- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Об'єкти, масиви, формат JSON в JavaScript презентация
Содержание
- 1. Об'єкти, масиви, формат JSON в JavaScript
- 2. JavaScript - типізація Слабо чи сильно типізований? Зі статичним чи динамічним виділенням пам’яті?
- 3. На які дві групи поділяються типи в JavaScript?
- 4. Типи в JavaScript Simple (primitive) types Сomplex
- 5. Всього 6 типів Ви не маєте можливості
- 6. Об'єкти
- 7. Що таке об'єкт?
- 8. Об'єкт в JavaScript Об'єкт –
- 9. Об'єкти – це екземпляри Object типу
- 10. Object Native reference types Object, Array, Date, RegExp, …
- 11. OBJECT TYPE Тип, що найчастіше використовується.
- 12. OBJECT TYPE Екземпляри цього типу не мають
- 13. Створення нового об'єкту при допомозі object literal
- 14. { expression context } { key1: value1, key2: value2 }
- 15. Доступ до полів об'єкта 1) dot notation
- 16. Створення нового об'єкту при допомозі new Object()
- 17. Constructor Це функція, ціллю якої є створити
- 18. Constructor - Приклад function Person(name, age){
- 19. Видалення полів об’єкту - delete delete object.property delete object[property]
- 20. Secret Linkage При створенні об’єкт отримує секретне
- 21. for … in loop for (key in
- 22. Object.keys(obj) Повертає масив всіх злічуваних властивостей об'єкта у вигляді строк. Не включає властивості батьківських об'єктів.
- 23. Властивості Object toLocaleString() toString() valueOf() constructor hasOwnProperty(propertyName) isPrototypeOf(object) propertyIsEnumerable(propertyName)
- 24. Качина типізація - Duck typing
- 25. «If it looks like a duck,
- 26. Завдання Створити функцію, яка приймає об'єкт та
- 27. Завдання Написати функцію, що імплементує функціональність Object.assign() https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
- 28. МАСИВИ
- 29. Масив Що це таке?
- 30. Масив в С - це структура даних,
- 31. Масив в JavaScript це структура даних, представлена
- 32. Приклади створення масиву var colors = [“red”,
- 33. Синтаксис створення масиву 1) Array конструктор: var
- 34. Доступ до комірок масиву arrayName[index] = item; Приклад: colors[2] = “black”;
- 35. Розмір масиву arrayName.length; // get number of
- 36. Максимальна кількість комірок 4 294 967 295
- 37. Arrays Array унаслідуваний від Object. Індекси конвертуються
- 38. Перевірка чи змінна є масивом if (value
- 39. Методи конвертації toLocaleString(); toString(); valueOf();
- 40. Методи стеку та черги var a =
- 41. Методи перестановки values.sort(compare); values.reverse() function compare(value1,
- 42. Методи маніпуляції var colors = [“red”, “green”,
- 43. Методи маніпуляції var colors = [“red”, “green”,
- 44. Методи маніпуляції (!= delete) var colors =
- 45. Визначення позиції елемента var numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3 alert(numbers.lastIndexOf(4)); //5
- 46. Методи перебору елементів every() filter() forEach() map() some()
- 47. Reduction methods var values = [1,2,3,4,5]; var
- 48. Завдання Створити третій масив з унікальних елементів,
- 50. JSON - JavaScript Object Notation Легковісний,
- 51. JSON – формат даних JSON – це
- 52. JSON is all about representing
- 53. Приклад { "books": [
- 54. Типи даних, що можуть бути представлені в
- 55. JSON не підтримує Undefined Змінні Функції
- 56. Різниця з синтаксисом JavaScript Number Bolean
- 57. Різниця з синтаксисом JavaScript Objects: Назви властивостей
- 58. Парсинг JSON в порівнянні з XML JSON
- 59. JSON – натівний глобальний об'єкт Об'єкт
- 60. JSON. stringify(data, filter, separator) Без параметрів
- 61. JSON. stringify(data, filter, separator) 2. 1 Filter:
- 62. JSON. stringify(data, filter, separator) 2.2 Filter: array
- 63. JSON. stringify(data, filter, separator) 3. Separator: number
- 64. JSON. stringify(data, filter, separator) 3. Separator: number
- 65. toJSON() Метод для налаштування сериалізації об'єкта.
