- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка на React.js презентация
Содержание
- 2. Разработка на React.js
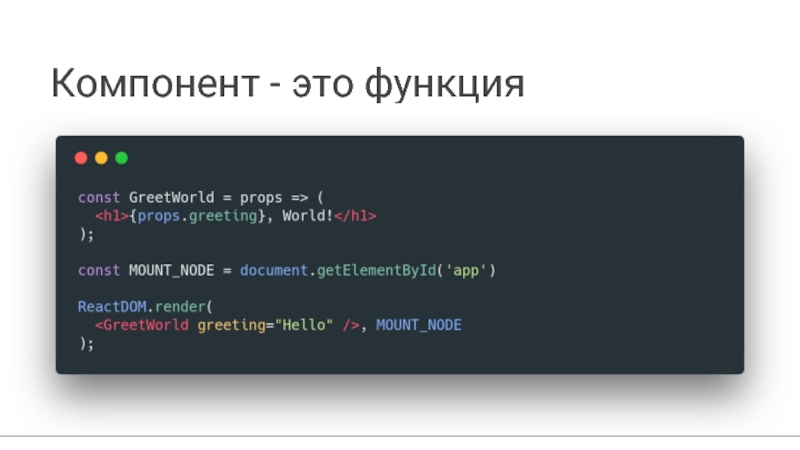
- 3. Компонент - это функция
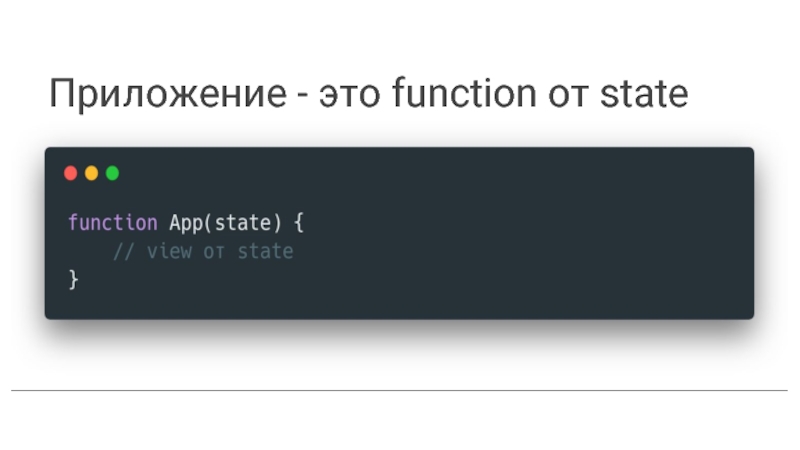
- 4. Приложение - это function от state
- 5. React ? FP
- 6. React != Reactivity
- 7. Виды компонентов
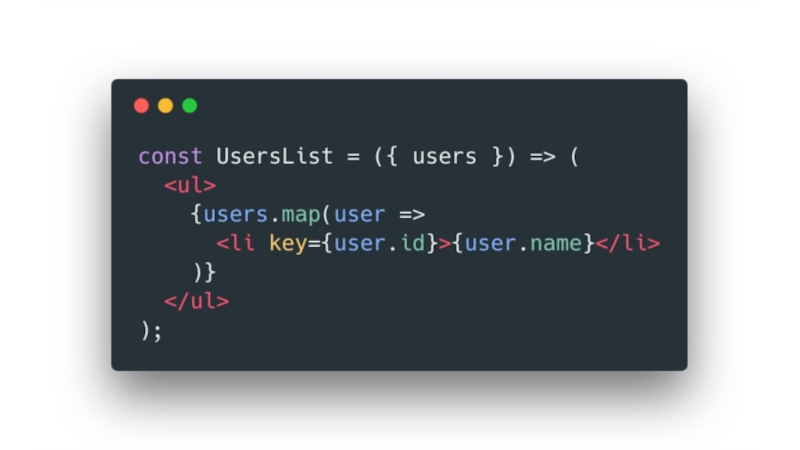
