- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Растровая графика презентация
Содержание
- 1. Растровая графика
- 2. Вопросы: 1. Основные понятия растровой графики. 2.
- 3. 1. Основные понятия растровой графики 1.1. Область
- 4. Примеры растровых изображений
- 6. Основой растрового изображения является пиксель (точка с
- 7. Растровые изображения характеризуются разрешением. Разрешение включает два
- 8. Обозначения разрешения: В зависимости от устройства, на
- 9. При высоком пространственном разрешении отдельные пикселы очень
- 10. Низкое пространственное разрешение – 72–150 dpi –
- 11. Яркостное (цветовое) разрешение Характеризует количество уровней яркости,
- 12. Правило взаимосвязи битовой глубины пиксела с
- 13. Связь размера изображения с обоими типами разрешения
- 14. Пример 1 Сколько памяти занимает черно-белое (ЧБ)
- 15. Пример 2 Сколько памяти занимает RGB-изображение размером
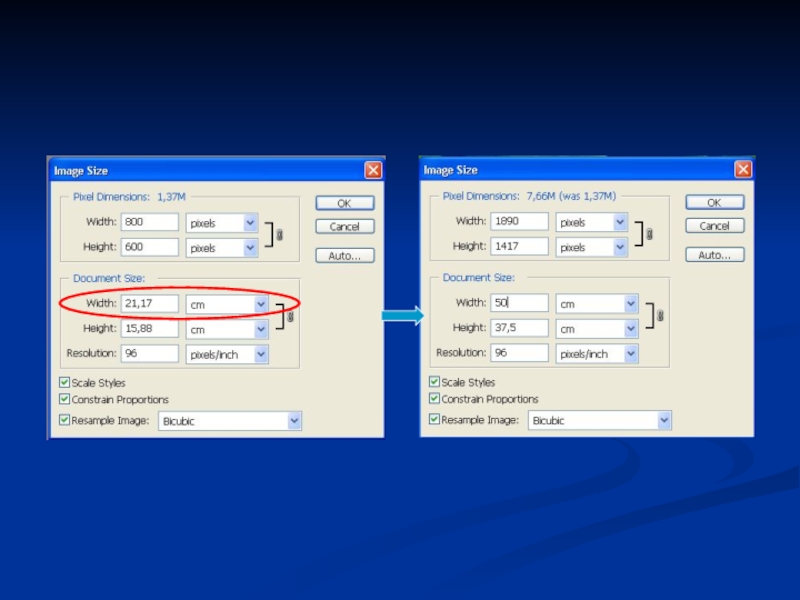
- 16. Изменение разрешения и геометрических размеров изображения в
- 17. 21,17 см 10 см
- 19. Способ увеличения или уменьшения размера или разрешения
- 20. 1.4. Недостатки растровых изображений Основной недостаток: их
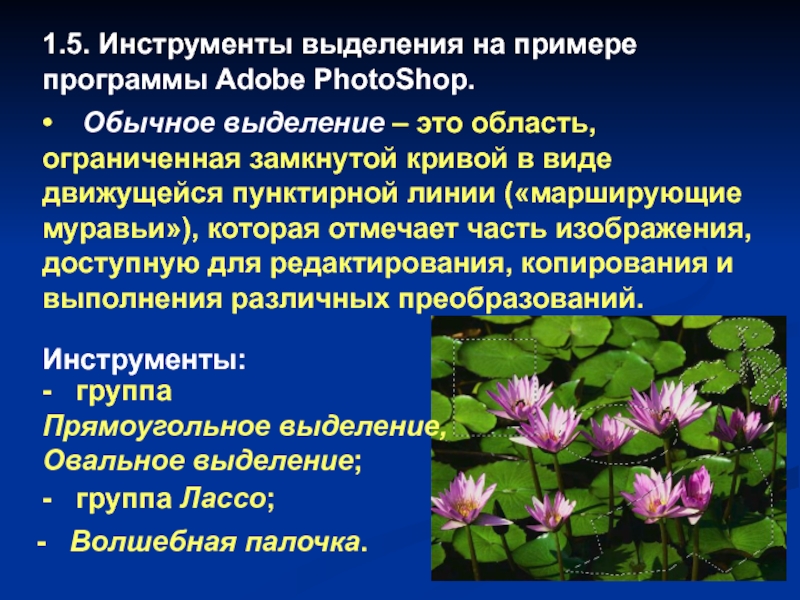
- 21. 1.5. Инструменты выделения на примере программы Adobe
- 22. • Маска – включает в себя два типа
- 23. • Каналы выделения Цветовые каналы содержат информацию о
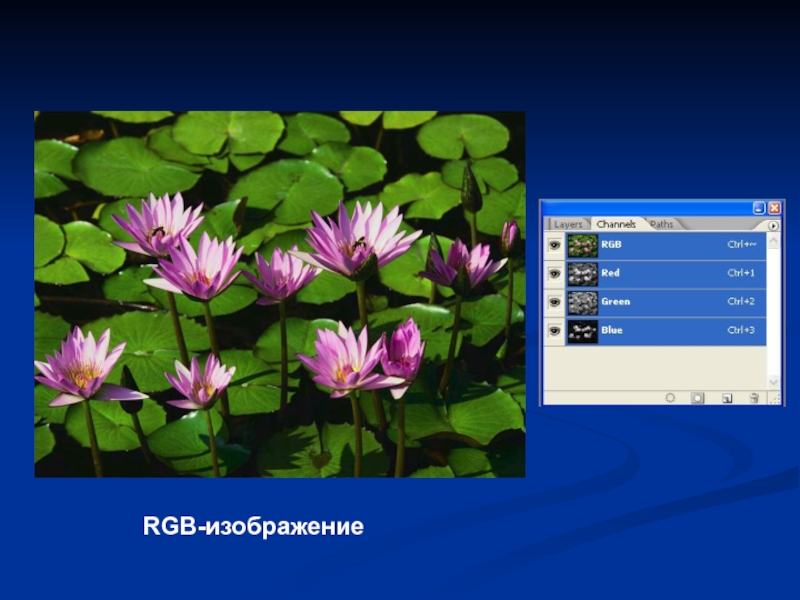
- 24. RGB-изображение
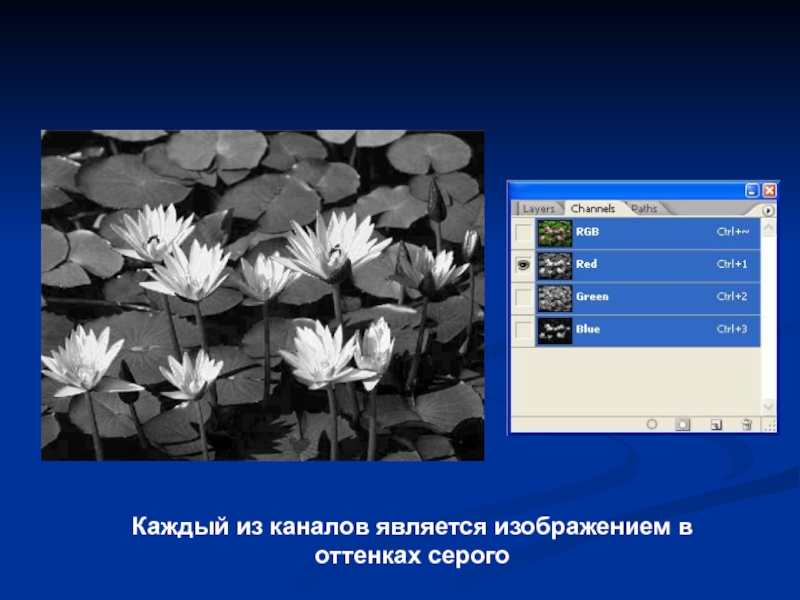
- 25. Каждый из каналов является изображением в оттенках серого
- 27. Альфа-канал – маска напоминает трафарет и сама
- 29. 2. Цветовые режимы на примере Adobe Photoshop
- 30. Основные режимы: 1. Bitmap (1-bit) (Черно-белый); 2. Grayscale (8-bit)
- 31. 1. Режим Bitmap (1-bit) (Черно-белый /1 разряд/) -
- 33. 2. Режим Grayscale (Градации серого / 8-bit) (Градации
- 35. 3. Режим Duotone (8-bit) /Дуплекс (8 разрядов/) –
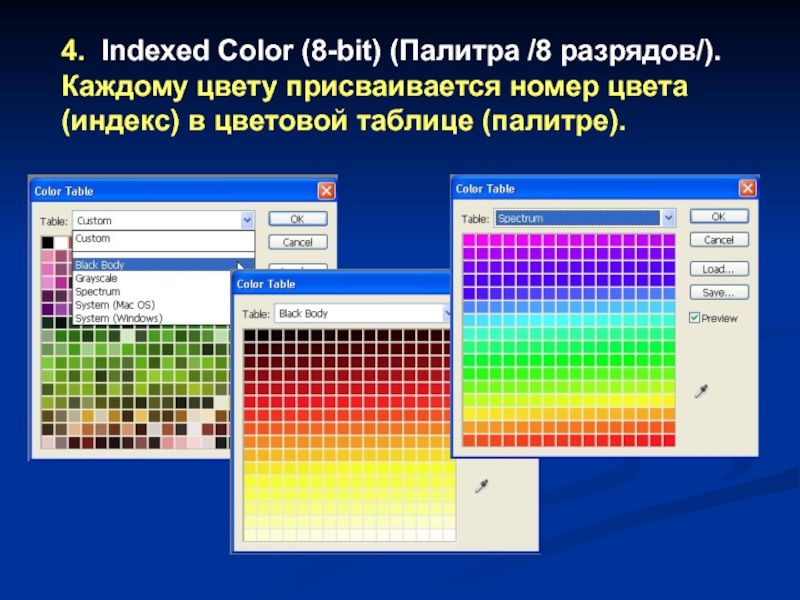
- 39. 4. Indexed Color (8-bit) (Палитра /8 разрядов/). Каждому
- 40. 5. RGB Color (24-bit) (RGB /24 разряда/) -
- 42. 6. CMYK Color (32-bit) (CMYK /32 разряда/) Режим
- 44. 7. Lab Color (24-bit) (Lab /24 разряда/) Используется
- 46. 8. Multi-Channel (Многоканальный) – используют для отображения несколько
- 48. 3. Тоновая и цветовая коррекция 3.1. Тоновая
- 49. Для коррекции яркости и контрастности изображения применяются
