- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мобильный веб. Поговорим о проблемах презентация
Содержание
- 1. Мобильный веб. Поговорим о проблемах
- 2. Кратко о себе
- 3. Поговорим о проблемах
- 4. Скейл и оверфлоу iOS 10 – извините.
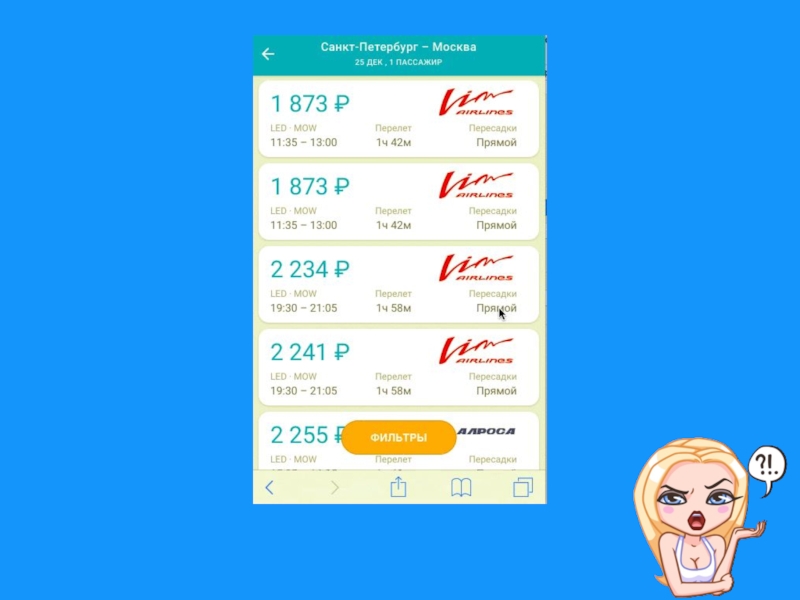
- 5. Фиксируем. Помните крутой скроллинг у iOS ? Извините. Вас спасет статус бар.
- 7. Скролим. -webkit-overflow-scrolling: touch;
- 8. Возвращаемся обратно. Извините, но в iOS свайп назад, фризит ваш предыдущий стейт.
- 10. Самая боль тут. Клавиатура в WebView в приложениях на Android. Снова извините.
- 11. Поговорим о PWA
- 12. iOS & PWA
- 13. гет параметр Извините, но в iOS свайп,
- 14. статус бар Извините, но в iOS 9.0
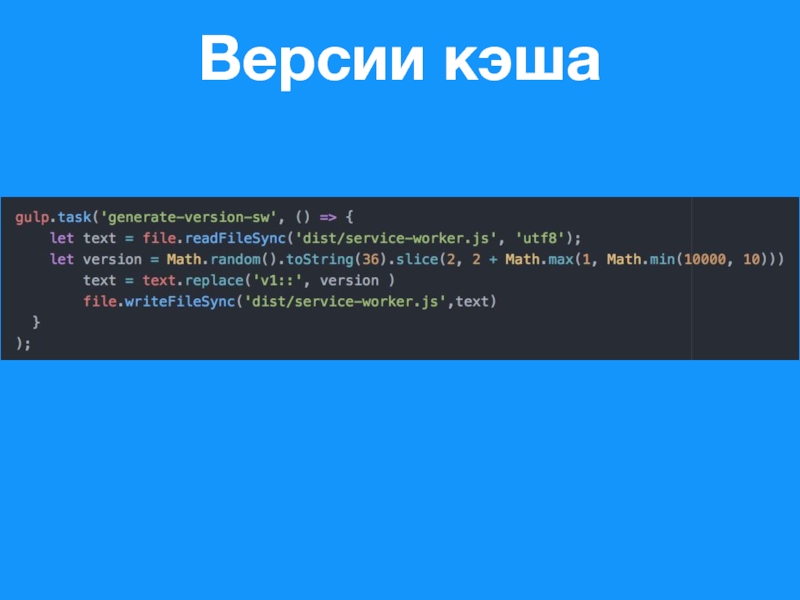
- 16. Версии кэша
- 17. Вы точно знаете о кэше?
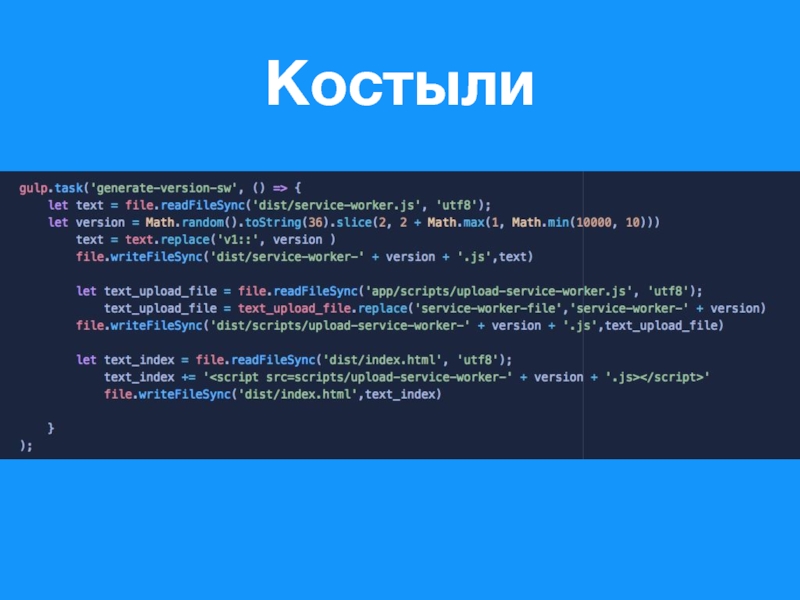
- 18. Костыли
- 19. Если лень самому https://www.npmjs.com/package/gulp-serviceworker
- 20. Что почитать про PWA https://medium.com/@addyosmani/offline-storage-for-progressive-web-apps-70d52695513c https://developer.mozilla.org/en-US/docs/Web/API/Cache http://www.deanhume.com/Home/BlogPost/image-beast---my-10-k-apart-entry/10149
- 21. Собираю https://github.com/Gaserd/ProblemsOfMobileFrontEndDevelopment
- 22. Вопросы? gaserd123@gmail.com, @gaserd
Слайд 4Скейл и оверфлоу
iOS 10 – извините.
Извините, но в iOS не совсем
работает overflow:hidden у body.
Слайд 13гет параметр
Извините, но в iOS свайп, я так и не понял
как его передать, когда сохраняем на рабочий экран.
Слайд 14статус бар
Извините, но в iOS 9.0 - 9.1, вы не покрасите
статус-бар, ребята просто его задеприкейтили.