- 66. JSON.parse(jsonText, reviver) var bookCopy = JSON.parse(jsonText);
- 67. JSON.parse(jsonText, reviver) Reviver: function var book
- 68. JSON.parse(jsonText, reviver) Reviver: function var bookCopy
- 69. Завдання Створити об’єкт галереї, що буде містити
- 70. ПИТАННЯ?
- 71. Література Professional JavaScript™ for Web Developers -
Слайд 2JavaScript - типізація
Слабо чи сильно типізований?
Зі статичним чи динамічним виділенням пам’яті?
Слайд 4Типи в JavaScript
Simple (primitive) types
Сomplex (reference) data type
Undefined,
Null,
Boolean,
Number,
String
Object
Слайд 8Об'єкт в JavaScript
Об'єкт –
це сутність в пам'яті
що володіє станом і поведінкою
це не впорядкований список name:value пар:
name – string
value – будь-який тип, включаючи Object
це не впорядкований список name:value пар:
name – string
value – будь-який тип, включаючи Object
Слайд 9
Об'єкти – це екземпляри Object типу даних або його різновидностей.
Об’єкти можуть
містити дані і методи.
Об’єкти можуть наслідуватись від інших об’єктів.
Об’єкти можуть наслідуватись від інших об’єктів.
Об'єкт в JavaScript
Слайд 12OBJECT TYPE
Екземпляри цього типу не мають багато функціональності, але вони ідеально
підходять для збереження і передання даних.
Слайд 13Створення нового об'єкту при допомозі object literal notation
var person = {
name
: “Anton”,
age : 30,
sayHello: function(){
alert(“Hello world!”);
}
};
age : 30,
sayHello: function(){
alert(“Hello world!”);
}
};
Слайд 15Доступ до полів об'єкта
1) dot notation
person.name = ‘Anton’;
2) bracket notation
person[‘name’] =
‘Anton’;
Слайд 16Створення нового об'єкту при допомозі new Object()
var person = new Object();
person.name
= “Anton”;
person.age = “30”;
person.age = “30”;
Слайд 17Constructor
Це функція, ціллю якої є створити новий об'єкт.
Це ім'я типу
об'єкта, який створюємо.
Object – конструктор.
Object – конструктор.
Слайд 20Secret Linkage
При створенні об’єкт отримує секретне посилання на інший об’єкт (батьківський
об'єкт).
Якщо властивість не знайдена в самому об’єкті, пошук автоматично буде здійснюватись в батьківському об’єкті.
За замовчуванням об’єкти отримують посилання на об’єкт типу Object.
Якщо властивість не знайдена в самому об’єкті, пошук автоматично буде здійснюватись в батьківському об’єкті.
За замовчуванням об’єкти отримують посилання на об’єкт типу Object.
Слайд 21for … in loop
for (key in object) {
object[key] = value;
}
Цикл по всім злічуваним властивостям об'єкта, включаючи унаслідувані від батьківських обєктів.
Цикл по всім злічуваним властивостям об'єкта, включаючи унаслідувані від батьківських обєктів.
Слайд 22Object.keys(obj)
Повертає масив всіх злічуваних властивостей об'єкта у вигляді строк. Не включає
властивості батьківських об'єктів.
Слайд 23Властивості Object
toLocaleString()
toString()
valueOf()
constructor
hasOwnProperty(propertyName)
isPrototypeOf(object)
propertyIsEnumerable(propertyName)
Слайд 25
«If it looks like a duck, swims like a duck and
quacks like a duck, then it probably is a duck».
Слайд 26Завдання
Створити функцію, яка приймає об'єкт та пару: ключ і значення, та
додає нове поле в переданий об'єкт (за відповідним ключем), якому буде присвоєне передане значення. Якщо в об'єкті вже було передане поле, то його не потрібно перезаписувати новим значенням.
Двома різними методами перебрати і вивести всі поля об'єкта.
Двома різними методами перебрати і вивести всі поля об'єкта.
Слайд 27Завдання
Написати функцію, що імплементує функціональність Object.assign()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Слайд 30Масив в С
- це структура даних, представлена в вигляді комірок одного
типу, об'єднаних під одним іменем.
Слайд 31Масив в JavaScript
це структура даних, представлена в вигляді комірок будь-якого типу,
об'єднаних під одним іменем.
