- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мова розмітки гіпертексту - мова HTML презентация
Содержание
- 1. Мова розмітки гіпертексту - мова HTML
- 2. Web-сторінка - це створений за допомогою мови
- 3. Сукупність тегів і правил їх використання
- 4. Як створити Web-сторінку 1.Створити файл типу «Текстовий
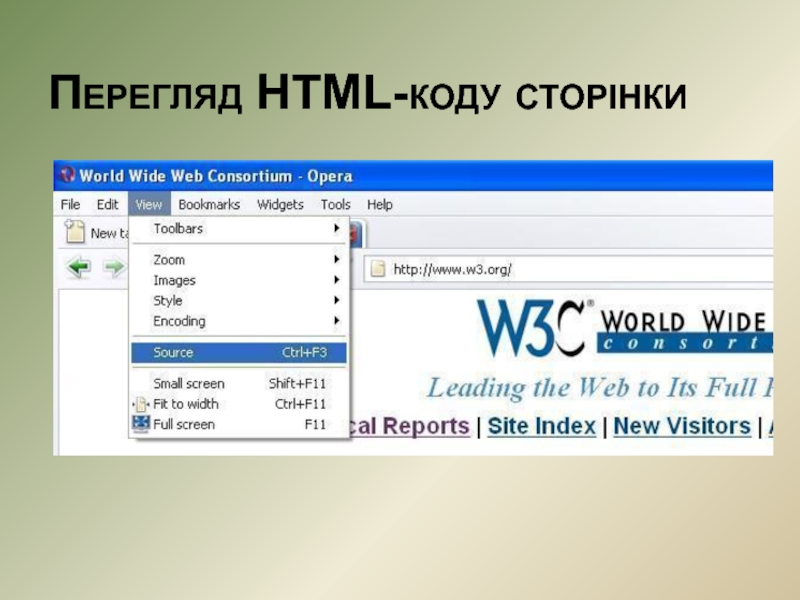
- 5. Перегляд HTML-коду сторінки
- 6. Тег (англ. tag – ознака, мітка) –
- 7. Теги: задають правила форматування тексту;
- 8. Категорїї тегів HTML: 1. Структурні –
- 9. Структурні теги … – початок та кінець
- 10. Структура HTML-документа: – службова інформація
- 11. Параметри тега BODY BACKGROUND ="
- 12. Створення заголовків (Headings) ...
- 13. Абзаци (Paragraphs) ... Для того, щоб
- 14. Теги для розміщення тексту (вони одинарні):
- 15. Теги форматування символів тексту (вони парні):
- 19. Приклад 4. Створення WEB -сторінку, яка виводить
- 21. Приклад
- 22. Теги оформлення таблиць
- 24. Наприклад: Нехай потрібно створити таблицю з двома
Слайд 2Web-сторінка - це створений за допомогою мови HTML текстовий файл, який
можна відобразити у вікні Web-броузера.
Мова HTML була запропонована Тімом Бернерсом-Лі у 1989р., як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Різні структурні елементи Web-сторінки позначають відповідними операторами, які називаються тегами.
Мова HTML була запропонована Тімом Бернерсом-Лі у 1989р., як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Різні структурні елементи Web-сторінки позначають відповідними операторами, які називаються тегами.
Слайд 3
Сукупність тегів і правил їх використання називається мовою HTML (HyperText Markup
Language —мова розмітки гіпертексту).
Файл даних, фрагменти якого розмічені тегами мови HTML, називається HTML-документом.
Ім'я такого файла звичайно має розширення .htm чи .html. HTML-документ, поміщений на Web-сервер, є Web-сторінкою, яка переглядається за допомогою Web-броузера.
Файл даних, фрагменти якого розмічені тегами мови HTML, називається HTML-документом.
Ім'я такого файла звичайно має розширення .htm чи .html. HTML-документ, поміщений на Web-сервер, є Web-сторінкою, яка переглядається за допомогою Web-броузера.
