Гилимханов Артур
НФ БашГУ
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Обзор препроцессоров и task runners для frontend разработки презентация
Содержание
- 1. Обзор препроцессоров и task runners для frontend разработки
- 2. WAT???
- 3. Какие технологии крутятся на frontend?
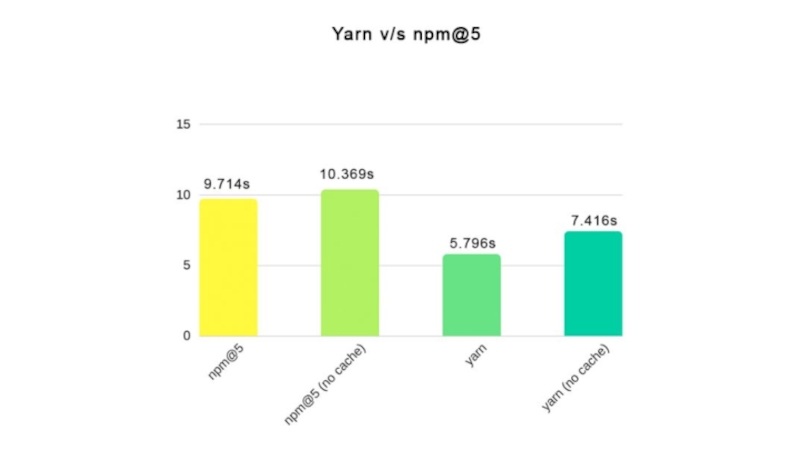
- 4. Пакетные менеджеры
- 5. Установка
- 6. Инициализация проекта Установка пакета Обновление пакета Удаление
- 7. Yarn может работать оффлайн yarn add --offline yarn add @version --offline
- 9. HTML HTML-препроцессоры Плагины Emmet PugJS (Jade)
- 10. Установка: Установить ruby, затем gem install
- 11. Syntax: %h1 Hello World! -
- 12. PugJS (Jade) npm: npm i gulp-pug yarn: yarn add gulp-pug
- 13. Syntax: h1 Hello World! -
- 14. Syntax: span
- 15. CASE - var friends = 10 case
