- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Прикладные пакеты компьютерной графики. Цветовые модели презентация
Содержание
- 1. Прикладные пакеты компьютерной графики. Цветовые модели
- 2. Цифровое растровое изображение Цифровое растровое изображение представляет
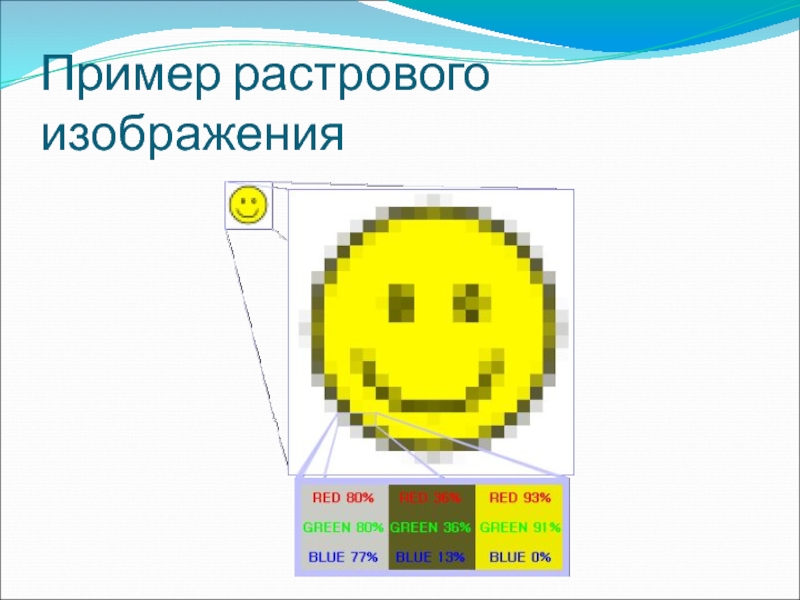
- 3. Пример растрового изображения
- 4. Цвет Цвет в цифровых изображениях кодируется при
- 5. Классификация цветовых моделей Подходят для описание восприятия
- 6. Плотность цветового пространства Каждая цветовая модель реализовывается
- 7. Цветовая модель RGB Это аддитивная цветовая модель,
- 8. Физиологический характер модели RGB Наличие данной цветовой
- 9. Данная цветовая модель называется аддитивной (от англ.
- 10. Цветовая модель CMYK Это субтрактивная цветовая модель,
- 11. Данная цветовая модель основана на поглощении цвета,
- 12. Для чего нужен черный цвет в модели
- 13. Данная цветовая модель называется субтрактивной (от англ.
- 14. Цветовой куб Цветовые модели RGB и CMYK образуют так называемый цветовой куб
- 15. Сравнение цветовых моделей RGB и CMYK Цвета,
- 16. Сравнение цветовых пространств RGB и CMYK http://en.wikipedia.org/wiki/Image:RGB_CMYK_4.jpg
- 17. Преобразование RGB в CMYK tRGB = {R,
- 18. Преобразование CMYK в RGB tCMYK = {C,
- 19. Цветовая модель HSV (HSB) Данная цветовая модель
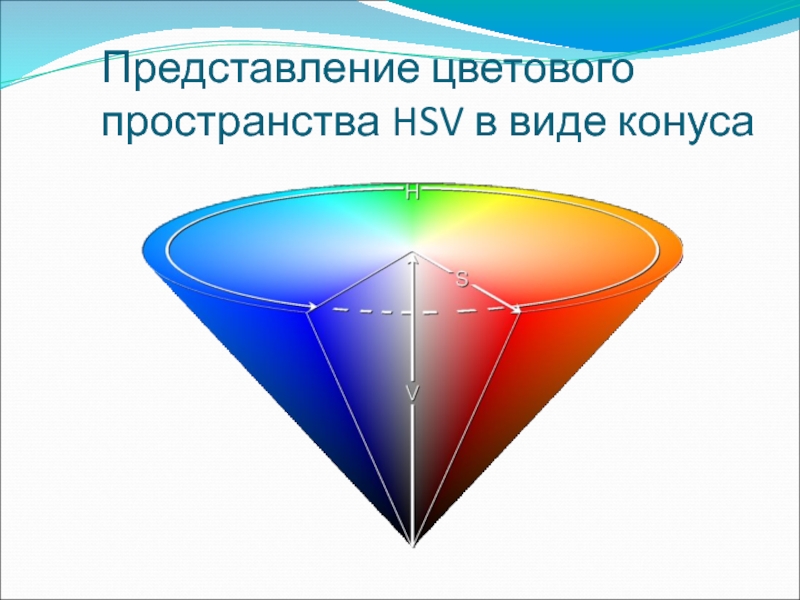
- 21. Представление цветового пространства HSV в виде конуса
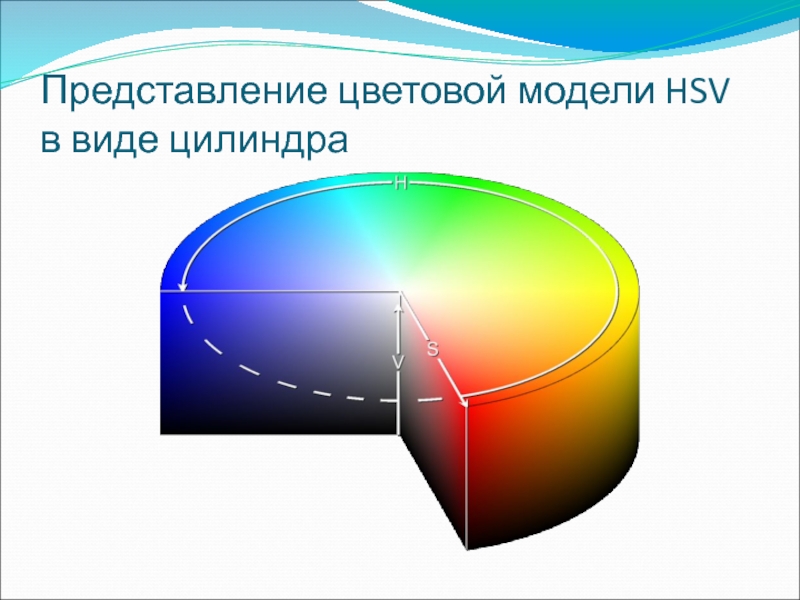
- 22. Представление цветовой модели HSV в виде цилиндра
- 23. Сравнение моделей RGB и HSV
- 24. Преобразование из цветовой модели RGB в HSV
- 25. Преобразование из HSV в RGB Hi=[H/60] mod
- 26. Ограничения формата HSV Цифровые изображения обычно используют
- 27. Цветовая модель HSL (HSI) Данная цветовая модель
- 29. Представление цветовой модели HSL в виде конуса
- 30. Преобразование из RGB в HSL R, G,
- 31. Преобразование HSL в RGB H: [0, 360); S,
- 32. Сравнение моделей HSL и HSV Модель HSL
