- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Методы объектов. (Занятие 8) презентация
Содержание
- 1. Методы объектов. (Занятие 8)
- 2. План занятия Методы объектов, this Преобразование объектов:
- 3. Методы объектов
- 4. Методы у объектов var user = {
- 5. Доступ к объекту через this var user
- 6. Доступ к объекту через this var user
- 7. Доступ к объекту через this var user
- 8. this у функции function sayHi() { console.log( this.firstName ); }
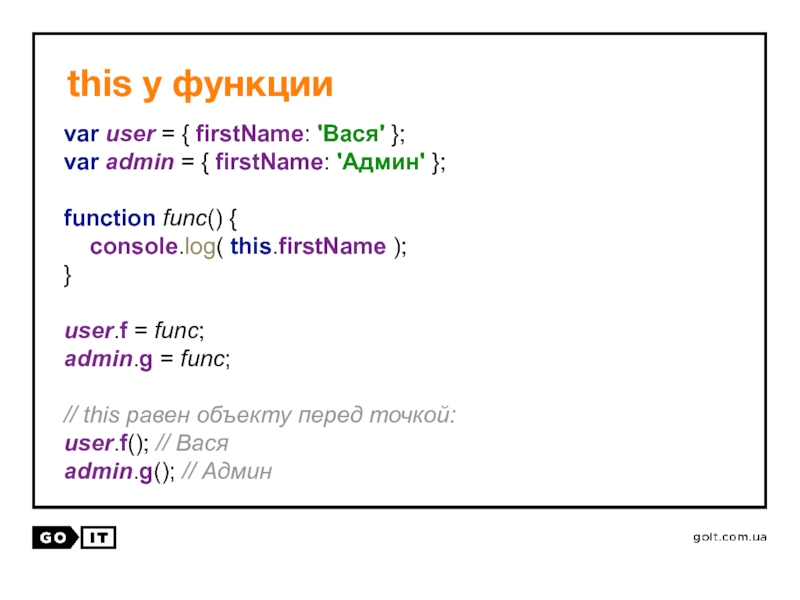
- 9. this у функции var user = {
- 10. Значение this без контекста function func() {
- 11. Что выведет этот код? var arr =
- 12. // "a","b",function Задачка 8.1 решение
- 13. Создайте объект calculator с тремя методами:
- 14. var calculator = { sum:
- 15. Преобразование объектов: toString и valueOf
- 16. Логическое преобразование if ({} && []) {
- 17. Строковое преобразование var user = {
- 18. Строковое преобразование var user = {
- 19. Строковое преобразование alert( [1, 2] );
- 20. Численное преобразование var room = {
- 21. Какими будут результаты alert? Задачка 8.3 var
- 22. Какими будут результаты у выражений? Задачка 8.4
- 23. Создание объектов через «new»
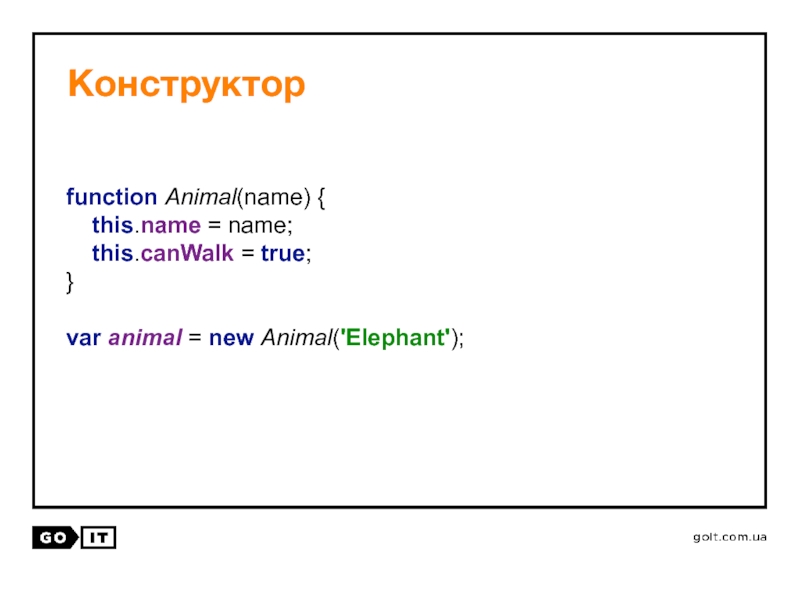
- 24. Конструктор function Animal(name) { this.name
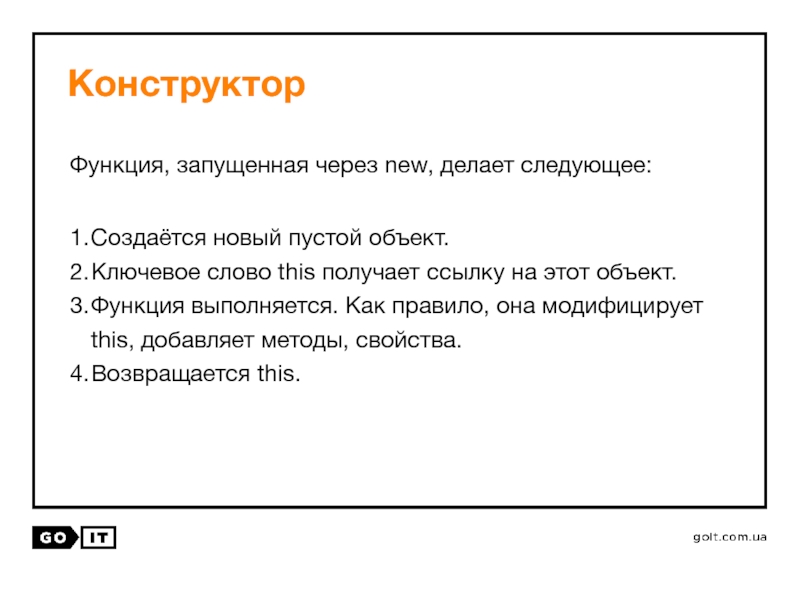
- 25. Конструктор Создаётся новый пустой объект. Ключевое слово
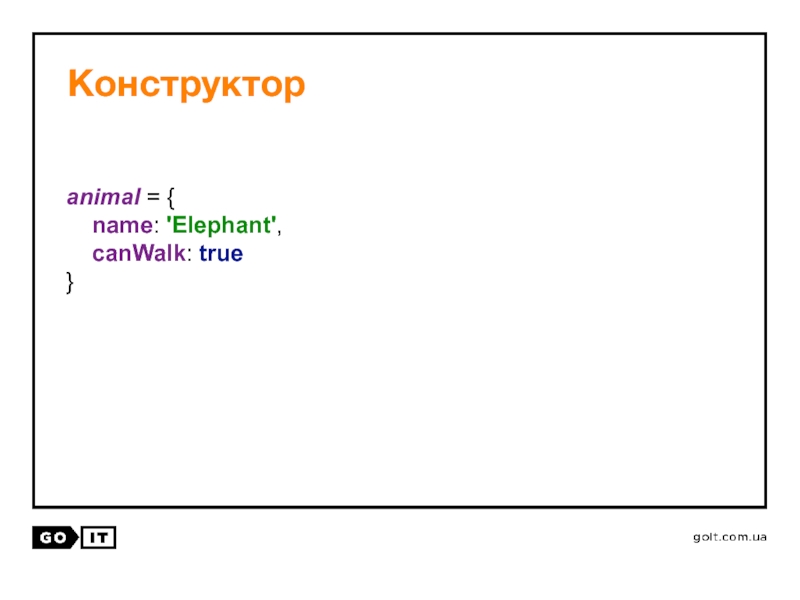