- 8. Functional components Stateless components
- 10. Container components Stateful components
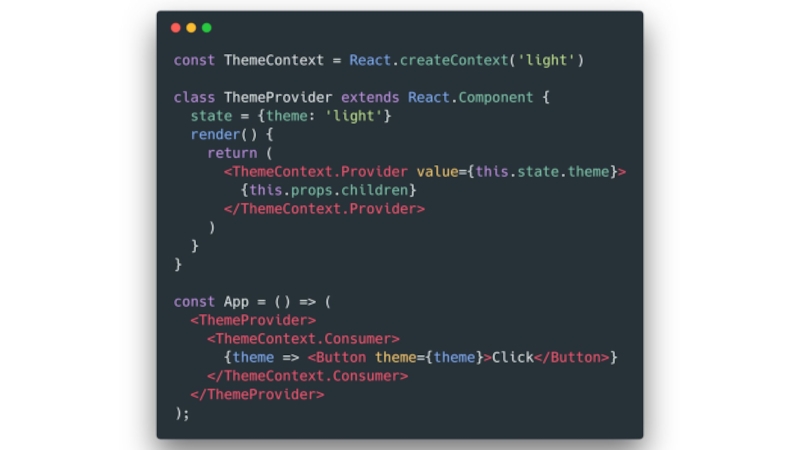
- 12. React.Context Provider & Consumer
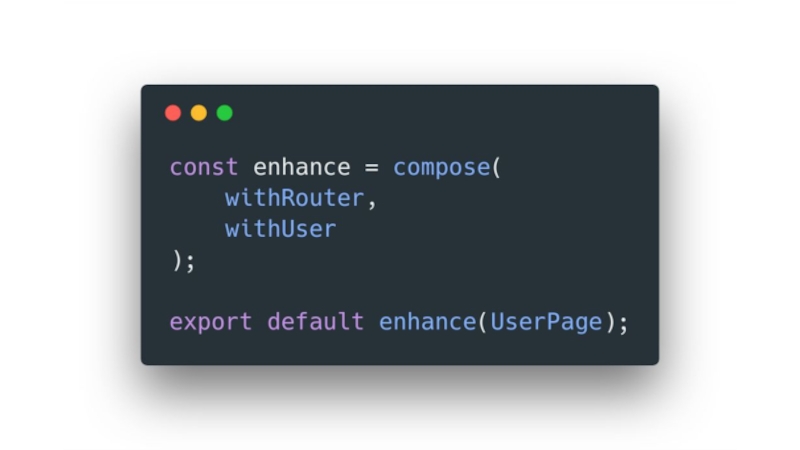
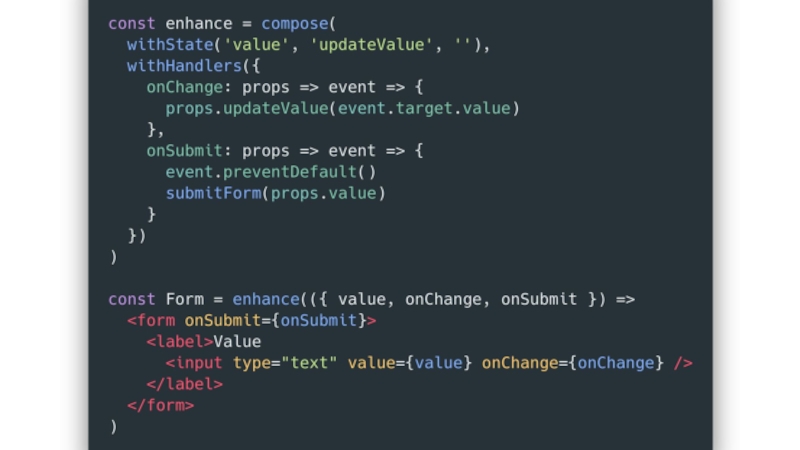
- 14. Higher-Order Components (HOC)
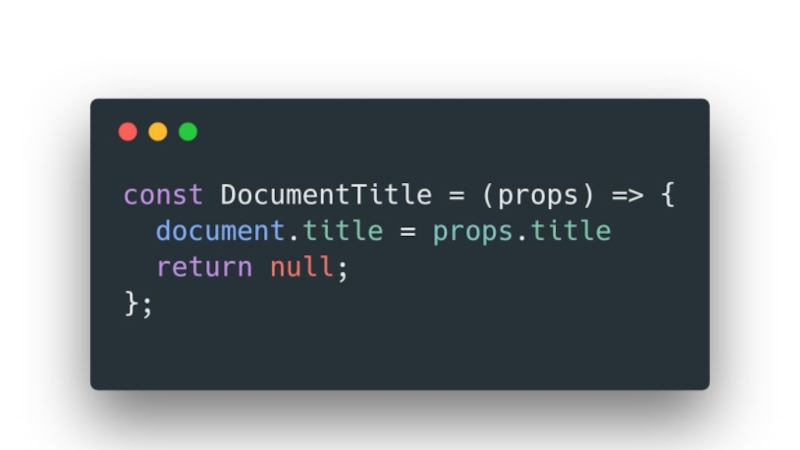
- 17. Side Effect Component
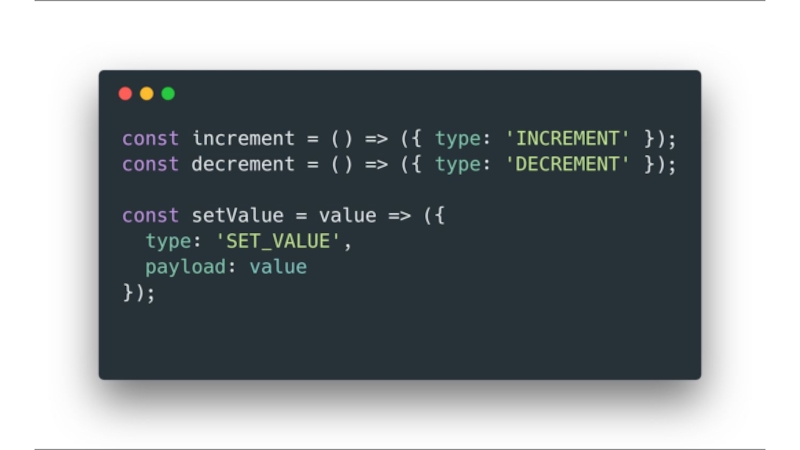