- 33. Другие цветовые модели При передаче телевизионных аналоговых
- 34. Итоги Цветовые модели описывают способы передачи цветовой
- 35. Психофизические аспекты цвета
- 36. Нелинейное восприятие цвета и света У живых
- 37. Закон Вебера-Фехнера (Weber-Fechner’s law) Интенсивность ощущения пропорционально
- 38. Закон Стивенса (Stevens’ law) Модификация закона Фехнера,
- 39. Нелинейность изменения яркости монитора Яркость изображения на
- 40. При переносе графического файла между компьютерами копия
- 41. Гамма-коррекция Система коррекции яркости изображения по отношению
- 43. Цифровая обработка сигналов
- 44. Сигналы Сигнал - это информационная функция, несущая
- 45. Размерность сигнала Одномерный сигнал – это сигнал,
- 46. Изображение – тоже сигнал Изображение – двухмерный
- 47. Математическое описание сигналов Математическое описание позволяет абстрагироваться
- 48. Аналоговые сигналы Являются непрерывной функцией непрерывного аргумента,
- 49. График аналогового сигнала
- 50. Примеры аналоговых сигналов Изменение электрического, магнитного, электромагнитного
- 51. Дискретные сигналы Дискретный сигнал по своим значениям
- 52. График дискретного сигнала
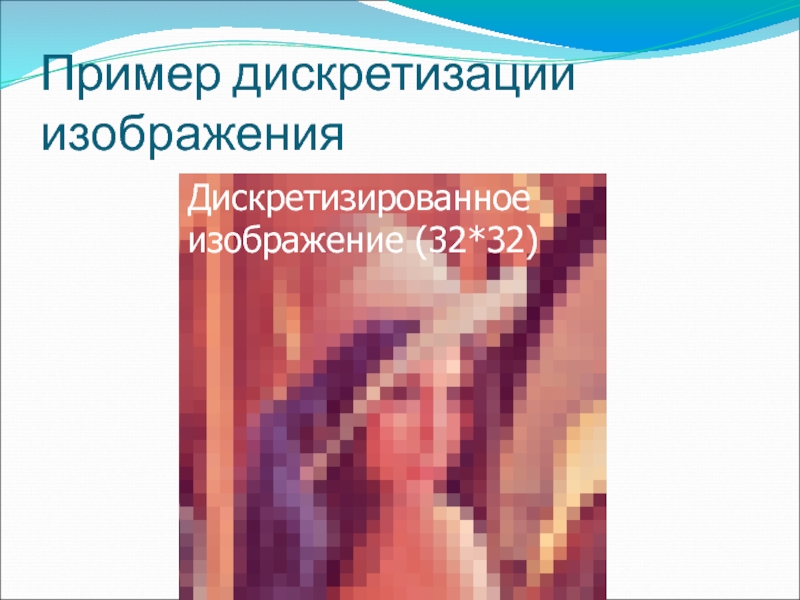
- 53. Пример дискретизации изображения
- 54. Цифровые сигналы Цифровой сигнал квантован по своим
- 55. Квантование (quantization) Квантование по уровню - процесс
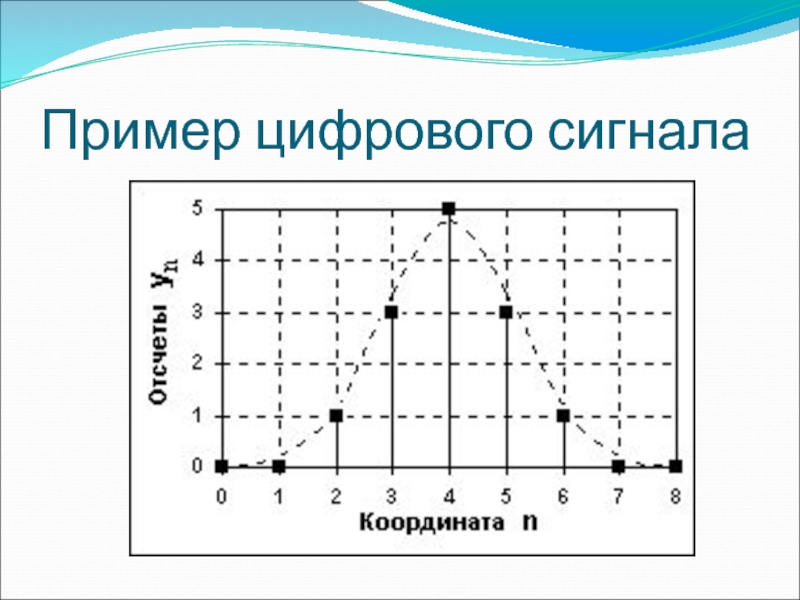
- 56. Пример цифрового сигнала
- 57. Пример квантования изображения
- 58. Источники цифровых сигналов Аналоговые сигналы, подвергнутые оцифровке
- 59. Представление сигналов в дискретных системах и ЭВМ
- 60. Преобразования типов сигналов
- 61. Дискретизация аналогового сигнала Операция дискретизации (discretization) преобразование
- 62. Восстановление аналогового сигнала Восстановление аналогового сигнала из дискретного представления Интерполяция дискретных данных
- 63. Теорема Котельникова Если аналоговый сигнал x(t) имеет