- 26. Конструктор animal = { name: 'Elephant', canWalk: true }
- 27. Конструктор function Animal(name) { //
- 28. Правила обработки return При вызове return с
- 29. Правила обработки return function BigAnimal() {
- 30. Правила обработки return function BigAnimal() {
- 31. Создание методов в конструкторе function User(name) {
- 32. Локальные переменные function User(firstName, lastName) {
- 33. Дескрипторы, геттеры и сеттеры свойств
- 34. Дескрипторы Object.defineProperty(obj, prop, descriptor)
- 35. Дескрипторы value — значение свойства, по умолчанию
- 36. Обычное свойство var user = {};
- 37. Свойство-константа 'use strict'; var user =
- 38. Свойство, скрытое для for..in var user =
- 39. Свойство, скрытое для for..in var user =
- 40. Свойство-функция var user = {
- 41. Свойство-функция var user = {
- 42. get/set в литералах var user = {
- 43. Статические и фабричные методы
- 44. Статические свойства function Article() {
- 45. Статические методы function Article() {
- 46. Сравнение объектов function Journal(date) {
- 47. Статические методы function Journal() { /*...*/ }
- 48. Фабричные методы new Date() new Date(milliseconds) new Date(year, month, day ...) new Date(datestring)
- 49. function User(userData) { if (userData)
- 50. function User() { this.sayHi =
- 51. Преимущества фабричных методов Лучшая читаемость кода. Лучший контроль ошибок. Удобная расширяемость.
