- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программа Sketch Up для MrDoors презентация
Содержание
- 1. Программа Sketch Up для MrDoors
- 2. Программа Sketch Up – программа для моделирования
- 3. Начало работы в программе Sketch Up При
- 4. Если окно-приветствие не открылось, тогда шаблон можно
- 5. Настройки программы Окно/Данные модели/Статистика/Убрать неиспользуемое – поможет
- 6. Рабочая Область Sketch Up После открытие программы
- 7. МЫШКА – ГЛАВНЫЙ ИНСТРУМЕНТ Для работы
- 8. Рисуем плоский прямоугольник Для того, что бы
- 9. Объемные объекты Так же инструмент Тяни/Толкай можно
- 10. Измерения Инструмент «Рулетка» так же можно активизировать
- 11. Смещение Контура Инструмент «Смещение» так же можно
- 12. Меняем размеры Шаг 1. Поворачиваем объект так,
- 13. Выделение, удаление. Активируем инструмент «Выбрать» .
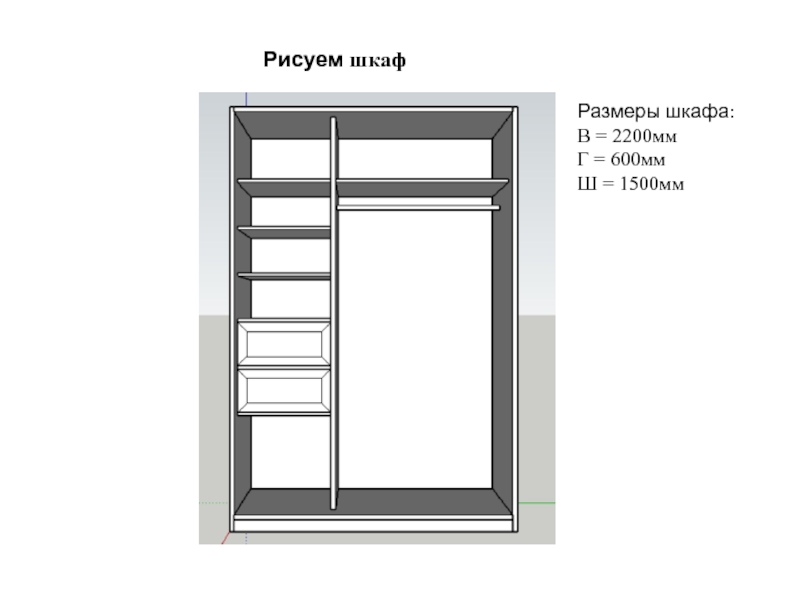
- 14. Рисуем шкаф Размеры шкафа: В = 2200мм Г = 600мм Ш = 1500мм
- 15. Шаг 1. Рисуем прямоугольник размерами 600;25. Это
- 16. Цоколь и каркасные полки шкафа Растягиваем прямоугольник
- 17. Рулеткой делаем разметку для перегородки Указывая сразу
- 18. Рисуем прямоугольник Инструмент «Тяни/Толкай» задаем толщину Группируем
- 19. Для того, что бы во втором проёме
- 20. Рисуем ящики. Между двумя любыми полками «растягиваем»
- 21. Меняем размеры проёмов Для начала необходимо разъединить
- 22. Добавление элементов из библиотеки. На предыдущих слайдах
- 23. Когда вы найдете папку с элементами нашей
- 24. Шаг 1. «Заходим» внутрь группы Шаг 2.
- 25. Шаг 7.Выходим из группы (один клик левой
- 26. Шаг 12. На предыдущем слайде было показано
- 27. В библиотеке находимо подставку для обуви Позиционируем
- 28. Из библиотеки , папка «Двери», выбираем трек
- 29. Копируем дверь . Для более удобного позиционирования
- 30. Сначала «покрасим» рамы дверей. Из-за того, что
- 31. Например, вставки в двери будут разные. ДСП
- 32. Есть как минимум 3 варианта
- 33. Выбираем фрагмент который будем «растягивать». Переносим его
- 34. Для того, что бы удобнее было наносить
- 35. После того как мы поменяли направление волокон
- 36. Нанесём декор на
- 37. Третий способ. Редактирование текстуры через «Создание уникальной
- 38. В заливке нажимаем «домик». Здесь появилась текстура
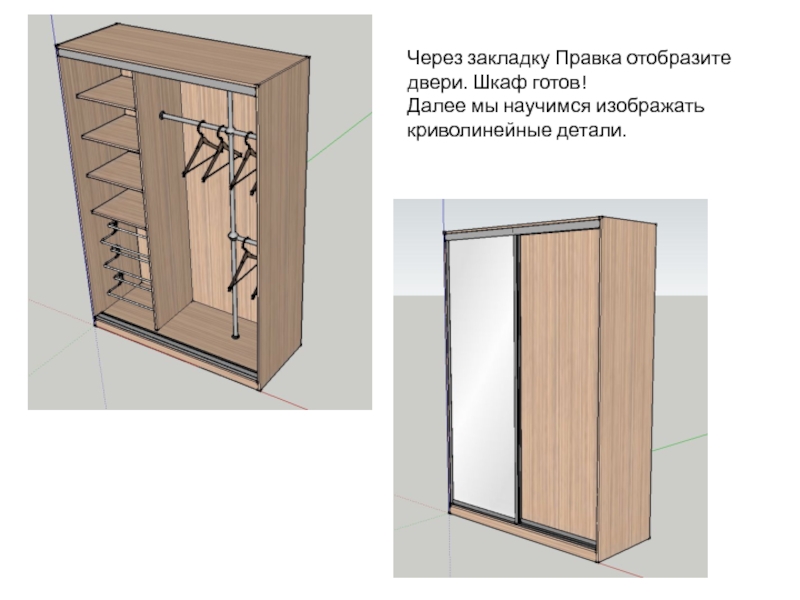
- 39. Через закладку Правка отобразите двери. Шкаф готов! Далее мы научимся изображать криволинейные детали.
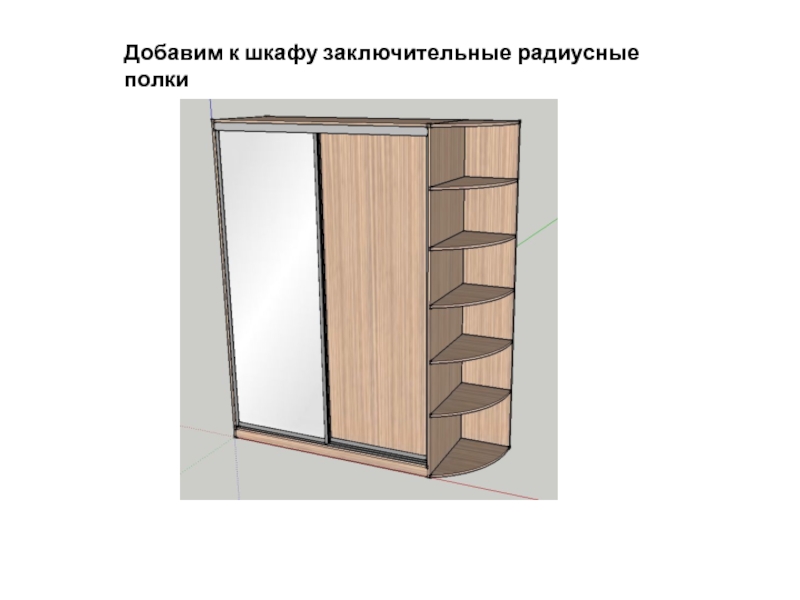
- 40. Добавим к шкафу заключительные радиусные полки
- 41. Шаг 1. Рисуем прямоугольник Шаг 2.
- 42. Шаг 7. Удаляем Шаг 8. Задаём толщину
- 43. На радиусные детали действуют ограничения: в рамки
- 44. Так же при помощи инструмента «Дуга» можно
- 45. Шаг 1. Рисуем прямоугольник и карандашом две
- 46. Шаг 7. Задаём форму фрезеровки. Важно! Профиль
- 47. Шаг 13. Рисуем ножки. Делаем разметку, рисуем
- 48. Так же при помощи инструмента ведение можно
- 49. Создание сцен. Размеры, описание дизайн-проекта. Стили. В
- 50. В сценах будет 2 вида отображения шкафа:
- 51. Внимание! Если закладка не отобразилась, проверьте в
- 52. Выставляем плоское отображение. В закладке Камера нужно
- 53. Окно/Сцены, нажимаем +, добавляется новая сцена, вы
- 54. На панели инструментов теперь у вас есть
- 55. После ввода текста в любой момент вы
- 56. Текст вне элемента настроен таким образом, что
- 57. На второй закладке «Вид Спереди» выставляем размеры.
- 58. Окно/Данные Модели Для изменения отображения размеров нам
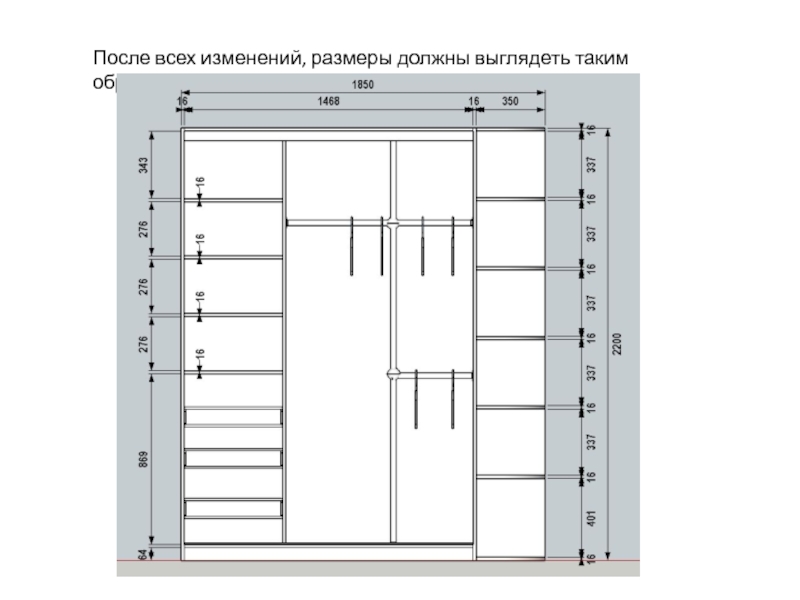
- 59. После всех изменений, размеры должны выглядеть таким образом
- 60. Для того, что бы каждый раз не
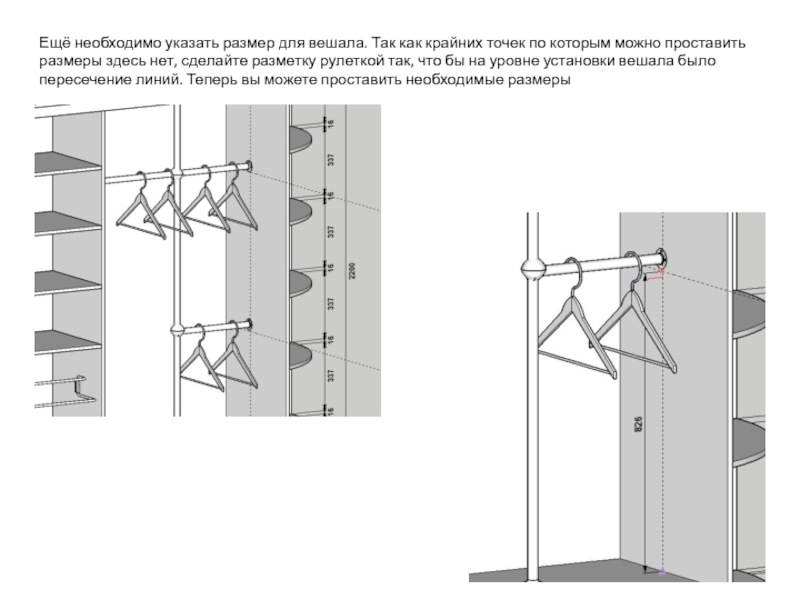
- 61. Ещё необходимо указать размер для вешала. Так
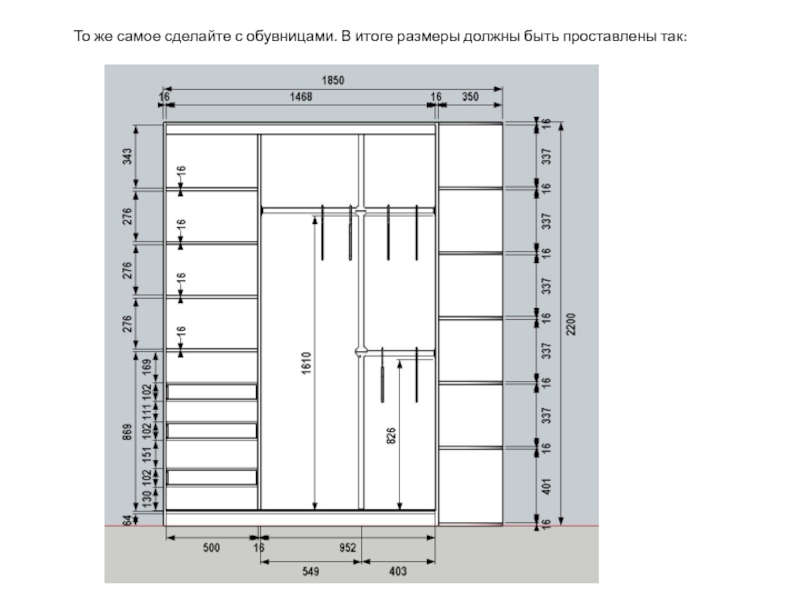
- 62. То же самое сделайте с обувницами. В итоге размеры должны быть проставлены так:
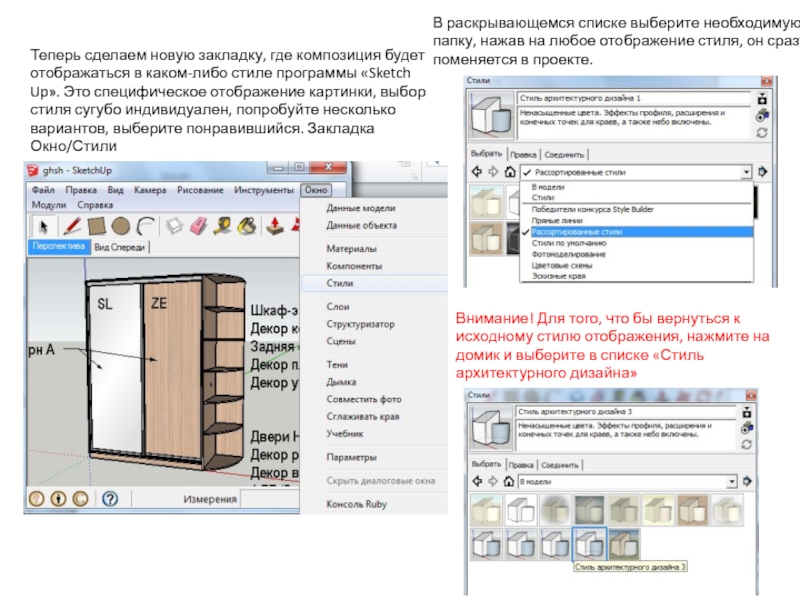
- 63. Теперь сделаем новую закладку, где композиция будет
- 64. В окне «Стили» так же есть дополнительные
- 65. После того, как вы выбрали стиль, необходимо
- 66. Сглаживание краёв. Фотореалистичность. Если отображение в виде
- 67. Сначала включаем отображение теней. Вид/Тени Затем в
- 68. Выставляем тени контрастно
- 69. Теперь делаем Сцену «Вид сверху» На закладке
- 70. Проставляем размеры на виде сверху и сохраняем
- 71. Добавление декоров и компонентов в библиотеку Нарисуйте
- 72. Находим созданный компонент в «резервном» списке. Окно/Компоненты/кнопка
- 73. Добавление в библиотеку новых декоров. Открываем инструмент
- 74. Находим материал. Выбираем его. Нажимаем кнопку открыть.
- 75. Переходим на закладку «Выбрать». Теперь добавленный материал
- 76. Отображение элементов зеркально. Эта функция вам может
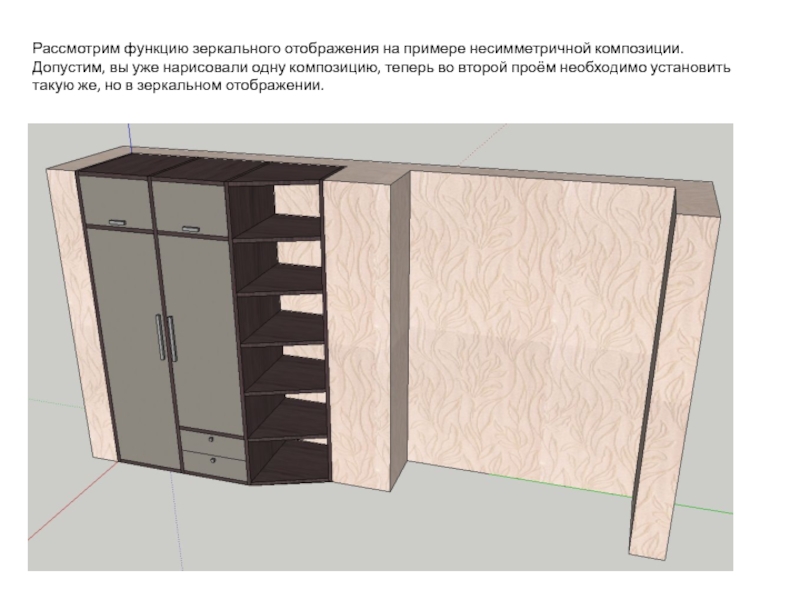
- 77. Рассмотрим функцию зеркального отображения на примере несимметричной
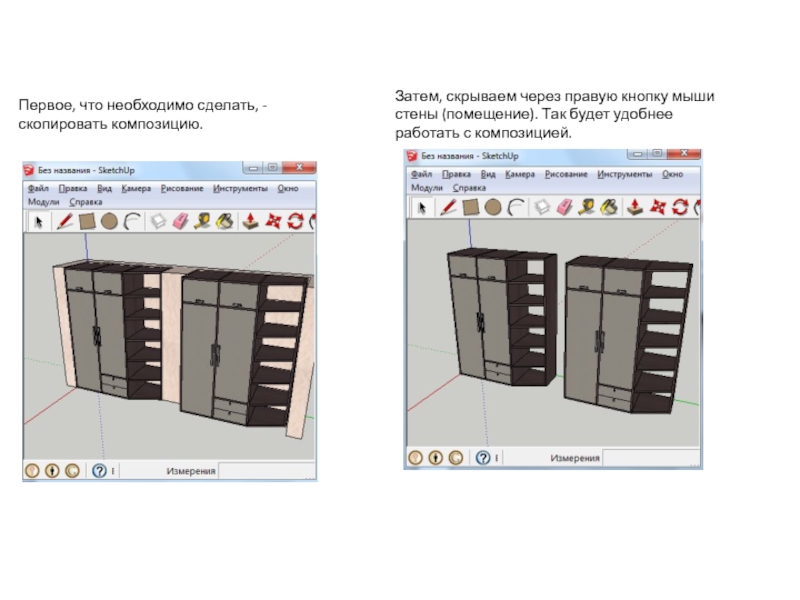
- 78. Первое, что необходимо сделать, - скопировать композицию.