- 16. CONDITIONALS - var authorised = false #user
- 17. INCLUDES //index.pug include includes/head.pug body
- 18. ITERATION ul each val, index
- 19. Emmet Syntax: > - вложенность +
- 20. CSS CSS-препроцессоры Плагины Emmet
- 21. Установка: npm: npm i gulp-sass
- 22. Syntax: Variables: $main-color: red; body
- 23. Syntax: Partials: _partials.scss @import “partials”
- 24. Syntax: Extends: %message-shared {
- 25. Установка: npm: npm i gulp-less yarn: yarn add gulp-less
- 26. Syntax: Variables: @main-color: red; body
- 27. Syntax: Merge: .mixin() {
- 28. Syntax: Mixins: .my-hover-mixin() { &:hover
- 29. Установка: npm: npm i gulp-stylus yarn: yarn add gulp-stylus
- 30. Syntax: Variables: main-color = #f1f1f1
- 31. Syntax: Mixins: border-radius(n) -webkit-border-radius n
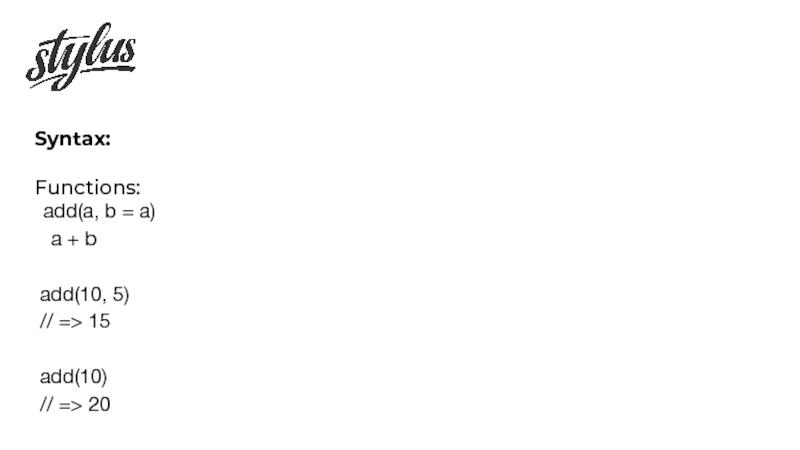
