- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Performance-tuning mobile flex applications презентация
Содержание
- 1. Performance-tuning mobile flex applications
- 2. Performance-Tuning Mobile Flex Applications Performance Metrics General
- 3. Performance Metrics
- 4. Performance Metrics Metrics Types of Execution Time
- 5. Where is Time Spent? Effects, Scrolling,
- 6. General Tips
- 7. Rules of Thumb Use the best component
- 8. Spark Image and BitmapImage Tips BitmapImage vs
- 9. Text Components Label - light Single-styled Recommended
- 10. Spark Text Components StyleableTextField (New in Flex
- 11. ItemRenderers
- 12. ItemRenderers in Spark Creating ItemRenderers in MXML
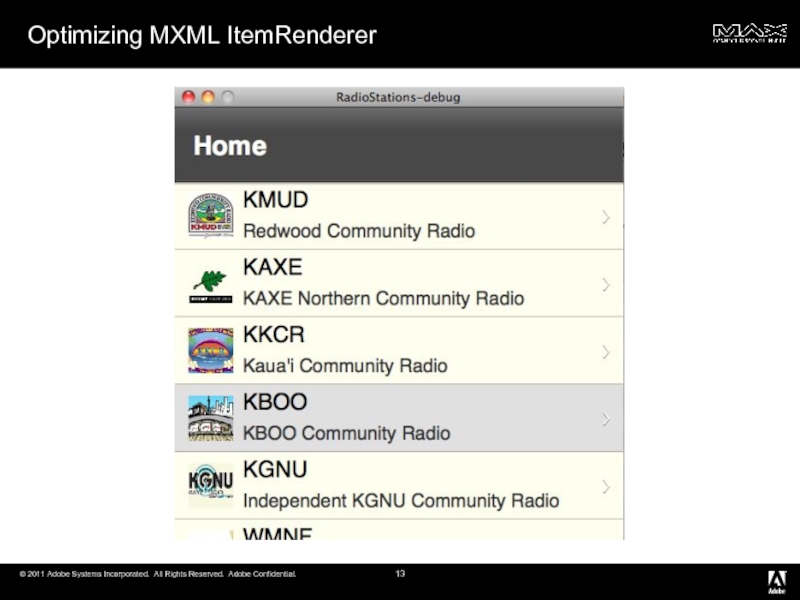
- 13. Optimizing MXML ItemRenderer
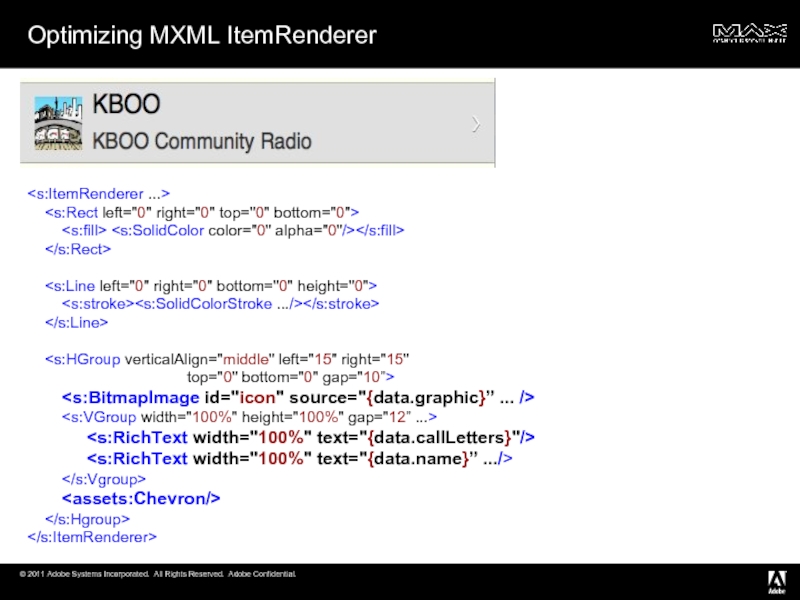
- 14. Optimizing MXML ItemRenderer
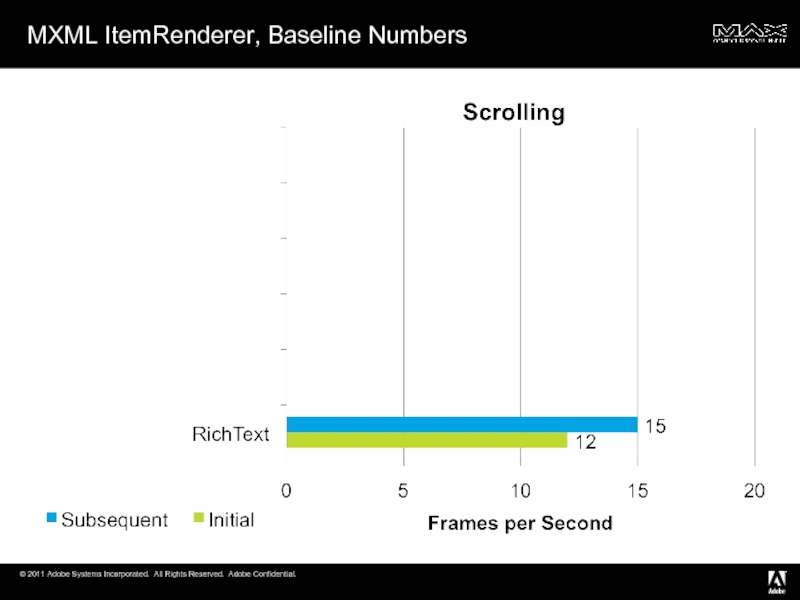
- 15. MXML ItemRenderer, Baseline Numbers
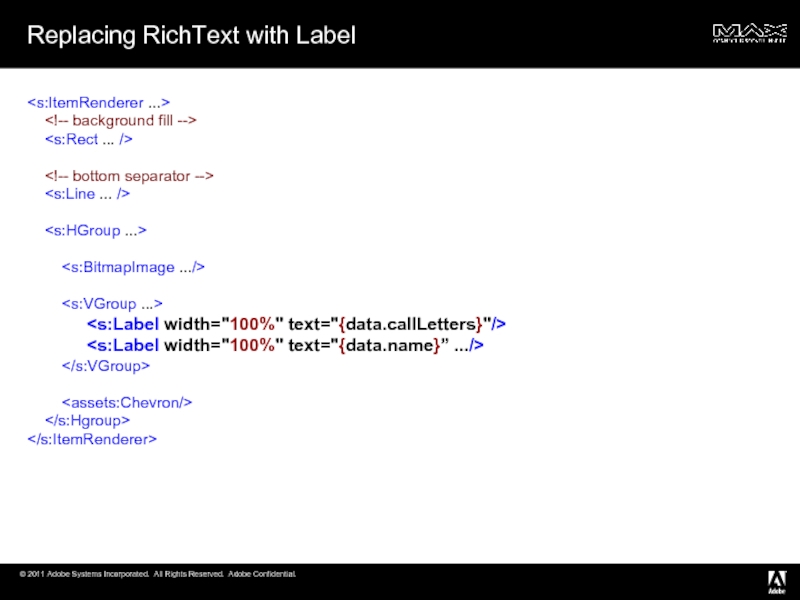
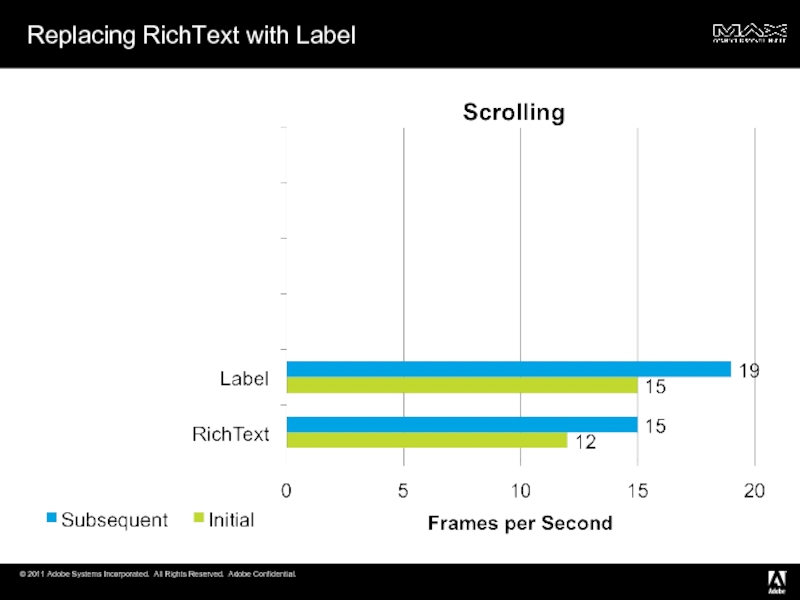
- 16. Replacing RichText with Label
- 17. Replacing RichText with Label
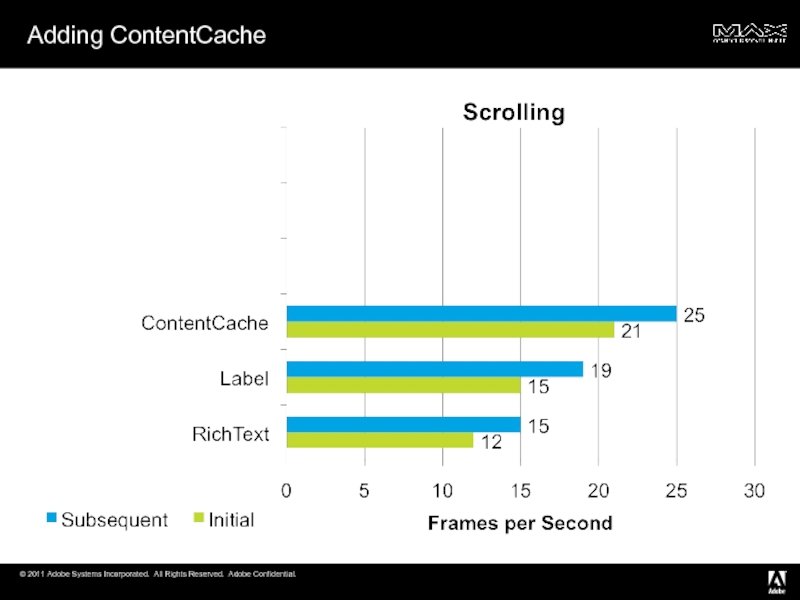
- 18. Adding ContentCache
- 19. Adding ContentCache
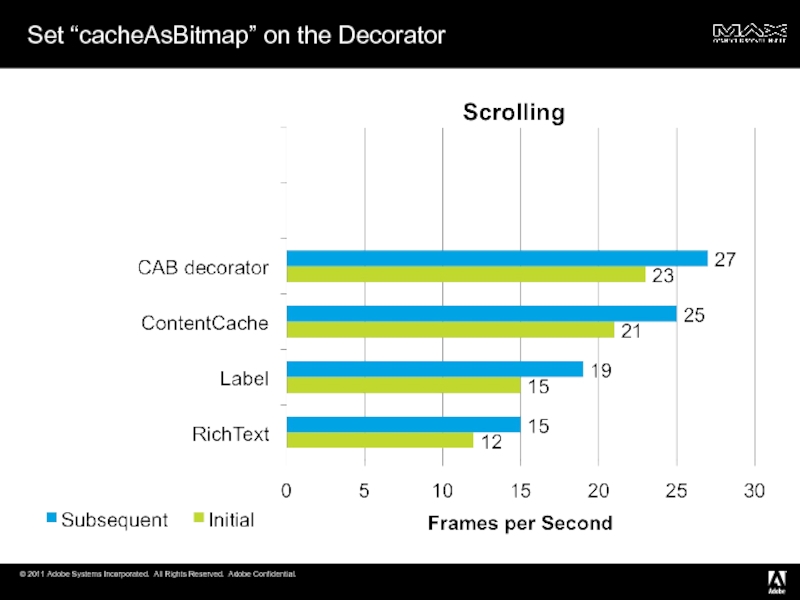
