- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Растровая и векторная графика. Методы представления графических изображений презентация
Содержание
- 1. Растровая и векторная графика. Методы представления графических изображений
- 2. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 3. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 4. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 5. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 6. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 7. 20 век – появились первые ЭВМ ENIAK Collossus
- 8. Возникновение компьютерной техники поставило задачу передачи изображения БЭСМ - 1 на бумаге
- 9. Возникновение компьютерной техники поставило задачу передачи изображения на мониторе
- 10. Возникновение компьютерной техники поставило задачу передачи изображения линия точка
- 11. Как строится изображение матричным принтером?
- 12. Как строится изображение струйным принтером?
- 13. Как строится изображение лазерным принтером?
- 14. Как строится изображение на экране электронно-лучевого монитора?
- 15. Как строится изображение на экране жидкокристаллического монитора?
- 16. Как строится изображение на экране газоплазменного монитора?
- 17. В основе изображения точка элемент рисунка picture element
- 18. Совокупность точечных строк образует графическую сетку или
- 20. Видеопиксель – наименьший элемент изображения на экране;
- 21. Экран дисплея разбит на фиксированное число видеопикселей,
- 22. Каждый пиксель – миллион цветов. Если пиксель
- 23. Принтер формирует изображения из точек. Растровые изображения могут быть легко распечатаны на принтере.
- 24. Если цвет пикселя кодируется одним битом, то
- 25. Если цвет пикселя кодируется одним битом, то
- 26. 24 бита передают 16 777 216 различных цветовых оттенков.
- 27. Допустим, что нам необходимо закодировать рисунок для
- 28. Допустим, что нам необходимо закодировать рисунок для
- 29. Для хранения растрой графики требуется большой объем
- 30. Методы сжатия: RLE (Run-Length Encoding) лучше
- 31. Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях.
- 32. ВЕКТОРНАЯ ГРАФИКА изображения из примитивов
- 33. ВЕКТОРНАЯ ГРАФИКА Векторные примитивы зада-ются с помощью
- 34. ВЕКТОРНАЯ ГРАФИКА WMF (Windows Metafale) – векторный формат
- 35. Достоинства векторной графики Относительно небольшой объем памяти
- 36. Достоинства векторной графики Векторные изображения мо-гут быть легко масшта-бированы без потери качества
- 37. Недостатки векторной графики Не позволяет получать изо-бражения
- 38. Графические редакторы
- 39. ИНТЕРЕСНЫЕ ФАКТЫ Первые вычислительные машины не имели
- 40. ИНТЕРЕСНЫЕ ФАКТЫ В 1961 программист С. Рассел
- 41. ИНТЕРЕСНЫЕ ФАКТЫ В 1963 И. Сазерленд создал
- 42. ИНТЕРЕСНЫЕ ФАКТЫ В 1968 году группа под
- 43. ИНТЕРЕСНЫЕ ФАКТЫ Помимо векторной и растровой графики сейчас развивается направление фрак-тальной графики
- 44. ИНТЕРЕСНЫЕ ФАКТЫ Фрактал — объект, от-дельные элементы
Слайд 20Видеопиксель – наименьший элемент изображения на экране;
Пиксель – отдельный элемент растрового
изображения;
Точка – наименьший элемент, создаваемый принтером.
Точка – наименьший элемент, создаваемый принтером.
Слайд 21Экран дисплея разбит на фиксированное число видеопикселей, которые образуют растр (графическую
сетку).
Размеры графической сетки:
640 х 480
800 х 600
1024 х 768
1240 х 1024 и др.
Размеры графической сетки:
640 х 480
800 х 600
1024 х 768
1240 х 1024 и др.
размер видеопикселя менее 0,3 мм
Слайд 22Каждый пиксель – миллион цветов. Если пиксель → видеопиксель, то получаем качество
фото.
Растровая графика эффективно представляет изображения фотографического качества.
