- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Internet- и Web-приложений. Изучаем JavaScript. (Лекция 4) презентация
Содержание
- 1. Разработка Internet- и Web-приложений. Изучаем JavaScript. (Лекция 4)
- 2. Что такое JavaScript JavaScript – это
- 3. Подключение JavaScript Интеграция
- 4. Подключение JavaScript
- 5. Подключение JavaScript Интеграция
- 6. Что умеет JavaScript Создавать новые HTML-теги,
- 7. Что НЕ умеет JavaScript JavaScript не
- 8. Простая программа на JavaScript var a,
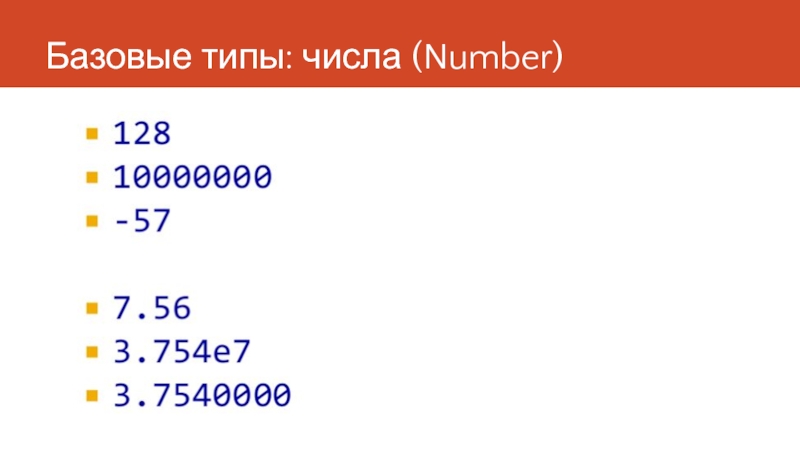
- 9. Базовые типы: числа (Number)
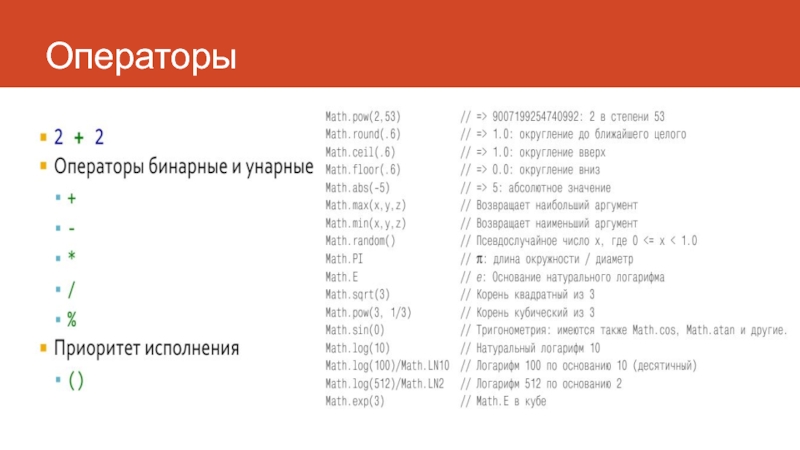
- 10. Операторы
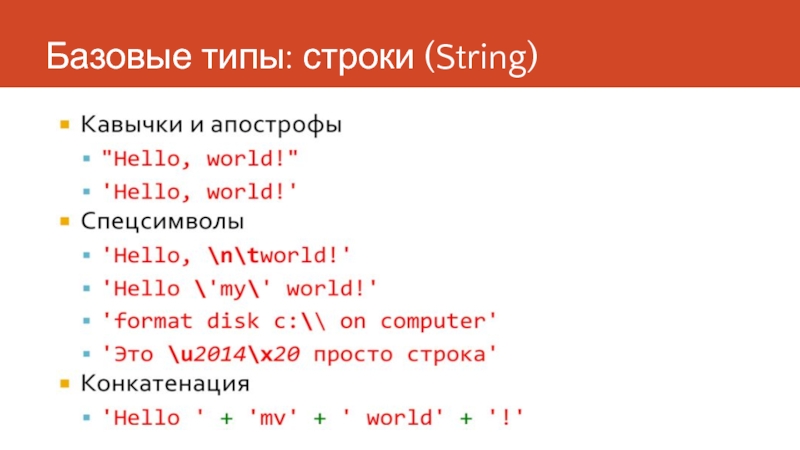
- 11. Базовые типы: строки (String)
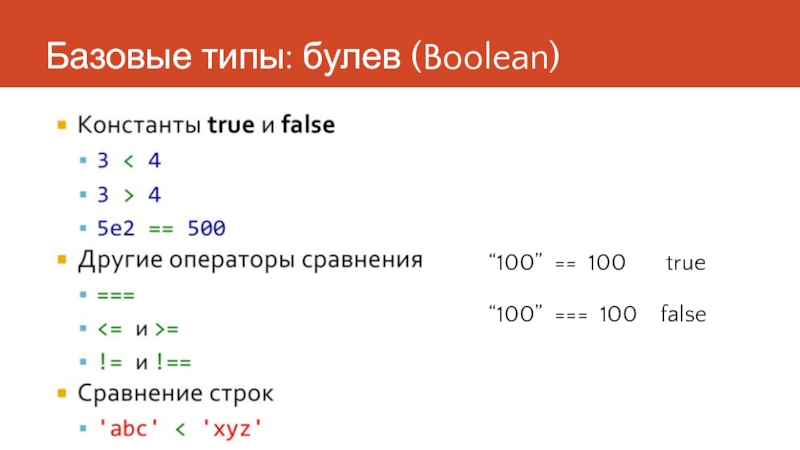
- 12. Базовые типы: булев (Boolean) “100” == 100
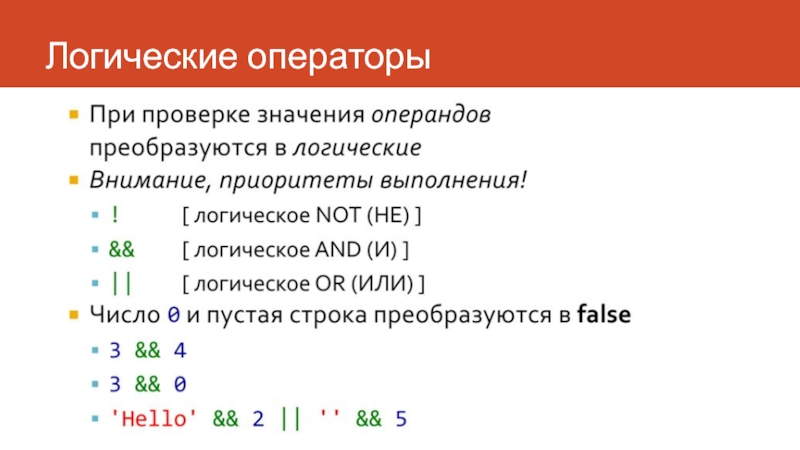
