- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
NET.C#.09 XML. Работа с XML в .Net XML презентация
Содержание
- 1. NET.C#.09 XML. Работа с XML в .Net XML
- 2. XML Основы Что такое XML ?
- 3. XML Основы XML был создан для
- 4. XML Основы Теги и не определены
- 5. XML Основы XML Simplifies Data Sharing
- 6. Пример XML-документа Первая строка - это
- 7. XML Documents. Структура Структура XML-документа древовидная (Tree
- 8. Корневой элемент - Все
- 9. XML. Правила синтаксиса Все XML элементы должны
- 10. XML. Правила синтаксиса XML-атрибуты заключаются в кавычки Комментарии пишутся также, как в HTML.
- 11. XML-атрибуты XML-элементы могут иметь атрибуты. Атрибуты предоставляют
- 12. Используются атрибуты Используются элементы Расширенный элемент используется
- 13. Некторые проблемы использования атрибутов Атрибуты не могут
- 14. Работа с XML в C#. XML DOM
- 15. XML DOM XmlDocument class представляет XML document
- 16. Writing to an XML file The
- 19. Чтение из XML-файла Рассмотрим пример приложения, которое читает данные из XML-файла.
- 23. Использование XMLPath для выбора узла XPath
- 24. Использование XMLPath для выбора узла Выбрать
- 25. Спасибо за внимание
Слайд 2XML Основы
Что такое XML ?
XML это язык разметки (как HTML)
XML
был спроектирован для хранения данных (не отображения)
XML – теги не предопределены. Вы можете определять свои собственные теги
XML является самоописываемым языком
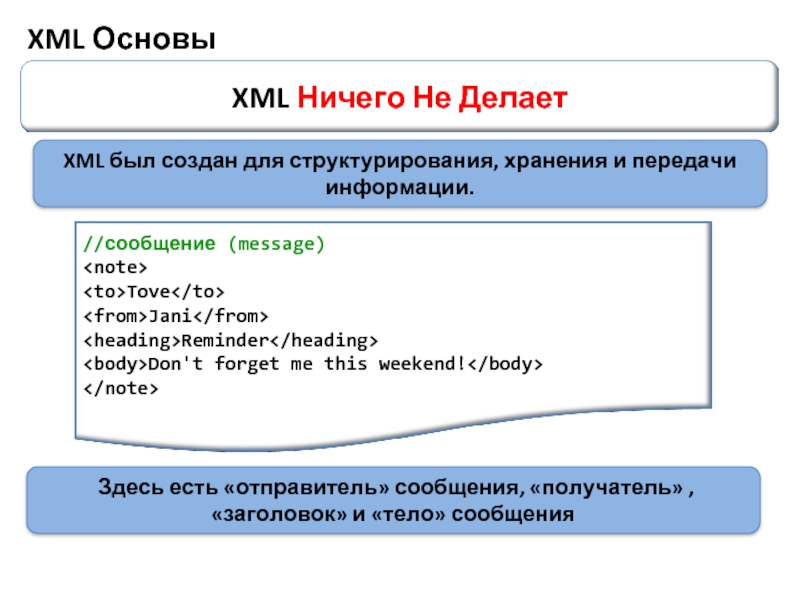
Слайд 3XML Основы
XML был создан для структурирования, хранения и передачи информации.
