- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы JavaScript. Объекты, функции. Рекурсия презентация
Содержание
- 1. Основы JavaScript. Объекты, функции. Рекурсия
- 2. Объекты JS Структура в виде ассоциативного массива
- 3. Установка свойств Аналогична работе с ассоциативными массивами: //Стиль свойства train.speed=60; //Стиль массива train['coal']=20;
- 4. Присвоение свойств(значения) //Стиль свойства var speed=train.speed; //Стиль
- 5. Начальная инициализация (присвоение) свойств var train
- 6. Усложненная структура var cat = { name
- 7. Обращение к свойствам console.log(cat.name) //Имя console.log(cat.details.age) //Возраст
- 8. Функции! Объявление функции function sayhello(){ alert('Привет из
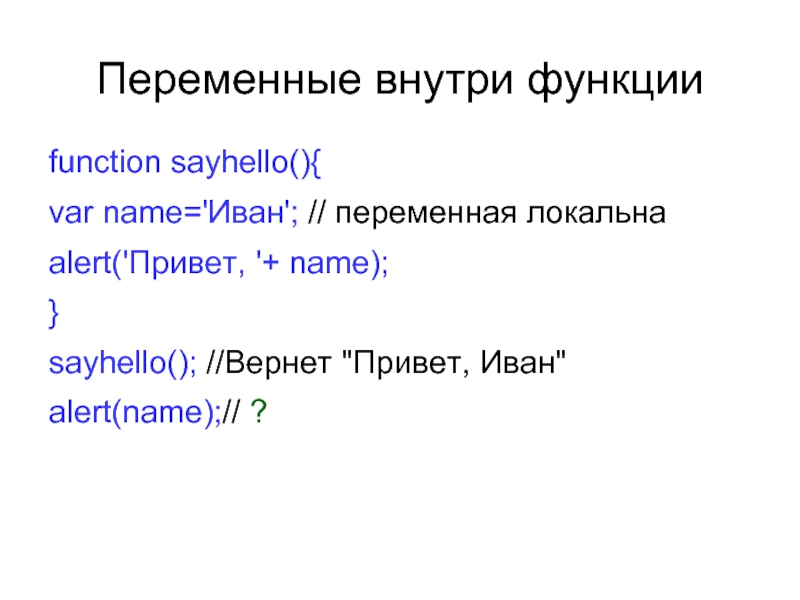
- 9. Переменные внутри функции function sayhello(){ var name='Иван';
- 10. Переменные внутри функции function sayhello(){ var name='Иван';
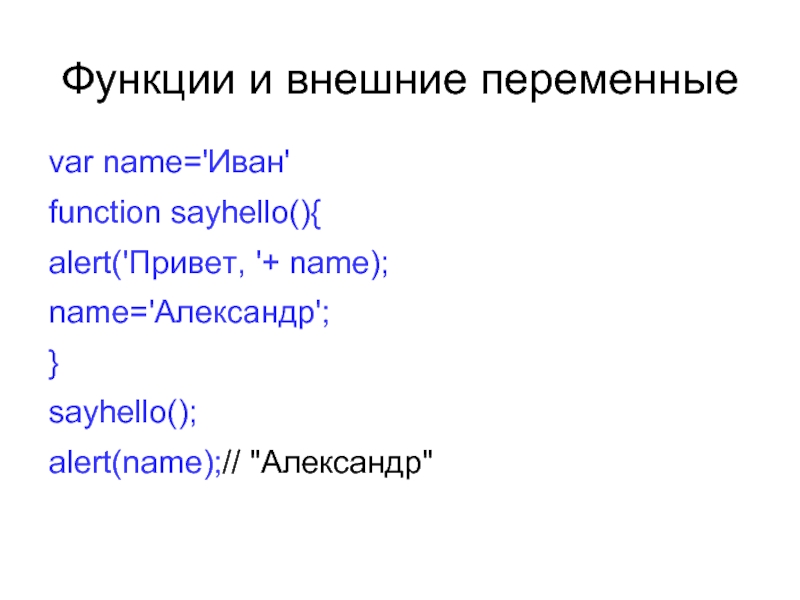
- 11. Функции и внешние переменные var name='Иван' function
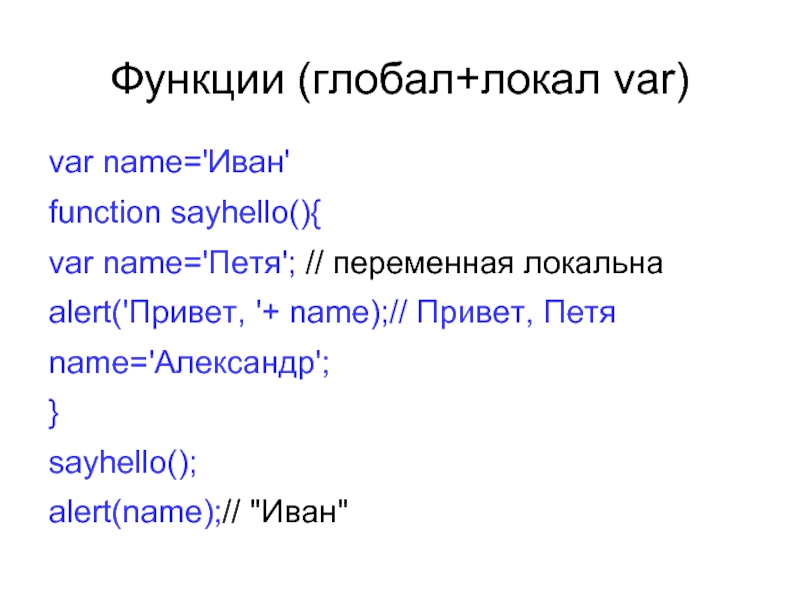
- 12. Функции (глобал+локал var) var name='Иван' function sayhello(){
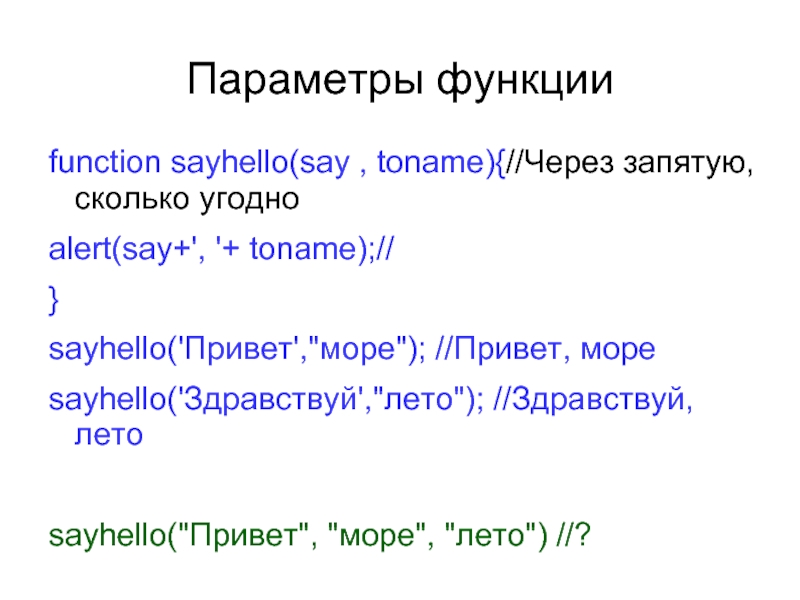
- 13. Параметры функции function sayhello(say , toname){//Через запятую,
- 14. Возврат значений function calc(a,b){ return a+b;//Вернет значение a+b } alert(calc(2,4)); Если отсутствует, то вернет undefined
- 15. Несколько return function calc(a,b){ return a+b;//Вернет значение
- 16. Несколько return 2 function calc(a,b,action){ if (action=='sum'){
- 17. Псевдомассив "arguments" function calc(a,b){ // 2 обязательных