Слайд 32Приклади створення масиву
var colors = [“red”, “blue”, “green”];
var promitives = [5,
“Anton”, false];
var anything = [135,
{name: “Anton”, age: 30},
function(){ alert(“Hello world”)}
];
var anything = [135,
{name: “Anton”, age: 30},
function(){ alert(“Hello world”)}
];
Слайд 33Синтаксис створення масиву
1) Array конструктор:
var arrayName = new Array();
var arrayName =
new Array(numberOfItems);
var arrayName = new Array(item1, item2, item3);
2) array literal notation
var arrayName = [];
var arrayName = [item1, item2, item3];
var arrayName = new Array(item1, item2, item3);
2) array literal notation
var arrayName = [];
var arrayName = [item1, item2, item3];
Слайд 35Розмір масиву
arrayName.length; // get number of items
arrayName.length = numberOfItems // set
Приклад:
var
colors = [“red”, “blue”, “green”];
colors.length = 2;
alert(colors[2]); //undefined
colors.length = 2;
alert(colors[2]); //undefined
Слайд 37Arrays
Array унаслідуваний від Object.
Індекси конвертуються в рядки і використовуються для пошуку
значень.
Можна створювати розріджені масиви.
Не потрібно вказувати довжину чи тип при створенні.
Можна створювати розріджені масиви.
Не потрібно вказувати довжину чи тип при створенні.
Слайд 38Перевірка чи змінна є масивом
if (value instanceof Array){
//do something on
the array
}
if (Array.isArray(value)){
//do something on the array
}
if (value.constructor === Array){
//do something on the array
}
typeof value // “object”
}
if (Array.isArray(value)){
//do something on the array
}
if (value.constructor === Array){
//do something on the array
}
typeof value // “object”
Слайд 40Методи стеку та черги
var a = [2, 3, 5], item;
a.push(1);
// [2, 3, 5, 1]
item = a.pop(); // [2, 3, 5]
item = a.shift(); // [3, 5]
a.unshift(6, 10); // [6, 10, 3, 5]
item = a.pop(); // [2, 3, 5]
item = a.shift(); // [3, 5]
a.unshift(6, 10); // [6, 10, 3, 5]
Слайд 41Методи перестановки
values.sort(compare);
values.reverse()
function compare(value1, value2) {
if (value1 < value2) {
return
-1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
}
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
}
Слайд 42Методи маніпуляції
var colors = [“red”, “green”, “blue”];
var colors2 = colors.concat(“yellow”, [“black”,
“brown”]);
alert(colors); //red,green,blue
alert(colors2);
//red,green,blue,yellow,black,brown
alert(colors); //red,green,blue
alert(colors2);
//red,green,blue,yellow,black,brown
Слайд 43Методи маніпуляції
var colors = [“red”, “green”, “blue”, “yellow”, “purple”];
var colors2 =
colors.slice(1);
var colors3 = colors.slice(1, 4);
var colors4 = colors.slice(-2, -1);
alert(colors2); //green,blue,yellow,purple
alert(colors3); //green,blue,yellow
alert(colors4); //yellow
var colors3 = colors.slice(1, 4);
var colors4 = colors.slice(-2, -1);
alert(colors2); //green,blue,yellow,purple
alert(colors3); //green,blue,yellow
alert(colors4); //yellow
Слайд 44Методи маніпуляції (!= delete)
var colors = [“red”, “green”, “blue”];
var removed =
colors.splice(0,1); //remove the first item
alert(colors); //green,blue
alert(removed); //red - one item array
removed = colors.splice(1, 0, “yellow”, “orange”); //insert two items at position 1
alert(colors); //green,yellow,orange,blue
alert(removed); //empty array
removed = colors.splice(1, 1, “red”, “purple”); //insert two values, remove one
alert(colors); //green,red,purple,orange,blue
alert(removed); //yellow - one item array
alert(colors); //green,blue
alert(removed); //red - one item array
removed = colors.splice(1, 0, “yellow”, “orange”); //insert two items at position 1
alert(colors); //green,yellow,orange,blue
alert(removed); //empty array
removed = colors.splice(1, 1, “red”, “purple”); //insert two values, remove one
alert(colors); //green,red,purple,orange,blue
alert(removed); //yellow - one item array
Слайд 45Визначення позиції елемента
var numbers = [1,2,3,4,5,4,3,2,1];
alert(numbers.indexOf(4)); //3
alert(numbers.lastIndexOf(4)); //5
Слайд 47Reduction methods
var values = [1,2,3,4,5];
var sum = values
.reduce(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
var values = [1,2,3,4,5];
var sum = values
.reduceRight(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
});
alert(sum); //15
var values = [1,2,3,4,5];
var sum = values
.reduceRight(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
Слайд 48Завдання
Створити третій масив з унікальних елементів, що зустрічаються хоча б в
одному з двох інших масивів.
