- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка JavaScript презентация
Содержание
- 1. Основы языка JavaScript
- 2. Функции JavaScript Функция – это блок кода
- 3. Определение и вызов функций Функция определяется с
- 4. Пример //определение функции function starline() {
- 5. Область видимости глобальных и локальных переменных Область
- 6. Внутри тела функции локальная переменная имеет преимущество
- 7. Пример var x = "глобальная";
- 8. Параметры и аргументы Параметры указываются в определении
- 9. Пример function getstr(car, place) { document.write('Моя машина
- 10. В JavaScript при установке параметров для функции
- 11. У функции может быть сколько угодно параметров.
- 12. Оператор return Оператор return применяется для возврата
- 13. Пример return имя_переменной; return "строка1 " +
- 14. Оператор return может использоваться без значения, чтобы
- 15. В функции может использоваться не один, а
- 16. Выбор имени функции Имя функции следует выбирать
- 17. Диалоговые окна alert("Текст сообщения"); Выводит диалоговое
Слайд 2Функции JavaScript
Функция – это блок кода на языке JavaScript, который определяется
однажды, и в дальнейшем может выполняться или вызываться сколько угодно раз.
Слайд 3Определение и вызов функций
Функция определяется с помощью ключевого слова function, за
которым следуют:
Имя функции
Круглые скобки, которые могут содержать список имен параметров, разделенных запятыми
Выполняемые действия, которые составляют тело функции, заключенные в фигурные скобки
Для вызова функции используется оператор вызова, представляющий из себя пару круглых скобок.
Имя функции
Круглые скобки, которые могут содержать список имен параметров, разделенных запятыми
Выполняемые действия, которые составляют тело функции, заключенные в фигурные скобки
Для вызова функции используется оператор вызова, представляющий из себя пару круглых скобок.
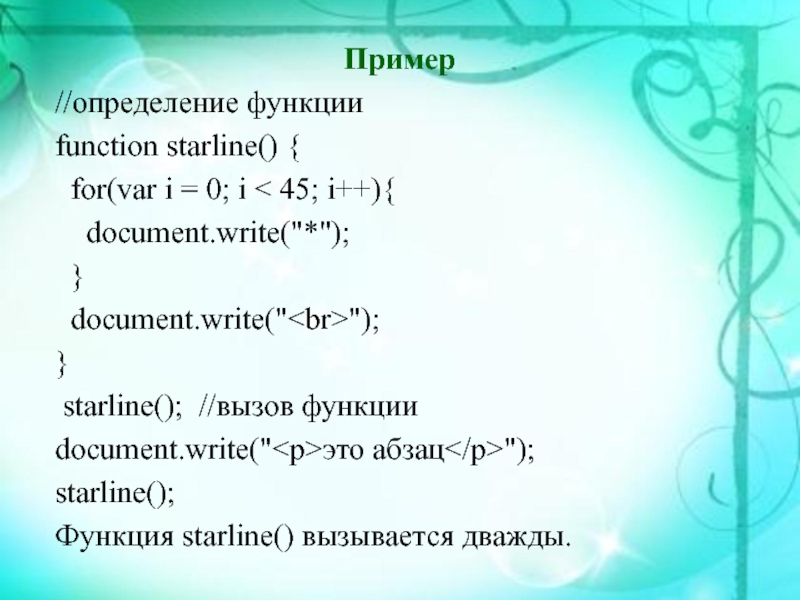
Слайд 4Пример
//определение функции
function starline() {
for(var i = 0; i < 45;
i++){
document.write("*");
}
document.write("
");
}
starline(); //вызов функции
document.write("
starline();
Функция starline() вызывается дважды.
document.write("*");
}
document.write("
");
}
starline(); //вызов функции
document.write("
это абзац
");starline();
Функция starline() вызывается дважды.
Слайд 5Область видимости глобальных и локальных переменных
Область видимости переменной – это та
часть программы, для которой эта переменная определена. Глобальная переменная имеет глобальную область видимости – она определена для всей JavaScript программы.
Переменные, объявленные внутри функции называются локальными и имеют локальную область видимости т.е. они видны только в теле функции. Параметры функции также являются ее локальными переменными и видны только в ее теле.
Переменные, объявленные внутри функции называются локальными и имеют локальную область видимости т.е. они видны только в теле функции. Параметры функции также являются ее локальными переменными и видны только в ее теле.