Здесь есть
«отправитель» сообщения, «получатель» , «заголовок» и «тело» сообщения
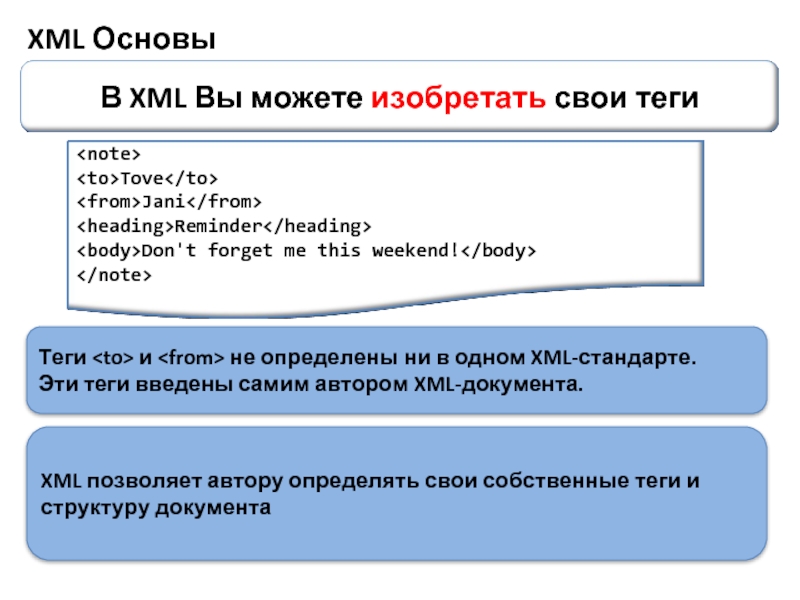
Слайд 4XML Основы
Теги и не определены ни в одном XML-стандарте.
Эти
теги введены самим автором XML-документа.
XML позволяет автору определять свои собственные теги и структуру документа
Слайд 5XML Основы
XML Simplifies Data Sharing
XML-данные хранятся в простом текстовом формате. Это
позволяет обеспечить независимый от программно-аппаратного обеспечения способ хранения даных.
This makes it much easier to create data that can be shared by different applications.
This makes it much easier to create data that can be shared by different applications.
XML упрощает передачу данных
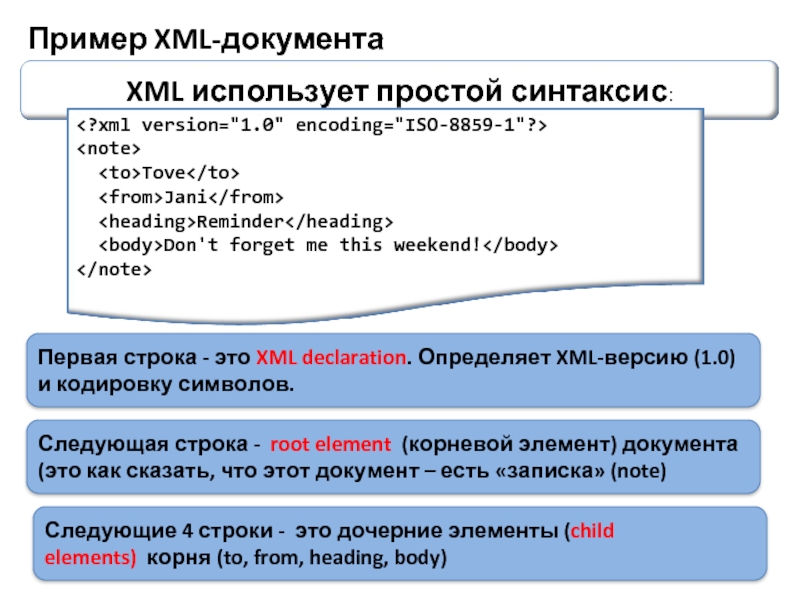
Слайд 6Пример XML-документа
Первая строка - это XML declaration. Определяет XML-версию (1.0) и
кодировку символов.
