- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Схід сонця (анімація) презентация
Содержание
- 1. Схід сонця (анімація)
- 2. Використовуючи CSS правило @keyframes створимо анімацію Правило
- 3. Синтаксис правила @keyframes
- 4. Завдання проекту
- 5. 1. Створюємо сонце та задаємо йому стилі
- 6. 2. Створюємо нове правило для анімації sunrise
- 7. 2.2 Вказуємо сонечку використати анімацію, яку ми
- 8. 2.3 А тепер спробуємо зробити діагональну анімацію.
- 9. 3. Схід і захід сонця. Нескінченна
- 10. 3.2 Для того, щоб анімація повторювалась нескінченну
- 11. 4. Додамо анімацію для неба день-ніч
- 12. Щоб сонце сходило і небо світлішало одночасно,
- 13. Створити ще один анімований малюнок (наприклад корабель)
Слайд 2Використовуючи CSS правило @keyframes створимо анімацію
Правило @keyframes встановлює ключові кадри при
анімації елемента.
Ключовий кадр це властивості елемента (прозорість, колір, положення та ін.), які повинні застосовуватися до елементу за заданий проміжок часу.
Ключовий кадр це властивості елемента (прозорість, колір, положення та ін.), які повинні застосовуватися до елементу за заданий проміжок часу.
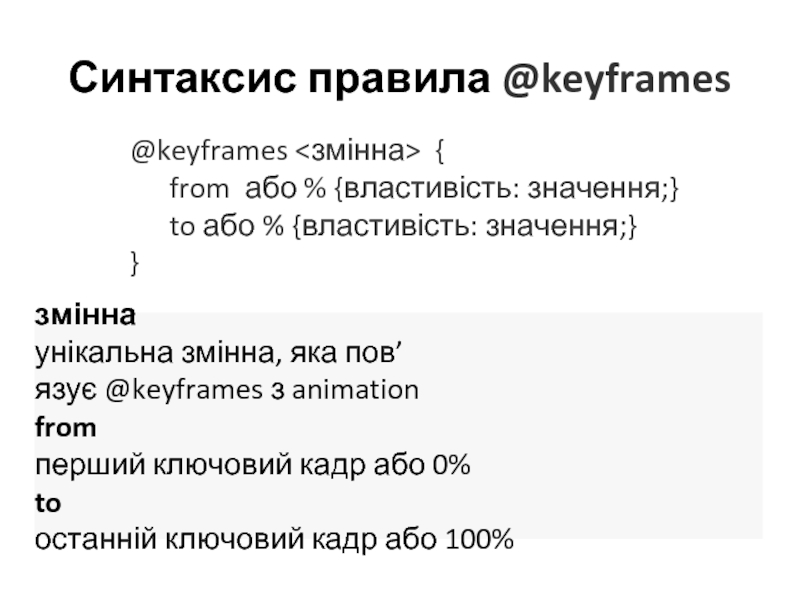
Слайд 3
Синтаксис правила @keyframes
@keyframes {
from або % {властивість: значення;}
to
або % {властивість: значення;}
}
}
змінна
унікальна змінна, яка пов’язує @keyframes з animation
from
перший ключовий кадр або 0%
to
останній ключовий кадр або 100%
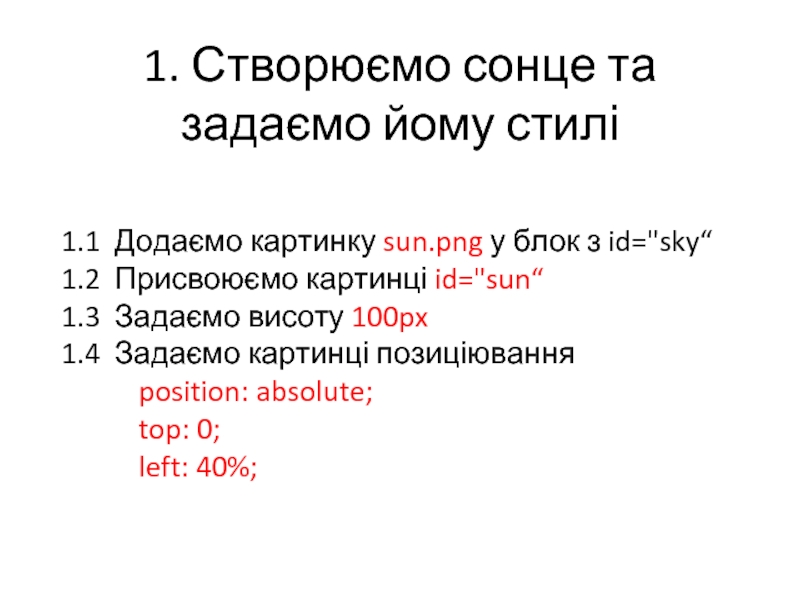
Слайд 51. Створюємо сонце та задаємо йому стилі
1.1 Додаємо картинку sun.png
у блок з id="sky“
1.2 Присвоюємо картинці id="sun“
1.3 Задаємо висоту 100px
1.4 Задаємо картинці позиціювання
position: absolute;
top: 0;
left: 40%;
1.2 Присвоюємо картинці id="sun“
1.3 Задаємо висоту 100px
1.4 Задаємо картинці позиціювання
position: absolute;
top: 0;
left: 40%;
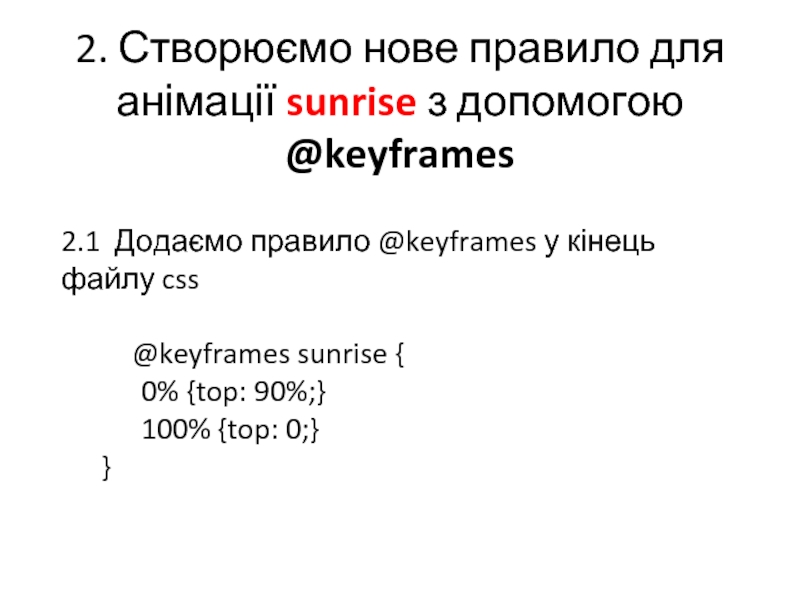
Слайд 62. Створюємо нове правило для анімації sunrise з допомогою @keyframes
2.1
Додаємо правило @keyframes у кінець файлу css
@keyframes sunrise {