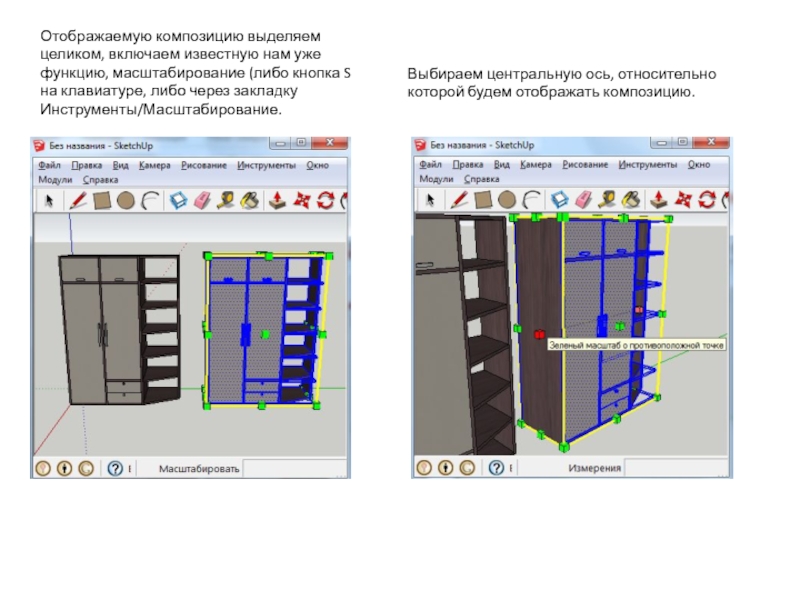
- 79. Отображаемую композицию выделяем целиком, включаем известную нам
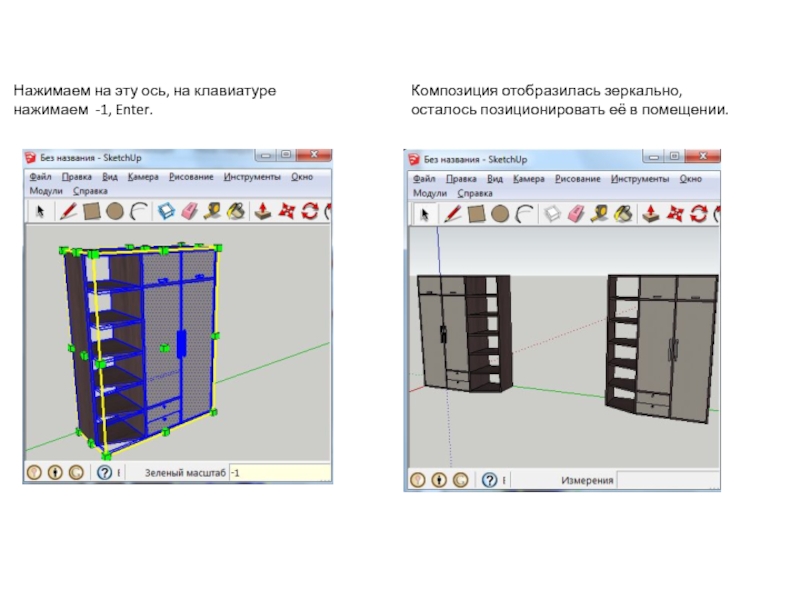
- 80. Нажимаем на эту ось, на клавиатуре нажимаем
- 81. Для этого отображаем стены (Правка/Отобразить/Всё) Перемещаем отображенную композицию на необходимую позицию.
- 82. Функция Вращение (Повернуть) Эта функция поможет вам
- 83. Сверху фасад допустим, будет откидной
- 84. Распечатываем и экспортируем в файл GPEG или
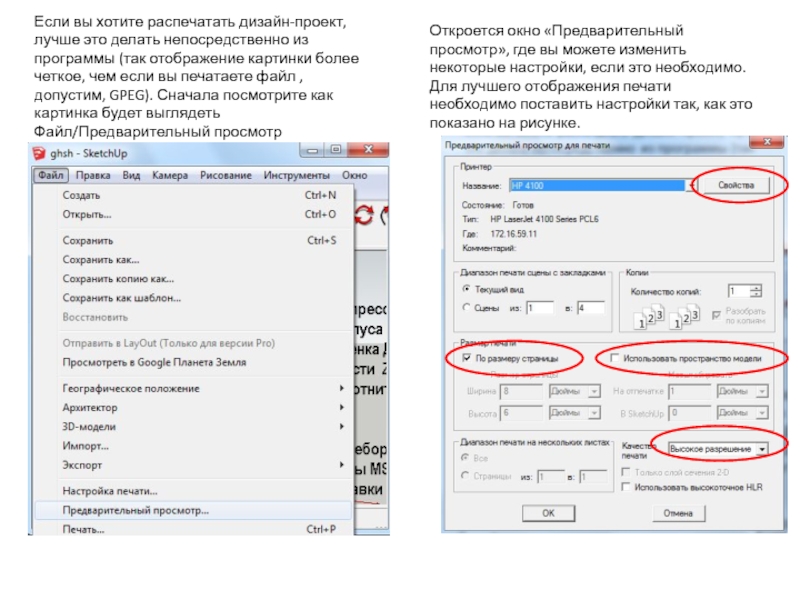
- 85. Если вы хотите распечатать дизайн-проект, лучше это
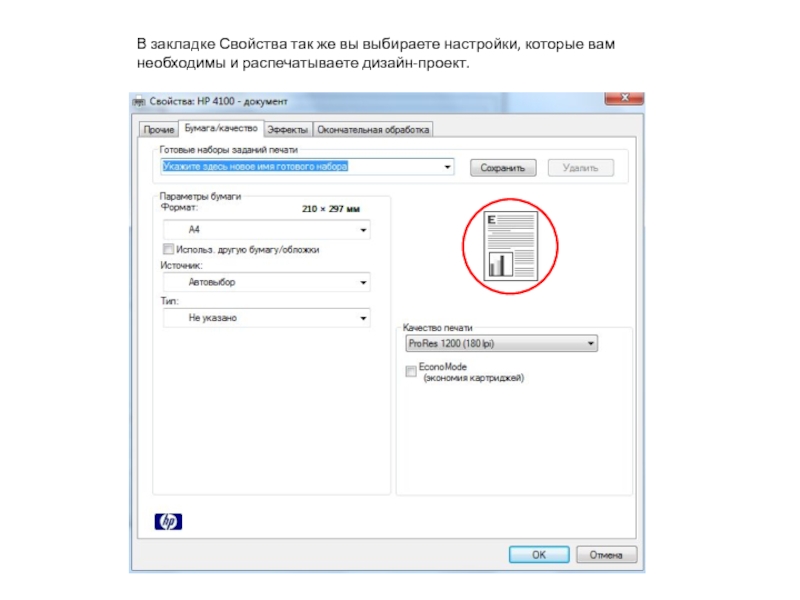
- 86. В закладке Свойства так же
Слайд 2Программа Sketch Up – программа для моделирования относительно простых трёхмерных объектов —
Эта программа обладает рядом преимуществ перед программой Pro100 и другими, более сложными программами-визуализаторами (3DMax, ArhiCad и т.д.)
В программе Sketch Up можно получить более усовершенствованную картинку мебели и пространства, чем в программе Pro 100. Есть возможность использования специальных стилей отображения ( они по умолчанию есть в бесплатной версии программы) или использовать «Рендер» V-Ray для Sketch Up.
Так же здесь возможно построить замер помещения с точными размерами, углами, выступами, нишами и т.д.
В программе Sketch Up есть возможность делать описание дизайн-проекта и проставлять размеры.
Установочный файл Sketch Up можно совершенно бесплатно скачать из интернета. И устанавливается он в отличие от Pro100 практически на все операционные системы.
Так как это программа продукт компании Googl, в интернете можно найти обширную библиотеку компонентов, которые могут дополнить интерьер, созданный дизайнером.
Так же, в интернете в открытом доступе хранятся обучающие материалы (видео уроки, описание, форумы и обсуждения)
Форматы, в которых программа Sketch Up позволяет сохранять 3D изображения дают возможность экспортировать их в программы 3 DMax, ArhiCad и т.д, где можно производить с композицией дальнейшие манипуляции (Причем если рисовать дизайн-проект полностью в одной из этих программ, это займет гораздо больше времени, чем совмещение 2-х программ )
Есть возможность экспорта 2D изображения в программу SketchUp с последующим приданием ей объема. Допустим, у клиента есть план квартиры или дома в AutoCad. Его можно перенести в программу Sketch Up, придать объем и сразу получить точные размеры всех помещений в квартире или доме.
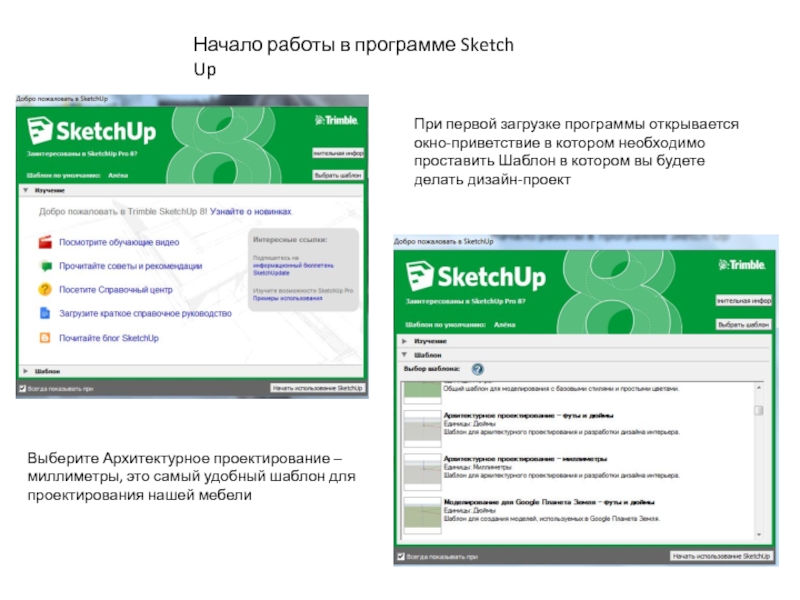
Слайд 3Начало работы в программе Sketch Up
При первой загрузке программы открывается окно-приветствие
Выберите Архитектурное проектирование – миллиметры, это самый удобный шаблон для проектирования нашей мебели
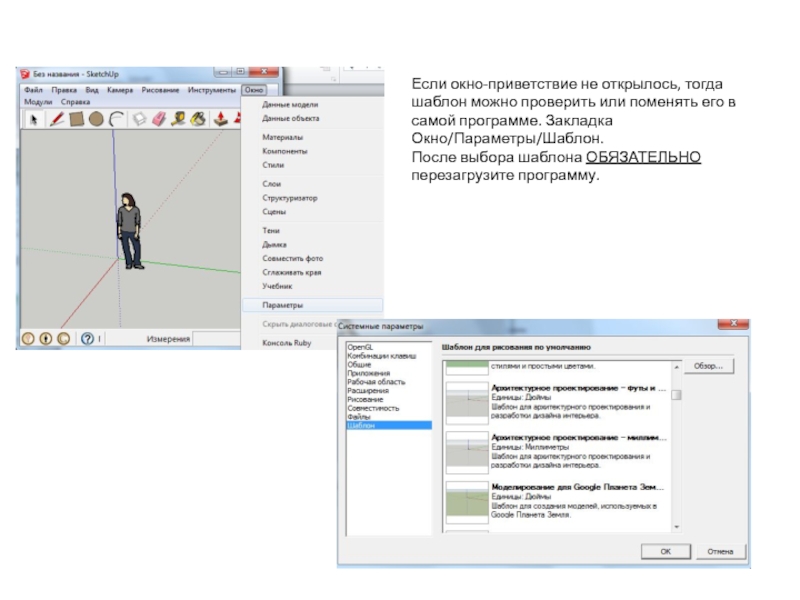
Слайд 4Если окно-приветствие не открылось, тогда шаблон можно проверить или поменять его
После выбора шаблона ОБЯЗАТЕЛЬНО перезагрузите программу.
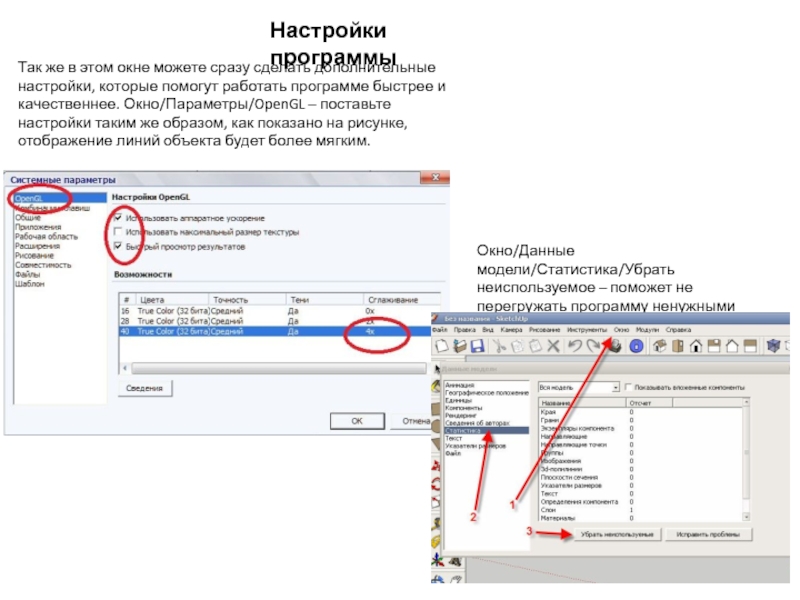
Слайд 5Настройки программы
Окно/Данные модели/Статистика/Убрать неиспользуемое – поможет не перегружать программу ненужными функциями
Так
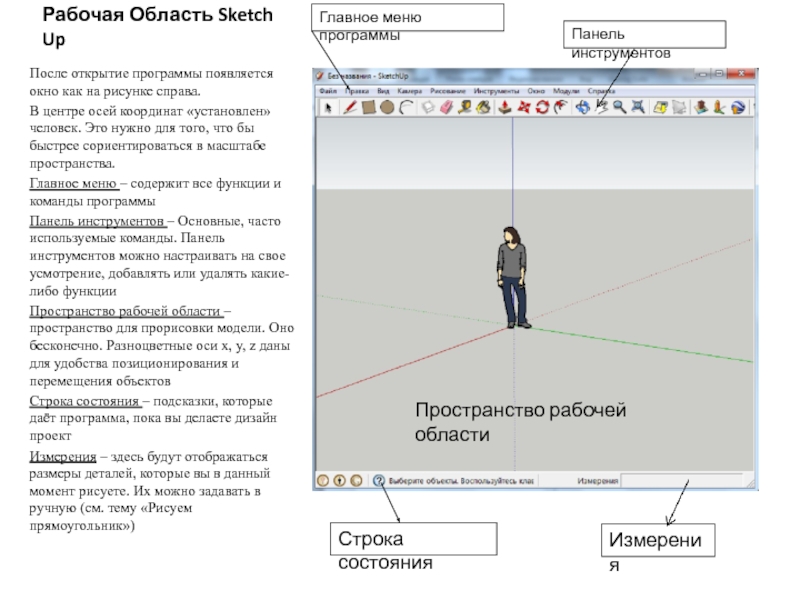
Слайд 6Рабочая Область Sketch Up
После открытие программы появляется окно как на рисунке
В центре осей координат «установлен» человек. Это нужно для того, что бы быстрее сориентироваться в масштабе пространства.
Главное меню – содержит все функции и команды программы
Панель инструментов – Основные, часто используемые команды. Панель инструментов можно настраивать на свое усмотрение, добавлять или удалять какие-либо функции
Пространство рабочей области – пространство для прорисовки модели. Оно бесконечно. Разноцветные оси x, y, z даны для удобства позиционирования и перемещения объектов
Строка состояния – подсказки, которые даёт программа, пока вы делаете дизайн проект
Измерения – здесь будут отображаться размеры деталей, которые вы в данный момент рисуете. Их можно задавать в ручную (см. тему «Рисуем прямоугольник»)
Главное меню программы
Панель инструментов
Строка состояния
Измерения
Пространство рабочей области
Слайд 7МЫШКА – ГЛАВНЫЙ ИНСТРУМЕНТ
Для работы в SkethUp необходима трехкнопочная мышь. Опции
от объекта)
И еще: надо учитывать такую особенность поведения инструмента (особенно при большом увеличении) – помещаем курсор на какой-либо объект, а не на пустое поле рабочего пространства, так при этом инструмент приближение/удаление может практически перестать действовать.
Shift
Нажать
Вращать
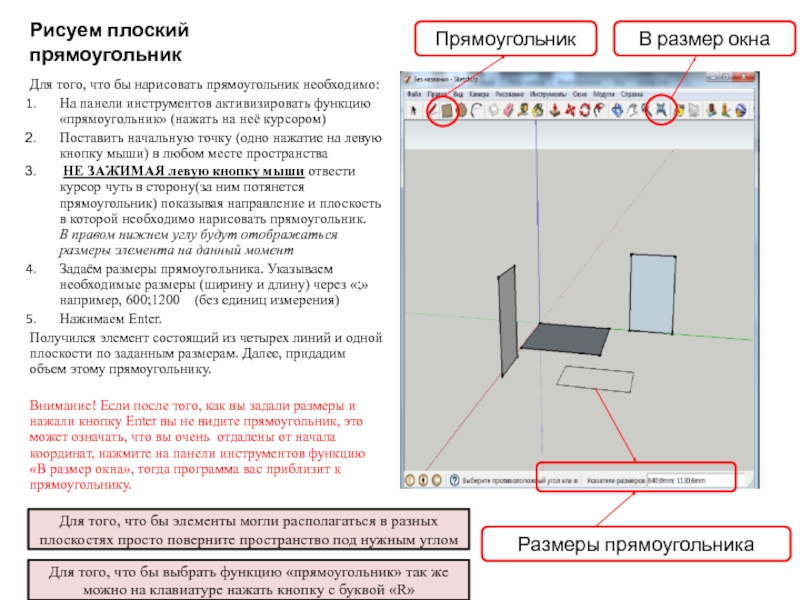
Слайд 8Рисуем плоский прямоугольник
Для того, что бы нарисовать прямоугольник необходимо:
На панели
Поставить начальную точку (одно нажатие на левую кнопку мыши) в любом месте пространства
НЕ ЗАЖИМАЯ левую кнопку мыши отвести курсор чуть в сторону(за ним потянется прямоугольник) показывая направление и плоскость в которой необходимо нарисовать прямоугольник. В правом нижнем углу будут отображаться размеры элемента на данный момент
Задаём размеры прямоугольника. Указываем необходимые размеры (ширину и длину) через «;» например, 600;1200 (без единиц измерения)
Нажимаем Enter.
Получился элемент состоящий из четырех линий и одной плоскости по заданным размерам. Далее, придадим объем этому прямоугольнику.
Внимание! Если после того, как вы задали размеры и нажали кнопку Enter вы не видите прямоугольник, это может означать, что вы очень отдалены от начала координат, нажмите на панели инструментов функцию «В размер окна», тогда программа вас приблизит к прямоугольнику.
Прямоугольник
Размеры прямоугольника
Для того, что бы элементы могли располагаться в разных плоскостях просто поверните пространство под нужным углом
Для того, что бы выбрать функцию «прямоугольник» так же можно на клавиатуре нажать кнопку с буквой «R»
В размер окна
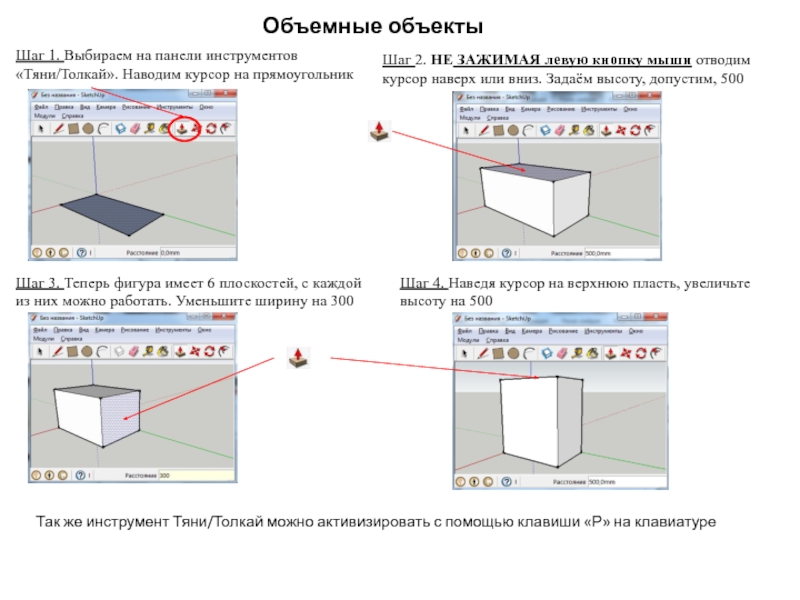
Слайд 9Объемные объекты
Так же инструмент Тяни/Толкай можно активизировать с помощью клавиши «Р»
Шаг 1. Выбираем на панели инструментов «Тяни/Толкай». Наводим курсор на прямоугольник
Шаг 2. НЕ ЗАЖИМАЯ левую кнопку мыши отводим курсор наверх или вниз. Задаём высоту, допустим, 500
Шаг 3. Теперь фигура имеет 6 плоскостей, с каждой из них можно работать. Уменьшите ширину на 300
Шаг 4. Наведя курсор на верхнюю пласть, увеличьте высоту на 500
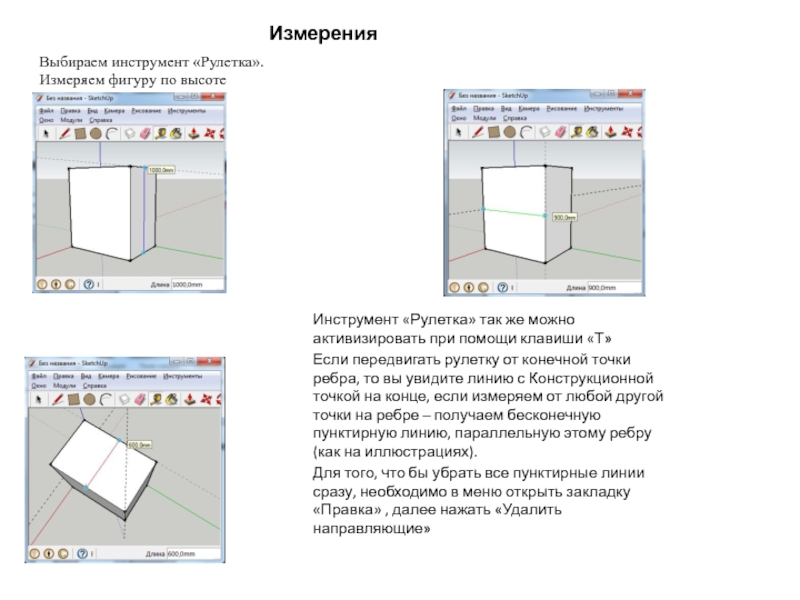
Слайд 10Измерения
Инструмент «Рулетка» так же можно активизировать при помощи клавиши «Т»
Если передвигать
Для того, что бы убрать все пунктирные линии сразу, необходимо в меню открыть закладку «Правка» , далее нажать «Удалить направляющие»
Выбираем инструмент «Рулетка».