- 50. простой инструмент: Изображение→Настройка→Яркость/Контраст (Image →
- 51. 3.2. Цветовая коррекция изображения Цветокоррекция – изменение
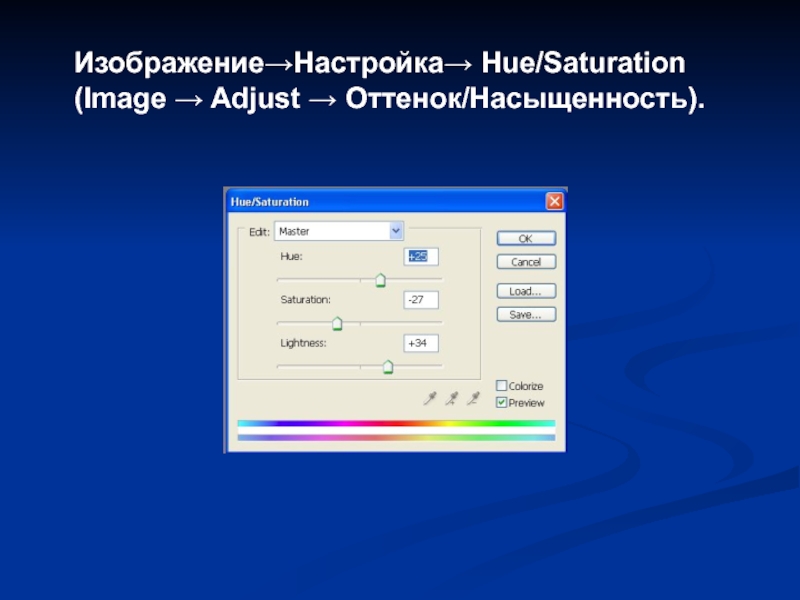
- 52. Изображение→Настройка→ Hue/Saturation (Image → Adjust → Оттенок/Насыщенность).
- 53. 4. Программное обеспечение и форматы хранения Программное
- 54. Форматы хранения растровой графики: • bmp (Windows Bitmap
- 55. • gif (Graphics Interchange Format) – включает алгоритм
- 56. Вопросы для конспекта 1. Назовите области применения
- 57. 12. Какой командой можно изменить размер изображения?
- 58. Спасибо за внимание!
Слайд 1Растровая графика
Управление культуры администрации города Екатеринбурга
«Екатеринбургская академия современного искусства»
Дисциплина «Компьютерная графика»
Екатеринбург
Слайд 2Вопросы:
1. Основные понятия растровой графики.
2. Цветовые режимы на примере программы Adobe
3. Тоновая и цветовая коррекция.
4. Программное обеспечение и форматы хранения растровой графики
Слайд 31. Основные понятия растровой графики
1.1. Область применения
Область применения растровой графики –
• сканированные фотоснимки;
• изображения, полученные с помощью цифровых камер любого типа;
• изображения, насыщенные цветовыми тонами;
• логотипы и эмблемы с нечеткими границами,
бликами и тенями;
• спецэффекты с применением фильтров и коррекцией цвета.
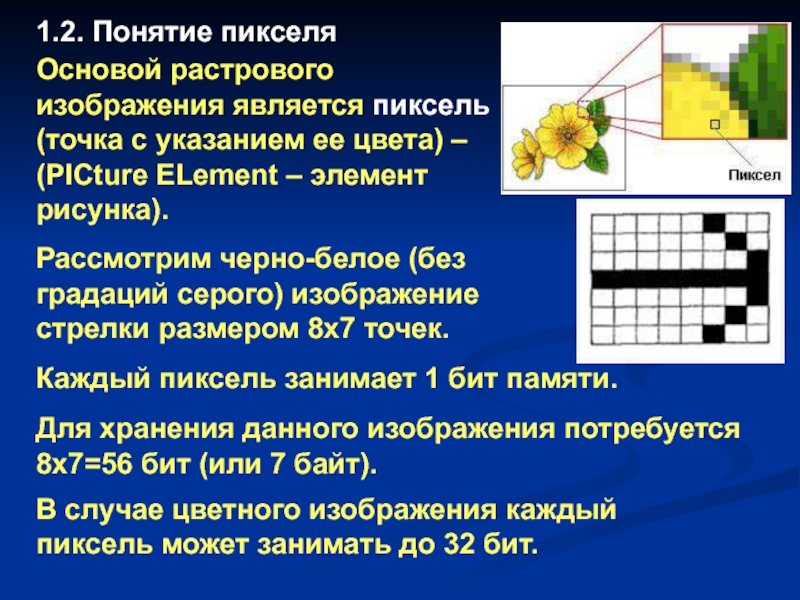
Слайд 6Основой растрового изображения является пиксель (точка с указанием ее цвета) –
Рассмотрим черно-белое (без градаций серого) изображение стрелки размером 8х7 точек.
Каждый пиксель занимает 1 бит памяти.
Для хранения данного изображения потребуется 8х7=56 бит (или 7 байт).
В случае цветного изображения каждый пиксель может занимать до 32 бит.
1.2. Понятие пикселя
Слайд 7Растровые изображения характеризуются разрешением.
Разрешение включает два компонента:
• Пространственное разрешение;
•
1.3. Понятие разрешения
Пространственное разрешение
Характеризуется количеством точек (пикселов) на единицу измерения – геометрическая характеристика.
Слайд 8Обозначения разрешения:
В зависимости от устройства, на котором выводится изображение, возможно использование
• spi (sample per inch) – элементов на дюйм
(для сканеров);
• dpi (dot per inch) – точек на дюйм
(для мониторов, сканеров, принтеров);
• lpi (line per inch) – линий на дюйм (для принтеров).
