- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные составляющие шрифта презентация
Содержание
- 1. Основные составляющие шрифта
- 2. ОБЩИЕ ПОНЯТИЯ ШРИФТА Символ — любая буква,
- 3. Кегль (КЕГЕЛЬ) — размер шрифта по высоте
- 4. Базовая линия — воображаемая линия, проходящая по
- 5. Ширина шрифта По ширине шрифт бывает нормальный, узкий,
- 6. Начертание Начертания шрифтов отличаются
- 7. ВИДЫ НАЧЕРТАНИЯ ШРИФТА Нормальное начертание Узкое начертание
- 9. Контрастность - один из основных признаков
- 10. Гарнитура — это объединение разных
- 11. Гарнитуры шрифтов можно разделить на несколько групп:
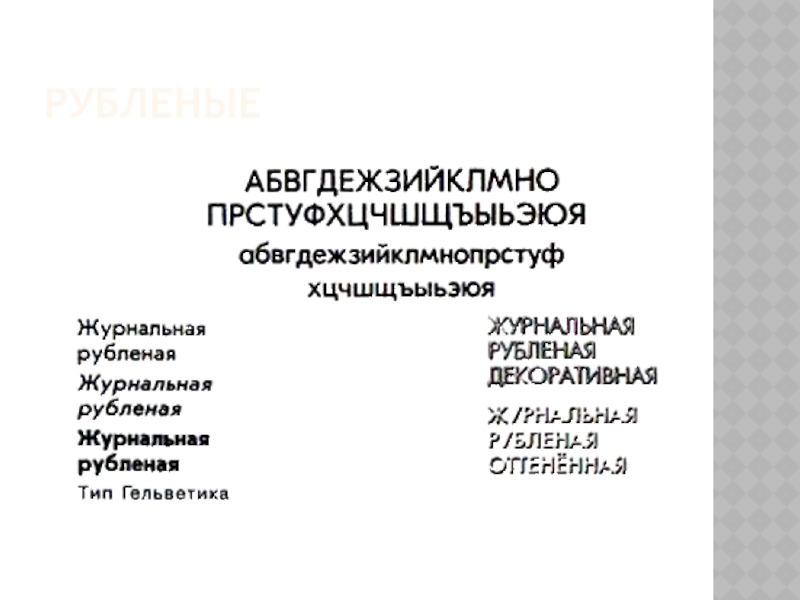
- 12. РУБЛЕНЫЕ
- 13. Рис. 1. Графические признаки основных групп (гарнитур)
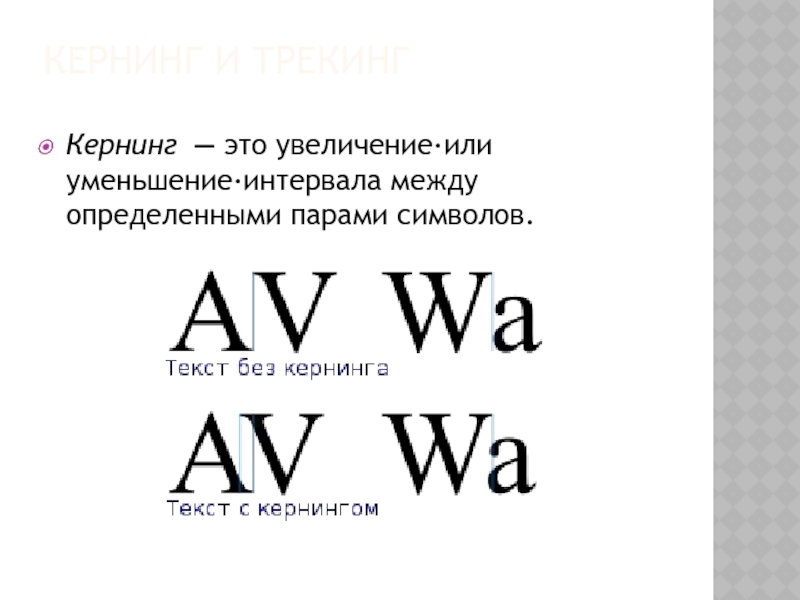
- 14. КЕРНИНГ И ТРЕКИНГ Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов.
