- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программирование гипертекстовых переходов презентация
Содержание
- 1. Программирование гипертекстовых переходов
- 2. ссылки (URL в атрибуте HREF контейнера ); активные области (URL в
- 3. HTML тег определяет активные области на изображении,
- 4. x1,y1,x2,y2 - указывает координаты верхнего левого и правого нижнего угла прямоугольника. shape=“rect”
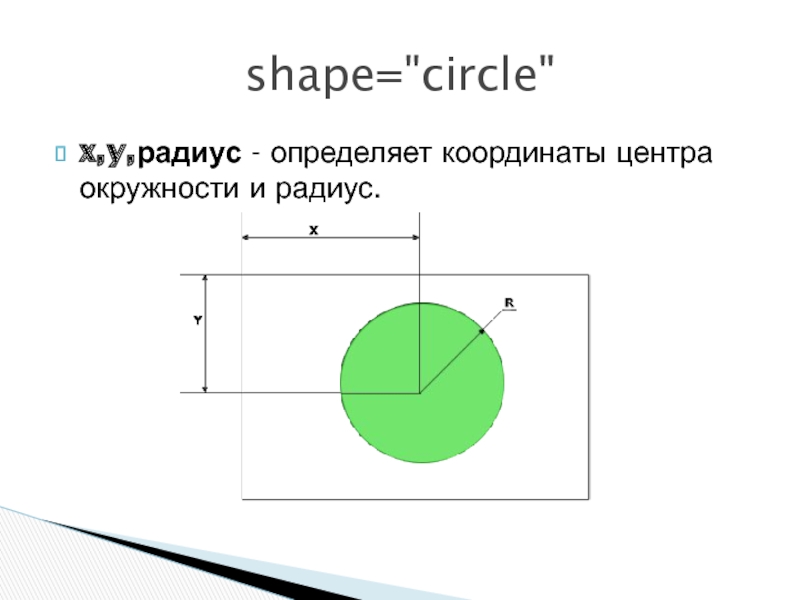
- 5. x,y,радиус - определяет координаты центра окружности и радиус. shape="circle"
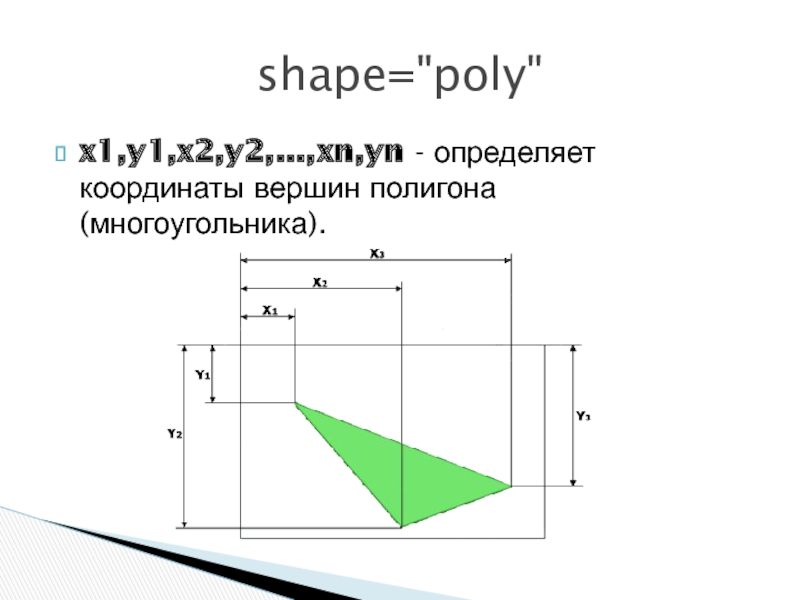
- 6. x1,y1,x2,y2,...,xn,yn - определяет координаты вершин полигона (многоугольника). shape="poly"
- 7. Это область HTML-страницы, по которой можно "кликнуть"
- 8. document.links[]; document.anchors[]. Коллекции ссылок
- 9. Объект класса URL обладает свойствами, которые определены схемой URL. В качестве
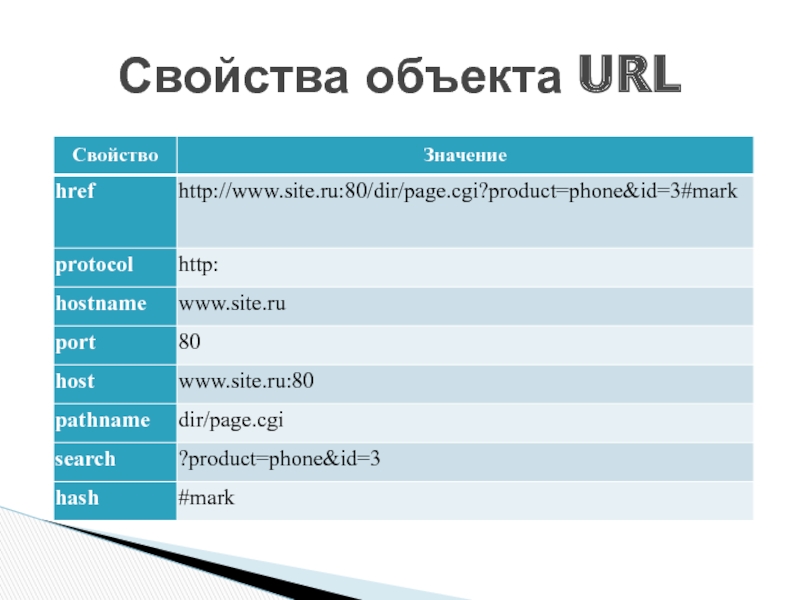
- 10. Свойства объекта URL
- 11. window.location.href = "..." window.location = "..." location.href = "..." location = "..." Свойство href
