- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
RxJS. Реактивное программирование. Асинхронное программирование презентация
Содержание
- 1. RxJS. Реактивное программирование. Асинхронное программирование
- 2. Реактивное программирование Реактивное программирование — парадигма программирования,
- 3. RxJS Rx - Reactive Extension .NET Java Java Script https://github.com/Reactive-Extensions/RxJS/tree/master/dist
- 4. Arrays let array = [1, 2, 3]
- 5. JS FLOW for (let i = 0;
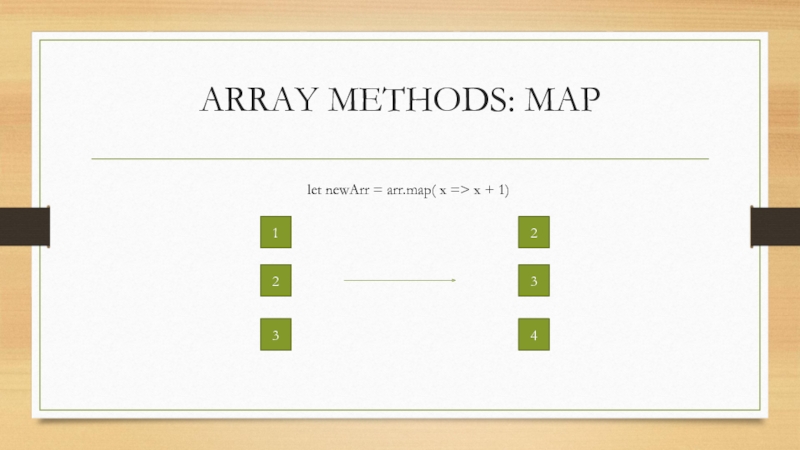
- 6. ARRAY METHODS: MAP let newArr = arr.map(
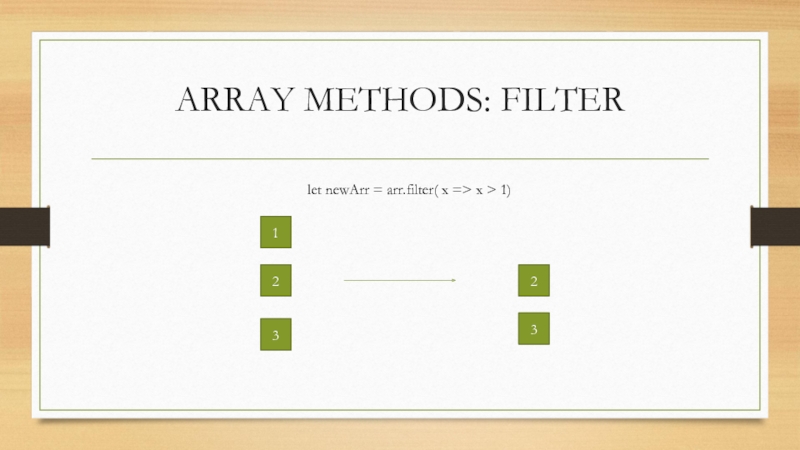
- 7. ARRAY METHODS: FILTER let newArr = arr.filter(
- 8. АСИНХРОННОЕ ПРОГРАММИРОВАНИЕ function func2(callback) {
- 9. АСИНХРОННОЕ ПРОГРАММИРОВАНИЕ Callback hell Big Ball of
- 10. promises Улучшение над callback Вырабатывают только одно значение Необходимо создавать отдельный промис на каждый запрос
- 11. Event emitter Events force side effects.