Слайд 23Принтер формирует изображения из точек. Растровые изображения могут быть легко распечатаны на
принтере.
Слайд 24Если цвет пикселя кодируется одним битом, то можно закодировать 21 цветов.
Если
цвет пикселя кодируется двумя битами, то можно закодировать 22 цветов.
Если цвет пикселя кодируется одним байтом, то можно закодировать…
Если цвет пикселя кодируется одним байтом, то можно закодировать…
Слайд 25Если цвет пикселя кодируется одним битом, то можно закодировать 21 цветов.
Если
цвет пикселя кодируется двумя битами, то можно закодировать 22 цветов.
Если цвет пикселя кодируется одним байтом, то можно закодировать 28, т.е. 256 цветов.
Если цвет пикселя кодируется одним байтом, то можно закодировать 28, т.е. 256 цветов.
Слайд 27Допустим, что нам необходимо закодировать рисунок для растра 1240 х 1024
в 24-битовой палитре.
Каков будет объем графического файла?
Каков будет объем графического файла?
Слайд 28Допустим, что нам необходимо закодировать рисунок для растра 1240 х 1024
в 24-битовой палитре.
Каков будет объем графического файла?
Каков будет объем графического файла?
1240 . 1024 . 24 = 30 474 240 (бит)
30 474 240 : 8 = 3 809 280 (байт)
3 809 280 : 1024 : 1024 = 3,68 (Мб)
Слайд 29Для хранения растрой графики требуется большой объем памяти.
Решение – сжатие графических
файлов
1
3
1
4
2
1
4
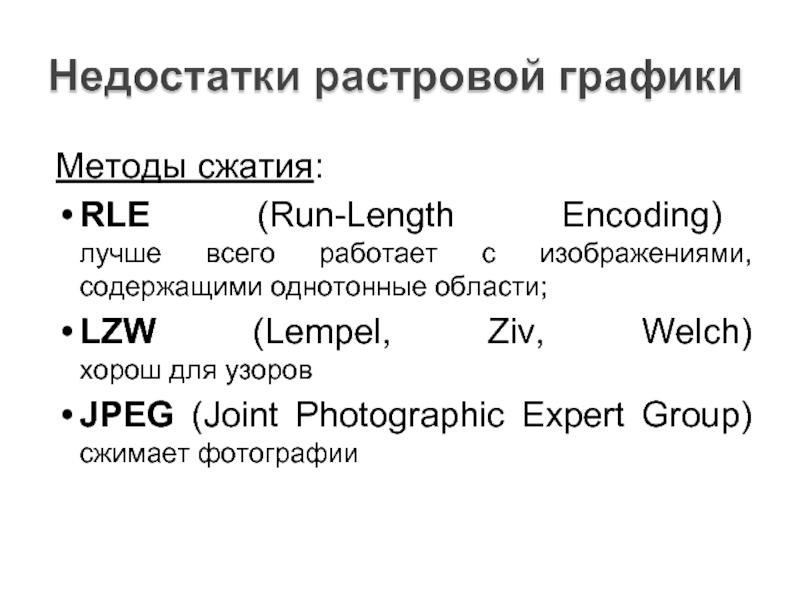
Слайд 30Методы сжатия:
RLE (Run-Length Encoding)
лучше всего работает с изображениями, содержащими однотонные
области;
LZW (Lempel, Ziv, Welch) хорош для узоров
JPEG (Joint Photographic Expert Group) сжимает фотографии
LZW (Lempel, Ziv, Welch) хорош для узоров
JPEG (Joint Photographic Expert Group) сжимает фотографии
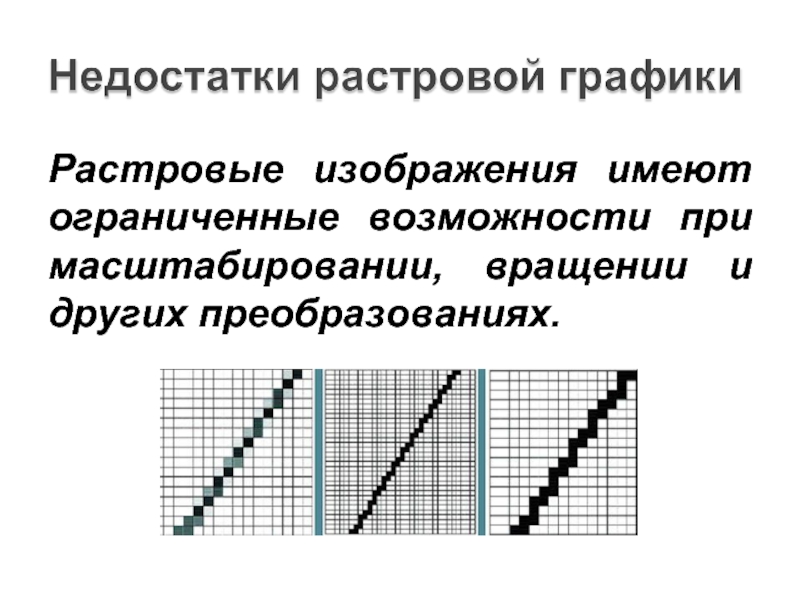
Слайд 31Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях.
Слайд 33ВЕКТОРНАЯ ГРАФИКА
Векторные примитивы зада-ются с помощью описаний:
рисовать линию от точки А
до точки В;
рисовать эллипс, ограниченный заданным прямоугольником …
рисовать эллипс, ограниченный заданным прямоугольником …