Вивести парні числа з додатніх елементів масиву.
Вивести будь-яке повідомлення, якщо всі елементи масиву – масиви.
Вивести будь-яке повідомлення, якщо хоча б один елемент масиву дорівнює нулю.
Вивести індекс елемента масиву, значення якого = 5.
Обрахувати добуток всіх елементів масиву.
Відсортувати елементи масиву:
в алфавітному порядку,
чисельний масив, не беручи до уваги знак.
Вивести парні числа з додатніх елементів масиву.
Вивести будь-яке повідомлення, якщо всі елементи масиву – масиви.
Вивести будь-яке повідомлення, якщо хоча б один елемент масиву дорівнює нулю.
Вивести індекс елемента масиву, значення якого = 5.
Обрахувати добуток всіх елементів масиву.
Відсортувати елементи масиву:
в алфавітному порядку,
чисельний масив, не беручи до уваги знак.
Слайд 50JSON - JavaScript Object Notation
Легковісний, текстовий, незалежний від мови формат обміну
даними.
Douglas Crockford, 2006.
Douglas Crockford, 2006.
http://json.org/
Слайд 51JSON – формат даних
JSON – це не мова програмування.
JSON – це
не частина JavaScript.
Парсери JSON існують також в багатьох інших мовах програмування.
Парсери JSON існують також в багатьох інших мовах програмування.
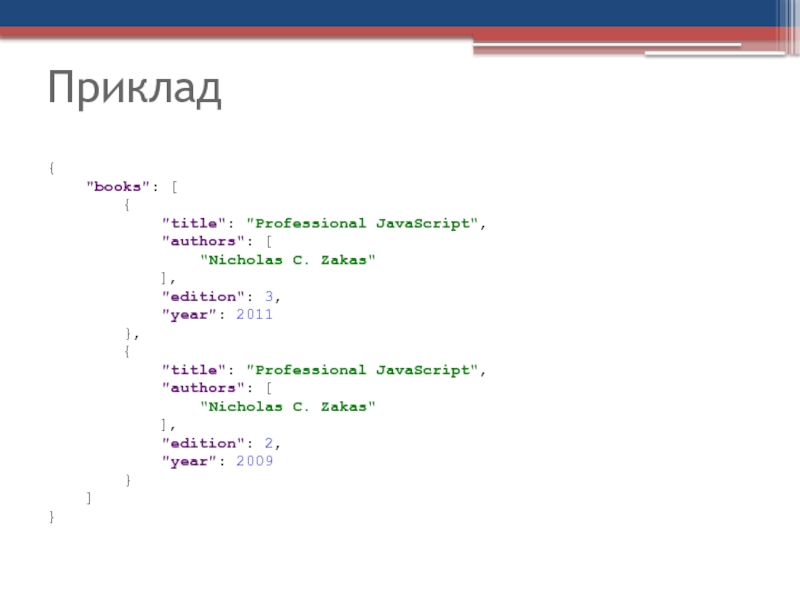
Слайд 53Приклад
{
"books": [
{
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
"edition": 3,
"year": 2011
},
{
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
"edition": 2,
"year": 2009
}
]
}
Слайд 54Типи даних, що можуть бути представлені в форматі JSON
Simple Values: Strings,
Numbers, Booleans, null
Objects
Arrays
Для опису цих типів даних використовується літерал, а не конструктор.
Objects
Arrays
Для опису цих типів даних використовується літерал, а не конструктор.
