- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
OOP part2. Constructors презентация
Содержание
- 1. OOP part2. Constructors
- 2. Constructor functions when invoked with new, functions
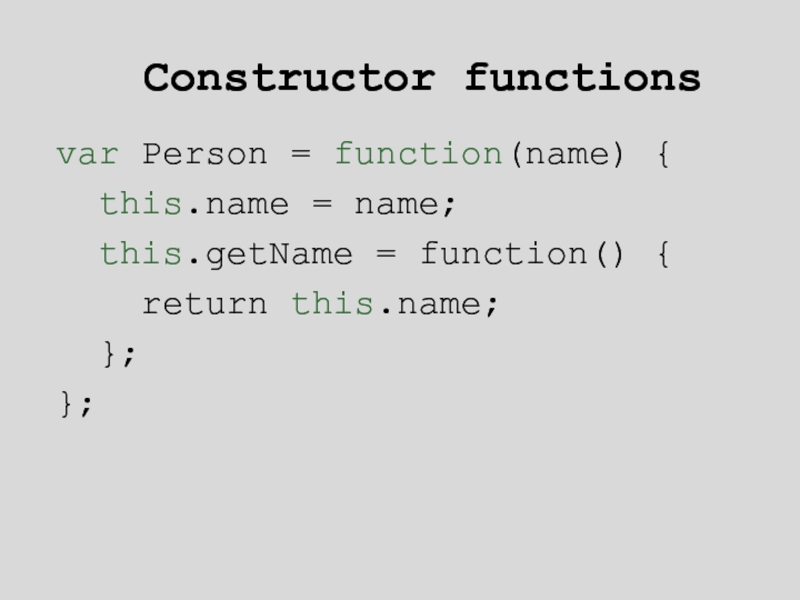
- 3. Constructor functions var Person = function(name) {
- 4. Using the constructor var me = new Person(“Dmitry"); me.getName(); // “Dmitry"
- 5. Constructors… … are just functions
- 6. A naming convention MyConstructor myFunction
- 7. constructor property >>> function Person(){}; >>> var
- 8. constructor property >>> var o = {};
- 9. Built-in constructors Object Array Function RegExp Number String Boolean Date Error, SyntaxError, ReferenceError…
- 11. Prototype
- 12. Prototype… … is a property of the function objects