- 20. Set “cacheAsBitmap” on the Decorator
- 21. Set “cacheAsBitmap” on the Decorator
- 22. cacheAsBitmap + opaqueBackground on the ItemRenderer
- 23. cacheAsBitmap + opaqueBackground on the ItemRenderer
- 24. IconItemRenderer and LabelItemRenderer Optimized for Mobile Use
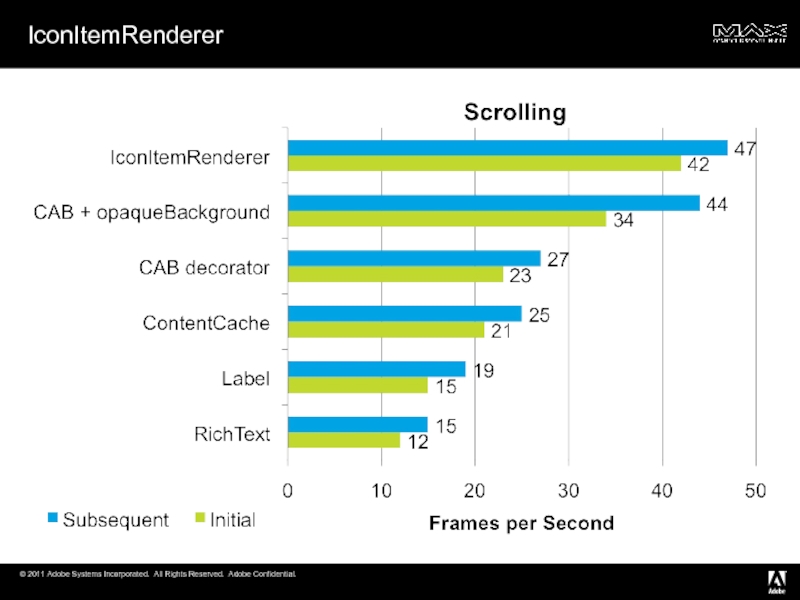
- 25. IconItemRenderer
- 26. IconItemRenderer
- 27. Views
- 28. Views Creating Views in MXML is quick
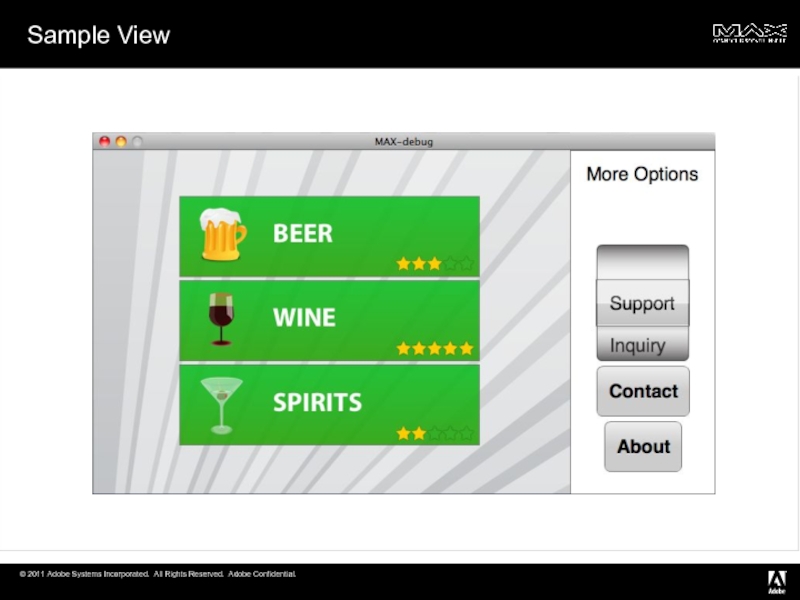
- 29. Sample View
- 30. Baseline Results 1094 pushView() elementAdd updateComplete viewActivate
- 31. Deferred Instantiation Don’t create objects until needed ... ...
