- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мова розмітки гіпертексту презентация
Содержание
- 1. Мова розмітки гіпертексту
- 2. Мова розмітки гіпертексту Гіпертекст - форматований текст
- 3. Мова розмітки гіпертексту HTML призначений для виділення
- 5. Теги HTML
- 6. Файл Файл, що містить текст з HTML-розміткою
- 7. Теги Tag (тег) – ярлик, етикетка Тег Вміст
- 9. Теги Мова HTML складається з тегів. Теги
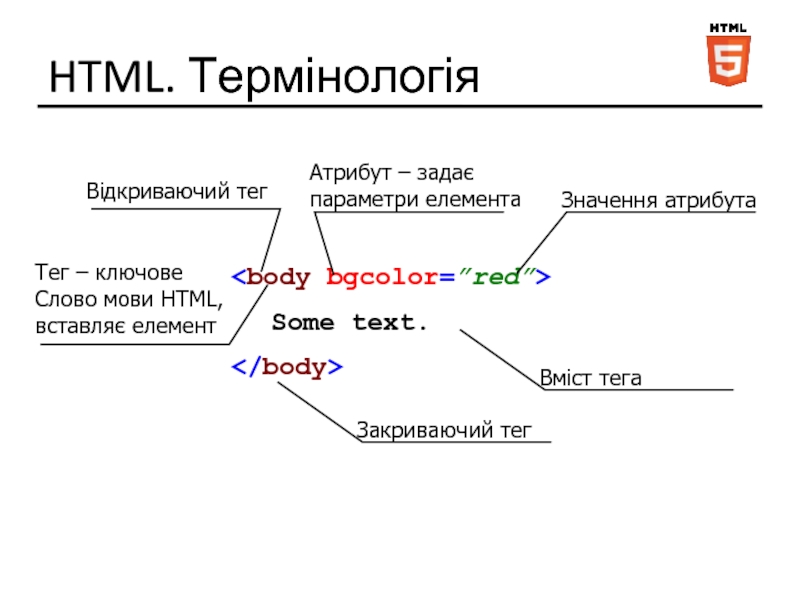
- 10. HTML. Термінологія Some text.
- 11. Aтрибути Теги можуть мати атрибути. Деякі теги
- 12. Основні групи тегів за призначенням і сферою
- 13. Проста HTML-сторінка Найпростіша HTML-сторінка складається як мінімум
- 14. Структура HTML-документу Заголовок документу Назва
- 15. Структура HTML-документа і контейнери
- 16. Блочні і строчні елементи (HTML block
- 17. Код html-сторінки
- 18. З чого починається HTML Кожен HTML-документ повинен
- 19. Заголовок сторінки Заголовок сторінки - це той
- 20. Кодування HTML-сторінки Кодування HTML-сторінки потрібно вказувати для
- 26. Помилки HTML дозволяє вкладати теги друг в
- 27. Блочні елементи Це великі блоки web-сторінки. При
- 28. Блочні елементи Зазвичай блокові елементи використовуються, щоб
- 29. Строчні елементи Використовуються для розмітки частин вмісту
- 30. Взаємодія блочних і строчних елементів
- 31. Підключення Посилання () – зв'язок із зовнішнім
- 32. Коментар
- 33. Теги форматування тексту
- 34. ШРИФТИ ТА АБЗАЦИ
- 35. Заголовки Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок heading
- 36. Абзац та розрив строки Абзац paragraph Розрив строки break
- 37. Шрифт Жирний bold text Курсів italic text Підкреслений underlined text
- 38. Верхні та нижні індекси Підстроковий subscripts Надстроковий superscripts
- 39. Шрифт Текст, який
- 40. Цитати У HTML існує кілька тегів для
- 41. Зміна тексту Якраз для опису змін призначені
- 42. Специальні символи < < или < > >
- 45. КОЛЬОРИ
- 46. Кольори В HTML колір задається двома способами за допомогою шістнадцятирічного коду за назвою деяких кольорів
- 47. Кольорова модель RGB Червоний Red Зелений Green Синій Blue
- 48. Кольорова модель RGB Три кольорових складових RED
- 49. Кольорова модель RGB
- 50. Цветовая модель RGB Названия цветов
- 51. Вибір кольору
- 52. Web-кольори Для кожної колірної складової можна використовувати
- 53. Web-кольори Приклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333
- 54. ГІПЕРПОСИЛАННЯ
- 55. Визначення Гіперпосилання (англ. Hyperlink) - частина гіпертекстового
- 56. Гіперпосилання Гіперпосилання anchor hyperreference
- 57. Гіперпосилання Meta FTP Послати листа
- 58. Гіперпосилання Абсолютні КНЕУ Відносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини
- 59. Посилання на файл Посилання може вказувати на
- 61. Гіперпосилання всередені документу Закладки Що таке ICANN
- 62. Гіперпосилання всередені документу Посилання з якорем зазвичай
- 63. Гіперпосилання всередені документу Закладки Що таке ICANN
- 64. Гіперпосилання Закладка в файлі chapter 1.html Питання
- 65. Гіперпосилання Надіслати листа cc – Carbon Copy bcc – Blind Carbon Copy
- 66. Підказка Для того, щоб додати посиланням підказку,
- 67. ЗОБРАЖЕННЯ
- 68. Формати графічних файлів jpg (jpeg) –
- 69. Вставка зображень image source
- 70. Альтернативний текст Якщо у користувача відключені зображення
- 71. Розміри зображень Щоб керувати шириною і висотою
- 72. Зображення - посилання Посилання можна робити не
- 73. Основні атрибути елементу
- 74. СПИСКИ
- 75. Списки Для створення списків в HTML потрібні
- 76. Маркирований список Червоний
- 77. Нумерований список Червоний
- 80. Багаторівневий список Створити багаторівневий список досить просто.
- 81. Список визначень Список визначень створюється за допомогою
- 83. Атрибути тегів списка
- 84. ТАБЛИЦІ
- 85. HTML таблиці HTML таблиці складаються з осередків,
- 86. Тегі для розмітки таблиці Для розмітки таблиці
- 87. Таблиця
- 88. Розміри ячейок і стовбців Розміри осередків і стовпців
- 89. Ширина і висота таблиці За замовчуванням ширина і
- 90. Таблиця
- 91. об'єднання осередків Щоб об'єднати комірки по горизонталі,
- 92. Таблица Ячейка 1Ячейка
- 93. Объединение ячеек Об'єднання осередків по вертикалі трохи
- 94. Таблиця Ячейка 1
- 95. Приклад
- 96. Атрибути
- 97. Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки.
- 98. Елемент створює структурну групу стовпців, виділяючи логічно
- 99. Елемент формує неструктурні групи стовпців, які ділять
- 100. Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання.
- 101. Приклад
- 102. Елемент створює групу заголовків для рядків таблиці
- 103. Синтаксіс
- 104. Приклад
- 105. ТЕГИ І
- 106. Теги і Теги і візуально нічого не роблять.
- 107. Приклад: Приклад
- 108. Тег Треба уточнити, що тег дозволяє не
- 109. призначений для вказівки типу поточного
- 110. АТРИБУТИ Елемент верхнього рівня - вказує
- 111. META-ТЕГИ
- 112. Мета-теги Теги використовуються для вказівки деяких службових
- 113. Мета-теги Розташовуються мета-теги в заголовку сторінки між
- 114. Ключові слова Є ціле сімейство тегів ,
- 115. Приклад
- 116. Приклади
- 117. Приклад
- 118. АТРИБУТИ
- 119. Атрибут name и значення атрибутів
- 120. ВАЛІДАЦІЯ HTML-ДОКУМЕНТУ
- 121. Валідація Validation? Перевірка правильності Валідація -
- 123. W3C Перевірка за адресою Перевірка файла Перевірка шляхом копіювання коду
- 124. Приклад веб-сторінки
- 130. Media-типи і підтипи Вказівка media-типу використовується для
- 131. Media-типи і підтипи Media-типи - це нова
- 132. Формат media-типів Тип/Підтип Content-type: text/html сервер посилає клієнтові текстовий документ в html-форматі
- 133. Приклади media-типів text/html text/css text/plain image/bmp image/gif
- 134. Перелік media-типів http://www.iana.org/assignments/media-types/
Слайд 2Мова розмітки гіпертексту
Гіпертекст - форматований текст з графікою і т.п., що
містить також посилання на інші документи (гіперпосилання)
Розмітка - встaвка в текст додаткових службових символів, кожен з яких є командою, що вказує браузеру, як слід відображати документ
Розмітка - встaвка в текст додаткових службових символів, кожен з яких є командою, що вказує браузеру, як слід відображати документ
Слайд 3Мова розмітки гіпертексту
HTML призначений для виділення логічних частин веб- документа
HTML входить
в сімейство мов розмітки SGML (Standard Generalized Markup Language)
Слайд 6Файл
Файл, що містить текст з HTML-розміткою
*. Htm або * .html
Може
бути створений будь-яким текстовим редактором
Мова не залежить від регістру
Мова не залежить від регістру
Слайд 9Теги
Мова HTML складається з тегів. Теги - це ті самі цеглинки,
з яких побудована кожна веб-сторінка.
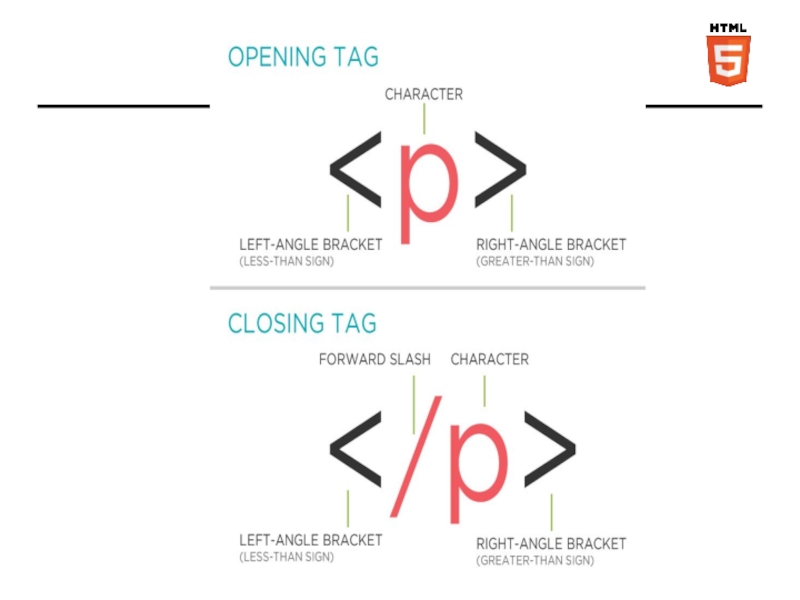
Кожен тег починається з символу < і закінчується символом >, наприклад:
Кожен тег починається з символу < і закінчується символом >, наприклад:
.
Всі теги можна розділити на парні і одиночні. Кожен парний тег складається з двох частин: відкриваючого тега і закриваючого. Всередині закриваючого тега використовується символ /. (слеш)
Слайд 11Aтрибути
Теги можуть мати атрибути. Деякі теги є сенс використовувати тільки з
атрибутами. Найбільш яскравий приклад - тег ![]() , що позначає зображення. Для нього обов'язково потрібно вказувати атрибут src, який задає адресу картинки (інакше браузер не зможе завантажити її).
, що позначає зображення. Для нього обов'язково потрібно вказувати атрибут src, який задає адресу картинки (інакше браузер не зможе завантажити її).
У загальному випадку тег записується таким чином:
<ім'я-тега атрибут1 = "значення1" атрібут2 = "значення2" ...>
Атрибутів може бути декілька, ось приклади:
У загальному випадку тег записується таким чином:
<ім'я-тега атрибут1 = "значення1" атрібут2 = "значення2" ...>
Атрибутів може бути декілька, ось приклади:
...
...

Слайд 12Основні групи тегів за призначенням і сферою дії:
теги, що визначають структуру
документа;
теги, що визначають оформлення блоків гіпертексту (параграфи, списки, таблиці, картинки);
гіпертекстові посилання і закладки;
форми для організації діалогу;
теги для виклику програм.
теги, що визначають оформлення блоків гіпертексту (параграфи, списки, таблиці, картинки);
гіпертекстові посилання і закладки;
форми для організації діалогу;
теги для виклику програм.
Слайд 13Проста HTML-сторінка
Найпростіша HTML-сторінка складається як мінімум з трьох тегів.
Тег -
це контейнер, в якому знаходиться весь вміст сторінки, включаючи теги і . Як правило, тег йде в документі другим після доктайпів.
Тег призначений для зберігання інших елементів, мета яких - допомогти браузеру в роботі з даними. Вміст цього тега не відображається безпосередньо.
Тег призначений для зберігання змісту веб-сторінки (контенту), що відображається у вікні браузера.
Тег призначений для зберігання інших елементів, мета яких - допомогти браузеру в роботі з даними. Вміст цього тега не відображається безпосередньо.
Тег призначений для зберігання змісту веб-сторінки (контенту), що відображається у вікні браузера.