Мы будем использовать единицу dpi
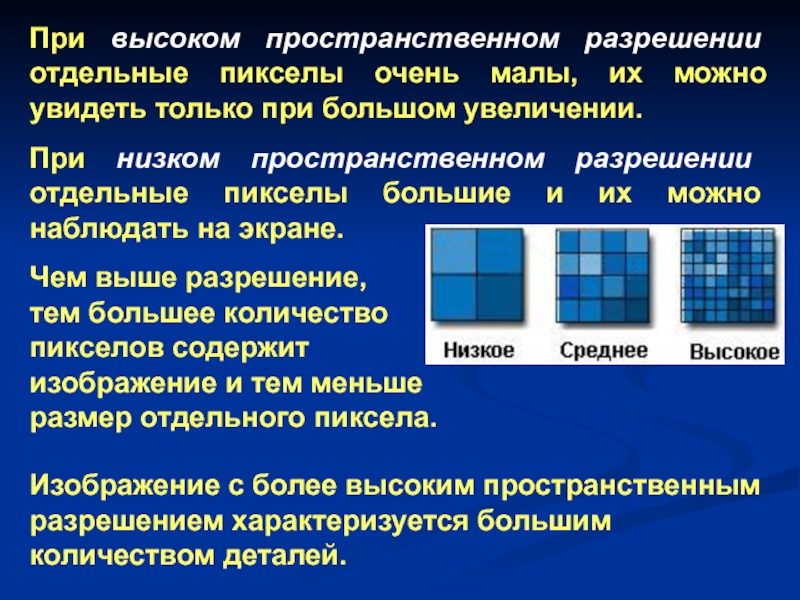
Слайд 9При высоком пространственном разрешении отдельные пикселы очень малы, их можно увидеть
Чем выше разрешение,
тем большее количество пикселов содержит изображение и тем меньше размер отдельного пиксела.
При низком пространственном разрешении отдельные пикселы большие и их можно наблюдать на экране.
Изображение с более высоким пространственным разрешением характеризуется большим количеством деталей.
Слайд 10Низкое пространственное разрешение – 72–150 dpi
– разрешение экрана
– разрешение изображений для
Среднее пространственное разрешение –
150–250 dpi
– для пересылки изображений по электронной почте.
Высокое пространственное разрешение –
выше 250 dpi
– для высококачественной полноцветной печати.
Слайд 11Яркостное (цветовое) разрешение
Характеризует количество уровней яркости, которые может принимать отдельный пиксел,
Чем выше яркостное разрешение, тем большее число уровней яркости (или оттенков цвета) будет содержать изображение.
В черно-белых изображениях уровни яркости представляются в виде оттенков серого, и занимают 8 бит памяти (256 оттенков).
В цветных изображениях уровни проявляются в виде цветовых тонов – занимают 24 или 32 бит памяти (более 16,7 млн. различных цветов).
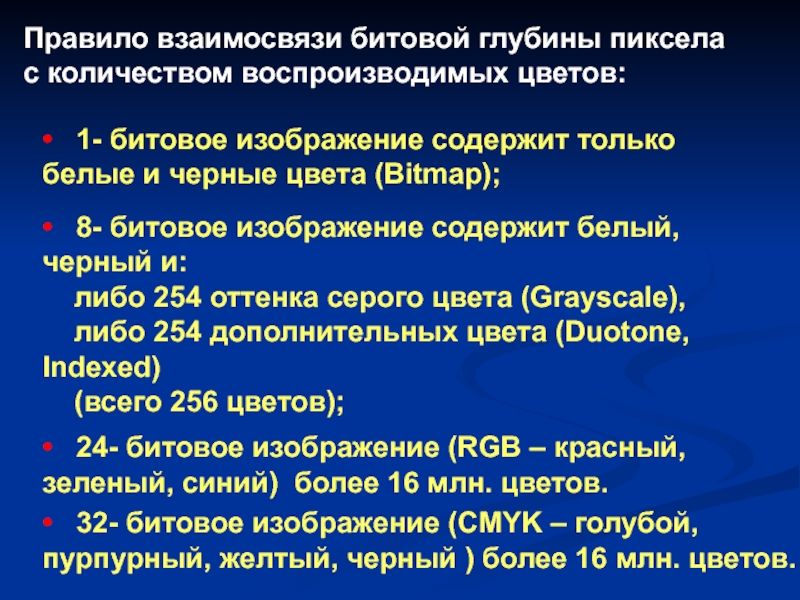
Слайд 12Правило взаимосвязи битовой глубины пиксела
с количеством воспроизводимых цветов:
• 1-
• 8- битовое изображение содержит белый, черный и:
либо 254 оттенка серого цвета (Grayscale),
либо 254 дополнительных цвета (Duotone, Indexed)
(всего 256 цветов);
• 24- битовое изображение (RGB – красный, зеленый, синий) более 16 млн. цветов.
• 32- битовое изображение (CMYK – голубой, пурпурный, желтый, черный ) более 16 млн. цветов.
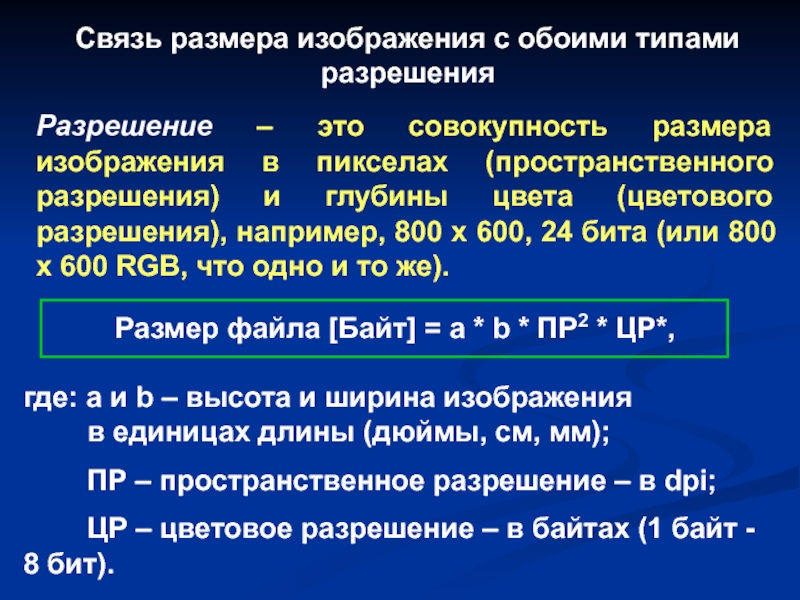
Слайд 13Связь размера изображения с обоими типами разрешения
Разрешение – это совокупность размера
Размер файла [Байт] = a * b * ПР2 * ЦР*,
где: a и b – высота и ширина изображения
в единицах длины (дюймы, см, мм);
ПР – пространственное разрешение – в dpi;
ЦР – цветовое разрешение – в байтах (1 байт - 8 бит).
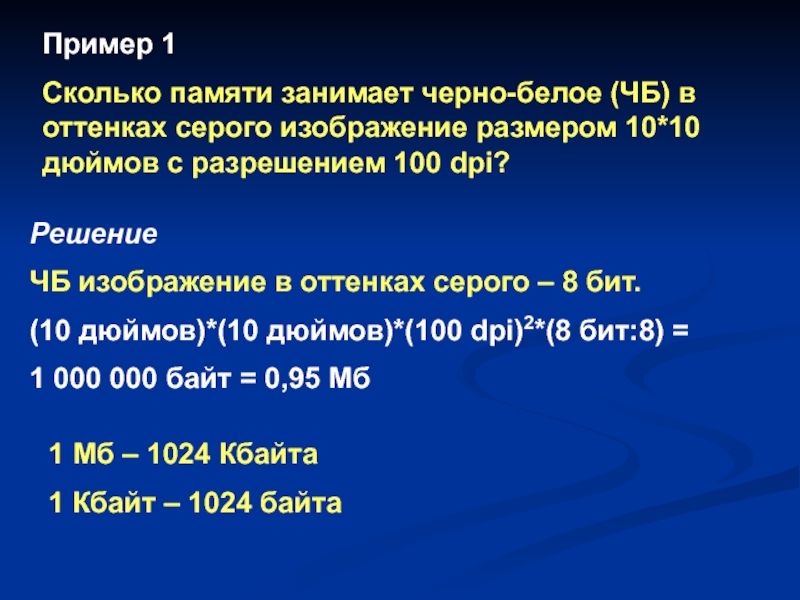
Слайд 14Пример 1
Сколько памяти занимает черно-белое (ЧБ) в оттенках серого изображение размером
Решение
ЧБ изображение в оттенках серого – 8 бит.