- 13. Логические операторы
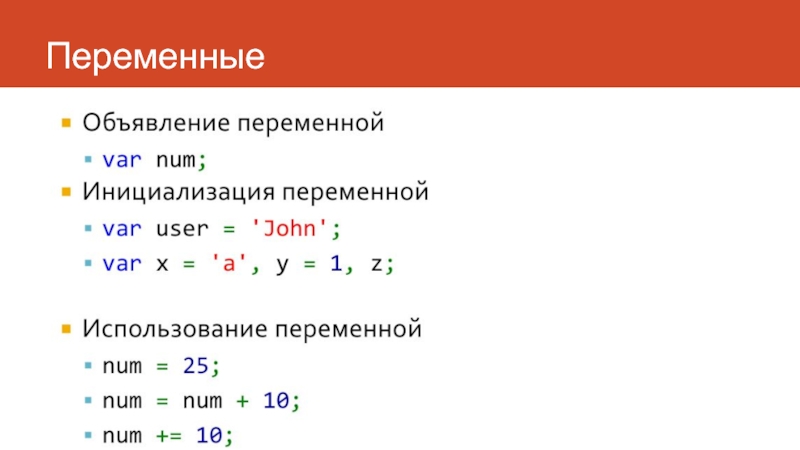
- 14. Переменные
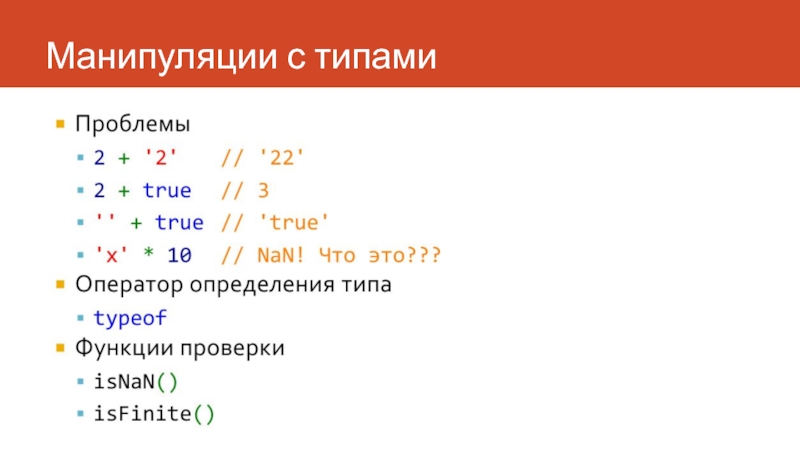
- 15. Манипуляции с типами
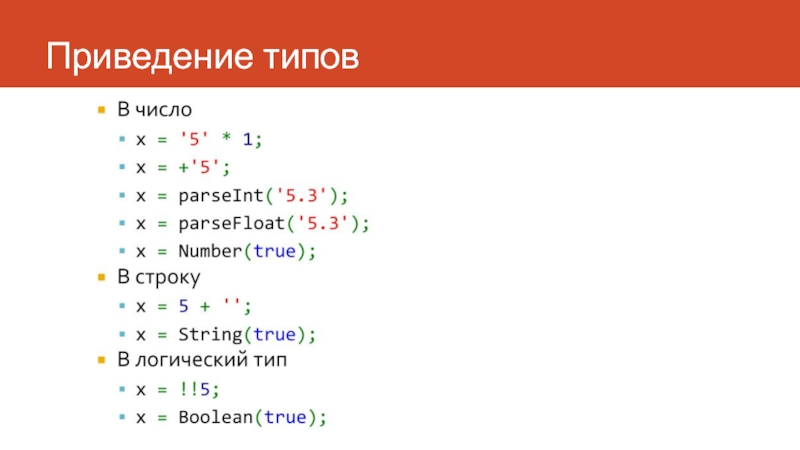
- 16. Приведение типов
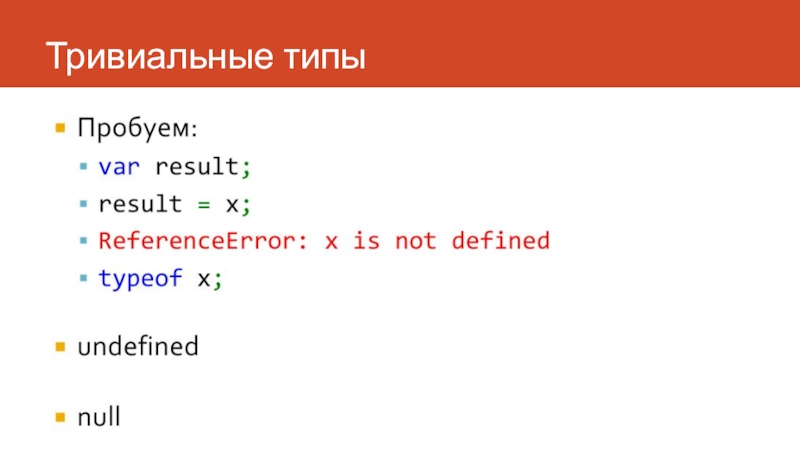
- 17. Тривиальные типы
- 18. Управляющие конструкции
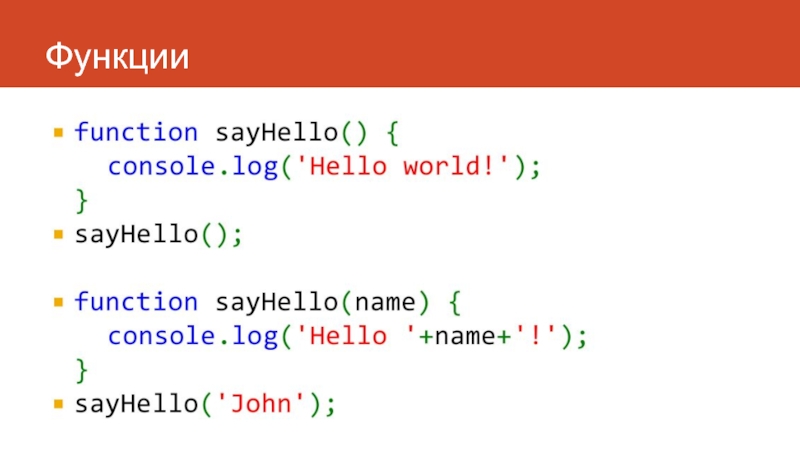
- 19. Функции
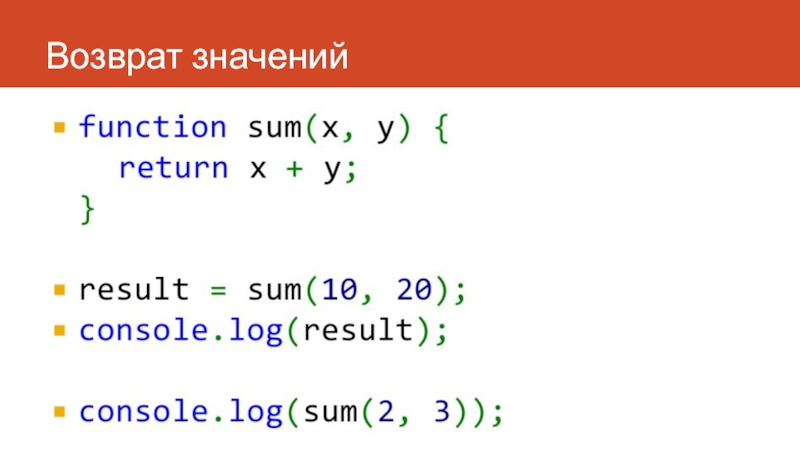
