- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
SimShop. Mobile version comment презентация
Содержание
- 1. SimShop. Mobile version comment
- 2. Links used for tests Внутренние https://invis.io/X878EWCUZ#/166373062_Account_320 https://invis.io/X878EWCUZ#/166373075_Address_Book_320
- 3. Main menu Текущий дизайн, главного меню требует
- 4. Main menu navigation Посмотрите на следующий пример, возможно он подойдет http://codyhouse.co/demo/bouncy-navigation/index.html
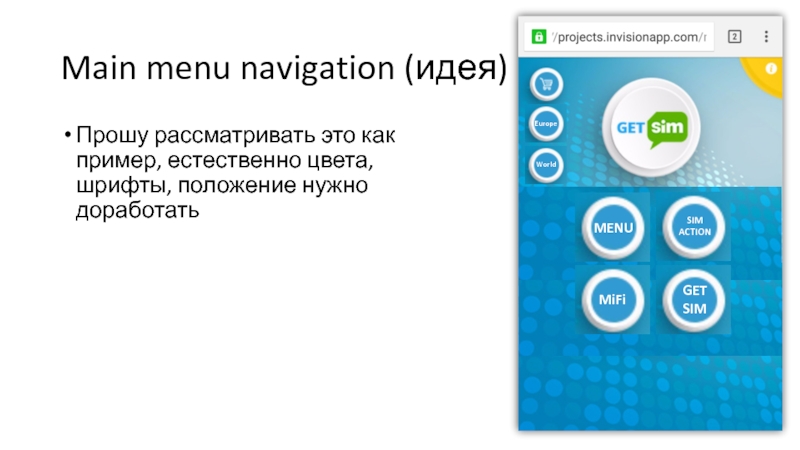
- 5. Main menu navigation (идея) Прошу рассматривать это
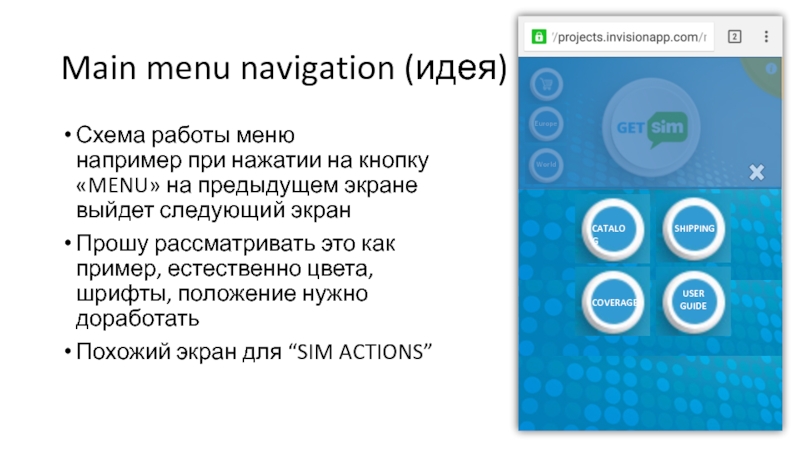
- 6. Main menu navigation (идея) Схема работы меню
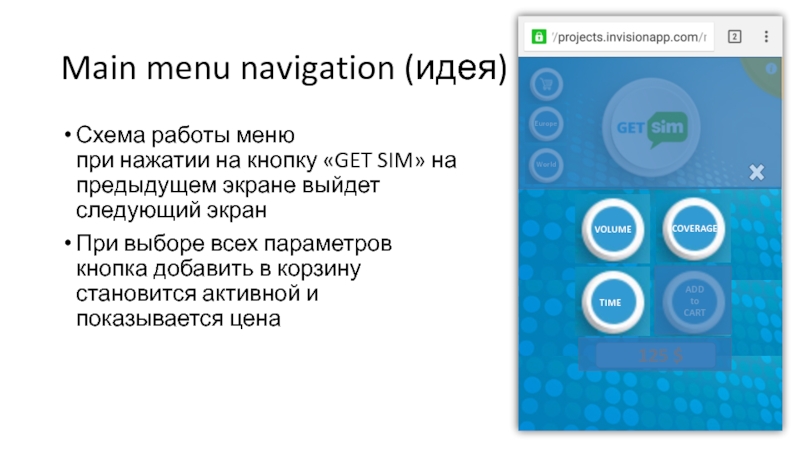
- 7. Main menu navigation (идея) Схема работы меню
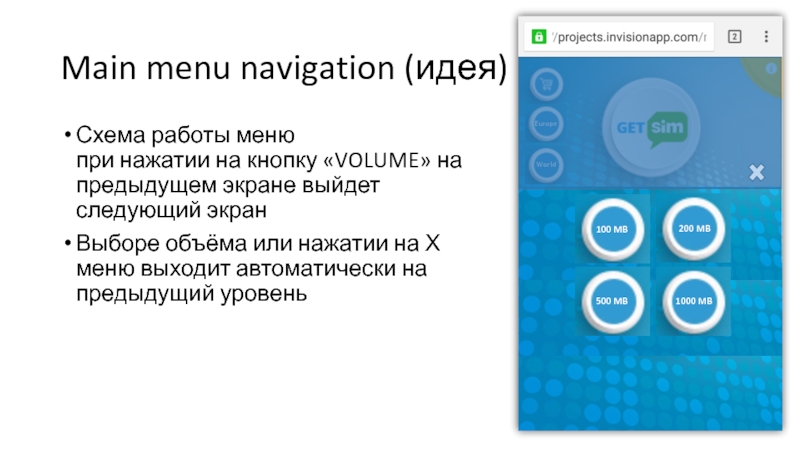
- 8. Main menu navigation (идея) Схема работы меню