- 32. Syntax: Functions: add(a, b = a)
- 33. Syntax: @import and @require: @require
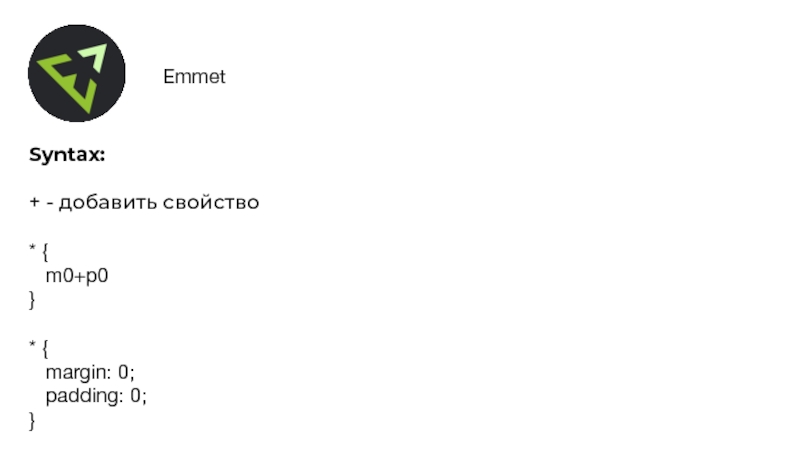
- 34. Emmet Syntax: + - добавить свойство
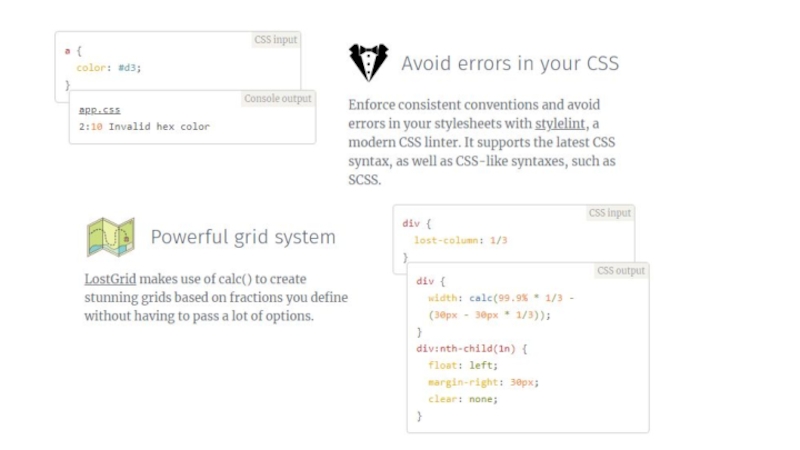
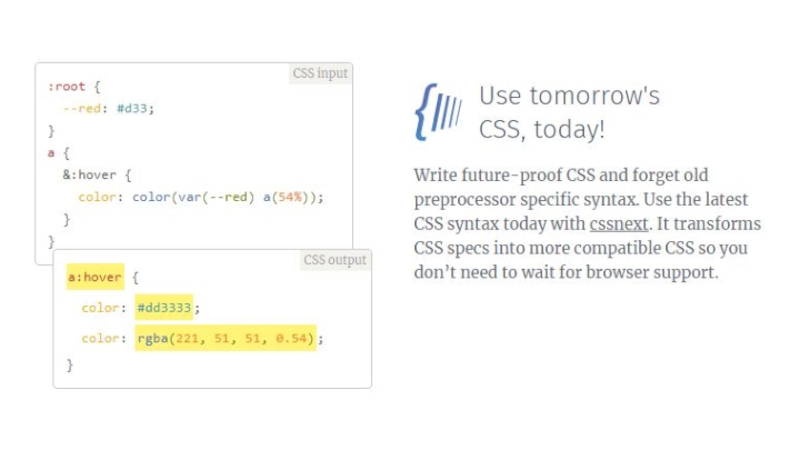
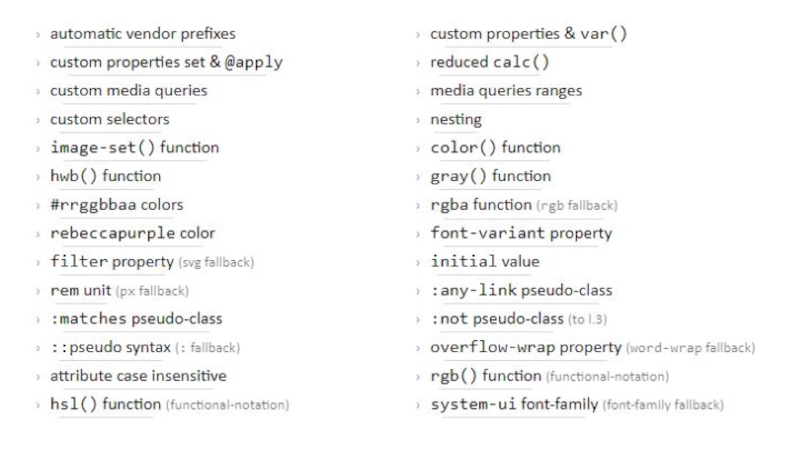
- 40. CSS Новый CSS
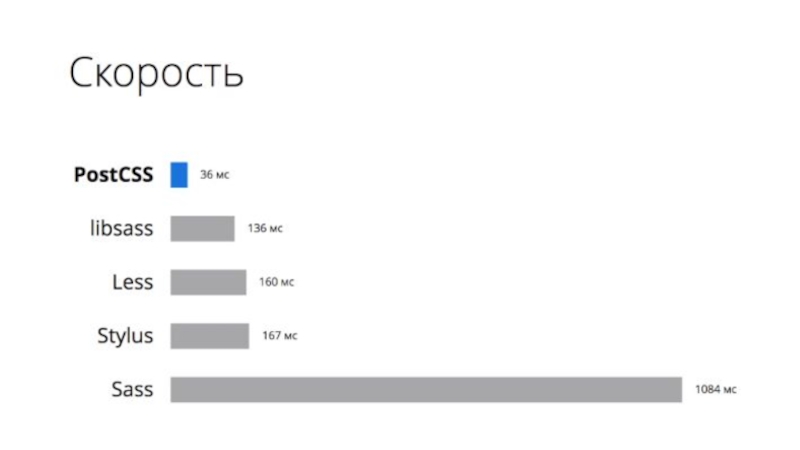
- 42. Преимущества: Скорость Модульность Функции, невозможные на Sass
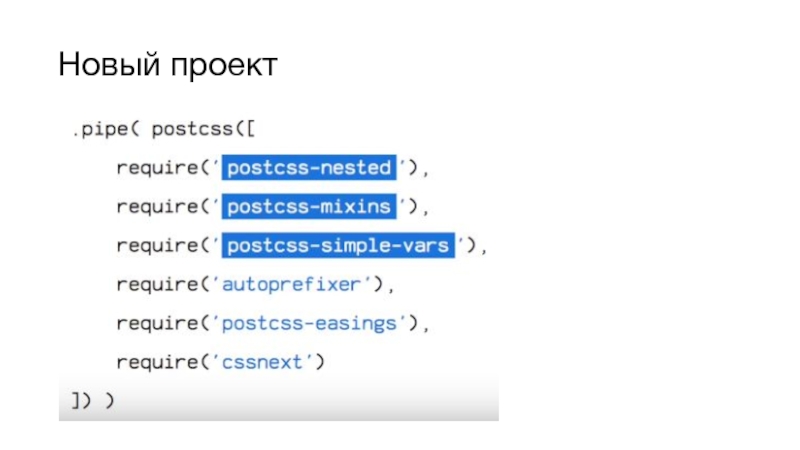
- 43. Новый проект
- 46. Task runners Grunt
- 47. Установка: npm: npm i grunt-cli -g
- 48. Grunt
- 49. Grunt
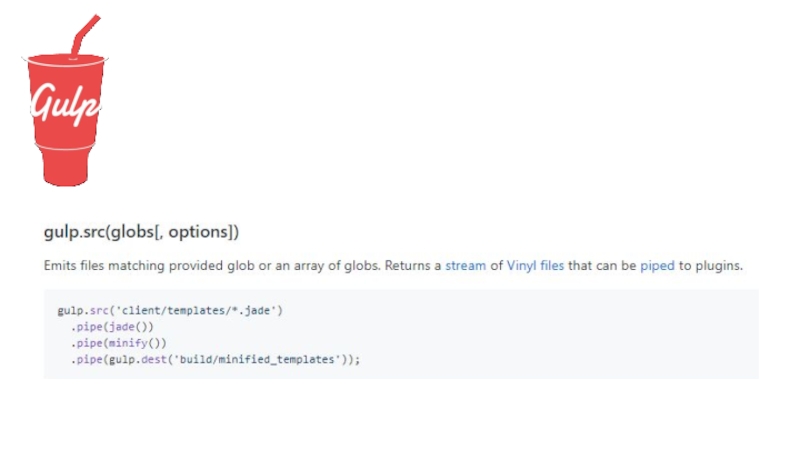
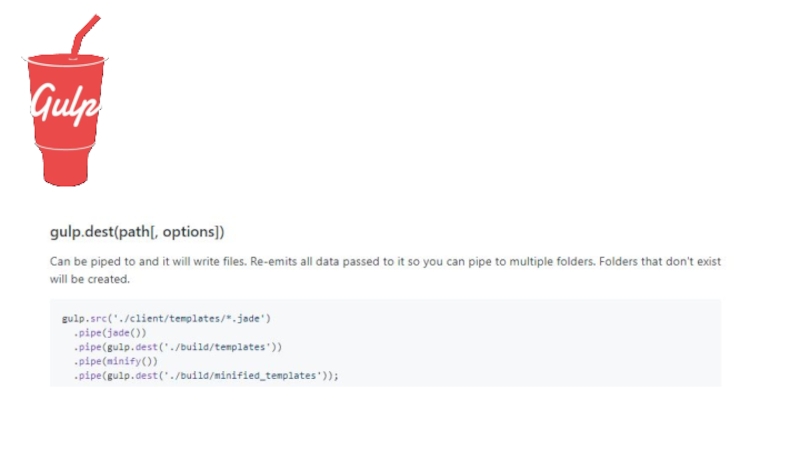
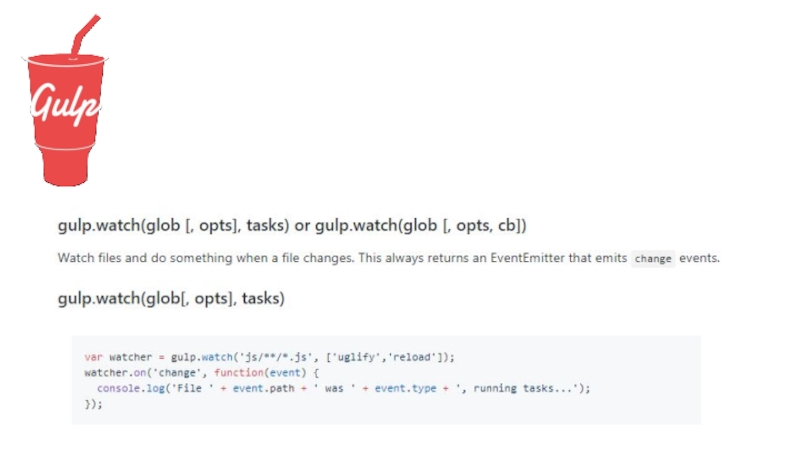
- 50. Установка: npm: npm i gulp-cli -g
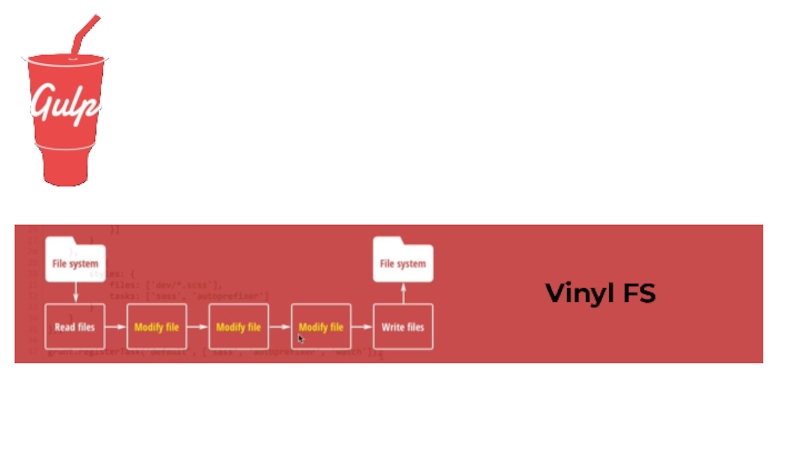
- 52. Vinyl FS
- 57. Webpack
- 58. Вопросы?