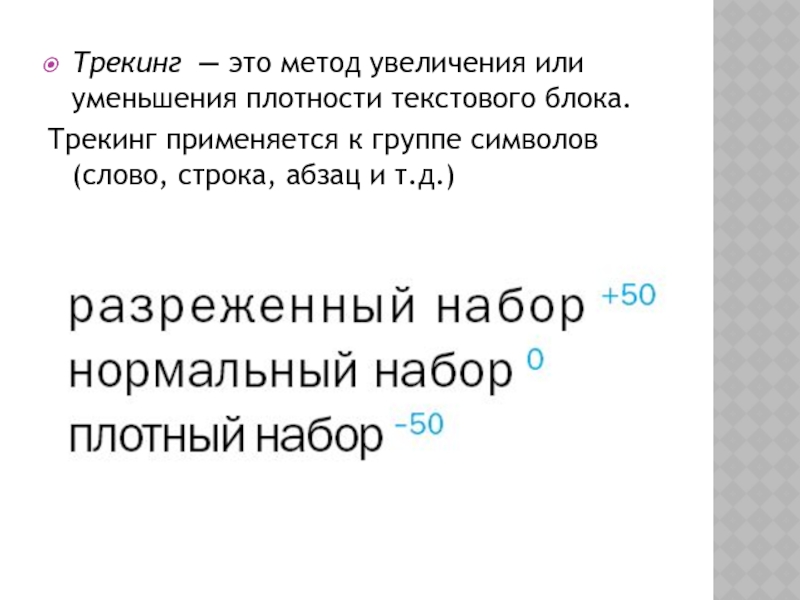
- 15. Трекинг — это метод увеличения или уменьшения
- 16. Апро́ш (аппрош; от фр. approche — сближение) — расстояние между соседними буквами или другими шрифтовыми знаками[1].
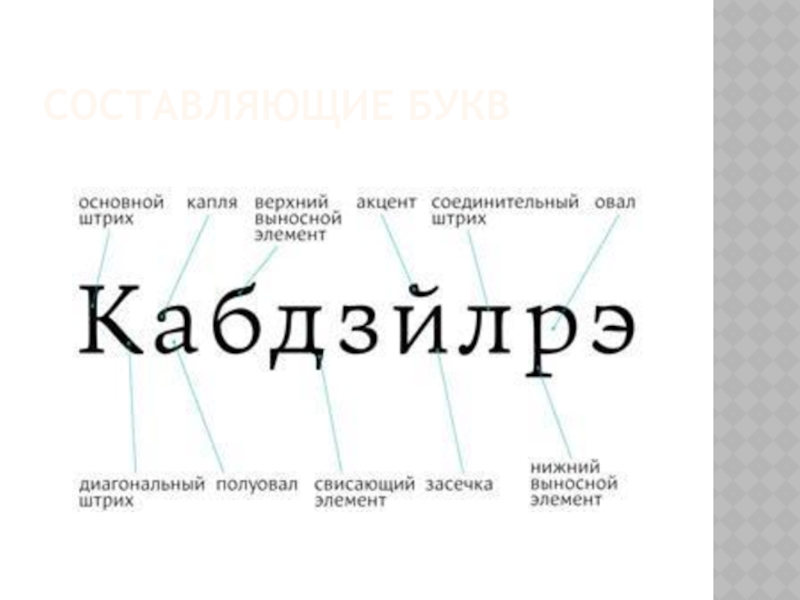
- 20. СОСТАВЛЯЮЩИЕ БУКВ
- 21. ЗАСЕЧКИ Засечки представляют собой небольшие
- 22. ОСНОВНЫЕ ШТРИХИ
- 23. СОЕДИНИТЕЛЬНЫЕ ШТРИХИ
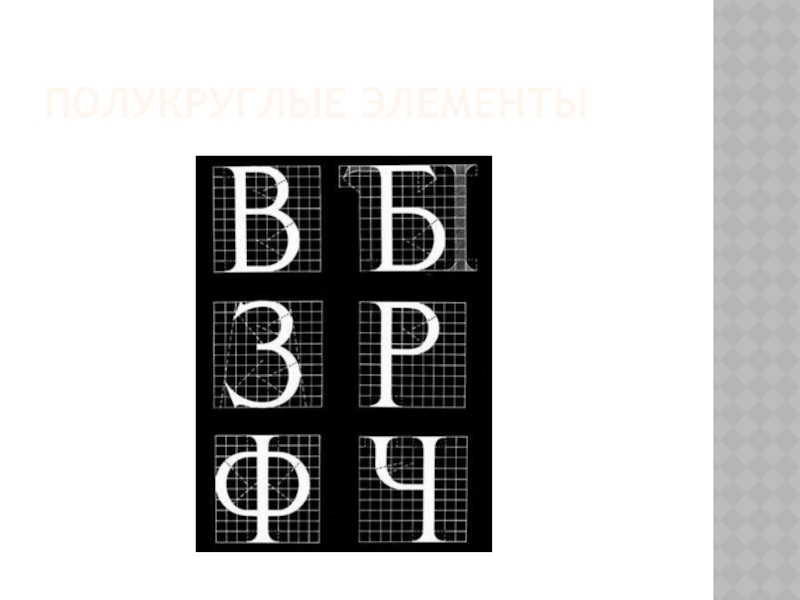
- 24. ПОЛУКРУГЛЫЕ ЭЛЕМЕНТЫ
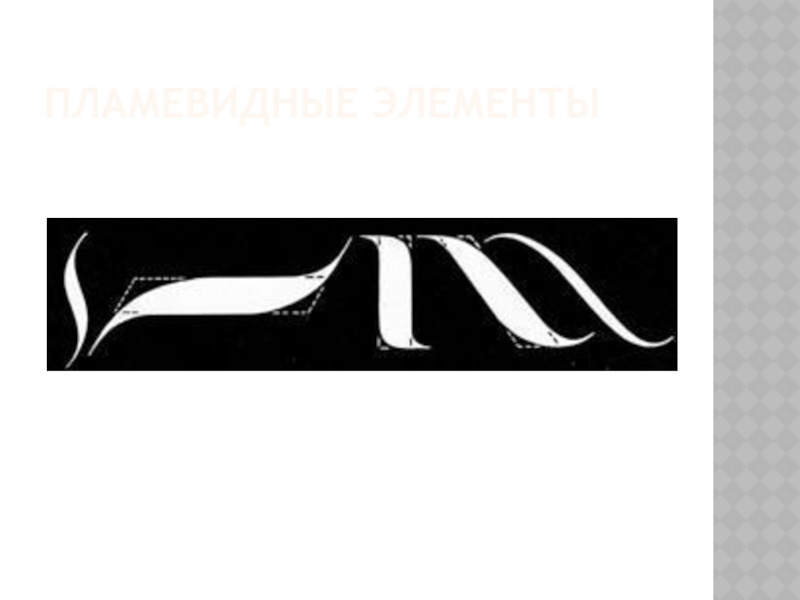
- 25. ПЛАМЕВИДНЫЕ ЭЛЕМЕНТЫ
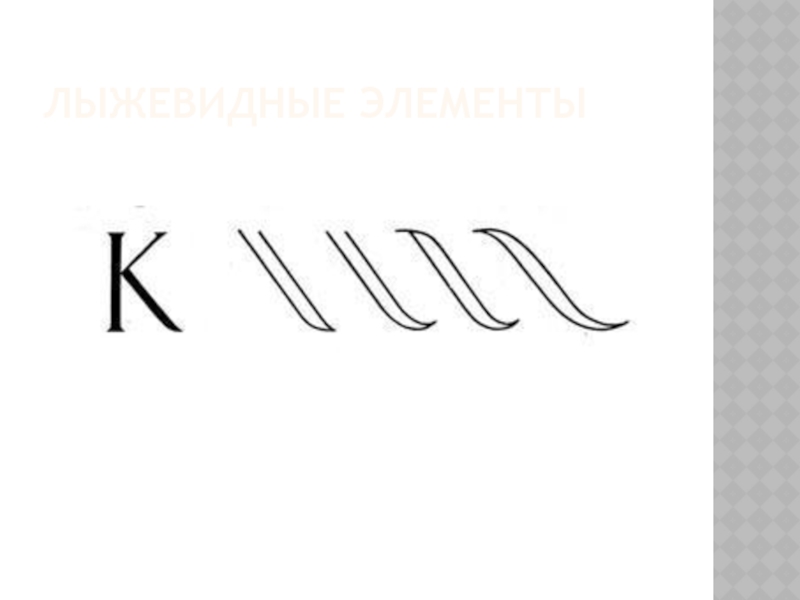
- 26. ЛЫЖЕВИДНЫЕ ЭЛЕМЕНТЫ
- 27. КАПЛЕВИДНЫЕ ИЛИ ТОЧКОВИДНЫЕ ЭЛЕМЕНТЫ
- 28. КОНЦЕВИДНЫЕ ЭЛЕМЕНТЫ
- 29. СОСТАВЛЯЮЩИЕ БУКВ
- 30. ПРИ ПЕРЕВОДЕ С АНГЛИЙСКОГО: наборный шрифт —
- 31. weight — это не «вес» шрифта,
- 32. ПРОПИСНЫЕ БУКВЫ Прописные буквы — это «большие»,
- 34. Те слова, которые в ходу для обозначения
Слайд 2ОБЩИЕ ПОНЯТИЯ ШРИФТА
Символ — любая буква, цифра или другой графический знак.
Шрифт (нем. Schrift ← schreiben —
В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста.
Слайд 3Кегль (КЕГЕЛЬ) — размер шрифта по высоте (включая нижние и верхние
У наборщиков сложилось профессиональное наименование кеглей различного размера
3п. – бриллиант
4п. – диама́нт (полупетит, алмаз)
5п. – перл
6п. – нонпарель ( от фр. nonpareil — несравненный, бесподобный)
7п. – миньон
8п. – петит
9п. - бо́ргес (от итал. borghese — городской)
10п. - корпус
11п. – цицеро (от первого издания Цицерона)
14п. - ми́ттель (от нем. mittelgross — среднего размера)
16п. - те́рция (от лат. tertia — третья)
20п.- текст
Слайд 4Базовая линия — воображаемая линия, проходящая по нижнему краю основного элемента
Интерлинья́ж (происходит от фр. interligne; дословный перевод: «написанное между строк») — междустрочный пробел, расстояние между базовыми линиями соседних строк.