Измеряем фигуру по высоте
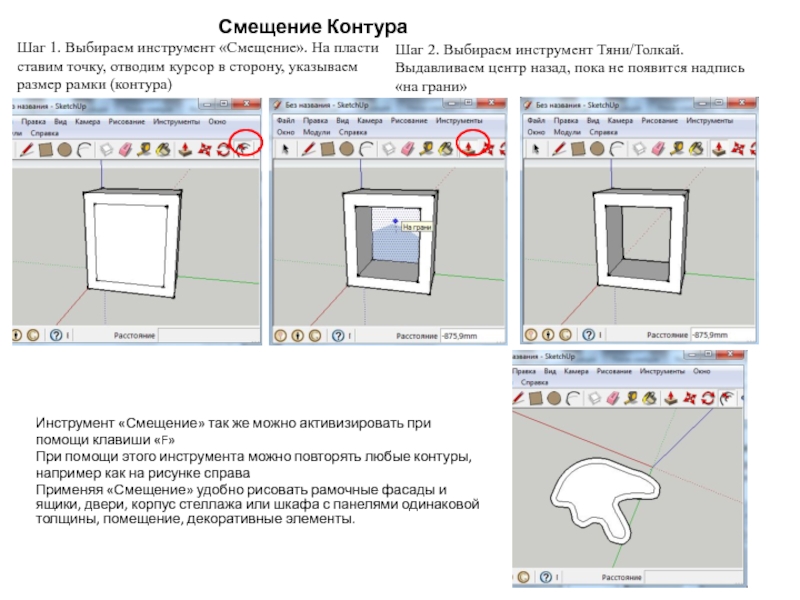
Слайд 11Смещение Контура
Инструмент «Смещение» так же можно активизировать при
помощи клавиши «F»
При
например как на рисунке справа
Применяя «Смещение» удобно рисовать рамочные фасады и ящики, двери, корпус стеллажа или шкафа с панелями одинаковой толщины, помещение, декоративные элементы.
Шаг 1. Выбираем инструмент «Смещение». На пласти
ставим точку, отводим курсор в сторону, указываем
размер рамки (контура)
Шаг 2. Выбираем инструмент Тяни/Толкай.
Выдавливаем центр назад, пока не появится надпись
«на грани»
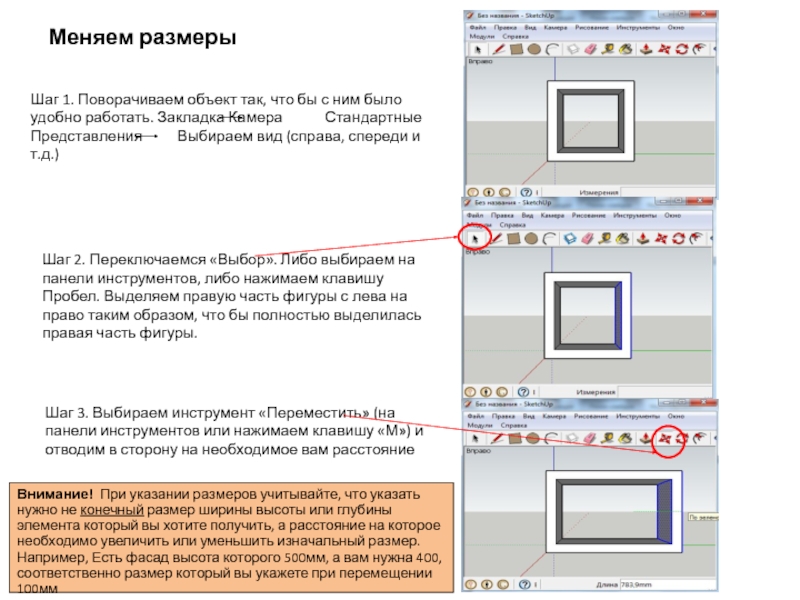
Слайд 12Меняем размеры
Шаг 1. Поворачиваем объект так, что бы с ним было
Шаг 2. Переключаемся «Выбор». Либо выбираем на панели инструментов, либо нажимаем клавишу Пробел. Выделяем правую часть фигуры с лева на право таким образом, что бы полностью выделилась правая часть фигуры.
Шаг 3. Выбираем инструмент «Переместить» (на панели инструментов или нажимаем клавишу «М») и отводим в сторону на необходимое вам расстояние
Внимание! При указании размеров учитывайте, что указать нужно не конечный размер ширины высоты или глубины элемента который вы хотите получить, а расстояние на которое необходимо увеличить или уменьшить изначальный размер. Например, Есть фасад высота которого 500мм, а вам нужна 400, соответственно размер который вы укажете при перемещении 100мм
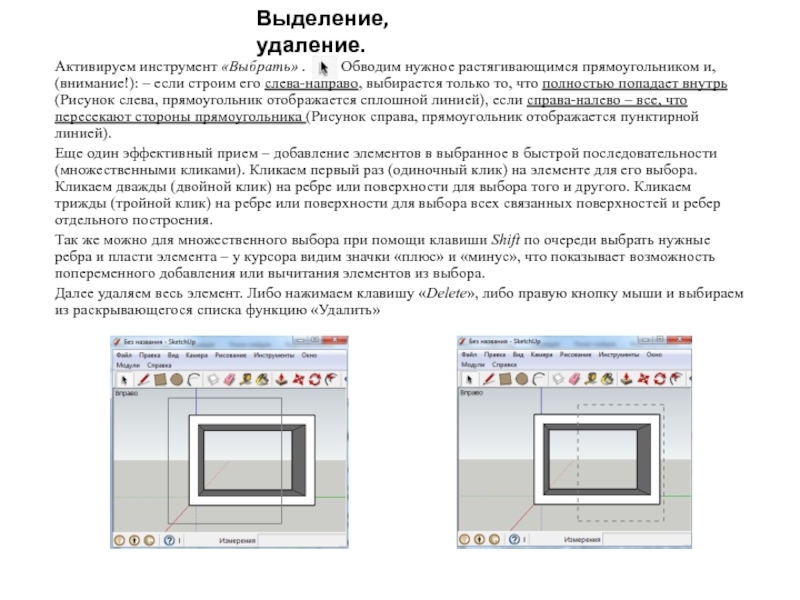
Слайд 13Выделение, удаление.
Активируем инструмент «Выбрать» . Обводим нужное
Еще один эффективный прием – добавление элементов в выбранное в быстрой последовательности (множественными кликами). Кликаем первый раз (одиночный клик) на элементе для его выбора. Кликаем дважды (двойной клик) на ребре или поверхности для выбора того и другого. Кликаем трижды (тройной клик) на ребре или поверхности для выбора всех связанных поверхностей и ребер отдельного построения.
Так же можно для множественного выбора при помощи клавиши Shift по очереди выбрать нужные ребра и пласти элемента – у курсора видим значки «плюс» и «минус», что показывает возможность попеременного добавления или вычитания элементов из выбора.
Далее удаляем весь элемент. Либо нажимаем клавишу «Delete», либо правую кнопку мыши и выбираем из раскрывающегося списка функцию «Удалить»
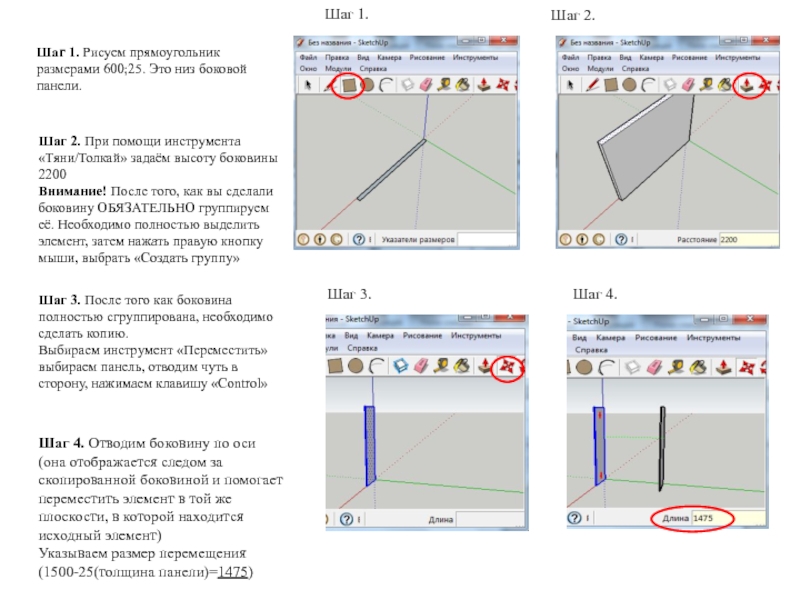
Слайд 15Шаг 1. Рисуем прямоугольник размерами 600;25. Это низ боковой панели.
Шаг 1.
Шаг
Шаг 3.
Шаг 4.
Шаг 2. При помощи инструмента «Тяни/Толкай» задаём высоту боковины 2200
Внимание! После того, как вы сделали боковину ОБЯЗАТЕЛЬНО группируем её. Необходимо полностью выделить элемент, затем нажать правую кнопку мыши, выбрать «Создать группу»
Шаг 3. После того как боковина полностью сгруппирована, необходимо сделать копию.
Выбираем инструмент «Переместить» выбираем панель, отводим чуть в сторону, нажимаем клавишу «Control»
Шаг 4. Отводим боковину по оси (она отображается следом за скопированной боковиной и помогает переместить элемент в той же плоскости, в которой находится исходный элемент)
Указываем размер перемещения (1500-25(толщина панели)=1475)
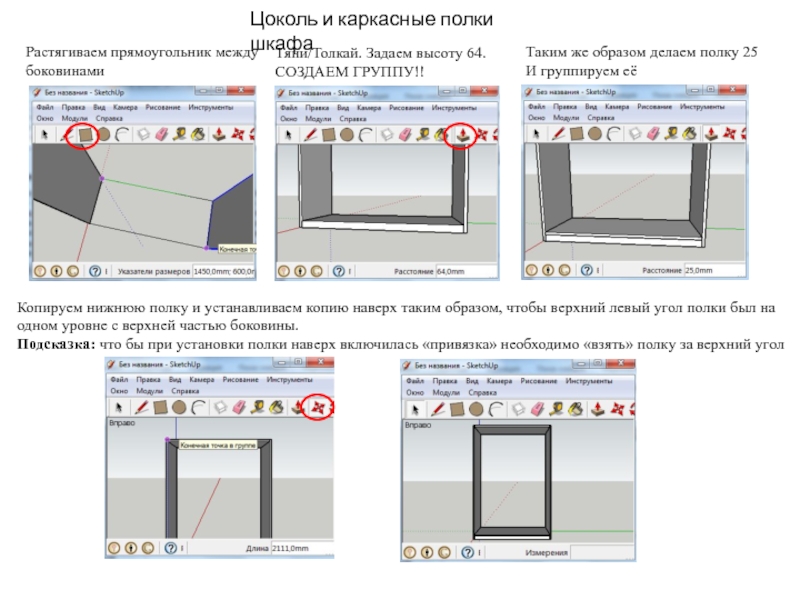
Слайд 16Цоколь и каркасные полки шкафа
Растягиваем прямоугольник между
боковинами
Тяни/Толкай. Задаем высоту 64.
СОЗДАЕМ
Таким же образом делаем полку 25
И группируем её
Копируем нижнюю полку и устанавливаем копию наверх таким образом, чтобы верхний левый угол полки был на одном уровне с верхней частью боковины.
Подсказка: что бы при установки полки наверх включилась «привязка» необходимо «взять» полку за верхний угол
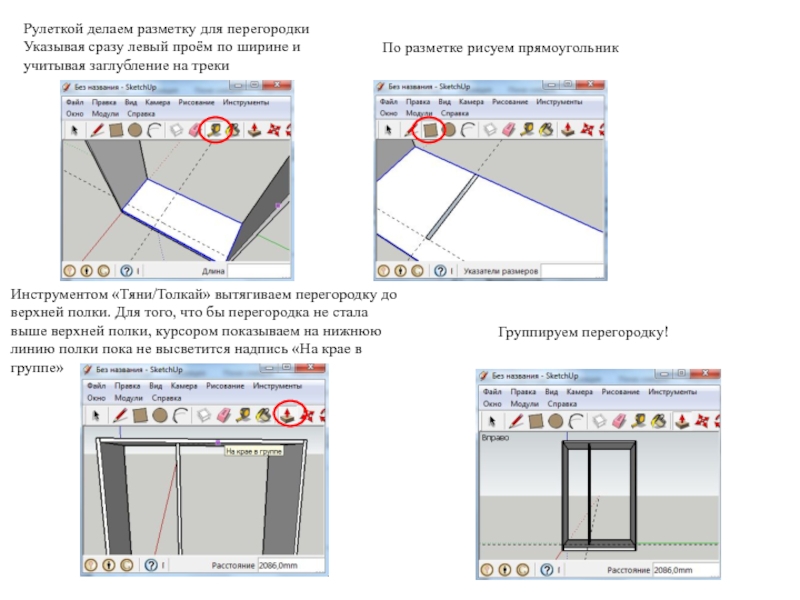
Слайд 17Рулеткой делаем разметку для перегородки
Указывая сразу левый проём по ширине и
учитывая заглубление на треки
По разметке рисуем прямоугольник
Инструментом «Тяни/Толкай» вытягиваем перегородку до верхней полки. Для того, что бы перегородка не стала выше верхней полки, курсором показываем на нижнюю линию полки пока не высветится надпись «На крае в группе»
Группируем перегородку!
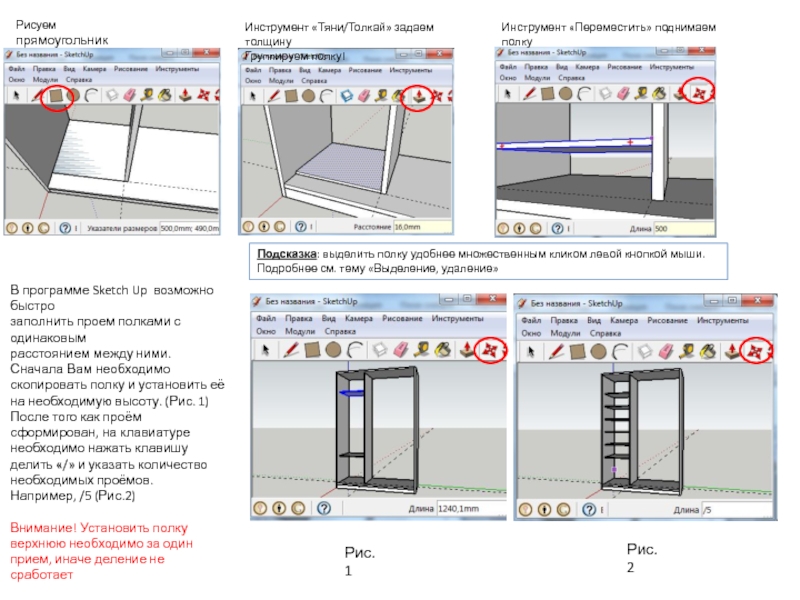
Слайд 18Рисуем прямоугольник
Инструмент «Тяни/Толкай» задаем толщину
Группируем полку!
Инструмент «Переместить» поднимаем полку
В программе Sketch
заполнить проем полками с одинаковым
расстоянием между ними.
Сначала Вам необходимо скопировать полку и установить её на необходимую высоту. (Рис. 1)
После того как проём сформирован, на клавиатуре необходимо нажать клавишу делить «/» и указать количество необходимых проёмов.
Например, /5 (Рис.2)
Внимание! Установить полку верхнюю необходимо за один прием, иначе деление не сработает
Рис.1
Рис.2
Подсказка: выделить полку удобнее множественным кликом левой кнопкой мыши.
Подробнее см. тему «Выделение, удаление»
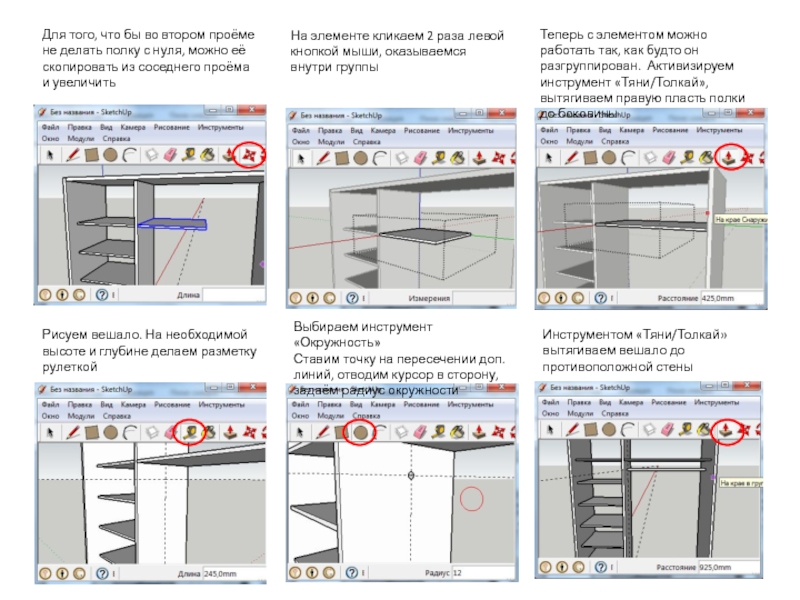
Слайд 19Для того, что бы во втором проёме не делать полку с
На элементе кликаем 2 раза левой кнопкой мыши, оказываемся внутри группы
Теперь с элементом можно работать так, как будто он разгруппирован. Активизируем инструмент «Тяни/Толкай», вытягиваем правую пласть полки до боковины
Рисуем вешало. На необходимой высоте и глубине делаем разметку рулеткой
Выбираем инструмент «Окружность»
Ставим точку на пересечении доп. линий, отводим курсор в сторону, задаём радиус окружности
Инструментом «Тяни/Толкай» вытягиваем вешало до противоположной стены
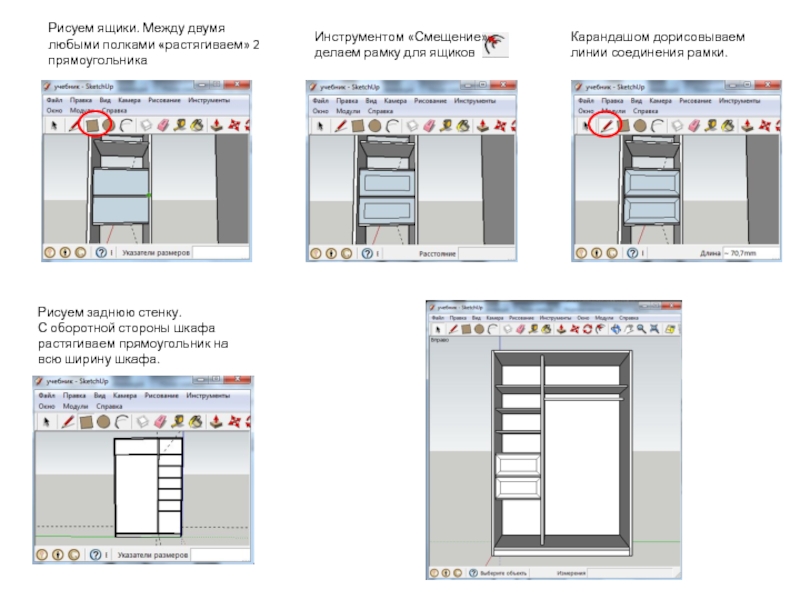
Слайд 20Рисуем ящики. Между двумя любыми полками «растягиваем» 2 прямоугольника
Инструментом «Смещение» делаем
Карандашом дорисовываем линии соединения рамки.