Слайд 56Різниця з синтаксисом JavaScript
Number
Bolean
не відрізняється
Null
Strings – лише “ ”, а не ‘ ’
Null
Strings – лише “ ”, а не ‘ ’
Слайд 57Різниця з синтаксисом JavaScript
Objects:
Назви властивостей в лапках:
{
“name”: “Nicholas”,
“age”: 29
}
Слайд 58Парсинг JSON в порівнянні з XML
JSON
Парситься в JavaScript об'єкт.
books[2].title
XML
Парситься
в DOM.
doc.getElementsByTagName(“book”)[2].getAttribute(“title”)
doc.getElementsByTagName(“book”)[2].getAttribute(“title”)
Слайд 59JSON – натівний глобальний об'єкт
Об'єкт для роботи з даними у
форматі JSON.
Методи:
JSON. stringify(),
JSON. parse().
Методи:
JSON. stringify(),
JSON. parse().
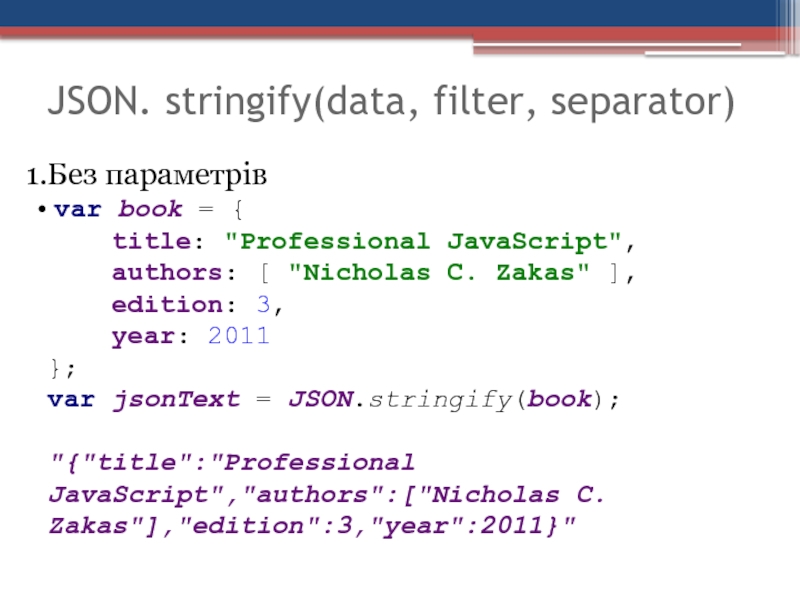
Слайд 60JSON. stringify(data, filter, separator)
Без параметрів
var book = {
title: "Professional
JavaScript",
authors: [ "Nicholas C. Zakas" ],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book);
"{"title":"Professional JavaScript","authors":["Nicholas C. Zakas"],"edition":3,"year":2011}"
"{"title":"Professional JavaScript","authors":["Nicholas C. Zakas"],"edition":3,"year":2011}"
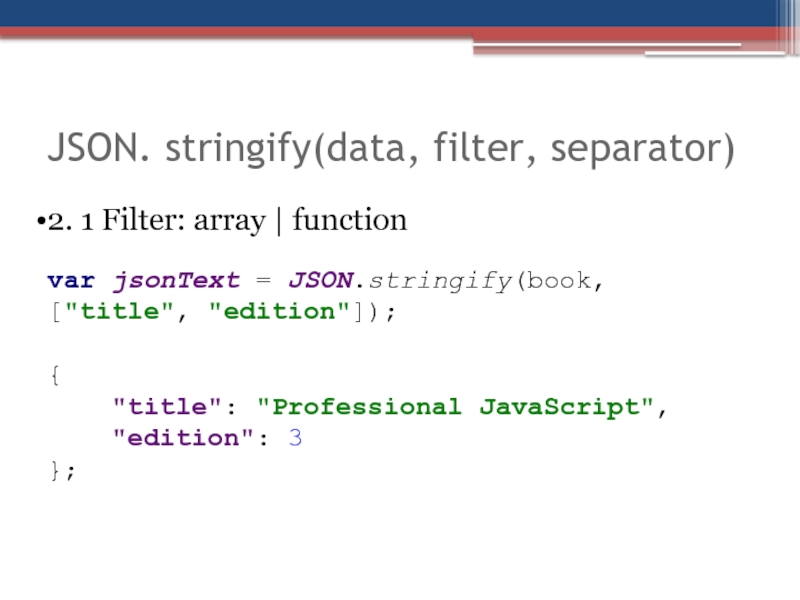
Слайд 61JSON. stringify(data, filter, separator)