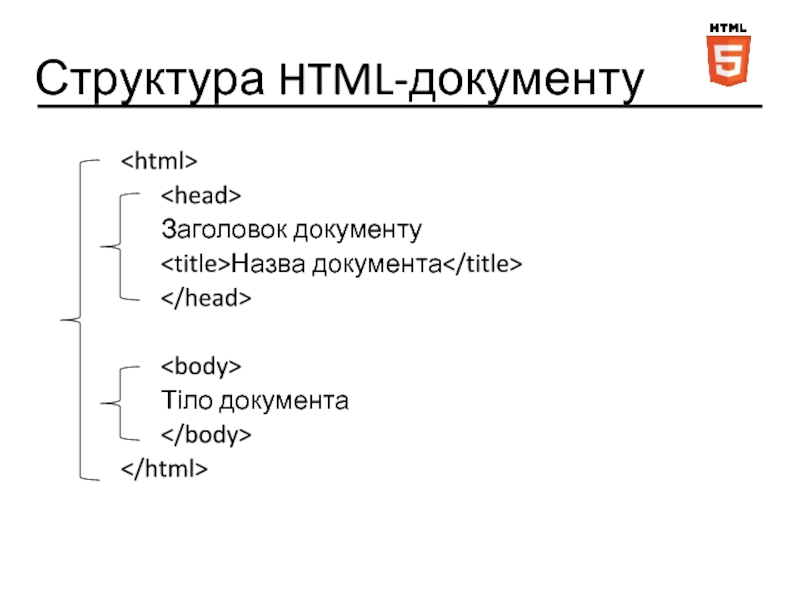
Слайд 15Структура HTML-документа і контейнери
Приклад HTML-документа
Приклад HTML-документа
Привіт, Світ!
<br>Приклад HTML-документа<br><p><body><br><p><h1><br>Приклад HTML-документа<br><p><p><br>Привіт, Світ! <br><p>HTML-документ складається з контейнерів, що включають в себе інші контейнери або простий текст. По суті сам HTML-документ є контейнером<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/6b1726fae3d2056520a5803b3ec53d62-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Структура HTML-документа і контейнериПриклад HTML-документаПриклад HTML-документа Привіт, Світ! Приклад HTML-документаПриклад HTML-документаПривіт, Світ! HTML-документ складається з контейнерів, що включають в себе інші контейнери або простий текст. По суті сам HTML-документ є контейнером"><img src="/img/tmb/2/108730/6b1726fae3d2056520a5803b3ec53d62-800x.jpg" title="Структура HTML-документа і контейнериПриклад HTML-документаПриклад HTML-документа Привіт, Світ! Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/tmb/2/108730/e8cefb3163972a976dd4a31db3176023-800x.jpg" target="_blank">Слайд 16</a>Блочні і строчні елементи
(HTML block and inline tags)<br>Всі HTML елементи</h2>
<div class="text">
поділяються на дві групи:<br>блочные (block);<br>строчные (inline).<br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/e8cefb3163972a976dd4a31db3176023-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Блочні і строчні елементи (HTML block and inline tags)Всі HTML елементи поділяються на дві групи:блочные (block);строчные (inline)."><img src="/img/tmb/2/108730/e8cefb3163972a976dd4a31db3176023-800x.jpg" title="Блочні і строчні елементи (HTML block and inline tags)Всі HTML елементи поділяються на дві групи:блочные" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/tmb/2/108730/9f6a43a098a9fee7210ecdefd4f1ea8b-800x.jpg" target="_blank">Слайд 17</a>Код html-сторінки<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/9f6a43a098a9fee7210ecdefd4f1ea8b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Код html-сторінки"><img src="/img/tmb/2/108730/9f6a43a098a9fee7210ecdefd4f1ea8b-800x.jpg" title="Код html-сторінки" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/2/108730/99ab8e7b3948476ffda6c504fe20416f-800x.jpg" target="_blank">Слайд 18</a>З чого починається HTML<br>Кожен HTML-документ повинен починатися з декларації типу документа</h2>
<div class="text">
або «доктайпів». Тип документа потрібен, щоб браузер міг визначити версію HTML і правильно відобразити сторінку.<br>Наприклад, для старої версії HTML 4.01 доктайпів виглядає так:<br><! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"><br>А для останньої версії HTML вже набагато простіше:<br><! DOCTYPE html><br>Останню версію HTML ще називають HTML 5. Але так як ця версія вже прийнята як стандарт і поширена майже скрізь, її ми також будемо вивчати.
<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/99ab8e7b3948476ffda6c504fe20416f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="З чого починається HTMLКожен HTML-документ повинен починатися з декларації типу документа або «доктайпів». Тип документа потрібен, щоб браузер міг визначити версію HTML і правильно відобразити сторінку.Наприклад, для старої версії HTML 4.01 доктайпів виглядає так:А для останньої версії HTML вже набагато простіше:Останню версію HTML ще називають HTML 5. Але так як ця версія вже прийнята як стандарт і поширена майже скрізь, її ми також будемо вивчати. "><img src="/img/tmb/2/108730/99ab8e7b3948476ffda6c504fe20416f-800x.jpg" title="З чого починається HTMLКожен HTML-документ повинен починатися з декларації типу документа або «доктайпів». Тип документа" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/2/108730/474d79c53fe16930349889f9b4c4434f-800x.jpg" target="_blank">Слайд 19</a>Заголовок сторінки<br>Заголовок сторінки - це той текст, який відображається в лівому</h2>
<div class="text">
верхньому куті браузера, а також у вкладках.<br>Щоб задати заголовок сторінки, потрібно використовувати тег <title> всередині тега <head>. Наприклад, ось так:<br><head> <title> Курси </ title> </ head><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/474d79c53fe16930349889f9b4c4434f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Заголовок сторінкиЗаголовок сторінки - це той текст, який відображається в лівому верхньому куті браузера, а також у вкладках.Щоб задати заголовок сторінки, потрібно використовувати тег всередині тега . Наприклад, ось так: Курси "><img src="/img/tmb/2/108730/474d79c53fe16930349889f9b4c4434f-800x.jpg" title="Заголовок сторінкиЗаголовок сторінки - це той текст, який відображається в лівому верхньому куті браузера, а" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/2/108730/0a3daa90fcc2eea9ce0a08eaaaa17557-800x.jpg" target="_blank">Слайд 20</a>Кодування HTML-сторінки<br>Кодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно</h2>
<div class="text">
відображати текст на сторінці. Якщо браузер неправильно «вгадає» кодування, то замість тексту будуть відображатися ієрогліфи.<br>Щоб повідомити браузеру кодування HTML-сторінки, необхідно всередині тега <head> використовувати тег:<br><meta charset = "ім'я кодування"><br>Найпоширеніше сучасне кодування - utf-8. Використовуйте його у всіх своїх проектах.<br>Для кирилиці в Windows charset часто задавали як windows-1251. Але зараз це вважається поганою практикою.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/0a3daa90fcc2eea9ce0a08eaaaa17557-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Кодування HTML-сторінкиКодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно відображати текст на сторінці. Якщо браузер неправильно «вгадає» кодування, то замість тексту будуть відображатися ієрогліфи.Щоб повідомити браузеру кодування HTML-сторінки, необхідно всередині тега використовувати тег:Найпоширеніше сучасне кодування - utf-8. Використовуйте його у всіх своїх проектах.Для кирилиці в Windows charset часто задавали як windows-1251. Але зараз це вважається поганою практикою."><img src="/img/tmb/2/108730/0a3daa90fcc2eea9ce0a08eaaaa17557-800x.jpg" title="Кодування HTML-сторінкиКодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно відображати текст на сторінці." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/2/108730/9189d36e36fa764f8109849554c38efe-800x.jpg" target="_blank">Слайд 21</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/9189d36e36fa764f8109849554c38efe-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/9189d36e36fa764f8109849554c38efe-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/2/108730/0b4d6a6719de43ff5f60a822a78b5797-800x.jpg" target="_blank">Слайд 22</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/0b4d6a6719de43ff5f60a822a78b5797-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/0b4d6a6719de43ff5f60a822a78b5797-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/2/108730/3429060a289458c7ab5e0cb35f671ec7-800x.jpg" target="_blank">Слайд 23</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/3429060a289458c7ab5e0cb35f671ec7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/3429060a289458c7ab5e0cb35f671ec7-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/2/108730/85a492ffc24c9899d5bbdf398dca9e9b-800x.jpg" target="_blank">Слайд 24</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/85a492ffc24c9899d5bbdf398dca9e9b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/85a492ffc24c9899d5bbdf398dca9e9b-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/2/108730/045bea367e1afdfc873709e09b6a95f3-800x.jpg" target="_blank">Слайд 25</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/045bea367e1afdfc873709e09b6a95f3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/045bea367e1afdfc873709e09b6a95f3-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/2/108730/04143b7adbd437ff83210110d1b41d8b-800x.jpg" target="_blank">Слайд 26</a>Помилки<br>HTML дозволяє вкладати теги друг в друга, і одна з найчастіших</h2>
<div class="text">
помилок полягає в неправильній вкладеності, наприклад:<br><P> Текст <strong> виділено </ p> напівжирним </ strong><br>У цьому прикладі тег <p> закривається раніше, ніж тег <strong>, і це помилка.<br>Інший тип помилок трапляється через прикрі помилки і неуважності, коли забувають прогалини між атрибутами тега або неправильно пишуть їх назви.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/04143b7adbd437ff83210110d1b41d8b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ПомилкиHTML дозволяє вкладати теги друг в друга, і одна з найчастіших помилок полягає в неправильній вкладеності, наприклад: Текст виділено напівжирним У цьому прикладі тег закривається раніше, ніж тег , і це помилка.Інший тип помилок трапляється через прикрі помилки і неуважності, коли забувають прогалини між атрибутами тега або неправильно пишуть їх назви."><img src="/img/tmb/2/108730/04143b7adbd437ff83210110d1b41d8b-800x.jpg" title="ПомилкиHTML дозволяє вкладати теги друг в друга, і одна з найчастіших помилок полягає в неправильній" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/2/108730/72aaad4067c6cca1ff048f9c18d6ff63-800x.jpg" target="_blank">Слайд 27</a>Блочні елементи<br>Це великі блоки web-сторінки. При відображенні браузер автоматично додає розрив</h2>
<div class="text">
рядка до і після блочного елемента, при цьому він займає всю доступну ширину (за умовчанням відображається на веб-сторінці у вигляді прямокутника).<br>Висота блочного елемента обчислюється браузером автоматично, виходячи з обсягу його вмісту.<br>Текст в блокових елементах за замовчуванням вирівнюється по лівому краю.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/72aaad4067c6cca1ff048f9c18d6ff63-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Блочні елементиЦе великі блоки web-сторінки. При відображенні браузер автоматично додає розрив рядка до і після блочного елемента, при цьому він займає всю доступну ширину (за умовчанням відображається на веб-сторінці у вигляді прямокутника).Висота блочного елемента обчислюється браузером автоматично, виходячи з обсягу його вмісту.Текст в блокових елементах за замовчуванням вирівнюється по лівому краю."><img src="/img/tmb/2/108730/72aaad4067c6cca1ff048f9c18d6ff63-800x.jpg" title="Блочні елементиЦе великі блоки web-сторінки. При відображенні браузер автоматично додає розрив рядка до і після" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/2/108730/28583f1ff298e05938267d447496252b-800x.jpg" target="_blank">Слайд 28</a>Блочні елементи<br>Зазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки на логічні</h2>
<div class="text">
блоки (наприклад, заголовок (шапка сайту), меню, блок з контентом, нижній колонтитул і ін.).<br>Блокові елементи неможна вкладати в рядкові, винятком є лише посилання і осередки таблиць, всередині яких за стандартом HTML5 можуть бути розташовані блокові елементи.<br>Examples of Block Elements:<br> <p>, <div>, <form>, <header>, <nav>, <ul>, <li>, and <h1>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/28583f1ff298e05938267d447496252b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Блочні елементиЗазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки на логічні блоки (наприклад, заголовок (шапка сайту), меню, блок з контентом, нижній колонтитул і ін.).Блокові елементи неможна вкладати в рядкові, винятком є лише посилання і осередки таблиць, всередині яких за стандартом HTML5 можуть бути розташовані блокові елементи.Examples of Block Elements: , , , , , , , and ."><img src="/img/tmb/2/108730/28583f1ff298e05938267d447496252b-800x.jpg" title="Блочні елементиЗазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки на логічні блоки (наприклад, заголовок (шапка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/2/108730/4d542770ecba9e29b526f27dc5501630-800x.jpg" target="_blank">Слайд 29</a>Строчні елементи<br>Використовуються для розмітки частин вмісту елементів.<br>Ширина строчного елемента дорівнює обсягу</h2>
<div class="text">
вмісту.<br>На відміну від блокових елементів браузер не додає розрив рядка до і після строчного елемента, тому, якщо кілька малих елементів йдуть підряд один за одним, вони розташовуються на одному рядку і переносяться на інший рядок при необхідності.<br>У більшості випадків всередину строчних елементів допустимо поміщати інші строчні елементи, вставляти блокові елементи всередину строчних заборонено.<br>Examples of Inline Elements:<br><a>, <span>, <b>, <em>, <i>, <cite>, <mark>, and <code><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/4d542770ecba9e29b526f27dc5501630-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Строчні елементиВикористовуються для розмітки частин вмісту елементів.Ширина строчного елемента дорівнює обсягу вмісту.На відміну від блокових елементів браузер не додає розрив рядка до і після строчного елемента, тому, якщо кілька малих елементів йдуть підряд один за одним, вони розташовуються на одному рядку і переносяться на інший рядок при необхідності.У більшості випадків всередину строчних елементів допустимо поміщати інші строчні елементи, вставляти блокові елементи всередину строчних заборонено.Examples of Inline Elements:, , , , , , , and "><img src="/img/tmb/2/108730/4d542770ecba9e29b526f27dc5501630-800x.jpg" title="Строчні елементиВикористовуються для розмітки частин вмісту елементів.Ширина строчного елемента дорівнює обсягу вмісту.На відміну від блокових" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/2/108730/0e2f5558e99ec95cd6e65a2bd573e564-800x.jpg" target="_blank">Слайд 30</a>Взаємодія блочних і строчних елементів<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/0e2f5558e99ec95cd6e65a2bd573e564-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Взаємодія блочних і строчних елементів"><img src="/img/tmb/2/108730/0e2f5558e99ec95cd6e65a2bd573e564-800x.jpg" title="Взаємодія блочних і строчних елементів" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/2/108730/712006c2d5a0899afcbe10708e2910de-800x.jpg" target="_blank">Слайд 31</a>Підключення<br>Посилання () – зв'язок із зовнішнім документом<br><br>Скрипти</h2>