- 20. Возврат значений
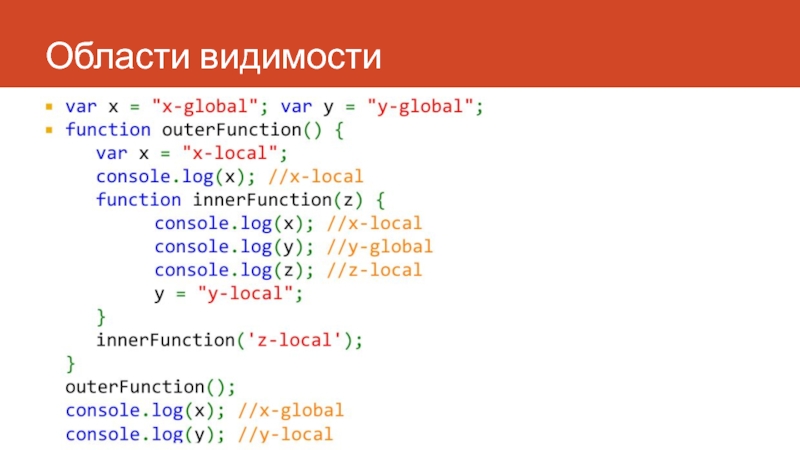
- 21. Области видимости
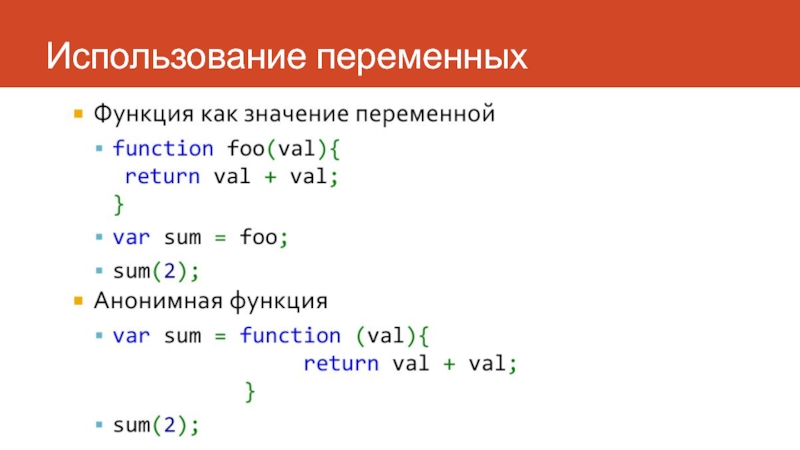
- 22. Использование переменных
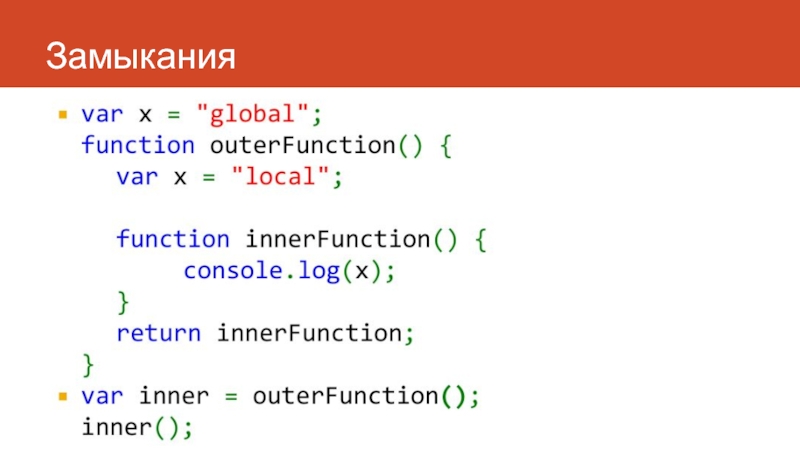
- 23. Замыкания
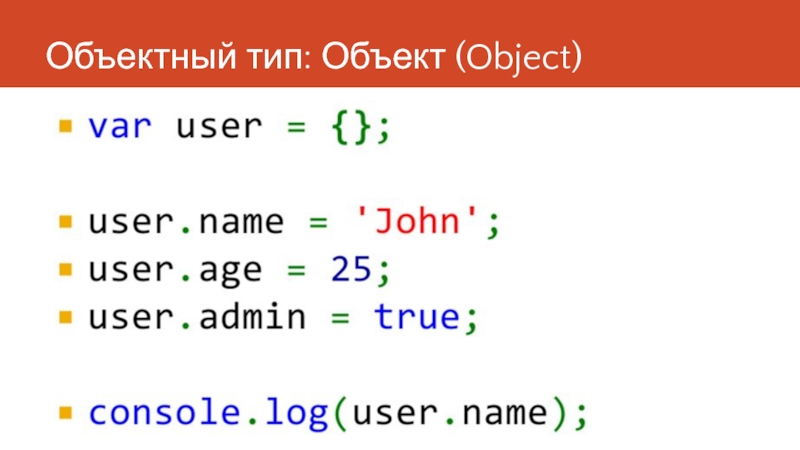
- 24. Объектный тип: Объект (Object)
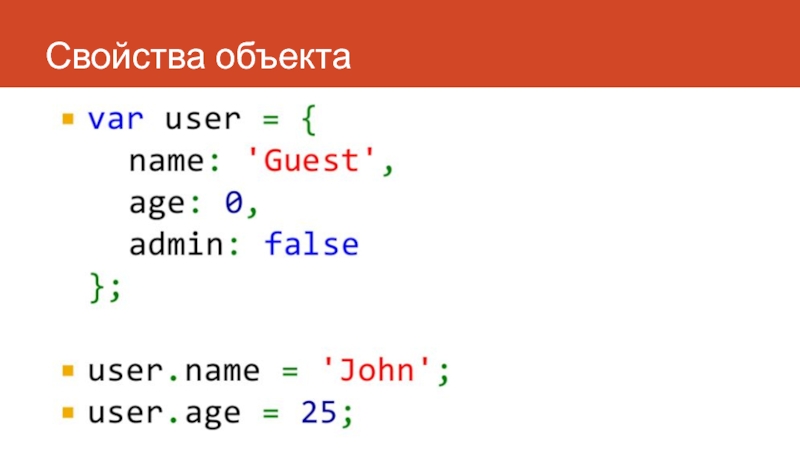
- 25. Свойства объекта
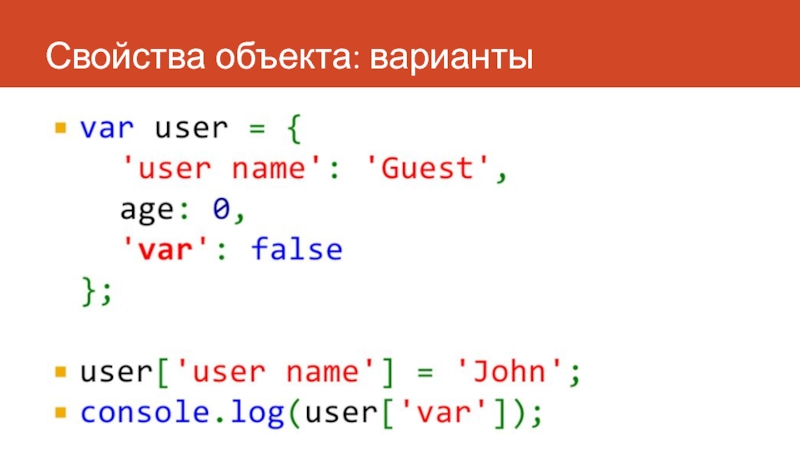
- 26. Свойства объекта: варианты