2. 1 Filter: array | function
var jsonText =
JSON.stringify(book, ["title", "edition"]);
{ "title": "Professional JavaScript", "edition": 3 };
{ "title": "Professional JavaScript", "edition": 3 };
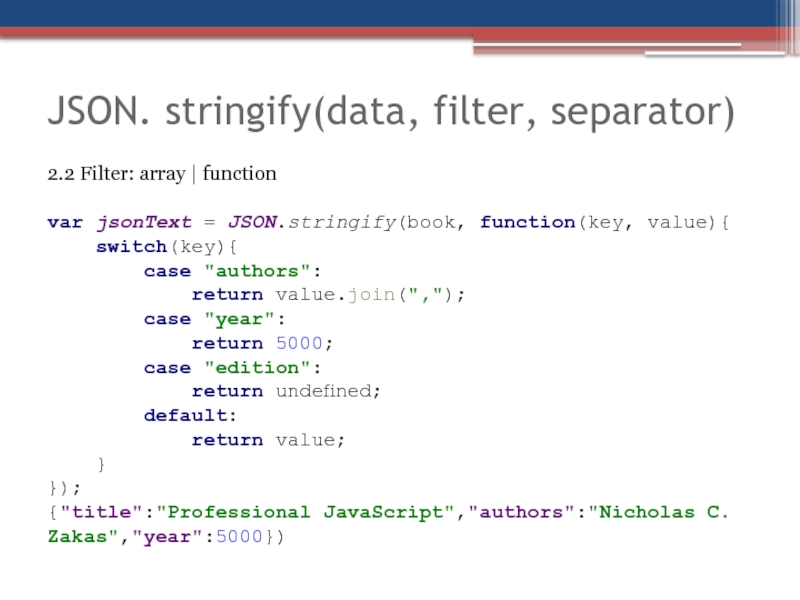
Слайд 62JSON. stringify(data, filter, separator)
2.2 Filter: array | function
var jsonText = JSON.stringify(book,
function(key, value){
switch(key){
case "authors":
return value.join(",");
case "year":
return 5000;
case "edition":
return undefined;
default:
return value;
}
});
{"title":"Professional JavaScript","authors":"Nicholas C. Zakas","year":5000})
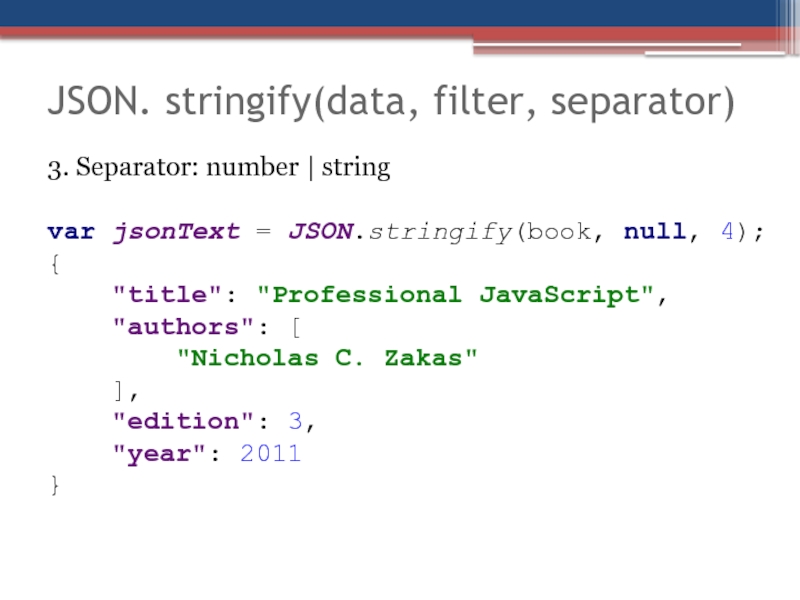
Слайд 63JSON. stringify(data, filter, separator)
3. Separator: number | string
var jsonText = JSON.stringify(book,
null, 4);
{ "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], "edition": 3, "year": 2011 }
{ "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], "edition": 3, "year": 2011 }
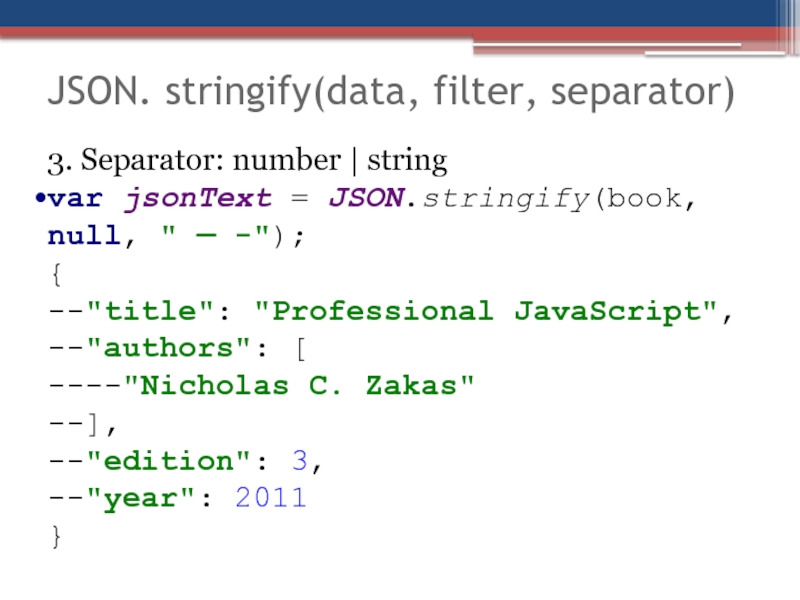
Слайд 64JSON. stringify(data, filter, separator)
3. Separator: number | string
var jsonText = JSON.stringify(book,
null, " — -");
{ --"title": "Professional JavaScript", --"authors": [ ----"Nicholas C. Zakas" --], --"edition": 3, --"year": 2011 }