<div class="text">
(<SCRIPT>) – опис скриптів<br><script type="text/javascript" src="/jquery-1.3.2.min.js"></script><br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/712006c2d5a0899afcbe10708e2910de-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ПідключенняПосилання () – зв'язок із зовнішнім документомСкрипти () – опис скриптів"><img src="/img/tmb/2/108730/712006c2d5a0899afcbe10708e2910de-800x.jpg" title="ПідключенняПосилання () – зв'язок із зовнішнім документомСкрипти () – опис скриптів" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/tmb/2/108730/5593413e6469d67395e4b70233b142a3-800x.jpg" target="_blank">Слайд 32</a>Коментар<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/5593413e6469d67395e4b70233b142a3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Коментар"><img src="/img/tmb/2/108730/5593413e6469d67395e4b70233b142a3-800x.jpg" title="Коментар" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/tmb/2/108730/60695a4c21d164d060cbee2f0eae8bfd-800x.jpg" target="_blank">Слайд 33</a>Теги форматування тексту<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/60695a4c21d164d060cbee2f0eae8bfd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теги форматування тексту"><img src="/img/tmb/2/108730/60695a4c21d164d060cbee2f0eae8bfd-800x.jpg" title="Теги форматування тексту" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/tmb/2/108730/5df30cdf920661846592d42fd0e7d068-800x.jpg" target="_blank">Слайд 34</a>ШРИФТИ ТА АБЗАЦИ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/5df30cdf920661846592d42fd0e7d068-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ШРИФТИ ТА АБЗАЦИ"><img src="/img/tmb/2/108730/5df30cdf920661846592d42fd0e7d068-800x.jpg" title="ШРИФТИ ТА АБЗАЦИ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/tmb/2/108730/aaa1273a474b4f9c5359bb99dea24c7f-800x.jpg" target="_blank">Слайд 35</a>Заголовки<br>Заголовок<br>Заголовок<br>Заголовок<br>Заголовок<br>Заголовок<br>Заголовок
heading<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/aaa1273a474b4f9c5359bb99dea24c7f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ЗаголовкиЗаголовокЗаголовокЗаголовокЗаголовокЗаголовокЗаголовок heading"><img src="/img/tmb/2/108730/aaa1273a474b4f9c5359bb99dea24c7f-800x.jpg" title="ЗаголовкиЗаголовокЗаголовокЗаголовокЗаголовокЗаголовокЗаголовок heading" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide36">
<h2><a href="/img/tmb/2/108730/fb7044ba9d99d8fb1c6268cbc7dfe2a6-800x.jpg" target="_blank">Слайд 36</a>Абзац та розрив строки<br>Абзац
paragraph<br><br>Розрив<br>строки
break<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/fb7044ba9d99d8fb1c6268cbc7dfe2a6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Абзац та розрив строкиАбзац paragraphРозривстроки break"><img src="/img/tmb/2/108730/fb7044ba9d99d8fb1c6268cbc7dfe2a6-800x.jpg" title="Абзац та розрив строкиАбзац paragraphРозривстроки break" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide37">
<h2><a href="/img/tmb/2/108730/e905ff959cce776d2237c7fd14ad8145-800x.jpg" target="_blank">Слайд 37</a>Шрифт<br>Жирний
bold text<br>Курсів
italic text<br>Підкреслений
underlined text<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e905ff959cce776d2237c7fd14ad8145-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ШрифтЖирний bold textКурсів italic textПідкреслений underlined text"><img src="/img/tmb/2/108730/e905ff959cce776d2237c7fd14ad8145-800x.jpg" title="ШрифтЖирний bold textКурсів italic textПідкреслений underlined text" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide38">
<h2><a href="/img/tmb/2/108730/949c0302905df4d2e25ca3423965b79c-800x.jpg" target="_blank">Слайд 38</a>Верхні та нижні індекси<br>Підстроковий
subscripts<br>Надстроковий
superscripts<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/949c0302905df4d2e25ca3423965b79c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Верхні та нижні індексиПідстроковий subscriptsНадстроковий superscripts"><img src="/img/tmb/2/108730/949c0302905df4d2e25ca3423965b79c-800x.jpg" title="Верхні та нижні індексиПідстроковий subscriptsНадстроковий superscripts" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide39">
<h2><a href="/img/tmb/2/108730/3f478712a3e5af31315ef686fa072c1f-800x.jpg" target="_blank">Слайд 39</a>Шрифт<br>
Текст, який
не змінюється
</h2>
<div class="text">
браузером</pre>
preformatted text<br><tt>Моношириний</tt>
teletype or monospaced text<br><br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/3f478712a3e5af31315ef686fa072c1f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Шрифт Текст, який не змінюється браузером preformatted textМоношириний teletype or monospaced text"><img src="/img/tmb/2/108730/3f478712a3e5af31315ef686fa072c1f-800x.jpg" title="Шрифт Текст, який не змінюється браузером preformatted textМоношириний" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide40">
<h2><a href="/img/tmb/2/108730/6433831b62e4c45bec829187ed6bcb7a-800x.jpg" target="_blank">Слайд 40</a>Цитати<br>У HTML існує кілька тегів для позначення цитат:<br> призначений для виділення</h2>
<div class="text">
довгих цитат, які можуть складатися з декількох абзаців. Тег виділяє цитату як окремий блок тексту з відступами.<br><q> призначений для виділення коротких цитат в тексті пропозиції. Текст всередині цього тега автоматично обрамляється лапками.<br><cite> використовується для того, щоб виділити джерело цитати, назва твору або автора цитати.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/6433831b62e4c45bec829187ed6bcb7a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ЦитатиУ HTML існує кілька тегів для позначення цитат: призначений для виділення довгих цитат, які можуть складатися з декількох абзаців. Тег виділяє цитату як окремий блок тексту з відступами. призначений для виділення коротких цитат в тексті пропозиції. Текст всередині цього тега автоматично обрамляється лапками. використовується для того, щоб виділити джерело цитати, назва твору або автора цитати."><img src="/img/tmb/2/108730/6433831b62e4c45bec829187ed6bcb7a-800x.jpg" title="ЦитатиУ HTML існує кілька тегів для позначення цитат: призначений для виділення довгих цитат, які можуть" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide41">
<h2><a href="/img/tmb/2/108730/51a310585bc7311f20c3138a9db841b2-800x.jpg" target="_blank">Слайд 41</a>Зміна тексту<br>Якраз для опису змін призначені теги і .<br> виділяє</h2>
<div class="text">
текст, який був вилучений у новій версії документа.<br><Ins> виділяє текст, який був доданий в новій версії документа.<br>Обидва тега мають атрибут datetime, в якому можна вказати дату і час, коли була внесена та чи інша правка.<br>Найпростішим прикладом застосування цих тегів може служити список помилок. Коли помилка виправлена, її позначають тегом <del>, якщо знайдена нова помилка, то її додають в список і позначають тегом <ins>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/51a310585bc7311f20c3138a9db841b2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Зміна текстуЯкраз для опису змін призначені теги і . виділяє текст, який був вилучений у новій версії документа. виділяє текст, який був доданий в новій версії документа.Обидва тега мають атрибут datetime, в якому можна вказати дату і час, коли була внесена та чи інша правка.Найпростішим прикладом застосування цих тегів може служити список помилок. Коли помилка виправлена, її позначають тегом , якщо знайдена нова помилка, то її додають в список і позначають тегом ."><img src="/img/tmb/2/108730/51a310585bc7311f20c3138a9db841b2-800x.jpg" title="Зміна текстуЯкраз для опису змін призначені теги і . виділяє текст, який був вилучений у" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide42">
<h2><a href="/img/tmb/2/108730/a189e64877121cccc005b85093526a55-800x.jpg" target="_blank">Слайд 42</a>Специальні символи<br>< < или < <br>> > или ><br>" " или " quote<br>& & или & ampersand<br>© ©</h2>
<div class="text">
или © copyright<br>™ ™ или ™ trademark<br> или no break space<br>…<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/a189e64877121cccc005b85093526a55-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Специальні символи< < или < > > или >" " или " quote& & или & ampersand© © или © copyright™ ™ или ™ trademark или no break space…"><img src="/img/tmb/2/108730/a189e64877121cccc005b85093526a55-800x.jpg" title="Специальні символи< < или < > > или >" " или " quote& & или & ampersand© © или © copyright™ ™ или ™ trademark" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide43">
<h2><a href="/img/tmb/2/108730/c13ca91f3fefba265e9936aca6b9ac84-800x.jpg" target="_blank">Слайд 43</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/c13ca91f3fefba265e9936aca6b9ac84-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/c13ca91f3fefba265e9936aca6b9ac84-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide44">
<h2><a href="/img/tmb/2/108730/e8f648bfdbf384848a2e506e6c3b14bd-800x.jpg" target="_blank">Слайд 44</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e8f648bfdbf384848a2e506e6c3b14bd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/e8f648bfdbf384848a2e506e6c3b14bd-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide45">
<h2><a href="/img/tmb/2/108730/9a7b32524f0af15c6d01fa8be2382b0a-800x.jpg" target="_blank">Слайд 45</a>КОЛЬОРИ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/9a7b32524f0af15c6d01fa8be2382b0a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="КОЛЬОРИ"><img src="/img/tmb/2/108730/9a7b32524f0af15c6d01fa8be2382b0a-800x.jpg" title="КОЛЬОРИ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide46">
<h2><a href="/img/tmb/2/108730/ed3f9f9aa8d4d7129e3728236d353473-800x.jpg" target="_blank">Слайд 46</a>Кольори<br>В HTML колір задається двома способами<br>за допомогою шістнадцятирічного коду<br>за назвою деяких</h2>
<div class="text">
кольорів<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/ed3f9f9aa8d4d7129e3728236d353473-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="КольориВ HTML колір задається двома способамиза допомогою шістнадцятирічного кодуза назвою деяких кольорів"><img src="/img/tmb/2/108730/ed3f9f9aa8d4d7129e3728236d353473-800x.jpg" title="КольориВ HTML колір задається двома способамиза допомогою шістнадцятирічного кодуза назвою деяких кольорів" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide47">
<h2><a href="/img/tmb/2/108730/c7ff5a8c32d04b8c2bb5284542c9f158-800x.jpg" target="_blank">Слайд 47</a>Кольорова модель RGB<br>Червоний Red<br>Зелений Green<br>Синій Blue<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/c7ff5a8c32d04b8c2bb5284542c9f158-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Кольорова модель RGBЧервоний RedЗелений GreenСиній Blue"><img src="/img/tmb/2/108730/c7ff5a8c32d04b8c2bb5284542c9f158-800x.jpg" title="Кольорова модель RGBЧервоний RedЗелений GreenСиній Blue" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide48">
<h2><a href="/img/tmb/2/108730/dda0cba567f500e8f131daea324dc52b-800x.jpg" target="_blank">Слайд 48</a>Кольорова модель RGB<br>Три кольорових складових<br>RED<br>GREEN<br>BLUE<br>Кожна кольорова складова має значення в диапазоні
0</h2>
<div class="text">
÷ 255 або
00 ÷ FF<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/dda0cba567f500e8f131daea324dc52b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Кольорова модель RGBТри кольорових складовихREDGREENBLUEКожна кольорова складова має значення в диапазоні 0 ÷ 255 або 00 ÷ FF"><img src="/img/tmb/2/108730/dda0cba567f500e8f131daea324dc52b-800x.jpg" title="Кольорова модель RGBТри кольорових складовихREDGREENBLUEКожна кольорова складова має значення в диапазоні 0 ÷ 255 або 00" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide49">
<h2><a href="/img/tmb/2/108730/6241605c597fcb093fcb5f7320e8f52e-800x.jpg" target="_blank">Слайд 49</a><br><br><br><br>Кольорова модель RGB<br>Формування кольору
DB + 60 + 1C = DB601C<br><br>Перед кодом</h2>
<div class="text">
кольору додається символ #
#DB601C або #db601c<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/6241605c597fcb093fcb5f7320e8f52e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Кольорова модель RGBФормування кольору DB + 60 + 1C = DB601CПеред кодом кольору додається символ # #DB601C або #db601c"><img src="/img/tmb/2/108730/6241605c597fcb093fcb5f7320e8f52e-800x.jpg" title="Кольорова модель RGBФормування кольору DB + 60 + 1C = DB601CПеред кодом кольору додається символ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide50">
<h2><a href="/img/tmb/2/108730/80859979c8b4fa0e1cdd41fb293135ea-800x.jpg" target="_blank">Слайд 50</a>Цветовая модель RGB<br>Названия цветов<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/80859979c8b4fa0e1cdd41fb293135ea-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Цветовая модель RGBНазвания цветов"><img src="/img/tmb/2/108730/80859979c8b4fa0e1cdd41fb293135ea-800x.jpg" title="Цветовая модель RGBНазвания цветов" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide51">
<h2><a href="/img/tmb/2/108730/cccc37fba855c5aec3b1751454ced52d-800x.jpg" target="_blank">Слайд 51</a>Вибір кольору<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/cccc37fba855c5aec3b1751454ced52d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вибір кольору"><img src="/img/tmb/2/108730/cccc37fba855c5aec3b1751454ced52d-800x.jpg" title="Вибір кольору" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide52">
