- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-сайтов с использованием языка разметки гипертекста HTML. (8 класс) презентация
Содержание
- 1. Разработка Web-сайтов с использованием языка разметки гипертекста HTML. (8 класс)
- 2. Урок 1. Web-страницы и Web-сайты. Структура веб-страницы.
- 3. Понятие веб-сайта Информация во Всемирной паутине хранится
- 4. Виды веб-сайтов Официальные (правительство, Дума, школа…) Коммерческие Личные
- 5. Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.
- 6. Этапы создания веб-сайта: Построить сайт на локальном
- 7. Программы для создания сайта: 1) простейший текстовый
- 8. Визуальные веб-редакторы Создание сайта на языке HTML
- 9. Структура Web-страницы
- 10. Тэги Вид Web-страницы задается управляющими командами -
- 11. Структура Web-страницы Весь HTML-код страницы помещается внутрь
- 12. Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер
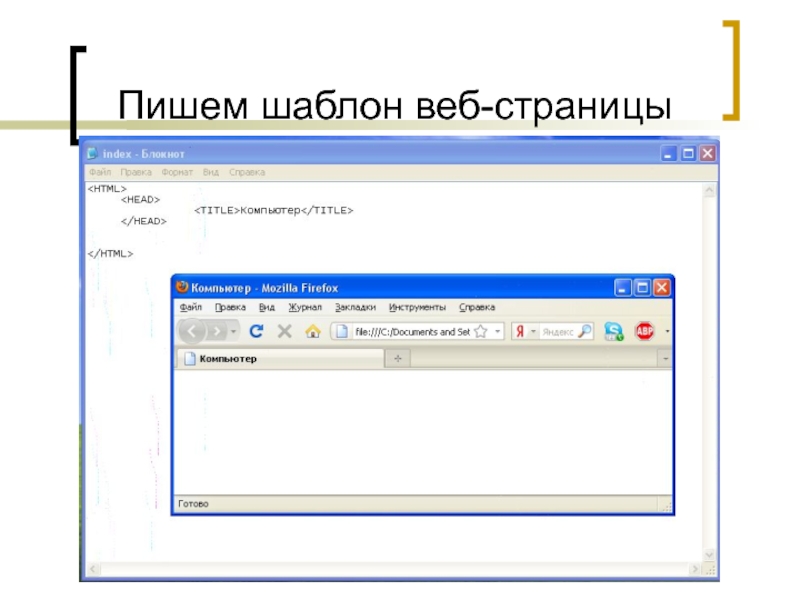
- 13. Пишем шаблон веб-страницы
- 14. Основное содержание веб-страницы Основное содержание страницы
- 15. Шаблон веб-страницы
- 17. Как сохранить веб-страницу 1. Cоздать для сайта
- 18. Создаем свой сайт…. Нужно различать имя файла
- 20. УРОК № 2
- 21. Урок 2. Форматирование текста на Web-странице
- 22. Форматирование текста Пока страница не слишком привлекательна:
- 23. Цвет шрифта Значение атрибута COLOR можно
- 25. 4. Горизонтальная линия отделит заголовок от остального
- 26. Практическая работа 3.8 Учебный сайт «Компьютер»
- 28. УРОК 3
- 29. Урок 3. Вставка изображений в Web-страницы
- 30. Вставка изображений На Web-страницах могут быть графические
- 31. Поясняющий текст. Расположение рисунка в тексте. Иллюстрации
- 32. Вид готового сайта
- 33. Код страницы сайта
- 34. Урок 4
- 35. Проверочная работа № 3 Что такое Web-сайт?
- 36. Урок 4. Гиперссылки на Web-страницах
- 37. Гиперссылки позволяют загружать в браузер другие
- 38. Виды гиперссылок 1) внутренняя: Указатель ссылки 2) внешняя: Указатель ссылки
- 39. Указатели гиперссылок Указатель – видимая часть гиперссылки: текст или картинка
- 40. Адресная часть гиперссылок Перейти на другие веб-страницы:
- 41. Гиперссылка на электронную почту Гиперссылка этого
- 42. Вид готовой страницы сайта
- 43. Код страницы сайта Компьютер
- 44. Урок 5
- 45. Урок 5. Списки на Web-страницах
- 46. Виды списков Нумерованные Маркированные Списки терминов (как в словаре) Вложенные списки
- 47. Нумерованный список Список – в контейнере
- 48. Маркированный список Список – в контейнере
- 49. Список терминов Список – в контейнере
- 50. Урок 6
- 51. Урок 6. Интерактивные формы на Web-страницах
- 52. Понятие интерактивной формы Для общения посетителей
- 53. Текстовое поле Основной контейнер Текстовое
- 54. Переключатели (радиокнопки) Круглая кнопка для
- 55. Флажки Квадратное окошечко для выбора нескольких ответов
- 56. Поля списков Для создания раскрывающего списка используют
- 57. Текстовая область Текстовая область с линейкой
- 58. Отправка данных из формы Кнопка отправки создается
- 59. Готовая анкета
Слайд 3Понятие веб-сайта
Информация во Всемирной паутине хранится в форме Web-сайтов.
