у текстовому редакторі (Блокнот) і зберігають з розширенням *.htm або *.html
Переглядають Web - сторінку у броузері (Internet Explorer, Opera, Chrome…)
Для редагування файл відкривають так:
(1 п.к. – Відкрити з допомогою -- Блокнот)
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мова HTML презентация
Содержание
- 1. Мова HTML
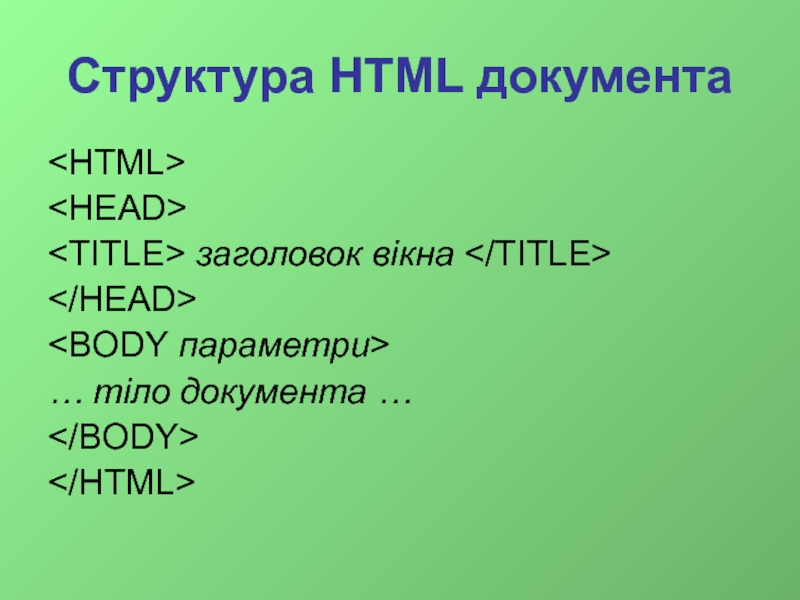
- 2. Структура HTML документа заголовок
- 3. Заголовки текст заголовку текст
- 4. Параметри тега BODY BGCOLOR = “колір”
- 5. Параметри шрифту TEXT = “колір” ALIGN =
- 6. Форматування тексту напівжирний курсив
-
7.
Одинарні теги
-перехід на новий рядок - 8. Вставка картинок (допускає вставку картинок у
- 9. Списки Нумерований список Перший пункт
- 10. Списки Маркірований список Перший пункт
- 11. Таблиці … - теги побудови таблиці
- 12. Таблиці Параметри тега BORDER=1 - задає
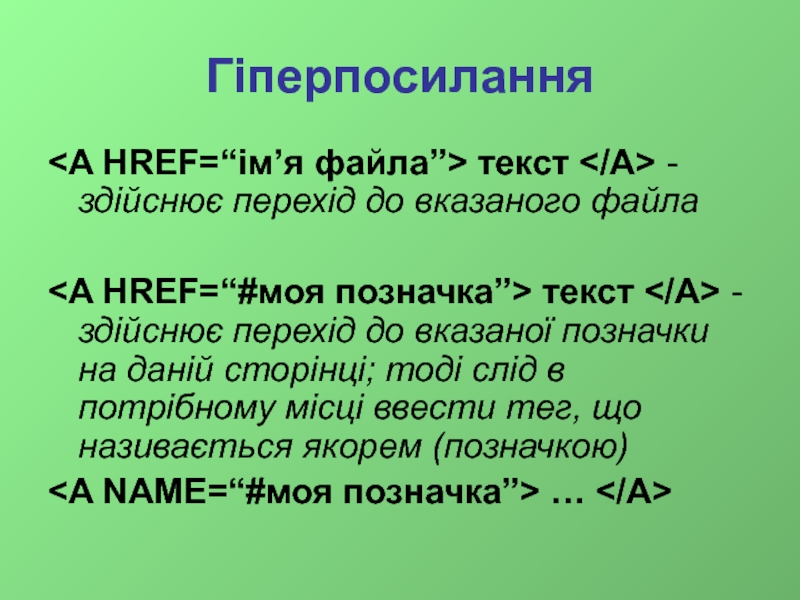
- 13. Гіперпосилання текст - здійснює перехід до
Слайд 3Заголовки
текст заголовку
текст заголовку
текст заголовку
текст
заголовку
текст заголовку
текст заголовку
Слайд 4Параметри тега BODY
BGCOLOR = “колір”
колір задається англійською назвою (red,
blue, yellow, aqua, silver …), або відповідним шістнадцятковим кодом (#FF0000, #0000FF, #FFFF00, #00FFFF, #C0C0C0…)
