- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Растровая и векторная графика. (Лекция 2) презентация
Содержание
- 1. Растровая и векторная графика. (Лекция 2)
- 2. Растровая графика Растровые изображения формируются как множество
- 3. Растровая графика
- 4. Растровая графика Итак, под растровым (bitmap, raster)
- 5. Растровая графика Достоинство: растровые изображения обеспечивают высокую
- 6. Растровая графика Растровые графические редакторы поддерживают изображения
- 7. Растровая графика Формат bmp - универсальный формат
- 8. Растровая графика Формат gif - используется для
- 9. Растровая графика Формат jpeg - используется для
- 10. Векторная графика Векторные изображения
- 11. Векторная графика Достоинства: увеличение и уменьшение
- 12. Векторная графика Формат wmf - распространенный формат
- 13. Векторная графика При использовании векторного представления изображение
- 14. Векторные графические редакторы Adobe Illustrator; CorelDRAW; Macromedia FreeHand;
- 15. Растровые графические редакторы •Adobe Photoshop – самый
- 16. Адаптеры видеосистем персональных компьютеров Видеока́рта
- 17. Адаптеры видеосистем персональных компьютеров Обычно видеокарта
- 18. Графический процессор Графический процессор (Graphics processing
- 19. Видеоконтроллер Видеоконтроллер отвечает за формирование
- 20. Видео-ОЗУ Видеопамять выполняет функцию кадрового буфера,
- 21. RAMDAC Цифро-аналоговый преобразователь RAMDAC Цифро-аналоговый преобразователь
- 22. Видео-ПЗУ Видео-ПЗУ (Video ROM) —
- 23. Видео-ОЗУ Видеопамять выполняет функцию кадрового буфера,
- 24. Система охлаждения Система охлаждения предназначена для
- 25. производители AMD nVidia Intel (интегрированные решения) Специализированные: Matrox 3D Labs
- 26. Другие производители 3dfx (приобретена NVidia) ATI
- 27. Адаптер nVIDIA GEFORCE GT-220 современная версия NVIDIA GeForce GTX 690 4GB
- 28. Адаптер AMD RADEON R9 290 современная
- 30. Алгоритмы уплотнения графических файлов Алгоритм Lempel-Ziv-Welch, LZW
- 31. Алгоритмы уплотнения графических файлов Алгоритм JPEG (Joint
- 32. Форматы графических файлов -алгоритмы сжатия и форматы
- 33. алгоритмы сжатия и форматы растровых файлов Растровые
- 34. Формат .bmp
- 35. Формат .bmp как правило, данные
- 36. Формат .gif GIF использует формат сжатия LZWGIF
- 37. Формат .gif Метод сжатия LZWМетод сжатия LZW
- 38. Формат .jpeg (.jpg) Алгоритм JPEG в наибольшей
- 39. Формат .jpeg (.jpg) JPEG малопригоден для сжатия
- 40. Формат .PCX PCX (PCExchange) — стандарт
- 41. Формат .PCX Используется редко, хотя
- 42. Формат .PCX Используется сжатие без потерьИспользуется сжатие
- 43. Формат .png PNG (англ. portable network graphics, —
- 44. Формат .png Формат PNG позиционируется прежде всего
- 45. Формат .png Формат PNG обладает более высокой
- 46. Формат .psd Photoshop Document (PSD) — растровый) — растровый
Слайд 2Растровая графика
Растровые изображения формируются как множество пикселей, каждый из которых имеет
Растровые изображения формируются в процессе сканирования аналоговых изображений, использовании цифровых ви део и фото изображений
Качество растрового изображения возрастает с увеличением пространственного разрешения (количества пикселей в изображении по горизонтали и вертикали) и количества цветов в палитре
Слайд 4Растровая графика
Итак, под растровым (bitmap, raster) понимают способ представления изображения в
Достоинством такого способа является возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне. Недостатком – высокая точность и широкий цветовой диапазон требуют увеличения объема файла для хранения изображения и оперативной памяти для его обработки.