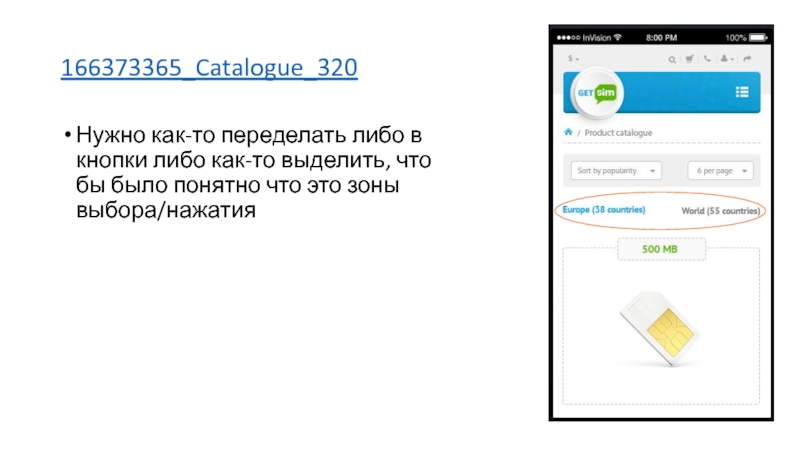
- 9. 166373365_Catalogue_320 Нужно как-то переделать либо в
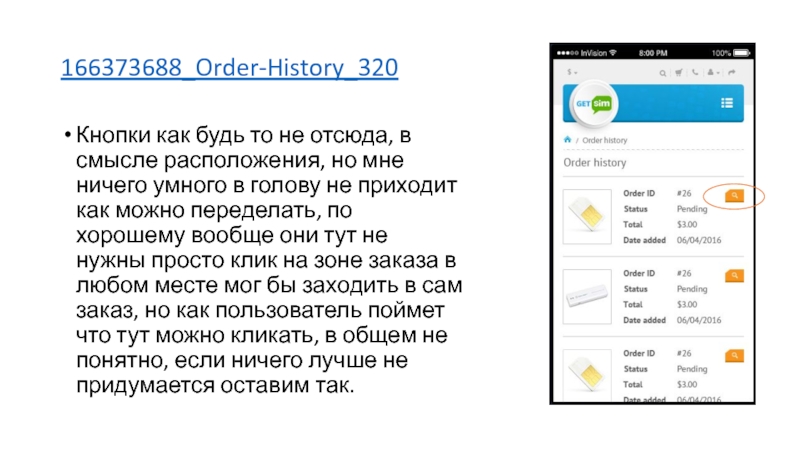
- 10. 166373688_Order-History_320 Кнопки как будь то не отсюда,
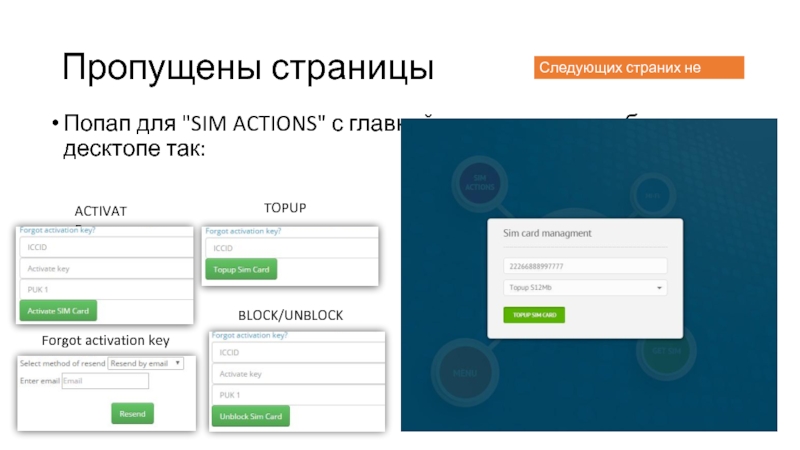
- 11. Пропущены страницы Попап для "SIM ACTIONS" с
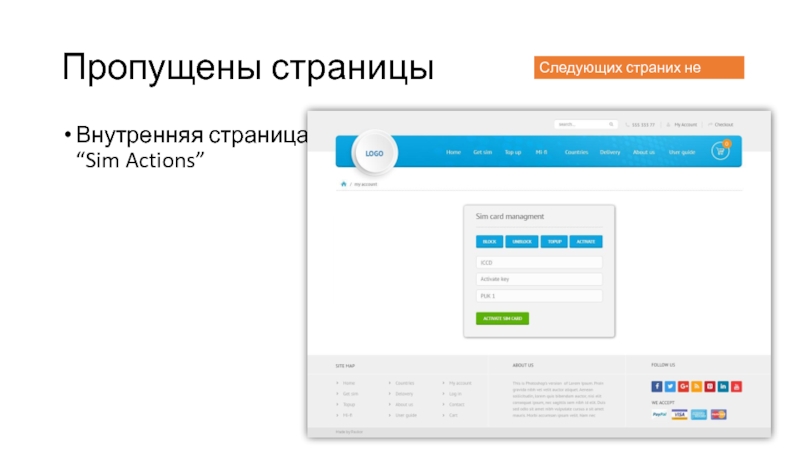
- 12. Внутренняя страница “Sim Actions” Пропущены страницы Следующих страних не хватает
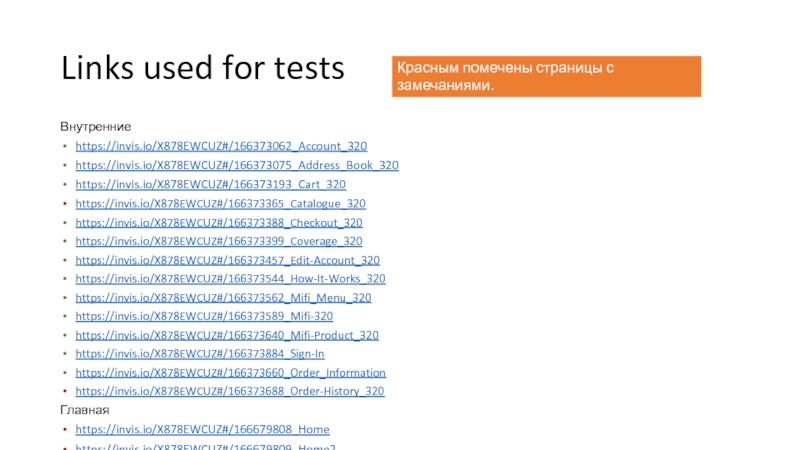
Слайд 2Links used for tests
Внутренние
https://invis.io/X878EWCUZ#/166373062_Account_320
https://invis.io/X878EWCUZ#/166373075_Address_Book_320
https://invis.io/X878EWCUZ#/166373193_Cart_320
https://invis.io/X878EWCUZ#/166373365_Catalogue_320
https://invis.io/X878EWCUZ#/166373388_Checkout_320
https://invis.io/X878EWCUZ#/166373399_Coverage_320
https://invis.io/X878EWCUZ#/166373457_Edit-Account_320
https://invis.io/X878EWCUZ#/166373544_How-It-Works_320
https://invis.io/X878EWCUZ#/166373562_Mifi_Menu_320
https://invis.io/X878EWCUZ#/166373589_Mifi-320
https://invis.io/X878EWCUZ#/166373640_Mifi-Product_320
https://invis.io/X878EWCUZ#/166373884_Sign-In
https://invis.io/X878EWCUZ#/166373660_Order_Information
https://invis.io/X878EWCUZ#/166373688_Order-History_320
Главная
https://invis.io/X878EWCUZ#/166679808_Home
https://invis.io/X878EWCUZ#/166679809_Home2
https://invis.io/X878EWCUZ#/166679810_Home3
https://invis.io/X878EWCUZ#/166679811_Home4
https://invis.io/X878EWCUZ#/166679812_Home5
https://invis.io/X878EWCUZ#/166691379_Home6
https://invis.io/X878EWCUZ#/166691380_Home7
https://invis.io/X878EWCUZ#/166691381_Home8
https://invis.io/X878EWCUZ#/168326482_Home10
Красным помечены страницы с замечаниями.