(10 дюймов)*(10 дюймов)*(100 dpi)2*(8 бит:8) =
1 000 000 байт = 0,95 Мб
1 Мб – 1024 Кбайта
1 Кбайт – 1024 байта
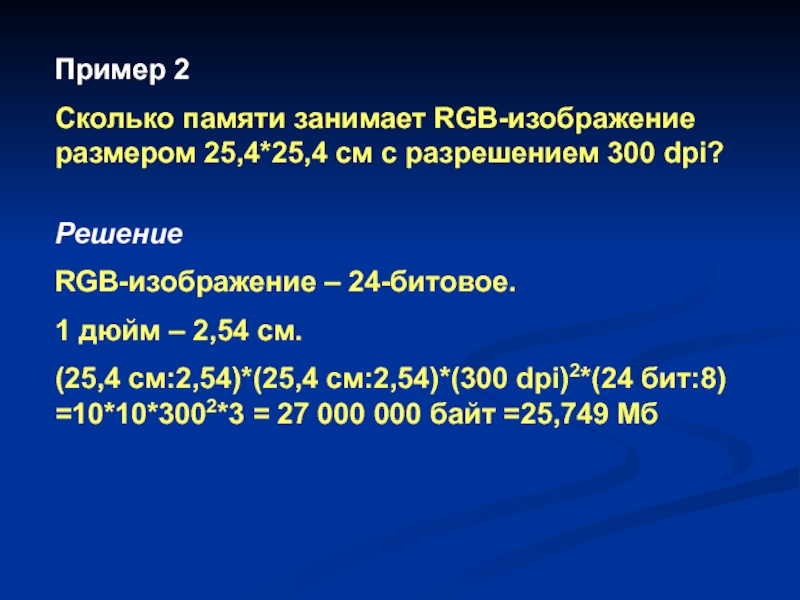
Слайд 15Пример 2
Сколько памяти занимает RGB-изображение размером 25,4*25,4 см с разрешением 300
Решение
RGB-изображение – 24-битовое.
1 дюйм – 2,54 см.
(25,4 см:2,54)*(25,4 см:2,54)*(300 dpi)2*(24 бит:8) =10*10*3002*3 = 27 000 000 байт =25,749 Мб
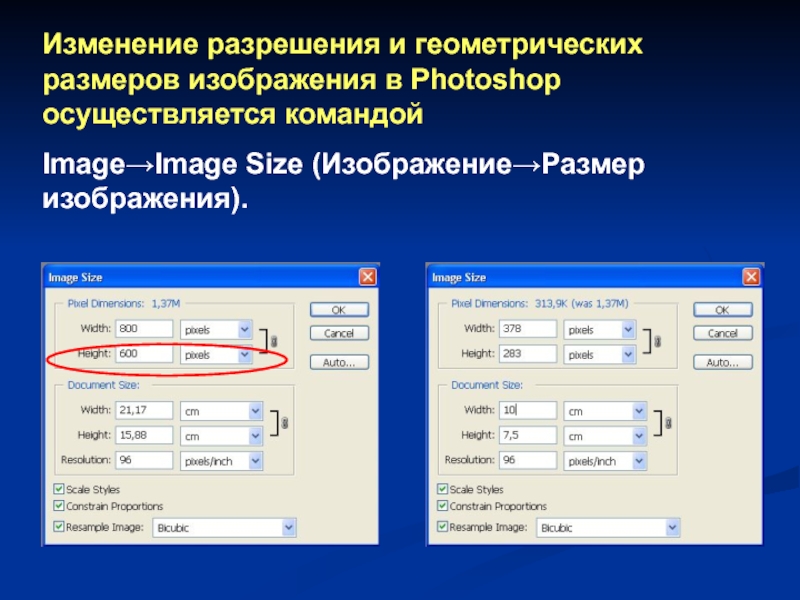
Слайд 16Изменение разрешения и геометрических размеров изображения в Photoshop осуществляется командой
Image→Image
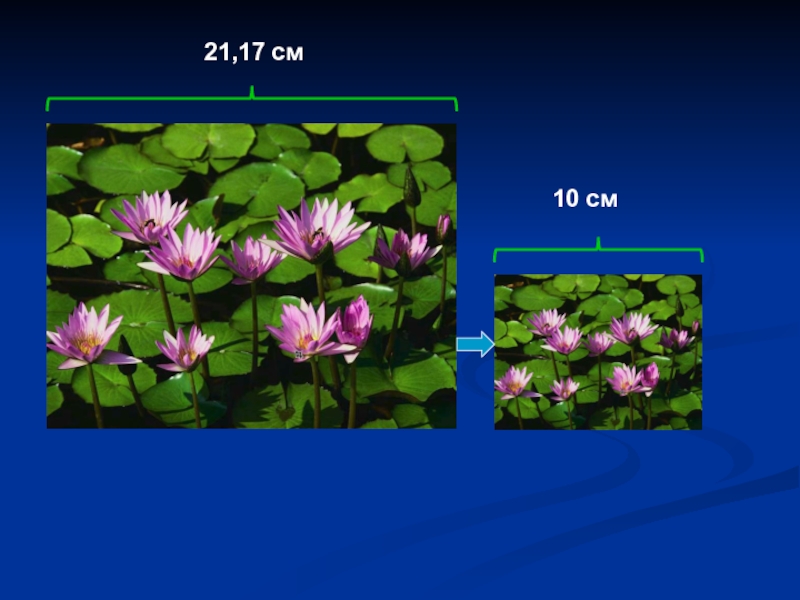
Слайд 19Способ увеличения или уменьшения размера или разрешения файла посредством программы называется
В случае уменьшения разрешения программа отбрасывает часть пикселов.
В случае увеличения – добавляет («сочиняет») новые пикселы, но не увеличивает количество деталей изображения.
Слайд 201.4. Недостатки растровых изображений
Основной недостаток: их трудно увеличивать или уменьшать, то
• при уменьшении несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения;
• при увеличении – увеличивается размер каждой точки, поэтому появляется ступенчатый эффект пикселизации;
• добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами.
• занимают много места в памяти и на диске.
Слайд 211.5. Инструменты выделения на примере программы Adobe PhotoShop.
• Обычное выделение – это
Инструменты:
- группа
Прямоугольное выделение,
Овальное выделение;
- группа Лассо;
- Волшебная палочка.