- 52. План занятия Методы объектов, this Преобразование объектов:
- 53. 2015
Слайд 2План занятия
Методы объектов, this
Преобразование объектов: toString и valueOf
Создание объектов через «new»
Дескрипторы,
Статические и фабричные методы
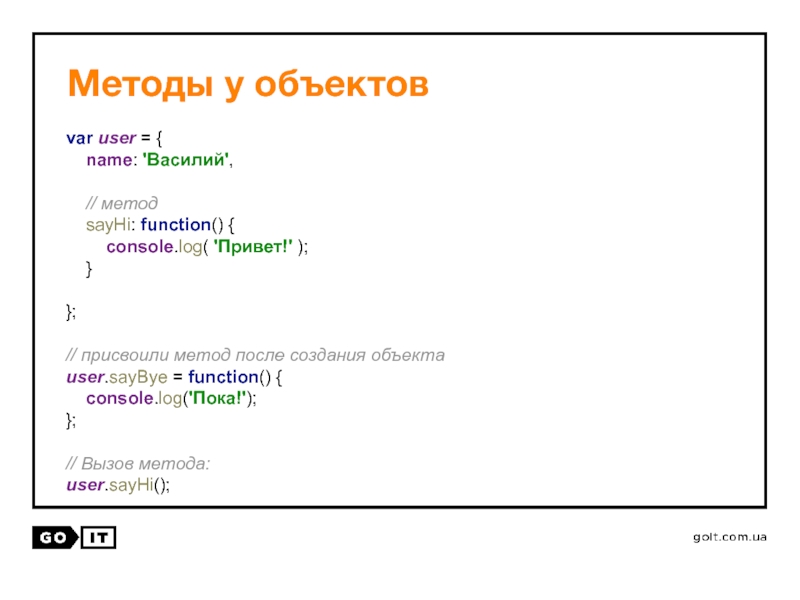
Слайд 4Методы у объектов
var user = {
name: 'Василий',
//
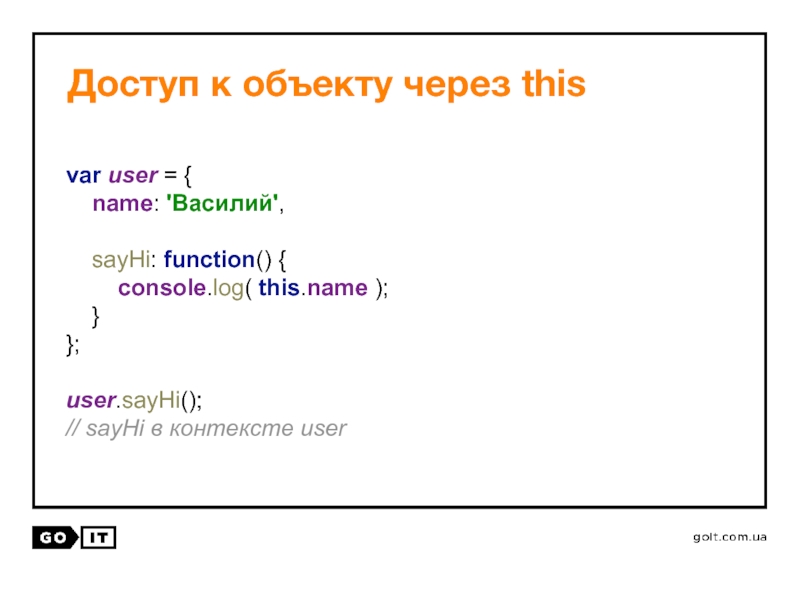
Слайд 5Доступ к объекту через this
var user = {
name: 'Василий',
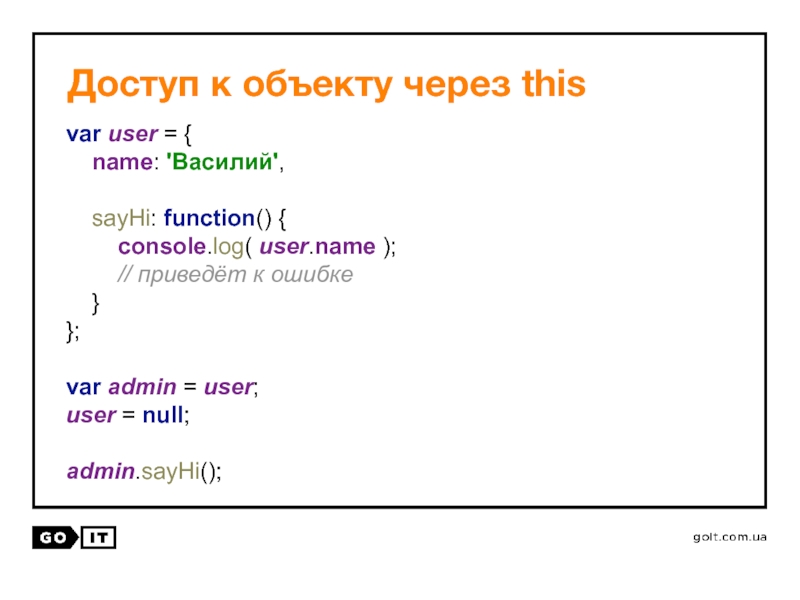
Слайд 6Доступ к объекту через this
var user = {
name: 'Василий',
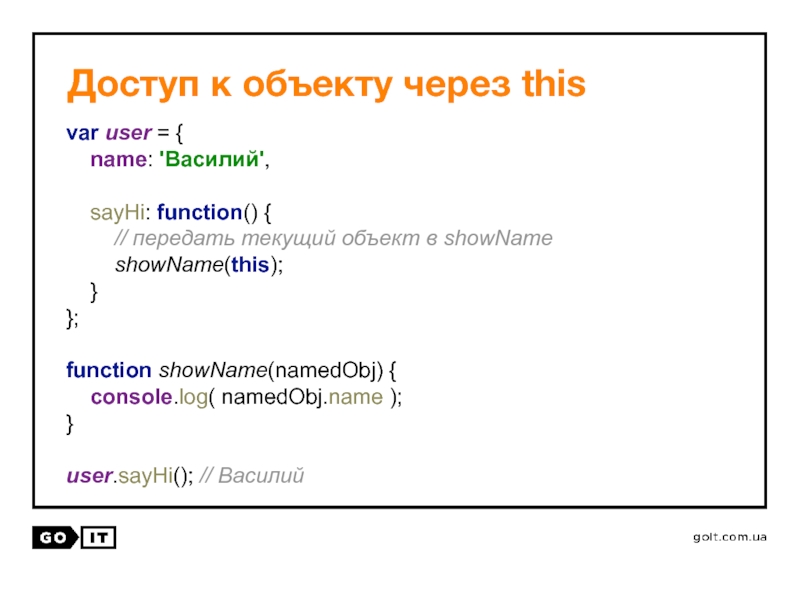
Слайд 7Доступ к объекту через this
var user = {
name: 'Василий',
Слайд 9this у функции
var user = { firstName: 'Вася' };
var admin =
Слайд 10Значение this без контекста
function func() {
console.log( this );
Слайд 11Что выведет этот код?