- 18. Псевдомассив "arguments" function calc(){ var sum=0; for
- 19. Псевдомассив ВАЖНО! function calc(a,b){ // 2 обязательных
- 20. Перегрузка функций function calc(a,b){ return (a+b) } function calc(a,b){ return (a*b) } calc(2,4);
- 21. Функции, как методы объекта cat = {}
- 22. Рекурсия Рекурсия – это вызов функции внутри
- 23. Вот так мы плавно подошли к ООП
- 24. Задачи 1. Создать объекта боец, у которого
- 25. Стой, стрелять буду! 2. Функция проверки авторизации
- 26. Игра морской бой 3. Создать объект поля
- 27. Смартфон 4. Создать объект "Сматфон" у которого
- 28. Рекурсия 5. Посчитать значения факториала числа при
- 29. Рекурсия 2 * Разложить число на простые
Слайд 2Объекты JS
Структура в виде ассоциативного массива произвольной сложности
Задается одним из способов:
var
train= new Object();//Конструктор
var train = { } // С помощью квадратных скобок
var train = { } // С помощью квадратных скобок
Слайд 3Установка свойств
Аналогична работе с ассоциативными массивами:
//Стиль свойства
train.speed=60;
//Стиль массива
train['coal']=20;
Слайд 4Присвоение свойств(значения)
//Стиль свойства
var speed=train.speed;
//Стиль массива
var coalleft=train['coal'];
Пример:
speed=train.speed // 60
train.speed=20; // 20
speed //60
Слайд 6Усложненная структура
var cat = {
name : 'Барсик',
details: {
age: 3,
color: 'brown',
owners
: ['Даша','Вася']
}
}
}
}
Слайд 7Обращение к свойствам
console.log(cat.name) //Имя
console.log(cat.details.age) //Возраст из details
console.log(cat.details.owners[1]) //Второй хозяин
У объекта отсутствует