- 64. Следствия из теоремы Котельникова Если максимальная частота
- 65. Аналого-цифровое преобразование Операция квантования (АЦП – аналого-цифровое
- 66. Цифро-аналоговое преобразование Операция цифро-аналогового преобразования Является обратной
- 67. Погрешности квантования Квантование сигналов всегда выполняется с
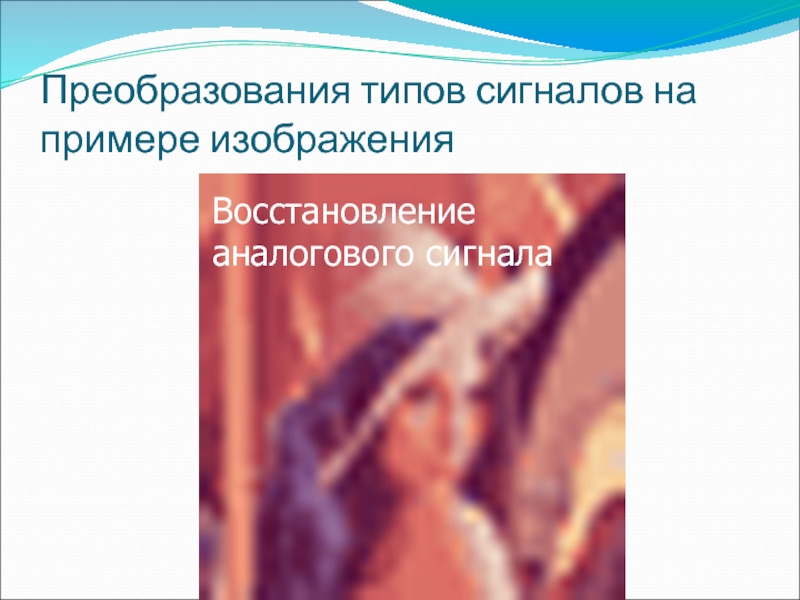
- 68. Преобразования типов сигналов на примере изображения
- 69. Спектральное представление сигнала При анализе и обработке
- 70. Любой сколь угодно сложный по своей
- 71. Цифровая обработка сигналов Цифровая обработка сигналов
- 72. Цифровые сигнальные процессоры Цифровой сигнальный процессор (DSP)
- 73. Дискретное преобразование Фурье (DFT – Discrete Fourier
- 74. Прямое дискретное преобразование Фурье N - количество
- 75. Обратное дискретное преобразование Фурье N - количество
- 76. Быстрое преобразование Фурье (FFT - Fast Fourier
- 77. Применение ДПФ и БПФ компьютерной графике Частотный
- 78. Свертка (convolution) Свертка – это функция,
- 79. Свертка дискретных функций Одномерный случай Двумерный случай
- 80. Фильтр размытия, основанный на применении свертки Оригинальное изображение Ядро свертки Результат
- 81. Применение свертки в компьютерной графике Фильтры Размытие
- 82. Размытие Гаусса (Gaussian Blur)
- 83. Повышение резкости (sharpen)
- 84. Тиснение (emboss) либо
- 85. Выделение границ (Edge detection)
- 86. Медианный фильтр (подавление шумов)
- 87. Медианный фильтр После применения фильтра пиксель принимает
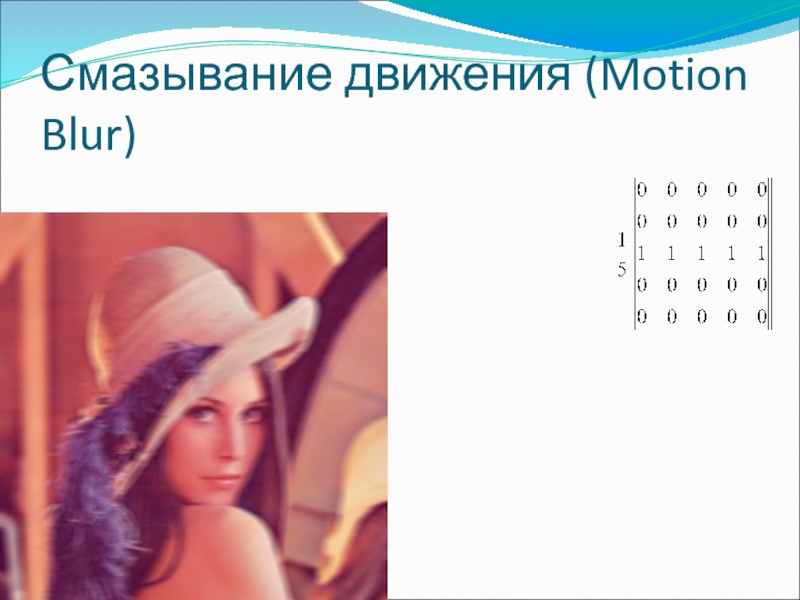
- 88. Смазывание движения (Motion Blur)
- 89. Выводы Элементы теории сигналов нашли широкое применение
- 90. Ссылки RGB HSV HSL LAB Свертка Цифровая обработка сигналов Медианный фильтр
Слайд 2Цифровое растровое изображение
Цифровое растровое изображение представляет собой прямоугольную матрицу единиц изображения
Каждый пиксель цифрового растрового изображения имеет определенный набор атрибутов
Цвет, прозрачность и др.