var arr = ['a', 'b'];
arr.push(function() {
console.log(
Задачка 8.1
устно
Слайд 13Создайте объект calculator с тремя методами:
read() запрашивает prompt два значения и
sum() возвращает сумму этих двух значений
mul() возвращает произведение этих двух значений
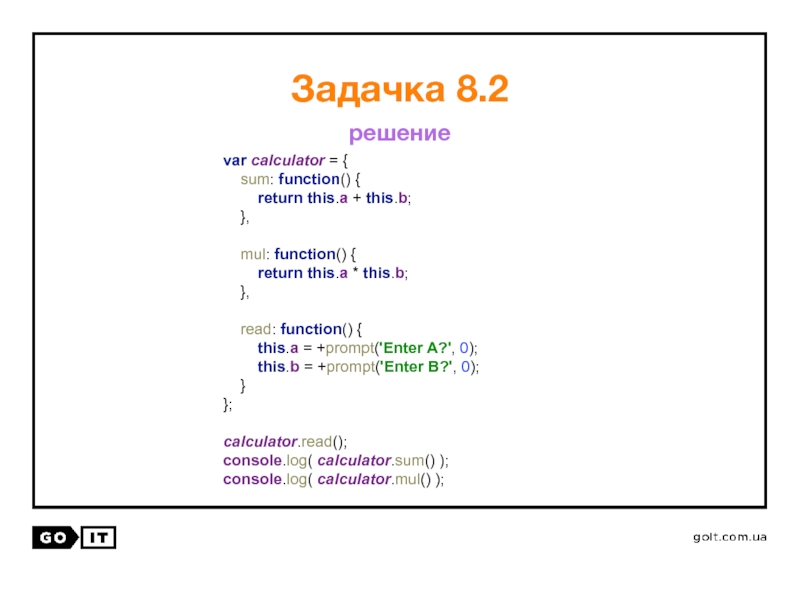
Задачка 8.2
Слайд 14var calculator = { sum: function() {
Задачка 8.2
решение
Слайд 16Логическое преобразование
if ({} && []) {
console.log( 'Все объекты -
Слайд 17Строковое преобразование
var user = {
firstName: 'Василий'
};
alert( user ); //
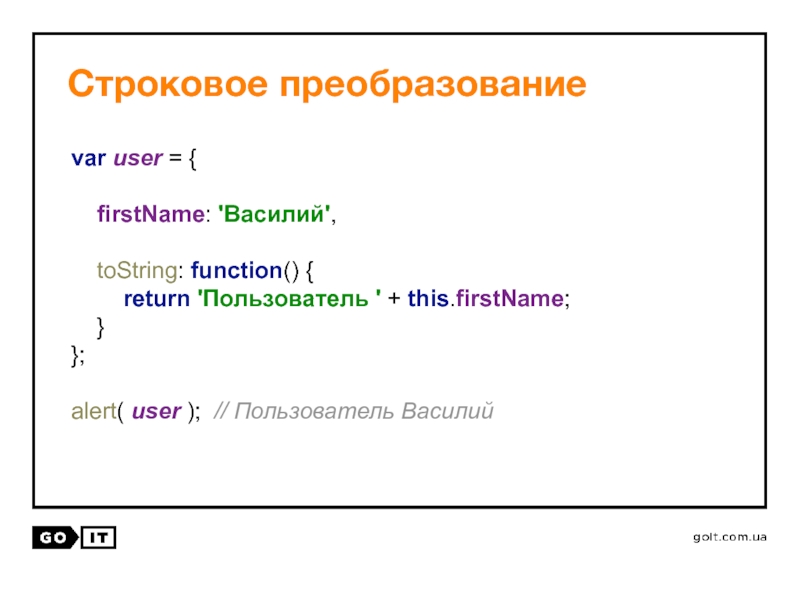
Слайд 18Строковое преобразование
var user = {
firstName: 'Василий',
toString: function()
Слайд 19Строковое преобразование
alert( [1, 2] );
// toString для массивов выводит список