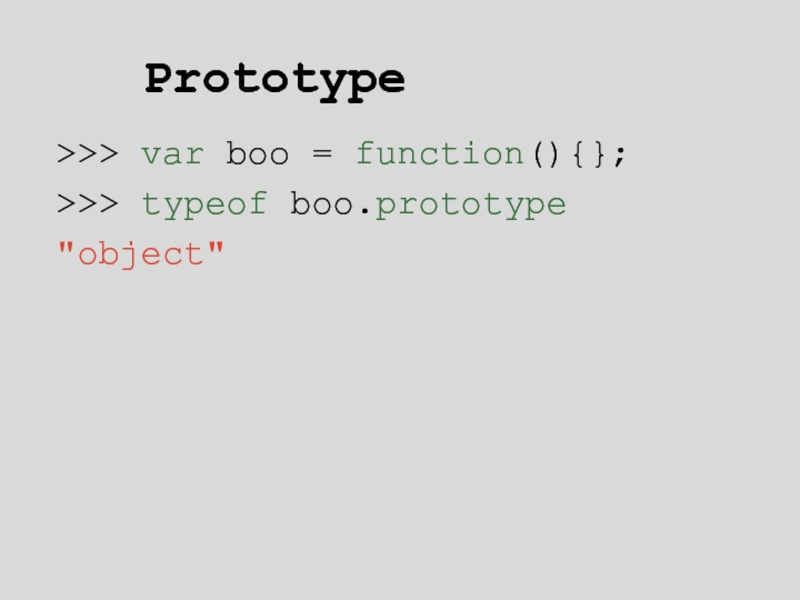
- 13. Prototype >>> var boo = function(){}; >>> typeof boo.prototype "object"
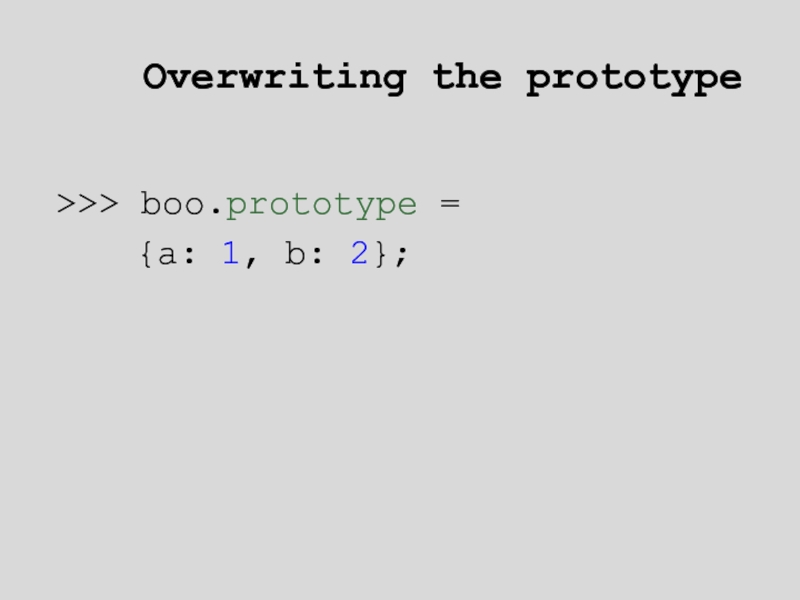
- 14. Overwriting the prototype >>> boo.prototype = {a: 1, b: 2};
- 15. Use of the prototype The prototype is
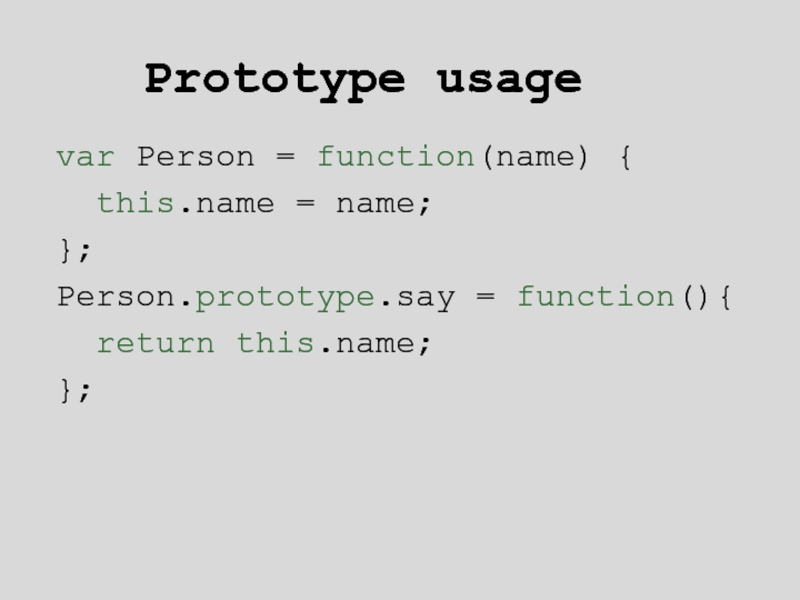
- 16. Prototype usage var Person = function(name) {
- 17. Prototype usage >>> var dude = new
- 18. Prototype usage say() is a property of
- 19. Own properties vs. prototype’s >>> dude.hasOwnProperty('name'); true >>> dude.hasOwnProperty('say'); false
- 20. isPrototypeOf() >>> Person.prototype.isPrototypeOf(dude); true >>> Object.prototype.isPrototypeOf(dude); true
- 21. Inheritance
- 22. Parent constructor function NormalObject() { this.name