Рисуем заднюю стенку.
С оборотной стороны шкафа растягиваем прямоугольник на всю ширину шкафа.
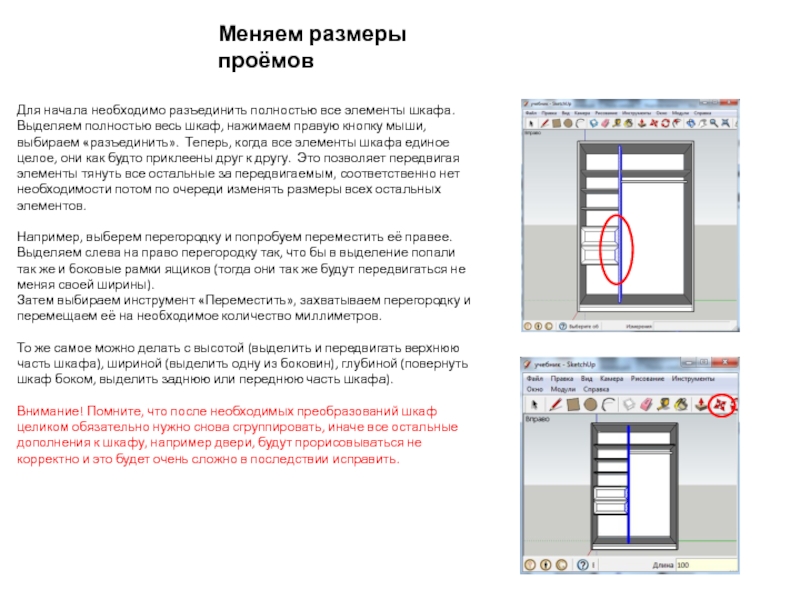
Слайд 21Меняем размеры проёмов
Для начала необходимо разъединить полностью все элементы шкафа.
Выделяем полностью
Например, выберем перегородку и попробуем переместить её правее. Выделяем слева на право перегородку так, что бы в выделение попали так же и боковые рамки ящиков (тогда они так же будут передвигаться не меняя своей ширины).
Затем выбираем инструмент «Переместить», захватываем перегородку и перемещаем её на необходимое количество миллиметров.
То же самое можно делать с высотой (выделить и передвигать верхнюю часть шкафа), шириной (выделить одну из боковин), глубиной (повернуть шкаф боком, выделить заднюю или переднюю часть шкафа).
Внимание! Помните, что после необходимых преобразований шкаф целиком обязательно нужно снова сгруппировать, иначе все остальные дополнения к шкафу, например двери, будут прорисовываться не корректно и это будет очень сложно в последствии исправить.
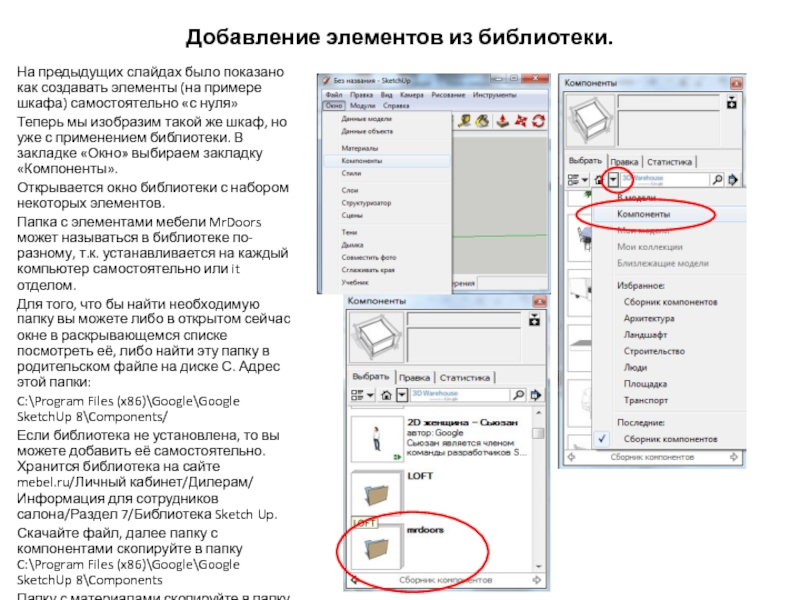
Слайд 22Добавление элементов из библиотеки.
На предыдущих слайдах было показано как создавать элементы
Теперь мы изобразим такой же шкаф, но уже с применением библиотеки. В закладке «Окно» выбираем закладку «Компоненты».
Открывается окно библиотеки с набором некоторых элементов.
Папка с элементами мебели MrDoors может называться в библиотеке по-разному, т.к. устанавливается на каждый компьютер самостоятельно или it отделом.
Для того, что бы найти необходимую папку вы можете либо в открытом сейчас окне в раскрывающемся списке посмотреть её, либо найти эту папку в родительском файле на диске С. Адрес этой папки:
C:\Program Files (x86)\Google\Google SketchUp 8\Components/
Если библиотека не установлена, то вы можете добавить её самостоятельно. Хранится библиотека на сайте mebel.ru/Личный кабинет/Дилерам/ Информация для сотрудников салона/Раздел 7/Библиотека Sketch Up.
Скачайте файл, далее папку с компонентами скопируйте в папку C:\Program Files (x86)\Google\Google SketchUp 8\Components
Папку с материалами скопируйте в папку C:\Program Files (x86)\Google\Google SketchUp 8\Materials
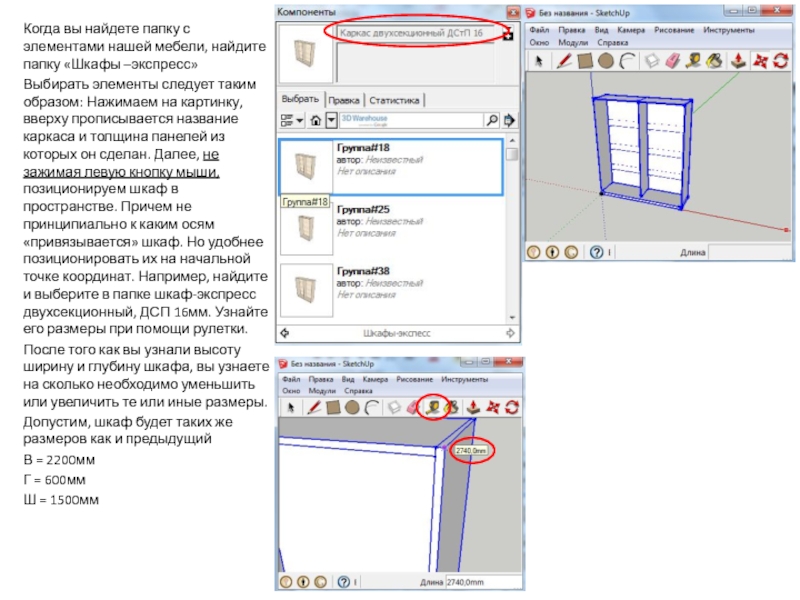
Слайд 23Когда вы найдете папку с элементами нашей мебели, найдите папку «Шкафы
Выбирать элементы следует таким образом: Нажимаем на картинку, вверху прописывается название каркаса и толщина панелей из которых он сделан. Далее, не зажимая левую кнопку мыши, позиционируем шкаф в пространстве. Причем не принципиально к каким осям «привязывается» шкаф. Но удобнее позиционировать их на начальной точке координат. Например, найдите и выберите в папке шкаф-экспресс двухсекционный, ДСП 16мм. Узнайте его размеры при помощи рулетки.
После того как вы узнали высоту ширину и глубину шкафа, вы узнаете на сколько необходимо уменьшить или увеличить те или иные размеры.
Допустим, шкаф будет таких же размеров как и предыдущий
В = 2200мм
Г = 600мм
Ш = 1500мм
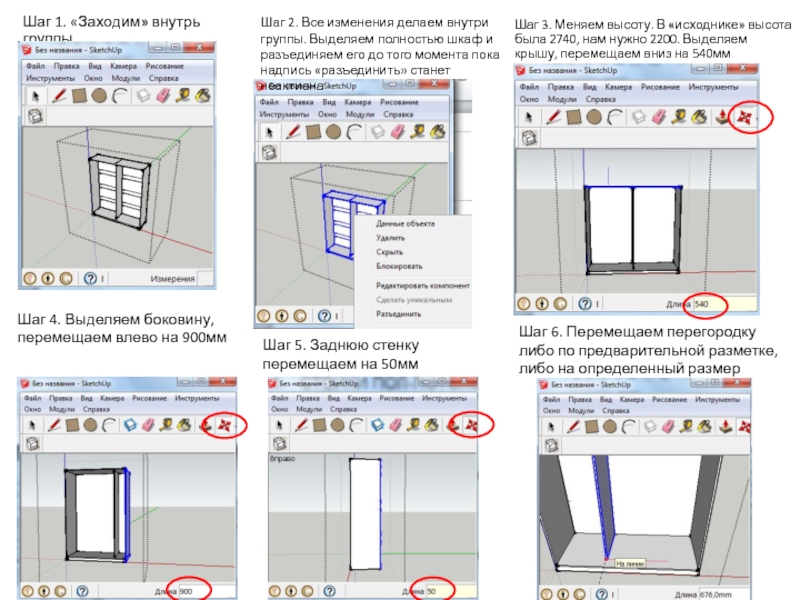
Слайд 24Шаг 1. «Заходим» внутрь группы
Шаг 2. Все изменения делаем внутри группы.
Шаг 3. Меняем высоту. В «исходнике» высота была 2740, нам нужно 2200. Выделяем крышу, перемещаем вниз на 540мм
Шаг 4. Выделяем боковину, перемещаем влево на 900мм
Шаг 5. Заднюю стенку перемещаем на 50мм
Шаг 6. Перемещаем перегородку либо по предварительной разметке, либо на определенный размер
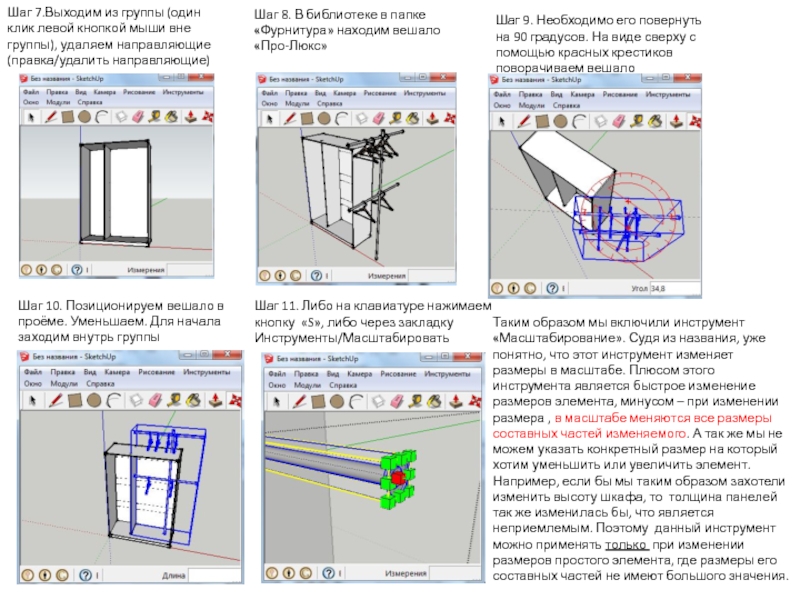
Слайд 25Шаг 7.Выходим из группы (один клик левой кнопкой мыши вне группы),
Шаг 8. В библиотеке в папке «Фурнитура» находим вешало «Про-Люкс»
Шаг 9. Необходимо его повернуть на 90 градусов. На виде сверху с помощью красных крестиков поворачиваем вешало
Шаг 10. Позиционируем вешало в проёме. Уменьшаем. Для начала заходим внутрь группы
Шаг 11. Либо на клавиатуре нажимаем кнопку «S», либо через закладку Инструменты/Масштабировать
Таким образом мы включили инструмент «Масштабирование». Судя из названия, уже понятно, что этот инструмент изменяет размеры в масштабе. Плюсом этого инструмента является быстрое изменение размеров элемента, минусом – при изменении размера , в масштабе меняются все размеры составных частей изменяемого. А так же мы не можем указать конкретный размер на который хотим уменьшить или увеличить элемент. Например, если бы мы таким образом захотели изменить высоту шкафа, то толщина панелей так же изменилась бы, что является неприемлемым. Поэтому данный инструмент можно применять только при изменении размеров простого элемента, где размеры его составных частей не имеют большого значения.
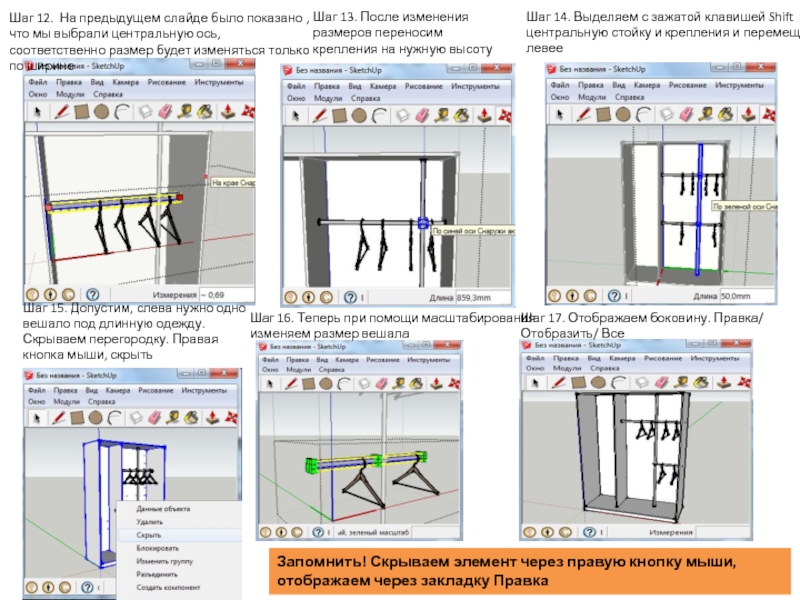
Слайд 26Шаг 12. На предыдущем слайде было показано , что мы выбрали
Шаг 13. После изменения размеров переносим крепления на нужную высоту
Шаг 14. Выделяем с зажатой клавишей Shift центральную стойку и крепления и перемещаем левее
Шаг 15. Допустим, слева нужно одно вешало под длинную одежду. Скрываем перегородку. Правая кнопка мыши, скрыть
Шаг 16. Теперь при помощи масштабирования изменяем размер вешала
Шаг 17. Отображаем боковину. Правка/ Отобразить/ Все
Запомнить! Скрываем элемент через правую кнопку мыши, отображаем через закладку Правка
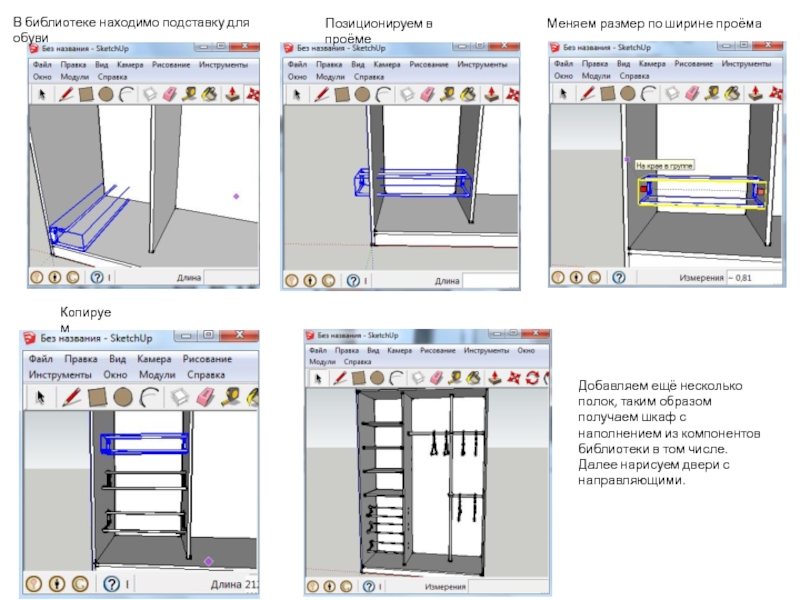
Слайд 27В библиотеке находимо подставку для обуви
Позиционируем в проёме
Меняем размер по ширине
Копируем
Добавляем ещё несколько полок, таким образом получаем шкаф с наполнением из компонентов библиотеки в том числе.
Далее нарисуем двери с направляющими.
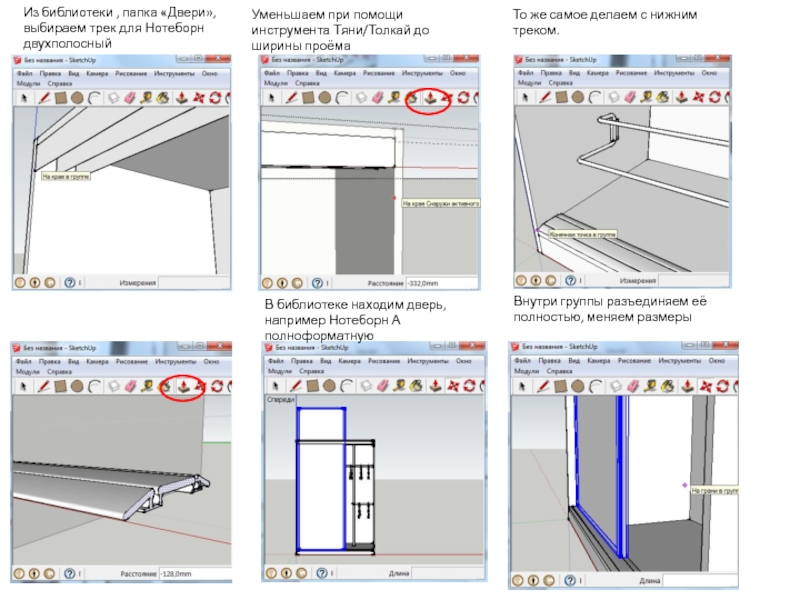
Слайд 28Из библиотеки , папка «Двери», выбираем трек для Нотеборн двухполосный
Уменьшаем
То же самое делаем с нижним треком.
В библиотеке находим дверь, например Нотеборн А полноформатную
Внутри группы разъединяем её полностью, меняем размеры
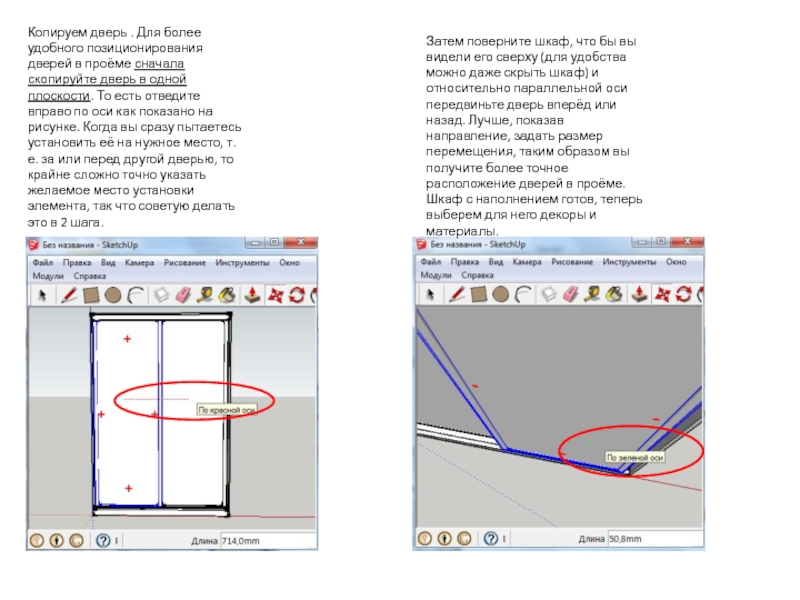
Слайд 29Копируем дверь . Для более удобного позиционирования дверей в проёме сначала
Затем поверните шкаф, что бы вы видели его сверху (для удобства можно даже скрыть шкаф) и относительно параллельной оси передвиньте дверь вперёд или назад. Лучше, показав направление, задать размер перемещения, таким образом вы получите более точное расположение дверей в проёме.
Шкаф с наполнением готов, теперь выберем для него декоры и материалы.