0% {top: 90%;}
100% {top: 0;}
}
@keyframes sunrise {
0% {top: 90%;}
100% {top: 0;}
}
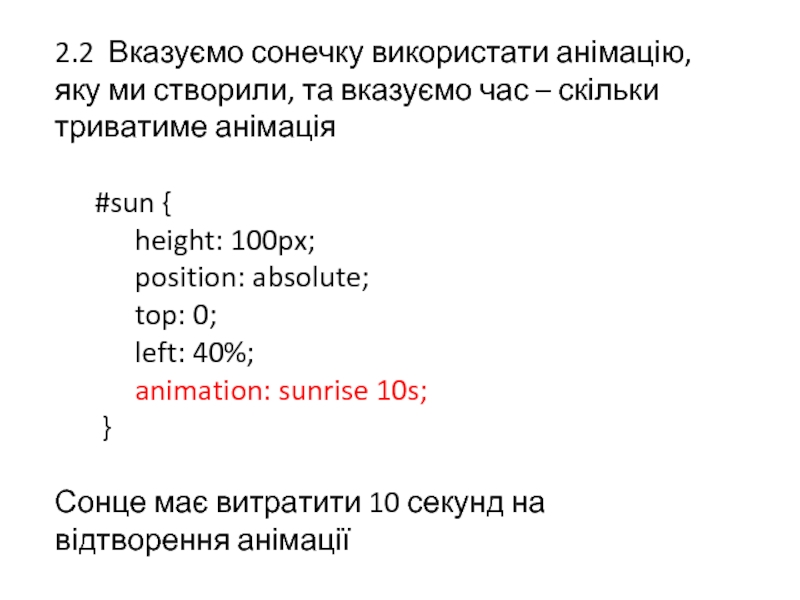
Слайд 72.2 Вказуємо сонечку використати анімацію, яку ми створили, та вказуємо час
– скільки триватиме анімація
#sun {
height: 100px;
position: absolute;
top: 0;
left: 40%;
animation: sunrise 10s;
}
Сонце має витратити 10 секунд на відтворення анімації
#sun {
height: 100px;
position: absolute;
top: 0;
left: 40%;
animation: sunrise 10s;
}
Сонце має витратити 10 секунд на відтворення анімації
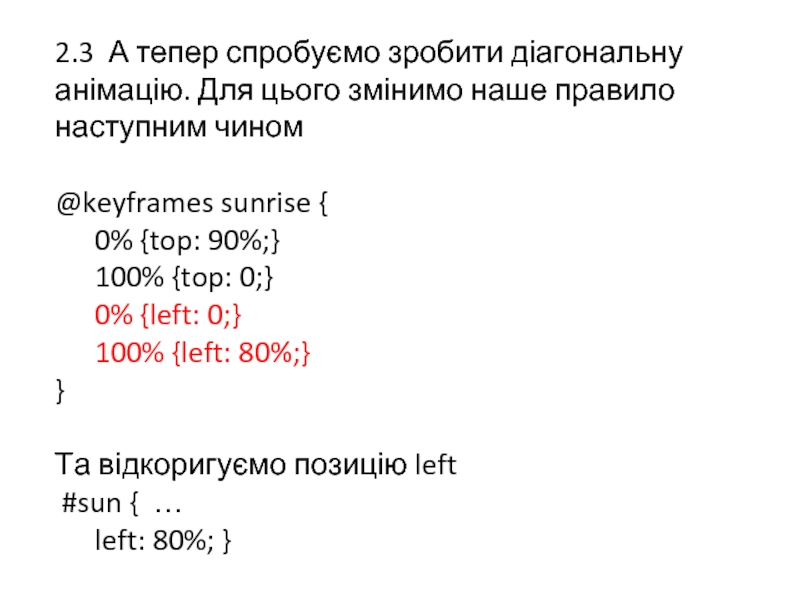
Слайд 82.3 А тепер спробуємо зробити діагональну анімацію. Для цього змінимо наше
правило наступним чином
@keyframes sunrise {
0% {top: 90%;}
100% {top: 0;}
0% {left: 0;}
100% {left: 80%;}
}
Та відкоригуємо позицію left
#sun { …
left: 80%; }
@keyframes sunrise {
0% {top: 90%;}
100% {top: 0;}
0% {left: 0;}
100% {left: 80%;}
}
Та відкоригуємо позицію left
#sun { …
left: 80%; }
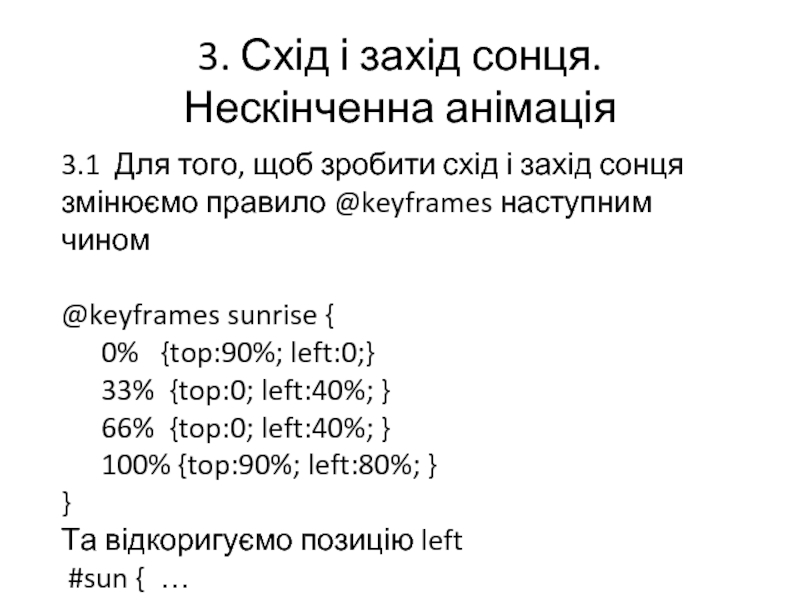
Слайд 93. Схід і захід сонця.