{ --"title": "Professional JavaScript", --"authors": [ ----"Nicholas C. Zakas" --], --"edition": 3, --"year": 2011 }
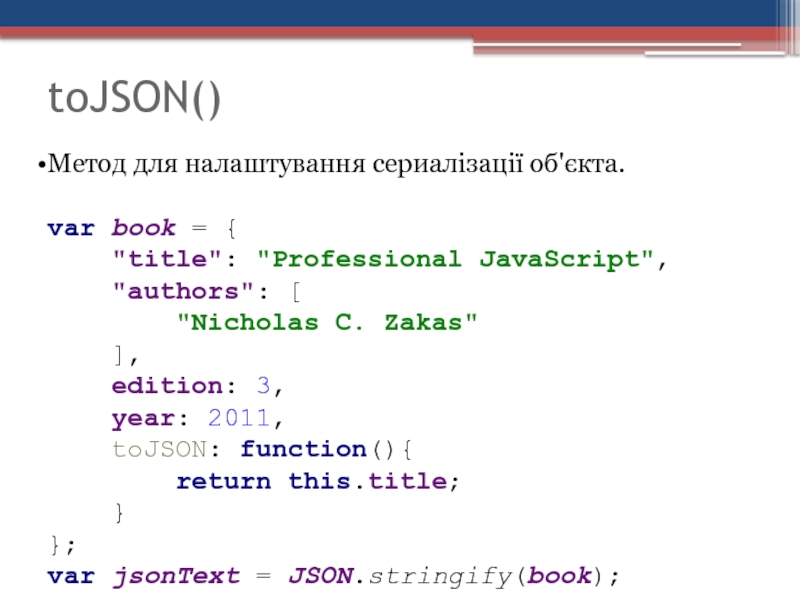
Слайд 65toJSON()
Метод для налаштування сериалізації об'єкта.
var book = {
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
edition: 3,
year: 2011,
toJSON: function(){
return this.title;
}
};
var jsonText = JSON.stringify(book);
Слайд 67JSON.parse(jsonText, reviver)
Reviver: function
var book = {
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
edition: 3,
year: 2011,
releaseDate: new Date(2011, 11, 1)
};
var jsonText = JSON.stringify(book);
Слайд 68JSON.parse(jsonText, reviver)
Reviver: function
var bookCopy = JSON.parse(jsonText,
function (key, value) {
if (key == "releaseDate") {
return new Date(value);
} else {
return value;
}
});
bookCopy.releaseDate.getFullYear();
Слайд 69Завдання
Створити об’єкт галереї, що буде містити перелік картинок. Кожна картинка описана
об’єктом: ім’я, шлях до картинки та дата додавання. Серіалізувати об’єкт галереї в формат JSON такими способами (а результат вивести в консоль):
Зберегти всю інформацію.