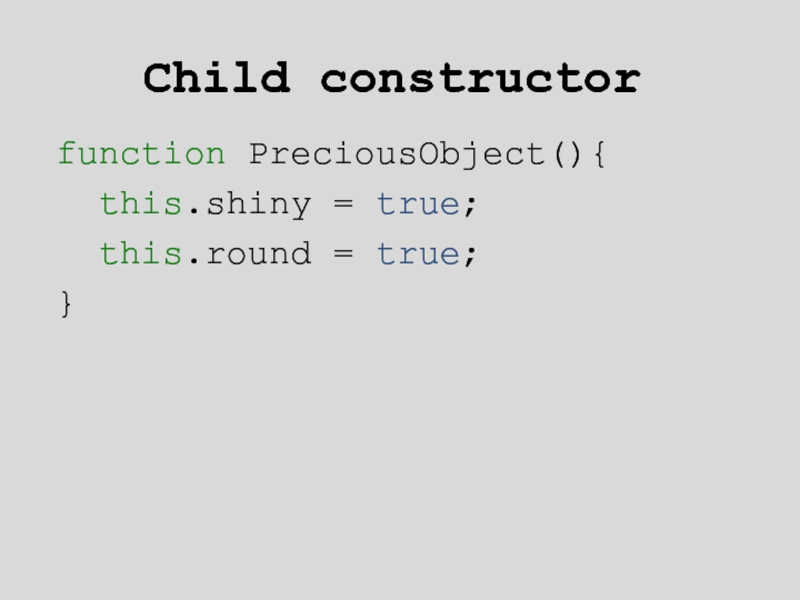
- 23. Child constructor function PreciousObject(){ this.shiny
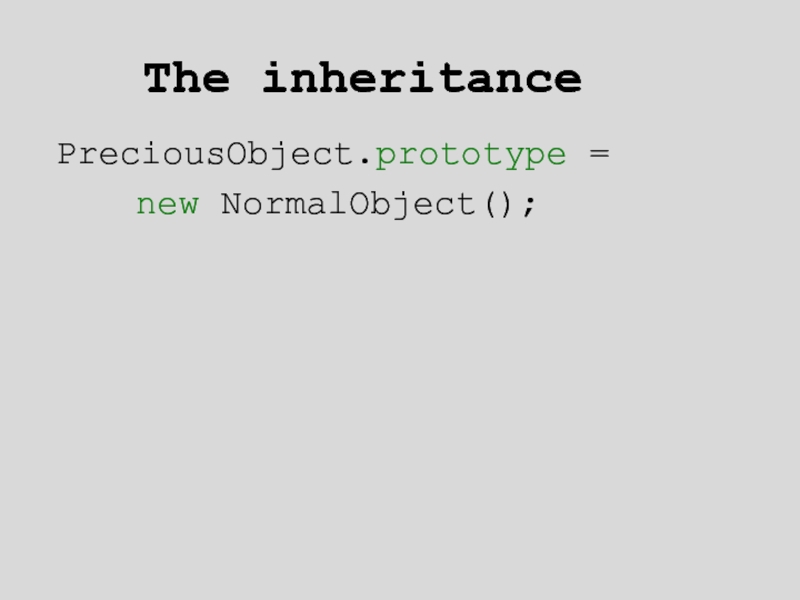
- 24. The inheritance PreciousObject.prototype = new NormalObject();
- 25. A child object var crystalBall = new
- 26. Inheritance by copying
- 27. Two objects var shiny = {
- 28. extend() function extend(parent, child) {
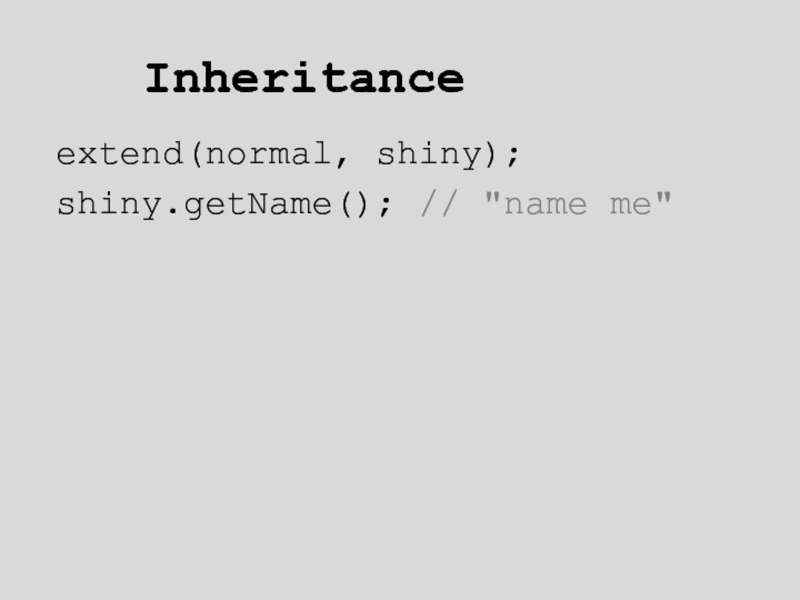
- 29. Inheritance extend(normal, shiny); shiny.getName(); // "name me"
- 30. Prototypal inheritance
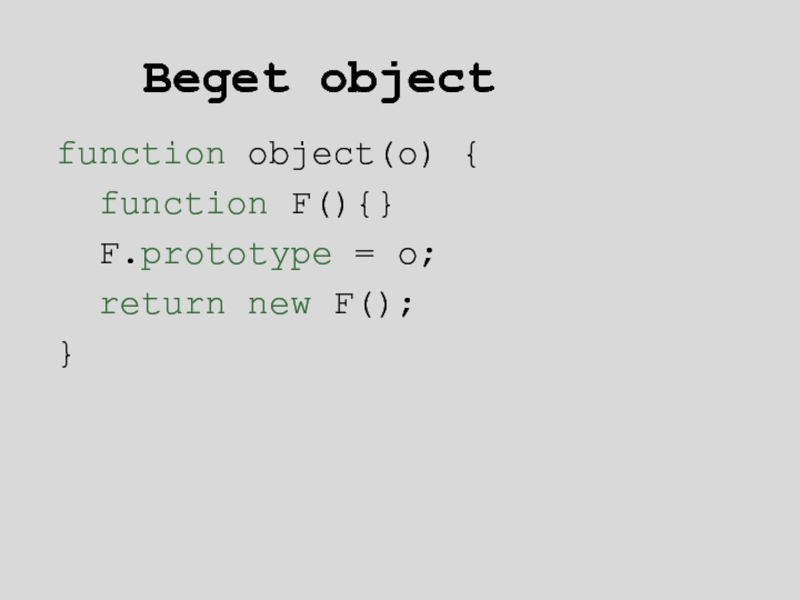
- 31. Beget object function object(o) { function
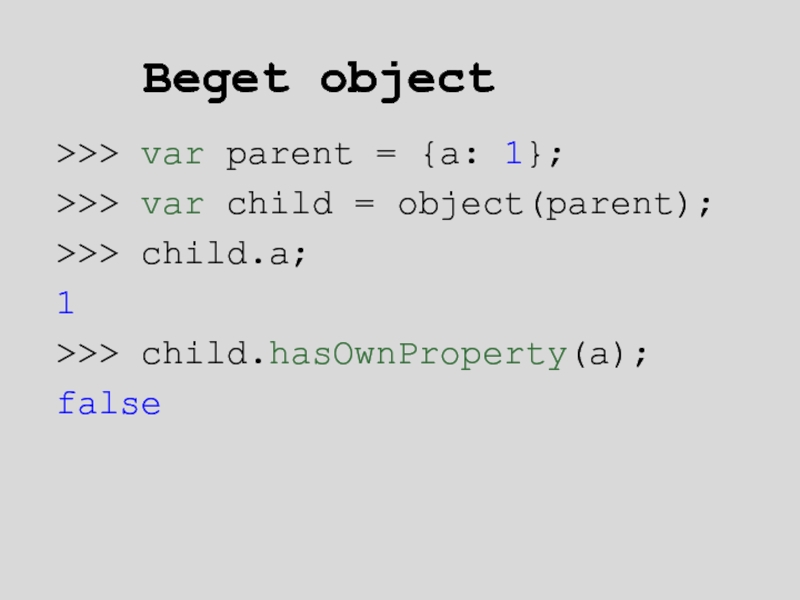
- 32. Beget object >>> var parent = {a:
- 33. Wrapping up…
- 34. Objects Everything is an object (except a