BACKGROUND = “шлях до файла”
BACKGROUND = “шлях до файла”
Слайд 5Параметри шрифту
TEXT = “колір”
ALIGN = “вирівнювання”
вирівнювання може приймати
такі значення: left, center, right
… значення розміру може приймати абсолютне від 1 до 7 або відносне від -4 до +4 у порівнянні з розміром основного шрифту
… значення розміру може приймати абсолютне від 1 до 7 або відносне від -4 до +4 у порівнянні з розміром основного шрифту
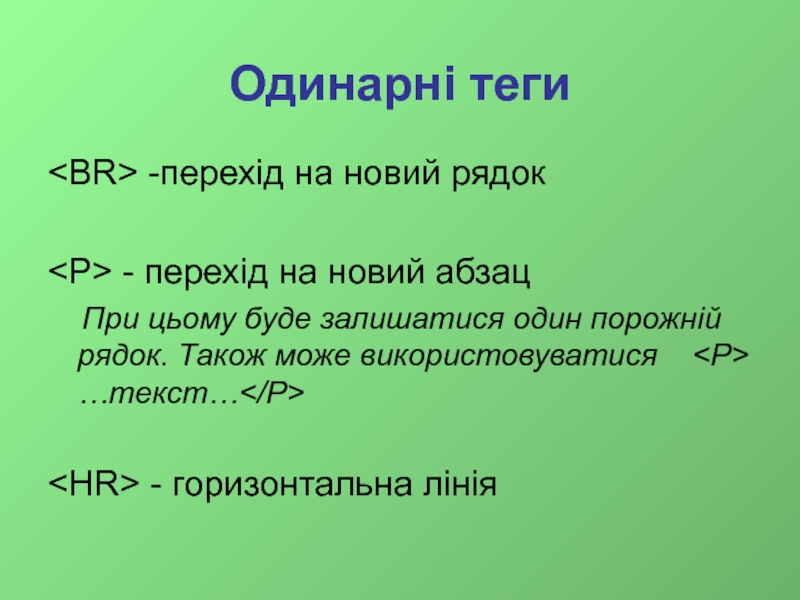
Слайд 7Одинарні теги
-перехід на новий рядок
- перехід на новий абзац
При цьому буде залишатися один порожній рядок. Також може використовуватися
- горизонтальна лінія
…текст…
- горизонтальна лінія
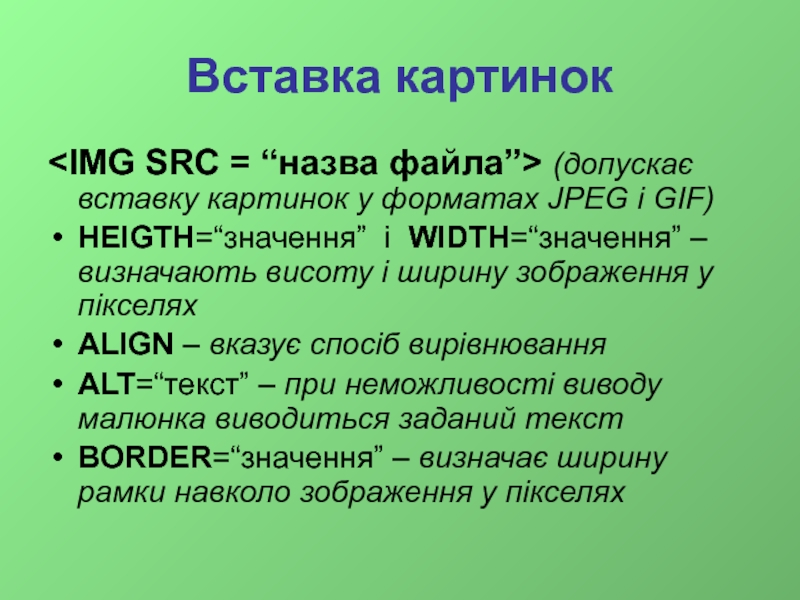
Слайд 8Вставка картинок
(допускає вставку картинок у форматах
JPEG і GIF)
HEIGTH=“значення” і WIDTH=“значення” – визначають висоту і ширину зображення у пікселях
ALIGN – вказує спосіб вирівнювання
ALT=“текст” – при неможливості виводу малюнка виводиться заданий текст
BORDER=“значення” – визначає ширину рамки навколо зображення у пікселях
HEIGTH=“значення” і WIDTH=“значення” – визначають висоту і ширину зображення у пікселях
ALIGN – вказує спосіб вирівнювання