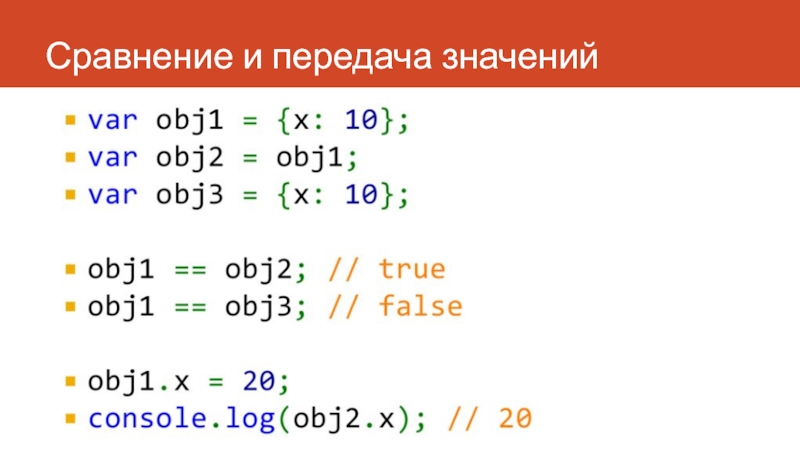
- 27. Сравнение и передача значений
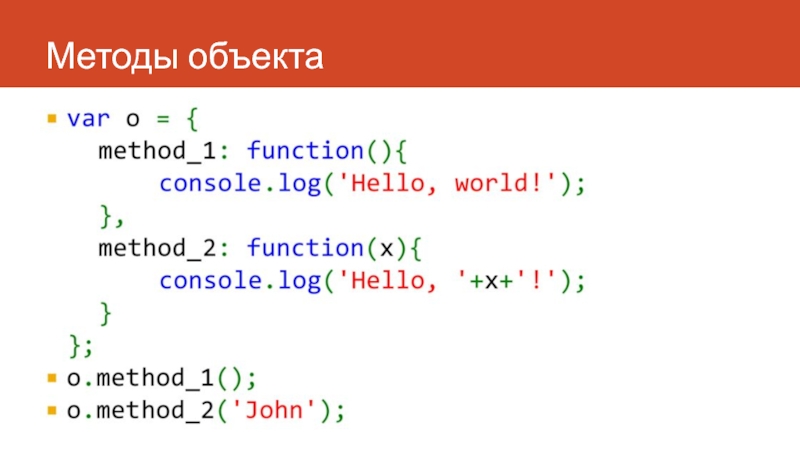
- 28. Методы объекта
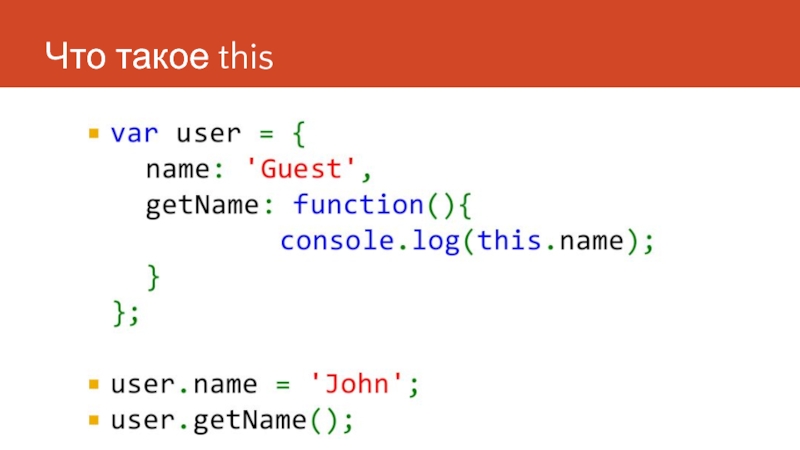
- 29. Что такое this
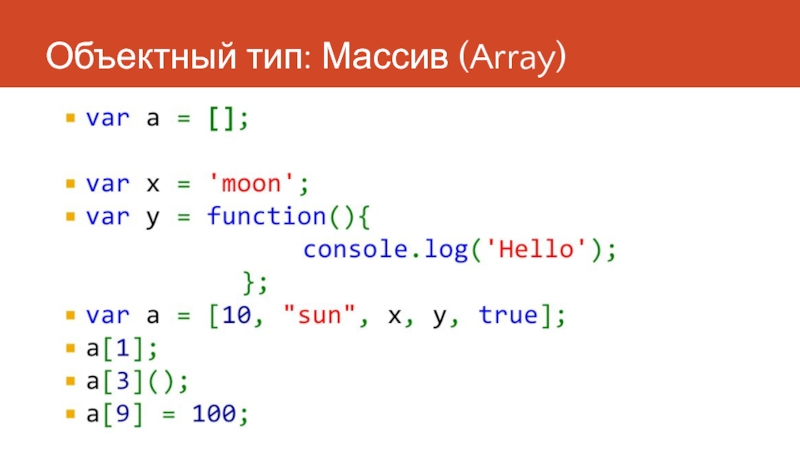
- 30. Объектный тип: Массив (Array)
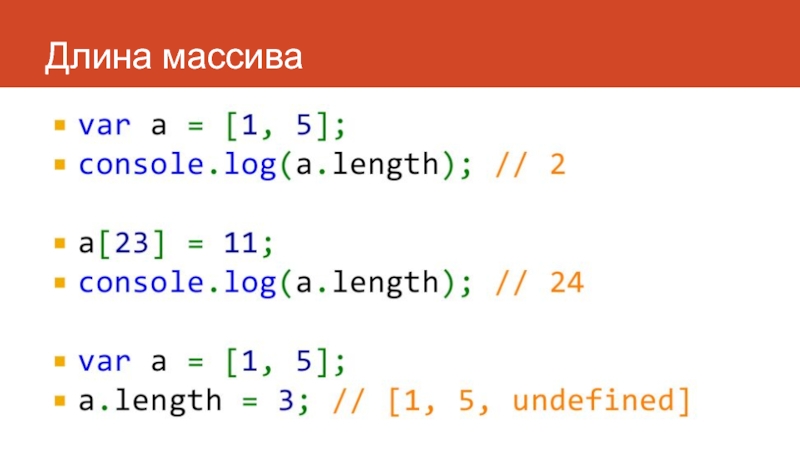
- 31. Длина массива
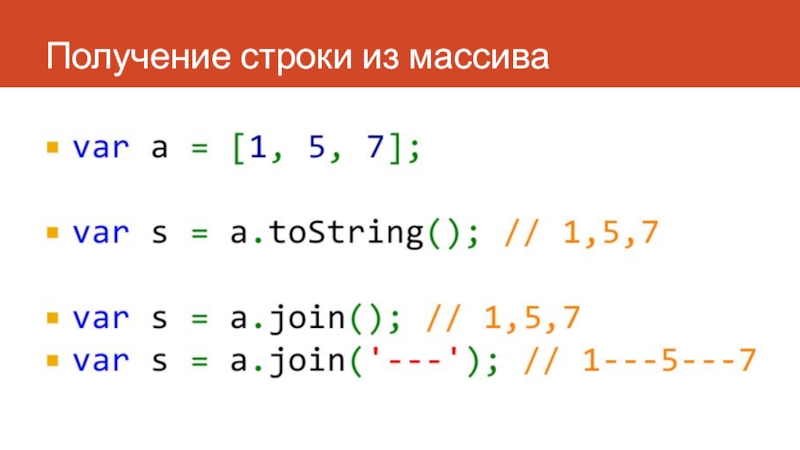
- 32. Получение строки из массива