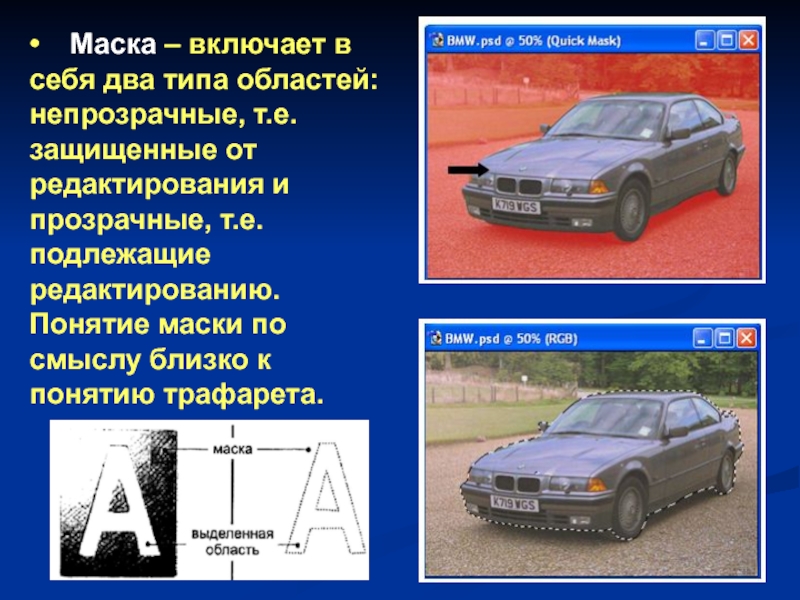
Слайд 22• Маска – включает в себя два типа областей: непрозрачные, т.е. защищенные
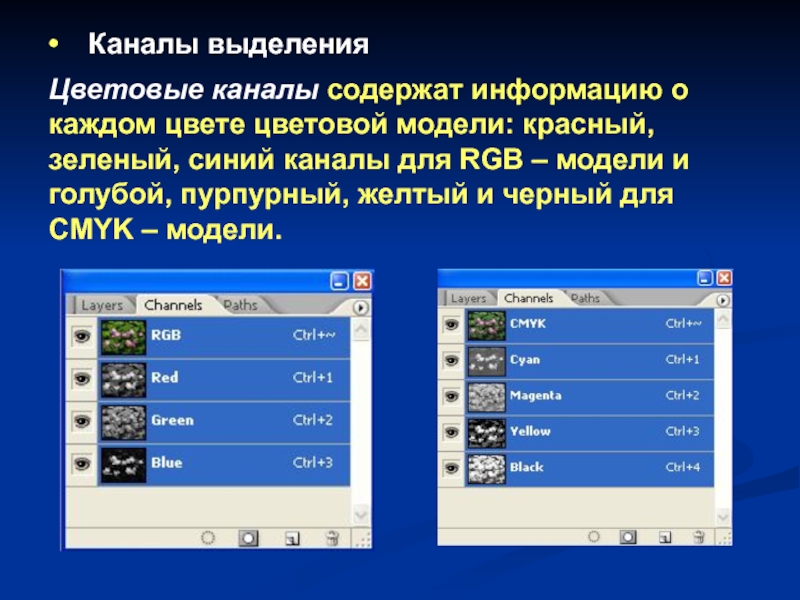
Слайд 23• Каналы выделения
Цветовые каналы содержат информацию о каждом цвете цветовой модели: красный,
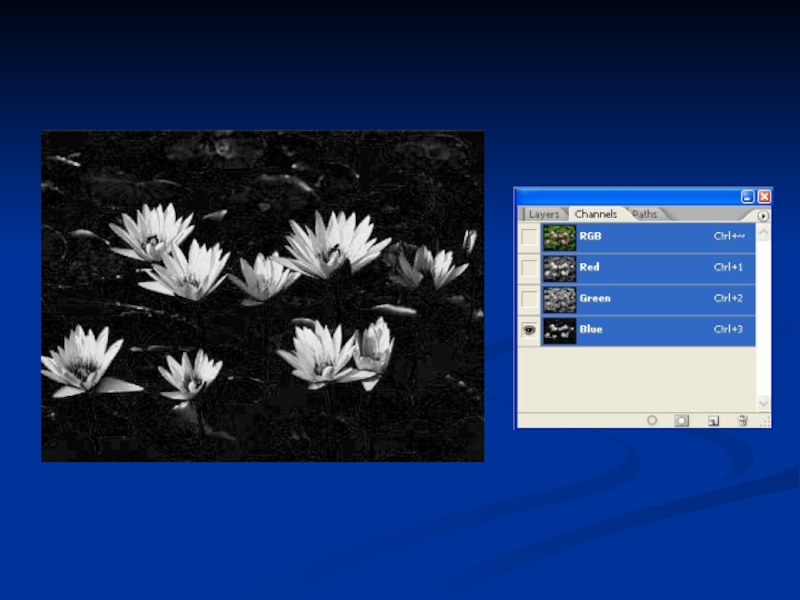
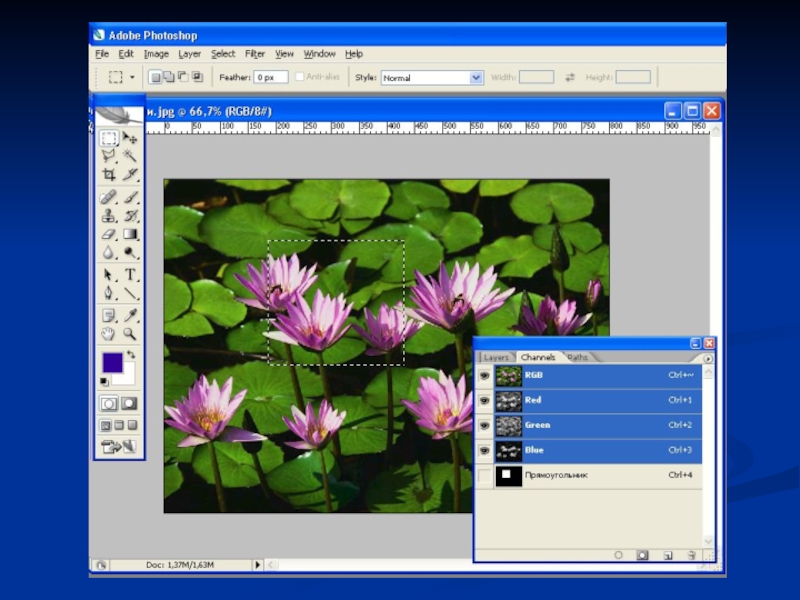
Слайд 27Альфа-канал – маска напоминает трафарет и сама является изображением в модели
Защищенная область отображается черным цветом, а область, доступная для редактирования, отображается белым цветом.
Такое изображение хранится в отдельном альфа-канале.
Выделение можно сохранить в альфа-канале и затем загрузить его в любое время.
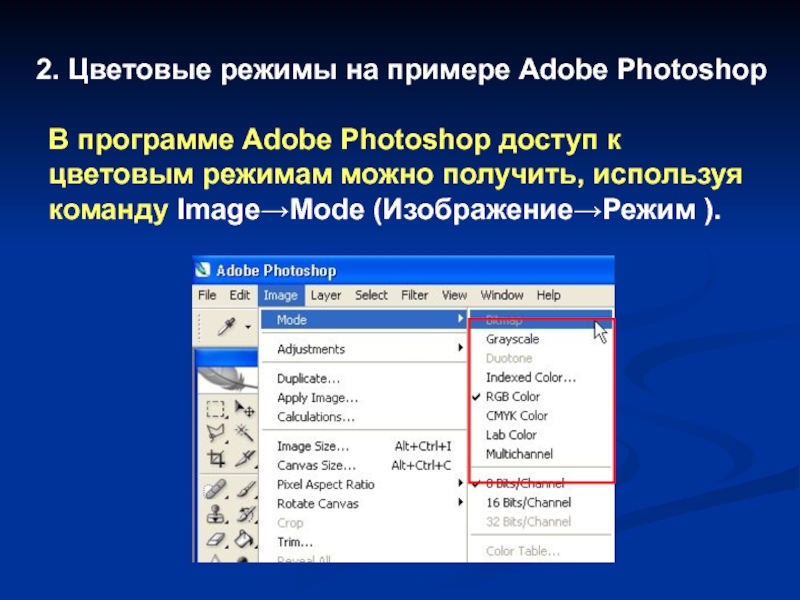
Слайд 292. Цветовые режимы на примере Adobe Photoshop
В программе Adobe Photoshop доступ
Слайд 30Основные режимы:
1. Bitmap (1-bit) (Черно-белый);
2. Grayscale (8-bit) (Градации серого);
3. Duotone (8-bit) (Дуплекс);
4. Indexed Color (8-bit)
5. RGB Color (24-bit);
6. Lab Color (24-bit);
7. CMYK Color (32-bit);
8. Multi-Channel (Многоканальный).
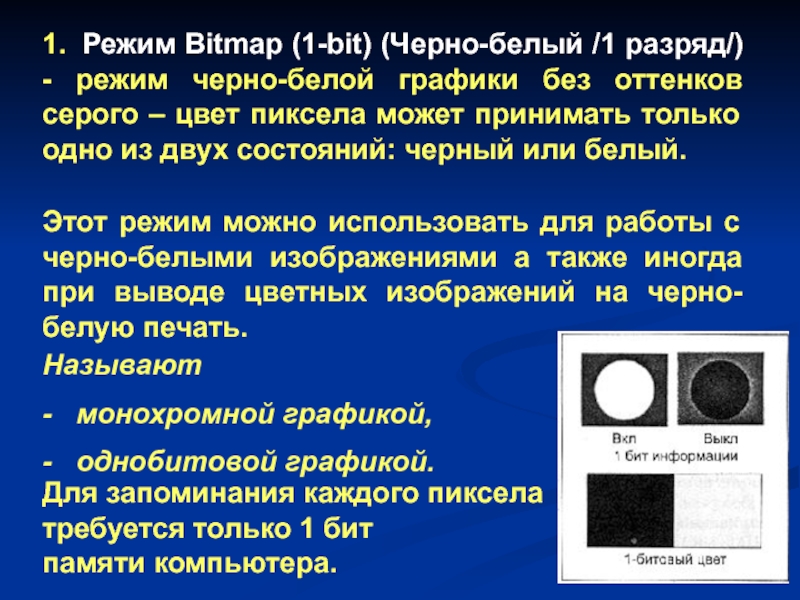
Слайд 311. Режим Bitmap (1-bit) (Черно-белый /1 разряд/) - режим черно-белой графики без
Этот режим можно использовать для работы с черно-белыми изображениями а также иногда при выводе цветных изображений на черно-белую печать.
Называют
- монохромной графикой,
- однобитовой графикой.
Для запоминания каждого пиксела
требуется только 1 бит
памяти компьютера.
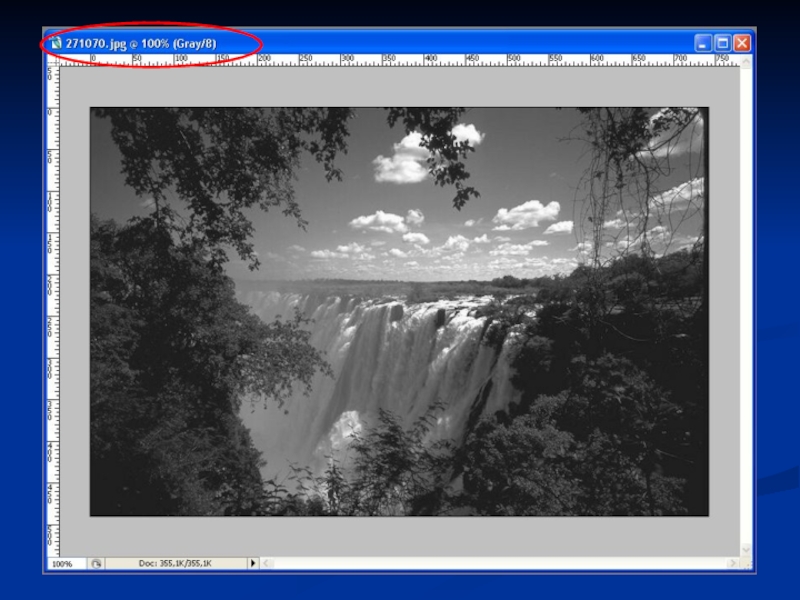
Слайд 332. Режим Grayscale (Градации серого / 8-bit) (Градации серого /8 разрядов/) –
Используется один цветовой канал, который в Adobe Photoshop называется альфа-каналом.
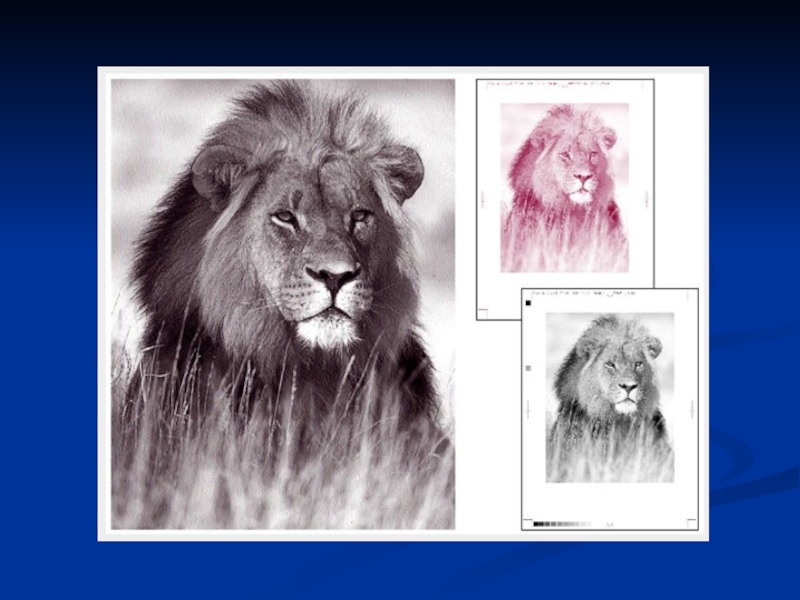
Слайд 353. Режим Duotone (8-bit) /Дуплекс (8 разрядов/) – отображает 256 оттенков не
• одного (Monotone, тоновое)
• двух (Duotone, двухтоновый дуплекс)
• трех (Tritone, тритон)
• четырех (Quadtone, квадртон) .
Слайд 394. Indexed Color (8-bit) (Палитра /8 разрядов/). Каждому цвету присваивается номер цвета
Слайд 405. RGB Color (24-bit) (RGB /24 разряда/) - наиболее удобен для редактирования
Позволяет использовать палитру из 16,7 млн цветов.
При создании или открытии изображения автоматически генерируются цветовые каналы:
красный (Red),
зеленый (Green)
синий (Blue).
Каналы несут информацию о том, сколько красного, зеленого или синего цвета содержится в каждом пикселе изображения для образования соответствующего оттенка цвета.
В Photoshop для работы с каналами используется палитра Каналы (Channel).
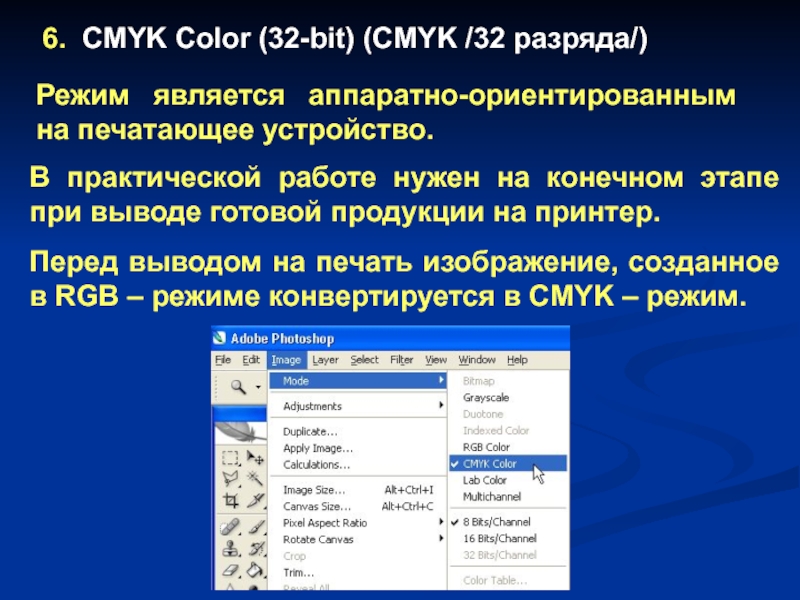
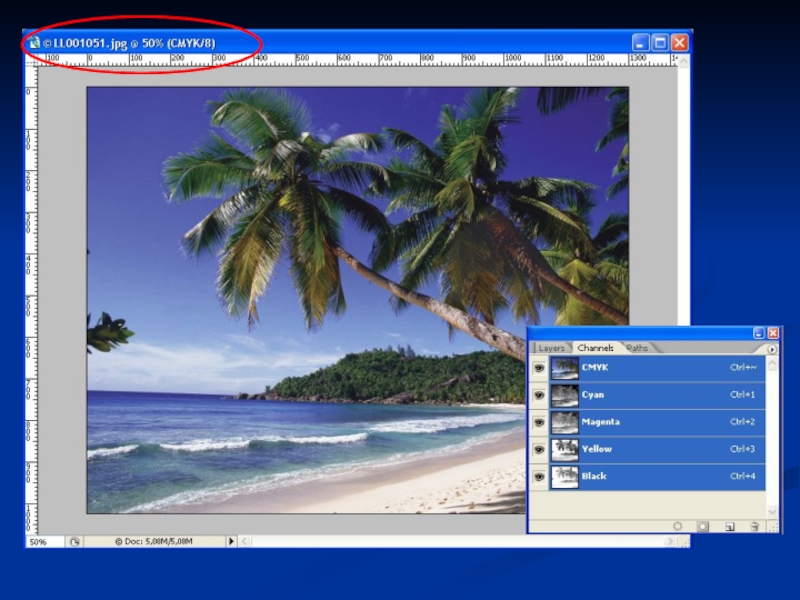
Слайд 426. CMYK Color (32-bit) (CMYK /32 разряда/)
Режим является аппаратно-ориентированным на печатающее устройство.