alert( new Date );
// toString для дат выводит дату в виде строки
alert( function() {} );
// toString для функции выводит её код
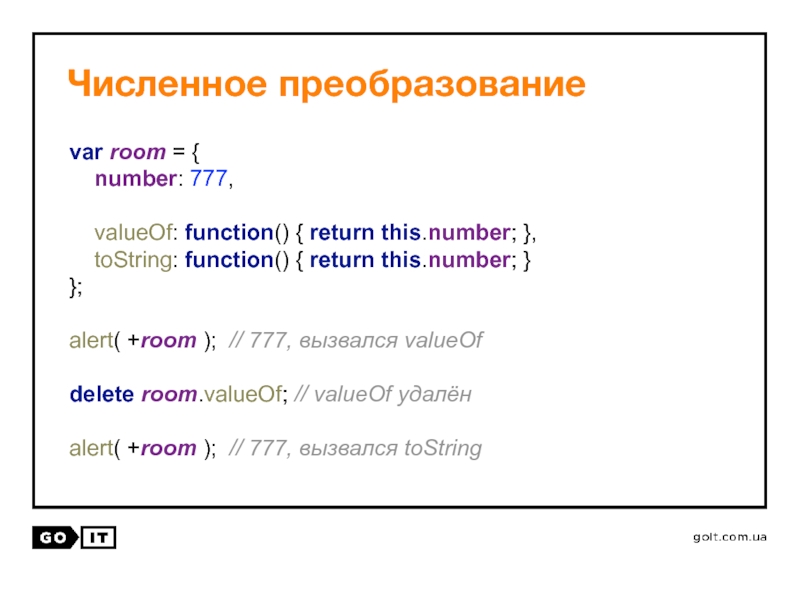
Слайд 20Численное преобразование
var room = {
number: 777,
valueOf: function()
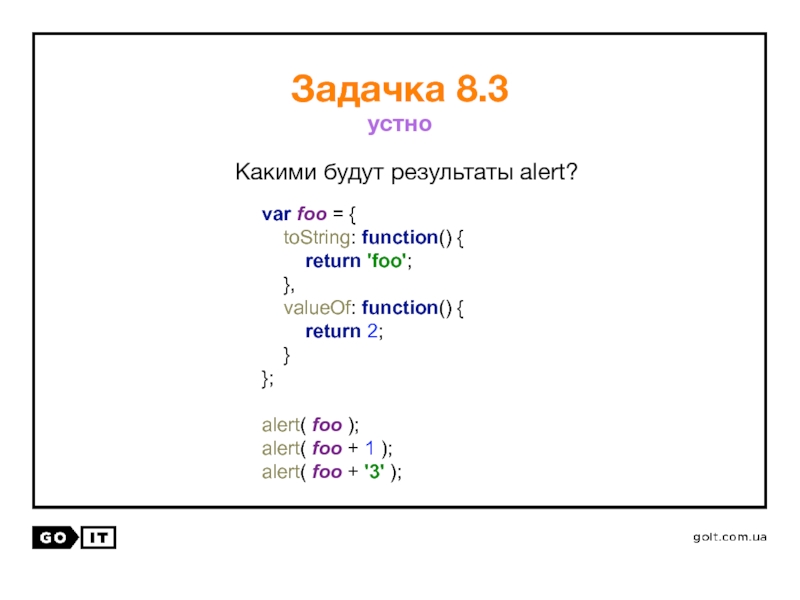
Слайд 21Какими будут результаты alert?
Задачка 8.3
var foo = {
toString: function()
устно
Слайд 22Какими будут результаты у выражений?
Задачка 8.4
new Date(0) - 0
new Array(1)[0] +
({})[0]
[1] + 1
[1,2] + [3,4]
[] + null + 1
[[0]][0][0]
({} + {})
устно
Слайд 24Конструктор
function Animal(name) {
this.name = name;
this.canWalk = true;
}
var
Слайд 25Конструктор
Создаётся новый пустой объект.
Ключевое слово this получает ссылку на этот объект.
Функция
Возвращается this.