Слайд 4Як створити Web-сторінку
1.Створити файл типу «Текстовий документ»
2. Набрати в ньому код
HTML-документа (Web-страницы)
3.Відкрити меню «Файл» і вибрати в пункт «Зберегти як…»
4. У вікні, що з'явилося, навпроти «Ім'я файлу» ввести ім'я файлу (наприклад, своє прізвище латинськими буквами) і через крапку вказати розширення htm. Натиснути кнопку «Зберегти».
5.відкрийте цей файл за допомогою браузера.
3.Відкрити меню «Файл» і вибрати в пункт «Зберегти як…»
4. У вікні, що з'явилося, навпроти «Ім'я файлу» ввести ім'я файлу (наприклад, своє прізвище латинськими буквами) і через крапку вказати розширення htm. Натиснути кнопку «Зберегти».
5.відкрийте цей файл за допомогою браузера.
Слайд 6Тег (англ. tag – ознака, мітка) –
це фрагмент коду, який описує
певний елемент документа HTML і міститься в спеціальних дужках < >
кінцевий тег має символ /
бувають парні та непарні (елементи, створені парними, називаються контейнерами.
…
…
кінцевий тег має символ /
бувають парні та непарні (елементи, створені парними, називаються контейнерами.
…
Наприклад:
Слайд 7Теги:
задають правила форматування тексту;
визначають межі дії елементу;
відокремлюють один
елемент від іншого.
Слайд 8Категорїї тегів HTML:
1. Структурні – це елементи, які обов'язкові для
HTML-документа
2. Блокові – це елементи, які призначені для форматування текстових блоків
3. Текстові – це елементи, які задають…
розмітку шрифту, розмітку тексту
4. Спеціальні – це елементи порожнього рядка,
якірний елемент, упроваджені
елементи, елементи таблиці.
2. Блокові – це елементи, які призначені для форматування текстових блоків
3. Текстові – це елементи, які задають…
розмітку шрифту, розмітку тексту
4. Спеціальні – це елементи порожнього рядка,
якірний елемент, упроваджені
елементи, елементи таблиці.
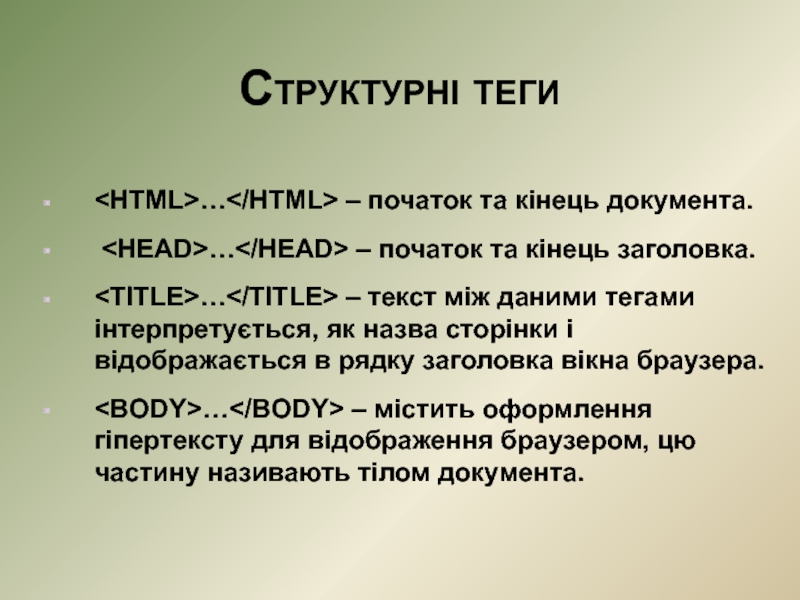
Слайд 9Структурні теги
… – початок та кінець документа.
… – початок та
кінець заголовка.
… – текст між даними тегами інтерпретується, як назва сторінки і відображається в рядку заголовка вікна браузера.
… – містить оформлення гіпертексту для відображення браузером, цю частину називають тілом документа.
… – містить оформлення гіпертексту для відображення браузером, цю частину називають тілом документа.
Слайд 10Структура HTML-документа:
– службова інформація для браузера
……………...
………………