- 59. https://nodejs.org/en/ https://yarnpkg.com/en/ https://www.npmjs.com/ http://haml.info/ https://pugjs.org/api/getting-started.html https://emmet.io/ https://sass-lang.com/ http://lesscss.org/ http://stylus-lang.com/ http://postcss.org/ https://www.postcss.parts/ https://gruntjs.com/ https://gulpjs.com/ https://webpack.js.org/ Ссылки:
Слайд 1Как много девушек хороших: обзор препроцессоров и task runners для frontend
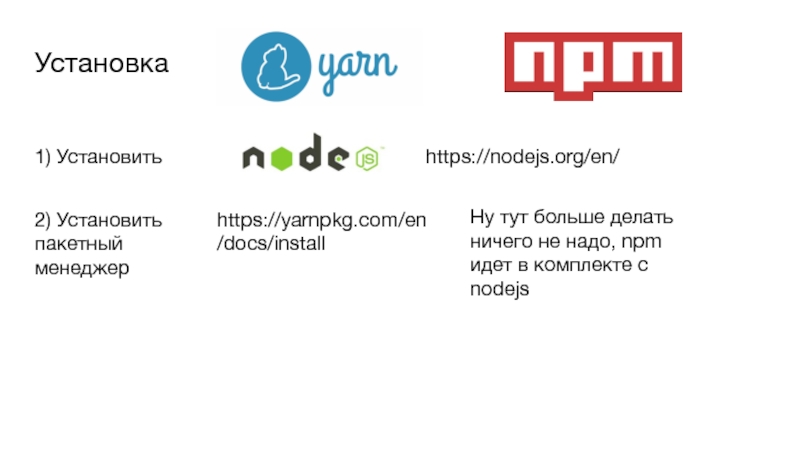
Слайд 5Установка
https://nodejs.org/en/
1) Установить
2) Установить пакетный менеджер
https://yarnpkg.com/en/docs/install
Ну тут больше делать ничего не надо, npm идет в комплекте с nodejs
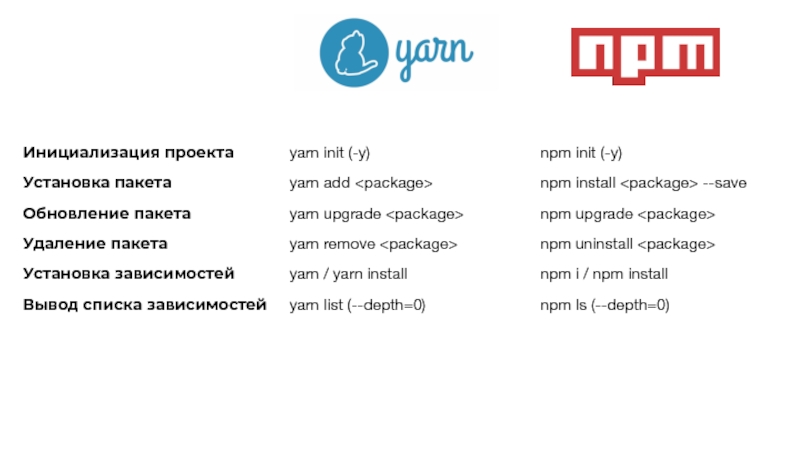
Слайд 6Инициализация проекта
Установка пакета
Обновление пакета
Удаление пакета
Установка зависимостей
Вывод списка зависимостей
yarn init (-y)
npm init
yarn add npm install yarn upgrade npm upgrade yarn remove npm uninstall yarn / yarn install npm i / npm install yarn list (--depth=0) npm ls (--depth=0)
Слайд 10Установка:
Установить ruby, затем gem install haml
npm: npm i gulp-haml
yarn: yarn add
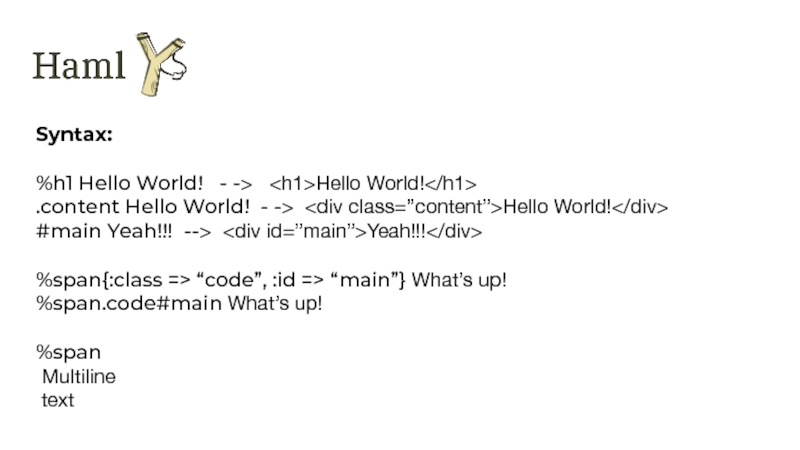
Слайд 11Syntax:
%h1 Hello World! - -> Hello World!