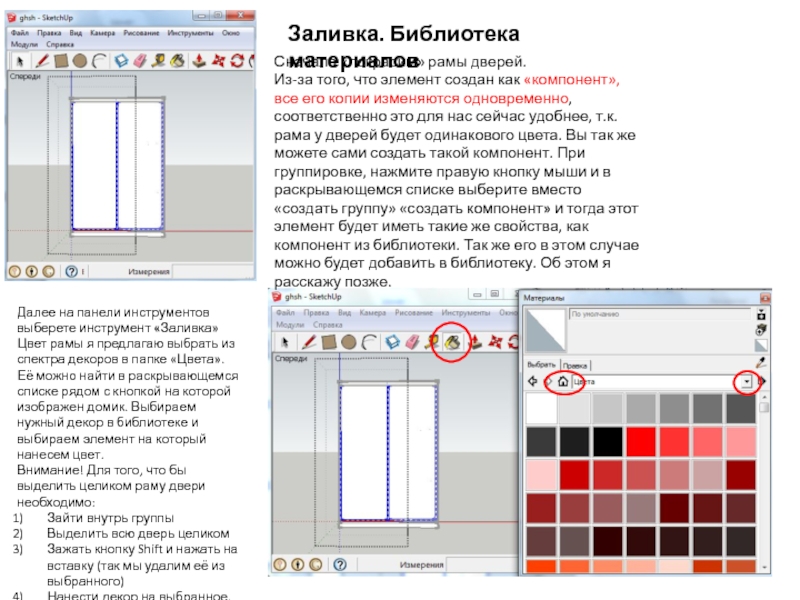
Слайд 30Сначала «покрасим» рамы дверей.
Из-за того, что элемент создан как «компонент», все
Далее на панели инструментов выберете инструмент «Заливка»
Цвет рамы я предлагаю выбрать из спектра декоров в папке «Цвета». Её можно найти в раскрывающемся списке рядом с кнопкой на которой изображен домик. Выбираем нужный декор в библиотеке и выбираем элемент на который нанесем цвет.
Внимание! Для того, что бы выделить целиком раму двери необходимо:
Зайти внутрь группы
Выделить всю дверь целиком
Зажать кнопку Shift и нажать на вставку (так мы удалим её из выбранного)
Нанести декор на выбранное, т.е. на раму двери
Заливка. Библиотека материалов
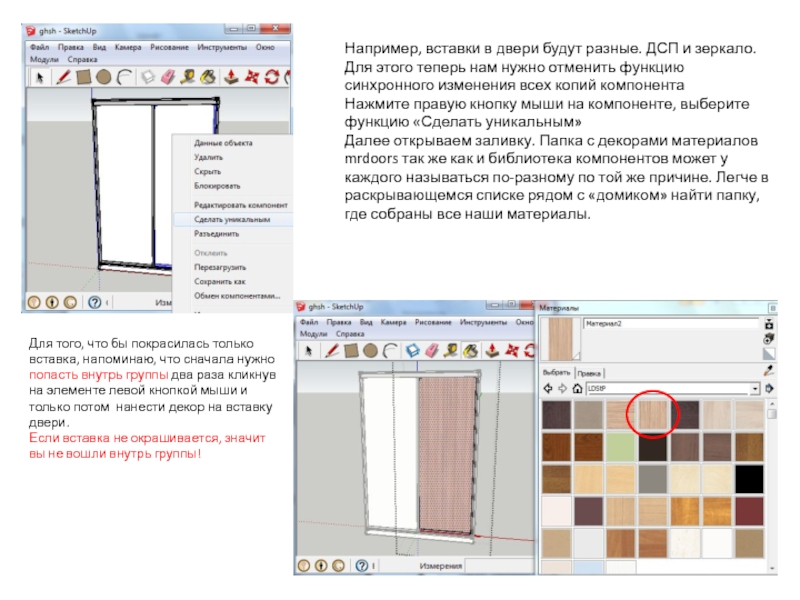
Слайд 31Например, вставки в двери будут разные. ДСП и зеркало.
Для этого
Нажмите правую кнопку мыши на компоненте, выберите функцию «Сделать уникальным»
Далее открываем заливку. Папка с декорами материалов mrdoors так же как и библиотека компонентов может у каждого называться по-разному по той же причине. Легче в раскрывающемся списке рядом с «домиком» найти папку, где собраны все наши материалы.
Для того, что бы покрасилась только вставка, напоминаю, что сначала нужно попасть внутрь группы два раза кликнув на элементе левой кнопкой мыши и только потом нанести декор на вставку двери.
Если вставка не окрашивается, значит вы не вошли внутрь группы!
Слайд 32
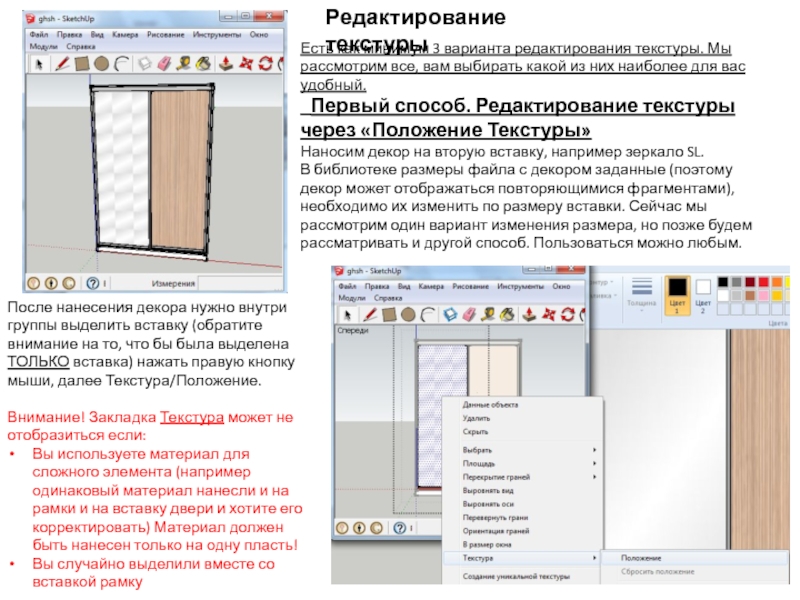
Есть как минимум 3 варианта редактирования текстуры. Мы рассмотрим все,
Первый способ. Редактирование текстуры через «Положение Текстуры»
Наносим декор на вторую вставку, например зеркало SL.
В библиотеке размеры файла с декором заданные (поэтому декор может отображаться повторяющимися фрагментами), необходимо их изменить по размеру вставки. Сейчас мы рассмотрим один вариант изменения размера, но позже будем рассматривать и другой способ. Пользоваться можно любым.
После нанесения декора нужно внутри группы выделить вставку (обратите внимание на то, что бы была выделена ТОЛЬКО вставка) нажать правую кнопку мыши, далее Текстура/Положение.
Внимание! Закладка Текстура может не отобразиться если:
Вы используете материал для сложного элемента (например одинаковый материал нанесли и на рамки и на вставку двери и хотите его корректировать) Материал должен быть нанесен только на одну пласть!
Вы случайно выделили вместе со вставкой рамку
Редактирование текстуры
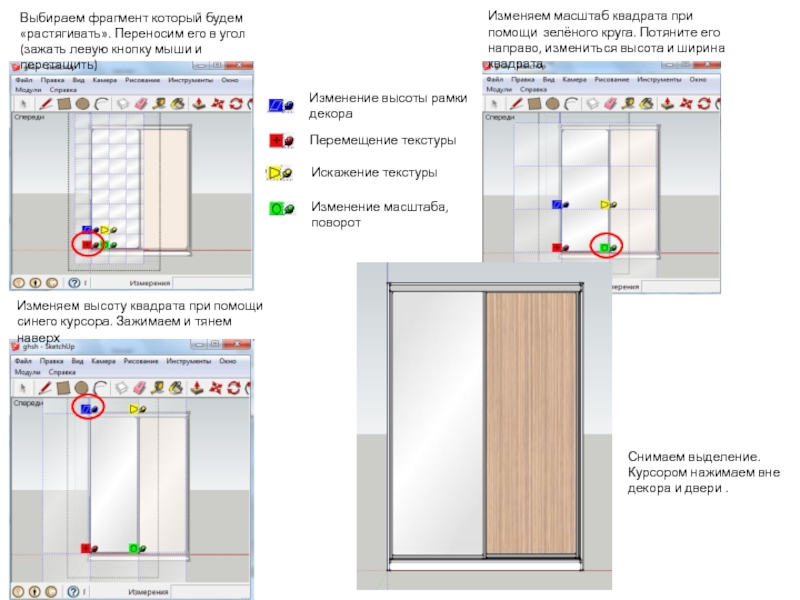
Слайд 33Выбираем фрагмент который будем «растягивать». Переносим его в угол (зажать левую
Изменяем масштаб квадрата при помощи зелёного круга. Потяните его направо, измениться высота и ширина квадрата
Изменяем высоту квадрата при помощи синего курсора. Зажимаем и тянем наверх
Снимаем выделение. Курсором нажимаем вне декора и двери .
Изменение высоты рамки декора
Перемещение текстуры
Искажение текстуры
Изменение масштаба, поворот
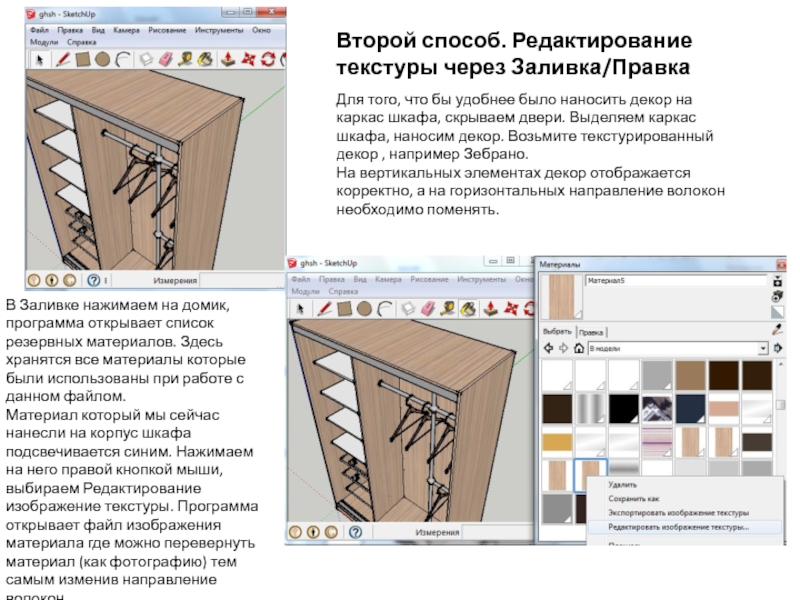
Слайд 34Для того, что бы удобнее было наносить декор на каркас шкафа,
На вертикальных элементах декор отображается корректно, а на горизонтальных направление волокон необходимо поменять.
В Заливке нажимаем на домик, программа открывает список резервных материалов. Здесь хранятся все материалы которые были использованы при работе с данном файлом.
Материал который мы сейчас нанесли на корпус шкафа подсвечивается синим. Нажимаем на него правой кнопкой мыши, выбираем Редактирование изображение текстуры. Программа открывает файл изображения материала где можно перевернуть материал (как фотографию) тем самым изменив направление волокон.
Второй способ. Редактирование текстуры через Заливка/Правка
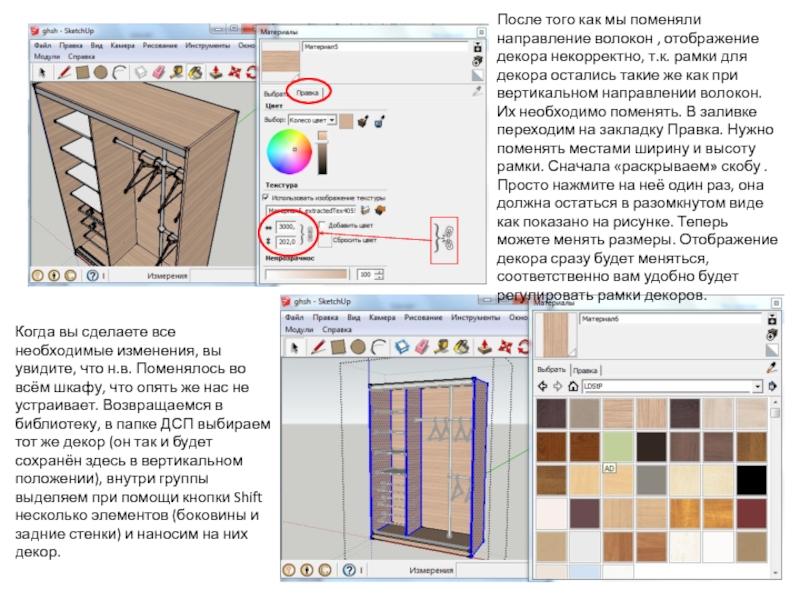
Слайд 35После того как мы поменяли направление волокон , отображение декора некорректно,
Когда вы сделаете все необходимые изменения, вы увидите, что н.в. Поменялось во всём шкафу, что опять же нас не устраивает. Возвращаемся в библиотеку, в папке ДСП выбираем тот же декор (он так и будет сохранён здесь в вертикальном положении), внутри группы выделяем при помощи кнопки Shift несколько элементов (боковины и задние стенки) и наносим на них декор.
Слайд 36
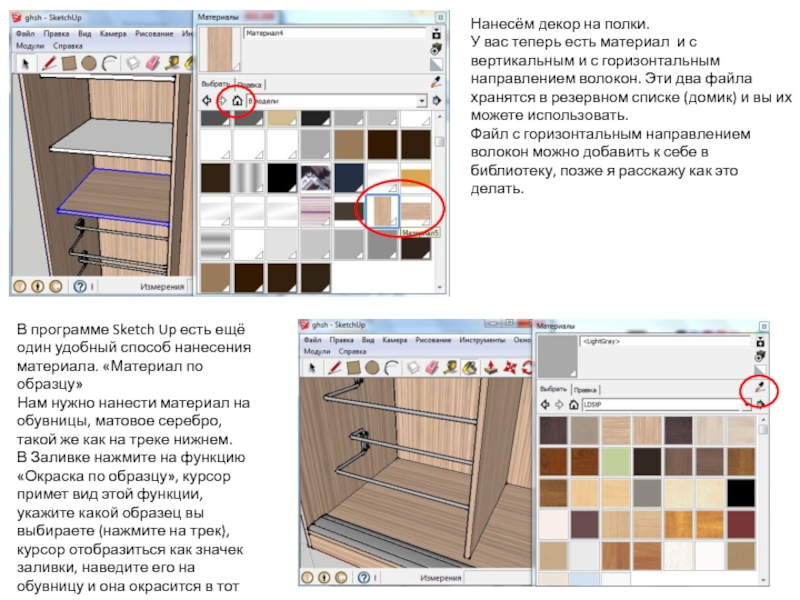
Нанесём декор на полки.
У вас теперь есть материал и
Файл с горизонтальным направлением волокон можно добавить к себе в библиотеку, позже я расскажу как это делать.
В программе Sketch Up есть ещё один удобный способ нанесения материала. «Материал по образцу»
Нам нужно нанести материал на обувницы, матовое серебро, такой же как на треке нижнем.
В Заливке нажмите на функцию «Окраска по образцу», курсор примет вид этой функции, укажите какой образец вы выбираете (нажмите на трек), курсор отобразиться как значек заливки, наведите его на обувницу и она окрасится в тот же цвет, что и трек.
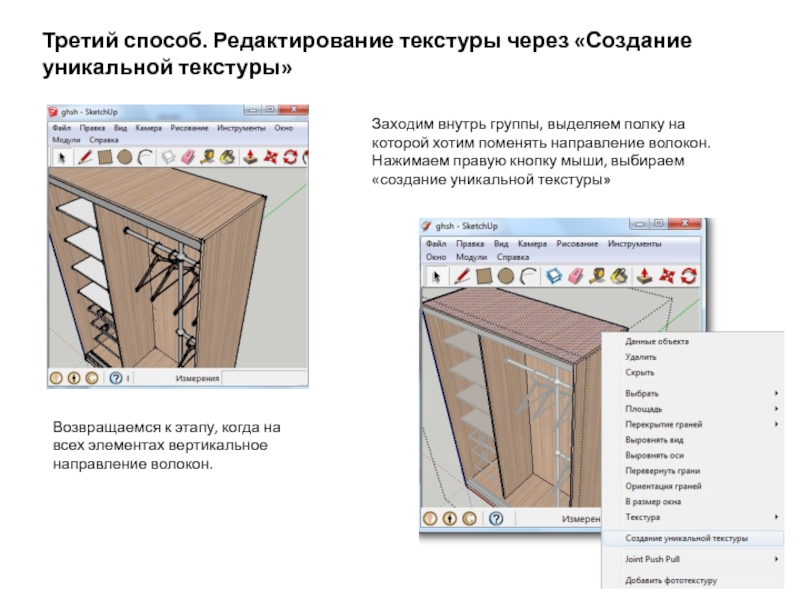
Слайд 37Третий способ. Редактирование текстуры через «Создание уникальной текстуры»
Возвращаемся к этапу, когда
Заходим внутрь группы, выделяем полку на которой хотим поменять направление волокон. Нажимаем правую кнопку мыши, выбираем «создание уникальной текстуры»
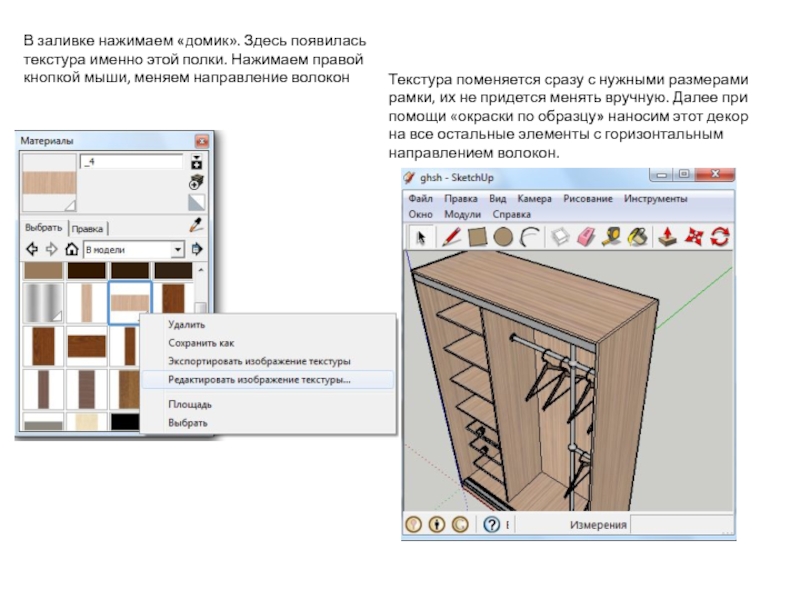
Слайд 38В заливке нажимаем «домик». Здесь появилась текстура именно этой полки. Нажимаем
Текстура поменяется сразу с нужными размерами рамки, их не придется менять вручную. Далее при помощи «окраски по образцу» наносим этот декор на все остальные элементы с горизонтальным направлением волокон.
Слайд 39Через закладку Правка отобразите двери. Шкаф готов!