Слайд 5Растровая графика
Достоинство: растровые изображения обеспечивают высокую точность цветопередачи (цветов и полутонов)
Недостаток:
Особенность: растровые изображения очень чувствительны к увеличению и уменьшению. При уменьшении – несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При увеличении – точки добавляются и им назначается цвет соседних точек, так появляется ступенчатый эффект
Слайд 6Растровая графика
Растровые графические редакторы поддерживают изображения разных графических форматах.
Растровые графические редакторы – лучшее средство обработки растрового изображения, т. к. позволяют повысить качество изображения вплоть до изменения цвета одного пикселя
Слайд 7Растровая графика
Формат bmp - универсальный формат растровых графических файлов, т.е. данный
Принцип: один пиксель – код цвета.
Достоинство: высокое качество изображения.
Недостаток: очень большой информационный объем
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый метод сжатия)
Форматы растровых графических файлов
Слайд 8Растровая графика
Формат gif - используется для размещения изображения на web-страницах.
Принцип:
Недостаток: используется палитра до 256 цветов.
Достоинство: реализована возможность записи в файл не одной, а нескольких картинок, которые показываются с указанной частотой – иллюзия движения.
Форматы растровых графических файлов
Формат png - используется для размещения изображения на web-страницах.
Принцип: использует метод сжатия без потери данных.
Достоинство: используется палитра до 16 миллионов цветов; реализована возможность выбора требуемой степени сжатия «высокая степень сжатия и плохое качество – низкая степень сжатия – высокое качество»
Слайд 9Растровая графика
Формат jpeg - используется для обработки цифровых и отсканированных изображений.
Принцип:
Недостаток: необратимая потеря информации (изображение не может быть восстановлено в первоначальном виде).
Достоинство: сжатие файла в десятки раз.
Форматы растровых графических файлов
Слайд 10Векторная графика
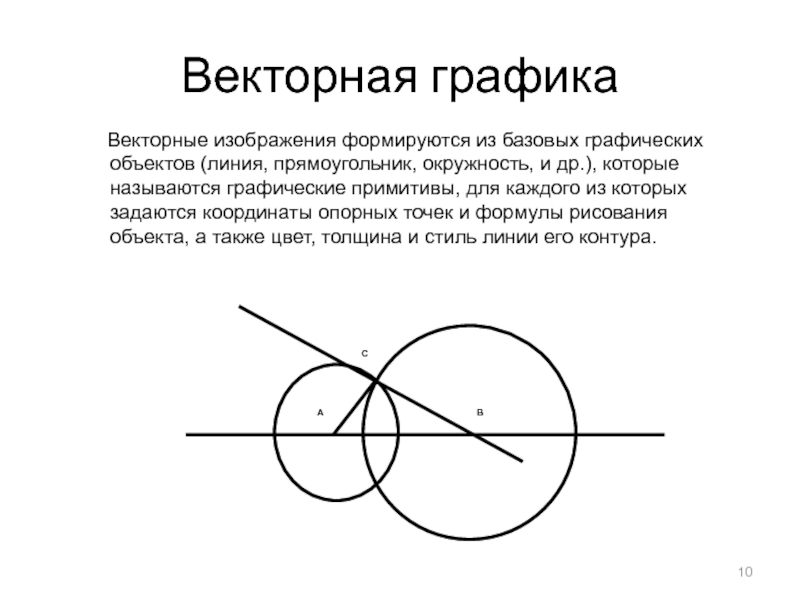
Векторные изображения формируются из базовых графических объектов
Слайд 11Векторная графика
Достоинства:
увеличение и уменьшение векторных изображений происходит без потери качества (используется
Небольшой информационный объем файлов
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, визитки, плакаты, чертежи).
Системы компьютерного черчения, системы автоматического проектирования – векторные графические редакторы.
Слайд 12Векторная графика
Формат wmf - распространенный формат векторных графических файлов. Используется коллекцией
Векторные графические редакторы содержат конвертеры, которые позволяют преобразовывать растровые изображения в векторные рисунки
Форматы векторных графических файлов
Векторные графические редакторы используют свои собственные форматы:
Open Office Draw – формат sxd
Компас – формат frm
Слайд 13Векторная графика
При использовании векторного представления изображение хранится в памяти как база
А изображение будет представлять из себя массив описаний – нечто типа:
отрезок (20,20-100,80);
окружность(50,40-30);
кривая_Безье (20,20-50,30-100,50).
