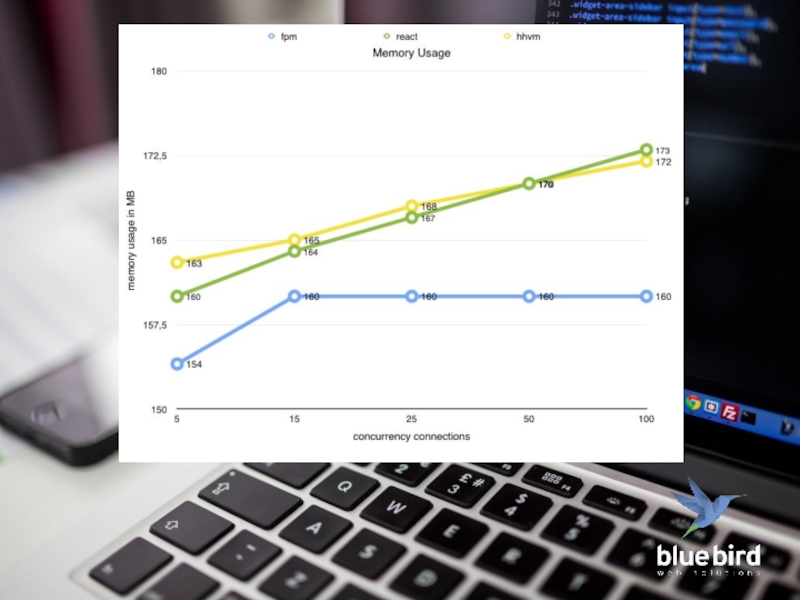
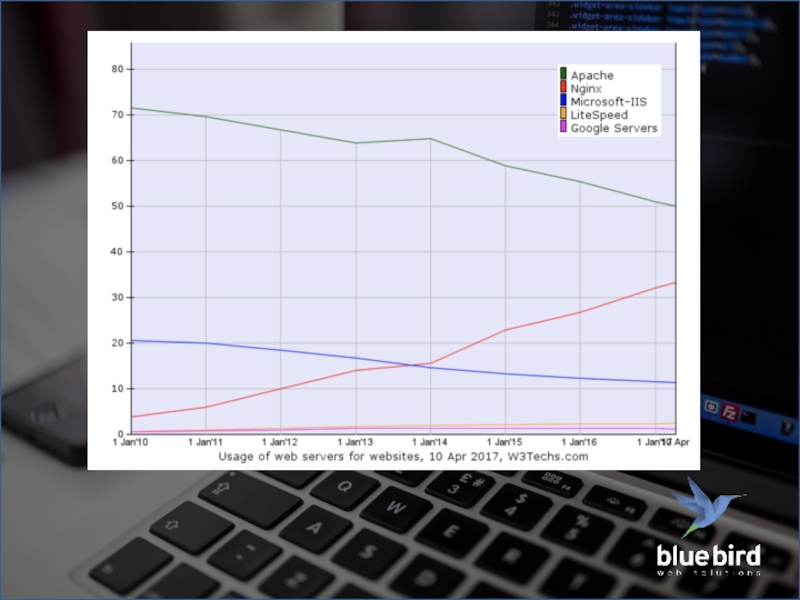
- 31. Apache vs Nginx
- 33. Дякую!
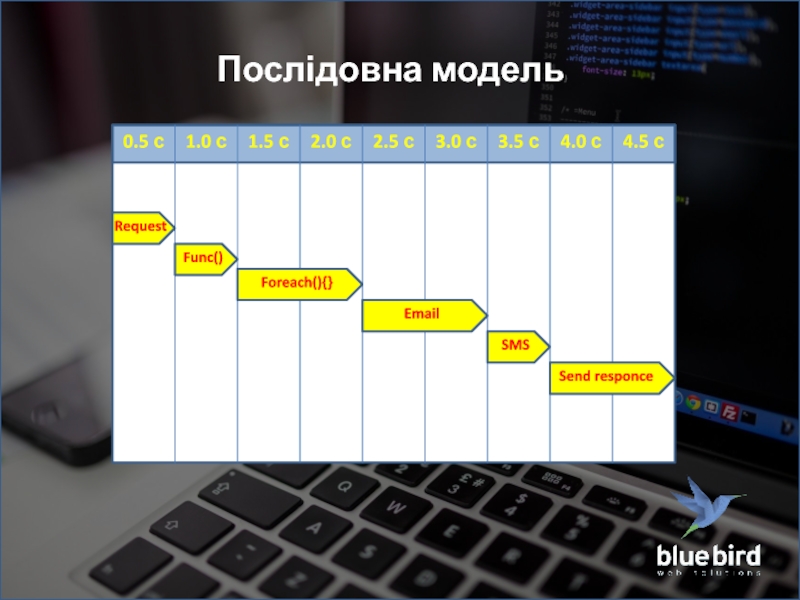
Слайд 3
0.5 с
1.0 с
1.5 с
2.0 с
2.5 с
3.0 с
3.5 с
4.0 с
4.5 с
Request
Func()
Foreach(){}
Send responce
Email
SMS
Послідовна
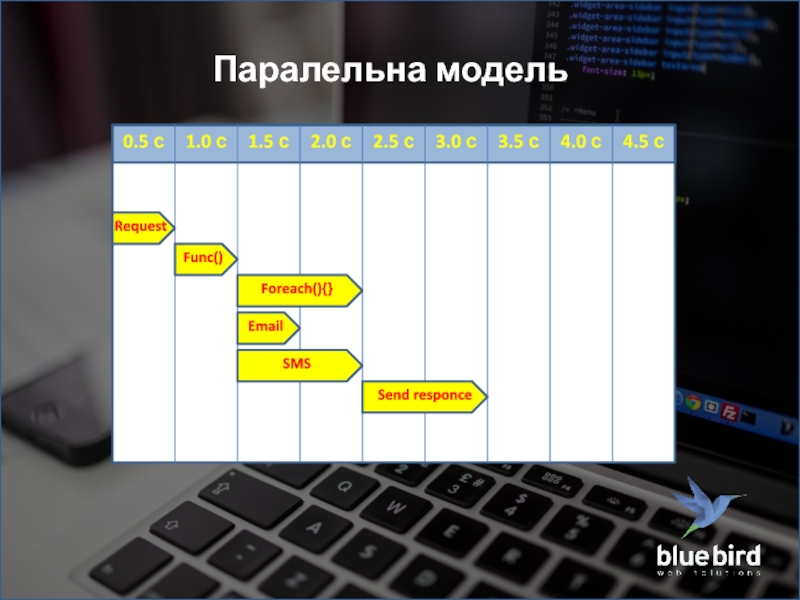
Слайд 4
0.5 с
1.0 с
1.5 с
2.0 с
2.5 с
3.0 с
3.5 с
4.0 с
4.5 с
Request
Func()
Foreach(){}
Send responce
Email
SMS
Паралельна
Слайд 6
Синхронний однопотоковий
Синхронний багатопотоковий
Асинхронний однопотоковий
Асинхронний багатопотоковий
Слайд 7
Відправка SMS
Відправити E-mail
Запис в БД
Відправка SMS
Відправити E-mail
Запис в БД
Відправка SMS
Відправити E-mail
Запис
Відправка SMS
Відправити E-mail
Запис в БД
Відправка SMS
Відправити E-mail
Запис в БД
Слайд 9
…
...
…
Стартуєм:
alert( ‘1' );
alert( ‘2' );
alert( ‘3'
Фінішуєм!