Нескінченна анімація
3.1 Для того, щоб зробити
схід і захід сонця змінюємо правило @keyframes наступним чином
@keyframes sunrise {
0% {top:90%; left:0;}
33% {top:0; left:40%; }
66% {top:0; left:40%; }
100% {top:90%; left:80%; }
}
Та відкоригуємо позицію left
#sun { …
left: 40%; }
@keyframes sunrise {
0% {top:90%; left:0;}
33% {top:0; left:40%; }
66% {top:0; left:40%; }
100% {top:90%; left:80%; }
}
Та відкоригуємо позицію left
#sun { …
left: 40%; }
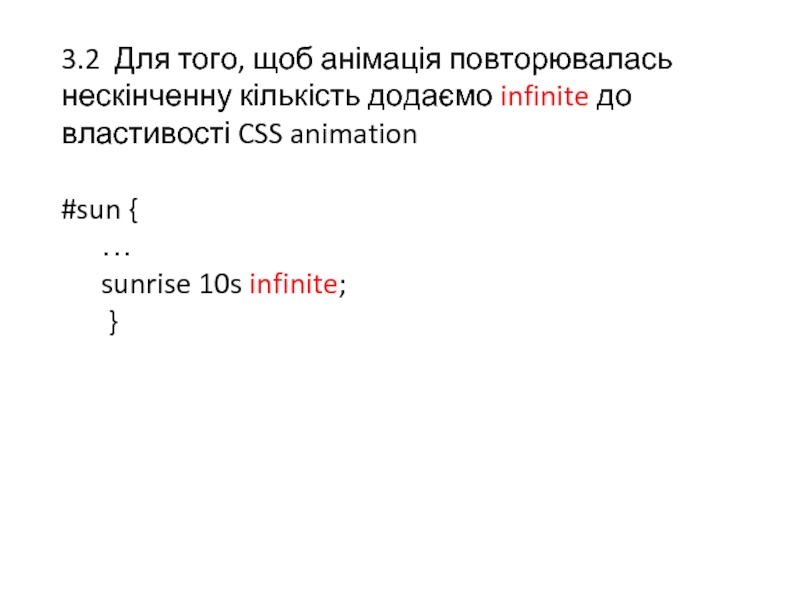
Слайд 103.2 Для того, щоб анімація повторювалась нескінченну кількість додаємо infinite до
властивості CSS animation
#sun {
…
sunrise 10s infinite;
}
#sun {
…
sunrise 10s infinite;
}
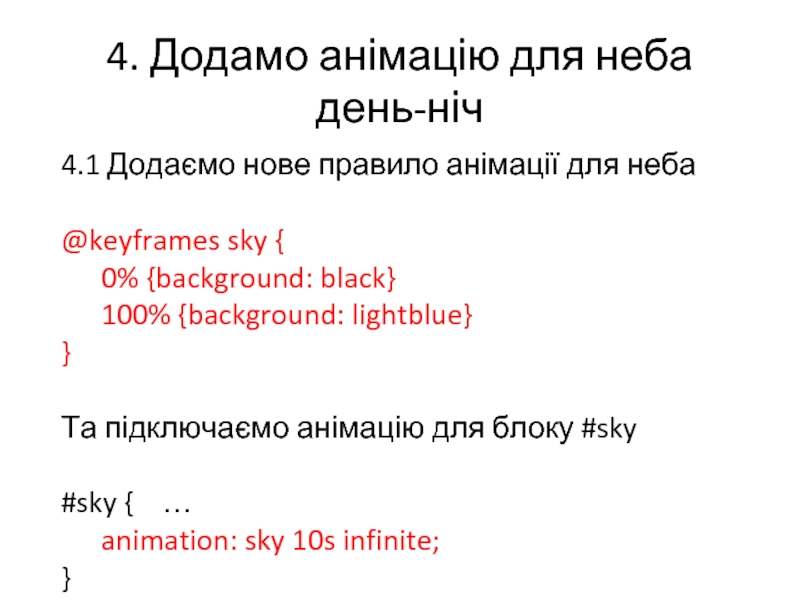
Слайд 114. Додамо анімацію для неба
день-ніч
4.1 Додаємо нове правило анімації для
неба
@keyframes sky {
0% {background: black}
100% {background: lightblue}
}
Та підключаємо анімацію для блоку #sky
#sky { …
animation: sky 10s infinite;
}
@keyframes sky {
0% {background: black}
100% {background: lightblue}
}
Та підключаємо анімацію для блоку #sky