- 35. Functions Functions are objects Only invokable Methods: call(), apply() Properties: length, name, prototype
- 36. Prototype Property of the function objects It’s an object Useful with Constructor functions
- 37. Constructor A function meant to be called with new Returns an object
- 38. Class No such thing in JavaScript
- 39. Inheritance Classical Prototypal By copying … and many other variants
Слайд 2Constructor functions
when invoked with new, functions return an object known as
this
you can modify this before it’s returned
you can modify this before it’s returned
Слайд 3Constructor functions
var Person = function(name) {
this.name = name;
this.getName =
function() {
return this.name;
};
};
return this.name;
};
};
Слайд 7constructor property
>>> function Person(){};
>>> var jo = new Person();
>>> jo.constructor ===
Person
true
true
Слайд 8constructor property
>>> var o = {};
>>> o.constructor === Object
true
>>> [1,2].constructor ===
Array
true
true
Слайд 9Built-in constructors
Object
Array
Function
RegExp
Number
String
Boolean
Date
Error, SyntaxError, ReferenceError…
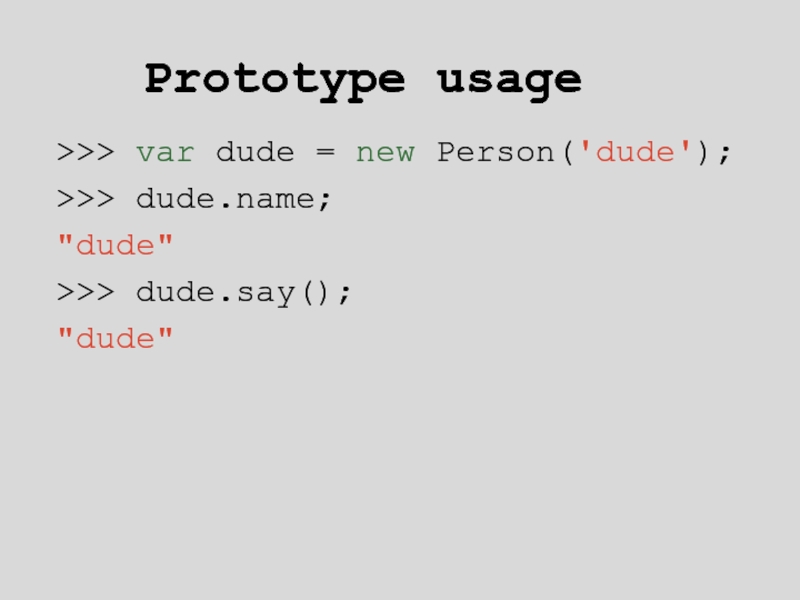
Слайд 16Prototype usage
var Person = function(name) {
this.name = name;
};
Person.prototype.say = function(){
return this.name;
};
};
Слайд 18Prototype usage
say() is a property of the prototype object
but it behaves
as if it's a property of the dude object
can we tell the difference?
can we tell the difference?
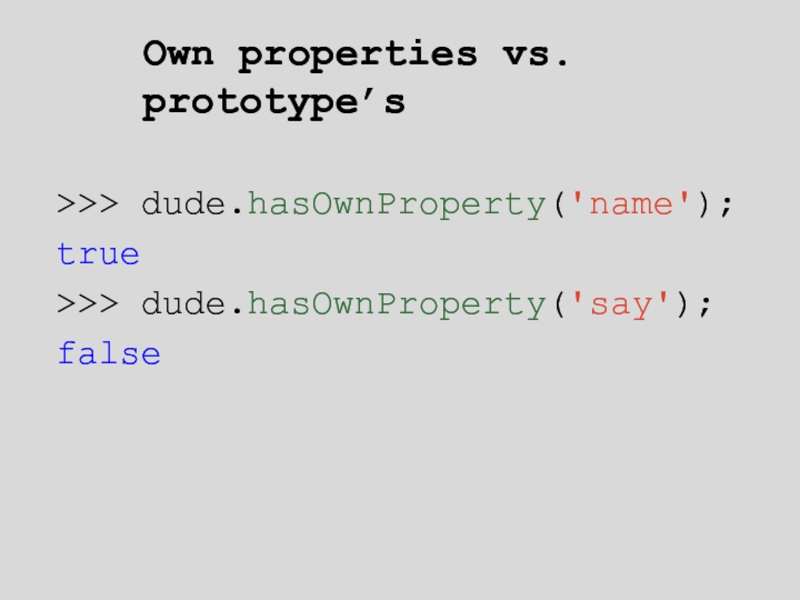
Слайд 19Own properties vs. prototype’s