Следующая строка - root element (корневой элемент) документа (это как сказать, что этот документ – есть «записка» (note)
Следующие 4 строки - это дочерние элементы (child elements) корня (to, from, heading, body)
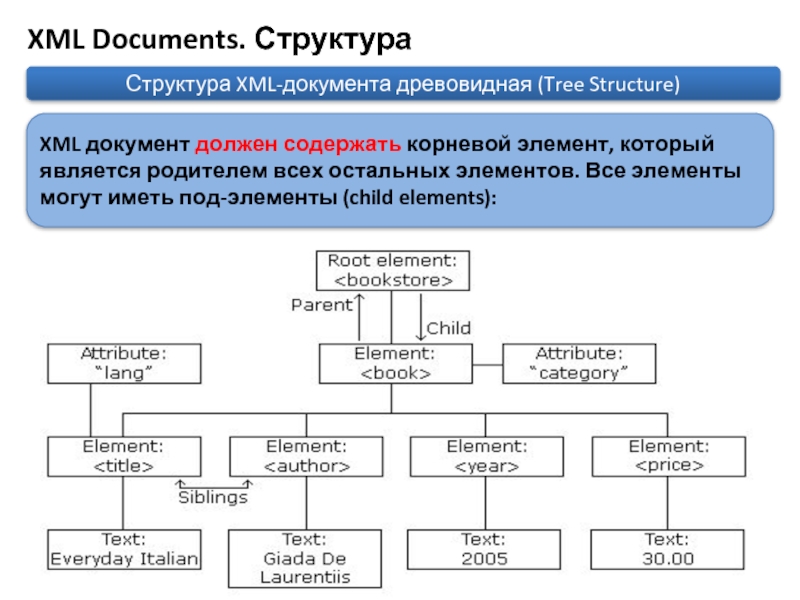
Слайд 7XML Documents. Структура
Структура XML-документа древовидная (Tree Structure)
XML документ должен содержать корневой
элемент, который является родителем всех остальных элементов. Все элементы могут иметь под-элементы (child elements):
Слайд 8
Корневой элемент -
Все элементы содержатся внутри элемента
У
элемента есть 4 children: , <author>, <year>, <price><br> </div>
<div class="image">
<a href="/img/tmb/3/210227/dd2e04a189a40ad3439fa5ad9426cb2b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Корневой элемент - Все элементы содержатся внутри элемента У элемента есть 4 children: , , , "><img src="/img/tmb/3/210227/dd2e04a189a40ad3439fa5ad9426cb2b-800x.jpg" title="Корневой элемент - Все элементы содержатся внутри элемента У элемента есть 4 children: , ," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/3/210227/29adfff47b337a0ffa3c6f93827d1ddf-800x.jpg" target="_blank">Слайд 9</a>XML. Правила синтаксиса<br>Все XML элементы должны иметь закрывающий тег<br><br>XML-теги чувствительны к</h2>
<div class="text">
регистру. Тег <Letter> и тег <letter> являются различными тегами. <br><p>XML-элементы должны быть вложенными<br><p>XML-документ должен иметь Root Element (корневой элемент)<br> </div>
<div class="image">
<a href="/img/tmb/3/210227/29adfff47b337a0ffa3c6f93827d1ddf-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="XML. Правила синтаксисаВсе XML элементы должны иметь закрывающий тегXML-теги чувствительны к регистру. Тег и тег являются различными тегами. XML-элементы должны быть вложеннымиXML-документ должен иметь Root Element (корневой элемент)"><img src="/img/tmb/3/210227/29adfff47b337a0ffa3c6f93827d1ddf-800x.jpg" title="XML. Правила синтаксисаВсе XML элементы должны иметь закрывающий тегXML-теги чувствительны к регистру. Тег и тег" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/3/210227/bd91f5f1b9213640af32cbb5705fab5c-800x.jpg" target="_blank">Слайд 10</a>XML. Правила синтаксиса<br>XML-атрибуты заключаются в кавычки<br><br>Комментарии пишутся также, как в HTML.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/bd91f5f1b9213640af32cbb5705fab5c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="XML. Правила синтаксисаXML-атрибуты заключаются в кавычкиКомментарии пишутся также, как в HTML."><img src="/img/tmb/3/210227/bd91f5f1b9213640af32cbb5705fab5c-800x.jpg" title="XML. Правила синтаксисаXML-атрибуты заключаются в кавычкиКомментарии пишутся также, как в HTML." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/tmb/3/210227/31692eaf6d2614b4fdd22bc21e10b4fa-800x.jpg" target="_blank">Слайд 11</a>XML-атрибуты<br>XML-элементы могут иметь атрибуты. Атрибуты предоставляют дополнительную информацию об элементе <br><br>Нет</h2>
<div class="text">
правил, определяющих когда использовать атрибуты, а когда элементы <br><p>Sex is an attribute <br><p>Sex is an attribute <br><p>Sex is an element <br><p>Оба примера несут одну и ту же информацию<br> </div>
<div class="image">
<a href="/img/tmb/3/210227/31692eaf6d2614b4fdd22bc21e10b4fa-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="XML-атрибутыXML-элементы могут иметь атрибуты. Атрибуты предоставляют дополнительную информацию об элементе Нет правил, определяющих когда использовать атрибуты, а когда элементы Sex is an attribute Sex is an attribute Sex is an element Оба примера несут одну и ту же информацию"><img src="/img/tmb/3/210227/31692eaf6d2614b4fdd22bc21e10b4fa-800x.jpg" title="XML-атрибутыXML-элементы могут иметь атрибуты. Атрибуты предоставляют дополнительную информацию об элементе Нет правил, определяющих когда использовать" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide12">