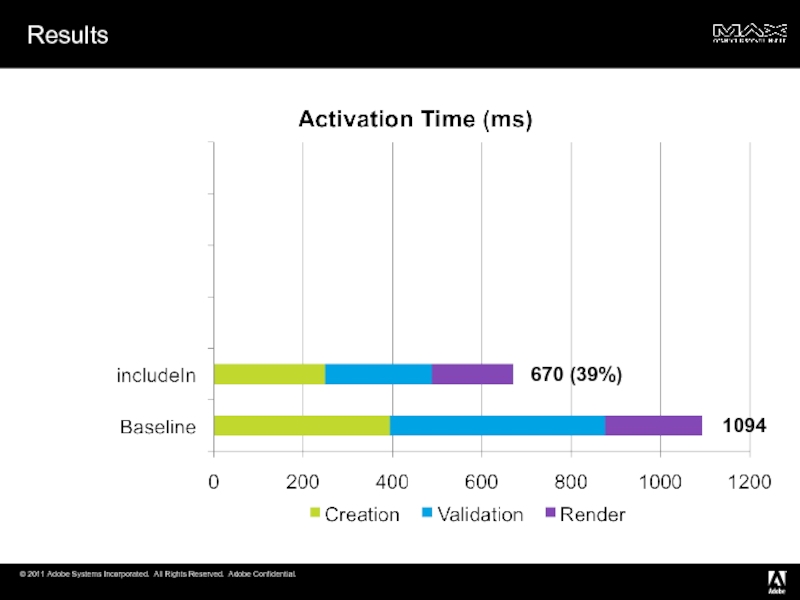
- 32. Results 1094 670 (39%)
- 33. Convert Image to BitmapImage Spark Image SkinnableComponent
- 34. Using ContentCache
- 35. Results 1094 670 (39%) 527 (21%)
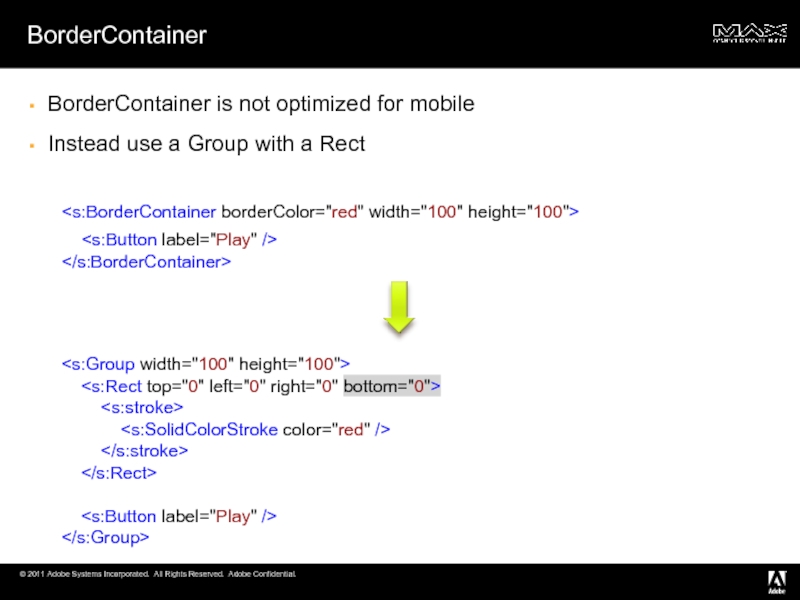
- 36. BorderContainer BorderContainer is not optimized for mobile
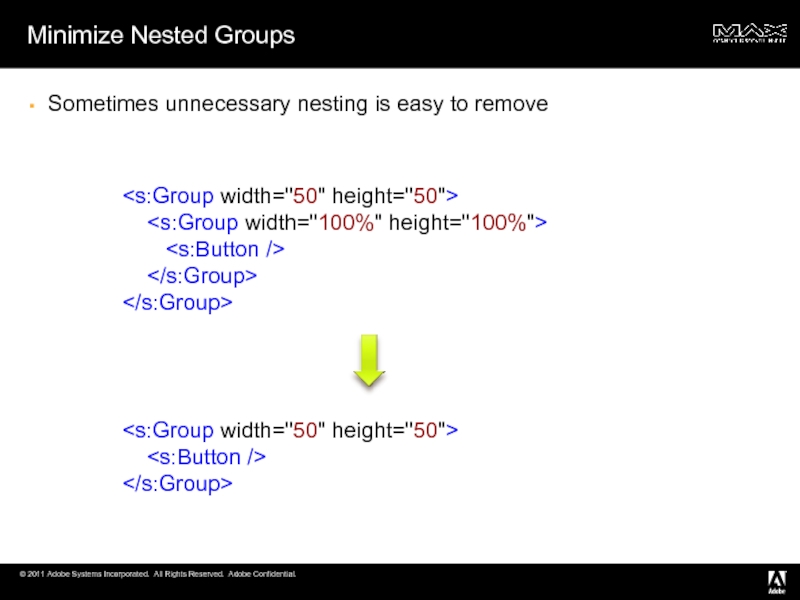
- 37. Minimize Nested Groups Sometimes unnecessary nesting is
- 38. Using ConstraintLayout Instead of Nested Groups Consider using ConstraintLayout instead of nested VGroup and HGroup
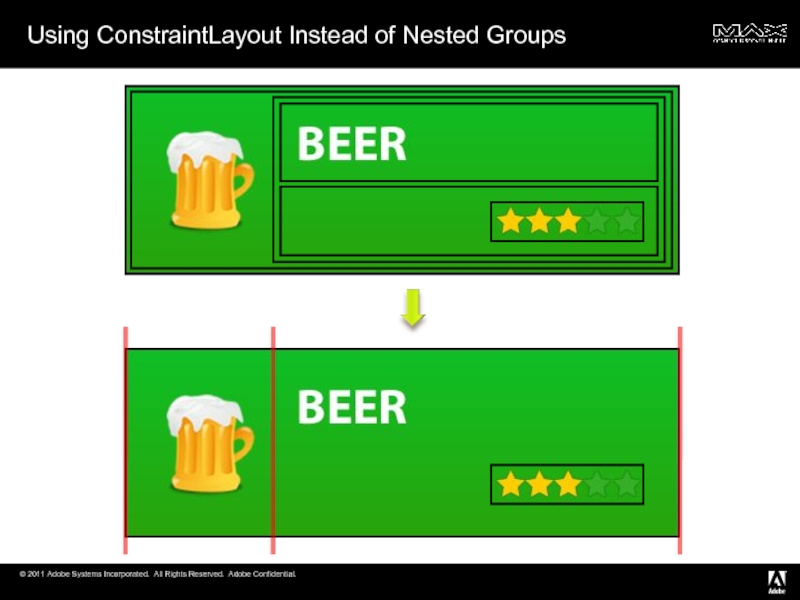
- 39. Using ConstraintLayout Instead of Nested Groups
- 40. Using ConstraintLayout Instead of Nested Groups
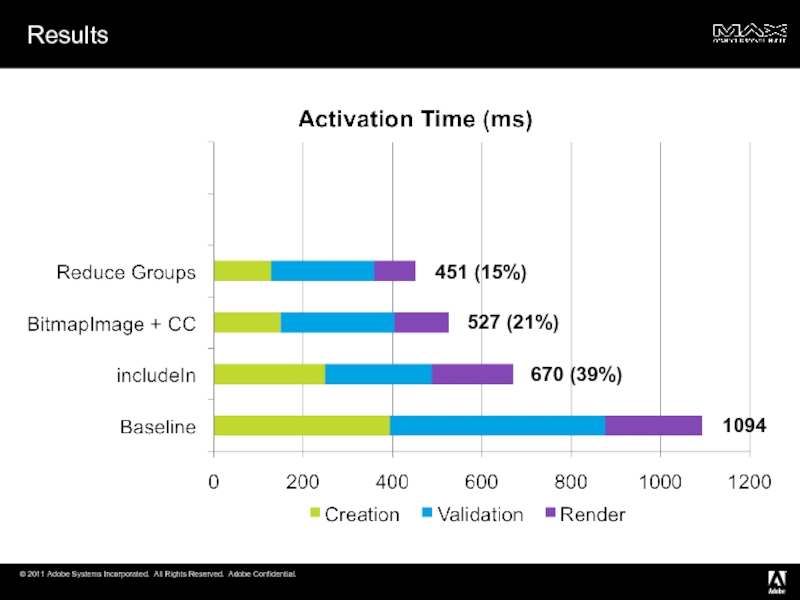
- 41. Results 451 (15%) 1094 670 (39%) 527 (21%)
- 42. Convert GraphicElements to FXG GraphicElements Lightweight graphic primitives FXG Static compile-time optimized graphics
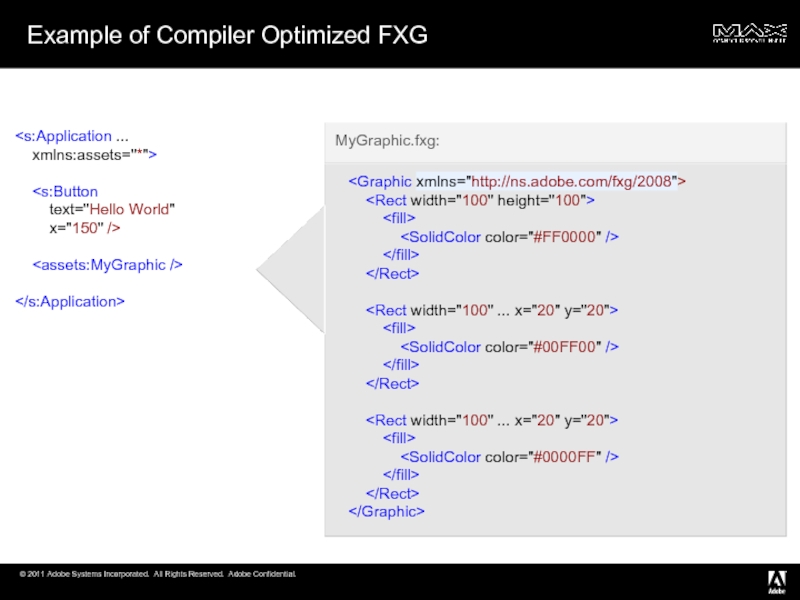
- 44. Example of Compiler Optimized FXG
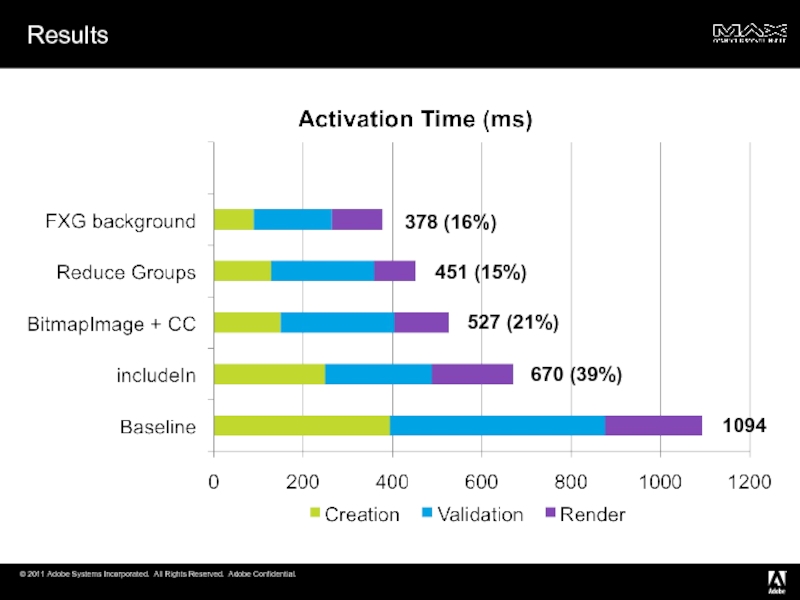
- 45. Results 451 (15%) 378 (16%) 1094 670 (39%) 527 (21%)
- 46. Convert FXG to PNG Consider converting complicated
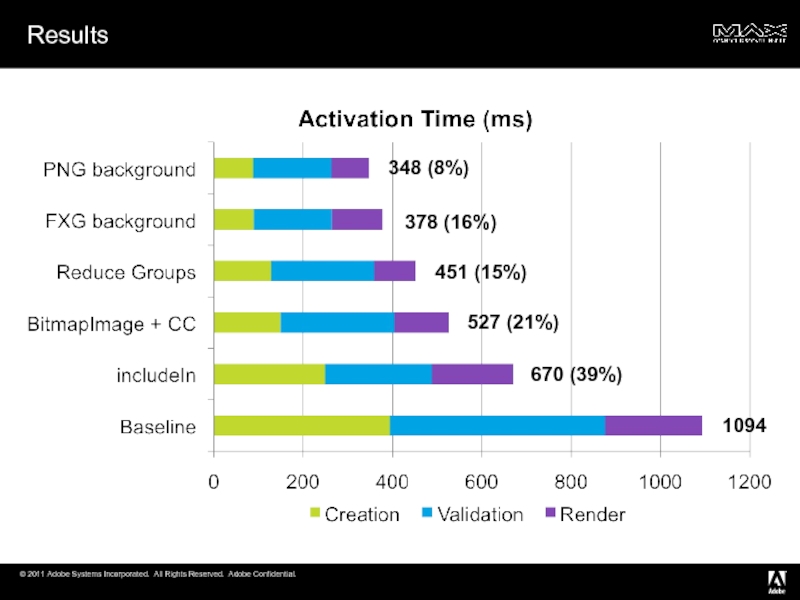
- 47. Results 348 (8%) 451 (15%) 378 (16%) 1094 670 (39%) 527 (21%)
- 48. Results
- 49. Performance Optimizations in Flex 4.6