В практической работе нужен на конечном этапе при выводе готовой продукции на принтер.
Перед выводом на печать изображение, созданное в RGB – режиме конвертируется в CMYK – режим.
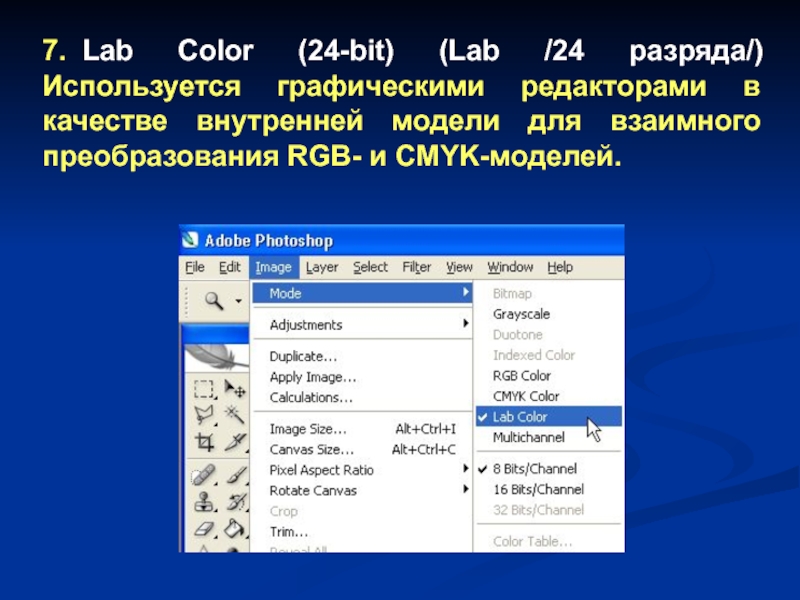
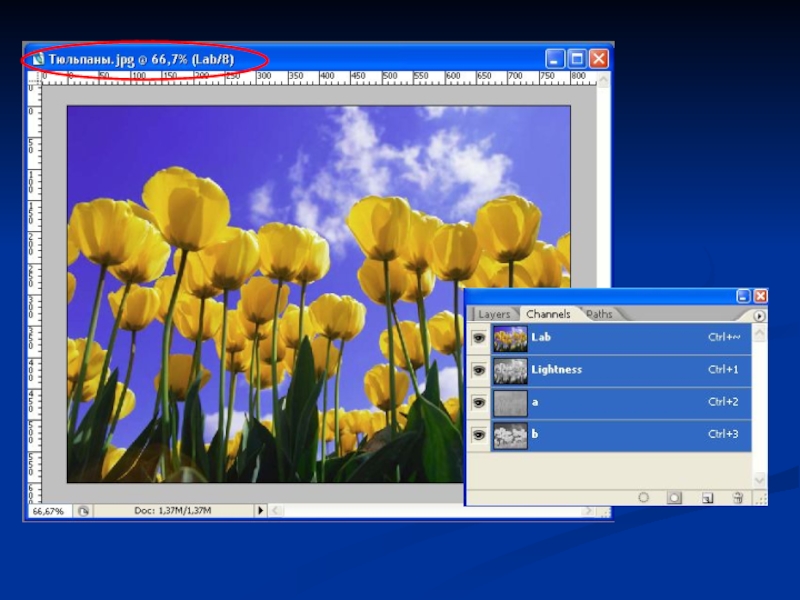
Слайд 447. Lab Color (24-bit) (Lab /24 разряда/) Используется графическими редакторами в качестве
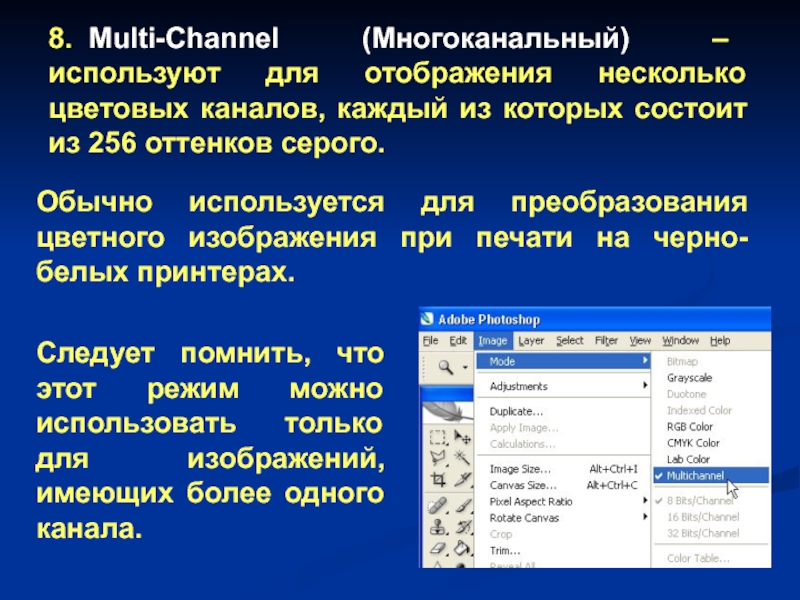
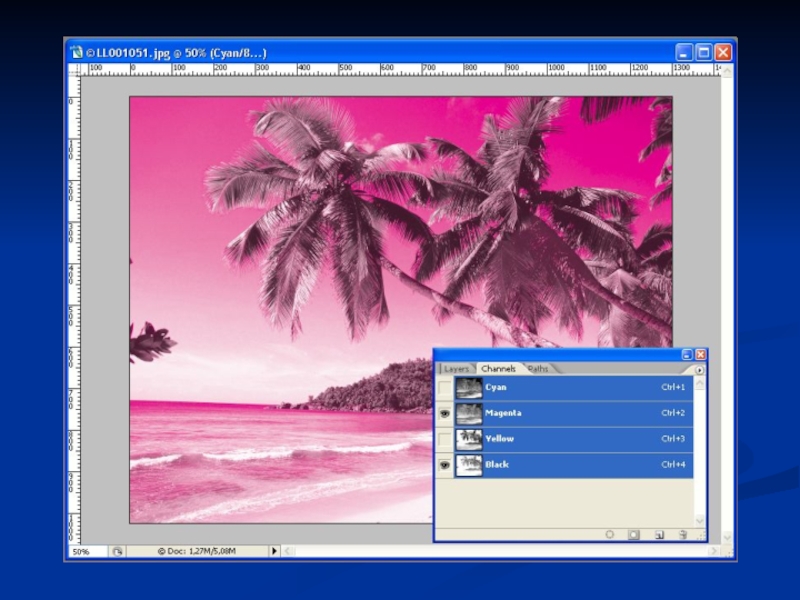
Слайд 468. Multi-Channel (Многоканальный) – используют для отображения несколько цветовых каналов, каждый из
Обычно используется для преобразования цветного изображения при печати на черно-белых принтерах.
Следует помнить, что этот режим можно использовать только для изображений, имеющих более одного канала.