<h2><a href="/img/tmb/3/210227/ff708d05a54eac2b26aab93464a9c6f3-800x.jpg" target="_blank">Слайд 12</a><br><br>Используются атрибуты<br>Используются элементы<br>Расширенный элемент используется<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/ff708d05a54eac2b26aab93464a9c6f3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Используются атрибутыИспользуются элементыРасширенный элемент используется"><img src="/img/tmb/3/210227/ff708d05a54eac2b26aab93464a9c6f3-800x.jpg" title="Используются атрибутыИспользуются элементыРасширенный элемент используется" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
<h2><a href="/img/tmb/3/210227/972c6ed5f131d30607c2c368f02815e7-800x.jpg" target="_blank">Слайд 13</a>Некторые проблемы использования атрибутов<br>Атрибуты не могут быть многозначными (элементы могут)<br><br>Атрибуты не</h2>
<div class="text">
могут образовывать tree-структуру (элементы могут) <br><p>Атрибуты не просто расширить (при изменениях) <br> </div>
<div class="image">
<a href="/img/tmb/3/210227/972c6ed5f131d30607c2c368f02815e7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Некторые проблемы использования атрибутовАтрибуты не могут быть многозначными (элементы могут)Атрибуты не могут образовывать tree-структуру (элементы могут) Атрибуты не просто расширить (при изменениях) "><img src="/img/tmb/3/210227/972c6ed5f131d30607c2c368f02815e7-800x.jpg" title="Некторые проблемы использования атрибутовАтрибуты не могут быть многозначными (элементы могут)Атрибуты не могут образовывать tree-структуру (элементы" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/tmb/3/210227/e141d27a0fed4151936e86940b914b6a-800x.jpg" target="_blank">Слайд 14</a>Работа с XML в C#. XML DOM<br>.NET framework предлагает классы для</h2>
<div class="text">
работы с XML documents (System.Xml namespace) .<br>.NET использует XML Document Object Model (DOM), которяа представлена набором классов, представляющих различные части XML document ( и сам документ). <br><p><br> </div>
<div class="image">
<a href="/img/tmb/3/210227/e141d27a0fed4151936e86940b914b6a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Работа с XML в C#. XML DOM.NET framework предлагает классы для работы с XML documents (System.Xml namespace) ..NET использует XML Document Object Model (DOM), которяа представлена набором классов, представляющих различные части XML document ( и сам документ). "><img src="/img/tmb/3/210227/e141d27a0fed4151936e86940b914b6a-800x.jpg" title="Работа с XML в C#. XML DOM.NET framework предлагает классы для работы с XML documents" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/3/210227/55715efa013e3ea55c0257b5be57fa9b-800x.jpg" target="_blank">Слайд 15</a>XML DOM<br>XmlDocument class представляет XML document и все его содержимое<br><br>XmlElement class</h2>
<div class="text">
представляет один XML element. <br> </div>
<div class="image">
<a href="/img/tmb/3/210227/55715efa013e3ea55c0257b5be57fa9b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="XML DOMXmlDocument class представляет XML document и все его содержимоеXmlElement class представляет один XML element. "><img src="/img/tmb/3/210227/55715efa013e3ea55c0257b5be57fa9b-800x.jpg" title="XML DOMXmlDocument class представляет XML document и все его содержимоеXmlElement class представляет один XML element." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/tmb/3/210227/e1837ad457ab051abea515d07554559c-800x.jpg" target="_blank">Слайд 16</a>Writing to an XML file<br><br>The application that we will create allows</h2>
<div class="text">
a user to specify his or her name, age, and gender. The details will then be added to an XML file. <br> </div>