Слайд 6Внутри тела функции локальная переменная имеет преимущество перед глобальной переменной с
тем же именем. Если объявить локальную переменную или параметр функции с тем же именем, что у глобальной переменной, то фактически глобальная переменная будет скрыта:
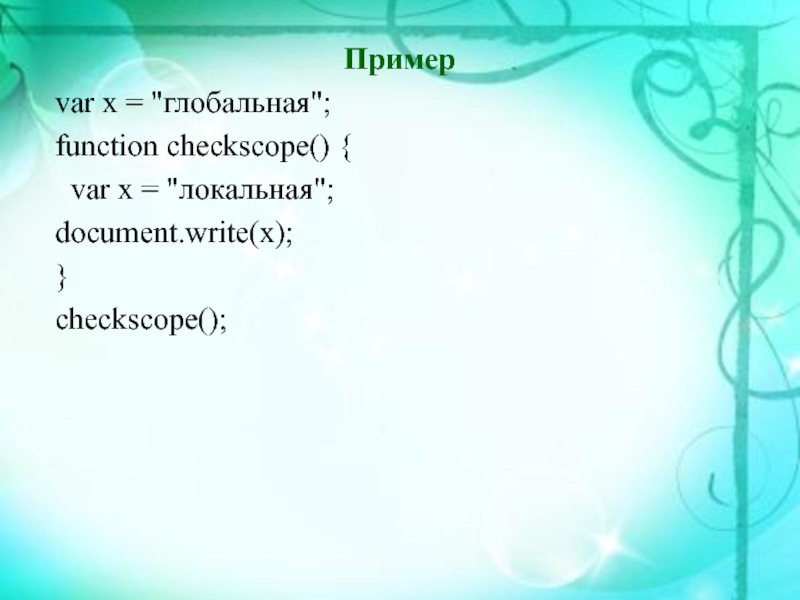
Слайд 7Пример
var x = "глобальная";
function checkscope() {
var x =
"локальная";
document.write(x);
}
checkscope();
document.write(x);
}
checkscope();
Слайд 8Параметры и аргументы
Параметры указываются в определении функции внутри круглых скобок и
являются ее локальными переменными, т.е. видны только в ее теле. При вызове функция может получать аргументы, которыми инициализируются параметры.
Аргумент - это выражение, которое может быть переменной, литералом, или выражением, состоящим из одного или нескольких операторов, которое служит для инициализации параметров.
Аргумент - это выражение, которое может быть переменной, литералом, или выражением, состоящим из одного или нескольких операторов, которое служит для инициализации параметров.
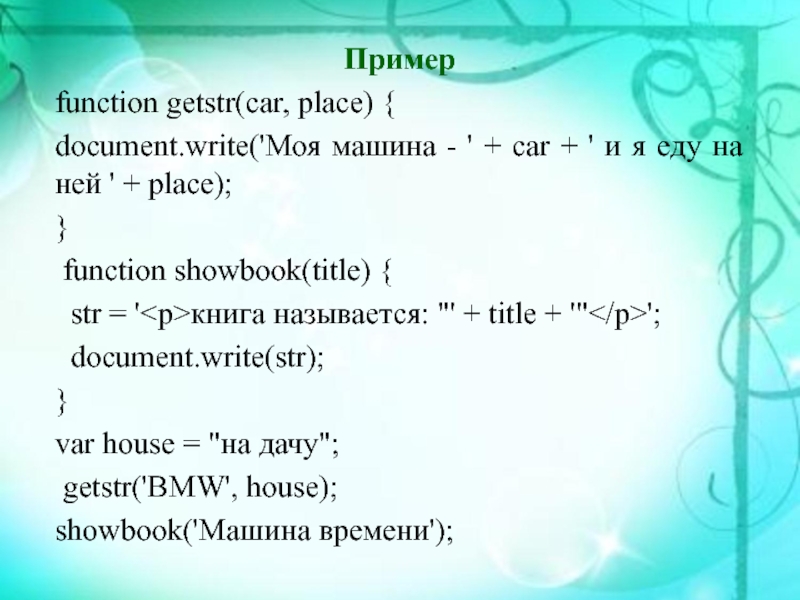
Слайд 9Пример
function getstr(car, place) {
document.write('Моя машина - ' + car + '
и я еду на ней ' + place);
}
function showbook(title) {
str = '
document.write(str);
}
var house = "на дачу";
getstr('BMW', house);
showbook('Машина времени');
}
function showbook(title) {
str = '
книга называется: "' + title + '"
';document.write(str);
}
var house = "на дачу";
getstr('BMW', house);
showbook('Машина времени');
Слайд 10В JavaScript при установке параметров для функции не указывается ключевое слово
var. JavaScript объявляет переменные автоматически, когда они устанавливаются в качестве параметров функции, поэтому ключевое слово var здесь не используется.