- 50. Scroller On demand scrollbars Scrollbar skin parts
- 51. itemRendererFunction Recycles! Tip: Only create one ClassFactory
- 52. 32-bit Rendering in Android 32-bit rendering enables
- 53. More Resources Blogs Evtim – http://www.evtimmy.com Steve
Слайд 1Performance-Tuning Mobile
Flex Applications
Evtim Georgiev
Computer Scientist, Flex SDK
http://evtimmy.com
Steve Shongrunden
Computer Scientist, Flex
http://flexponential.com
Слайд 2Performance-Tuning Mobile Flex Applications
Performance Metrics
General Tips
Item Renderers
Views
Performance Optimizations in Flex 4.6
Q
Слайд 4Performance Metrics
Metrics
Types of Execution Time
Frame rate (fps)
Startup / validation time
Memory
SWF Size
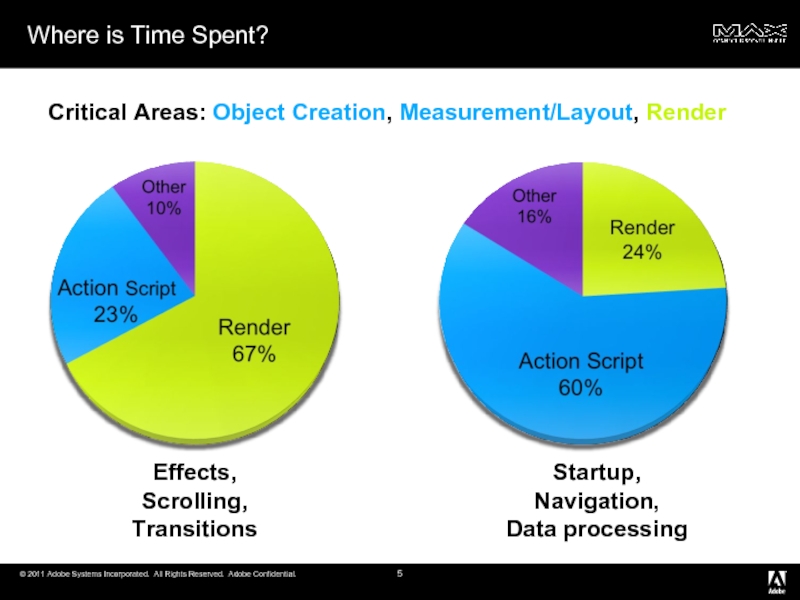
Слайд 5Where is Time Spent?
Effects,
Scrolling,
Transitions
Startup,
Navigation,
Data processing
Critical Areas: Object Creation,
Слайд 7Rules of Thumb
Use the best component for the job
Cache and queue
Set cacheAsBitmap on graphics that change infrequently but redraw often
Minimize nested containers
Слайд 8Spark Image and BitmapImage Tips
BitmapImage vs Image
Caching and Queuing (New in
ContentCache class
Cache on by default
Queue off by default
contentLoader property on Spark Image, BitmapImage
IContentLoader interface
Use PNG instead of GIF/JPEG