<div class="image">
<a href="/img/tmb/3/210227/e1837ad457ab051abea515d07554559c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Writing to an XML fileThe application that we will create allows a user to specify his or her name, age, and gender. The details will then be added to an XML file. "><img src="/img/tmb/3/210227/e1837ad457ab051abea515d07554559c-800x.jpg" title="Writing to an XML fileThe application that we will create allows a user to specify" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/tmb/3/210227/fded055b4ad28dea1d41cdf814e51e4d-800x.jpg" target="_blank">Слайд 17</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/fded055b4ad28dea1d41cdf814e51e4d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/210227/fded055b4ad28dea1d41cdf814e51e4d-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/3/210227/3bfc37827935a88702e7dc0f9c8a5214-800x.jpg" target="_blank">Слайд 18</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/3bfc37827935a88702e7dc0f9c8a5214-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/210227/3bfc37827935a88702e7dc0f9c8a5214-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/3/210227/d7c0d0eecd08f91c9aedc49807be228b-800x.jpg" target="_blank">Слайд 19</a>Чтение из XML-файла<br><br>Рассмотрим пример приложения, которое читает данные из XML-файла. <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/d7c0d0eecd08f91c9aedc49807be228b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Чтение из XML-файлаРассмотрим пример приложения, которое читает данные из XML-файла. "><img src="/img/tmb/3/210227/d7c0d0eecd08f91c9aedc49807be228b-800x.jpg" title="Чтение из XML-файлаРассмотрим пример приложения, которое читает данные из XML-файла." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/3/210227/43e60002e3e4ab863766efaf02bc82be-800x.jpg" target="_blank">Слайд 20</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/43e60002e3e4ab863766efaf02bc82be-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/210227/43e60002e3e4ab863766efaf02bc82be-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/3/210227/83dd62ba28946b3c1bac02f0a363af9d-800x.jpg" target="_blank">Слайд 21</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/83dd62ba28946b3c1bac02f0a363af9d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/210227/83dd62ba28946b3c1bac02f0a363af9d-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/3/210227/a5fe568fd635427567ff4079ee667c67-800x.jpg" target="_blank">Слайд 22</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/a5fe568fd635427567ff4079ee667c67-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/210227/a5fe568fd635427567ff4079ee667c67-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/3/210227/0105d2ad455488f12d05aaefc29002e8-800x.jpg" target="_blank">Слайд 23</a>Использование XMLPath для выбора узла<br><br>XPath это специальный язык запросов, который используется</h2>
<div class="text">
для выбора узлов XML-документа. <br><br><p>Используется два метода для XPath-языка:<br>XmlNode.SelectNodes() - возвращает XmlNodeList, который содержит все узлы, соответствующие XPath-строке. <br>XmlNode.SelectSingleNode() – возвращает один узел.<br><p>Например, необходимо получить из документа возраст (age) всех персон:<br> </div>
<div class="image">