Функция, запущенная через new, делает следующее:
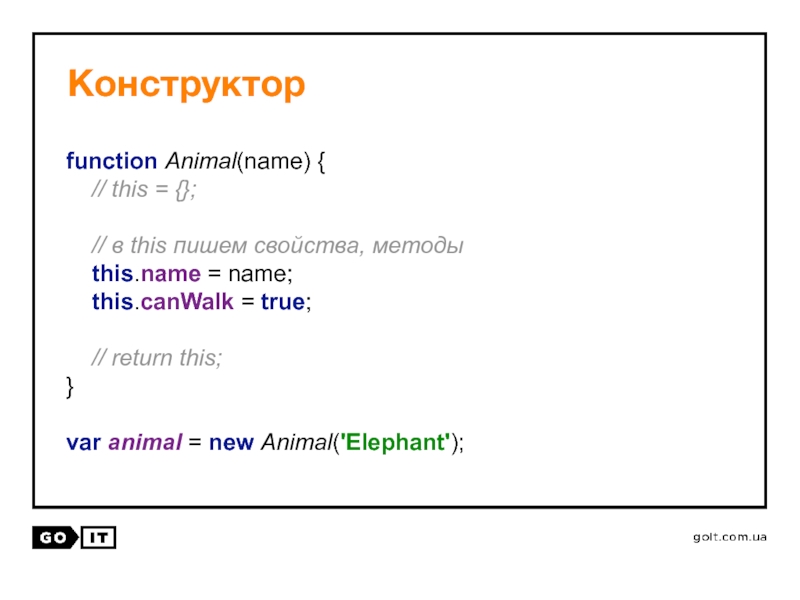
Слайд 27Конструктор
function Animal(name) {
// this = {};
// в
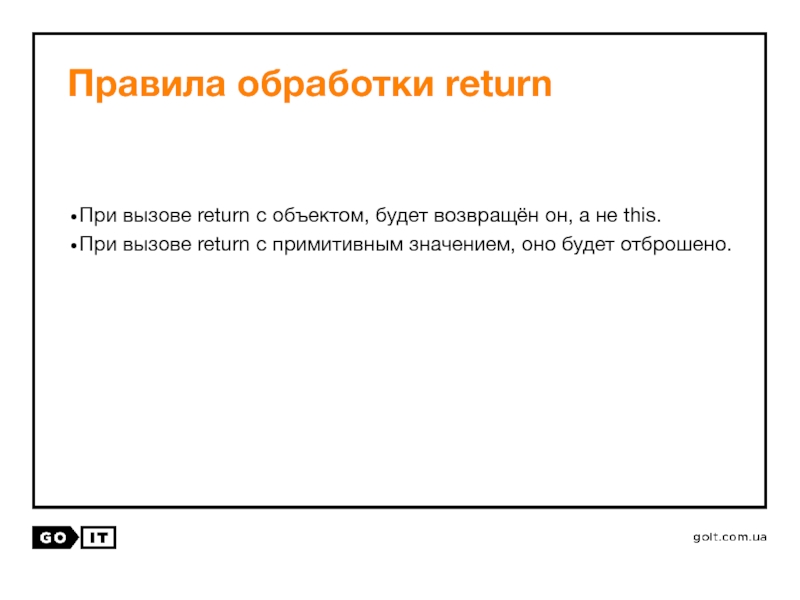
Слайд 28Правила обработки return
При вызове return с объектом, будет возвращён он, а
При вызове return с примитивным значением, оно будет отброшено.
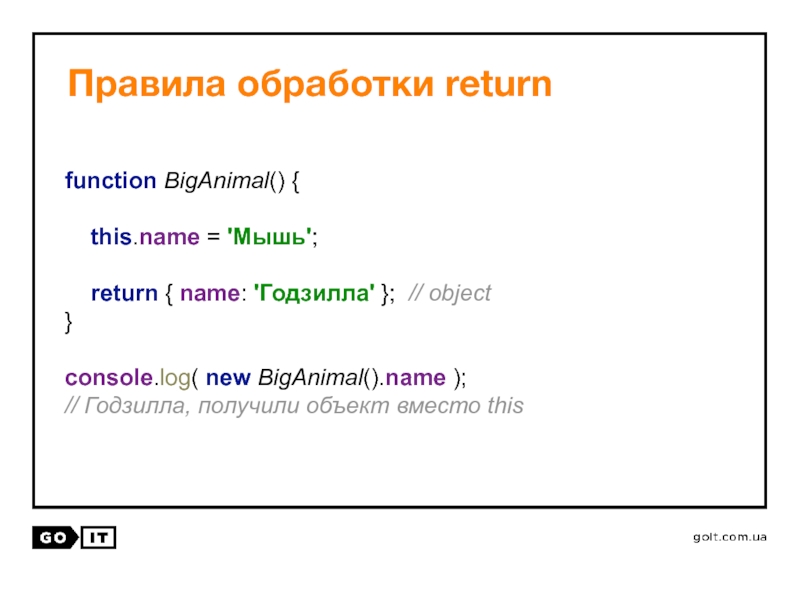
Слайд 29Правила обработки return
function BigAnimal() {
this.name = 'Мышь';
return
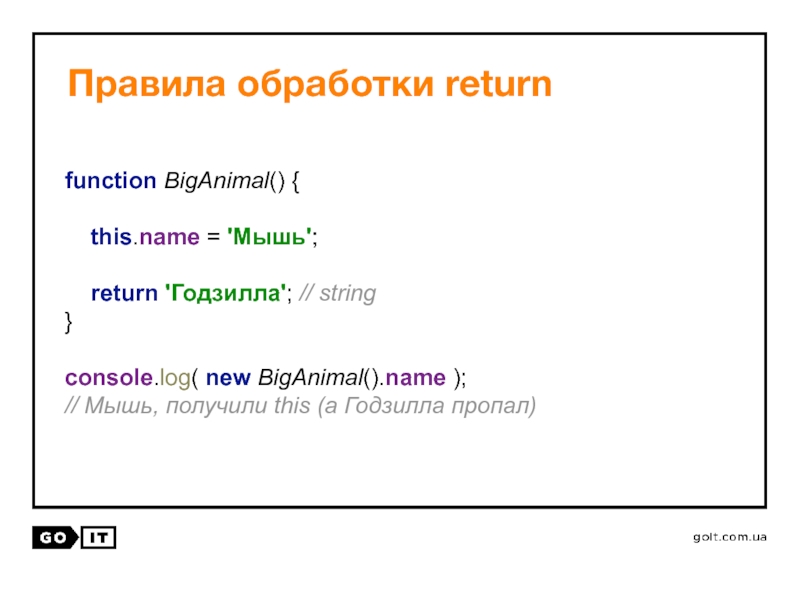
Слайд 30Правила обработки return
function BigAnimal() {