Так, щоб зберегти лише імена картинок.
Таким чином, що якщо картинка не має імені, то не зберігати її взагалі.
Розпартиси сереалізовані об’єкти та вивести їх в консоль таким чином, щоб дата була об’єктом Date, а не строкою.
http://jsfiddle.net/AnnaShavurska/7Lnxsjzg/5/
Зберегти всю інформацію.
Так, щоб зберегти лише імена картинок.
Таким чином, що якщо картинка не має імені, то не зберігати її взагалі.
Розпартиси сереалізовані об’єкти та вивести їх в консоль таким чином, щоб дата була об’єктом Date, а не строкою.
http://jsfiddle.net/AnnaShavurska/7Lnxsjzg/5/
Слайд 71Література
Professional JavaScript™ for Web Developers - Nicholas C. Zakas
Douglas Crockford: The
JavaScript Programming Language https://www.youtube.com/watch?v=v2ifWcnQs6M&list=PL62E185BB8577B63D














![Доступ до полів об'єкта1) dot notationperson.name = ‘Anton’;2) bracket notationperson[‘name’] = ‘Anton’;](/img/tmb/4/387092/b8eff3e77c62886d6e26f547bf3b8e29-800x.jpg)



![Видалення полів об’єкту - deletedelete object.propertydelete object[property]](/img/tmb/4/387092/7bf9cdf13b22fbb66b5fcc93a50c92a1-800x.jpg)

![for … in loopfor (key in object) { object[key] = value; }Цикл по всім злічуваним](/img/tmb/4/387092/48a9012ddf388fe076a581748d7c33fe-800x.jpg)










![Приклади створення масивуvar colors = [“red”, “blue”, “green”];var promitives = [5, “Anton”, false];var anything =](/img/tmb/4/387092/857326e1d3bff78e1046c1dc8e47c3ac-800x.jpg)

![Доступ до комірок масивуarrayName[index] = item;Приклад:colors[2] = “black”;](/img/tmb/4/387092/0c3c9a2fdb0be7c3d652b1c8862c3d0f-800x.jpg)





![Методи стеку та чергиvar a = [2, 3, 5], item;a.push(1); // [2, 3, 5,](/img/tmb/4/387092/f59483f45cc057e995c6fbb6b2503bd9-800x.jpg)

![Методи маніпуляціїvar colors = [“red”, “green”, “blue”];var colors2 = colors.concat(“yellow”, [“black”, “brown”]);alert(colors); //red,green,blue alert(colors2);//red,green,blue,yellow,black,brown](/img/tmb/4/387092/10860d8ebb8c987c296569a03f012f79-800x.jpg)
![Методи маніпуляціїvar colors = [“red”, “green”, “blue”, “yellow”, “purple”];var colors2 = colors.slice(1);var colors3 = colors.slice(1,](/img/tmb/4/387092/8e67ea5b92d3c70618f5da4f064792be-800x.jpg)
![Методи маніпуляції (!= delete)var colors = [“red”, “green”, “blue”];var removed = colors.splice(0,1); //remove the first](/img/tmb/4/387092/b563510421132467942c23422cb14e9b-800x.jpg)
![Визначення позиції елементаvar numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3alert(numbers.lastIndexOf(4)); //5](/img/tmb/4/387092/dc0fa4b8d5c4d6557cc82739fabd963b-800x.jpg)

![Reduction methodsvar values = [1,2,3,4,5];var sum = values .reduce(function(prev, cur, index, array){ return prev + cur; });alert(sum);](/img/tmb/4/387092/2b0d78a5d5f8be8949a663b31824a380-800x.jpg)










![Парсинг JSON в порівнянні з XMLJSONПарситься в JavaScript об'єкт. books[2].title XMLПарситься в DOM.doc.getElementsByTagName(“book”)[2].getAttribute(“title”)](/img/tmb/4/387092/f4bc57be0f8568e9e79132f163391938-800x.jpg)