Слайд 483. Тоновая и цветовая коррекция
3.1. Тоновая коррекция изображения
Смысл тоновой коррекции состоит
Тон — уровень (градация, оттенок) серого цвета. Тоновое изображение имеет непрерывную шкалу градаций серого от белого до черного. Для одного канала число таких градаций равно 256.
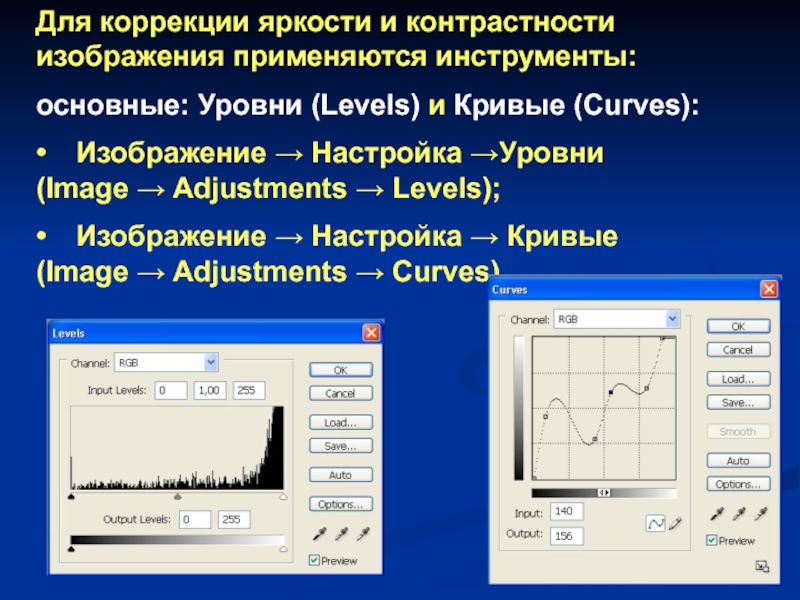
Слайд 49Для коррекции яркости и контрастности изображения применяются инструменты:
основные: Уровни (Levels) и
• Изображение → Настройка →Уровни (Image → Adjustments → Levels);
• Изображение → Настройка → Кривые (Image → Adjustments → Curves).
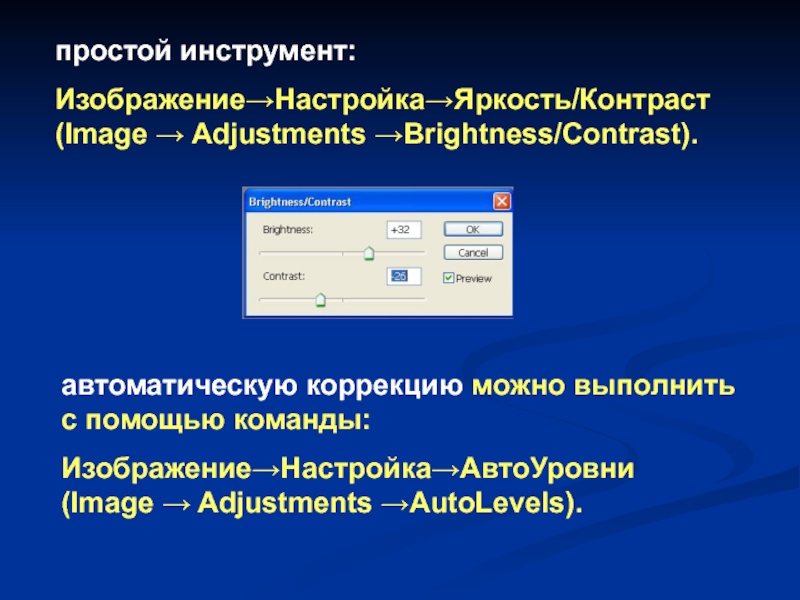
Слайд 50простой инструмент:
Изображение→Настройка→Яркость/Контраст
(Image → Adjustments →Brightness/Contrast).
автоматическую коррекцию можно выполнить с
Изображение→Настройка→АвтоУровни (Image → Adjustments →AutoLevels).
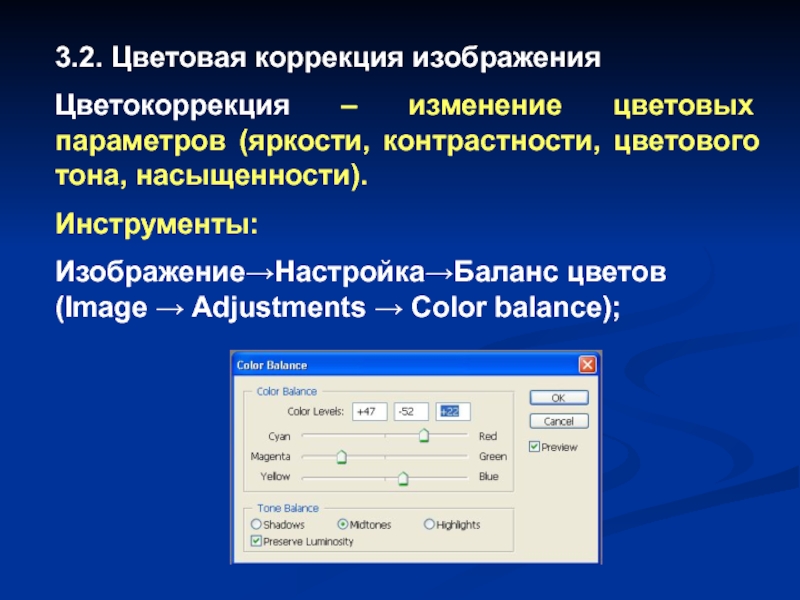
Слайд 513.2. Цветовая коррекция изображения
Цветокоррекция – изменение цветовых параметров (яркости, контрастности, цветового
Инструменты:
Изображение→Настройка→Баланс цветов (Image → Adjustments → Color balance);
Слайд 534. Программное обеспечение и форматы хранения
Программное обеспечение
- MS Paint (компания Microsoft);
- PhotoDraw (компания
- Adobe PhotoShop (компания Adobe);
- Paint Shop Pro (компания Jasc Software);
- Corel PHOTO-PAINT (компании Corel).
Слайд 54Форматы хранения растровой графики:
• bmp (Windows Bitmap – битовая карта Windows) –
• tiff – (Tagged image File Format) – формат растровых графических файлов, поддерживается основными графическими редакторами и компьютерными платформами. Рекомендуется для использования при работе с издательскими системами;
Слайд 55• gif (Graphics Interchange Format) – включает алгоритм сжатия без потери информации,
• psd – собственный формат PhotoShop, сохраняет все атрибуты, присвоенные изображению(информацию о файле, дополнительные каналы, слои и т.д.), недостаток – этот формат поддерживает мало приложений (Corel Foto-Paint);
• JPEG (.ipg) (Joint Photographic Experts Group) – наиболее эффективный формат сжатия. Сжатие идет с потерей данных, в результате ухудшается качество изображения, но можно управлять тем, сколько данных потеряется во время операции сжатия.
Слайд 56Вопросы для конспекта
1. Назовите области применения растровой графики.
2. Что является основой
3. Назовите два компонента разрешения.
4. Дайте определение пространственного разрешения.
5. Дайте определение яркостного разрешения.
6. Что такое dpi?
7. Низкое разрешение - величина, область применения.
8. Среднее разрешение - величина, область применения.
9. Высокое разрешение - величина, область применения.
10. Напишите формулу для расчета размера изображения в байтах.
11. Решите задачу: Сколько памяти занимает CMYK-изображение размером 8*8 дюймов с разрешением 100 точек на 1 см.
Слайд 5712. Какой командой можно изменить размер изображения?
13. Дайте определение интерполяции. Что
14. Кратко назовите недостатки растровых изображений.
15. Какие виды выделений существуют в программе Photoshop? Дайте классификацию.
16. С помощью какой команды можно получить доступ к цветовым режимам в программе Photoshop?
17. Назовите основные цветовые режимы в программе Photoshop. Дайте краткую характеристику каждого.
18. Выпишите основные команды для цветокоррекции изображений.
19. Приведите примеры форматов хранения растровых изображений.
20. Какой формат является собственным для Photoshop? В чем его особенность?