this.name = 'Мышь';
return
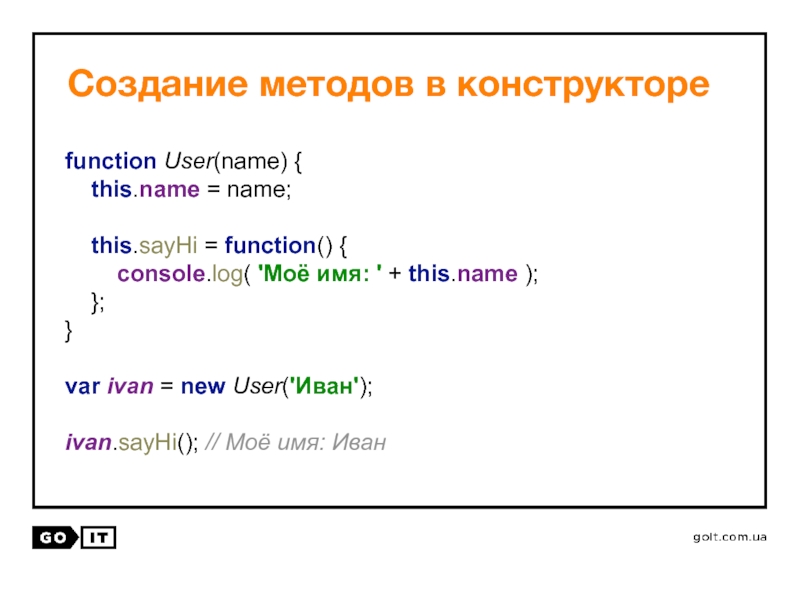
Слайд 31Создание методов в конструкторе
function User(name) {
this.name = name;
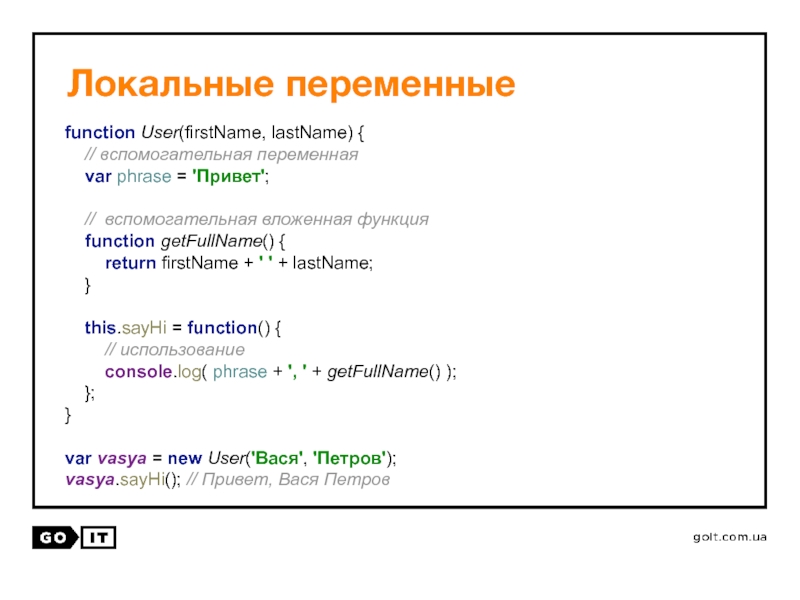
Слайд 32Локальные переменные
function User(firstName, lastName) {
// вспомогательная переменная
var
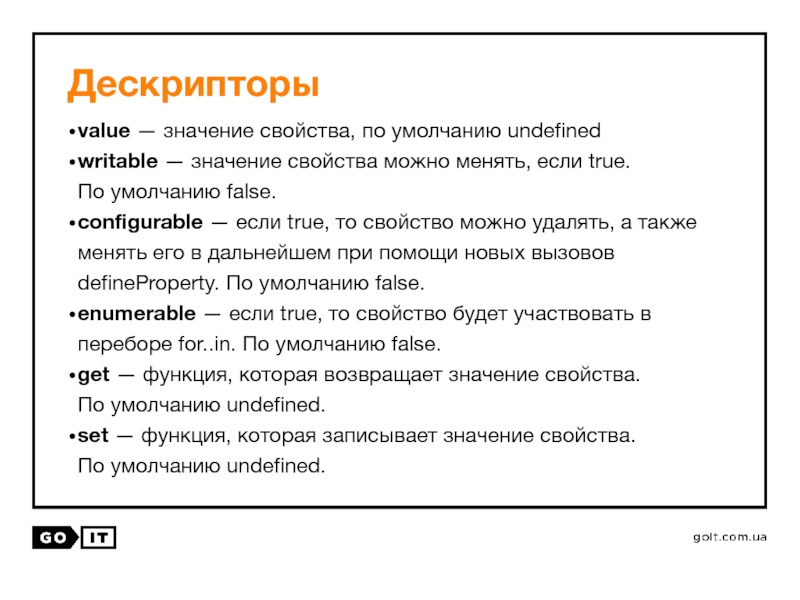
Слайд 35Дескрипторы
value — значение свойства, по умолчанию undefined
writable — значение свойства можно
configurable — если true, то свойство можно удалять, а также менять его в дальнейшем при помощи новых вызовов defineProperty. По умолчанию false.