- 12. К встроенным гипертекстовым ссылкам относятся собственно ссылки ( ... ) и
- 13. for(i=0;i
- 14. Добавим к предыдущему коду Пример
- 15. http://www.intuit.ru/help/index.html http://www.intuit.ru/help/terms.html http://www.intuit.ru/help/shop.html javascript:alert('Область 1'); javascript:alert('Область 2'); Результат
- 16. document.links[1].href = ... document.links[i+3].href = ...
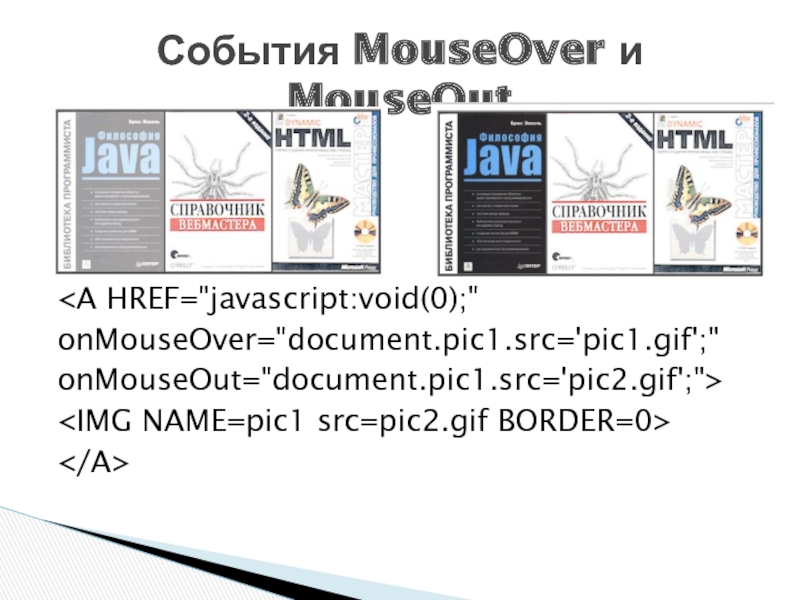
- 17. События MouseOver и MouseOut
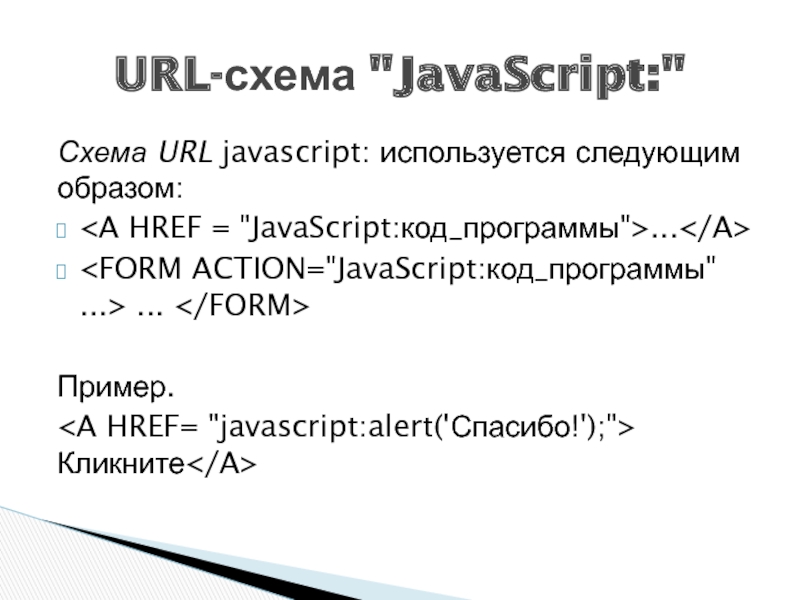
- 18. Схема URL javascript: используется следующим образом: ... ... Пример. Кликните URL-схема "JavaScript:"
- 19. У гипертекстовой ссылки помимо URL, указанного в атрибуте HREF,
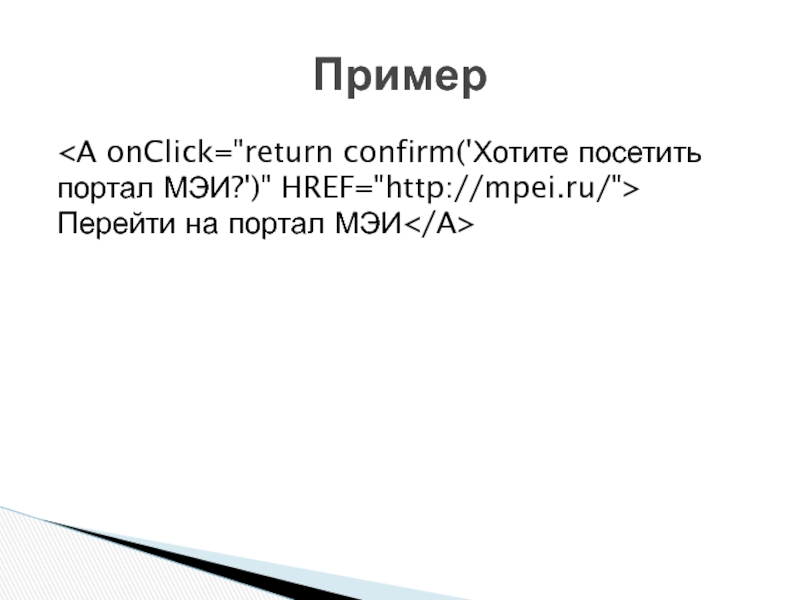
- 20. Перейти на портал МЭИ Пример
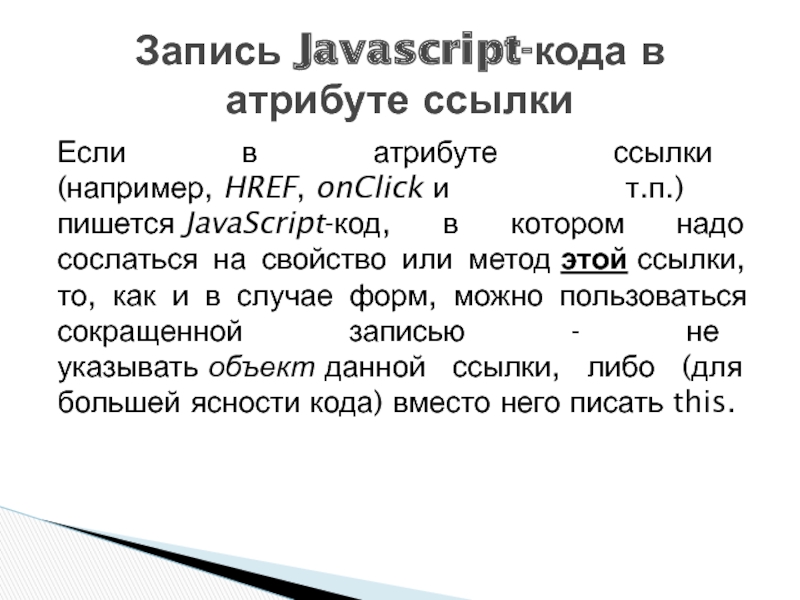
- 21. Если в атрибуте ссылки (например, HREF, onClick и т.п.) пишется JavaScript-код,
- 22. Пусть у нас имеется 5-я ссылка в документе, и
Слайд 2ссылки (URL в атрибуте HREF контейнера );
активные области (URL в атрибуте HREF контейнера );
картинки (URL в атрибуте SRC контейнера );
формы (URL
Слайд 3HTML тег определяет активные области на изображении, которые являются ссылками,
Тег
Слайд 4x1,y1,x2,y2 - указывает координаты верхнего левого и правого нижнего угла прямоугольника.
shape=“rect”
Слайд 7Это область HTML-страницы, по которой можно "кликнуть" (или выбрать ее иным
Лишь первые два являются гипертекстовыми ссылками. В объектной модели документа (DOM) они собраны в единую коллекцию гипертекстовых ссылок document.links[].
Гипертекстовая ссылка
Слайд 9Объект класса URL обладает свойствами, которые определены схемой URL. В качестве примера рассмотрим ссылку:
http://www.site.ru:80/dir/page.cgi?product=phone&id=3#mark
Тогда ее
Объекты URL
Слайд 11
window.location.href = "..."
window.location = "..."
location.href = "..."
location = "..."
Свойство href
Слайд 12К встроенным гипертекстовым ссылкам относятся собственно ссылки ( ... ) и ссылки "чувствительных“ графических картинок.