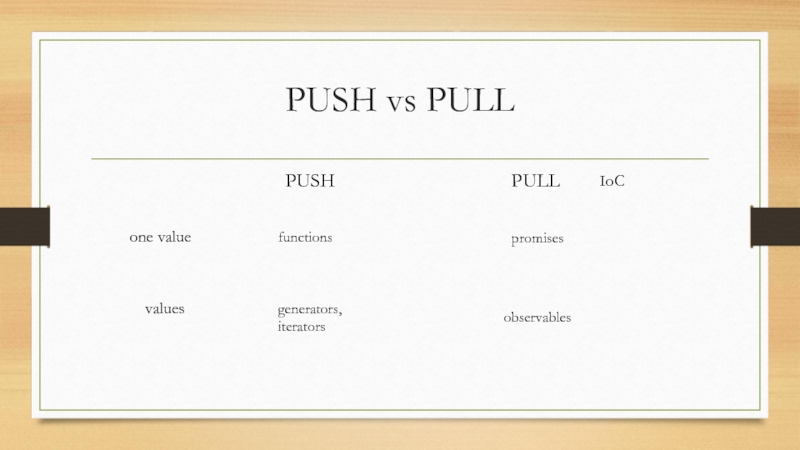
- 12. PUSH vs PULL PUSH PULL one value values IoC functions generators, iterators promises observables
- 13. RX PATTERN RX PATTERN = Observer Pattern
- 14. Observable Rx.Observable .from([‘Ivan’, ‘Petr’,
- 15. Observer var observer = Rx.Observer.create( x =>{
- 16. From Event var allMoves = Rx.Observable.fromEvent(document, 'mousemove');
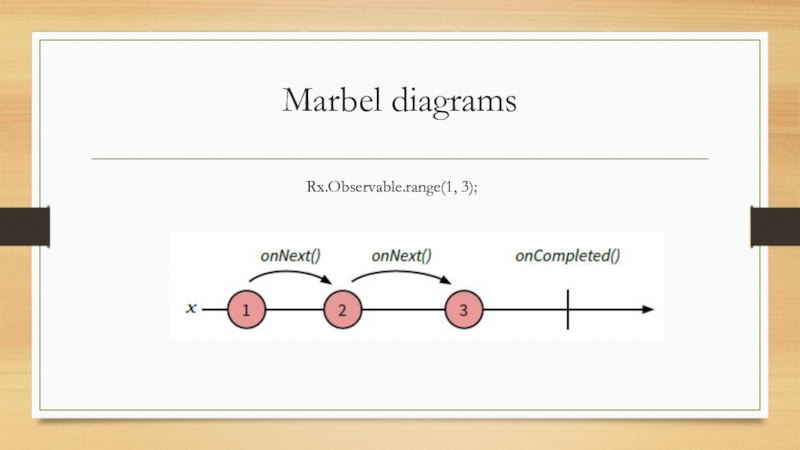
- 17. Marbel diagrams Rx.Observable.range(1, 3);
- 18. interval var a = Rx.Observable.interval(200).map(function(i) {
- 19. subscription let observable = Rx.Observable.interval(1000); let subscription = observable.subscribe(x => console.log(x)); subscription.dispose( );
- 20. take let observable = Rx.Observable.interval(1000) .take(5); observable.subscribe(x => console.log(x));
- 21. merge var a = Rx.Observable.interval(200).map(i => 'A'
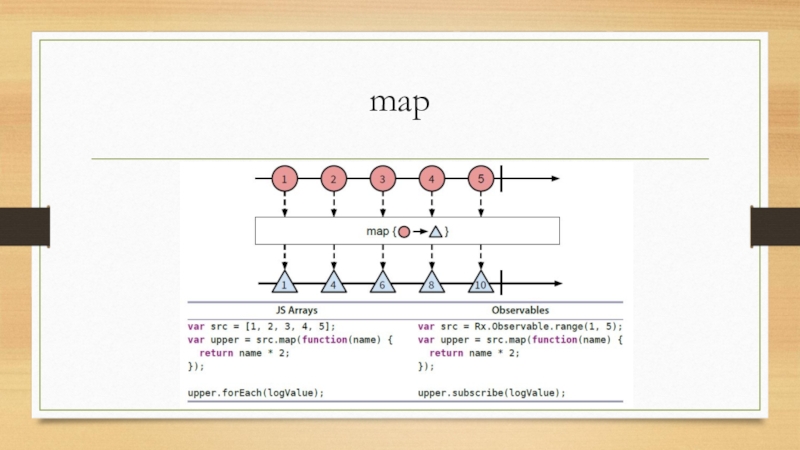