#sky { …
animation: sky 10s infinite;
}
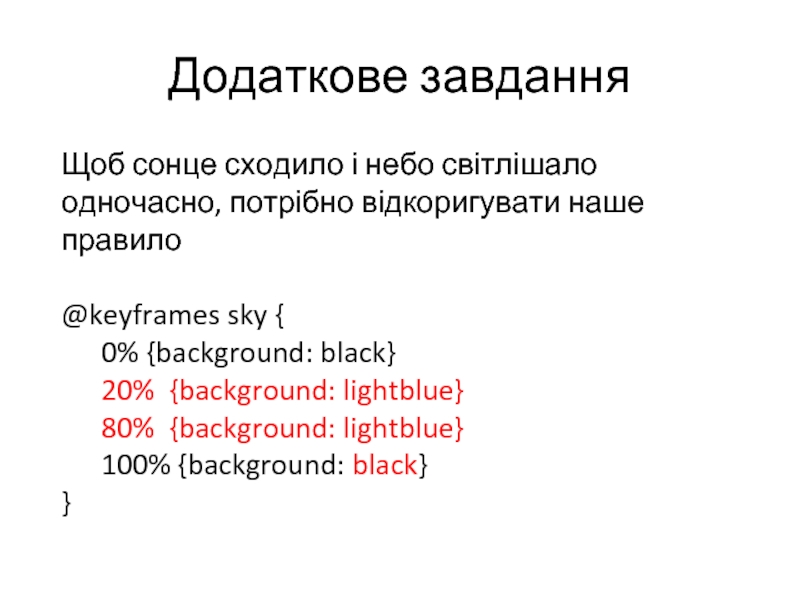
Слайд 12Щоб сонце сходило і небо світлішало одночасно, потрібно відкоригувати наше правило
@keyframes
sky {
0% {background: black}
20% {background: lightblue}
80% {background: lightblue}
100% {background: black}
}
0% {background: black}
20% {background: lightblue}
80% {background: lightblue}
100% {background: black}
}
Додаткове завдання
Слайд 13Створити ще один анімований малюнок (наприклад корабель)
- Додати img у HTML
та присвоїти йому id
Додати стилі CSS
Створити правило @keyframes
Застосувати анімацію
Додати стилі CSS
Створити правило @keyframes
Застосувати анімацію
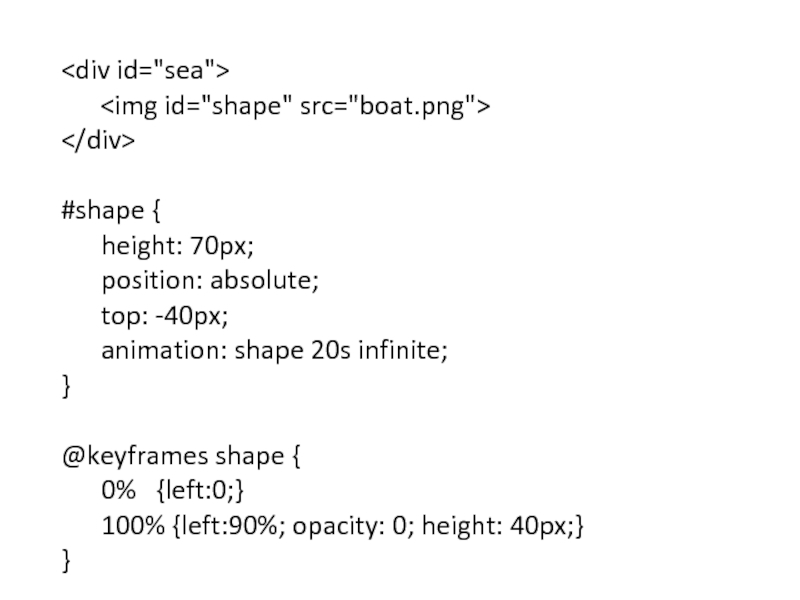
Додаткове завдання
Слайд 14
#shape {
height:
70px;
position: absolute;
top: -40px;
animation: shape 20s infinite;
}
@keyframes shape {
0% {left:0;}
100% {left:90%; opacity: 0; height: 40px;}
}
position: absolute;
top: -40px;
animation: shape 20s infinite;
}
@keyframes shape {
0% {left:0;}
100% {left:90%; opacity: 0; height: 40px;}
}