Слайд 5Ширина шрифта
По ширине шрифт бывает нормальный, узкий, широкий. Различают также пропорциональные и моноширинные
Большинство людей находит пропорциональные шрифты более удобными для чтения, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом обычно используют пропорциональные шрифты. Однако, многие пропорциональные шрифты содержат знаки фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, поскольку их знаки выстраиваются в четкие, ровные колонки (для ручных пишущих машинок и алфавитно-цифровых компьютерных дисплеев, для большинства компьютерных программ с текстовым интерфейсом и пр.) Программисты, как правило, предпочитают моноширинные шрифты при редактировании исходного кода. В издательском деле, редакторы читают рукописи, набранные моноширинными шрифтами для облегчения редактирования, и присылать рукописи, набранные пропорциональным шрифтом, считается плохим тоном.
Слайд 6Начертание
Начертания шрифтов отличаются насыщенностью, пропорциями, контрастностью и наклоном знаков.
Наиболее
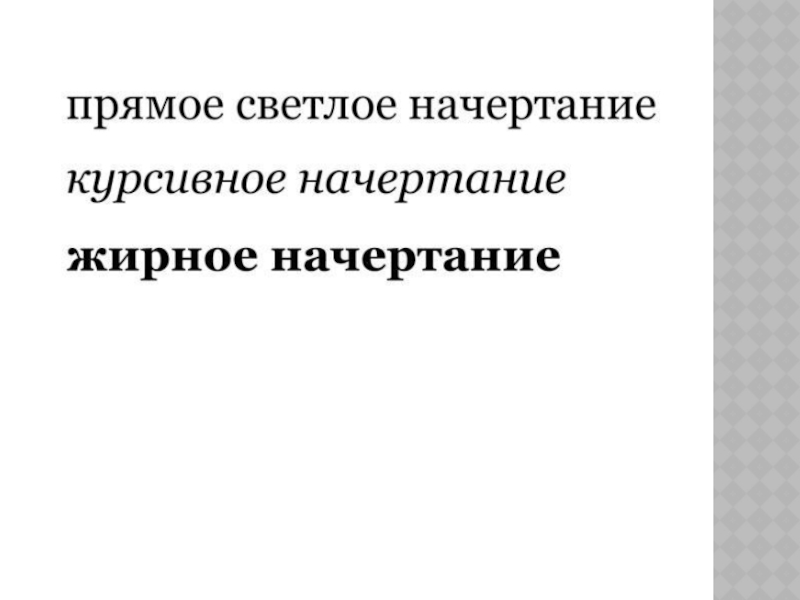
Слайд 7ВИДЫ НАЧЕРТАНИЯ ШРИФТА
Нормальное начертание
Узкое начертание
Широкое начертание
Светлое начертание
Полужирное
Жирное
Прямое
Курсив
Наклонное
Слайд 9
Контрастность - один из основных признаков шрифта. Определяется отношением толщины соединительных
Слайд 10
Гарнитура — это объединение разных по кеглю и начертанию, но одинаковых
Слайд 11Гарнитуры шрифтов можно разделить на несколько групп: рубленые (Журнальная рубленая, Газетная
Слайд 13Рис. 1. Графические признаки основных групп (гарнитур) шрифта: 1 — литературная
Слайд 14КЕРНИНГ И ТРЕКИНГ
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов.
Слайд 15Трекинг — это метод увеличения или уменьшения плотности текстового блока.
Трекинг применяется
Слайд 16Апро́ш (аппрош; от фр. approche — сближение) — расстояние между соседними буквами или другими шрифтовыми знаками[1].
Слайд 21ЗАСЕЧКИ
Засечки представляют собой небольшие элементы на концах штрихов букв. Существует большое
Считается, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса объясняют причину этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяютшрифты без засечек, потому что считается, что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением их читать легче.
Слайд 30ПРИ ПЕРЕВОДЕ С АНГЛИЙСКОГО:
наборный шрифт — type
текстовый шрифт — body type
начертание шрифта — face или style прямое [светлое] начертание — roman
курсивное начертание — italic жирное/полужирное начертание — bold/demibold
Слайд 31
weight — это не «вес» шрифта, а насыщенность
heavy в этом смысле не
прописные буквы — uppercase строчные буквы — lowercase капитель — small caps















![Апро́ш (аппрош; от фр. approche — сближение) — расстояние между соседними буквами или другими шрифтовыми знаками[1].](/img/tmb/4/399466/1ba09bb5f75c629b5194c19bbe536a43-800x.jpg)