- 22. map
- 23. filter
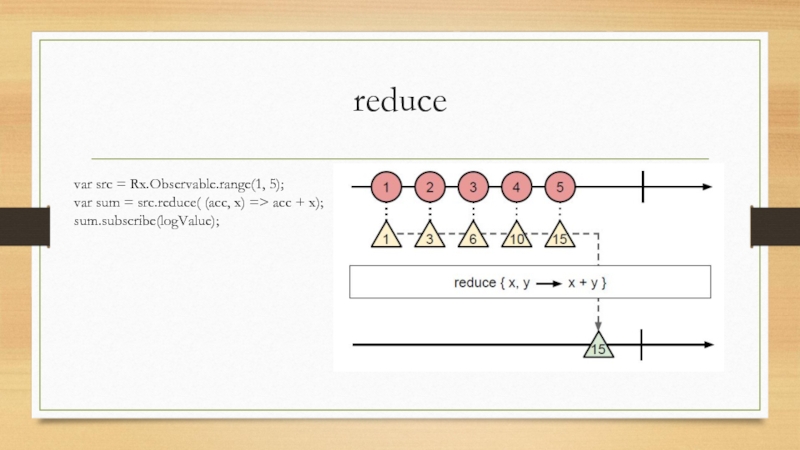
- 24. reduce var src = Rx.Observable.range(1, 5); var
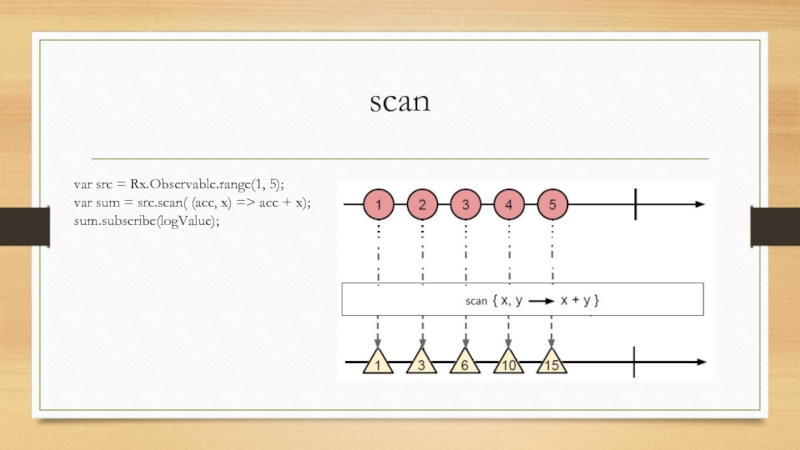
- 25. scan var src = Rx.Observable.range(1, 5); var
- 26. Custom Observable Rx.Observable.create( (observer) => {
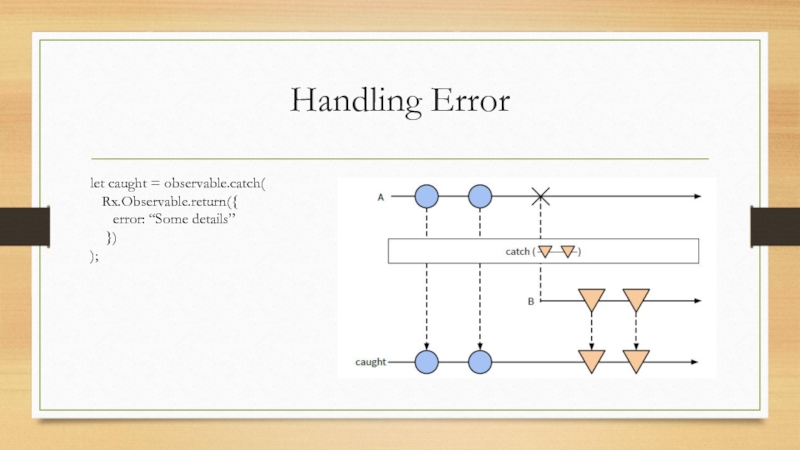
- 27. Handling Error let caught = observable.catch(
- 28. Handling Error Rx.DOM .get('/products')
- 29. Handling Error var observable = Rx.Observable
- 30. Hot and Cold Observables Работают сразу же
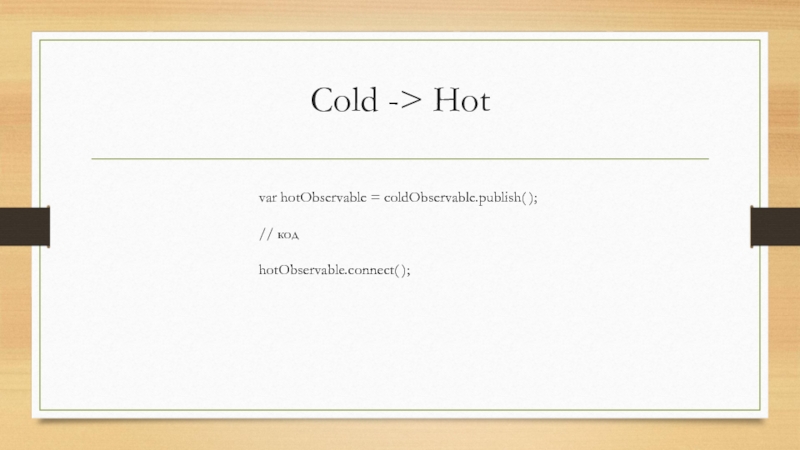
- 31. Cold -> Hot var hotObservable = coldObservable.publish( ); // код hotObservable.connect( );
- 32. The Game 10 Map Bombs
Слайд 2Реактивное программирование
Реактивное программирование — парадигма программирования, ориентированная на потоки данных и
Observer pattern
Iterator pattern
Functional programming
Слайд 3RxJS
Rx - Reactive Extension
.NET
Java
Java Script
https://github.com/Reactive-Extensions/RxJS/tree/master/dist
Слайд 4Arrays
let array = [1, 2, 3]
for (let i = 0; i
console.log(array[i]);
}
array.forEach ( x => console.log(x));
Слайд 5JS FLOW
for (let i = 0; i < array.length; i++) {
}
array.forEach ( x => console.log(x));
Слайд 8АСИНХРОННОЕ ПРОГРАММИРОВАНИЕ
function func2(callback) {
callback('Done!');
}
function func1(message) {
console.log(message);
}
func2 (func1);
Слайд 9АСИНХРОННОЕ ПРОГРАММИРОВАНИЕ
Callback hell
Big Ball of Mud
Callbacks can run
more than once
Callbacks
error semantics.
Concurrency gets
increasingly complicated.
Слайд 10promises
Улучшение над callback
Вырабатывают только одно значение
Необходимо создавать отдельный промис
на каждый запрос
Слайд 11Event emitter
Events force
side effects.
Events are not
first-class values.
It is easy
if we start listening too late.