<h2><a href="/img/tmb/2/108730/bd15d7a9bd2322d84a413984bf54d7b5-800x.jpg" target="_blank">Слайд 52</a>Web-кольори<br>Для кожної колірної складової можна використовувати тільки значення
00
33
66
99
СС
FF<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/bd15d7a9bd2322d84a413984bf54d7b5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Web-кольориДля кожної колірної складової можна використовувати тільки значення 00 33 66 99 СС FF"><img src="/img/tmb/2/108730/bd15d7a9bd2322d84a413984bf54d7b5-800x.jpg" title="Web-кольориДля кожної колірної складової можна використовувати тільки значення 00 33 66 99 СС FF" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide53">
<h2><a href="/img/tmb/2/108730/b3b6510ae562340693e7693433691c99-800x.jpg" target="_blank">Слайд 53</a>Web-кольори<br>Приклади web-кольорів
#336699
#66FF00
#0033СС
#FFCC99
#000000
#333333<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/b3b6510ae562340693e7693433691c99-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Web-кольориПриклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333"><img src="/img/tmb/2/108730/b3b6510ae562340693e7693433691c99-800x.jpg" title="Web-кольориПриклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide54">
<h2><a href="/img/tmb/2/108730/e10f3cea3345686d971e21e671fb5e6f-800x.jpg" target="_blank">Слайд 54</a>ГІПЕРПОСИЛАННЯ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e10f3cea3345686d971e21e671fb5e6f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГІПЕРПОСИЛАННЯ"><img src="/img/tmb/2/108730/e10f3cea3345686d971e21e671fb5e6f-800x.jpg" title="ГІПЕРПОСИЛАННЯ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide55">
<h2><a href="/img/tmb/2/108730/69da33c8047bfc012be795058e246e8f-800x.jpg" target="_blank">Слайд 55</a>Визначення<br>Гіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається на інший</h2>
<div class="text">
елемент (текст, заголовок, зображення і т.п.) в самому документі, на інший об'єкт (файл, каталог, додаток), розташований на локальному диску або в комп'ютерній мережі , або на елементи цього об'єкта<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/69da33c8047bfc012be795058e246e8f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ВизначенняГіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається на інший елемент (текст, заголовок, зображення і т.п.) в самому документі, на інший об'єкт (файл, каталог, додаток), розташований на локальному диску або в комп'ютерній мережі , або на елементи цього об'єкта"><img src="/img/tmb/2/108730/69da33c8047bfc012be795058e246e8f-800x.jpg" title="ВизначенняГіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається на інший елемент (текст, заголовок, зображення" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide56">
<h2><a href="/img/tmb/2/108730/15c3a9c1d79f973d39e4c68463b9fc7c-800x.jpg" target="_blank">Слайд 56</a>Гіперпосилання<br> Гіперпосилання
anchor
hyperreference<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/15c3a9c1d79f973d39e4c68463b9fc7c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гіперпосилання Гіперпосилання anchor hyperreference"><img src="/img/tmb/2/108730/15c3a9c1d79f973d39e4c68463b9fc7c-800x.jpg" title="Гіперпосилання Гіперпосилання anchor hyperreference" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide57">
<h2><a href="/img/tmb/2/108730/4d7a26f3679573a47c3a855607a52b7c-800x.jpg" target="_blank">Слайд 57</a>Гіперпосилання<br>Meta<br>FTP<br>
Послати листа
<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/4d7a26f3679573a47c3a855607a52b7c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГіперпосиланняMetaFTP Послати листа "><img src="/img/tmb/2/108730/4d7a26f3679573a47c3a855607a52b7c-800x.jpg" title="ГіперпосиланняMetaFTP Послати листа" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide58">
<h2><a href="/img/tmb/2/108730/55f532519a09cdb34f6597ddfe7d2d58-800x.jpg" target="_blank">Слайд 58</a>Гіперпосилання<br>Абсолютні
КНЕУ<br>Відносні
(приклад – файл contents.html)
Глава 1
Додаток 2
Новини<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/55f532519a09cdb34f6597ddfe7d2d58-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГіперпосиланняАбсолютні КНЕУВідносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини"><img src="/img/tmb/2/108730/55f532519a09cdb34f6597ddfe7d2d58-800x.jpg" title="ГіперпосиланняАбсолютні КНЕУВідносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide59">
<h2><a href="/img/tmb/2/108730/83ae6c579fcdd364e3ad506c47e5c209-800x.jpg" target="_blank">Слайд 59</a>Посилання на файл<br>Посилання може вказувати на будь-яку веб-сторінку, на будь-який файл.</h2>
<div class="text">
Якщо клацнути по посиланню, що веде на файл, то браузер запропонує його завантажити.<br>Однак, якщо браузер вміє обробляти цей тип файлів, то вміст файлу відкриється прямо в браузері. Найчастіше так відбувається з зображеннями. Останнім часом браузери навчилися відкривати .pdf файли і багато інших.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/83ae6c579fcdd364e3ad506c47e5c209-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Посилання на файлПосилання може вказувати на будь-яку веб-сторінку, на будь-який файл. Якщо клацнути по посиланню, що веде на файл, то браузер запропонує його завантажити.Однак, якщо браузер вміє обробляти цей тип файлів, то вміст файлу відкриється прямо в браузері. Найчастіше так відбувається з зображеннями. Останнім часом браузери навчилися відкривати .pdf файли і багато інших."><img src="/img/tmb/2/108730/83ae6c579fcdd364e3ad506c47e5c209-800x.jpg" title="Посилання на файлПосилання може вказувати на будь-яку веб-сторінку, на будь-який файл. Якщо клацнути по посиланню," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide60">
<h2><a href="/img/tmb/2/108730/bda016acb300c2b3f7eb8258c0c6bd6b-800x.jpg" target="_blank">Слайд 60</a></h2>
<div class="image">
<a href="/img/tmb/2/108730/bda016acb300c2b3f7eb8258c0c6bd6b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/bda016acb300c2b3f7eb8258c0c6bd6b-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide61">
<h2><a href="/img/tmb/2/108730/d81c33dc549a712b8ae297cfe35e3a2a-800x.jpg" target="_blank">Слайд 61</a>Гіперпосилання всередені документу<br>Закладки
Що таке ICANN
Що таке система домених імен</h2>
<div class="text">
DNS</a><br>Посилання на закладку
<a href=#1>Що таке ICANN</a>
<a href=#2>Що таке система домених імен DNS</a><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/d81c33dc549a712b8ae297cfe35e3a2a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гіперпосилання всередені документуЗакладки Що таке ICANN Що таке система домених імен DNSПосилання на закладку Що таке ICANN Що таке система домених імен DNS"><img src="/img/tmb/2/108730/d81c33dc549a712b8ae297cfe35e3a2a-800x.jpg" title="Гіперпосилання всередені документуЗакладки Що таке ICANN Що таке система домених імен DNSПосилання на закладку Що" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide62">
<h2><a href="/img/tmb/2/108730/cdf426e19d72e24b4de625f59cbcd171-800x.jpg" target="_blank">Слайд 62</a>Гіперпосилання всередені документу <br>Посилання з якорем зазвичай використовуються для створення навігації усередині</h2>
<div class="text">
сторінки. Наприклад, змісту на початку сторінки з великою статтею.<br>Посилання з якорем містить символ #, після якого йде ідентифікатор. Ідентифікатор створюється за допомогою атрибута id, який може бути заданий у будь-якого тега.<br>Можна задати адресу, що складається з одного якоря, наприклад:<br><a href="#glava1"> Глава 1 </a> При натисканні на таке посилання браузер знайде на сторінці елемент з атрибутом id що має значення glava1 і прокрутить вікно сторінки до нього. Тобто перезавантаження сторінки не відбудеться.<br>Якір можна використовувати і в абсолютних адресах, тоді після переходу на потрібну сторінку відбудеться прокрутка до заданої частини цієї сторінки.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/cdf426e19d72e24b4de625f59cbcd171-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гіперпосилання всередені документу Посилання з якорем зазвичай використовуються для створення навігації усередині сторінки. Наприклад, змісту на початку сторінки з великою статтею.Посилання з якорем містить символ #, після якого йде ідентифікатор. Ідентифікатор створюється за допомогою атрибута id, який може бути заданий у будь-якого тега.Можна задати адресу, що складається з одного якоря, наприклад: Глава 1 При натисканні на таке посилання браузер знайде на сторінці елемент з атрибутом id що має значення glava1 і прокрутить вікно сторінки до нього. Тобто перезавантаження сторінки не відбудеться.Якір можна використовувати і в абсолютних адресах, тоді після переходу на потрібну сторінку відбудеться прокрутка до заданої частини цієї сторінки."><img src="/img/tmb/2/108730/cdf426e19d72e24b4de625f59cbcd171-800x.jpg" title="Гіперпосилання всередені документу Посилання з якорем зазвичай використовуються для створення навігації усередині сторінки. Наприклад, змісту на" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide63">
<h2><a href="/img/tmb/2/108730/1fa78c1c7ef470d1e3e052591f4ed07a-800x.jpg" target="_blank">Слайд 63</a>Гіперпосилання всередені документу<br>Закладки
Що таке ICANN
Що таке DNS<br>Посилання на закладку
</h2>
<div class="text">
href="/icann.html#1">Що таке ICANN</a>
<a href="/icann.html #2">Що таке DNS</a><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/1fa78c1c7ef470d1e3e052591f4ed07a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гіперпосилання всередені документуЗакладки Що таке ICANN Що таке DNSПосилання на закладку Що таке ICANN Що таке DNS"><img src="/img/tmb/2/108730/1fa78c1c7ef470d1e3e052591f4ed07a-800x.jpg" title="Гіперпосилання всередені документуЗакладки Що таке ICANN Що таке DNSПосилання на закладку Що таке ICANN Що" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide64">
<h2><a href="/img/tmb/2/108730/11b2db39d9480b6209ee7485e99a6dbb-800x.jpg" target="_blank">Слайд 64</a>Гіперпосилання<br>Закладка в файлі chapter 1.html Питання до гл. 1</h2>
<div class="text">
</a><br>Закладка в файлі chapter2.html <a Name=questions> Питання до гл. 2 </a><br>Посилання на закладки в файлі contents.html <a href="/chapter1.html#questions"> Питання до гл. 1 </a> <a href="/chapter2.html#questions"> Питання до гл. 2 </a><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/11b2db39d9480b6209ee7485e99a6dbb-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГіперпосиланняЗакладка в файлі chapter 1.html Питання до гл. 1 Закладка в файлі chapter2.html Питання до гл. 2 Посилання на закладки в файлі contents.html Питання до гл. 1 Питання до гл. 2 "><img src="/img/tmb/2/108730/11b2db39d9480b6209ee7485e99a6dbb-800x.jpg" title="ГіперпосиланняЗакладка в файлі chapter 1.html Питання до гл. 1 Закладка в файлі chapter2.html Питання до" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide65">
<h2><a href="/img/tmb/2/108730/d09bdc354292414b8bb4b3f1ea7b0cfe-800x.jpg" target="_blank">Слайд 65</a>Гіперпосилання<br>
Надіслати листа
<br>cc – Carbon Copy<br>bcc – Blind Carbon Copy<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/d09bdc354292414b8bb4b3f1ea7b0cfe-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гіперпосилання Надіслати листа cc – Carbon Copybcc – Blind Carbon Copy"><img src="/img/tmb/2/108730/d09bdc354292414b8bb4b3f1ea7b0cfe-800x.jpg" title="Гіперпосилання Надіслати листа cc – Carbon Copybcc – Blind Carbon Copy" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide66">
<h2><a href="/img/tmb/2/108730/f292247bb6d7e36afb69de33a65b2f2e-800x.jpg" target="_blank">Слайд 66</a>Підказка<br>Для того, щоб додати посиланням підказку, треба використовувати атрибут title. наприклад:<br></h2>
<div class="text">
title="Подсказка" href="#"><br>Підказка з'явиться, коли курсор затримається над посиланням деякий час.<br>Підказки допомагають роз'яснити призначення незрозумілих посилань, а також посилань-зображень.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/f292247bb6d7e36afb69de33a65b2f2e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ПідказкаДля того, щоб додати посиланням підказку, треба використовувати атрибут title. наприклад:Підказка з'явиться, коли курсор затримається над посиланням деякий час.Підказки допомагають роз'яснити призначення незрозумілих посилань, а також посилань-зображень."><img src="/img/tmb/2/108730/f292247bb6d7e36afb69de33a65b2f2e-800x.jpg" title="ПідказкаДля того, щоб додати посиланням підказку, треба використовувати атрибут title. наприклад:Підказка з'явиться, коли курсор затримається" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide67">
<h2><a href="/img/tmb/2/108730/5d320b578f7f9b545bed9b5c50619c67-800x.jpg" target="_blank">Слайд 67</a>ЗОБРАЖЕННЯ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/5d320b578f7f9b545bed9b5c50619c67-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ЗОБРАЖЕННЯ"><img src="/img/tmb/2/108730/5d320b578f7f9b545bed9b5c50619c67-800x.jpg" title="ЗОБРАЖЕННЯ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide68">
<h2><a href="/img/tmb/2/108730/4c68127465b57de528f119526e759994-800x.jpg" target="_blank">Слайд 68</a>Формати графічних файлів<br>jpg (jpeg) –
Joint Photographic Experts Group<br>gif – Graphic</h2>
<div class="text">
Interchange Format<br>png – Portable Graphic Network<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/4c68127465b57de528f119526e759994-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Формати графічних файлівjpg (jpeg) – Joint Photographic Experts Groupgif – Graphic Interchange Formatpng – Portable Graphic Network"><img src="/img/tmb/2/108730/4c68127465b57de528f119526e759994-800x.jpg" title="Формати графічних файлівjpg (jpeg) – Joint Photographic Experts Groupgif – Graphic Interchange Formatpng – Portable" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide69">
