- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Protractor tests debugging презентация
Содержание
- 1. Protractor tests debugging
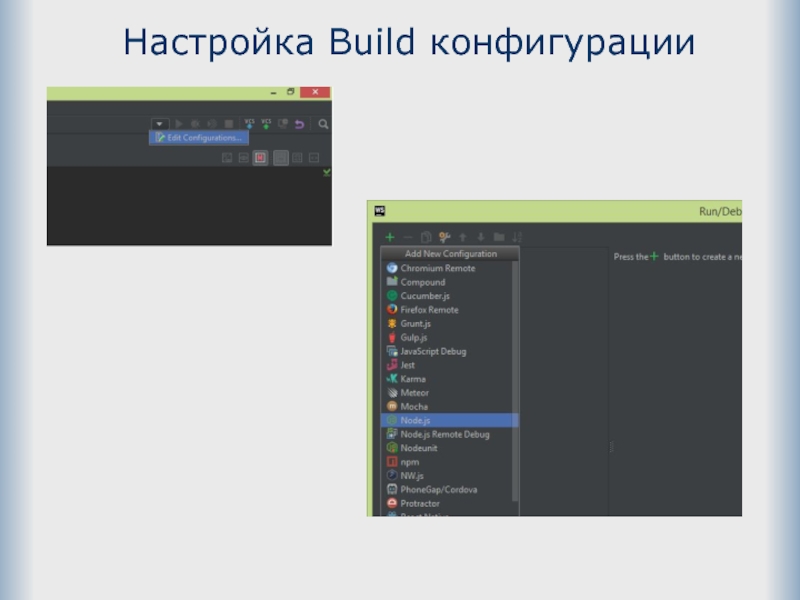
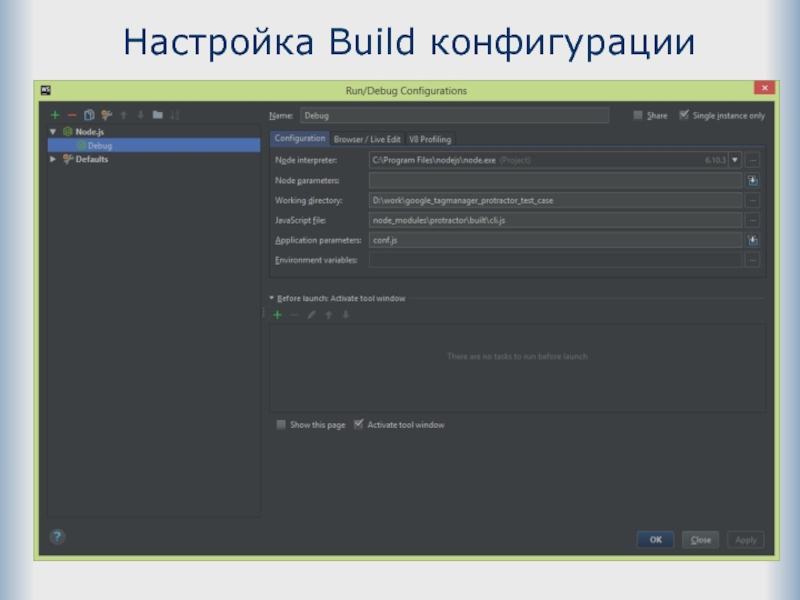
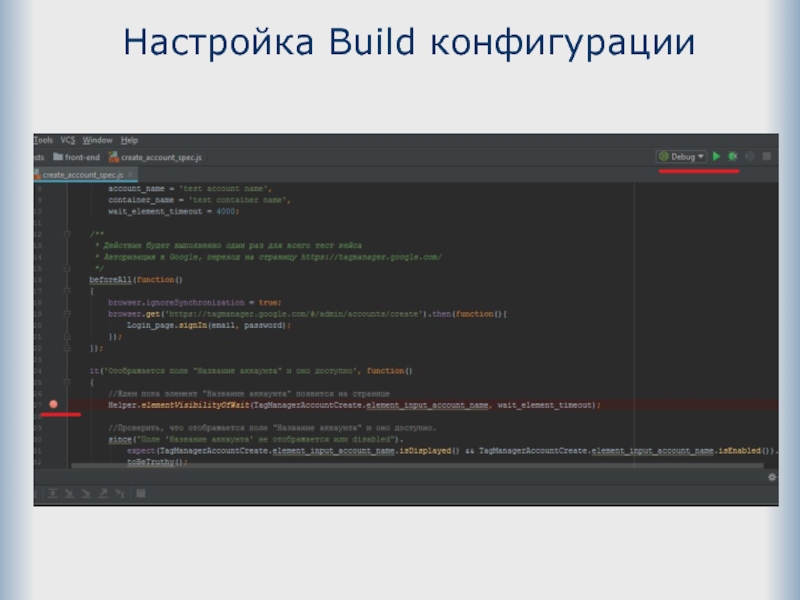
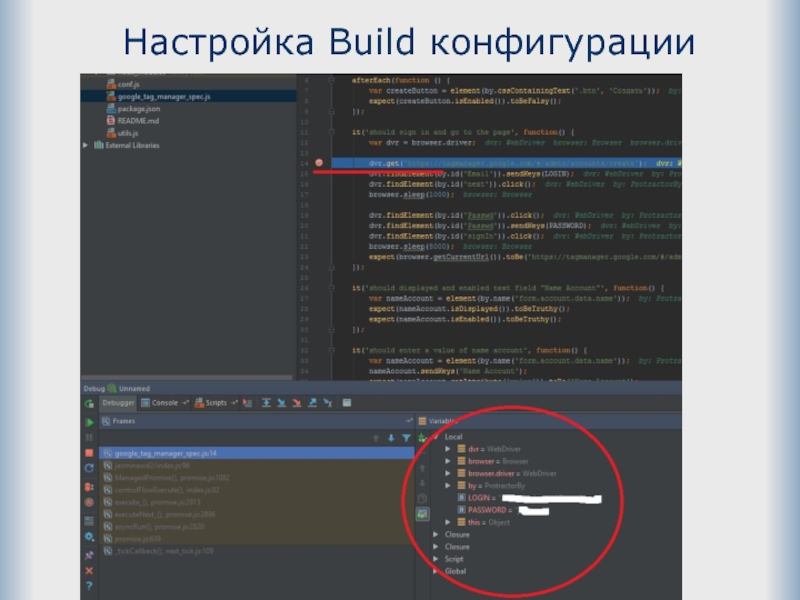
- 2. Настройка Build конфигурации
- 3. Настройка Build конфигурации
- 4. Настройка Build конфигурации
- 5. Настройка Build конфигурации
- 6. Отладка тестов Protractor 2 возможности отладки: browser.pause() browser.debugger()
- 7. browser.pause() it('should fail to find a non-existent
- 8. browser.debugger() it('should fail to find a non-existent
Слайд 7browser.pause()
it('should fail to find a non-existent element', function() {
browser.get('app/index.html#/form');
browser.pause();
var nonExistant =
element(by.binding('nopenopenope'))
.getText();
});
После того, как тест остановился, можно использовать следующие команды:
c для продвижения вперед
repl для входа в интерактивный режим
ctrl-C для выхода и продолжения теста
.getText();
});
После того, как тест остановился, можно использовать следующие команды:
c для продвижения вперед
repl для входа в интерактивный режим
ctrl-C для выхода и продолжения теста
Слайд 8browser.debugger()
it('should fail to find a non-existent element', function() {
browser.get('app/index.html#/form');
browser.debugger();
var nonExistant =
element(by.binding('nopenopenope'))
.getText();
});
Для того, чтобы использовать отладчик, нужно стартовать Protractor с опцией отладки:
protractor debug conf.js
.getText();
});
Для того, чтобы использовать отладчик, нужно стартовать Protractor с опцией отладки:
protractor debug conf.js