- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Сайт для учителя. Пояснения и рекомендации в помощь учителю презентация
Содержание
- 1. Сайт для учителя. Пояснения и рекомендации в помощь учителю
- 2. Типы сайтов Статический сайт Динамический сайт Флеш сайт
- 3. Статический сайт сайт разрабатывается и сверстывается с использованием стандартной html-технологии. (гипертекстовый язык разметки)
- 5. Плюсы Дешевле в разработке, чем другие два
- 6. Минусы Для редактирования контента необходимо держать специалиста
- 7. Резюме Статический сайт дешевле в разработке и
- 8. ДИНАМИЧЕСКИЙ САЙТ Cтраницы сайта формируются сервером
- 10. Плюсы полностью управляется через несложный веб интерфейс.
- 11. Минусы Динамический сайт дороже в разработке,
- 12. Резюме Динамический сайт требует больших затрат на
- 13. ФЛЕШ (FLASH) - САЙТ Флеш-сайт –
- 15. Плюсы Профессионально сделанный флеш-сайт выглядит эффектно.
- 16. Резюме Флеш-сайт будет интересен только тем, кто
- 17. Аудитория для сайта учителя 1. Родители
- 18. Аудитория для сайта учителя 2. Ученики.
- 19. Аудитория для сайта учителя 3. Руководит. МО
- 20. Аудитория для сайта учителя 4. Службы управления
- 21. Аудитория для сайта учителя 5. Министерство образования.
- 22. Примерная СТРУКТУРА сайта учителя 1.Главная страница
- 23. 1. Главная страница Что необходимо показать на
- 24. 2. Портфолио образец структуры портфолио посмотрите по адресу: http://www.openclass.ru/portfolios/73497
- 25. 3. План работы и Расписание рабочего дня
- 26. 4. Моя методичка разработки уроков, презентации, дидактический материалы
- 27. 5. Внеклассная работа - план мероприятий 5.1 Внеклассная работа - фотогаллерея
- 28. 6. Библиотека - литература, справочники, словари) 6.1 Термины
- 29. 7. Форумы - Различные темы для обсуждения
- 30. 4. Конструктор как средство решения многих проблем
- 31. надо написать вот такой скрипт.
- 32. Домены для сайтов narod.ru, okis.ru, ucoz.ru еdusite.ru Wiki.saripkro.ru www.openclass.ru www.yandex.ru
Слайд 3Статический сайт
сайт разрабатывается и сверстывается с использованием стандартной html-технологии. (гипертекстовый язык
разметки)
Слайд 5Плюсы
Дешевле в разработке, чем другие два типа.
Практически все провайдеры могут
обеспечить хостинг статического сайта.
Можно создавать любые страницы, практически независимые друг от друга.
Меньшая нагрузка на сервер.
Использование наименьшего количество ресурсов сервера.
Можно создавать любые страницы, практически независимые друг от друга.
Меньшая нагрузка на сервер.
Использование наименьшего количество ресурсов сервера.
Слайд 6Минусы
Для редактирования контента необходимо держать специалиста с опытом html-верстки.
При добавлении
новых материалов, зачастую приходится править многие (если не все) страницы сайта, чтобы обеспечить изменения в системе навигации. Это очень часто приводит к ошибкам.
Слайд 7Резюме
Статический сайт дешевле в разработке и технической поддержке.
Недостатки в оперативности публикации
информации.
Затраты на содержание специалиста (html-верстальщика).
Затраты на содержание специалиста (html-верстальщика).
Слайд 8ДИНАМИЧЕСКИЙ САЙТ
Cтраницы сайта формируются сервером «на лету» из различных блоков
в соответствии с запрошенной, посетителем страницей.
Слайд 10Плюсы
полностью управляется через несложный веб интерфейс.
оперативность публикации новых материалов
может развиваться
без ущерба для ранее опубликованного материала.
большой срок службы динамического сайта.
большой срок службы динамического сайта.
Слайд 11Минусы
Динамический сайт дороже в разработке, чем статический и сравним по стоимости
с флеш сайтом.
требует более высокой квалификации специалистов.
не все провайдеры могут осуществлять техническую поддержку.
требует более высокой квалификации специалистов.
не все провайдеры могут осуществлять техническую поддержку.
Слайд 12Резюме
Динамический сайт требует больших затрат на разработку и техническую поддержку, чем
статический, но эти затраты быстрее окупаются за счёт снижения затрат на редактирование контента и развитие информационной системы сайта.
Динамический сайт служит дольше и эффективнее статического.
Поручать техническую поддержку динамического сайта лучше его разработчику, т.к. такой сайт не все провайдеры смогут поддерживать корректно, и не всегда можно разобраться, кто виноват - разработчик или провайдер в случае сбоев в его работе.
Динамический сайт служит дольше и эффективнее статического.
Поручать техническую поддержку динамического сайта лучше его разработчику, т.к. такой сайт не все провайдеры смогут поддерживать корректно, и не всегда можно разобраться, кто виноват - разработчик или провайдер в случае сбоев в его работе.