Avoid large images for small icons
Слайд 9Text Components
Label - light
Single-styled
Recommended for static text (mobile & desktop)
Used by
RichText - heavier
Multi-styled
RichEditableText - heaviest
Selection, edit
Used by TextInput and TextArea (desktop)
Слайд 10Spark Text Components
StyleableTextField (New in Flex 4.5)
Mobile support for edit and
Used by LabelItemRenderer & IconItemRenderer (mobile)
Can’t use directly in MXML
StyleableStageText (New in Flex 4.6)
Native OS text control
Responsive editing
Really fast scrolling
Used by TextInput and TextArea (mobile)
Can’t use directly in MXML
Слайд 12ItemRenderers in Spark
Creating ItemRenderers in MXML is quick and simple
Avoid creating
Don’t use heavy (text) components
Cache and queue external content requests
Use cacheAsBitmap (carefully!)
Turn off “autoDrawBackground” if not needed
Avoid Filters / drop shadows
Avoid complex binding expressions
Reduce number of nested Groups
Use the mobile-optimized IconItemRenderer and LabelItemRenderer
Слайд 18Adding ContentCache
import spark.core.ContentCache;
]]>
Слайд 24IconItemRenderer and LabelItemRenderer
Optimized for Mobile
Use StylableTextField
Lightweight layout
Add more sophisticated ContentCache management
Configurable
Use
Extensible
Subclass to tweak layout, parts, etc.