Слайд 4Цвет
Цвет в цифровых изображениях кодируется при помощи чисел, задающих координаты данного
Абстрактная математическая модель, описывающая способ представления цветов при помощи кортежей чисел из 3 или 4 элементов
Существование различных цветовых пространств (цветовых моделей) обуславливается их различной применимостью в различных областях компьютерной графики
Слайд 5Классификация цветовых моделей
Подходят для описание восприятия цвета (XYZ, L*a*b)
Аддитивные модели –
Полиграфические (субтрактивные) модели – получение цвета при использовании разных красок (CMYK)
Модели, являющиеся стандартом передачи информации, не связанные с оборудованием (YUV, YIQ)
Модели, полезные для каких либо способов цветокоррекции, не связанные с оборудованием (HSV)
Слайд 6Плотность цветового пространства
Каждая цветовая модель реализовывается в зависимости от возможностей используемой
Например многие современные реализации пространства RGB основываются используют 24 бита на хранение информации о цвете. Любой цвет в таких системах ограничен гаммой в 256*256*256=16,7 млн. цветов
В то же время реализации использующие по 16 бит на хранение каждой цветовой компоненты способны передать тот же цветовой диапазон с большей плотностью
Слайд 7Цветовая модель RGB
Это аддитивная цветовая модель, в которой цвета трех базовых
Данная цветовая модель используется для построения изображений на цветных мониторах
Слайд 8Физиологический характер модели RGB
Наличие данной цветовой модели имеет скорее физиологический, нежели
Глаза птиц, например, чувствительны к 4 базовым цветам
Глаза многих млекопитающих – к двум цветам
Свет с разными спектрами может иметь один и тот же цветовой стимул (отклик в колбочках на цвет определенного спектра) и будет восприниматься человеком одинаково
При дальтонизме также возможно нарушение восприятия цветов человеком
Слайд 9Данная цветовая модель называется аддитивной (от англ. Addition - сложение), поскольку
Слайд 10Цветовая модель CMYK
Это субтрактивная цветовая модель, используемая в цветной полиграфии
Цветовая модель
C – Cyan (голубой)
M – Magenta (пурпурный)
Y – Yellow (желтый)
K – Key, blacK (черный)
Слайд 11Данная цветовая модель основана на поглощении цвета, возникающем при смешивании базовых
При смешивании идеальных Голубого, Желтого и Пурпурного цветов в результате получается черный цвет
Поэтому данная цветовая модель нашла широкое применение в полиграфии
Слайд 12Для чего нужен черный цвет в модели CMYK?
Подмешивание черного цвета при
Кроме того, текст обычно имеет черный цвет, что позволяет обходиться одними черным цветом
Слайд 13Данная цветовая модель называется субтрактивной (от англ. Subtraction - вычитание), поскольку
Слайд 15Сравнение цветовых моделей RGB и CMYK
Цвета, получаемые на мониторе зачастую отличаются