Далее мы научимся изображать криволинейные
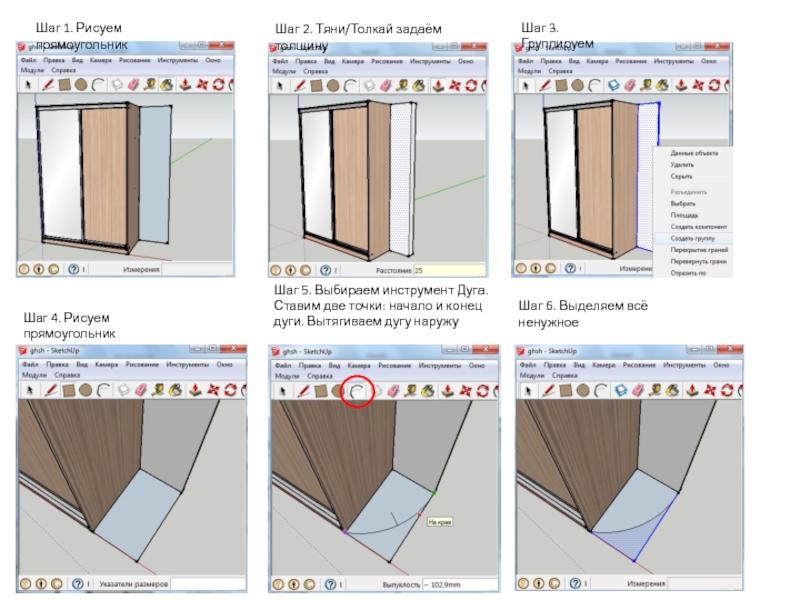
Слайд 41Шаг 1. Рисуем прямоугольник
Шаг 2. Тяни/Толкай задаём толщину
Шаг 3. Группируем
Шаг
Шаг 5. Выбираем инструмент Дуга. Ставим две точки: начало и конец дуги. Вытягиваем дугу наружу
Шаг 6. Выделяем всё ненужное
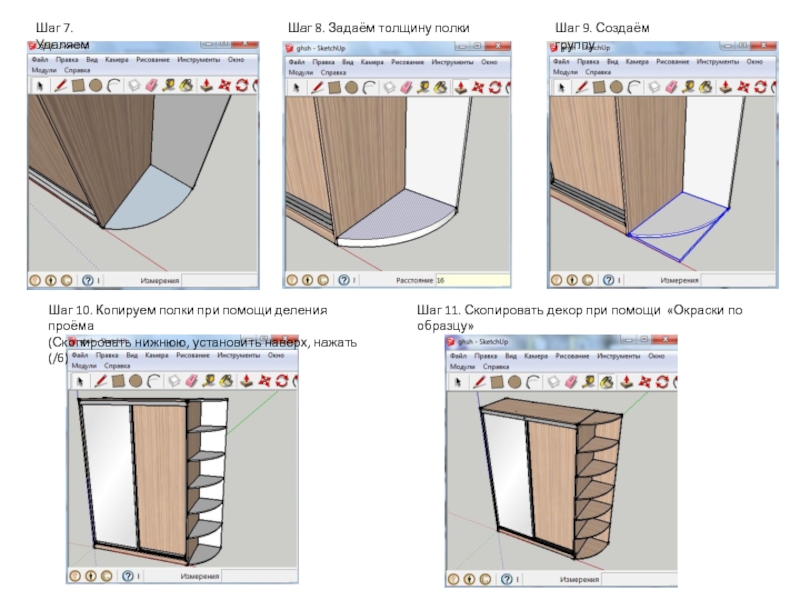
Слайд 42Шаг 7. Удаляем
Шаг 8. Задаём толщину полки
Шаг 9. Создаём группу
Шаг 10.
(Скопировать нижнюю, установить наверх, нажать (/6)
Шаг 11. Скопировать декор при помощи «Окраски по образцу»
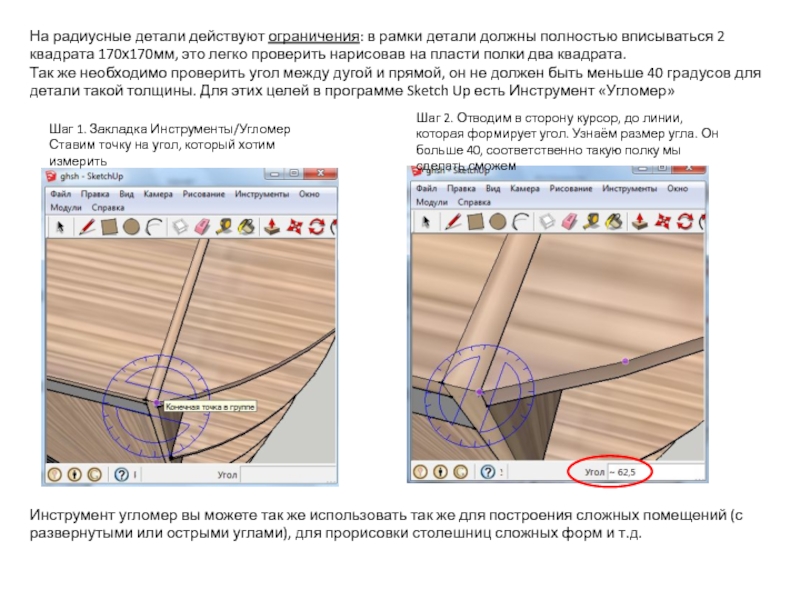
Слайд 43На радиусные детали действуют ограничения: в рамки детали должны полностью вписываться
Так же необходимо проверить угол между дугой и прямой, он не должен быть меньше 40 градусов для детали такой толщины. Для этих целей в программе Sketch Up есть Инструмент «Угломер»
Шаг 1. Закладка Инструменты/Угломер
Ставим точку на угол, который хотим измерить
Шаг 2. Отводим в сторону курсор, до линии, которая формирует угол. Узнаём размер угла. Он больше 40, соответственно такую полку мы сделать сможем
Инструмент угломер вы можете так же использовать так же для построения сложных помещений (с развернутыми или острыми углами), для прорисовки столешниц сложных форм и т.д.
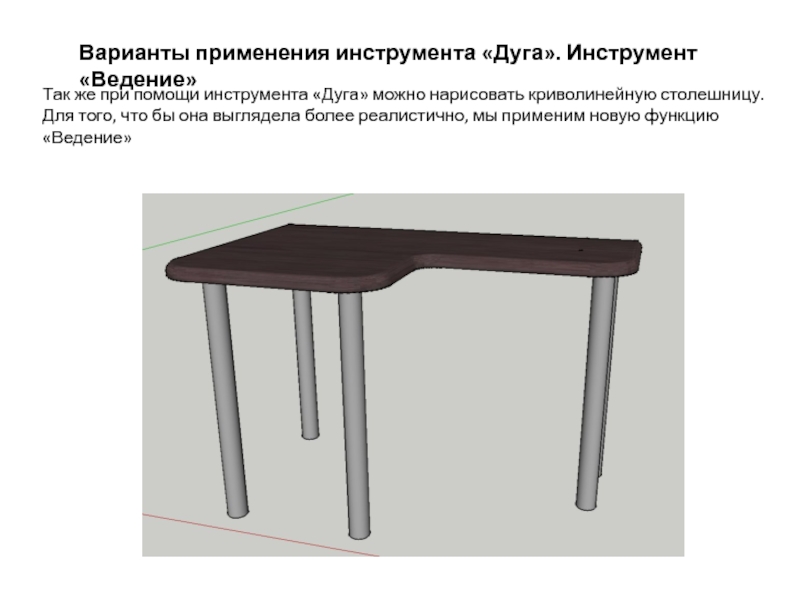
Слайд 44Так же при помощи инструмента «Дуга» можно нарисовать криволинейную столешницу. Для
Варианты применения инструмента «Дуга». Инструмент «Ведение»
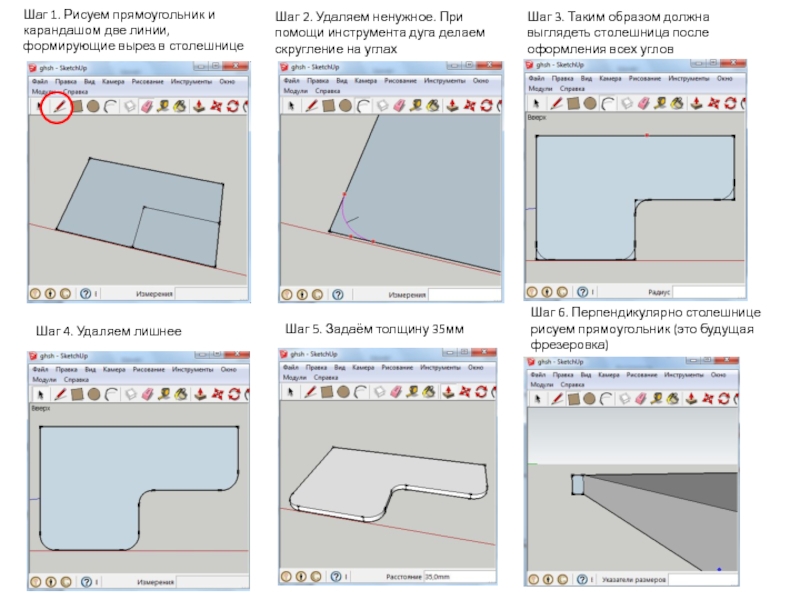
Слайд 45Шаг 1. Рисуем прямоугольник и карандашом две линии, формирующие вырез в
Шаг 2. Удаляем ненужное. При помощи инструмента дуга делаем скругление на углах
Шаг 3. Таким образом должна выглядеть столешница после оформления всех углов
Шаг 4. Удаляем лишнее
Шаг 5. Задаём толщину 35мм
Шаг 6. Перпендикулярно столешнице рисуем прямоугольник (это будущая фрезеровка)
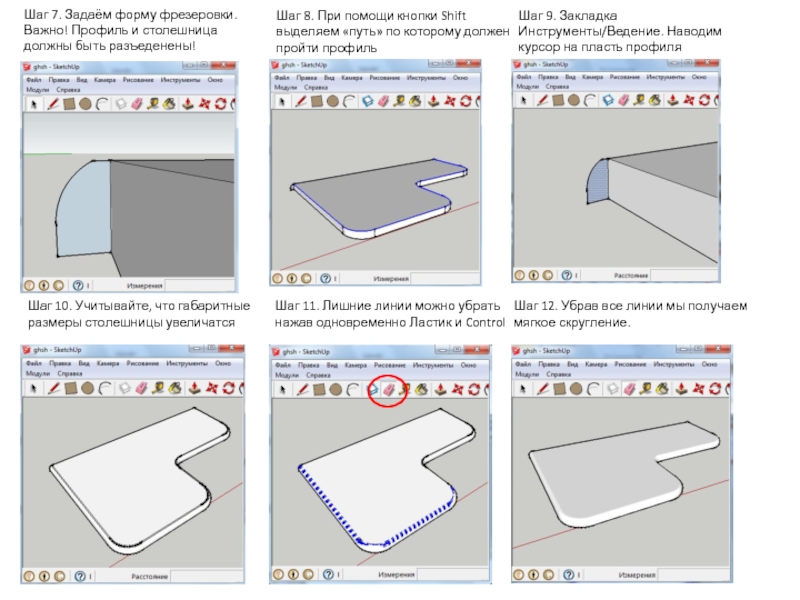
Слайд 46Шаг 7. Задаём форму фрезеровки.
Важно! Профиль и столешница должны быть разъеденены!
Шаг
Шаг 9. Закладка Инструменты/Ведение. Наводим курсор на пласть профиля
Шаг 10. Учитывайте, что габаритные размеры столешницы увеличатся
Шаг 11. Лишние линии можно убрать нажав одновременно Ластик и Control
Шаг 12. Убрав все линии мы получаем мягкое скругление.
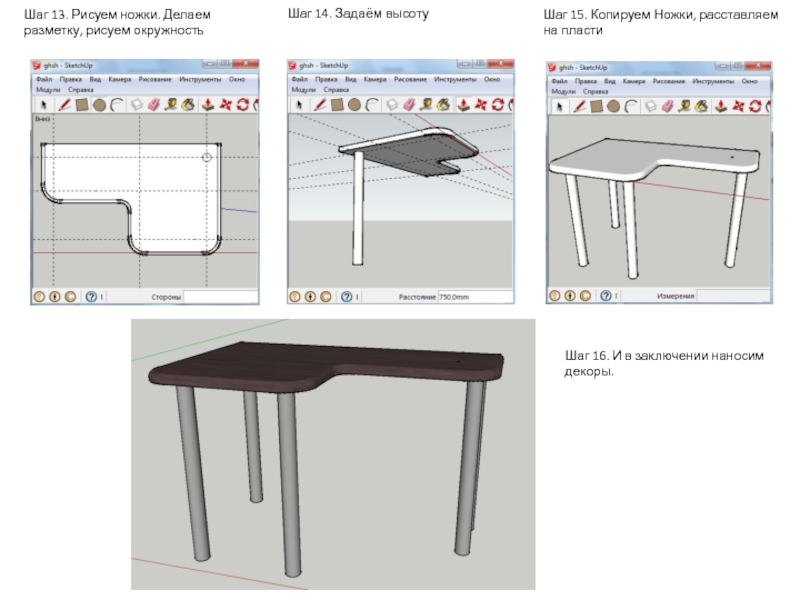
Слайд 47Шаг 13. Рисуем ножки. Делаем разметку, рисуем окружность
Шаг 14. Задаём высоту
Шаг
Шаг 16. И в заключении наносим декоры.
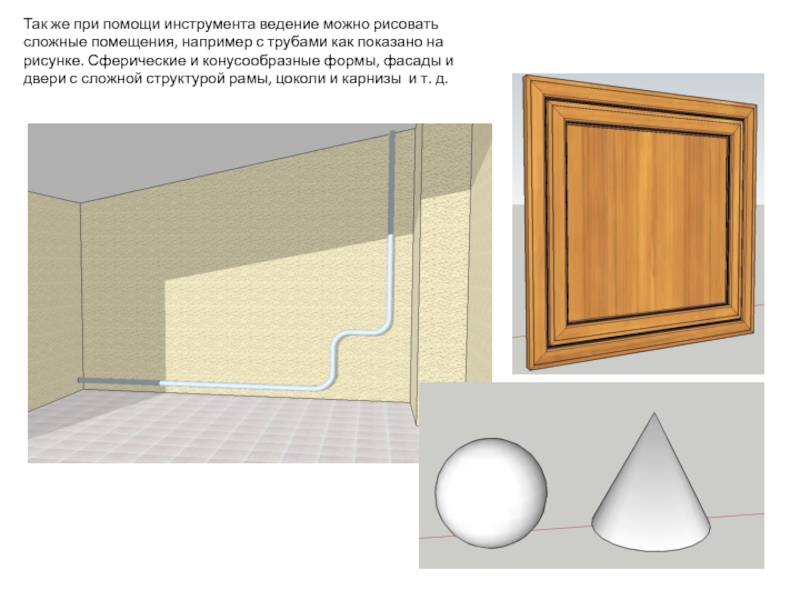
Слайд 48Так же при помощи инструмента ведение можно рисовать сложные помещения, например
Слайд 49Создание сцен. Размеры, описание дизайн-проекта. Стили.
В рамках программы можно сделать самостоятельно
Сцена
1
Сцена
2
Сцена
3
Сцена 4
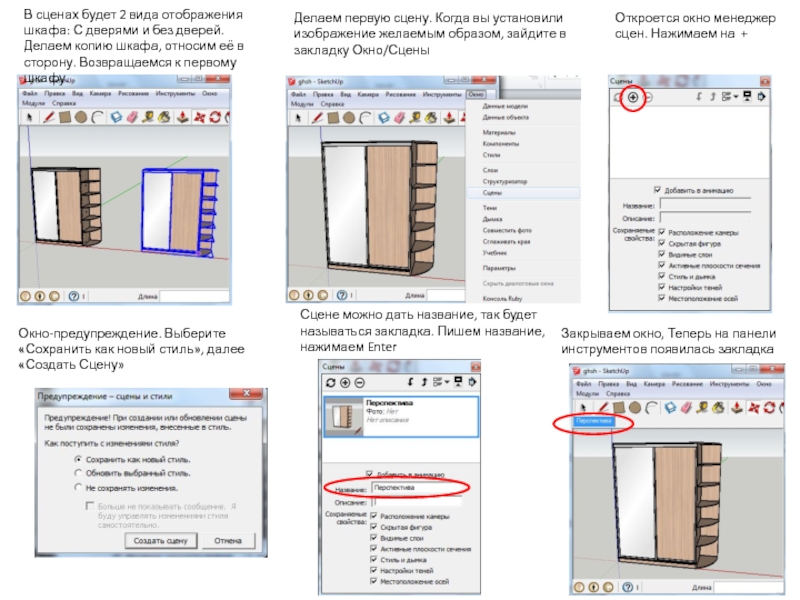
Слайд 50В сценах будет 2 вида отображения шкафа: С дверями и без
Делаем первую сцену. Когда вы установили изображение желаемым образом, зайдите в закладку Окно/Сцены
Откроется окно менеджер сцен. Нажимаем на +
Окно-предупреждение. Выберите «Сохранить как новый стиль», далее «Создать Сцену»
Сцене можно дать название, так будет называться закладка. Пишем название, нажимаем Enter
Закрываем окно, Теперь на панели инструментов появилась закладка
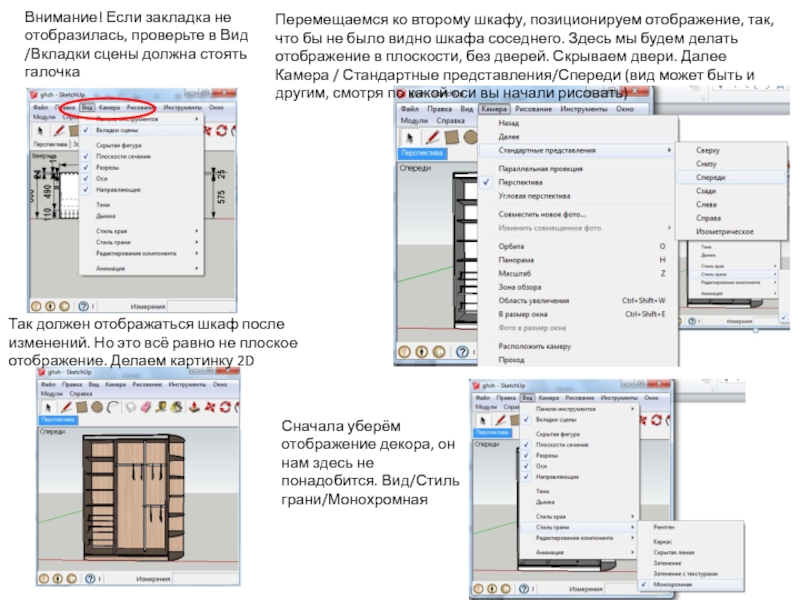
Слайд 51Внимание! Если закладка не отобразилась, проверьте в Вид /Вкладки сцены должна
Перемещаемся ко второму шкафу, позиционируем отображение, так, что бы не было видно шкафа соседнего. Здесь мы будем делать отображение в плоскости, без дверей. Скрываем двери. Далее Камера / Стандартные представления/Спереди (вид может быть и другим, смотря по какой оси вы начали рисовать)
Так должен отображаться шкаф после изменений. Но это всё равно не плоское отображение. Делаем картинку 2D
Сначала уберём отображение декора, он нам здесь не понадобится. Вид/Стиль грани/Монохромная
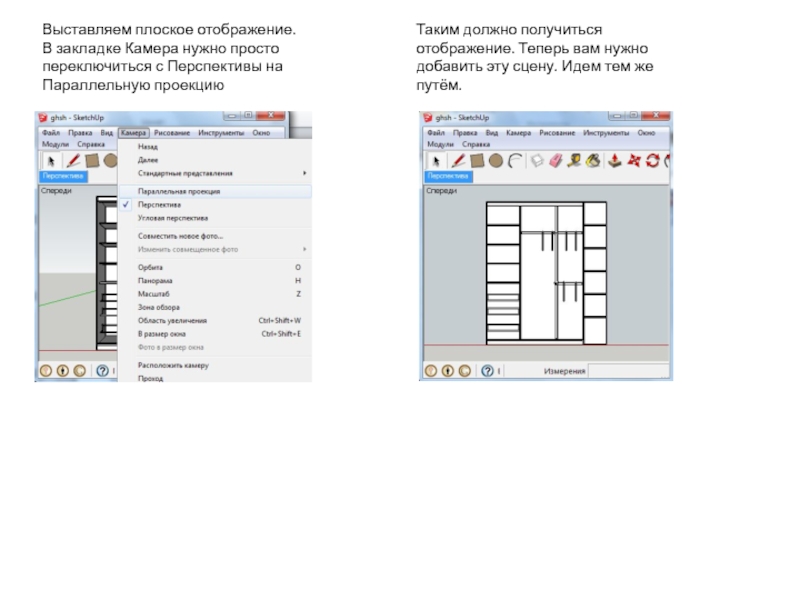
Слайд 52Выставляем плоское отображение. В закладке Камера нужно просто переключиться с Перспективы
Таким должно получиться отображение. Теперь вам нужно добавить эту сцену. Идем тем же путём.