.content Hello World!
#main Yeah!!! -->
%span{:class => “code”, :id => “main”} What’s up!
%span.code#main What’s up!
%span
Multiline
text
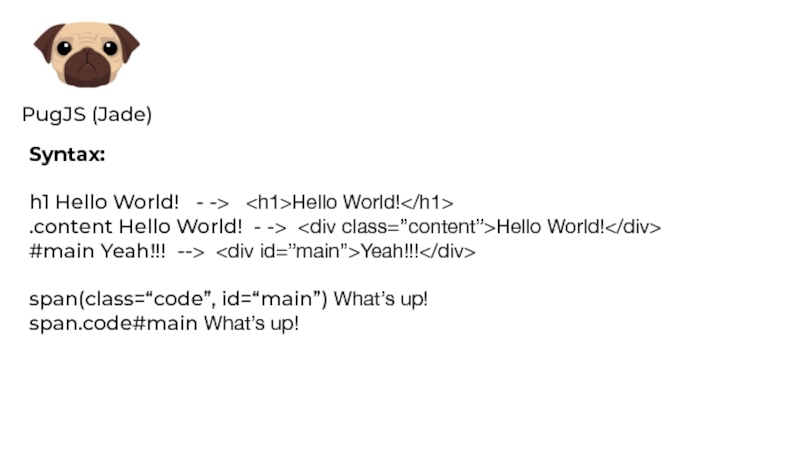
Слайд 13Syntax:
h1 Hello World! - -> Hello World!
.content Hello World!
#main Yeah!!! -->
span(class=“code”, id=“main”) What’s up!
span.code#main What’s up!
PugJS (Jade)
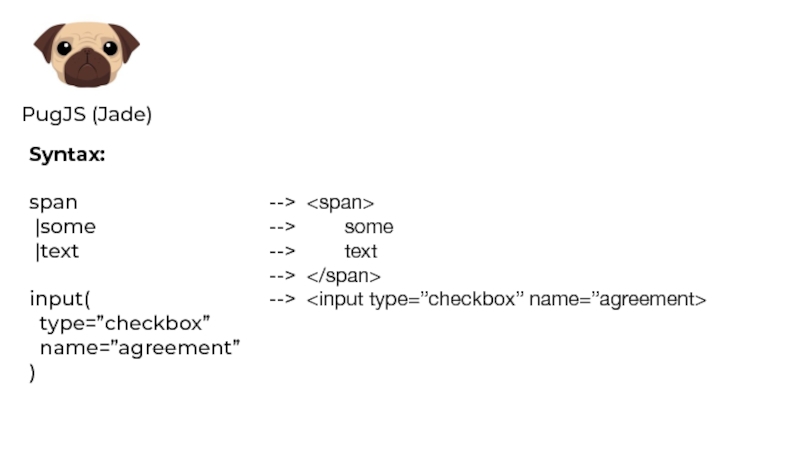
Слайд 14Syntax:
span
|some --> some
|text --> text
-->
input( -->
type=”checkbox”
name=”agreement”
)
PugJS (Jade)
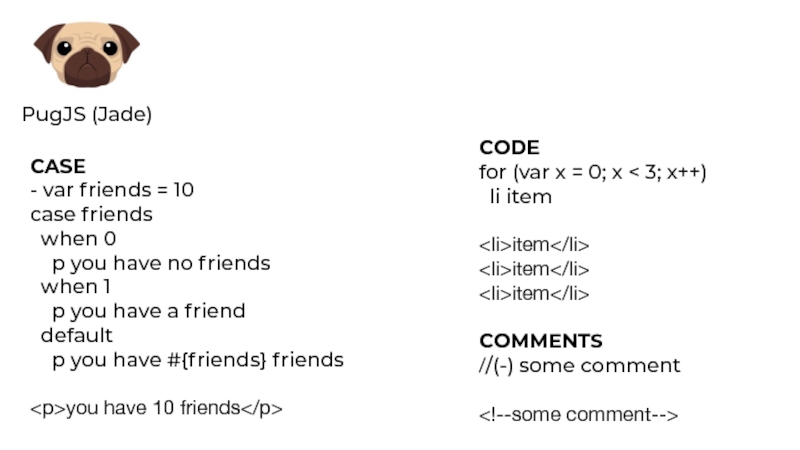
Слайд 15CASE
- var friends = 10
case friends
when 0
p you
when 1
p you have a friend
default
p you have #{friends} friends
you have 10 friends
PugJS (Jade)
CODE
for (var x = 0; x < 3; x++)
li item
COMMENTS
//(-) some comment
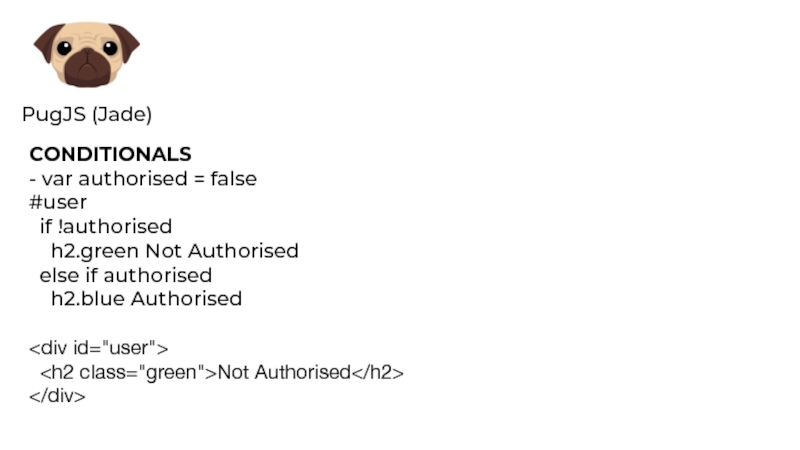
Слайд 16CONDITIONALS
- var authorised = false
#user
if !authorised
h2.green Not Authorised
h2.blue Authorised
Not Authorised
PugJS (Jade)
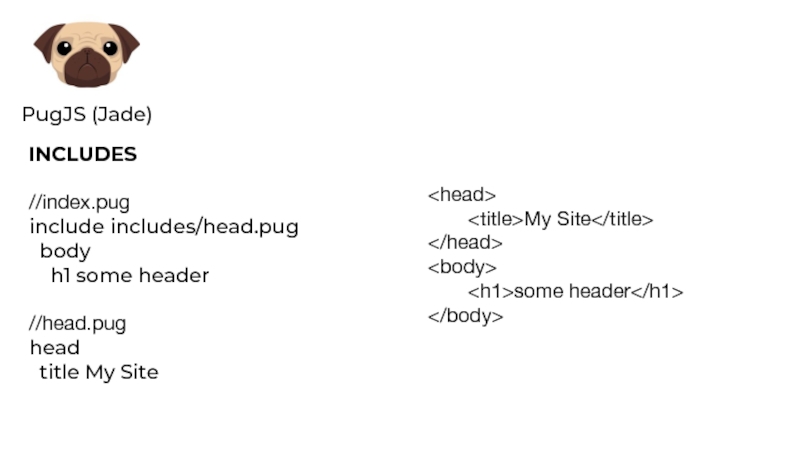