длина, поэтому обход свойств как для ассоциативных массивов:
for (key in cat) {console.log('arr['+key+']='+cat[key]);}
for (key in cat) {console.log('arr['+key+']='+cat[key]);}
Слайд 8Функции!
Объявление функции
function sayhello(){
alert('Привет из функции');//Блок из команд
}
Вызов
sayhello();// Первый вызов вернет сообщение
sayhello();//
Повторный вызов
Слайд 9Переменные внутри функции
function sayhello(){
var name='Иван'; // переменная локальна
alert('Привет, '+ name);
}
sayhello(); //Вернет
"Привет, Иван"
alert(name);// ?
alert(name);// ?
Слайд 10Переменные внутри функции
function sayhello(){
var name='Иван'; // переменная локальна
alert('Привет, '+ name);
}
sayhello(); //Вернет
"Привет, Иван"
alert(name);// ?
//ReferenceError: name is not defined
alert(name);// ?
//ReferenceError: name is not defined
Слайд 11Функции и внешние переменные
var name='Иван'
function sayhello(){
alert('Привет, '+ name);
name='Александр';
}
sayhello();
alert(name);// "Александр"
Слайд 12Функции (глобал+локал var)
var name='Иван'
function sayhello(){
var name='Петя'; // переменная локальна
alert('Привет, '+ name);//
Привет, Петя
name='Александр';
}
sayhello();
alert(name);// "Иван"
name='Александр';
}
sayhello();
alert(name);// "Иван"
Слайд 13Параметры функции
function sayhello(say , toname){//Через запятую, сколько угодно
alert(say+', '+ toname);//
}
sayhello('Привет',"море"); //Привет,
море
sayhello('Здравствуй',"лето"); //Здравствуй, лето
sayhello("Привет", "море", "лето") //?
sayhello('Здравствуй',"лето"); //Здравствуй, лето
sayhello("Привет", "море", "лето") //?