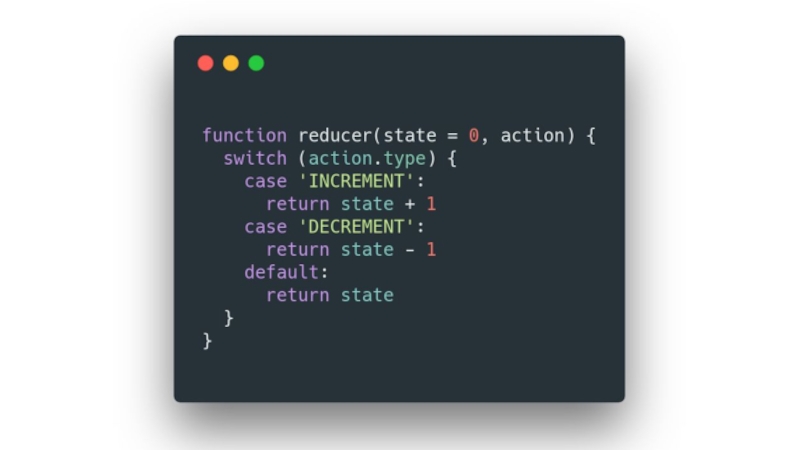
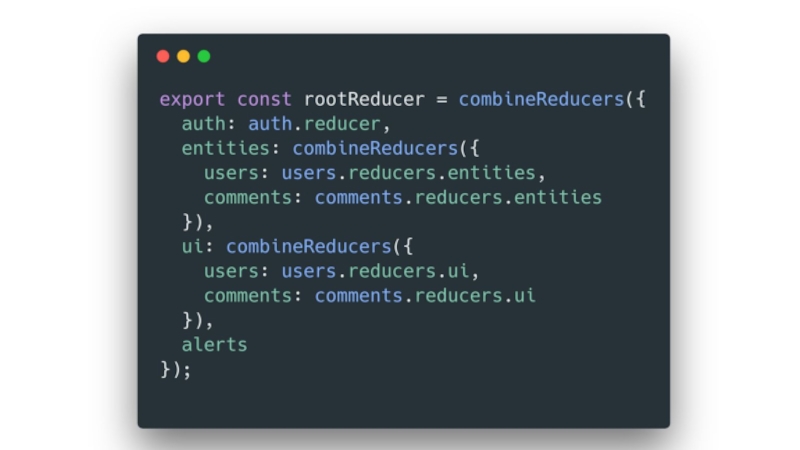
- 19. Хранение данных и бизнес-логика
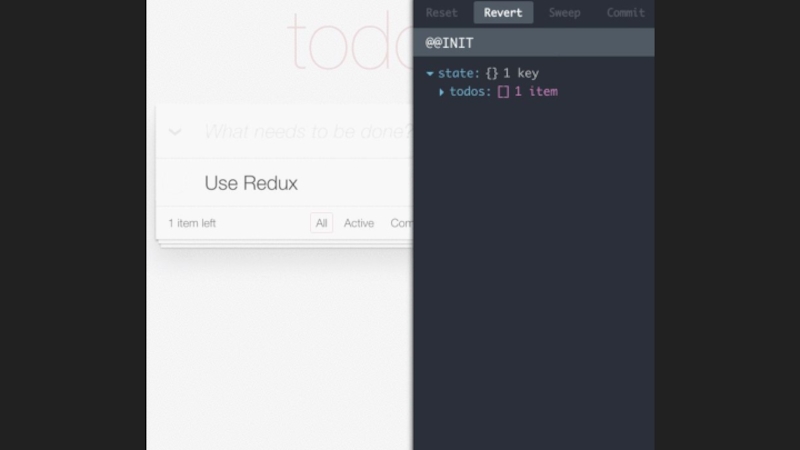
- 25. Отладка инструменты разработчика
- 28. Альтернативы Redux GraphQL & Relay https://developer.github.com/v4/explorer/
- 29. Рендеры
- 30. Рендеры react-dom react-native react-pdf redox react-canvas react-konsul react-vr react-tv ...
- 31. Спасибо!