<h2><a href="/img/tmb/2/108730/6e35b497b3216f8aab94ad2b28bbbe4c-800x.jpg" target="_blank">Слайд 69</a>Вставка зображень<br>
image
source<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/6e35b497b3216f8aab94ad2b28bbbe4c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка зображень image source"><img src="/img/tmb/2/108730/6e35b497b3216f8aab94ad2b28bbbe4c-800x.jpg" title="Вставка зображень image source" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide70">
<h2><a href="/img/tmb/2/108730/18774d8519c33c6c7b1d07c54de582ab-800x.jpg" target="_blank">Слайд 70</a>Альтернативний текст <br>Якщо у користувача відключені зображення або їх неможливо завантажити, то</h2>
<div class="text">
в браузері відображається альтернативний текст. Наприклад, якщо меню зроблено за допомогою зображень, то альтернативний текст допоможе зрозуміти, куди веде кожен пункт. Загалом, ставити альтернативний текст добре.<br>Альтернативний текст зображення задається за допомогою атрибута alt. приклад:<br><Img src = "cat.png" alt = "Кіт у повному розквіті сил"><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/18774d8519c33c6c7b1d07c54de582ab-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Альтернативний текст Якщо у користувача відключені зображення або їх неможливо завантажити, то в браузері відображається альтернативний текст. Наприклад, якщо меню зроблено за допомогою зображень, то альтернативний текст допоможе зрозуміти, куди веде кожен пункт. Загалом, ставити альтернативний текст добре.Альтернативний текст зображення задається за допомогою атрибута alt. приклад:"><img src="/img/tmb/2/108730/18774d8519c33c6c7b1d07c54de582ab-800x.jpg" title="Альтернативний текст Якщо у користувача відключені зображення або їх неможливо завантажити, то в браузері відображається альтернативний" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide71">
<h2><a href="/img/tmb/2/108730/a132cf6c2c98544668b249fc3260f7d3-800x.jpg" target="_blank">Слайд 71</a>Розміри зображень <br>Щоб керувати шириною і висотою зображення, потрібно використовувати атрибути width</h2>
<div class="text">
і height. приклад:<br><Img width = "100" src = "..."> У прикладі зображенню задана ширина 100px. Зверніть увагу, що в атрибуті width після цифри немає px. Якщо ви задаєте розмір картинки в пікселях, то використовуйте просто цифри. Додавати px не потрібно, такий стандарт.<br>У другому прикладі зображенню задана відносна ширина, 50 відсотків:<br><Img width = "50%" src = "..."> Висоту в процентах зазвичай не задають.<br>Якщо задати тільки один з розмірів, ширину або висоту, то другу розмірність браузер вирахує самостійно виходячи з пропорцій зображення.<br>Якщо ж поставити і ширину, і висоту для картинки:<br><Img width = "100" height = "100" src = "..."> То браузер може порушити пропорції вихідного зображення.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/a132cf6c2c98544668b249fc3260f7d3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Розміри зображень Щоб керувати шириною і висотою зображення, потрібно використовувати атрибути width і height. приклад: У прикладі зображенню задана ширина 100px. Зверніть увагу, що в атрибуті width після цифри немає px. Якщо ви задаєте розмір картинки в пікселях, то використовуйте просто цифри. Додавати px не потрібно, такий стандарт.У другому прикладі зображенню задана відносна ширина, 50 відсотків: Висоту в процентах зазвичай не задають.Якщо задати тільки один з розмірів, ширину або висоту, то другу розмірність браузер вирахує самостійно виходячи з пропорцій зображення.Якщо ж поставити і ширину, і висоту для картинки: То браузер може порушити пропорції вихідного зображення."><img src="/img/tmb/2/108730/a132cf6c2c98544668b249fc3260f7d3-800x.jpg" title="Розміри зображень Щоб керувати шириною і висотою зображення, потрібно використовувати атрибути width і height. приклад: У" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide72">
<h2><a href="/img/tmb/2/108730/375c35b0df5c8cd31f46cf22015ed770-800x.jpg" target="_blank">Слайд 72</a>Зображення - посилання<br>Посилання можна робити не тільки з допомогою тексту, а</h2>
<div class="text">
й за допомогою зображень. Для цього потрібно обернути тег <img> в тег <a>. наприклад:<br><a href="http://keks.ua"> <img src = "cat.png" alt = "Кекс"> </a><br>Часто посилання-зображення використовуються в галереях, коли зі зменшеною версією зображення ставиться посилання на повнорозмірне зображення.
<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/375c35b0df5c8cd31f46cf22015ed770-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Зображення - посиланняПосилання можна робити не тільки з допомогою тексту, а й за допомогою зображень. Для цього потрібно обернути тег в тег . наприклад: Часто посилання-зображення використовуються в галереях, коли зі зменшеною версією зображення ставиться посилання на повнорозмірне зображення. "><img src="/img/tmb/2/108730/375c35b0df5c8cd31f46cf22015ed770-800x.jpg" title="Зображення - посиланняПосилання можна робити не тільки з допомогою тексту, а й за допомогою зображень." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide73">
<h2><a href="/img/tmb/2/108730/e827207c401855833066ced2e463c717-800x.jpg" target="_blank">Слайд 73</a>Основні атрибути елементу <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e827207c401855833066ced2e463c717-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Основні атрибути елементу "><img src="/img/tmb/2/108730/e827207c401855833066ced2e463c717-800x.jpg" title="Основні атрибути елементу" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide74">
<h2><a href="/img/tmb/2/108730/8e4425659785c6b109eb74f2ba071b0a-800x.jpg" target="_blank">Слайд 74</a>СПИСКИ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/8e4425659785c6b109eb74f2ba071b0a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="СПИСКИ"><img src="/img/tmb/2/108730/8e4425659785c6b109eb74f2ba071b0a-800x.jpg" title="СПИСКИ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide75">
<h2><a href="/img/tmb/2/108730/a7633846475dc55cfa47c211a9595418-800x.jpg" target="_blank">Слайд 75</a>Списки<br>Для створення списків в HTML потрібні два елементи, які створюють список</h2>
<div class="text">
тільки за умови використання їх обох. Перший застосовується для розмітки кожного пункту списку. Другий визначає тип створюваного списку: упорядкований (нумерований) або невпорядкований (маркирований) .̆<br>невпорядкований список - <ul><br>упорядкований список - <ol><br>елемент списку - <li><br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/a7633846475dc55cfa47c211a9595418-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="СпискиДля створення списків в HTML потрібні два елементи, які створюють список тільки за умови використання їх обох. Перший застосовується для розмітки кожного пункту списку. Другий визначає тип створюваного списку: упорядкований (нумерований) або невпорядкований (маркирований) .̆невпорядкований список - упорядкований список - елемент списку - "><img src="/img/tmb/2/108730/a7633846475dc55cfa47c211a9595418-800x.jpg" title="СпискиДля створення списків в HTML потрібні два елементи, які створюють список тільки за умови використання" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide76">
<h2><a href="/img/tmb/2/108730/eb5ecd3a38478b803d88950825ffe287-800x.jpg" target="_blank">Слайд 76</a>Маркирований список<br>
Червоний
Жовтий
Зелений</h2>
<div class="text">
</ul>
unordered list
list item<br><p>Червоний<br>Жовтий<br>Зелений<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/eb5ecd3a38478b803d88950825ffe287-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Маркирований список Червоний Жовтий Зелений unordered list list itemЧервонийЖовтийЗелений"><img src="/img/tmb/2/108730/eb5ecd3a38478b803d88950825ffe287-800x.jpg" title="Маркирований список Червоний Жовтий Зелений unordered list list itemЧервонийЖовтийЗелений" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide77">
<h2><a href="/img/tmb/2/108730/7d97b4f950223629a3f77d279ab17190-800x.jpg" target="_blank">Слайд 77</a>Нумерований список<br>
Червоний
Жовтий
</h2>
<div class="text">
<li>Зелений</li>
</ol>
ordered list
list item<br><p>Червоний<br>Жовтий<br>Зелений<br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/7d97b4f950223629a3f77d279ab17190-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Нумерований список Червоний Жовтий Зелений ordered list list itemЧервонийЖовтийЗелений"><img src="/img/tmb/2/108730/7d97b4f950223629a3f77d279ab17190-800x.jpg" title="Нумерований список Червоний Жовтий Зелений ordered list list itemЧервонийЖовтийЗелений" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide78">
<h2><a href="/img/tmb/2/108730/49299d45a7dfe6fb46ee0cb2e2453dd7-800x.jpg" target="_blank">Слайд 78</a></h2>
<div class="image">
<a href="/img/tmb/2/108730/49299d45a7dfe6fb46ee0cb2e2453dd7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/49299d45a7dfe6fb46ee0cb2e2453dd7-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide79">
<h2><a href="/img/tmb/2/108730/9333a8ce427d6dfd493ee4ea545f02a1-800x.jpg" target="_blank">Слайд 79</a></h2>
<div class="image">
<a href="/img/tmb/2/108730/9333a8ce427d6dfd493ee4ea545f02a1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/9333a8ce427d6dfd493ee4ea545f02a1-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide80">
<h2><a href="/img/tmb/2/108730/8422367f6c4a71bc8344c054e6a8b17d-800x.jpg" target="_blank">Слайд 80</a>Багаторівневий список<br>Створити багаторівневий список досить просто.<br>Спочатку потрібно створити список першого рівня,</h2>
<div class="text">
а потім всередину будь-якого елементу цього списку, між тегами <li> і </ li>, додати список другого рівня. При цьому необхідно акуратно закривати всі теги.<br>Приклад правильного коду:<br><Ul><br><Li> 1<br><Ul><br><Li> 1.1 </ li><br> <Li> 1.2 </ li><br> </ Ul> </ li> <li> 2 </ li> </ ul><br>Кількість рівнів в списках не обмежена. В багаторівневому списку можна використовувати як впорядковані, так і невпорядковані списки.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/8422367f6c4a71bc8344c054e6a8b17d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Багаторівневий списокСтворити багаторівневий список досить просто.Спочатку потрібно створити список першого рівня, а потім всередину будь-якого елементу цього списку, між тегами і , додати список другого рівня. При цьому необхідно акуратно закривати всі теги.Приклад правильного коду: 1 1.1 1.2 2 Кількість рівнів в списках не обмежена. В багаторівневому списку можна використовувати як впорядковані, так і невпорядковані списки."><img src="/img/tmb/2/108730/8422367f6c4a71bc8344c054e6a8b17d-800x.jpg" title="Багаторівневий списокСтворити багаторівневий список досить просто.Спочатку потрібно створити список першого рівня, а потім всередину будь-якого" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide81">
<h2><a href="/img/tmb/2/108730/16ce48018243f7ba896bac091da249a1-800x.jpg" target="_blank">Слайд 81</a>Список визначень<br>Список визначень створюється за допомогою трьох ключових слів:<br> позначає сам</h2>
<div class="text">
список визначень;<br><dt> позначає термін;<br><dd> позначає визначення терміна.<br>Теги <dt> і <dd> пишуться парами всередині <dl>.<br>наприклад:<br><dl><br> <dt> Термін </ dt> <dd> Визначення </ dd><br> <dt> Другий термін </ dt> <dd> І його визначення </ dd><br> <dt> Кішка </ dt> <dd> Вовняна виріб розважального характеру </ dd><br> </ dl><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/16ce48018243f7ba896bac091da249a1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список визначеньСписок визначень створюється за допомогою трьох ключових слів: позначає сам список визначень; позначає термін; позначає визначення терміна.Теги і пишуться парами всередині .наприклад: Термін Визначення Другий термін І його визначення Кішка Вовняна виріб розважального характеру "><img src="/img/tmb/2/108730/16ce48018243f7ba896bac091da249a1-800x.jpg" title="Список визначеньСписок визначень створюється за допомогою трьох ключових слів: позначає сам список визначень; позначає термін;" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide82">
<h2><a href="/img/tmb/2/108730/1f0d82037a1fa6f2dbbe7e96c26ab0d4-800x.jpg" target="_blank">Слайд 82</a></h2>
<div class="image">
<a href="/img/tmb/2/108730/1f0d82037a1fa6f2dbbe7e96c26ab0d4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/1f0d82037a1fa6f2dbbe7e96c26ab0d4-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide83">
<h2><a href="/img/tmb/2/108730/2b1a9d65693f474635c76bbf0b19324f-800x.jpg" target="_blank">Слайд 83</a>Атрибути тегів списка<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/2b1a9d65693f474635c76bbf0b19324f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибути тегів списка"><img src="/img/tmb/2/108730/2b1a9d65693f474635c76bbf0b19324f-800x.jpg" title="Атрибути тегів списка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide84">
<h2><a href="/img/tmb/2/108730/66beebf3d370cf77a36204309373768d-800x.jpg" target="_blank">Слайд 84</a>ТАБЛИЦІ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/66beebf3d370cf77a36204309373768d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ТАБЛИЦІ"><img src="/img/tmb/2/108730/66beebf3d370cf77a36204309373768d-800x.jpg" title="ТАБЛИЦІ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide85">
<h2><a href="/img/tmb/2/108730/36d00ad4a30b4ea02bba231ea660a9ea-800x.jpg" target="_blank">Слайд 85</a>HTML таблиці<br>HTML таблиці складаються з осередків, що утворюються при перетині рядків</h2>
<div class="text">