К
Коллекция ссылок links[]
Слайд 15http://www.intuit.ru/help/index.html
http://www.intuit.ru/help/terms.html
http://www.intuit.ru/help/shop.html
javascript:alert('Область 1');
javascript:alert('Область 2');
Результат
Слайд 16document.links[1].href = ...
document.links[i+3].href = ...
расписание
document.links[0].pathname сейчас равно "Education/timetable/". Применим оператор:
document.links[0].pathname="news/"
Теперь
Замена URL
полностью или частично
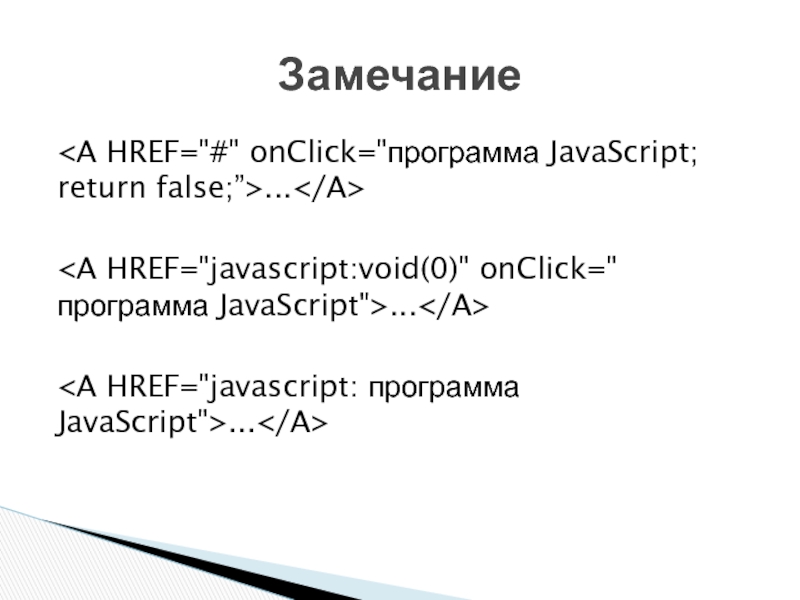
Слайд 18Схема URL javascript: используется следующим образом:
...
...
Пример.
URL-схема "JavaScript:"
Слайд 19У гипертекстовой ссылки помимо URL, указанного в атрибуте HREF, можно указать действия, которые браузер должен
Обработка события Click
Слайд 21Если в атрибуте ссылки (например, HREF, onClick и т.п.) пишется JavaScript-код, в котором надо сослаться
Запись Javascript-кода в
атрибуте ссылки
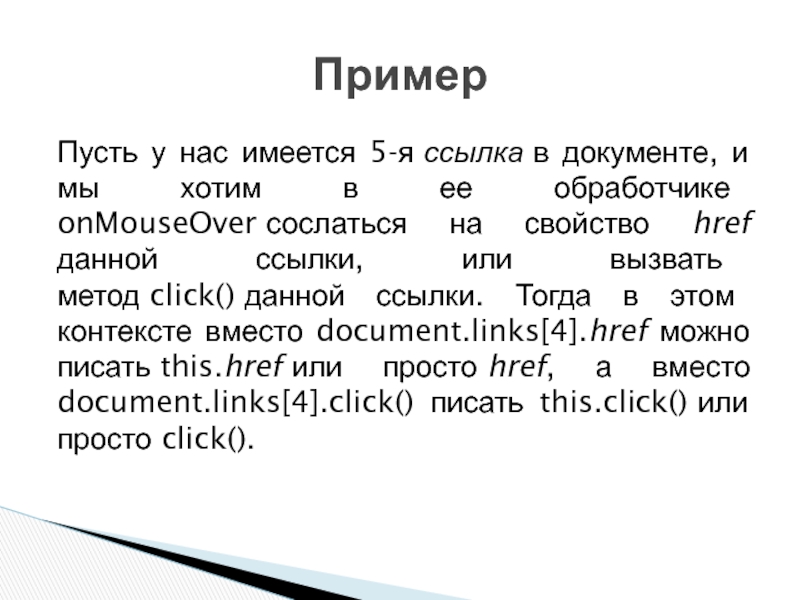
Слайд 22Пусть у нас имеется 5-я ссылка в документе, и мы хотим в ее
Пример






![document.links[];document.anchors[].Коллекции ссылок](/img/tmb/4/301282/948b13fa2d408a9bfcc69c18eab00d42-800x.jpg)







![document.links[1].href = ...document.links[i+3].href = ...расписаниеdocument.links[0].pathname сейчас равно](/img/tmb/4/301282/d1ed86edd224639cabe20fa0db56a74f-800x.jpg)