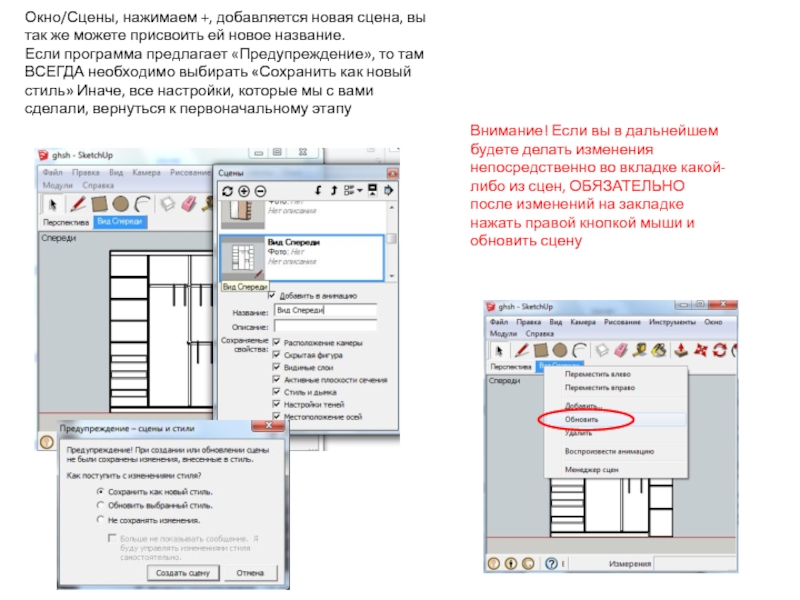
Слайд 53Окно/Сцены, нажимаем +, добавляется новая сцена, вы так же можете присвоить
Если программа предлагает «Предупреждение», то там ВСЕГДА необходимо выбирать «Сохранить как новый стиль» Иначе, все настройки, которые мы с вами сделали, вернуться к первоначальному этапу
Внимание! Если вы в дальнейшем будете делать изменения непосредственно во вкладке какой-либо из сцен, ОБЯЗАТЕЛЬНО после изменений на закладке нажать правой кнопкой мыши и обновить сцену
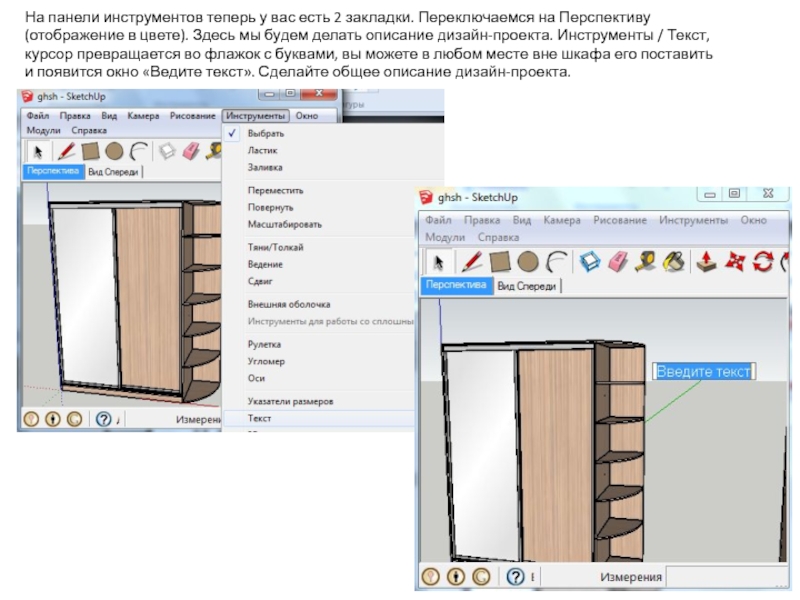
Слайд 54На панели инструментов теперь у вас есть 2 закладки. Переключаемся на
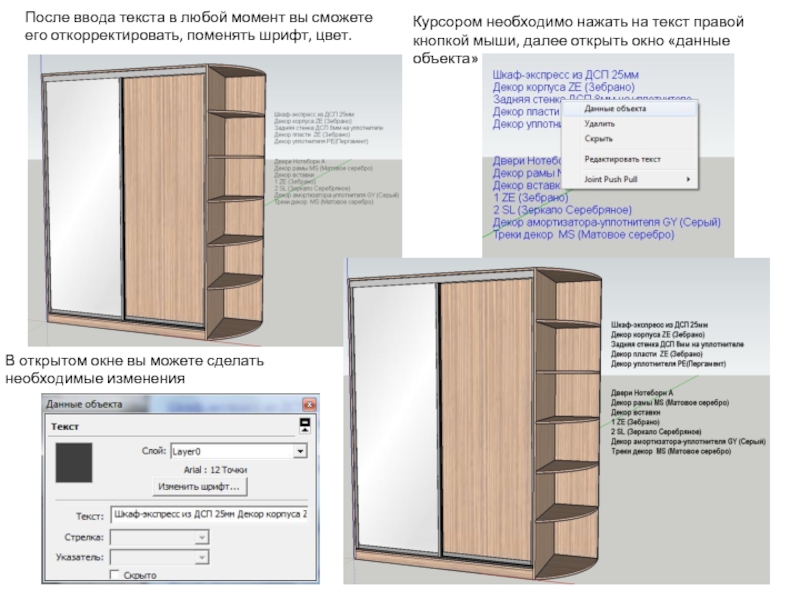
Слайд 55После ввода текста в любой момент вы сможете его откорректировать, поменять
Курсором необходимо нажать на текст правой кнопкой мыши, далее открыть окно «данные объекта»
В открытом окне вы можете сделать необходимые изменения
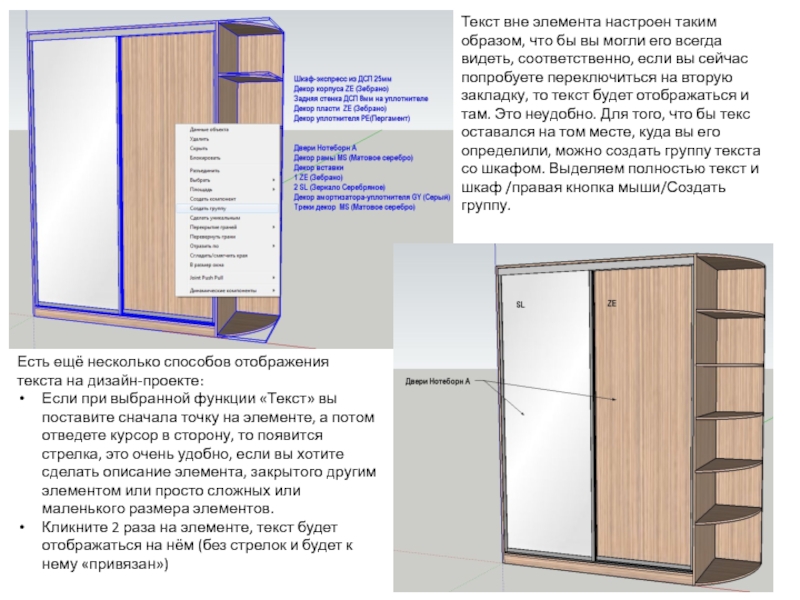
Слайд 56Текст вне элемента настроен таким образом, что бы вы могли его
Есть ещё несколько способов отображения текста на дизайн-проекте:
Если при выбранной функции «Текст» вы поставите сначала точку на элементе, а потом отведете курсор в сторону, то появится стрелка, это очень удобно, если вы хотите сделать описание элемента, закрытого другим элементом или просто сложных или маленького размера элементов.
Кликните 2 раза на элементе, текст будет отображаться на нём (без стрелок и будет к нему «привязан»)
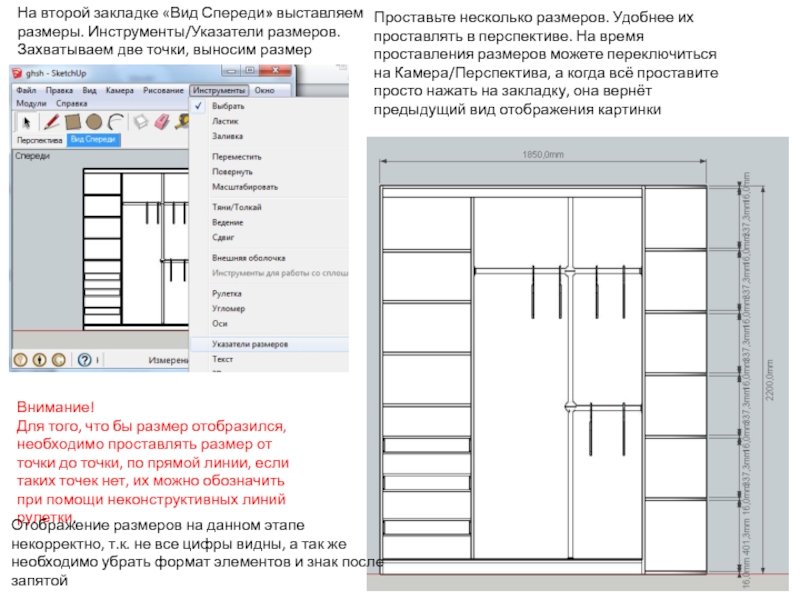
Слайд 57На второй закладке «Вид Спереди» выставляем размеры. Инструменты/Указатели размеров. Захватываем две
Проставьте несколько размеров. Удобнее их проставлять в перспективе. На время проставления размеров можете переключиться на Камера/Перспектива, а когда всё проставите просто нажать на закладку, она вернёт предыдущий вид отображения картинки
Внимание!
Для того, что бы размер отобразился, необходимо проставлять размер от точки до точки, по прямой линии, если таких точек нет, их можно обозначить при помощи неконструктивных линий рулетки.
Отображение размеров на данном этапе некорректно, т.к. не все цифры видны, а так же необходимо убрать формат элементов и знак после запятой
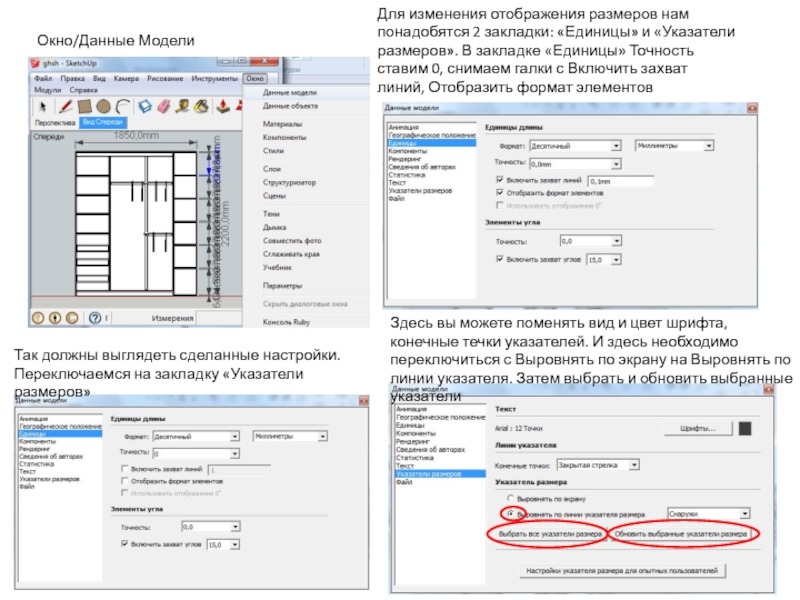
Слайд 58Окно/Данные Модели
Для изменения отображения размеров нам понадобятся 2 закладки: «Единицы» и
Так должны выглядеть сделанные настройки. Переключаемся на закладку «Указатели размеров»
Здесь вы можете поменять вид и цвет шрифта, конечные течки указателей. И здесь необходимо переключиться с Выровнять по экрану на Выровнять по линии указателя. Затем выбрать и обновить выбранные указатели
Слайд 60Для того, что бы каждый раз не делать изменения настроек отображения
Откройте новый файл программы Sketch Up
В пустом файле выставите все настройки (по отображению размеров, текста, стиля)
Далее зайдите в закладку Файл/Сохранить как шаблон/Присваиваем шаблону имя/Сохраняем
Теперь каждый раз при открытии программы автоматически будут отображаться настройки по вашему шаблону.
Сохранение настроек. Создание собственного шаблона.
Слайд 61Ещё необходимо указать размер для вешала. Так как крайних точек по
Слайд 63Теперь сделаем новую закладку, где композиция будет отображаться в каком-либо стиле
В раскрывающемся списке выберите необходимую папку, нажав на любое отображение стиля, он сразу поменяется в проекте.
Внимание! Для того, что бы вернуться к исходному стилю отображения, нажмите на домик и выберите в списке «Стиль архитектурного дизайна»
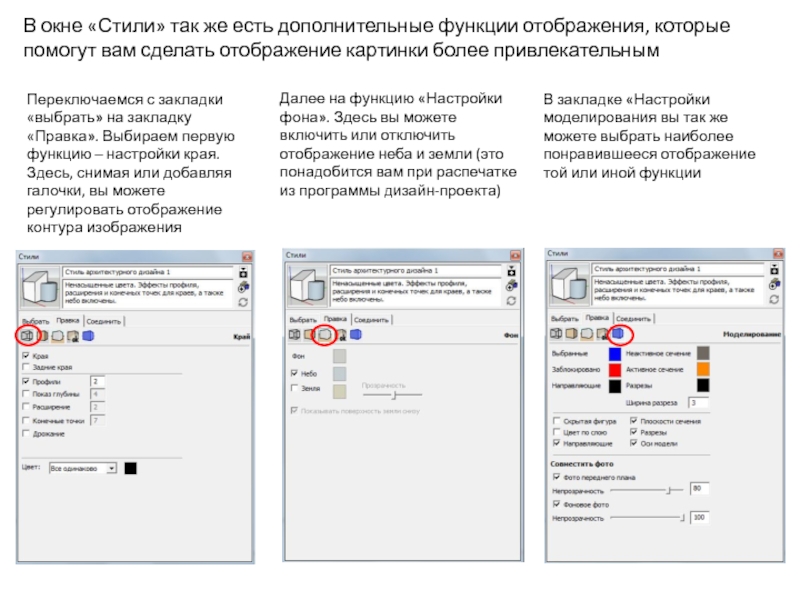
Слайд 64В окне «Стили» так же есть дополнительные функции отображения, которые помогут
Переключаемся с закладки «выбрать» на закладку «Правка». Выбираем первую функцию – настройки края. Здесь, снимая или добавляя галочки, вы можете регулировать отображение контура изображения
Далее на функцию «Настройки фона». Здесь вы можете включить или отключить отображение неба и земли (это понадобится вам при распечатке из программы дизайн-проекта)
В закладке «Настройки моделирования вы так же можете выбрать наиболее понравившееся отображение той или иной функции
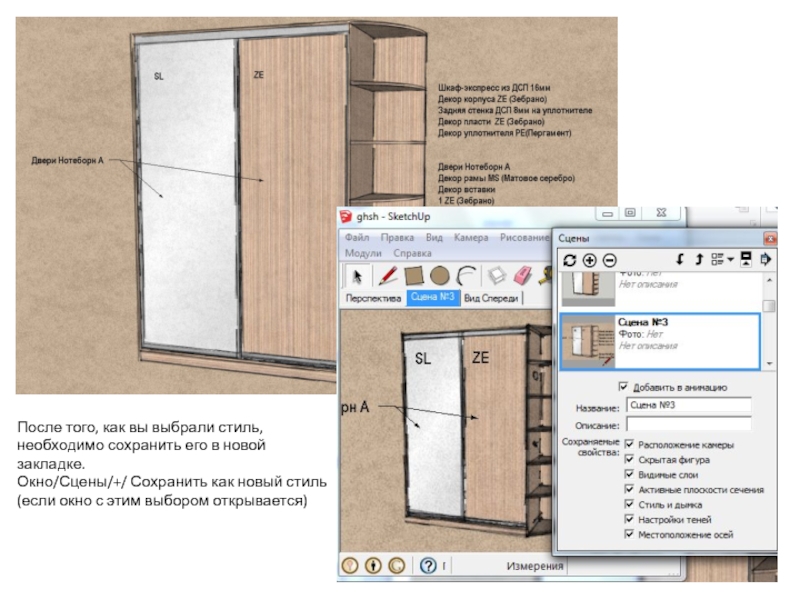
Слайд 65После того, как вы выбрали стиль, необходимо сохранить его в новой
Окно/Сцены/+/ Сохранить как новый стиль (если окно с этим выбором открывается)
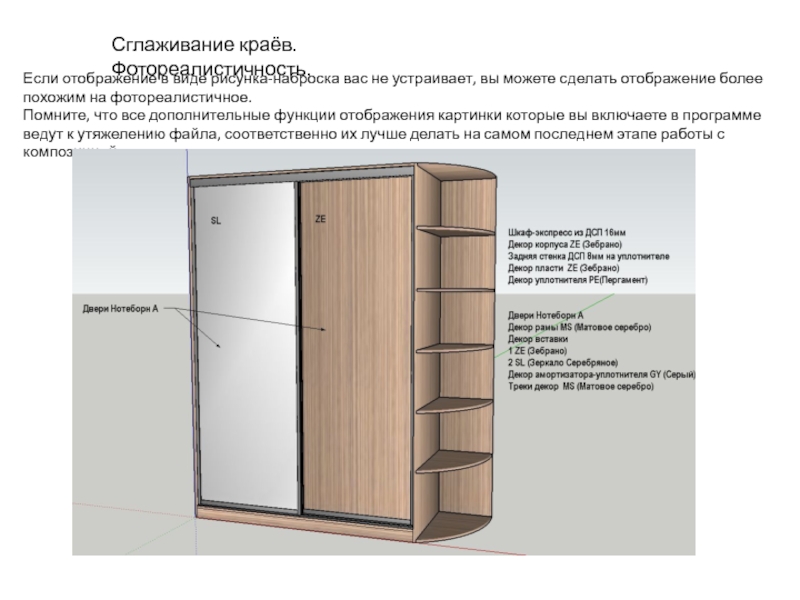
Слайд 66Сглаживание краёв. Фотореалистичность.
Если отображение в виде рисунка-наброска вас не устраивает, вы
Помните, что все дополнительные функции отображения картинки которые вы включаете в программе ведут к утяжелению файла, соответственно их лучше делать на самом последнем этапе работы с композицией
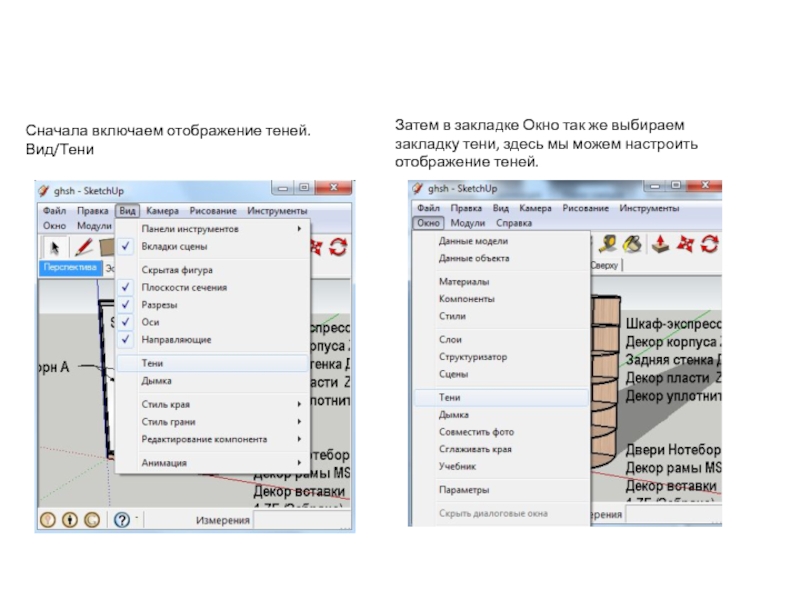
Слайд 67Сначала включаем отображение теней. Вид/Тени
Затем в закладке Окно так же выбираем
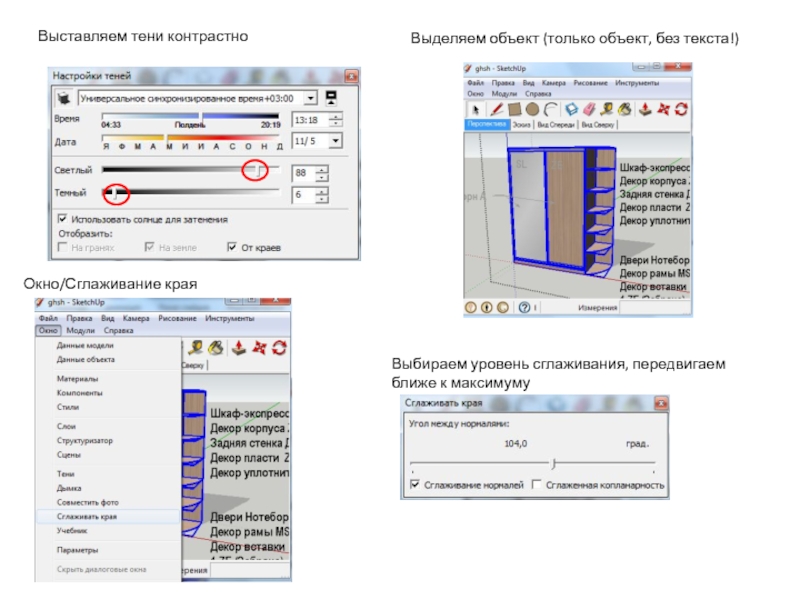
Слайд 68Выставляем тени контрастно
Выделяем объект (только объект, без текста!)