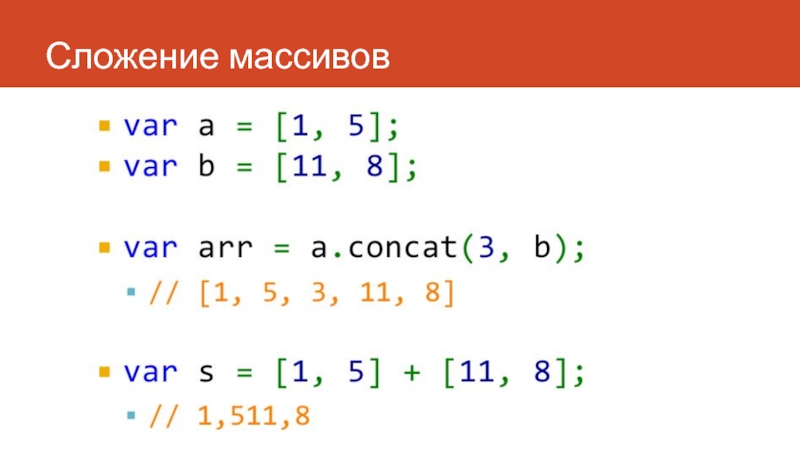
- 33. Сложение массивов
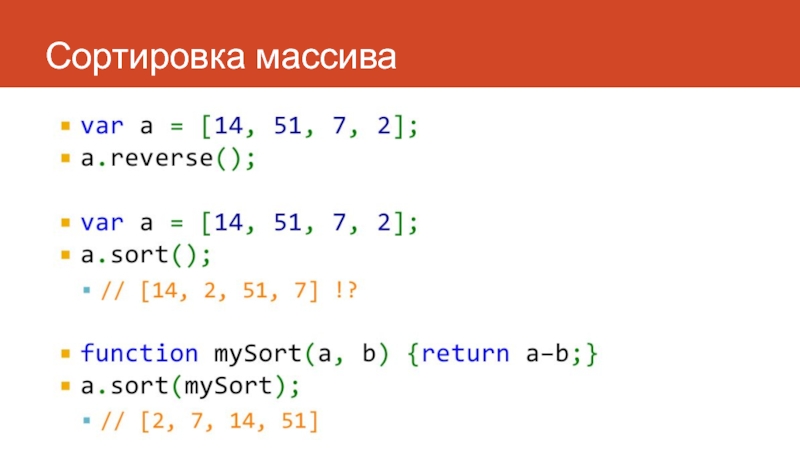
- 34. Сортировка массива
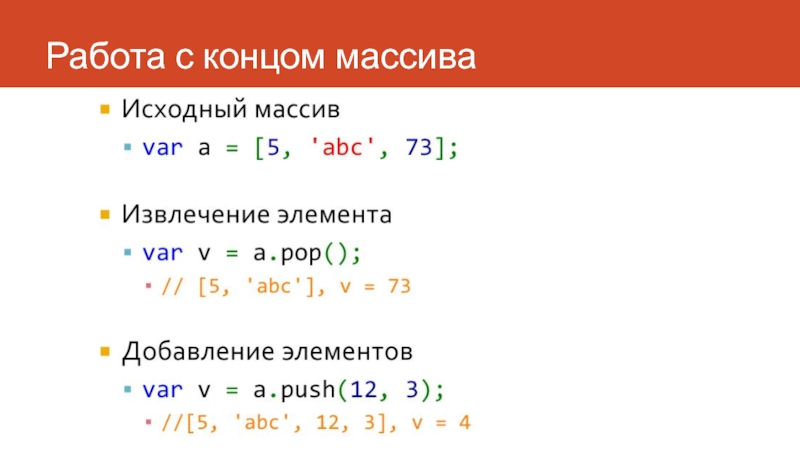
- 35. Работа с концом массива
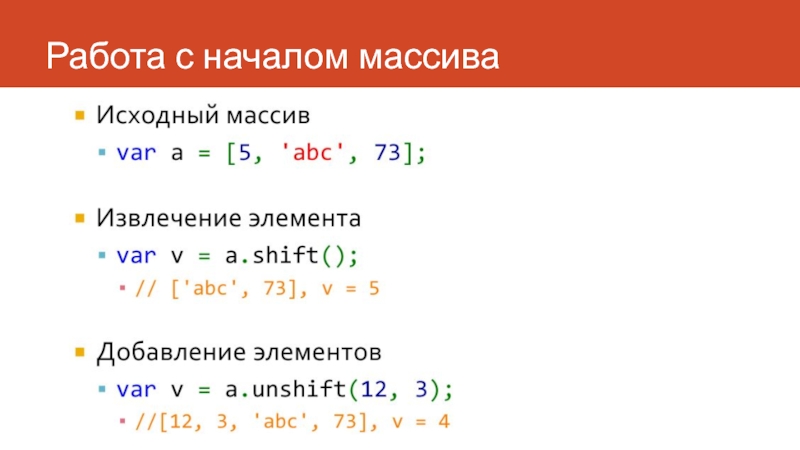
- 36. Работа с началом массива
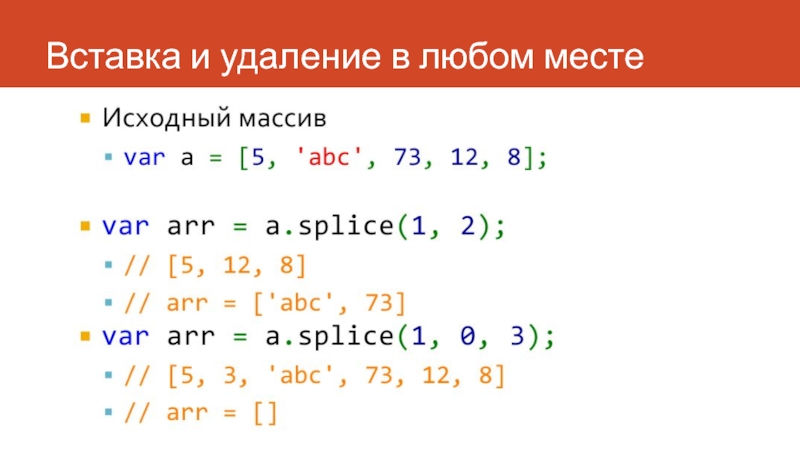
- 37. Вставка и удаление в любом месте
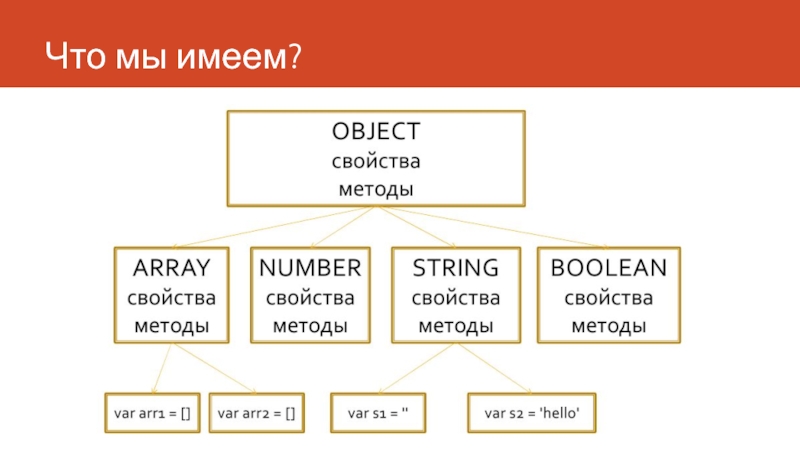
- 38. Что мы имеем?