ALT=“текст” – при неможливості виводу малюнка виводиться заданий текст
BORDER=“значення” – визначає ширину рамки навколо зображення у пікселях
Слайд 9Списки
Нумерований список
Перший пункт списку
Другий пункт списку
Параметр TYPE може приймати значення “I”, “a” або “A”.
Параметр START є необов’язковим.
Слайд 10Списки
Маркірований список
Перший пункт списку
Другий пункт списку
Третій пункт списку
Параметр TYPE може приймати значення “SQUARE” або за замовчуванням - крапки.
Параметр TYPE може приймати значення “SQUARE” або за замовчуванням - крапки.
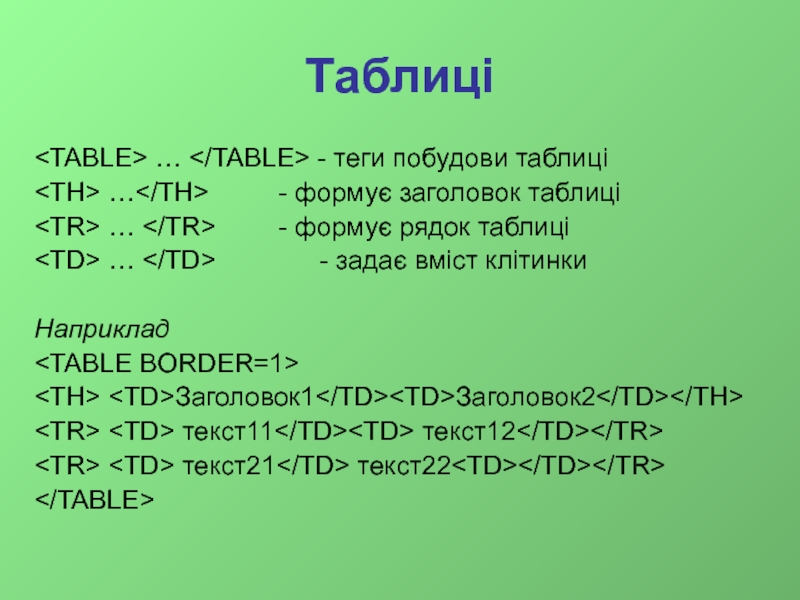
Слайд 11Таблиці
… - теги побудови таблиці
…
- формує заголовок таблиці
… - формує рядок таблиці
… - задає вміст клітинки
Наприклад
Наприклад
| Заголовок1 | Заголовок2 |
| текст11 | текст12 |
| текст21 | текст22
Слайд 12Таблиці
Параметри тега
BORDER=1 - задає товщину рамки у пікселях
BORDERCOLOR=“blue” –
задає колір рамки
Параметри тегу клітинки для об’єднання:
COLSPAN=2 – об’єднання заданої кількості стовпчиків
ROWSPAN=2 - об’єднання заданої кількості рядків
Параметри тегу клітинки для об’єднання:
COLSPAN=2 – об’єднання заданої кількості стовпчиків
ROWSPAN=2 - об’єднання заданої кількості рядків