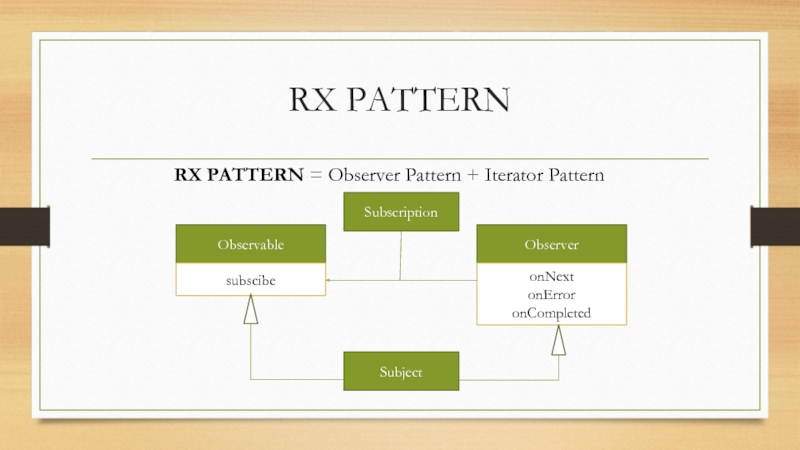
Слайд 13RX PATTERN
RX PATTERN = Observer Pattern + Iterator Pattern
Observable
subscibe
Observer
onNext
onError
onCompleted
Subscription
Subject
Слайд 14Observable
Rx.Observable
.from([‘Ivan’, ‘Petr’, ‘Sergey’])
.subscribe(
err => { console.log('Error:', err); }
( ) => { console.log('Completed'); }
);
Слайд 15Observer
var observer = Rx.Observer.create(
x =>{ console.log('Next: ' + x); },
err =>
( ) { console.log('Completed'); }
);
Слайд 16From Event
var allMoves = Rx.Observable.fromEvent(document, 'mousemove');
allMoves.subscribe(e => { console.log(e.clientX, e.clientY); });
allMoves
.filter(x => x < window.innerWidth / 2 )
.subscribe(e => console.log(‘mouse on the left’);
Слайд 18interval
var a = Rx.Observable.interval(200).map(function(i) {
return 'A' + i;
});
var b
return 'B' + i;
});
Слайд 19subscription
let observable = Rx.Observable.interval(1000);
let subscription = observable.subscribe(x => console.log(x));
subscription.dispose( );
Слайд 20take
let observable = Rx.Observable.interval(1000)
.take(5);
observable.subscribe(x => console.log(x));
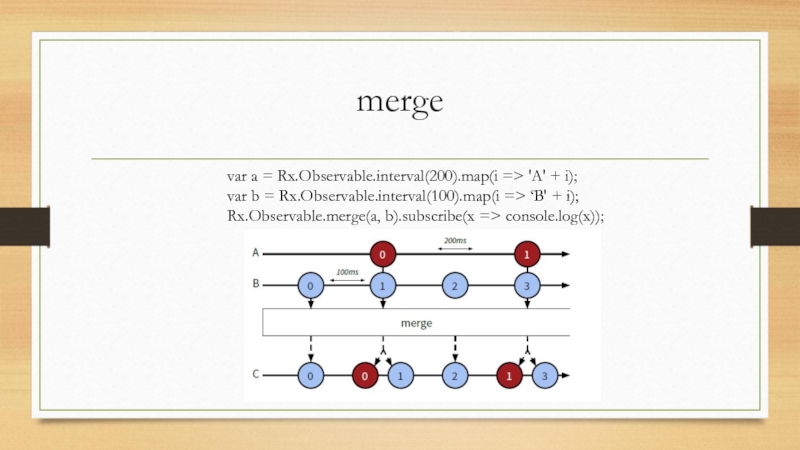
Слайд 21merge
var a = Rx.Observable.interval(200).map(i => 'A' + i);
var b = Rx.Observable.interval(100).map(i
Rx.Observable.merge(a, b).subscribe(x => console.log(x));
Слайд 24reduce