Слайд 17INCLUDES
//index.pug
include includes/head.pug
body
h1 some header
//head.pug
head
title My Site
PugJS (Jade)
My
some header
Слайд 18ITERATION
ul
each val, index in ['zero', 'one', 'two']
li= index
- 0: zero
- 1: one
- 2: two
PugJS (Jade)
MIXINS
mixin pet(name)
li.pet= name
ul
+pet('cat')
+pet('dog')
- cat
- dog
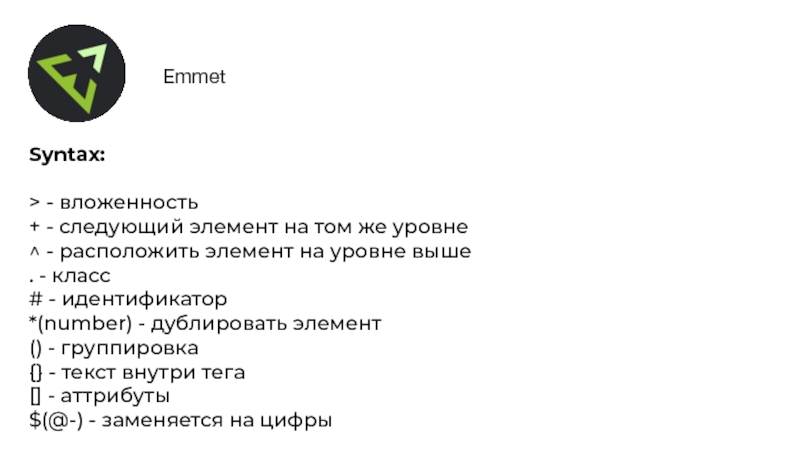
Слайд 19Emmet
Syntax:
> - вложенность
+ - следующий элемент на том же уровне
^ -
. - класс
# - идентификатор
*(number) - дублировать элемент
() - группировка
{} - текст внутри тега
[] - аттрибуты
$(@-) - заменяется на цифры
Слайд 21Установка:
npm: npm i gulp-sass
yarn: yarn add gulp-sass
Установка через app:
compass.app, koala, livereload,
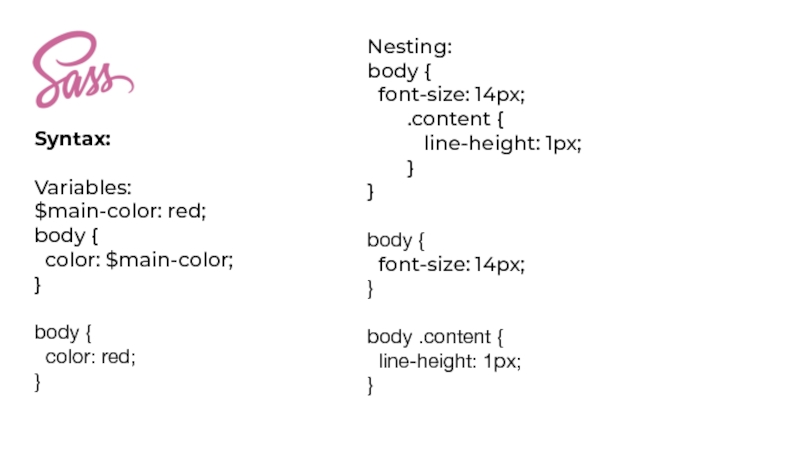
Слайд 22Syntax:
Variables:
$main-color: red;
body {
color: $main-color;
}
body {
color: red;
}
Nesting:
body {
.content {
line-height: 1px;
}
}
body {
font-size: 14px;
}
body .content {
line-height: 1px;
}
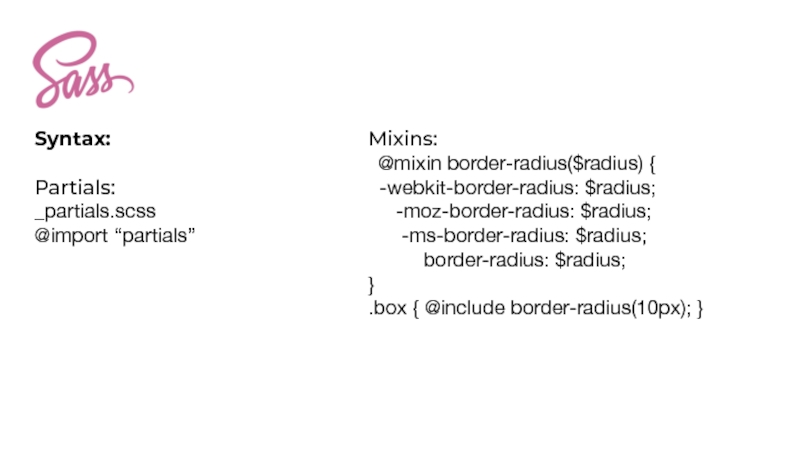