Слайд 13ФЛЕШ (FLASH) - САЙТ
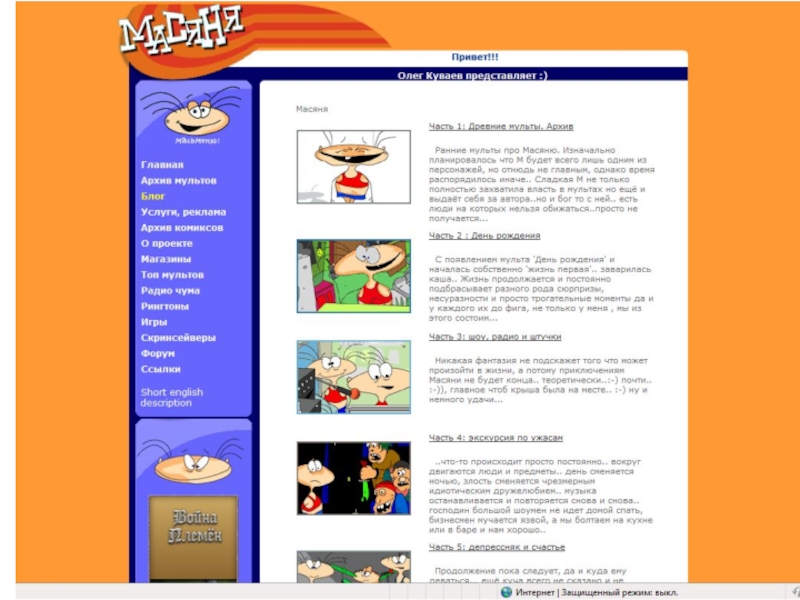
Флеш-сайт – это по сути хорошо анимированные
картинки и/или интерактивные мультики.
Слайд 15
Плюсы
Профессионально сделанный флеш-сайт выглядит эффектно.
Минусы
Разработка флеш-сайта сегодня стоит неоправданно дорого.
Должно
быть установлено дополнительное программное обеспечение.
Долго загружается и создаёт дополнительный трафик.
Флеш-ролики по сути - картинки. По этому флеш-сайты практически не находятся поисковыми системами.
При публикации нового материала флеш-сайту присущи все недостатки статического сайта, но только помноженные на значительно большие материальные затраты.
Долго загружается и создаёт дополнительный трафик.
Флеш-ролики по сути - картинки. По этому флеш-сайты практически не находятся поисковыми системами.
При публикации нового материала флеш-сайту присущи все недостатки статического сайта, но только помноженные на значительно большие материальные затраты.
Слайд 16Резюме
Флеш-сайт будет интересен только тем, кто любит смотреть мультики.
Для посетителя,
который ищет конкретную информацию, флеш-сайт скорее будет помехой, чем полезным инструментом.
Он медленно загружается и зачастую заставляет пользователя смотреть одно и тоже помногу раз.
Стоимость флеш разработки сайта велика, а управление сайтом зачастую доступно только профессиональному дизайнеру.
Он медленно загружается и зачастую заставляет пользователя смотреть одно и тоже помногу раз.
Стоимость флеш разработки сайта велика, а управление сайтом зачастую доступно только профессиональному дизайнеру.
Слайд 17Аудитория для сайта учителя
1. Родители учеников.
информация об успеваемости
поведение
ребёнка.
- общение с учителем посредством функций сайта (выбрать время для посещения учителя работающим родителям - проблематично).
- общение с учителем посредством функций сайта (выбрать время для посещения учителя работающим родителям - проблематично).
Слайд 18Аудитория для сайта учителя
2. Ученики.
- получение информации на сайте учителя
о расписании консультаций, о домашнем задании, о специальной литературе, справочниках, словарях, терминах, о возможности провести тестирование на сайте;
- дополнительные занятия, в том числе по Интернету (дистанционно).
- дополнительные занятия, в том числе по Интернету (дистанционно).
Слайд 19Аудитория для сайта учителя
3. Руководит. МО и учителя предмет.
- обмен мнением;
- просмотр методической, дидактической литературы;
- разработки с использованием ИКТ;
- выступления на семинарах, НПК;
- график проведения консультаций, семинаров, конференций;
- портфолио.
Слайд 20Аудитория для сайта учителя
4. Службы управления образованием.
- просмотр методической, дидактической литературы;
-
выступления на семинарах, НПК.
Слайд 21Аудитория для сайта учителя
5. Министерство образования.
портфолио.
6. Случайные посетители.
- содержание сайта.