Слайд 15Растровые графические редакторы
•Adobe Photoshop – самый популярный коммерческий редактор;
•Adobe Fireworks;
•Corel Photo-Paint;
•Corel
•Corel Painter;
•GIMP – самый популярный свободный бесплатный редактор;
•Microsoft Paint;
•Microsoft Photo Editor;
Слайд 16Адаптеры видеосистем персональных компьютеров
Видеока́рта (также видео ка́рта, видеоада́птер, графический ада́птер, графи́ческая
Слайд 17Адаптеры видеосистем персональных компьютеров
Обычно видеокарта выполнена в виде печатной платыОбычно видеокарта
Слайд 18Графический процессор
Графический процессор (Graphics processing unit (GPU) — графическое процессорное устройство)
Слайд 19
Видеоконтроллер
Видеоконтроллер отвечает за формирование изображения в видеопамяти, даёт команды RAMDAC на
Слайд 20Видео-ОЗУ
Видеопамять выполняет функцию кадрового буфера, в котором хранится изображение, генерируемое и
Слайд 21RAMDAC Цифро-аналоговый преобразователь
RAMDAC Цифро-аналоговый преобразователь (ЦАП; RAMDAC — Random Access
Слайд 22
Видео-ПЗУ
Видео-ПЗУ (Video ROM) — постоянное запоминающее устройство (ПЗУ), в которое записаны
Слайд 23Видео-ОЗУ
Видеопамять выполняет функцию кадрового буфера, в котором хранится изображение, генерируемое и
Слайд 24Система охлаждения
Система охлаждения предназначена для сохранения температурного режима видеопроцессора и (зачастую)
Слайд 26Другие производители
3dfx (приобретена NVidia)
ATI (приобретена AMD в 2006 г.)
S3 Graphics
VIA
NEC
IBM
Слайд 30Алгоритмы уплотнения графических файлов
Алгоритм Lempel-Ziv-Welch, LZW применяется в форматах GIF, TIFF
некоторых других. Данный алгоритм при сжатии (кодировании) динамически
создаёт таблицу преобразования строк: определённым последовательностям
символов (словам) ставятся в соответствие группы бит фиксированной длины
(обычно 12-битные). Таблица инициализируется всеми 1-символьными
строками (в случае 8-битных символов — это 256 записей). По мере
кодирования, алгоритм просматривает текст символ за символом и сохраняет
каждую новую, уникальную 2-символьную строку в таблицу в виде пары
код/символ, где код ссылается на соответствующий первый символ. После того
как новая 2-символьная строка сохранена в таблице, на выход передаётся код
первого символа.
Когда на входе читается очередной символ, для него по таблице
находится уже встречавшаяся строка максимальной длины, после чего в
таблице сохраняется код этой строки со следующим символом на входе; на
выход выдаётся код этой строки, а следующий символ используется в качестве
начала следующей строки.
68
Алгоритму декодирования на входе требуется только закодированный
текст, поскольку он может воссоздать соответствующую таблицу
преобразования непосредственно по закодированному тексту.
Слайд 31Алгоритмы уплотнения графических файлов
Алгоритм JPEG (Joint Photographic Experts Group), разработанный
объединенной экспертной
набор методов сжатия. При сжатии изображение переводится в цветовую
систему YCbCr. Далее каналы изображения Cb и Cr, отвечающие за цвет,
уменьшаются в 2 раза (по линейному масштабу). Уже на этом этапе
необходимо хранить только четверть информации о цвете изображения.
Далее цветовые каналы изображения, включая черно-белый канал Y,
разбиваются на блоки 8 на 8 пикселов. Каждый блок подвергается дискретному
косинусному преобразованию. Полученные коэффициенты подвергаются
квантованию и упаковываются с помощью кодов Хаффмана.
Матрица, используемая для квантования коэффициентов, хранится вместе
с изображением. Обычно она строится так, что высокочастотные
коэффициенты подвергаются более сильному квантованию, чем
низкочастотные. Это приводит к огрублению мелких деталей на изображении
(злополучные артефакты!). Чем выше степень сжатия, тем более сильному
квантованию подвергаются все коэффициенты.