Параметры можно использовать как и все другие переменные.
Параметры можно использовать как и все другие переменные.
Слайд 11У функции может быть сколько угодно параметров. При назначении функции нескольких
параметров не обязательно использовать все параметры, можно воспользоваться только одним или не использовать их вообще.
Когда функция вызывается с меньшим количеством используемых параметров, чем описывается в определении, недостающие параметры получают значение undefined.
Когда функция вызывается с меньшим количеством используемых параметров, чем описывается в определении, недостающие параметры получают значение undefined.
Слайд 12Оператор return
Оператор return применяется для возврата результата работы функции основному сценарию
с целью дальнейшего его использования. Он может находиться в любом месте функции. Обычно оператор return записывается в последней строке функции перед закрывающей фигурной скобкой и заканчивается точкой с запятой.
Слайд 13Пример
return имя_переменной;
return "строка1 " + "строка 2";
return true;
return null;
return a +
(b - 31) * 2;
Слайд 14Оператор return может использоваться без значения, чтобы прекратить выполнение и выйти
из функции:
function calc(a) {
if(!a) return;
document.write(a);
}
function calc(a) {
if(!a) return;
document.write(a);
}
Слайд 15В функции может использоваться не один, а несколько операторов return:
function check(a,
b) {
if(a > b) {
return a;
} else {
return b;
}
}
if(a > b) {
return a;
} else {
return b;
}
}
Слайд 16Выбор имени функции
Имя функции следует выбирать по тем же правилам что
и имя переменной.
Единственное различие - это то, что в качестве имени функции обычно выбирают глагол, т.к. функция выполняет действие.
Единственное различие - это то, что в качестве имени функции обычно выбирают глагол, т.к. функция выполняет действие.
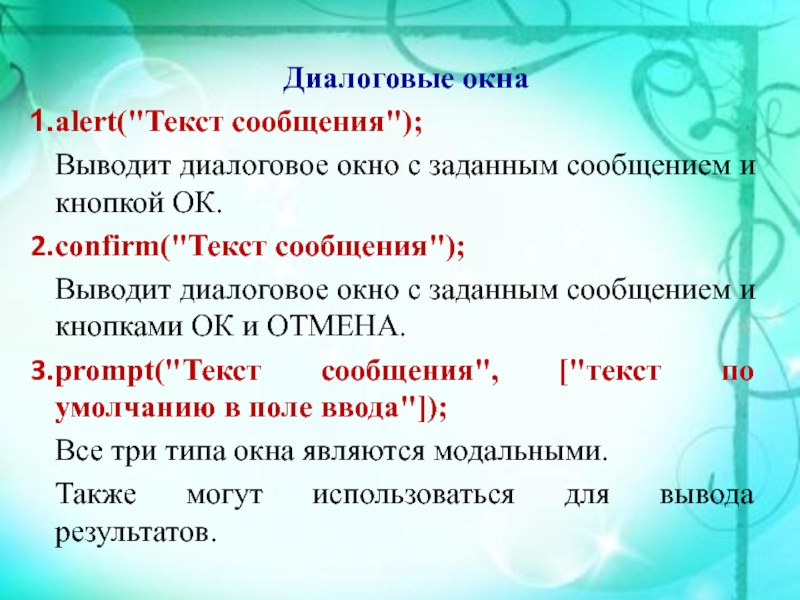
Слайд 17Диалоговые окна
alert("Текст сообщения");
Выводит диалоговое окно с заданным сообщением и кнопкой
ОК.
confirm("Текст сообщения");
Выводит диалоговое окно с заданным сообщением и кнопками ОК и ОТМЕНА.
prompt("Текст сообщения", ["текст по умолчанию в поле ввода"]);
Все три типа окна являются модальными.
Также могут использоваться для вывода результатов.
confirm("Текст сообщения");
Выводит диалоговое окно с заданным сообщением и кнопками ОК и ОТМЕНА.
prompt("Текст сообщения", ["текст по умолчанию в поле ввода"]);
Все три типа окна являются модальными.
Также могут использоваться для вывода результатов.