Слайд 23Syntax:
Partials:
_partials.scss
@import “partials”
Mixins:
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius:
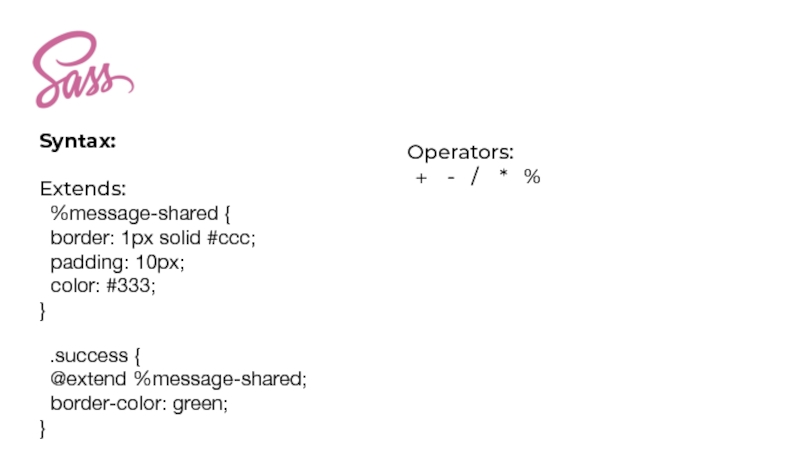
Слайд 24Syntax:
Extends:
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success
Operators:
- / * %
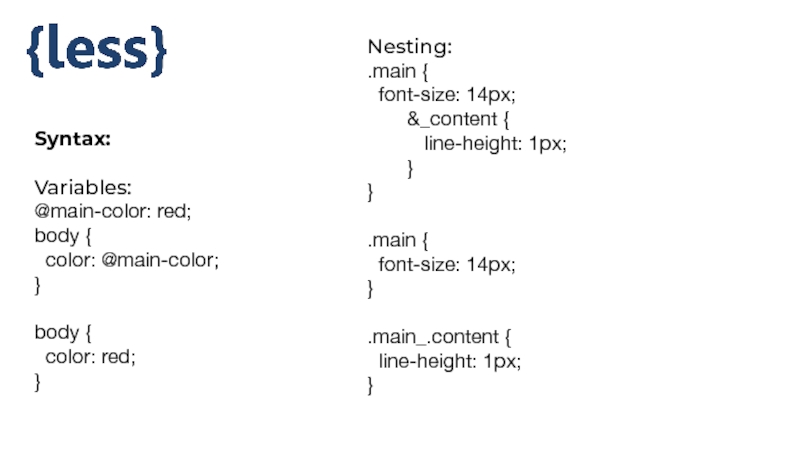
Слайд 26Syntax:
Variables:
@main-color: red;
body {
color: @main-color;
}
body {
color: red;
}
Nesting:
.main {
&_content {
line-height: 1px;
}
}
.main {
font-size: 14px;
}
.main_.content {
line-height: 1px;
}
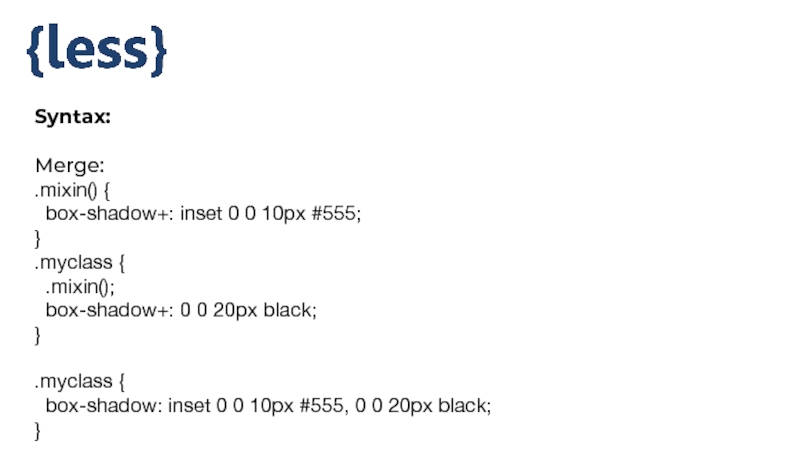
Слайд 27Syntax:
Merge:
.mixin() {
box-shadow+: inset 0 0 10px #555;
}
.myclass {
.mixin();
.myclass {
box-shadow: inset 0 0 10px #555, 0 0 20px black;
}
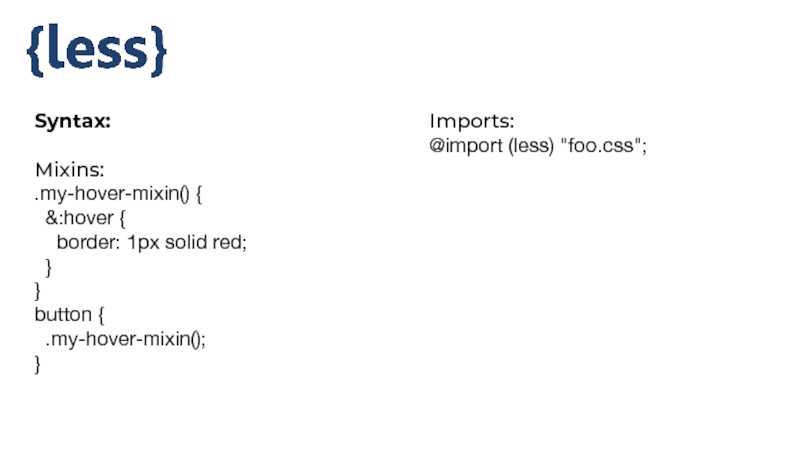
Слайд 28Syntax:
Mixins:
.my-hover-mixin() {
&:hover {
border: 1px solid red;
}
}
button {
Imports:
@import (less) "foo.css";
Слайд 30Syntax:
Variables:
main-color = #f1f1f1
body {
color: main-color
}
body {
color: #f1f1f1;
}
.