Зеленым помечены страницы
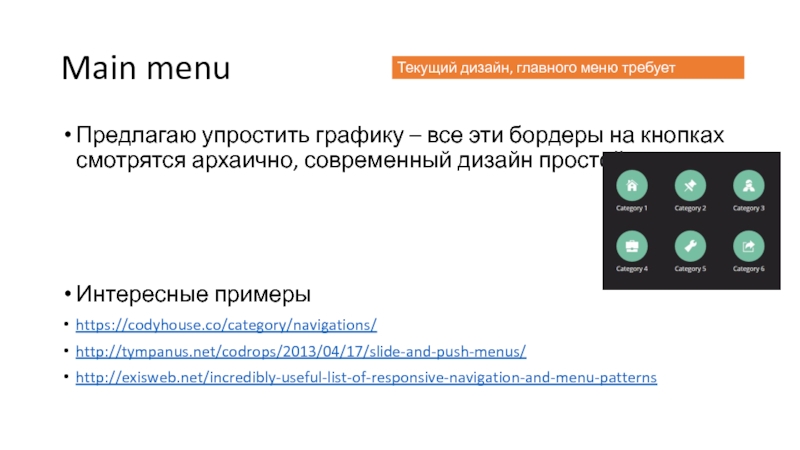
Слайд 3Main menu
Текущий дизайн, главного меню требует изменений
Предлагаю упростить графику –
Интересные примеры
https://codyhouse.co/category/navigations/
http://tympanus.net/codrops/2013/04/17/slide-and-push-menus/
http://exisweb.net/incredibly-useful-list-of-responsive-navigation-and-menu-patterns
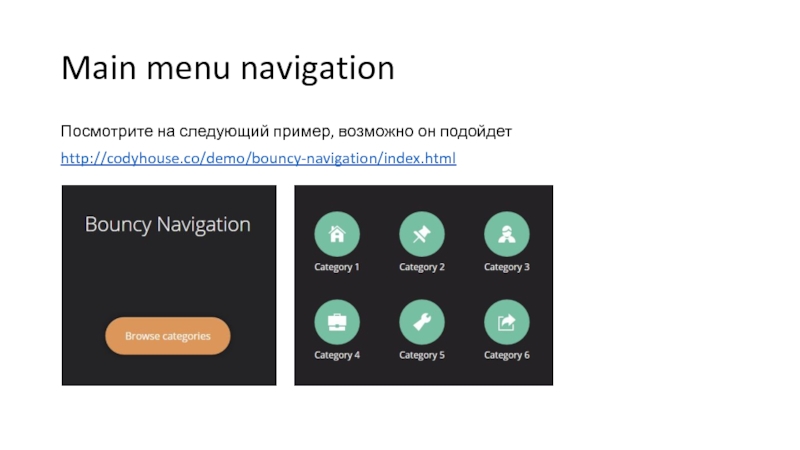
Слайд 4Main menu navigation
Посмотрите на следующий пример, возможно он подойдет
http://codyhouse.co/demo/bouncy-navigation/index.html
Слайд 5Main menu navigation (идея)
Прошу рассматривать это как пример, естественно цвета, шрифты,
MENU
MiFi
SIM
ACTION
GET
SIM
Europe
World
Слайд 6Main menu navigation (идея)
Схема работы меню
например при нажатии на кнопку «MENU»
Прошу рассматривать это как пример, естественно цвета, шрифты, положение нужно доработать
Похожий экран для “SIM ACTIONS”
Europe
World
CATALOG
COVERAGE
SHIPPING
USER
GUIDE
Слайд 7Main menu navigation (идея)
Схема работы меню
при нажатии на кнопку «GET SIM»
При выборе всех параметров кнопка добавить в корзину становится активной и показывается цена
Europe
World
VOLUME
TIME
COVERAGE
ADD
to
CART
125 $
Слайд 8Main menu navigation (идея)
Схема работы меню
при нажатии на кнопку «VOLUME» на
Выборе объёма или нажатии на Х меню выходит автоматически на предыдущий уровень
Europe
World
100 MB
500 MB
200 MB
1000 MB
Слайд 9166373365_Catalogue_320
Нужно как-то переделать либо в кнопки либо как-то выделить, что бы
Слайд 10166373688_Order-History_320
Кнопки как будь то не отсюда, в смысле расположения, но мне
Слайд 11Пропущены страницы
Попап для "SIM ACTIONS" с главной страницы, то что было
Следующих страних не хватает
ACTIVATE
BLOCK/UNBLOCK
TOPUP
Forgot activation key