>>> dude.hasOwnProperty('name');
true
>>> dude.hasOwnProperty('say');
false
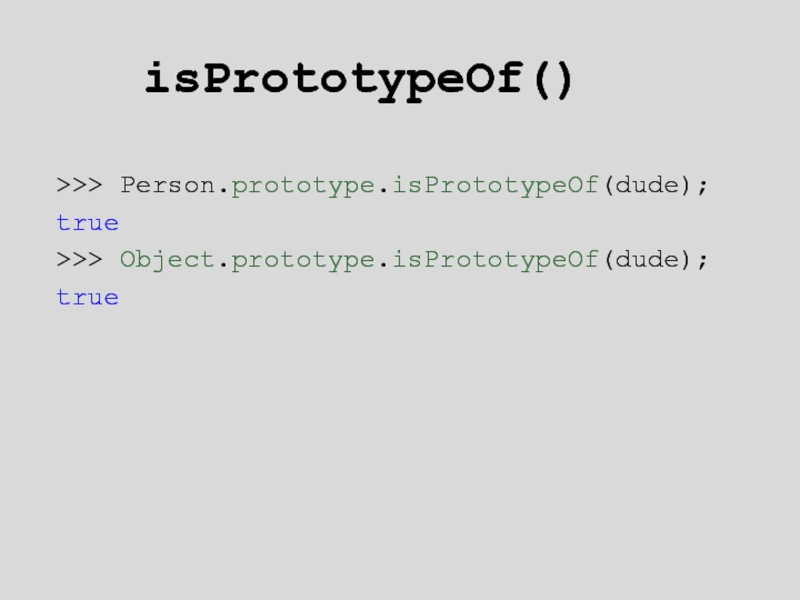
Слайд 20isPrototypeOf()
>>> Person.prototype.isPrototypeOf(dude);
true
>>> Object.prototype.isPrototypeOf(dude);
true
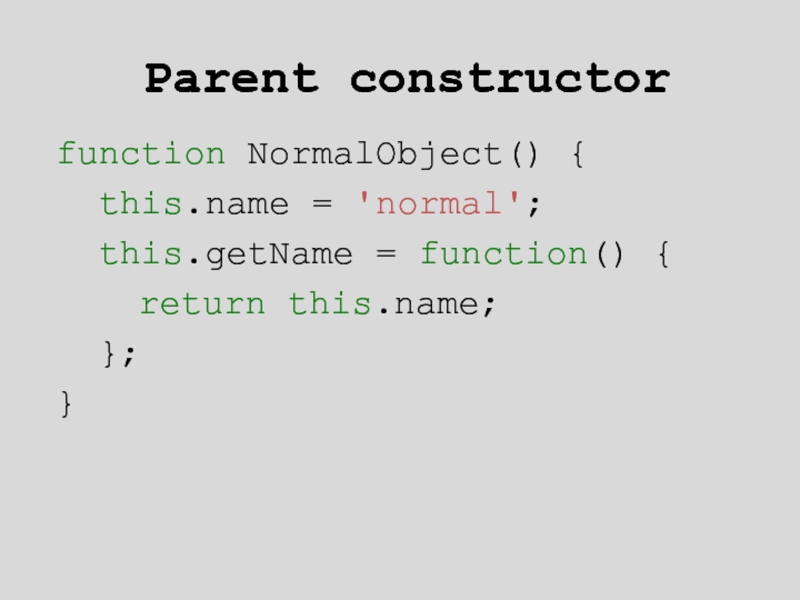
Слайд 22Parent constructor
function NormalObject() {
this.name = 'normal';
this.getName = function() {
return this.name;
};
}
};
}
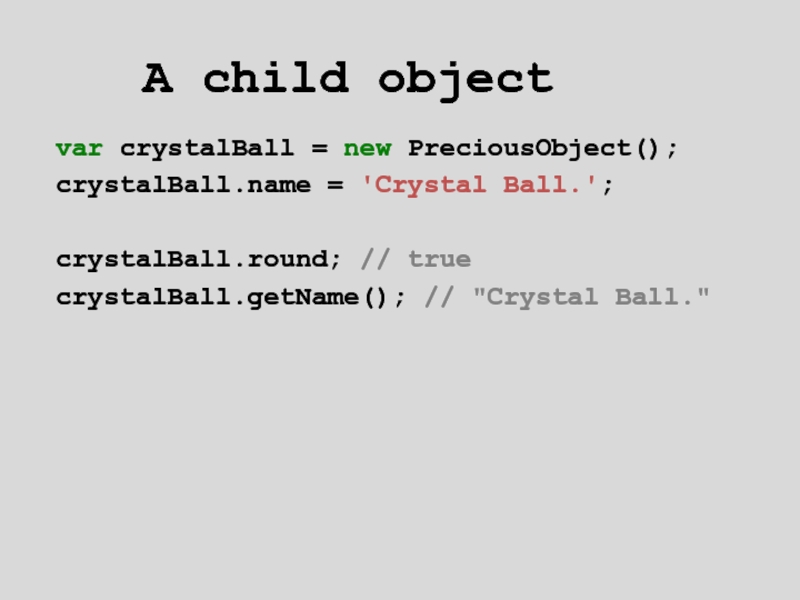
Слайд 25A child object
var crystalBall = new PreciousObject();
crystalBall.name = 'Crystal Ball.';
crystalBall.round; //
true
crystalBall.getName(); // "Crystal Ball."
crystalBall.getName(); // "Crystal Ball."
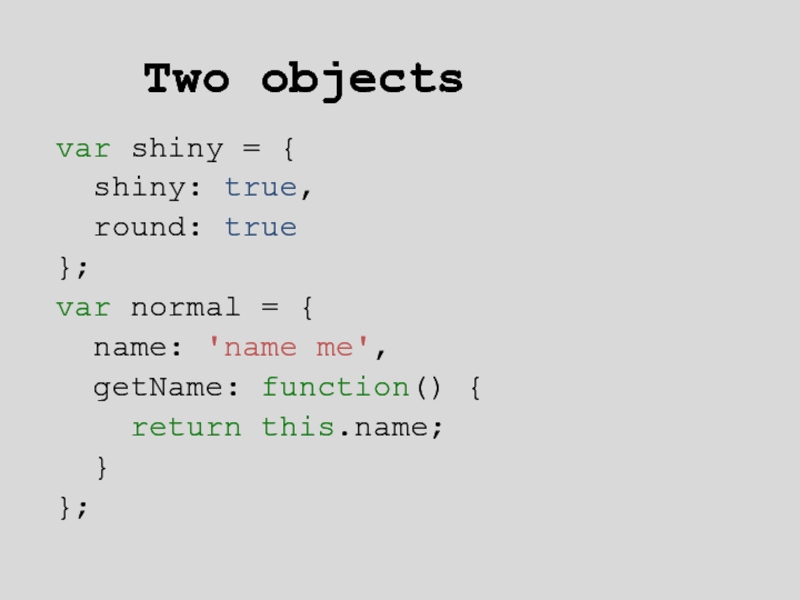
Слайд 27Two objects
var shiny = {
shiny: true,
round: true
};
var normal = {
name: 'name me',
getName: function() {
return this.name;
}
};
Слайд 32Beget object
>>> var parent = {a: 1};
>>> var child = object(parent);
>>>
child.a;
1
>>> child.hasOwnProperty(a);
false
1
>>> child.hasOwnProperty(a);
false
Слайд 34Objects
Everything is an object (except a few primitive types)
Objects are hashes
Arrays
are objects







![constructor property>>> var o = {};>>> o.constructor === Objecttrue>>> [1,2].constructor === Arraytrue](/img/tmb/4/366680/ba6c8a3aa72d4e622ea4043c2b44097d-800x.jpg)








 >> dude.say();"dude"" alt="">
>> dude.say();"dude"" alt="">









![extend()function extend(parent, child) { for (var i in parent) { child[i] = parent[i]; }](/img/tmb/4/366680/ea04237a1536fa1e336b8a1a26ef97ce-800x.jpg)