[]
Слайд 31Syntax:
Mixins:
border-radius(n)
-webkit-border-radius n
-moz-border-radius n
border-radius n
form input[type=button]
border-radius(5px)
form input[type=button] {
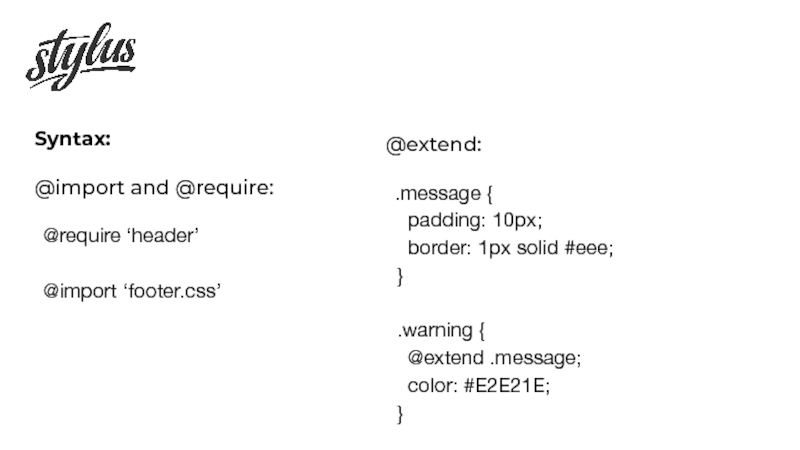
Слайд 33Syntax:
@import and @require:
@require ‘header’
@import ‘footer.css’
@extend:
.message {
padding: 10px;
border:
Слайд 47Установка:
npm: npm i grunt-cli -g
npm i grunt -D
yarn: yarn add grunt
touch Gruntfile.js
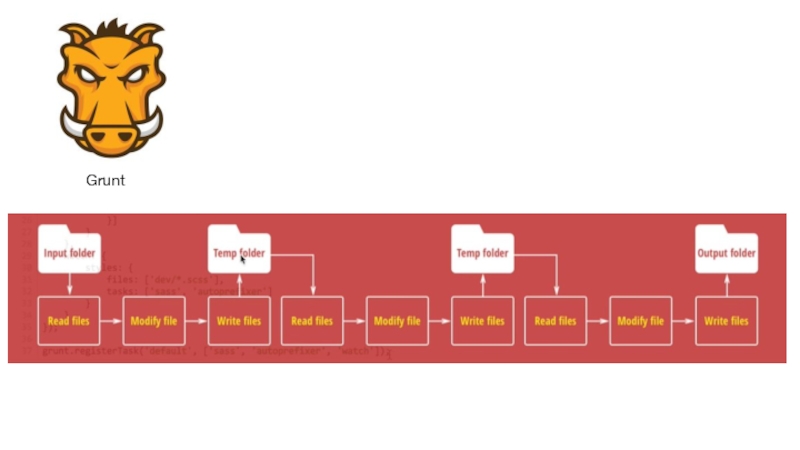
Grunt
Слайд 50Установка:
npm: npm i gulp-cli -g
npm i gulp -D
yarn: yarn add gulp
touch gulpfile.js

















![ITERATIONul each val, index in ['zero', 'one', 'two'] li= index + ': ' + val](/img/tmb/5/408978/26fc743a85aba47d4aedca48a5c1548a-800x.jpg)











![Syntax:Variables: main-color = #f1f1f1body { color: main-color}body { color: #f1f1f1;}. [] ! ~ + -](/img/tmb/5/408978/f16e73f9aa86d0f63eb5785e21ea5081-800x.jpg)
![Syntax:Mixins:border-radius(n) -webkit-border-radius n -moz-border-radius n border-radius n form input[type=button] border-radius(5px)form input[type=button] { -webkit-border-radius: 5px; -moz-border-radius:](/img/tmb/5/408978/a3edd70e72f96475e43635e6fffc6acf-800x.jpg)