Невозможно получить чистый синий цвет модели RGB (0, 0, 100%) в цветовом пространстве CMYK – его ближайший эквивалент – оттенок пурпурного цвета
Цвет, получаемый на мониторе – комбинация разноцветных цветовых источников, которая при печати не может быть воспроизведена. Поэтому перед печатью RGB-изображения необходимо конвертировать его в CMYK-эквивалент
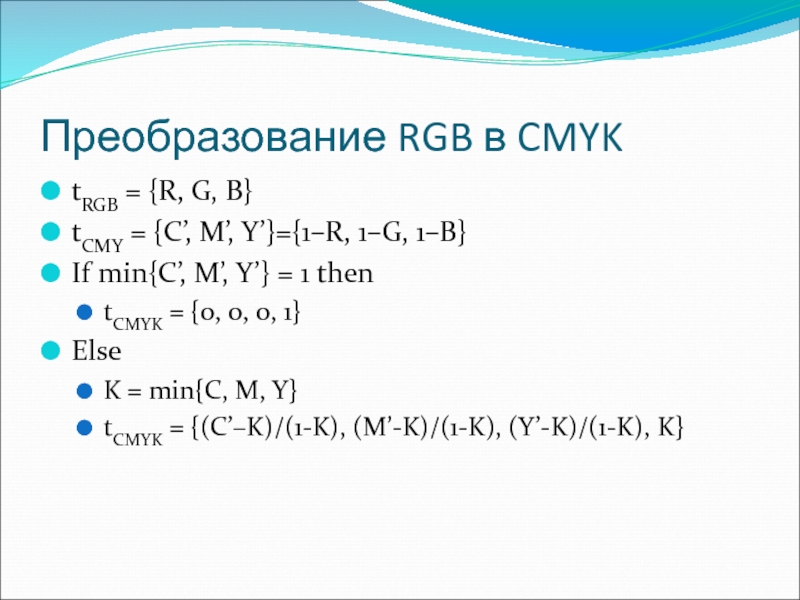
Слайд 17Преобразование RGB в CMYK
tRGB = {R, G, B}
tCMY = {C’, M’,
If min{C’, M’, Y’} = 1 then
tCMYK = {0, 0, 0, 1}
Else
K = min{C, M, Y}
tCMYK = {(C’–K)/(1-K), (M’-K)/(1-K), (Y’-K)/(1-K), K}
Слайд 18Преобразование CMYK в RGB
tCMYK = {C, M, Y, K}
tCMY = {C’,
tRGB = {1 – C’, 1-M’, 1-Y’}
Слайд 19Цветовая модель HSV (HSB)
Данная цветовая модель задает цветовое пространство в терминах
Hue – оттенок цвета (красный, синий, зеленый)
Диапазон 0-360° (0-100% в некоторых Реализациях)
Saturation – насыщенность цвета (цветовая чистота)
Диапазон от 0 до 100%. Меньшие значения насыщенности делают цвет серым, в то время как бОльшие значения – более «цветным»
Value (Brightness) – яркость цвета
Для многих людей такой способ задания цвета является интуитивно более понятным, нежели RGB или CMYK
Слайд 24Преобразование из цветовой модели RGB в HSV
H [0, 360)
S,V,R,G,B [0, 1]
MAX
Слайд 25Преобразование из HSV в RGB
Hi=[H/60] mod 6
f = H/60 – Hi
p=V*(1-S)
q=V*(1-f*S)
t=V*(1-(1-f)*S)
If
If Hi = 1 -> R=q, G=V, B=p
If Hi = 2 -> R=p, G=V, B=t
If Hi = 3 -> R=p, G=q, B=V
If Hi = 4 -> R=t, G=p, B=V
If Hi = 5 -> R=V, G=p, B=q
Слайд 26Ограничения формата HSV
Цифровые изображения обычно используют целые числа диапазона 0-255 для
Происходит отображение действительных значений диапазона от 0 до 1 в 256 возможных целых чисел
Это приводит к тому, что многие RGB цвета не имеют целочисленного представления в пространстве HSV
Слайд 27Цветовая модель HSL (HSI)
Данная цветовая модель задает цветовое пространство с терминах
Hue – цветность
Saturation – насыщенность
Lightness (Luminosity, Luminance, Intensity) - освещенность
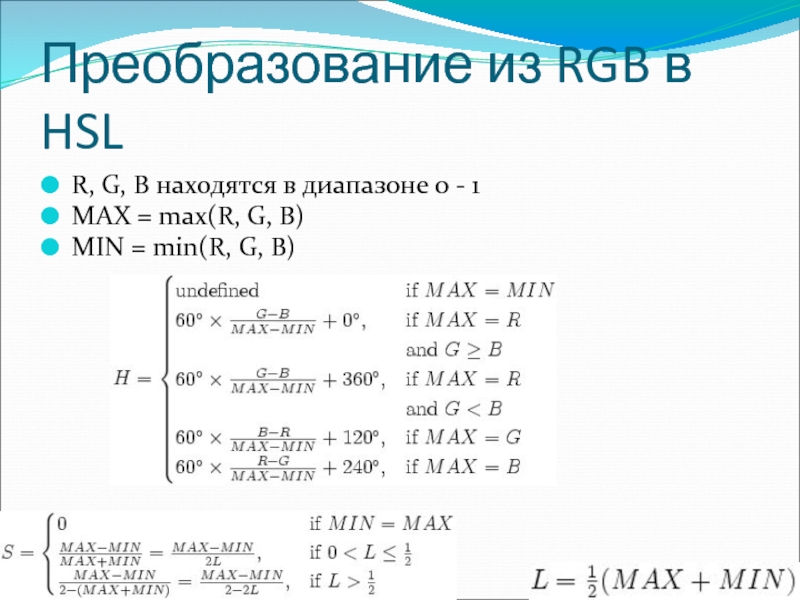
Слайд 30Преобразование из RGB в HSL
R, G, B находятся в диапазоне 0
MAX = max(R, G, B)
MIN = min(R, G, B)
Слайд 31Преобразование HSL в RGB
H: [0, 360); S, L: [0, 1];
R, G,
Если S=0; то R=G=B=L
Для каждого c = R, G, B:
Слайд 32Сравнение моделей HSL и HSV
Модель HSL более интуитивно отражает понятие насыщенности
Насыщенность в модели HSL всегда изменяется от полностью насыщенного цвета к эквивалентному серому цвету, в то время как в модели HSV при V=1 полностью насыщенный цвет переходит к белому
Освещенность в модели HSL изменяется от черного через выбранное значение цветности – к белому, а в модели HSV – проходит лишь половину пути – от черного к выбранному цветному.