і стовпців.<br>Осередки таблиць можуть містити будь-які HTML-елементи, такі як заголовки, списки, текст, зображення, елементи форм, а також інші таблиці.<br>Таблиці в HTML-документах використовуються не тільки для угруповання пов'язаної інформації, але і для точного позиціонування фрагментів тексту і зображень відносно один одного.<br>За допомогою таблиць можна вирівняти фрагменти сторінок відносно один одного, розмістити поруч зображення і текст, управляти колірним оформленням, розбити текст на стовпці.<br>Для всіх елементів таблиці доступні глобальні атрибути, а також власні атрибути.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/36d00ad4a30b4ea02bba231ea660a9ea-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML таблиціHTML таблиці складаються з осередків, що утворюються при перетині рядків і стовпців.Осередки таблиць можуть містити будь-які HTML-елементи, такі як заголовки, списки, текст, зображення, елементи форм, а також інші таблиці.Таблиці в HTML-документах використовуються не тільки для угруповання пов'язаної інформації, але і для точного позиціонування фрагментів тексту і зображень відносно один одного.За допомогою таблиць можна вирівняти фрагменти сторінок відносно один одного, розмістити поруч зображення і текст, управляти колірним оформленням, розбити текст на стовпці.Для всіх елементів таблиці доступні глобальні атрибути, а також власні атрибути."><img src="/img/tmb/2/108730/36d00ad4a30b4ea02bba231ea660a9ea-800x.jpg" title="HTML таблиціHTML таблиці складаються з осередків, що утворюються при перетині рядків і стовпців.Осередки таблиць можуть" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide86">
<h2><a href="/img/tmb/2/108730/d724e3f1aa9ef72c9e5f512844bfc391-800x.jpg" target="_blank">Слайд 86</a>Тегі для розмітки таблиці<br>Для розмітки таблиці використовуються три основних тега<br> </h2>
<div class="text">
... </ table> Розмічає таблицю в цілому <Tr> ... </ tr> (table row) Розмічає рядок таблиці <Td> ... </ td> (table data ) розмічає осередок в рядку таблиці<br>Для того, щоб додати стовпець в таблицю, треба в кожен рядок <tr> додати по осередку <td>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/d724e3f1aa9ef72c9e5f512844bfc391-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тегі для розмітки таблиціДля розмітки таблиці використовуються три основних тега ... Розмічає таблицю в цілому ... (table row) Розмічає рядок таблиці ... (table data ) розмічає осередок в рядку таблиціДля того, щоб додати стовпець в таблицю, треба в кожен рядок додати по осередку ."><img src="/img/tmb/2/108730/d724e3f1aa9ef72c9e5f512844bfc391-800x.jpg" title="Тегі для розмітки таблиціДля розмітки таблиці використовуються три основних тега ... Розмічає таблицю в цілому" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide87">
<h2><a href="/img/tmb/2/108730/687171c741ee313211684e250bb11592-800x.jpg" target="_blank">Слайд 87</a>Таблиця<br>
Ячейка 1 Ячейка 2
</h2>
<div class="text">
</tr>
<tr>
<td>Ячейка 3</td> <td>Ячейка 4</td>
</tr>
</table><br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/687171c741ee313211684e250bb11592-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 "><img src="/img/tmb/2/108730/687171c741ee313211684e250bb11592-800x.jpg" title="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide88">
<h2><a href="/img/tmb/2/108730/3e7ad1d77c3bb817f66b33d75f27306b-800x.jpg" target="_blank">Слайд 88</a>Розміри ячейок і стовбців<br>Розміри осередків і стовпців теж можна задавати вручну, особливо</h2>
<div class="text">
якщо вам не подобається, як браузер розподілив ширину колонок. Розміри осередків задаються точно так же, як і розміри таблиці: за допомогою атрибутів width і height або CSS.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/3e7ad1d77c3bb817f66b33d75f27306b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Розміри ячейок і стовбцівРозміри осередків і стовпців теж можна задавати вручну, особливо якщо вам не подобається, як браузер розподілив ширину колонок. Розміри осередків задаються точно так же, як і розміри таблиці: за допомогою атрибутів width і height або CSS."><img src="/img/tmb/2/108730/3e7ad1d77c3bb817f66b33d75f27306b-800x.jpg" title="Розміри ячейок і стовбцівРозміри осередків і стовпців теж можна задавати вручну, особливо якщо вам не подобається," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide89">
<h2><a href="/img/tmb/2/108730/200364f6f87d78e3413ee5048aac4dca-800x.jpg" target="_blank">Слайд 89</a>Ширина і висота таблиці<br>За замовчуванням ширина і висота таблиці залежить від вмісту</h2>
<div class="text">
і відступів всередині осередків. Чим менше вмісту, тим меньше розміри таблиці.<br>Розмірами можна керувати за допомогою атрибутів таблиці і CSS.<br>Варто зазначити, що у таблиці є мінімальні розміри, які залежать від змісту, меньше яких вона не стиснеться, яке б значення ширини або висоти ні задавалося.<br>Розміри таблиці можна задавати як в абсолютних одиницях, наприклад, в пікселях - 20px, так і у відносних, у відсотках - 20%.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/200364f6f87d78e3413ee5048aac4dca-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Ширина і висота таблиціЗа замовчуванням ширина і висота таблиці залежить від вмісту і відступів всередині осередків. Чим менше вмісту, тим меньше розміри таблиці.Розмірами можна керувати за допомогою атрибутів таблиці і CSS.Варто зазначити, що у таблиці є мінімальні розміри, які залежать від змісту, меньше яких вона не стиснеться, яке б значення ширини або висоти ні задавалося.Розміри таблиці можна задавати як в абсолютних одиницях, наприклад, в пікселях - 20px, так і у відносних, у відсотках - 20%."><img src="/img/tmb/2/108730/200364f6f87d78e3413ee5048aac4dca-800x.jpg" title="Ширина і висота таблиціЗа замовчуванням ширина і висота таблиці залежить від вмісту і відступів всередині осередків." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide90">
<h2><a href="/img/tmb/2/108730/d71f360445daa85dccee715b2b14ee4a-800x.jpg" target="_blank">Слайд 90</a>Таблиця<br>
Ячейка 1</h2>
<div class="text">
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td> <td>Ячейка 4</td>
</tr>
</table><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/d71f360445daa85dccee715b2b14ee4a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 "><img src="/img/tmb/2/108730/d71f360445daa85dccee715b2b14ee4a-800x.jpg" title="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide91">
<h2><a href="/img/tmb/2/108730/4d6361558fba6ba1cce0d5ceeddee468-800x.jpg" target="_blank">Слайд 91</a>об'єднання осередків<br>Щоб об'єднати комірки по горизонталі, необхідно використовувати атрибут colspan у</h2>
<div class="text">
тегів <th> або <td>.<br>Коли ви задаєте осередку атрибут colspan зі значенням 2, то осередок як би «розтягується» на осередок праворуч, але той осередок не зникає, а відсувається і в таблиці з'являється новий стовпець. Щоб видалити його, потрібно видалити осередок, яка знаходиться праворуч від «розтягнутого».<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/4d6361558fba6ba1cce0d5ceeddee468-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="об'єднання осередківЩоб об'єднати комірки по горизонталі, необхідно використовувати атрибут colspan у тегів або .Коли ви задаєте осередку атрибут colspan зі значенням 2, то осередок як би «розтягується» на осередок праворуч, але той осередок не зникає, а відсувається і в таблиці з'являється новий стовпець. Щоб видалити його, потрібно видалити осередок, яка знаходиться праворуч від «розтягнутого»."><img src="/img/tmb/2/108730/4d6361558fba6ba1cce0d5ceeddee468-800x.jpg" title="об'єднання осередківЩоб об'єднати комірки по горизонталі, необхідно використовувати атрибут colspan у тегів або .Коли ви" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide92">
<h2><a href="/img/tmb/2/108730/1d0af22ea760087af9564ffc271bf855-800x.jpg" target="_blank">Слайд 92</a>Таблица<br>
Ячейка 1Ячейка 2
Ячейка 3
<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/1d0af22ea760087af9564ffc271bf855-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Таблица Ячейка 1Ячейка 2 Ячейка 3 "><img src="/img/tmb/2/108730/1d0af22ea760087af9564ffc271bf855-800x.jpg" title="Таблица Ячейка 1Ячейка 2 Ячейка 3" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide93">
<h2><a href="/img/tmb/2/108730/c53ef91212c5ed433f2076933202aff8-800x.jpg" target="_blank">Слайд 93</a>Объединение ячеек<br>Об'єднання осередків по вертикалі трохи складніше.<br> Воно здійснюється за допомогою</h2>
<div class="text">
атрибута rowspan у тега <td> або <th>.<br>Коли ви задаєте осередку атрибут rowspan зі значенням 2, то осередок як би «розтягується» на наступний рядок. При цьому осередок, який був під «розтягнутим» відсувається в своєму ж рядку вправо, що додає в таблицю зайвий стовпець. Видаливши осередок, яка був під «розтягнутим» ми позбудемося цього стовпчика.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/c53ef91212c5ed433f2076933202aff8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Объединение ячеекОб'єднання осередків по вертикалі трохи складніше. Воно здійснюється за допомогою атрибута rowspan у тега або .Коли ви задаєте осередку атрибут rowspan зі значенням 2, то осередок як би «розтягується» на наступний рядок. При цьому осередок, який був під «розтягнутим» відсувається в своєму ж рядку вправо, що додає в таблицю зайвий стовпець. Видаливши осередок, яка був під «розтягнутим» ми позбудемося цього стовпчика."><img src="/img/tmb/2/108730/c53ef91212c5ed433f2076933202aff8-800x.jpg" title="Объединение ячеекОб'єднання осередків по вертикалі трохи складніше. Воно здійснюється за допомогою атрибута rowspan у тега" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide94">
<h2><a href="/img/tmb/2/108730/a41c3615a776aba96330fe96eb85acd9-800x.jpg" target="_blank">Слайд 94</a>Таблиця<br>
Ячейка 1
Ячейка 2Ячейка 3
<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/a41c3615a776aba96330fe96eb85acd9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Таблиця Ячейка 1 Ячейка 2Ячейка 3 "><img src="/img/tmb/2/108730/a41c3615a776aba96330fe96eb85acd9-800x.jpg" title="Таблиця Ячейка 1 Ячейка 2Ячейка 3" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide95">
<h2><a href="/img/tmb/2/108730/6b20df00e95181cb1e7abaeda5a355a6-800x.jpg" target="_blank">Слайд 95</a>Приклад<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/6b20df00e95181cb1e7abaeda5a355a6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад"><img src="/img/tmb/2/108730/6b20df00e95181cb1e7abaeda5a355a6-800x.jpg" title="Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide96">
<h2><a href="/img/tmb/2/108730/1c3c556a9f66728f6c7efbc16a08ec23-800x.jpg" target="_blank">Слайд 96</a>Атрибути <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/1c3c556a9f66728f6c7efbc16a08ec23-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибути "><img src="/img/tmb/2/108730/1c3c556a9f66728f6c7efbc16a08ec23-800x.jpg" title="Атрибути" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide97">
<h2><a href="/img/tmb/2/108730/6f8dbd147b4914d12d83dc97c38fba9e-800x.jpg" target="_blank">Слайд 97</a>Елемент створює підпис таблиці. Додається безпосередньо після тега , поза</h2>
<div class="text">
описом рядка або комірки.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/6f8dbd147b4914d12d83dc97c38fba9e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки."><img src="/img/tmb/2/108730/6f8dbd147b4914d12d83dc97c38fba9e-800x.jpg" title="Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide98">
<h2><a href="/img/tmb/2/108730/358ee3967bd5689fb71bf317c7941150-800x.jpg" target="_blank">Слайд 98</a>Елемент створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує</h2>
<div class="text">
один або більше стовпців для форматування, дозволяючи застосувати стилі до стовпців, замість того, щоб повторювати стилі для кожного осередку і для кожного рядка. Додається безпосередньо після тегів <table> і <caption>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/358ee3967bd5689fb71bf317c7941150-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Елемент створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує один або більше стовпців для форматування, дозволяючи застосувати стилі до стовпців, замість того, щоб повторювати стилі для кожного осередку і для кожного рядка. Додається безпосередньо після тегів і ."><img src="/img/tmb/2/108730/358ee3967bd5689fb71bf317c7941150-800x.jpg" title="Елемент створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує один або більше стовпців для" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide99">
<h2><a href="/img/tmb/2/108730/b201c5a9e1cb2dda4262a5ad0e26be26-800x.jpg" target="_blank">Слайд 99</a>Елемент формує неструктурні групи стовпців, які ділять таблицю на розділи,</h2>
<div class="text">
що не належать до загальної структури, тобто що не містять інформацію одного типу. Дозволяє задавати властивості стовпців для кожного стовпця в межах елемента <colgroup>. За допомогою атрибута <style> можна змінити основний колір фону осередків.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/b201c5a9e1cb2dda4262a5ad0e26be26-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Елемент формує неструктурні групи стовпців, які ділять таблицю на розділи, що не належать до загальної структури, тобто що не містять інформацію одного типу. Дозволяє задавати властивості стовпців для кожного стовпця в межах елемента . За допомогою атрибута можна змінити основний колір фону осередків."><img src="/img/tmb/2/108730/b201c5a9e1cb2dda4262a5ad0e26be26-800x.jpg" title="Елемент формує неструктурні групи стовпців, які ділять таблицю на розділи, що не належать до загальної" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide100">
<h2><a href="/img/tmb/2/108730/d9154cacca2331bad5814ca6daa176ef-800x.jpg" target="_blank">Слайд 100</a>Для елемента доступний атрибут span, що задає кількість стовпців для</h2>
<div class="text">