Слайд 35Достоинства векторной графики
Относительно небольшой объем памяти
RECTANGLE 1,1,200,200,Red,Green
30 байт
200 . 200 .
8 = 320 000 (бит) или
320 000 : 8 = 40 000 (байт) или
40 000 : 1024 = 39,06 (Кб)
Слайд 36Достоинства векторной графики
Векторные изображения мо-гут быть легко масшта-бированы без потери качества
Слайд 37Недостатки векторной графики
Не позволяет получать изо-бражения фотографическо-го качества
Векторные изображения иногда не
печатаются или выглядят на бумаге не так, как хотелось бы.
Слайд 39ИНТЕРЕСНЫЕ ФАКТЫ
Первые вычислительные машины не имели отдельных средств для работы с
графикой, однако уже использовались для получения и обработки изобра-жений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
Слайд 40ИНТЕРЕСНЫЕ ФАКТЫ
В 1961 программист С. Рассел воз-главил проект по созданию первой
ком-пьютерной игры с графикой. Создание игры "Spacewar" ("космические войны") заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
Слайд 41ИНТЕРЕСНЫЕ ФАКТЫ
В 1963 И. Сазерленд создал программно-аппаратный комплекс Sketchpad, ко-торый позволял
рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые дейст-вия с примитивами: перемещение, копи-рование и др. По сути, это был первый векторный редактор, реализованный на компьютере.
Слайд 42ИНТЕРЕСНЫЕ ФАКТЫ
В 1968 году группа под руководством Н. Н. Конс-тантинова создаёт
компью-терный математическую модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифферен-циальных уравнений, рисует мультфильм "Кошечка", кото-рый для своего времени являлся прорывом. Для визуализации ис-пользовался алфавитно-цифро-вой принтер
Слайд 43ИНТЕРЕСНЫЕ ФАКТЫ
Помимо векторной и растровой графики сейчас развивается направление фрак-тальной графики
Слайд 44ИНТЕРЕСНЫЕ ФАКТЫ
Фрактал — объект, от-дельные элементы кото-рого наследуют свойства родительских структур.
Поскольку более деталь-ного описание элементов меньшего масштаба про-исходит по простому ал-горитму, описать такой объект можно всего лишь несколькими математи-ческими уравнениями.