Слайд 33Другие цветовые модели
При передаче телевизионных аналоговых сигналов используются следующие цветовые модели:
YUV
YDbDr (используется при передаче SECAM-сигнала)
YIQ (NTSC-сигнал)
В этих моделях Y-составляющая несет яркостную составляющую изображения, а остальные – информацию о цвете
Этот подход позволил перейти на передачу цветного телевизионного сигнала, сохранив совместимость с черно-белым телевидением
Слайд 34Итоги
Цветовые модели описывают способы передачи цветовой информации в числовом виде
Идеальных цветовых
Слайд 36Нелинейное восприятие цвета и света
У живых существ восприятие цвета (а также
Например, с повышением яркости света чувствительность глаза (способность различать изменение в интенсивности) уменьшается
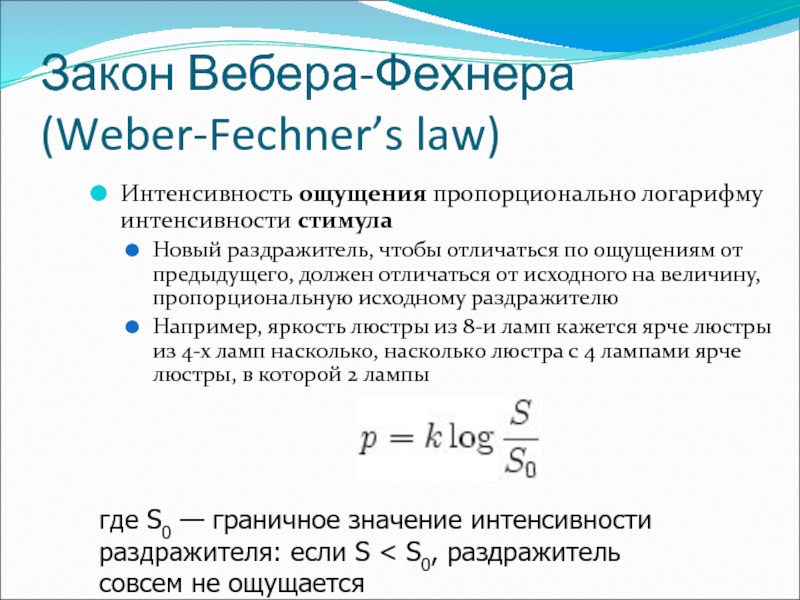
Слайд 37Закон Вебера-Фехнера (Weber-Fechner’s law)
Интенсивность ощущения пропорционально логарифму интенсивности стимула
Новый раздражитель, чтобы
Например, яркость люстры из 8-и ламп кажется ярче люстры из 4-х ламп насколько, насколько люстра с 4 лампами ярче люстры, в которой 2 лампы
где S0 — граничное значение интенсивности раздражителя: если S < S0, раздражитель совсем не ощущается
Слайд 38Закон Стивенса
(Stevens’ law)
Модификация закона Фехнера, согласно которой чувствительность носит не логарифмический,
Ψ(I)=kIa
Ψ – психофизическая функция, определяющая чувствительность к раздражителям
I – величина физического раздражителя
a – зависит от типа раздражителя
Для громкости равен 0,3
Для электрического удара 3,5
k – коэффициент пропорциональности
Слайд 39Нелинейность изменения яркости монитора
Яркость изображения на мониторе также изменяется нелинейным образом
Данный закон зависимости выходного сигнала от входного определяется степенным законом:
Vout = Vinγ, Vin, Vout: [0, 1]
γ<0 – гамма-сжатие
γ>0 – гамма-расширение
Слайд 40При переносе графического файла между компьютерами копия изображения может выглядеть светлее
Ситуация усложняется, когда используются различные ОС или аппаратные платформы
Слайд 41Гамма-коррекция
Система коррекции яркости изображения по отношению к хранимым или передаваемым данным.
В графических файлах формата PNG хранится информация о настройках монитора, использованных при создании изображения
Vcorrected = Vsource(1/γ)
Слайд 44Сигналы
Сигнал - это информационная функция, несущая сообщение о физических свойствах, состоянии
Цели обработки сигналов:
извлечение определенных информационных сведений, которые отображены в этих сигналах
преобразование этих сведений в форму, удобную для восприятия и дальнейшего использования.
Слайд 45Размерность сигнала
Одномерный сигнал – это сигнал, значения которого зависят от одной
Звуковой сигнал – зависимость амплитуды колебаний воздуха в данной точке от времени
В общем случае сигналы являются многомерными функциями пространственных, временных и прочих независимых переменных
Слайд 46Изображение – тоже сигнал
Изображение – двухмерный сигнал – функция цвета от
Это значит, что методы обработки сигналов применимы к изображениям так же, как и другим видам сигналов
Слайд 47Математическое описание сигналов
Математическое описание позволяет абстрагироваться от физической природы сигнала и
классификации сигналов, сравнение, моделирование систем обработки сигналов
Мат. описание сигнала - функциональной зависимость определенного информационного параметра сигнала от независимой переменной:
s(x), y(t) и т.п.
Слайд 48Аналоговые сигналы
Являются непрерывной функцией непрерывного аргумента, (определены для любого значения аргументов)
Источники
Аналоговые сигналы при этом подобны («аналогичны») порождающим их процессам
Слайд 50Примеры аналоговых сигналов
Изменение электрического, магнитного, электромагнитного полей во времени и пространстве
Звуковые
Слайд 51Дискретные сигналы
Дискретный сигнал по своим значениям – тоже непрерывная функция, но
Множество значений является счетным и описывается дискретной последовательностью отсчетов (samples) y(n*Δt)
Δt – интервал дискретизации (sampling time)
n = 0, 1, 2, …N
Величина f=1/ Δt – частота дискретизации (sampling frequency, sampling rate)
Слайд 54Цифровые сигналы
Цифровой сигнал квантован по своим значениям и дискретен по аргументу
Он
Qk - функция квантования с числом уровней квантования k
Интервалы квантования могут иметь как равномерное, так и неравномерное распределение (напр. логарифмическое)
Слайд 55Квантование (quantization)
Квантование по уровню - процесс преобразования бесконечных по принимаемым значениям
Возникающие при этом ошибки округления отсчетов называются ошибками квантования.