Слайд 14Возврат значений
function calc(a,b){
return a+b;//Вернет значение a+b
}
alert(calc(2,4));
Если отсутствует, то вернет undefined
Слайд 15Несколько return
function calc(a,b){
return a+b;//Вернет значение a+b
return a*2; // Ничего не вернет,
т.к. return это аналог break для функции
}
alert(calc(2,4));
Если отсутствует, то вернет undefined
}
alert(calc(2,4));
Если отсутствует, то вернет undefined
Слайд 16Несколько return 2
function calc(a,b,action){
if (action=='sum'){
return a+b;//Вернет значение a+b
}
if (action=='mul'){
return a*b; //
Вернет a*b
}
}
alert(calc(2,4,'sum')); // 6
alert(calc(2,4,'mul')); //8
}
}
alert(calc(2,4,'sum')); // 6
alert(calc(2,4,'mul')); //8
Слайд 17Псевдомассив "arguments"
function calc(a,b){ // 2 обязательных
sum=a+b;//Вернет значение a+b
for (var i =
2; i < arguments.length; i++) {
sum+=arguments[i];// += короткий синтаксис аналогичен "sum=sum+"
}
return sum;
}
calc(1) // NaN calc(1,2,3,4,5,6) //18
calc(1,2) // 3 calc(0,-1,-3) // -4
sum+=arguments[i];// += короткий синтаксис аналогичен "sum=sum+"
}
return sum;
}
calc(1) // NaN calc(1,2,3,4,5,6) //18
calc(1,2) // 3 calc(0,-1,-3) // -4
Слайд 18Псевдомассив "arguments"
function calc(){
var sum=0;
for (var i = 0; i < arguments.length;
i++) {
sum+=arguments[i];// += короткий синтаксис аналогичен "sum=sum+"
}
return sum;
}
calc(1) // 1 calc(1,2,3,4,5,6) //18
calc(1,2) // 3 calc(0,-1,-3) // -4
sum+=arguments[i];// += короткий синтаксис аналогичен "sum=sum+"
}
return sum;
}
calc(1) // 1 calc(1,2,3,4,5,6) //18
calc(1,2) // 3 calc(0,-1,-3) // -4
Слайд 19Псевдомассив ВАЖНО!
function calc(a,b){ // 2 обязательных
console.log(arguments[0]+','+a);
a=a+1;
console.log(arguments[0]+','+a);
arguments[0]--;
console.log(arguments[0]+','+a);
}
calc(2,5) //В режиме strict это разные
значения!
Слайд 20Перегрузка функций
function calc(a,b){
return (a+b)
}
function calc(a,b){
return (a*b)
}
calc(2,4);
Слайд 21Функции, как методы объекта
cat = {}
cat.hunger=100;
cat.feed = function () {
cat.hunger-=20;
alert('Муррр....')
}
console.log(cat.hunger); //
100
cat.feed(); //Муррр....
console.log(cat.hunger); // 80
cat.feed(); //Муррр....
console.log(cat.hunger); // 80
Слайд 22Рекурсия
Рекурсия – это вызов функции внутри самой себя.
Простой пример:
Сумма чисел от
1 до N
function sum(n){
if (n==1) {return 1;}
return n+sum(n-1);//Запустит себя же
}
sum(10) // 55
function sum(n){
if (n==1) {return 1;}
return n+sum(n-1);//Запустит себя же
}
sum(10) // 55
Слайд 24Задачи
1. Создать объекта боец, у которого есть имя, фамилия и прочие
атрибуты, а также атрибут "рюкзак", в который нужно положить всё необходимое (Определить атрибуты рюкзака). Положить в рюкзак удочку, наживку, леску, грузила и крючки.
1*. + предметы в рюкзаке имеют вес
+ функция/метод, выводящая этот вес
+ метод положить/выбросить в рюкзак
+ количество для одинаковых предметов
1*. + предметы в рюкзаке имеют вес
+ функция/метод, выводящая этот вес
+ метод положить/выбросить в рюкзак
+ количество для одинаковых предметов
Слайд 25Стой, стрелять буду!
2. Функция проверки авторизации по паре логин-пароль, которая выводит
сообщения:
Здравствуй, [login]!
Неверная пара логин-пароль
логин-пароль должен хранится в объекте "security" с полями login и password.
2 * написать функцию регистрации пользователей (+имя, фамилия, о себе и т.д.)
Админ может смотреть список пользователей и пары логин-пароль
Здравствуй, [login]!
Неверная пара логин-пароль
логин-пароль должен хранится в объекте "security" с полями login и password.
2 * написать функцию регистрации пользователей (+имя, фамилия, о себе и т.д.)