об'єднання.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/d9154cacca2331bad5814ca6daa176ef-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання."><img src="/img/tmb/2/108730/d9154cacca2331bad5814ca6daa176ef-800x.jpg" title="Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide101">
<h2><a href="/img/tmb/2/108730/3bdae1542168e0a0c2ccab1ee519e92b-800x.jpg" target="_blank">Слайд 101</a>Приклад<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/3bdae1542168e0a0c2ccab1ee519e92b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад"><img src="/img/tmb/2/108730/3bdae1542168e0a0c2ccab1ee519e92b-800x.jpg" title="Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide102">
<h2><a href="/img/tmb/2/108730/cdd4a98fc0be048d8b8f354523f43be1-800x.jpg" target="_blank">Слайд 102</a>Елемент створює групу заголовків для рядків таблиці з метою завдання</h2>
<div class="text">
єдиного оформлення. Використовується в поєднанні з елементами <tbody> і <tfoot> для вказівки кожній частині таблиці.<br>Елемент повинен бути використаний в наступному порядку: як дочірній елемент <table>, після <caption> і <colgroup>, і перед <tbody>, <tfoot> і <tr> елементами. У межах однієї таблиці можна використовувати один раз.<br>Елемент <tbody> групує основний вміст таблиці. Використовується в поєднанні з елементами <thead> і <tfoot>.<br>Елемент <tfoot> створює групу рядків для представлення інформації про суми або підсумки, розташовану в нижній частині таблиці. Використовується в таблиці один раз. Розташовується після тега <thead>, перед тегами <tbody> і <tr>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/cdd4a98fc0be048d8b8f354523f43be1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Елемент створює групу заголовків для рядків таблиці з метою завдання єдиного оформлення. Використовується в поєднанні з елементами і для вказівки кожній частині таблиці.Елемент повинен бути використаний в наступному порядку: як дочірній елемент , після і , і перед , і елементами. У межах однієї таблиці можна використовувати один раз.Елемент групує основний вміст таблиці. Використовується в поєднанні з елементами і .Елемент створює групу рядків для представлення інформації про суми або підсумки, розташовану в нижній частині таблиці. Використовується в таблиці один раз. Розташовується після тега , перед тегами і ."><img src="/img/tmb/2/108730/cdd4a98fc0be048d8b8f354523f43be1-800x.jpg" title="Елемент створює групу заголовків для рядків таблиці з метою завдання єдиного оформлення. Використовується в поєднанні" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide103">
<h2><a href="/img/tmb/2/108730/e81ba36c4996fae30e8eb5b9225469d5-800x.jpg" target="_blank">Слайд 103</a>Синтаксіс<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e81ba36c4996fae30e8eb5b9225469d5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Синтаксіс"><img src="/img/tmb/2/108730/e81ba36c4996fae30e8eb5b9225469d5-800x.jpg" title="Синтаксіс" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide104">
<h2><a href="/img/tmb/2/108730/c381f0c7672e0bf1abab88942d27768a-800x.jpg" target="_blank">Слайд 104</a>Приклад<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/c381f0c7672e0bf1abab88942d27768a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад"><img src="/img/tmb/2/108730/c381f0c7672e0bf1abab88942d27768a-800x.jpg" title="Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide105">
<h2><a href="/img/tmb/2/108730/08a87dfbb2fac500c4b6561bc4e04f73-800x.jpg" target="_blank">Слайд 105</a>ТЕГИ І <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/08a87dfbb2fac500c4b6561bc4e04f73-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ТЕГИ І "><img src="/img/tmb/2/108730/08a87dfbb2fac500c4b6561bc4e04f73-800x.jpg" title="ТЕГИ І" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide106">
<h2><a href="/img/tmb/2/108730/468fabf50c923492695fd333aaf7dcce-800x.jpg" target="_blank">Слайд 106</a>Теги і <br>Теги і візуально нічого не роблять. Зате вони дозволяють</h2>
<div class="text">
згрупувати кілька елементів сторінки в один. Якщо необхідно виділити фрагмент тексту всередині абзацу, то слід використовувати тег <SPAN>, так як тег <DIV> відобразить фрагмент на новому рядку, а не всередині абзацу.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/468fabf50c923492695fd333aaf7dcce-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теги і Теги і візуально нічого не роблять. Зате вони дозволяють згрупувати кілька елементів сторінки в один. Якщо необхідно виділити фрагмент тексту всередині абзацу, то слід використовувати тег , так як тег відобразить фрагмент на новому рядку, а не всередині абзацу."><img src="/img/tmb/2/108730/468fabf50c923492695fd333aaf7dcce-800x.jpg" title="Теги і Теги і візуально нічого не роблять. Зате вони дозволяють згрупувати кілька елементів сторінки в один." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide107">
<h2><a href="/img/tmb/2/108730/840bea6b715d5206e142229aeea00c82-800x.jpg" target="_blank">Слайд 107</a>Приклад:<br>
Приклад
Абзац1
Абзац2
Абзац3
Абзац4
<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/840bea6b715d5206e142229aeea00c82-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад: Приклад Абзац1 Абзац2 Абзац3 Абзац4 "><img src="/img/tmb/2/108730/840bea6b715d5206e142229aeea00c82-800x.jpg" title="Приклад: Приклад Абзац1 Абзац2 Абзац3 Абзац4 " alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide108">
<h2><a href="/img/tmb/2/108730/0e685f81b5f7d01a2dffaea14f38f757-800x.jpg" target="_blank">Слайд 108</a>Тег <br>Треба уточнити, що тег дозволяє не тільки групувати елементи, але</h2>
<div class="text">
і управляти горизонтальним вирівнюванням тексту за допомогою атрибута align. Параметр може набувати таких значень:<br>center - вирівнювання по центру;<br><Div align = "center"> Елемент з вирівнюванням по центру </ div><br>left - вирівнювання по лівому краю;<br><Div align = "left"> Елемент з вирівнюванням по лівому краю </ div><br>right - вирівнювання по правому краю.<br><Div align = "right"> Елемент з вирівнюванням по правому краю </ div><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/0e685f81b5f7d01a2dffaea14f38f757-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег Треба уточнити, що тег дозволяє не тільки групувати елементи, але і управляти горизонтальним вирівнюванням тексту за допомогою атрибута align. Параметр може набувати таких значень:center - вирівнювання по центру; Елемент з вирівнюванням по центру left - вирівнювання по лівому краю; Елемент з вирівнюванням по лівому краю right - вирівнювання по правому краю. Елемент з вирівнюванням по правому краю "><img src="/img/tmb/2/108730/0e685f81b5f7d01a2dffaea14f38f757-800x.jpg" title="Тег Треба уточнити, що тег дозволяє не тільки групувати елементи, але і управляти горизонтальним вирівнюванням тексту" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide109">
<h2><a href="/img/tmb/2/108730/233ce317617b979e634726f574582305-800x.jpg" target="_blank">Слайд 109</a><br> призначений для вказівки типу поточного документа - DTD (document</h2>
<div class="text">
type definition, опис типу документа).<br>Це необхідно, щоб браузер розумів, як слід інтерпретувати поточну веб-сторінку, оскільки HTML існує в декількох версіях, крім того, є XHTML (EXtensible HyperText Markup Language, розширена мова розмітки гіпертексту), схожий на HTML, але розрізняються з ним по синтаксису.<br> Щоб браузер «не плутався» і розумів, згідно яким стандартом відображати веб-сторінку і необхідно в першому рядку коду задавати <! DOCTYPE>.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/233ce317617b979e634726f574582305-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" призначений для вказівки типу поточного документа - DTD (document type definition, опис типу документа).Це необхідно, щоб браузер розумів, як слід інтерпретувати поточну веб-сторінку, оскільки HTML існує в декількох версіях, крім того, є XHTML (EXtensible HyperText Markup Language, розширена мова розмітки гіпертексту), схожий на HTML, але розрізняються з ним по синтаксису. Щоб браузер «не плутався» і розумів, згідно яким стандартом відображати веб-сторінку і необхідно в першому рядку коду задавати ."><img src="/img/tmb/2/108730/233ce317617b979e634726f574582305-800x.jpg" title="призначений для вказівки типу поточного документа - DTD (document type definition, опис типу документа).Це" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide110">
<h2><a href="/img/tmb/2/108730/5a6bb6c1fbcf79efaceb16f77718692c-800x.jpg" target="_blank">Слайд 110</a>АТРИБУТИ <br>Елемент верхнього рівня - вказує елемент верхнього рівня в документі,</h2>
<div class="text">
для HTML це тег <html>.<br>Публічність - об'єкт є публічним (значення PUBLIC) або системним ресурсом (значення SYSTEM), наприклад, таким як локальний файл. Для HTML / XHTML вказується значення PUBLIC.<br>Реєстрація - повідомляє, що розробник DTD зареєстрований в міжнародній організації зі стандартизації (International Organization for Standardization, ISO). Приймає одне з двох значень: плюс (+) - розробник зареєстрований в ISO і - (мінус) - розробник не зареєстрований. Для W3C значення ставиться «-».<br>Організація - унікальна назва організації, яка розробила DTD. Офіційно HTML / XHTML публікує W3C, ця назва і пишеться в <! DOCTYPE>.<br>Тип - тип описуваного документа. Для HTML / XHTML значення вказується DTD.<br>Ім'я - унікальне ім'я документа для опису DTD.<br>Мова - мова, якою написаний текст для опису об'єкта. Містить дві літери, пишеться у верхньому регістрі. Для документа HTML / XHTML вказується англійську мову (EN).<br>URL - адреса документа з DTD.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/5a6bb6c1fbcf79efaceb16f77718692c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="АТРИБУТИ Елемент верхнього рівня - вказує елемент верхнього рівня в документі, для HTML це тег .Публічність - об'єкт є публічним (значення PUBLIC) або системним ресурсом (значення SYSTEM), наприклад, таким як локальний файл. Для HTML / XHTML вказується значення PUBLIC.Реєстрація - повідомляє, що розробник DTD зареєстрований в міжнародній організації зі стандартизації (International Organization for Standardization, ISO). Приймає одне з двох значень: плюс (+) - розробник зареєстрований в ISO і - (мінус) - розробник не зареєстрований. Для W3C значення ставиться «-».Організація - унікальна назва організації, яка розробила DTD. Офіційно HTML / XHTML публікує W3C, ця назва і пишеться в .Тип - тип описуваного документа. Для HTML / XHTML значення вказується DTD.Ім'я - унікальне ім'я документа для опису DTD.Мова - мова, якою написаний текст для опису об'єкта. Містить дві літери, пишеться у верхньому регістрі. Для документа HTML / XHTML вказується англійську мову (EN).URL - адреса документа з DTD."><img src="/img/tmb/2/108730/5a6bb6c1fbcf79efaceb16f77718692c-800x.jpg" title="АТРИБУТИ Елемент верхнього рівня - вказує елемент верхнього рівня в документі, для HTML це тег" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide111">
<h2><a href="/img/tmb/2/108730/d058beecdfc79e12b7530dab718b3b21-800x.jpg" target="_blank">Слайд 111</a>META-ТЕГИ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/d058beecdfc79e12b7530dab718b3b21-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="META-ТЕГИ"><img src="/img/tmb/2/108730/d058beecdfc79e12b7530dab718b3b21-800x.jpg" title="META-ТЕГИ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide112">
<h2><a href="/img/tmb/2/108730/62451f885222dd08023f49cce334b815-800x.jpg" target="_blank">Слайд 112</a>Мета-теги<br>Теги використовуються для вказівки деяких службових даних про html-документі<br>кодування<br>опису<br>ключових слів<br>перенаправлення<br>і</h2>
<div class="text">
т.д.<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/62451f885222dd08023f49cce334b815-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Мета-тегиТеги використовуються для вказівки деяких службових даних про html-документікодуванняописуключових слівперенаправленняі т.д."><img src="/img/tmb/2/108730/62451f885222dd08023f49cce334b815-800x.jpg" title="Мета-тегиТеги використовуються для вказівки деяких службових даних про html-документікодуванняописуключових слівперенаправленняі т.д." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide113">
<h2><a href="/img/tmb/2/108730/919e04c61618a583d94fb4233f312d42-800x.jpg" target="_blank">Слайд 113</a>Мета-теги<br>Розташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега</h2>
<div class="text">
<head> і </ head>, що не видно користувачеві, але видно пошуковим системам і іншим програмним роботам, які заходять на сторінку<br><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/919e04c61618a583d94fb4233f312d42-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Мета-тегиРозташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега і , що не видно користувачеві, але видно пошуковим системам і іншим програмним роботам, які заходять на сторінку"><img src="/img/tmb/2/108730/919e04c61618a583d94fb4233f312d42-800x.jpg" title="Мета-тегиРозташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега і , що не" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide114">
<h2><a href="/img/tmb/2/108730/9051accb7da318a98d3c3c91ac350795-800x.jpg" target="_blank">Слайд 114</a>Ключові слова<br>Є ціле сімейство тегів , званих мета-тегами. Їх можна використовувати</h2>
<div class="text">
всередині тега <head>.<br>Мета-теги розрізняються набором атрибутів і їх значень, ось деякі з атрибутів: content, http-equiv, name і scheme.<br>Мета-теги зберігають корисну для браузерів і пошукових систем інформацію. Один з таких тегів - це опис ключових слів сторінки. Задається він так:<br><Meta name = "keywords" content = "різні, ключові, слова"> В атрибуті content через кому перераховуються найважливіші слова зі змісту сторінки. Раніше цей тег був дуже важливий для пошукових систем. Який стан справ зараз - великий секрет Гугла.