Фрактальное сжатие — математический процесс, используемый для
Слайд 32Форматы графических файлов
-алгоритмы сжатия и форматы растровых файлов
- форматы векторных
-растеризация и векторизация графических изображений
-конвертация файлов
-создание графических анимаций
-
Слайд 33алгоритмы сжатия и форматы растровых файлов
Растровые форматы
BMP - без уплотнения
GIF -
JPEG - алгоритм RLЕ, дискретно-косинусное преобразование
PCX - алгоритм RLЕ
PNGPNG- алгоритм LZ77, код Хаффмана (алгоритм Deflate)
PSD- алгоритм RLЕ, кодирование Хаффмана
Слайд 34Формат .bmp
Общая структурa
Заголовок из структуры BITMAPFILEHEADERЗаголовок из структуры BITMAPFILEHEADER и блока BITMAPINFO. Последний содержит:
Информационные поля.
Битовые маски для извлечения значений цветовых каналов.
Таблица цветов
Цветовой профиль (16 , 24 или 32 байта на цвет)
Пиксельные данные для каждого пикселя графического изображения –начало размещения указано в информационном поле
Слайд 35Формат .bmp
как правило, данные в формате .bmp хранятся без
современных версиях формата в одном из информационных полей предусмотрено указывать на вид алгоритма уплотнения данных ( что всегда делалось для форматов
.tif –во времена DOS и .tiff - под WINDOWS )
Слайд 36Формат .gif
GIF использует формат сжатия LZWGIF использует формат сжатия LZW. Таким
Алгоритм сжатия LZW относится к форматам сжатия без потерь. Это означает, что восстановленные из GIF данные будут в точности соответствовать упакованным.
Слайд 37Формат .gif
Метод сжатия LZWМетод сжатия LZW разработан в 1978 году израильтянамиМетод
Метод LZW, так же, как и RLE, лучше действует на участках однородных, свободных от шума цветов, он действует гораздо лучше, чем RLE, при сжатии произвольных графических данных, но процесс кодирования и распаковки происходит медленнее.
Слайд 38Формат .jpeg (.jpg)
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий
Слайд 39Формат .jpeg (.jpg)
JPEG малопригоден для сжатия чертежей, текстовой и знаковой графики,
Слайд 40Формат .PCX
PCX (PCExchange) — стандарт представления графической информации, разработанный компанией
Слайд 41Формат .PCX
Используется редко, хотя поддерживается специфическими графическими редакторами, такими
Слайд 42Формат .PCX
Используется сжатие без потерьИспользуется сжатие без потерь. При сохранении изображения
Слайд 43Формат .png
PNG (англ. portable network graphics, — растровый, — растровый формат хранения
PNG был создан как свободныйPNG был создан как свободный формат для замены GIFPNG был создан как свободный формат для замены GIF, поэтому в ИнтернетеPNG был создан как свободный формат для замены GIF, поэтому в Интернете появился рекурсивный акроним «PNG is Not GIF»[2] (PNG не GIF).
Слайд 44Формат .png
Формат PNG позиционируется прежде всего для использования в Интернете и
PNG поддерживает три основных типа растровых изображений
Полутоновое изображениеПолутоновое изображение (с глубиной цвета 16 бит)
Цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит)
Полноцветное изображение (с глубиной цвета 48 бит)
Слайд 45Формат .png
Формат PNG обладает более высокой степенью сжатия для файлов с
PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве. Также, в отличие, например, от TIFF, спецификация PNG не позволяет авторам реализаций выбирать, какие возможности они собираются реализовать. Поэтому любое сохранённое изображение PNG может быть прочитано в любом другом приложении, поддерживающем PNG.
Слайд 46Формат .psd
Photoshop Document (PSD) — растровый) — растровый формат) — растровый формат хранения графической
Изображение сжимается без потери качества (RLE-сжатие)
Недостатки формата
Большой объём файла;
Закрытые спецификации, что мешает полноценной поддержке в других программах. Как следствие, полностью поддерживается только Adobe Photoshop;