Tip: Create parts on demand
Слайд 25IconItemRenderer
iconField="graphic"
iconWidth="48"
iconHeight="48"
decorator="{assets.Chevron}">
import assets.Chevron;
]]>
Слайд 28Views
Creating Views in MXML is quick and simple
Avoid creating heavy Views
Don’t
Defer object creation
Use BitmapImage instead of Image
Cache and queue external content requests
Use Group instead of BorderContainer
Reduce nested containers
Use mobile optimized component skins
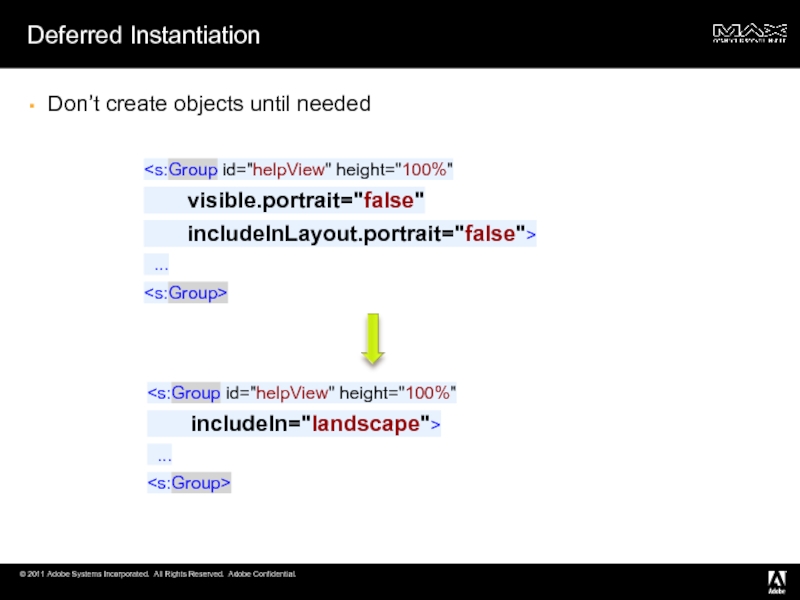
Слайд 31Deferred Instantiation
Don’t create objects until needed
includeInLayout.portrait="false">
...
...
Слайд 33Convert Image to BitmapImage
Spark Image
SkinnableComponent
Customizable loading state
Customizable “error” (broken image) state
BitmapImage
Lightweight
Cache images that are used frequently
Слайд 34Using ContentCache
[Bindable]
static protected var s_c:ContentCache = new ContentCache();
]]>
...
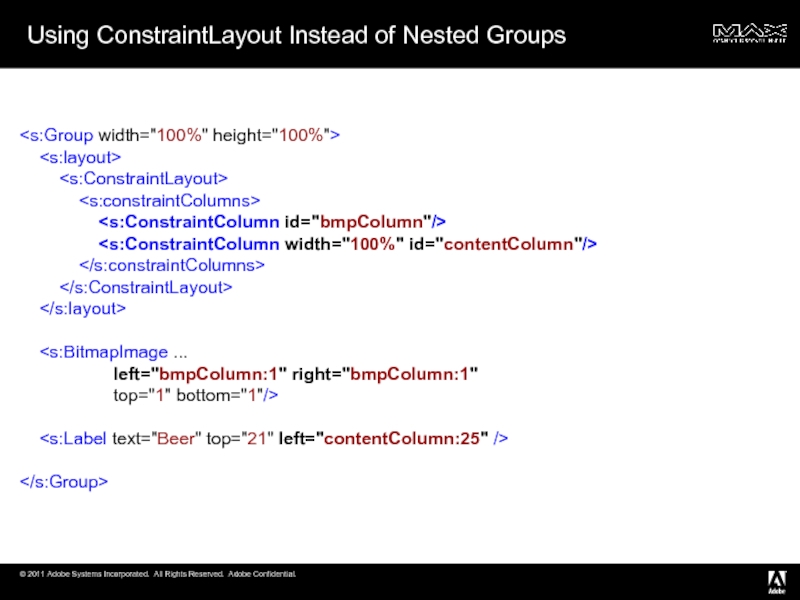
Слайд 38Using ConstraintLayout Instead of Nested Groups
Consider using ConstraintLayout instead of nested
Слайд 40Using ConstraintLayout Instead of Nested Groups
top="1" bottom="1"/>
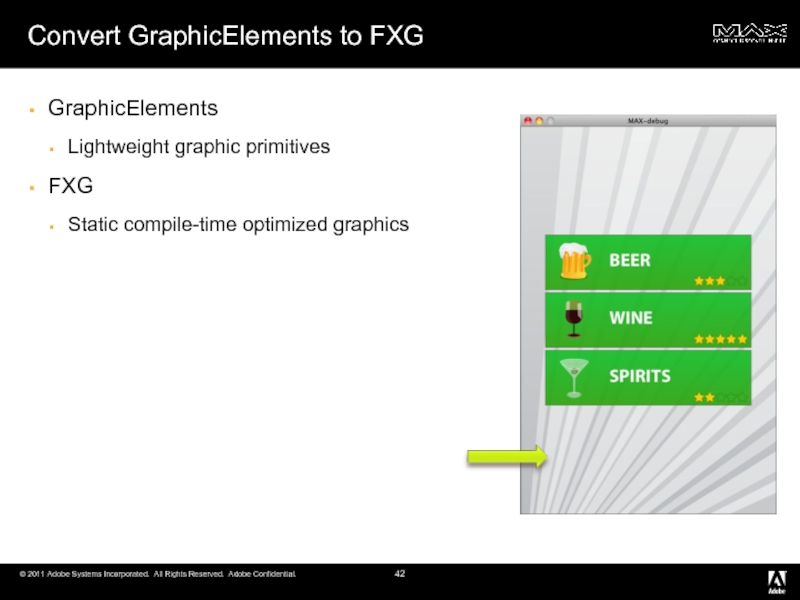
Слайд 42Convert GraphicElements to FXG
GraphicElements
Lightweight graphic primitives
FXG
Static compile-time optimized graphics
Слайд 46Convert FXG to PNG
Consider converting complicated FXG shapes to bitmaps
Reduce rendering
Lose scaling fidelity
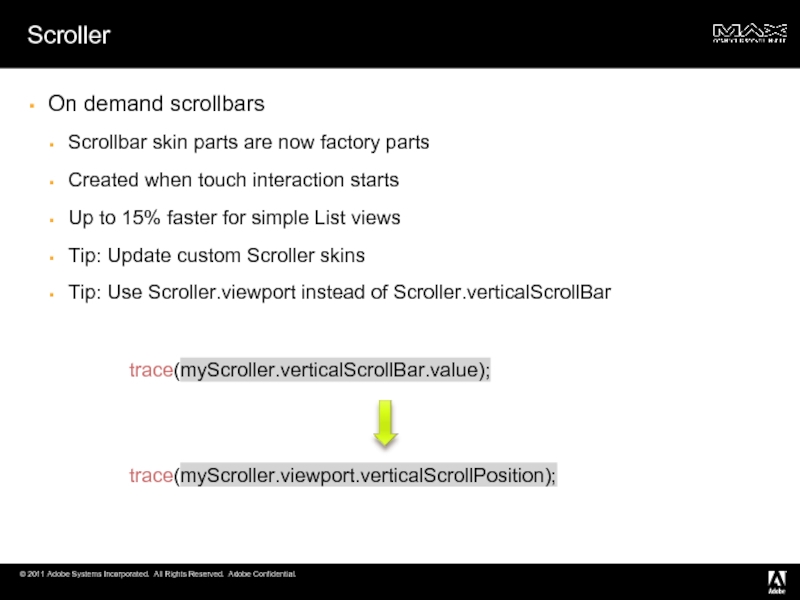
Слайд 50Scroller
On demand scrollbars
Scrollbar skin parts are now factory parts
Created when touch
Up to 15% faster for simple List views
Tip: Update custom Scroller skins
Tip: Use Scroller.viewport instead of Scroller.verticalScrollBar
trace(myScroller.verticalScrollBar.value);
trace(myScroller.viewport.verticalScrollPosition);