<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/9051accb7da318a98d3c3c91ac350795-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Ключові словаЄ ціле сімейство тегів , званих мета-тегами. Їх можна використовувати всередині тега .Мета-теги розрізняються набором атрибутів і їх значень, ось деякі з атрибутів: content, http-equiv, name і scheme.Мета-теги зберігають корисну для браузерів і пошукових систем інформацію. Один з таких тегів - це опис ключових слів сторінки. Задається він так: В атрибуті content через кому перераховуються найважливіші слова зі змісту сторінки. Раніше цей тег був дуже важливий для пошукових систем. Який стан справ зараз - великий секрет Гугла. "><img src="/img/tmb/2/108730/9051accb7da318a98d3c3c91ac350795-800x.jpg" title="Ключові словаЄ ціле сімейство тегів , званих мета-тегами. Їх можна використовувати всередині тега .Мета-теги розрізняються" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide115">
<h2><a href="/img/tmb/2/108730/bfc9d5cdd41bf057c5bcdb1b787c4ac3-800x.jpg" target="_blank">Слайд 115</a>Приклад<br><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/bfc9d5cdd41bf057c5bcdb1b787c4ac3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад"><img src="/img/tmb/2/108730/bfc9d5cdd41bf057c5bcdb1b787c4ac3-800x.jpg" title="Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide116">
<h2><a href="/img/tmb/2/108730/e0bf0abda2e379f21b1e4460cf55b143-800x.jpg" target="_blank">Слайд 116</a>Приклади<br></h2>
<div class="text">
від виробника. Виготовлення на замовлення, безкоштовна доставка, установка. Гарантія 5 років."><br><Meta name = "keywords" content = "металеві двері купити недорого гарантія виготовлення установка доставка"><br> </div>
<div class="image">
<a href="/img/tmb/2/108730/e0bf0abda2e379f21b1e4460cf55b143-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклади"><img src="/img/tmb/2/108730/e0bf0abda2e379f21b1e4460cf55b143-800x.jpg" title="Приклади" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide117">
<h2><a href="/img/tmb/2/108730/12b13cc0710c44e48b6e1e700ca8a613-800x.jpg" target="_blank">Слайд 117</a>Приклад<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/12b13cc0710c44e48b6e1e700ca8a613-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад"><img src="/img/tmb/2/108730/12b13cc0710c44e48b6e1e700ca8a613-800x.jpg" title="Приклад" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide118">
<h2><a href="/img/tmb/2/108730/8a50f841433e68df087ed8dfd9f737a9-800x.jpg" target="_blank">Слайд 118</a>АТРИБУТИ
<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/8a50f841433e68df087ed8dfd9f737a9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="АТРИБУТИ "><img src="/img/tmb/2/108730/8a50f841433e68df087ed8dfd9f737a9-800x.jpg" title="АТРИБУТИ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide119">
<h2><a href="/img/tmb/2/108730/9aa9566b7eb004478f3739f4de7af67d-800x.jpg" target="_blank">Слайд 119</a>Атрибут name и значення атрибутів<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/9aa9566b7eb004478f3739f4de7af67d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибут name и значення атрибутів"><img src="/img/tmb/2/108730/9aa9566b7eb004478f3739f4de7af67d-800x.jpg" title="Атрибут name и значення атрибутів" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide120">
<h2><a href="/img/tmb/2/108730/57dc8c53da96a0b7a4221b92362f78af-800x.jpg" target="_blank">Слайд 120</a>ВАЛІДАЦІЯ
HTML-ДОКУМЕНТУ<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/57dc8c53da96a0b7a4221b92362f78af-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ВАЛІДАЦІЯ HTML-ДОКУМЕНТУ"><img src="/img/tmb/2/108730/57dc8c53da96a0b7a4221b92362f78af-800x.jpg" title="ВАЛІДАЦІЯ HTML-ДОКУМЕНТУ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide121">
<h2><a href="/img/tmb/2/108730/f89395fa0e79ca736cf100c2536764e6-800x.jpg" target="_blank">Слайд 121</a>Валідація<br>Validation? <br>Перевірка правильності<br>Валідація - процедура, що дає високу ступінь впевненості в</h2>
<div class="text">
тому, що процес, метод або система будуть послідовно приводити до результатів, які відповідають заздалегідь встановленим критеріям прийнятності<br>Валідація підтверджує, що створений правильний продукт<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/f89395fa0e79ca736cf100c2536764e6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ВалідаціяValidation? Перевірка правильностіВалідація - процедура, що дає високу ступінь впевненості в тому, що процес, метод або система будуть послідовно приводити до результатів, які відповідають заздалегідь встановленим критеріям прийнятностіВалідація підтверджує, що створений правильний продукт"><img src="/img/tmb/2/108730/f89395fa0e79ca736cf100c2536764e6-800x.jpg" title="ВалідаціяValidation? Перевірка правильностіВалідація - процедура, що дає високу ступінь впевненості в тому, що процес, метод" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide122">
<h2><a href="/img/tmb/2/108730/c8796ceafcc37b87a393f929f6166583-800x.jpg" target="_blank">Слайд 122</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/c8796ceafcc37b87a393f929f6166583-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/c8796ceafcc37b87a393f929f6166583-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide123">
<h2><a href="/img/tmb/2/108730/d3ae7e86ce4263ab3f4a7c1d281e74a9-800x.jpg" target="_blank">Слайд 123</a>W3C<br>Перевірка за адресою<br>Перевірка файла<br>Перевірка шляхом копіювання коду<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/d3ae7e86ce4263ab3f4a7c1d281e74a9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="W3CПеревірка за адресоюПеревірка файлаПеревірка шляхом копіювання коду"><img src="/img/tmb/2/108730/d3ae7e86ce4263ab3f4a7c1d281e74a9-800x.jpg" title="W3CПеревірка за адресоюПеревірка файлаПеревірка шляхом копіювання коду" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide124">
<h2><a href="/img/tmb/2/108730/e0c27f86f08129af8086c8494d3bbbdc-800x.jpg" target="_blank">Слайд 124</a>Приклад веб-сторінки<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/e0c27f86f08129af8086c8494d3bbbdc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклад веб-сторінки"><img src="/img/tmb/2/108730/e0c27f86f08129af8086c8494d3bbbdc-800x.jpg" title="Приклад веб-сторінки" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide125">
<h2><a href="/img/tmb/2/108730/c85d15cc25fe54b95359f1e9078f0316-800x.jpg" target="_blank">Слайд 125</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/c85d15cc25fe54b95359f1e9078f0316-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/c85d15cc25fe54b95359f1e9078f0316-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide126">
<h2><a href="/img/tmb/2/108730/b0ad896ef2f64b9903822f8db3f7cbea-800x.jpg" target="_blank">Слайд 126</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/b0ad896ef2f64b9903822f8db3f7cbea-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/b0ad896ef2f64b9903822f8db3f7cbea-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide127">
<h2><a href="/img/tmb/2/108730/3b7271bb062c27ab584449f1a0dbee72-800x.jpg" target="_blank">Слайд 127</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/3b7271bb062c27ab584449f1a0dbee72-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/3b7271bb062c27ab584449f1a0dbee72-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide128">
<h2><a href="/img/tmb/2/108730/65d1f9f0f71165da54a1a59695a8c200-800x.jpg" target="_blank">Слайд 128</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/65d1f9f0f71165da54a1a59695a8c200-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/65d1f9f0f71165da54a1a59695a8c200-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide129">
<h2><a href="/img/tmb/2/108730/512bbb9a7d711447292ea4b443695963-800x.jpg" target="_blank">Слайд 129</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/512bbb9a7d711447292ea4b443695963-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/108730/512bbb9a7d711447292ea4b443695963-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide130">
<h2><a href="/img/tmb/2/108730/da621c35abb2bf1f73162c00a6586aac-800x.jpg" target="_blank">Слайд 130</a>Media-типи і підтипи<br>Вказівка media-типу використовується для передачі відомостей про формат вмісту</h2>
<div class="text">
в HTTP-транзакції<br>Клієнти використовують media-типи для того, щоб повідомити, в яких форматах вони вважають за краще приймати дані<br>Сервери використовують media-типи для того, щоб повідомити клієнтам про те, в якому форматі передається додається вміст<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/da621c35abb2bf1f73162c00a6586aac-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Media-типи і підтипиВказівка media-типу використовується для передачі відомостей про формат вмісту в HTTP-транзакціїКлієнти використовують media-типи для того, щоб повідомити, в яких форматах вони вважають за краще приймати даніСервери використовують media-типи для того, щоб повідомити клієнтам про те, в якому форматі передається додається вміст"><img src="/img/tmb/2/108730/da621c35abb2bf1f73162c00a6586aac-800x.jpg" title="Media-типи і підтипиВказівка media-типу використовується для передачі відомостей про формат вмісту в HTTP-транзакціїКлієнти використовують media-типи" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide131">
<h2><a href="/img/tmb/2/108730/ff688af78a169932c38d5a471f21ffad-800x.jpg" target="_blank">Слайд 131</a>Media-типи і підтипи<br>Media-типи - це нова назва для розширених mime-типів<br>MIME -</h2>
<div class="text">
Multipurpose Internet Mail Extensions<br>Багатоцільові розширення для електронної пошти<br> </div>
<div class="image">
<a href="/img/tmb/2/108730/ff688af78a169932c38d5a471f21ffad-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Media-типи і підтипиMedia-типи - це нова назва для розширених mime-типівMIME - Multipurpose Internet Mail ExtensionsБагатоцільові розширення для електронної пошти"><img src="/img/tmb/2/108730/ff688af78a169932c38d5a471f21ffad-800x.jpg" title="Media-типи і підтипиMedia-типи - це нова назва для розширених mime-типівMIME - Multipurpose Internet Mail ExtensionsБагатоцільові" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide132">
<h2><a href="/img/tmb/2/108730/7bde713287697d2650ccc89acda13f24-800x.jpg" target="_blank">Слайд 132</a>Формат media-типів<br>Тип/Підтип<br>Content-type: text/html
сервер посилає клієнтові текстовий документ в html-форматі<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/7bde713287697d2650ccc89acda13f24-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Формат media-типівТип/ПідтипContent-type: text/html сервер посилає клієнтові текстовий документ в html-форматі"><img src="/img/tmb/2/108730/7bde713287697d2650ccc89acda13f24-800x.jpg" title="Формат media-типівТип/ПідтипContent-type: text/html сервер посилає клієнтові текстовий документ в html-форматі" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide133">
<h2><a href="/img/tmb/2/108730/2d36c8e16ddf20cd5d74ebe88131dd85-800x.jpg" target="_blank">Слайд 133</a>Приклади media-типів<br>text/html
text/css
text/plain<br>image/bmp
image/gif
image/jpeg
image/png<br>audio/midi
audio/mpeg <br>video/mpeg<br>application/msword
application/octet-stream
application/pdf
application/x-shockwave-flash
application/zip<br>…<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/2d36c8e16ddf20cd5d74ebe88131dd85-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Приклади media-типівtext/html text/css text/plainimage/bmp image/gif image/jpeg image/pngaudio/midi audio/mpeg video/mpegapplication/msword application/octet-stream application/pdf application/x-shockwave-flash application/zip…"><img src="/img/tmb/2/108730/2d36c8e16ddf20cd5d74ebe88131dd85-800x.jpg" title="Приклади media-типівtext/html text/css text/plainimage/bmp image/gif image/jpeg image/pngaudio/midi audio/mpeg video/mpegapplication/msword application/octet-stream application/pdf application/x-shockwave-flash application/zip…" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide134">
<h2><a href="/img/tmb/2/108730/55965f19c314adfe6f3497eec8bba95f-800x.jpg" target="_blank">Слайд 134</a>Перелік media-типів<br>http://www.iana.org/assignments/media-types/<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/108730/55965f19c314adfe6f3497eec8bba95f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Перелік media-типівhttp://www.iana.org/assignments/media-types/"><img src="/img/tmb/2/108730/55965f19c314adfe6f3497eec8bba95f-800x.jpg" title="Перелік media-типівhttp://www.iana.org/assignments/media-types/" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/informatika/mova-rozmіtki-gіpertekstu/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/operatsіynі-sistemi-viklik-vіddalenih-protsedur-remote-procedure-call-rpc">
<img src="/img/tmb/2/161636/a8179224ba962d1118fdff44a716168d-800x.jpg" alt="">
<span class="desc">
<span>Операційні системи. Виклик віддалених процедур Remote Procedure Call (RPC)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 359</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/predstavlenie-chisel-mashinnaya-arifmetika-predstavlenie-komand">
<img src="/img/tmb/1/53105/4581903747e5c6b634b34a4ff08a2f7c-800x.jpg" alt="">
<span class="desc">
<span>Представление чисел. Машинная арифметика. Представление команд</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 973</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/my-top-5-best-educational-apps-for-students">
<img src="/img/tmb/4/342780/f4730a995e4852f3d56c9f89ad21e8ce-800x.jpg" alt="">
<span class="desc">
<span>My top 5 best educational apps for students</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 352</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/informatsiya-i-ee-kodirovanie-nachalnaya-shkola">
<img src="/img/tmb/3/287779/db2151a25fdc414ba9cc9b5d4ea1927c-800x.jpg" alt="">
<span class="desc">
<span>Информация и ее кодирование. Начальная школа</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 450</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kodirovanie-zvukovoy-informatsii-predstavlenie-informatsii-v-kompyutere">
<img src="/img/tmb/4/347517/be8d7b0f914e500bb313cbbdc021d03a-800x.jpg" alt="">
<span class="desc">
<span>Кодирование звуковой информации. Представление информации в компьютере</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 469</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/osnovnye-etapy-razvitiya-informatsionnogo-obshchestva-1">
<img src="/img/tmb/5/445542/6cb7a8a0e24293e76881f3bcbd538fd8-800x.jpg" alt="">
<span class="desc">
<span>Основные этапы развития информационного общества</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 430</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>