Окно/Сглаживание края
Выбираем
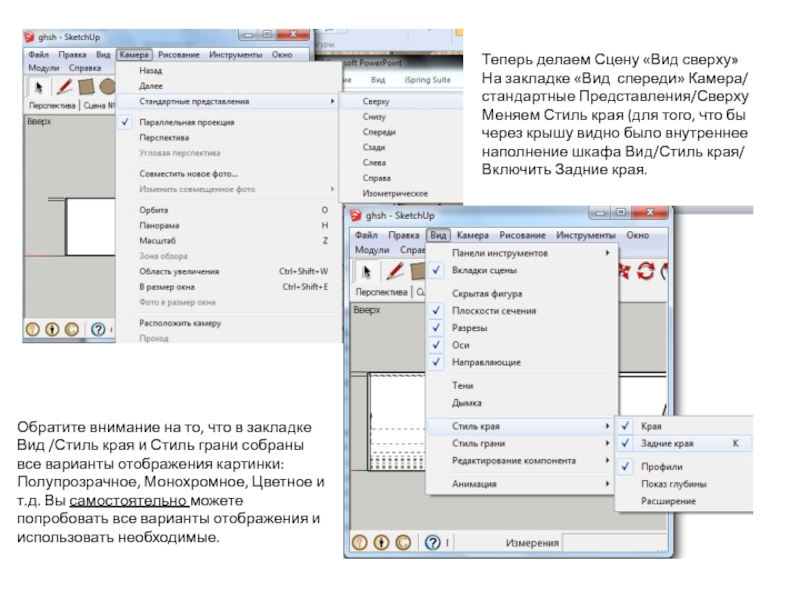
Слайд 69Теперь делаем Сцену «Вид сверху»
На закладке «Вид спереди» Камера/ стандартные Представления/Сверху
Меняем
Обратите внимание на то, что в закладке Вид /Стиль края и Стиль грани собраны все варианты отображения картинки: Полупрозрачное, Монохромное, Цветное и т.д. Вы самостоятельно можете попробовать все варианты отображения и использовать необходимые.
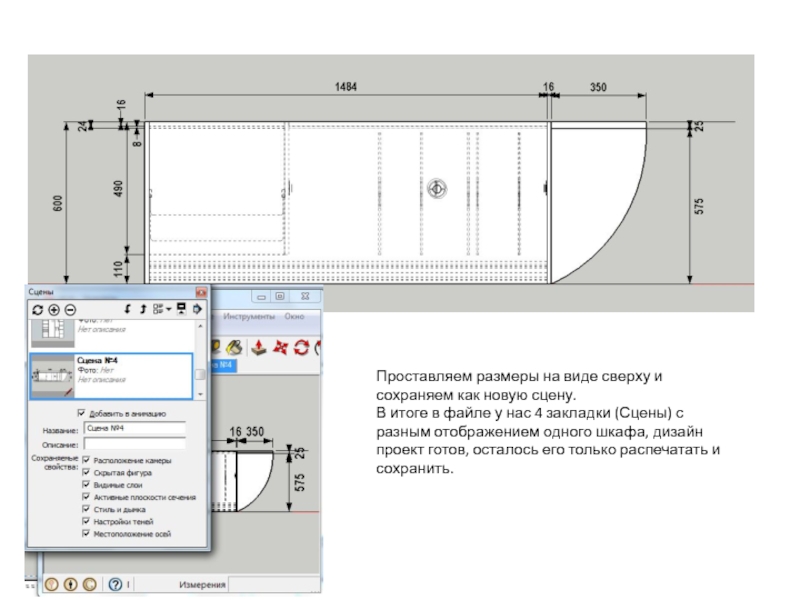
Слайд 70Проставляем размеры на виде сверху и сохраняем как новую сцену.
В
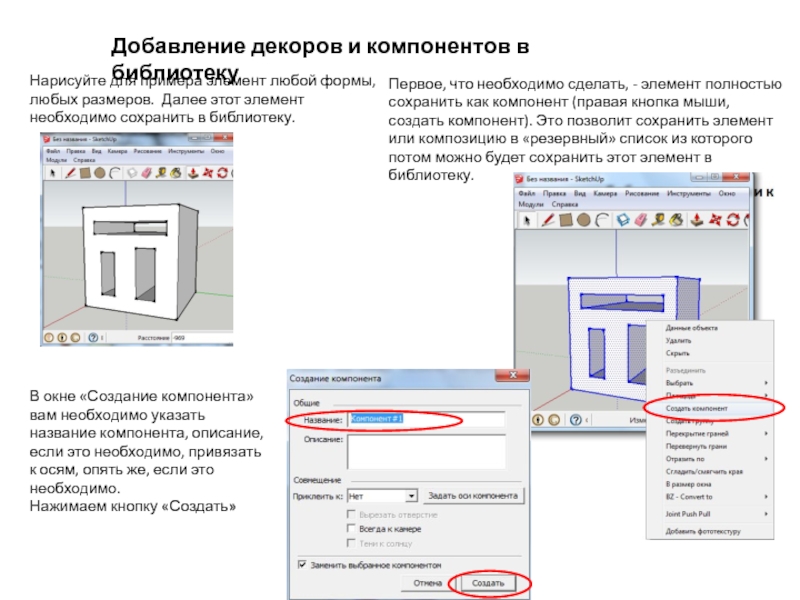
Слайд 71Добавление декоров и компонентов в библиотеку
Нарисуйте для примера элемент любой формы,
Первое, что необходимо сделать, - элемент полностью сохранить как компонент (правая кнопка мыши, создать компонент). Это позволит сохранить элемент или композицию в «резервный» список из которого потом можно будет сохранить этот элемент в библиотеку.
В окне «Создание компонента» вам необходимо указать название компонента, описание, если это необходимо, привязать к осям, опять же, если это необходимо.
Нажимаем кнопку «Создать»
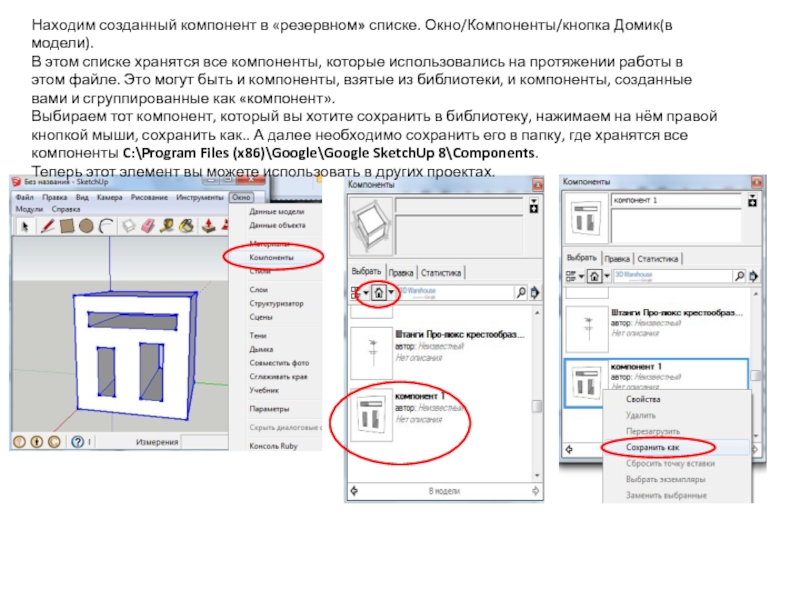
Слайд 72Находим созданный компонент в «резервном» списке. Окно/Компоненты/кнопка Домик(в модели).
В этом списке
Выбираем тот компонент, который вы хотите сохранить в библиотеку, нажимаем на нём правой кнопкой мыши, сохранить как.. А далее необходимо сохранить его в папку, где хранятся все компоненты C:\Program Files (x86)\Google\Google SketchUp 8\Components.
Теперь этот элемент вы можете использовать в других проектах.
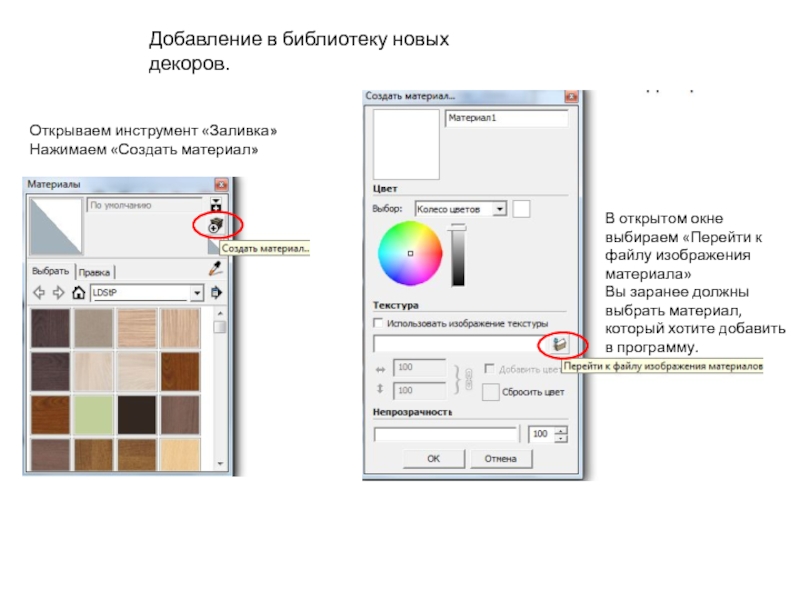
Слайд 73Добавление в библиотеку новых декоров.
Открываем инструмент «Заливка»
Нажимаем «Создать материал»
В открытом окне
Вы заранее должны выбрать материал, который хотите добавить в программу.
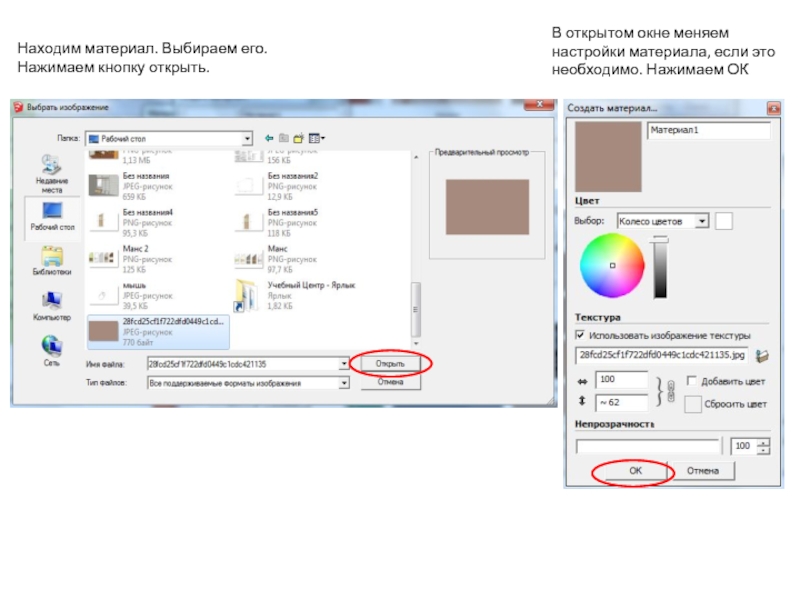
Слайд 74Находим материал. Выбираем его. Нажимаем кнопку открыть.
В открытом окне меняем настройки
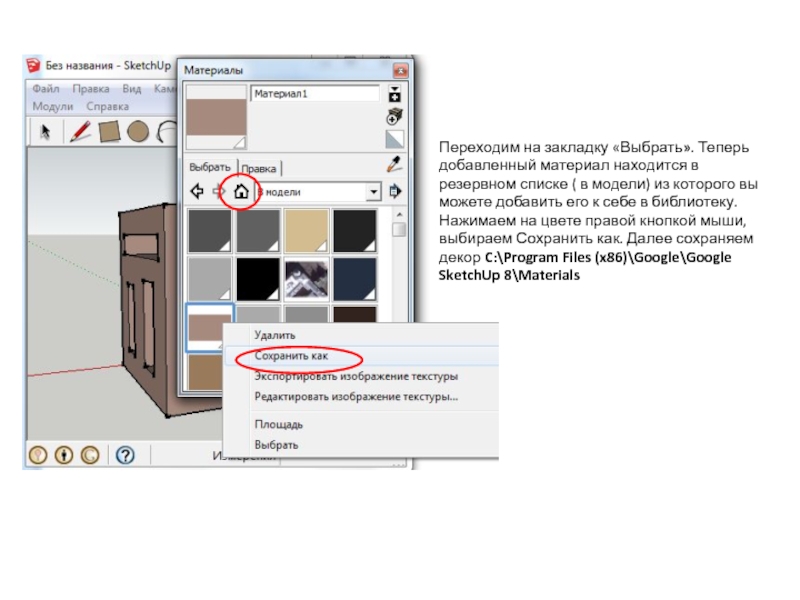
Слайд 75Переходим на закладку «Выбрать». Теперь добавленный материал находится в резервном списке
Нажимаем на цвете правой кнопкой мыши, выбираем Сохранить как. Далее сохраняем декор C:\Program Files (x86)\Google\Google SketchUp 8\Materials
Слайд 76Отображение элементов зеркально.
Эта функция вам может быть необходима для отображения зеркально
Слайд 77Рассмотрим функцию зеркального отображения на примере несимметричной композиции. Допустим, вы уже
Слайд 78Первое, что необходимо сделать, - скопировать композицию.
Затем, скрываем через правую
Слайд 79Отображаемую композицию выделяем целиком, включаем известную нам уже функцию, масштабирование (либо
Выбираем центральную ось, относительно которой будем отображать композицию.
Слайд 80Нажимаем на эту ось, на клавиатуре нажимаем -1, Enter.
Композиция отобразилась зеркально,
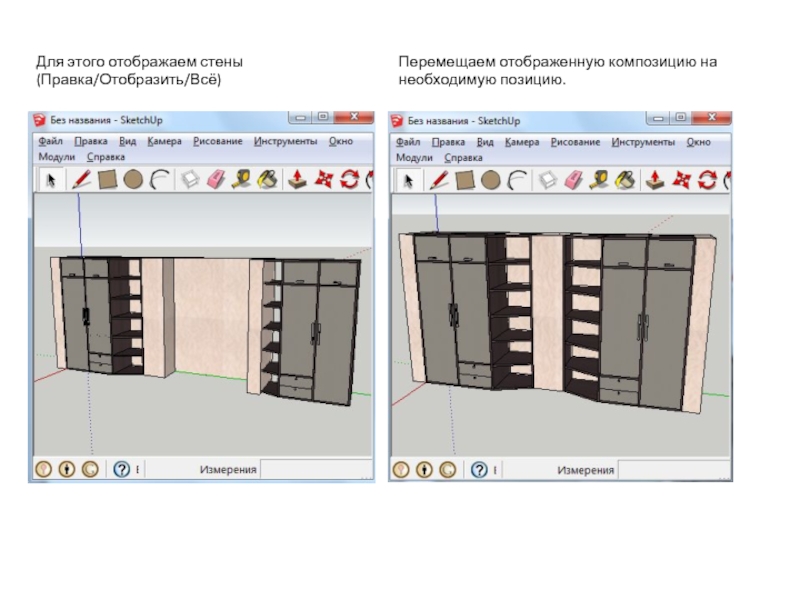
Слайд 81Для этого отображаем стены
(Правка/Отобразить/Всё)
Перемещаем отображенную композицию на необходимую позицию.
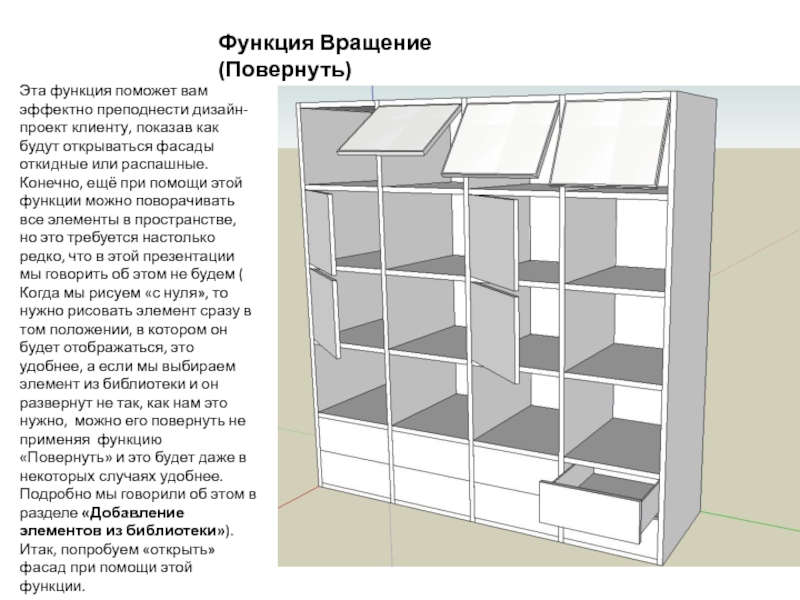
Слайд 82Функция Вращение (Повернуть)
Эта функция поможет вам эффектно преподнести дизайн-проект клиенту, показав
Слайд 83
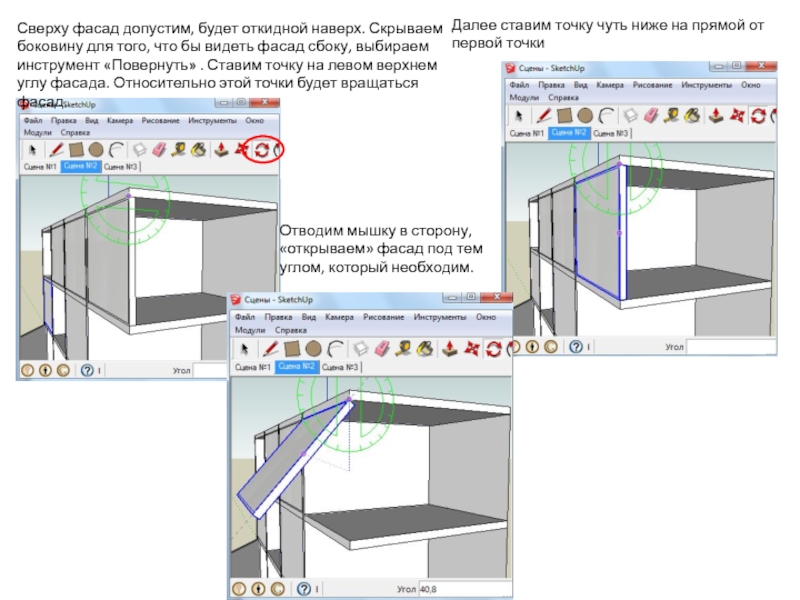
Сверху фасад допустим, будет откидной наверх. Скрываем боковину для того,
Далее ставим точку чуть ниже на прямой от первой точки
Отводим мышку в сторону, «открываем» фасад под тем углом, который необходим.
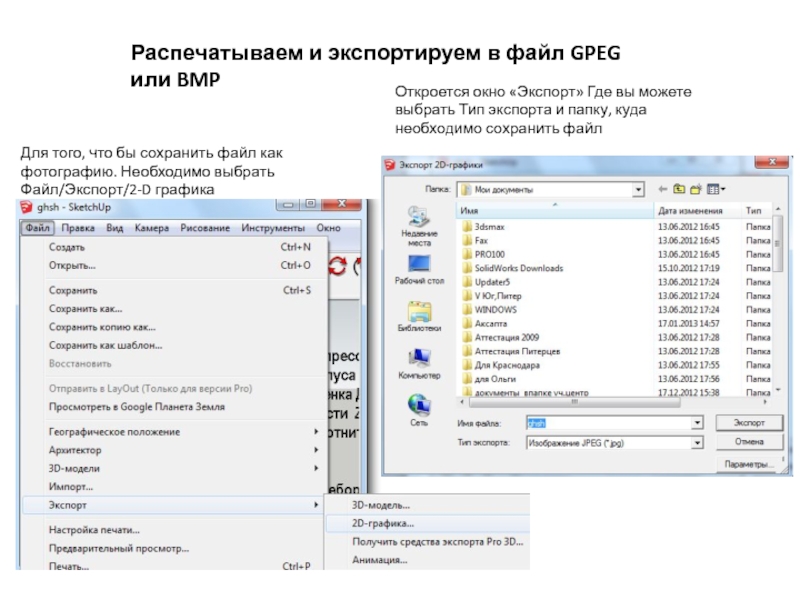
Слайд 84Распечатываем и экспортируем в файл GPEG или BMP
Для того, что бы
Откроется окно «Экспорт» Где вы можете выбрать Тип экспорта и папку, куда необходимо сохранить файл
Слайд 85Если вы хотите распечатать дизайн-проект, лучше это делать непосредственно из программы
Откроется окно «Предварительный просмотр», где вы можете изменить некоторые настройки, если это необходимо. Для лучшего отображения печати необходимо поставить настройки так, как это показано на рисунке.