Слайд 58Источники цифровых сигналов
Аналоговые сигналы, подвергнутые оцифровке
Цифровой звук
Растровые изображения
Некоторые сигналы изначально относятся
Отсчеты количества гамма-квантов, зарегистрированных по последовательным интервалам времени
Слайд 59Представление сигналов в дискретных системах и ЭВМ
В дискретных системах и в
При описании сигналов функция квантования Q обычно опускается (подразумевается равномерной по умолчанию)
Обычно цифровые сигналы кодируются последовательностью двоичных чисел определенной разрядности
Слайд 61Дискретизация аналогового сигнала
Операция дискретизации (discretization)
преобразование аналоговых сигналов (функций), непрерывных по аргументу,
Примеры
замер амплитуды звука в определенные моменты времени
Слайд 62Восстановление аналогового сигнала
Восстановление аналогового сигнала из дискретного представления
Интерполяция дискретных данных
Слайд 63Теорема Котельникова
Если аналоговый сигнал x(t) имеет спектр, ограниченный частотой Fmax, то
fdiscr≥2*Fmax
Слайд 64Следствия из теоремы Котельникова
Если максимальная частота в сигнале превышает половину частоты
Из определения спектра сигнала следует, что конечный по длительности сигнал имеет бесконечно широкий спектр. Поэтому при дискретизации конечного по длительности сигнала (например песни на аудиодиск) невозможно восстановление из отсчетов без потери качества
Слайд 65Аналого-цифровое преобразование
Операция квантования (АЦП – аналого-цифровое преобразование)
заключается в преобразовании дискретного сигнала
Слайд 66Цифро-аналоговое преобразование
Операция цифро-аналогового преобразования
Является обратной операции квантования – аналоговый сигнал восстанавливается
Слайд 67Погрешности квантования
Квантование сигналов всегда выполняется с определенной и неустранимой погрешностью (до
Поэтому операции АЦП и ЦАП не являются взаимно обратными с абсолютной точностью
Слайд 69Спектральное представление сигнала
При анализе и обработке данных широко используется математическое описание
Обратный аргумент времени – частота
Слайд 70
Любой сколь угодно сложный по своей форме сигнал, не имеющий разрывов
Например – в виду суммы гармонических колебаний (см. преобразование Фурье)
Слайд 71Цифровая обработка сигналов
Цифровая обработка сигналов оперирует с дискретными преобразованиями сигналов
При помощи математических алгоритмов s(k) преобразуется в некоторый другой сигнал s1(k) имеющий требуемые свойства
Слайд 72Цифровые сигнальные процессоры
Цифровой сигнальный процессор (DSP) – специализированный микропроцессор, предназначенный для
Область применения:
Кодирование и декодирование аудио/видео-потоков
Речевые и музыкальные синтезаторы
Распознавание речи и изображений
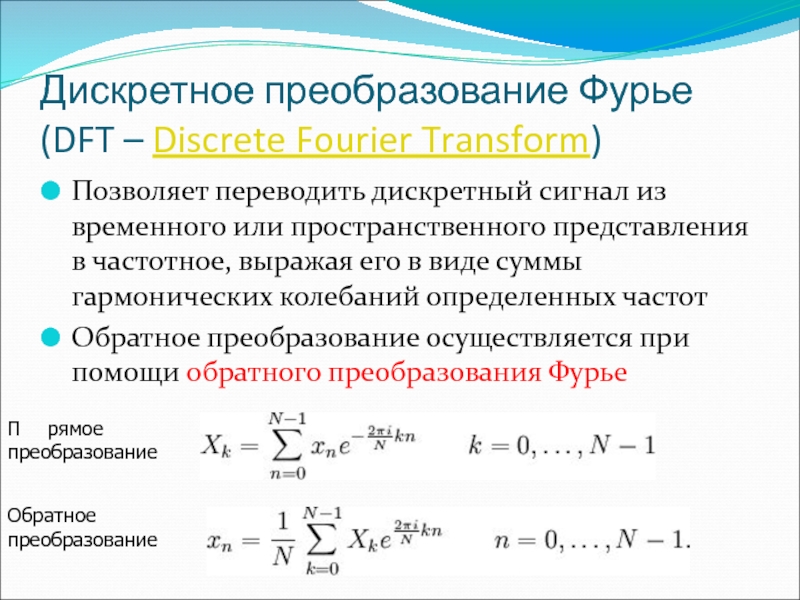