Web-сайт по
структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Веб-страницы связаны гиперссылками.
Веб-страницы связаны гиперссылками.
Слайд 5Достоинства веб-страниц:
Малый информационный объем («легкие»)
Пригодны для просмотра в разных ОС.
Динамичные.
Интерактивные.
Слайд 6Этапы создания веб-сайта:
Построить сайт на локальном компьютере.
Протестировать (проверить правильность работы).
Разместить в
Интернете – подобрать сервер для хостинга (платный или бесплатный).
Слайд 7Программы
для создания сайта:
1) простейший текстовый редактор (без форматирования текста):
Блокнот
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
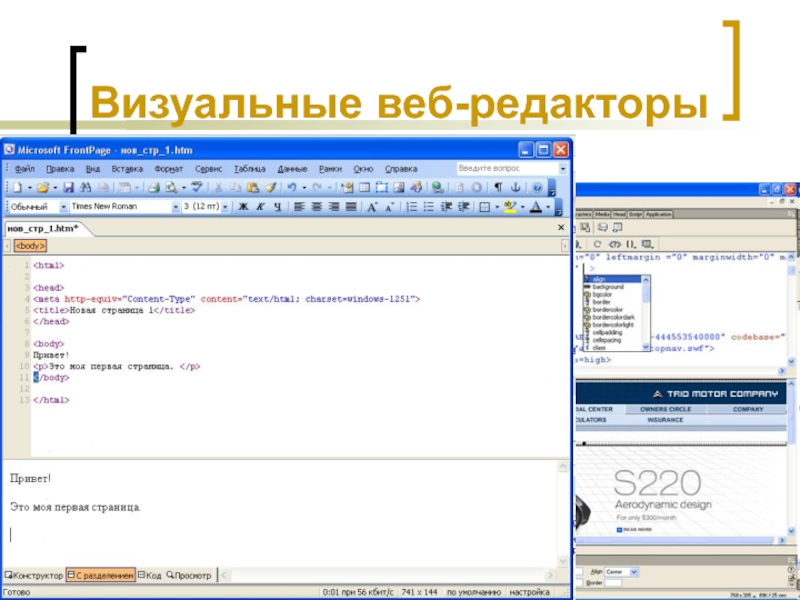
Слайд 8Визуальные веб-редакторы
Создание сайта на языке HTML очень трудоемкое, нужны специальные знания.
Есть
визуальные веб-редакторы (программы) для создания сайтов. Работают по принципу WYSIWYG (что видишь, то и получишь).
Слайд 10Тэги
Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые
скобки < >
Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
Слайд 11Структура Web-страницы
Весь HTML-код страницы помещается внутрь главного контейнера: .
Web-страница разделяется
на
2 логические части:
заголовок (HEAD)
содержание (BODY).
2 логические части:
заголовок (HEAD)
содержание (BODY).
Слайд 12Заголовок веб-страницы
Заголовок Web-страницы заключается в контейнер
Содержит название документа и
справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Название Web-страницы содержится в контейнере <ТITLE> и отображается в верхней строке окна браузера при просмотре страницы.
<ТITLЕ>Компьютер
Название Web-страницы содержится в контейнере <ТITLE> и отображается в верхней строке окна браузера при просмотре страницы.
<ТITLЕ>Компьютер
Слайд 14Основное содержание
веб-страницы
Основное содержание страницы помещается в контейнер .
Может содержать:
текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы...
Поместим на страницу текст «Все о компьютере»:
Все о компьютере
Поместим на страницу текст «Все о компьютере»:
Все о компьютере
Слайд 15Шаблон веб-страницы
Компьютер
Все о компьютере