Админ может смотреть список пользователей и пары логин-пароль
Слайд 26Игра морской бой
3. Создать объект поля морской бой (10*10)
и заполнить его
кораблями
Написать функцию, которая будет по координатим (x,y) проверять попадание в цель
3 * + Добавить отображение полей боя для двух игроков + изменение поля при "попал"
+ Вода синего цвета, корабли зеленого.
+ После попадания в корабль цвет меняется на красный(клетки).Утопленный –> черный.
Написать функцию, которая будет по координатим (x,y) проверять попадание в цель
3 * + Добавить отображение полей боя для двух игроков + изменение поля при "попал"
+ Вода синего цвета, корабли зеленого.
+ После попадания в корабль цвет меняется на красный(клетки).Утопленный –> черный.
Слайд 27Смартфон
4. Создать объект "Сматфон" у которого заданы поля: имя, память(hdd), память(ram)
и список приложений (имя, hdd, ram)
Добавить список запущенных приложений.
Посчитать потребление памяти (hdd, ram)
4. * Возможность устанавливать НОВЫЕ приложения из объекта market (Если хватает памяти+устройство поддерживается[список])
Запуск и остановка приложений
Удаление приложений и очистка памяти
Добавить список запущенных приложений.
Посчитать потребление памяти (hdd, ram)
4. * Возможность устанавливать НОВЫЕ приложения из объекта market (Если хватает памяти+устройство поддерживается[список])
Запуск и остановка приложений
Удаление приложений и очистка памяти
Слайд 28Рекурсия
5. Посчитать значения факториала числа при помощи функции рекурсивно
N! = N*(N-1)!
, 1! = 1
Цифры числа записать справа-налево
//153 => 351
Определить является ли указанное число степенью заданного числа
12 , 2 NO
16 , 2 YES
Цифры числа записать справа-налево
//153 => 351
Определить является ли указанное число степенью заданного числа
12 , 2 NO
16 , 2 YES
Слайд 29Рекурсия 2
* Разложить число на простые множители в порядке возрастания и
с учетом кратности
* J: Палиндром
Дано слово, состоящее только из строчных латинских букв. Проверьте, является ли это слово палиндромом. Выведите YES или NO.
radar – yes
Yes - no
* J: Палиндром
Дано слово, состоящее только из строчных латинских букв. Проверьте, является ли это слово палиндромом. Выведите YES или NO.
radar – yes
Yes - no


![Установка свойствАналогична работе с ассоциативными массивами://Стиль свойстваtrain.speed=60;//Стиль массиваtrain['coal']=20;](/img/tmb/2/159091/eb7416f9909f7f37b65048975a1b1b5e-800x.jpg)
![Присвоение свойств(значения)//Стиль свойстваvar speed=train.speed;//Стиль массиваvar coalleft=train['coal'];Пример:speed=train.speed // 60train.speed=20; // 20speed //60](/img/tmb/2/159091/dc42dd3334e5820d73f2a0fbbf055400-800x.jpg)

![Усложненная структураvar cat = {name : 'Барсик', details: {age: 3,color: 'brown',owners : ['Даша','Вася']}}](/img/tmb/2/159091/2eacf333cb423e4f54fd15b7c2999026-800x.jpg)
![Обращение к свойствамconsole.log(cat.name) //Имяconsole.log(cat.details.age) //Возраст из detailsconsole.log(cat.details.owners[1]) //Второй хозяинУ объекта отсутствует длина, поэтому обход свойств](/img/tmb/2/159091/725921798be57e29d6cb9c3aa769e292-800x.jpg)











![Псевдомассив ВАЖНО!function calc(a,b){ // 2 обязательныхconsole.log(arguments[0]+','+a);a=a+1;console.log(arguments[0]+','+a);arguments[0]--;console.log(arguments[0]+','+a);}calc(2,5) //В режиме strict это разные значения!](/img/tmb/2/159091/289edc43904a043782f924b8535991ae-800x.jpg)





![Стой, стрелять буду!2. Функция проверки авторизации по паре логин-пароль, которая выводит сообщения:Здравствуй, [login]!Неверная пара логин-парольлогин-пароль](/img/tmb/2/159091/5b90147155039b04221b7c56c68f0aee-800x.jpg)