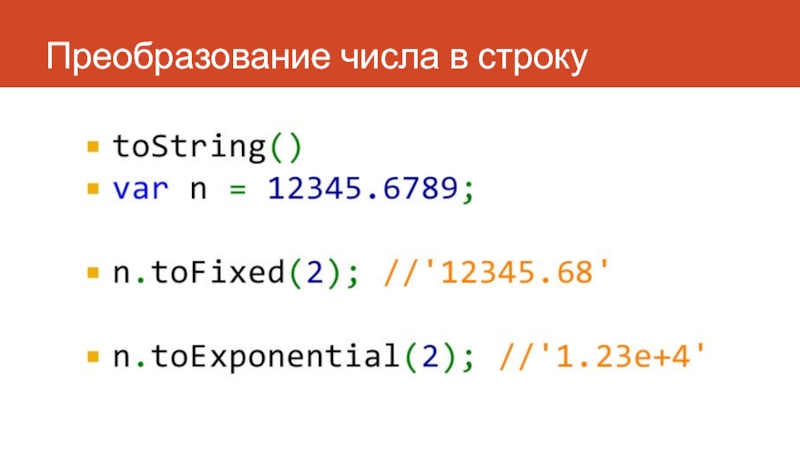
- 39. Преобразование числа в строку
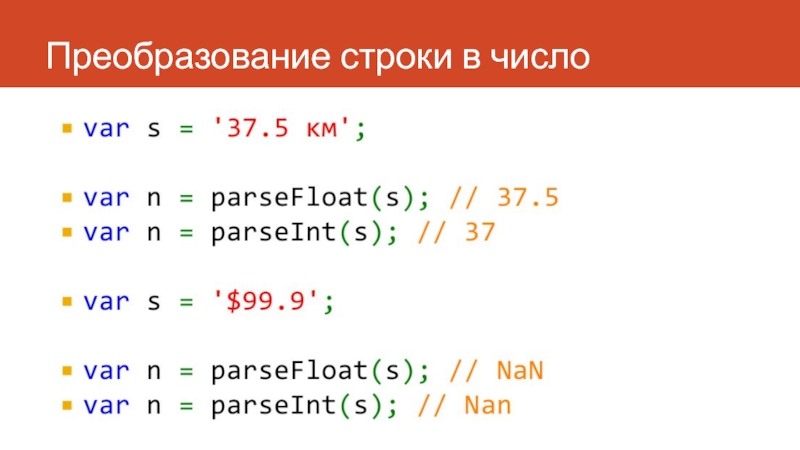
- 40. Преобразование строки в число
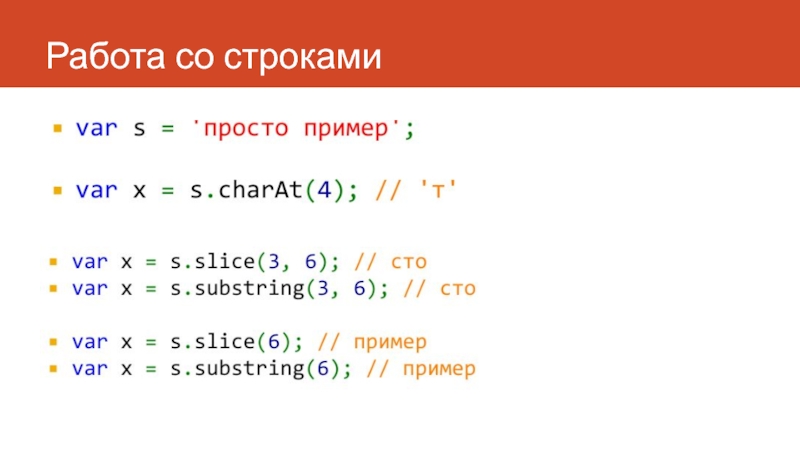
- 41. Работа со строками
Слайд 2Что такое JavaScript
JavaScript – это язык программирования для Веб
JavaScript является
высокоуровневым, динамическим, нетипизированным и интерпретируемым языком программирования
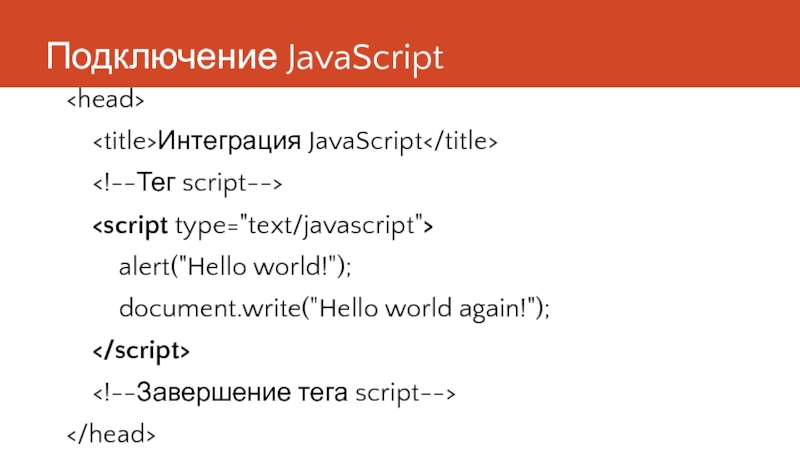
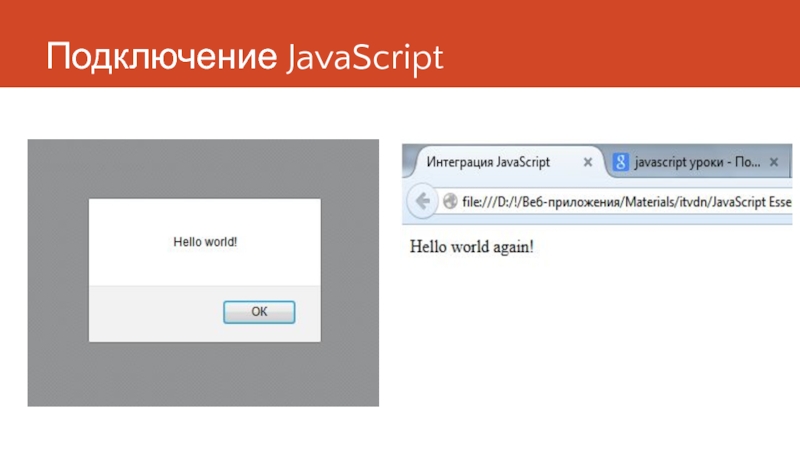
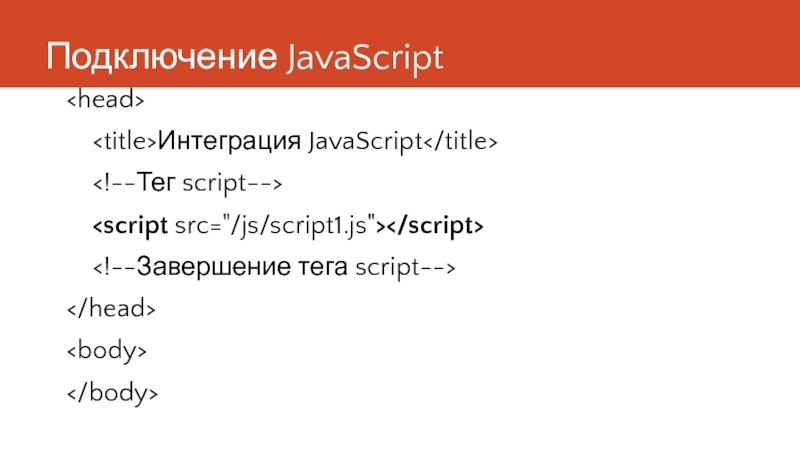
Слайд 3Подключение JavaScript
Интеграция JavaScript
type="text/javascript">
alert("Hello world!");
document.write("Hello world again!");
alert("Hello world!");
document.write("Hello world again!");
Слайд 6Что умеет JavaScript
Создавать новые HTML-теги, удалять существующие, менять стили элементов,
прятать, показывать элементы и т.п.
Реагировать на действия посетителя, обрабатывать клики мыши, перемещение курсора, нажатие на клавиатуру и т.п.
Посылать запросы на сервер и загружать данные без перезагрузки страницы(эта технология называется "AJAX").
Получать и устанавливать cookie, запрашивать данные, выводить сообщения…и многое, многое другое!
Реагировать на действия посетителя, обрабатывать клики мыши, перемещение курсора, нажатие на клавиатуру и т.п.
Посылать запросы на сервер и загружать данные без перезагрузки страницы(эта технология называется "AJAX").