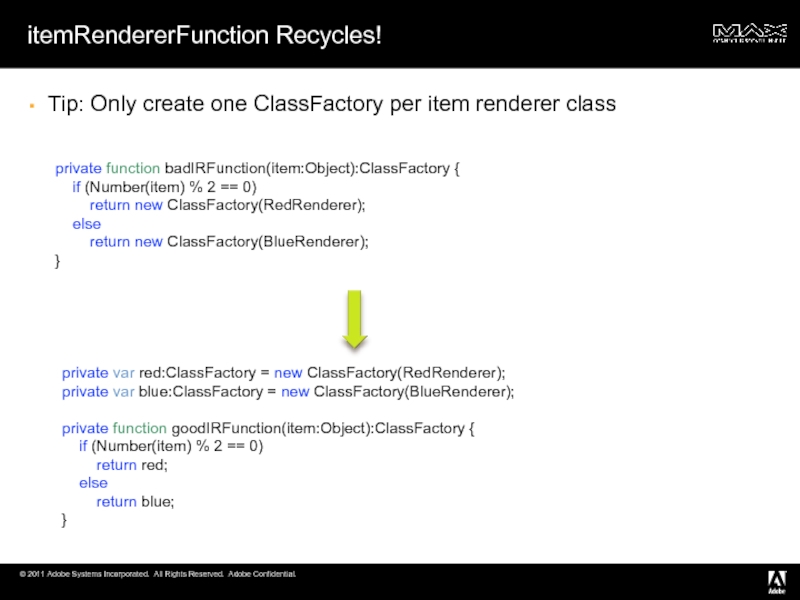
Слайд 51itemRendererFunction Recycles!
Tip: Only create one ClassFactory per item renderer class
private function
if (Number(item) % 2 == 0)
return new ClassFactory(RedRenderer);
else
return new ClassFactory(BlueRenderer);
}
private var red:ClassFactory = new ClassFactory(RedRenderer);
private var blue:ClassFactory = new ClassFactory(BlueRenderer);
private function goodIRFunction(item:Object):ClassFactory {
if (Number(item) % 2 == 0)
return red;
else
return blue;
}
Слайд 5232-bit Rendering in Android
32-bit rendering enables better color rendering, Stage3D, StageVideo
16-bit
Flash Builder 4.6 will automatically set this to 16-bit in new projects
Existing projects should be updated
...
]]>
Слайд 53More Resources
Blogs
Evtim – http://www.evtimmy.com
Steve – http://www.flexponential.com
Best Practices for Building Flex Tablet
Flex Performance Tips & Tricks from 360Flex Denver 2011
http://flexponential.com/2011/04/20/flex-performance-tips-tricks/
General Performance Tips from Adobe MAX 2010
http://2010.max.adobe.com/online/2010/MAX232_1288211035765KTXV
IconItemRenderer and LabelItemRenderer
http://flexponential.com/tag/iconitemrenderer/
TODO: Are MAX talks being recorded?

















![Adding ContentCache import spark.core.ContentCache; static public const s_cache:ContentCache = new ContentCache(); ]]>](/img/tmb/2/189387/003d1de322afa473f99862dbdf4892e0-800x.jpg)

![Set “cacheAsBitmap” on the Decorator ... ]]>](/img/tmb/2/189387/220a87a288a57181ef3efc4a68692fa9-800x.jpg)

![cacheAsBitmap + opaqueBackground on the ItemRenderer ... ]]>](/img/tmb/2/189387/369e19c81a3d021fff66e4147a8b1f04-800x.jpg)











![Using ContentCache import spark.core.ContentCache; [Bindable] static](/img/tmb/2/189387/8b076b43610ffaaab6da138f348bc673-800x.jpg)