var src = Rx.Observable.range(1, 5);
var sum = src.reduce( (acc, x) =>
sum.subscribe(logValue);
Слайд 25scan
var src = Rx.Observable.range(1, 5);
var sum = src.scan( (acc, x) =>
sum.subscribe(logValue);
Слайд 26Custom Observable
Rx.Observable.create( (observer) => {
observer.onNext (someValue);
…
…
observer.onCompleted( );
});
Слайд 27Handling Error
let caught = observable.catch(
Rx.Observable.return({
error: “Some
})
);
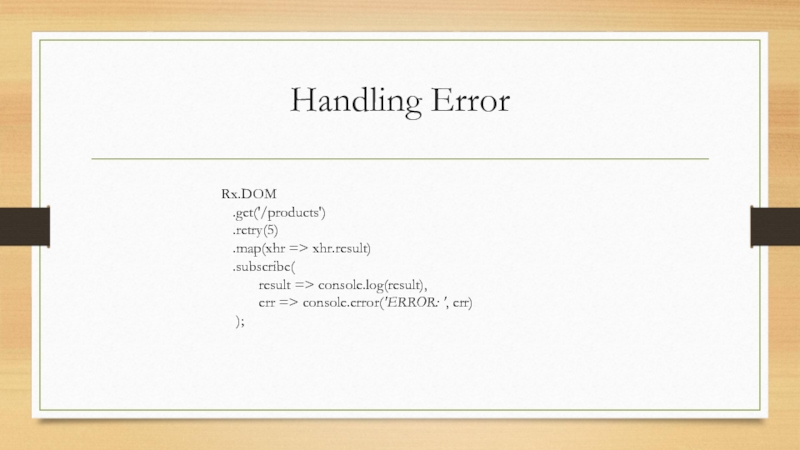
Слайд 28Handling Error
Rx.DOM
.get('/products')
.retry(5)
.map(xhr => xhr.result)
result => console.log(result),
err => console.error('ERROR: ', err)
);
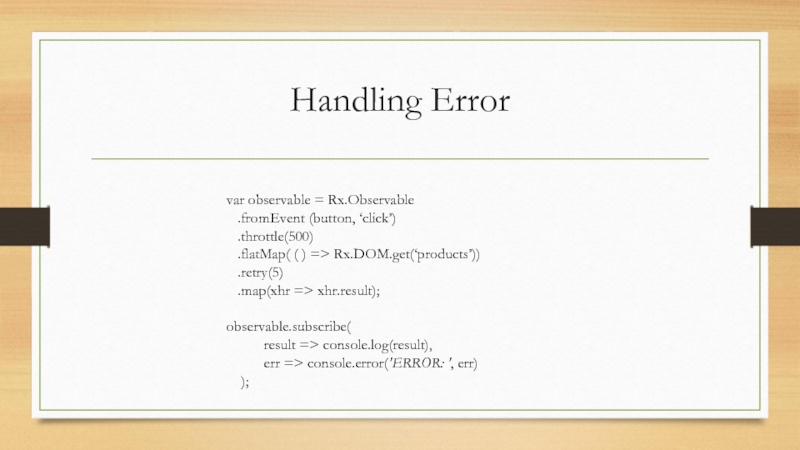
Слайд 29Handling Error
var observable = Rx.Observable
.fromEvent (button, ‘click’)
.throttle(500)
.retry(5)
.map(xhr => xhr.result);
observable.subscribe(
result => console.log(result),
err => console.error('ERROR: ', err)
);



![Arrayslet array = [1, 2, 3]for (let i = 0; i < array.length; i++) {](/img/tmb/5/415869/3a501616bfd002f438f4e4e38e848557-800x.jpg)
![JS FLOWfor (let i = 0; i < array.length; i++) { console.log(array[i]);}array.forEach ( x => console.log(x));](/img/tmb/5/415869/59152572e7c525db78d5db652b9c20e4-800x.jpg)








![ObservableRx.Observable .from([‘Ivan’, ‘Petr’, ‘Sergey’]) .subscribe( x =>{ console.log('Next: ' + x);](/img/tmb/5/415869/3b55f4d3a704eb344aff36803bbb1ee6-800x.jpg)