Получать и устанавливать cookie, запрашивать данные, выводить сообщения…и многое, многое другое!
Слайд 7Что НЕ умеет JavaScript
JavaScript не может читать/записывать произвольные файлы на
жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе.
JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и окнами, за исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника (одинаковый домен, порт, протокол).
Из JavaScript можно легко посылать запросы на сервер, с которого пришла страница. Запрос на другой домен тоже возможен, но менее удобен, т.к. и здесь есть ограничения безопасности.
JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и окнами, за исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника (одинаковый домен, порт, протокол).
Из JavaScript можно легко посылать запросы на сервер, с которого пришла страница. Запрос на другой домен тоже возможен, но менее удобен, т.к. и здесь есть ограничения безопасности.
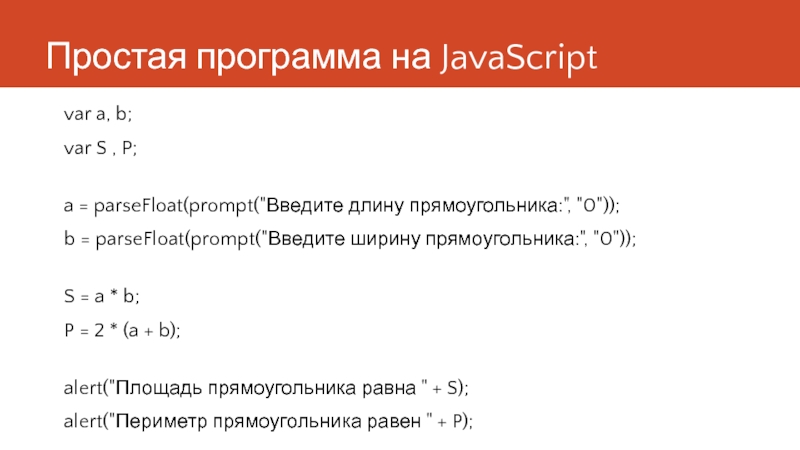
Слайд 8Простая программа на JavaScript
var a, b;
var S , P;
a =
parseFloat(prompt("Введите длину прямоугольника:", "0"));
b = parseFloat(prompt("Введите ширину прямоугольника:", "0"));
S = a * b;
P = 2 * (a + b);
alert("Площадь прямоугольника равна " + S);
alert("Периметр прямоугольника равен " + P);
b = parseFloat(prompt("Введите ширину прямоугольника:", "0"));
S = a * b;
P = 2 * (a + b);
alert("Площадь прямоугольника равна " + S);
alert("Периметр прямоугольника равен " + P);