<a href="/img/tmb/3/210227/0105d2ad455488f12d05aaefc29002e8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Использование XMLPath для выбора узлаXPath это специальный язык запросов, который используется для выбора узлов XML-документа. Используется два метода для XPath-языка:XmlNode.SelectNodes() - возвращает XmlNodeList, который содержит все узлы, соответствующие XPath-строке. XmlNode.SelectSingleNode() – возвращает один узел.Например, необходимо получить из документа возраст (age) всех персон:"><img src="/img/tmb/3/210227/0105d2ad455488f12d05aaefc29002e8-800x.jpg" title="Использование XMLPath для выбора узлаXPath это специальный язык запросов, который используется для выбора узлов XML-документа." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/3/210227/b3c476f02a260ff273f74b70094d2c79-800x.jpg" target="_blank">Слайд 24</a>Использование XMLPath для выбора узла<br><br>Выбрать текущий узел:<br>Выбрать все элементы , которые</h2>
<div class="text">
являются детьми элемента <Persons> :<br><p>Найти всех Peson мужского пола (Gender=Male) :<br> </div>
<div class="image">
<a href="/img/tmb/3/210227/b3c476f02a260ff273f74b70094d2c79-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Использование XMLPath для выбора узлаВыбрать текущий узел:Выбрать все элементы , которые являются детьми элемента :Найти всех Peson мужского пола (Gender=Male) :"><img src="/img/tmb/3/210227/b3c476f02a260ff273f74b70094d2c79-800x.jpg" title="Использование XMLPath для выбора узлаВыбрать текущий узел:Выбрать все элементы , которые являются детьми элемента :Найти" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/3/210227/31f04a7601f99783af2ba6b43a8ca4af-800x.jpg" target="_blank">Слайд 25</a>Спасибо за внимание<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/210227/31f04a7601f99783af2ba6b43a8ca4af-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Спасибо за внимание"><img src="/img/tmb/3/210227/31f04a7601f99783af2ba6b43a8ca4af-800x.jpg" title="Спасибо за внимание" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/informatika/netc09-xml-rabota-s-xml-v-net-xml/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/vikoristannya-programnih-zasobіv-u-protsesі-stvorennya-lіngvodidaktichnih-materіalіv-dlya-zanyat-z-movi-ta-lіteraturi">
<img src="/img/tmb/4/325552/8aec5c7714190df85387151b87baf72b-800x.jpg" alt="">
<span class="desc">
<span>Використання програмних засобів у процесі створення лінгводидактичних матеріалів для занять з мови та літератури</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 318</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/komandnaya-stroka-1">
<img src="/img/tmb/4/376118/7679f2164705dcad175de1e43e2374a0-800x.jpg" alt="">
<span class="desc">
<span>Командная строка</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 630</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/razrabotka-mer-po-zashchite-informatsii-buzoo-gorodskaya-poliklinika">
<img src="/img/tmb/4/359621/72e41bd6d436b3ff3aec28101c834dd7-800x.jpg" alt="">
<span class="desc">
<span>Разработка мер по защите информации БУЗОО "Городская поликлиника"</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 279</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuterna-grafіka-grafіchnі-redaktori">
<img src="/img/tmb/4/326721/27455e979a89626566d77ba50729559f-800x.jpg" alt="">
<span class="desc">
<span>Комп'ютерна графіка. Графічні редактори</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 373</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/modelirovanie-protokola-snmp-s-pomoshchyu-paketa-telelogic-tau-sdl">
<img src="/img/tmb/4/386457/c5b3d799282817ab6c40d9ce951d2a6a-800x.jpg" alt="">
<span class="desc">
<span>Моделирование протокола SNMP с помощью пакета Telelogic TAU SDL</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 360</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/graficheskoe-predstavlenie-statisticheskih-dannyh-osnovnye-elementy-grafika-1">
<img src="/img/tmb/4/321898/b05d00fcafdd861605ce3728c8987d78-800x.jpg" alt="">
<span class="desc">
<span>Графическое представление статистических данных. Основные элементы графика</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 565</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>