Слайд 22Примерная СТРУКТУРА сайта учителя
1.Главная страница
2. Портфолио
3. План работы и
Расписание рабочего дня
4. Моя методичка
5. Внеклассная работа
5.1 Фотогалерея
6. Библиотека
6.1 Термины
7. Форумы
4. Моя методичка
5. Внеклассная работа
5.1 Фотогалерея
6. Библиотека
6.1 Термины
7. Форумы
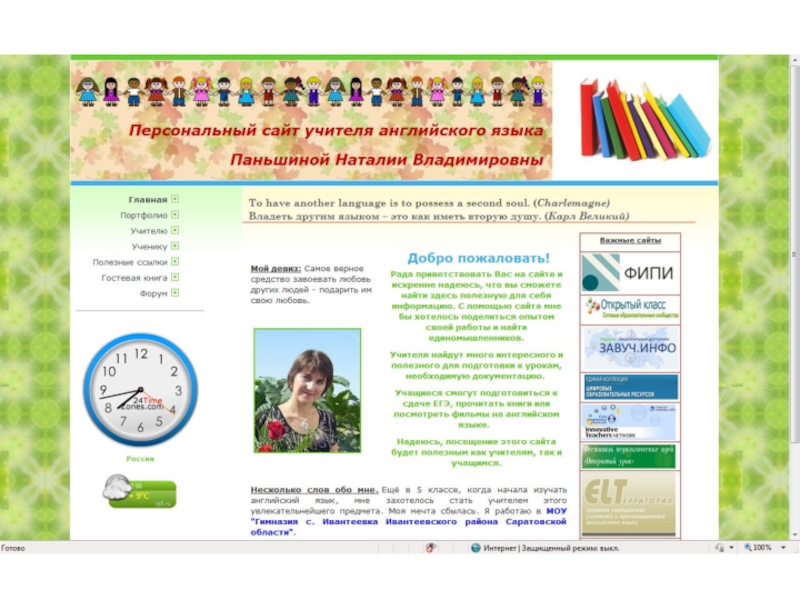
Слайд 231. Главная страница
Что необходимо показать на главной странице:
- свою фотографию
(поработайте с ней в любом графическом редакторе, так, что бы она хорошо смотрелось, была, как мы говорим, «качественной»). Желательно снимок сделать на фоне классного уголка, классной доски, школы. (Ещё лучше с цветами) В кадре желательно разместить одну треть роста. Например:
- о себе ( ФИО, образование, кв. категория, стаж.)
- девиз, кредо (краткое изречение, выражающее идею деятельности. Личное убеждение, основа мировоззрения человека.) - обращение к посетителям сайта (приветствие, краткое знакомство с рубриками сайта, приглашение к сотрудничеству);
- электронный почтовый адрес, ICQ, Skype, Тел.: и пр. (по желанию);
- дата обновления сайта (дата в обычном прямоугольнике, сделаем сами);
- счётчики (посещения сайта, счётчик даты, часы, календарь, погода) и фреймы
- о себе ( ФИО, образование, кв. категория, стаж.)
- девиз, кредо (краткое изречение, выражающее идею деятельности. Личное убеждение, основа мировоззрения человека.) - обращение к посетителям сайта (приветствие, краткое знакомство с рубриками сайта, приглашение к сотрудничеству);
- электронный почтовый адрес, ICQ, Skype, Тел.: и пр. (по желанию);
- дата обновления сайта (дата в обычном прямоугольнике, сделаем сами);
- счётчики (посещения сайта, счётчик даты, часы, календарь, погода) и фреймы
Слайд 242. Портфолио
образец структуры портфолио посмотрите по адресу: http://www.openclass.ru/portfolios/73497
Слайд 304. Конструктор как средство решения многих проблем при создании и ведении
сайта
Для того, что бы мы видели вот такой кусочек меню сайта,
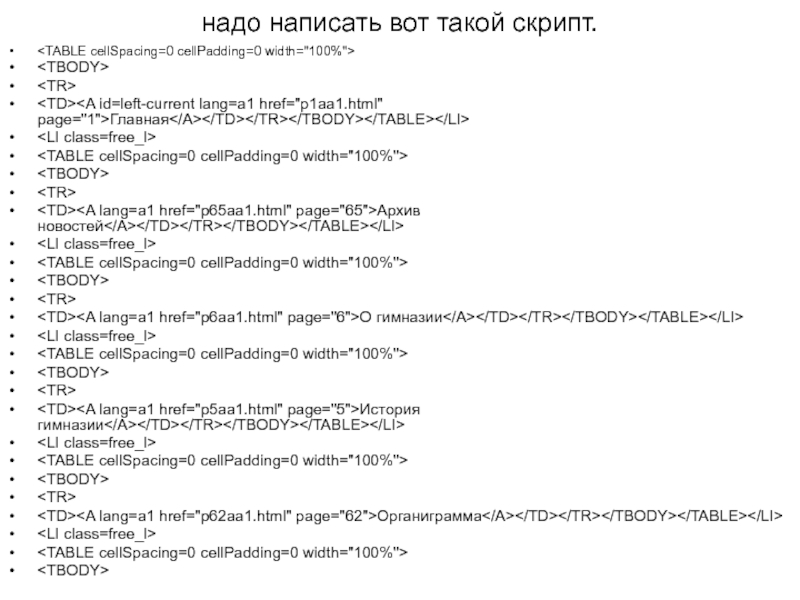
Слайд 31надо написать вот такой скрипт.
href="/p1aa1.html" page="1">Главная
| Архив новостей |
| О гимназии |
| История гимназии |
| Органиграмма |