Слайд 73Дискретное преобразование Фурье (DFT – Discrete Fourier Transform)
Позволяет переводить дискретный сигнал
Обратное преобразование осуществляется при помощи обратного преобразования Фурье
П рямое преобразование
Обратное преобразование
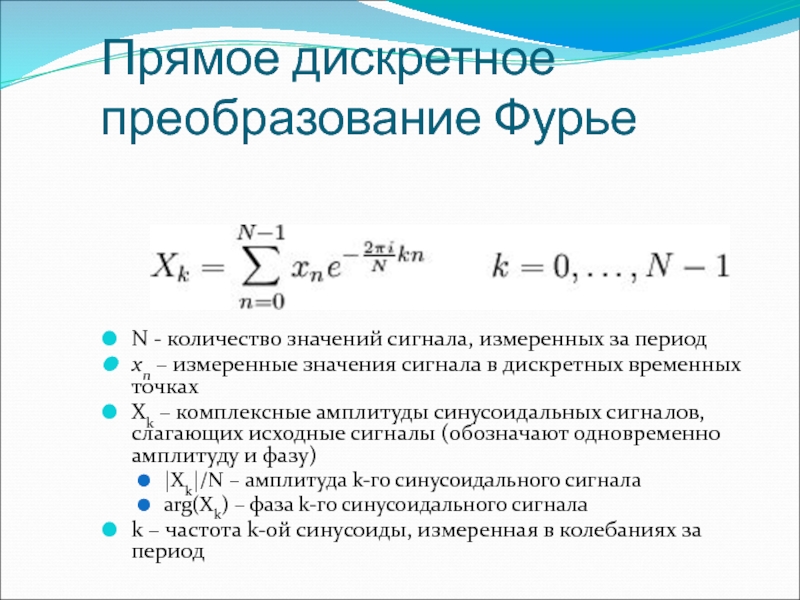
Слайд 74Прямое дискретное преобразование Фурье
N - количество значений сигнала, измеренных за период
xn
Xk – комплексные амплитуды синусоидальных сигналов, слагающих исходные сигналы (обозначают одновременно амплитуду и фазу)
|Xk|/N – амплитуда k-го синусоидального сигнала
arg(Xk) – фаза k-го синусоидального сигнала
k – частота k-ой синусоиды, измеренная в колебаниях за период
Слайд 75Обратное дискретное преобразование Фурье
N - количество значений сигнала, измеренных за период
xn
Xk – комплексные амплитуды синусоидальных сигналов, слагающих исходные сигналы (обозначают одновременно амплитуду и фазу)
|Xk|/N – амплитуда k-го синусоидального сигнала
arg(Xk) – фаза k-го синусоидального сигнала
k – частота k-ой синусоиды, измеренная в колебаниях за период
Слайд 76Быстрое преобразование Фурье (FFT - Fast Fourier Transform)
Эффективная реализация дискретного преобразования
Применяется для обработки дискретного сигнала, состоящего из 2n отсчетов
Слайд 77Применение ДПФ и БПФ компьютерной графике
Частотный анализ и обработка изображений:
Фильтрация частот
Шумоподавление
Повышение/понижение
Компрессия изображений и видео
Слайд 78Свертка (convolution)
Свертка – это функция, показывающая "схожесть" одной функции и
Формула свертки
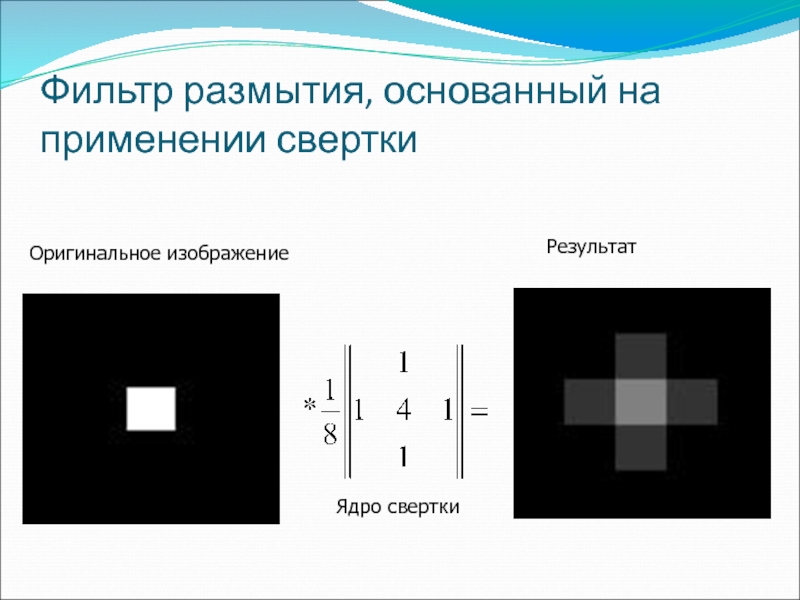
Слайд 80Фильтр размытия, основанный на применении свертки
Оригинальное изображение
Ядро свертки
Результат
Слайд 81Применение свертки в компьютерной графике
Фильтры
Размытие изображений (blur)
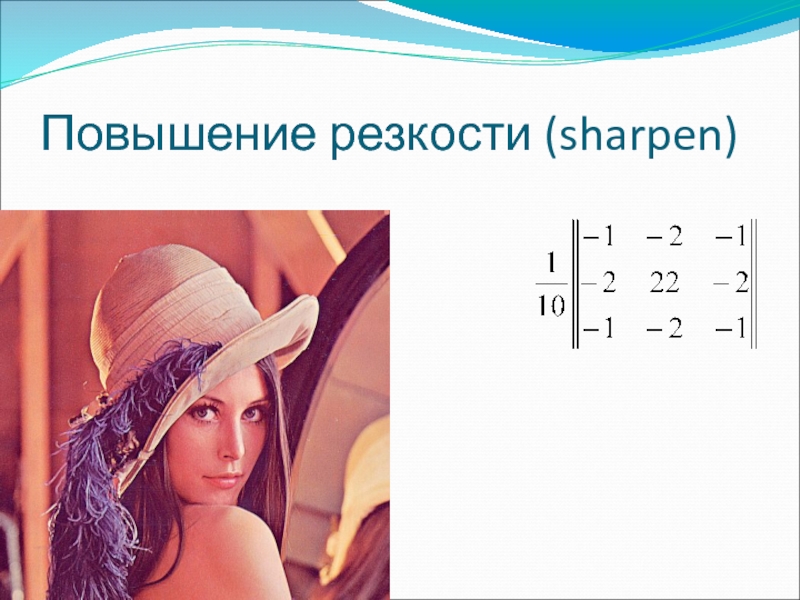
Повышение резкости (sharpen)
Выделение контуров (edge
Размытие движения (Motion blur)
Тиснение (emboss)
Слайд 87Медианный фильтр
После применения фильтра пиксель принимает значение медианы значений пикселей в
Для получения медианы необходимо отсортировать значения пикселей (RGB-составляющие) в окрестности по возрастанию и выбрать элемент из середины массива
Количество элементов в выборке должно быть нечетным























![Преобразование из цветовой модели RGB в HSVH [0, 360)S,V,R,G,B [0, 1]MAX = max(R, G, B);](/img/tmb/5/456213/28849126e45931af852fe8c5f7522f38-800x.jpg)
![Преобразование из HSV в RGBHi=[H/60] mod 6f = H/60 – Hip=V*(1-S)q=V*(1-f*S)t=V*(1-(1-f)*S)If Hi = 0 -> R=V, G=t, B=pIf Hi](/img/tmb/5/456213/5b04e586c473abdb9e3cf9e5279a88b5-800x.jpg)





![Преобразование HSL в RGBH: [0, 360); S, L: [0, 1]; R, G, B: [0, 1]Если S=0;](/img/tmb/5/456213/5dda76764c053629b0c945e05ded4ded-800x.jpg)