enumerable — если true, то свойство будет участвовать в переборе for..in. По умолчанию false.
get — функция, которая возвращает значение свойства. По умолчанию undefined.
set — функция, которая записывает значение свойства. По умолчанию undefined.
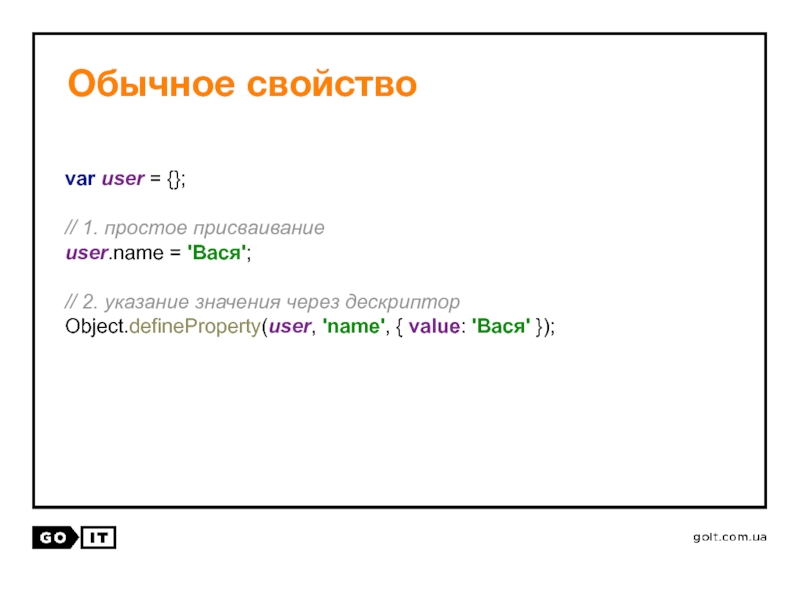
Слайд 36Обычное свойство
var user = {};
// 1. простое присваивание
user.name = 'Вася';
// 2.
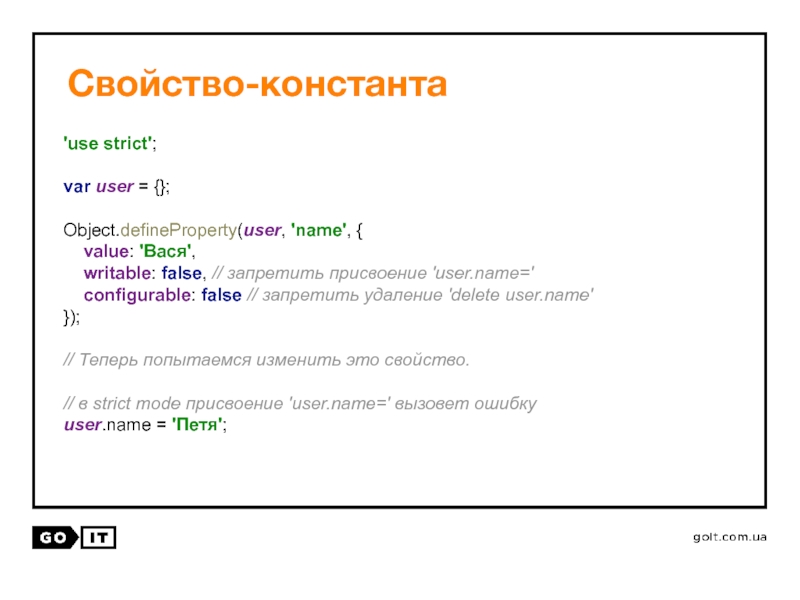
Слайд 37Свойство-константа
'use strict';
var user = {};
Object.defineProperty(user, 'name', {
value: 'Вася',
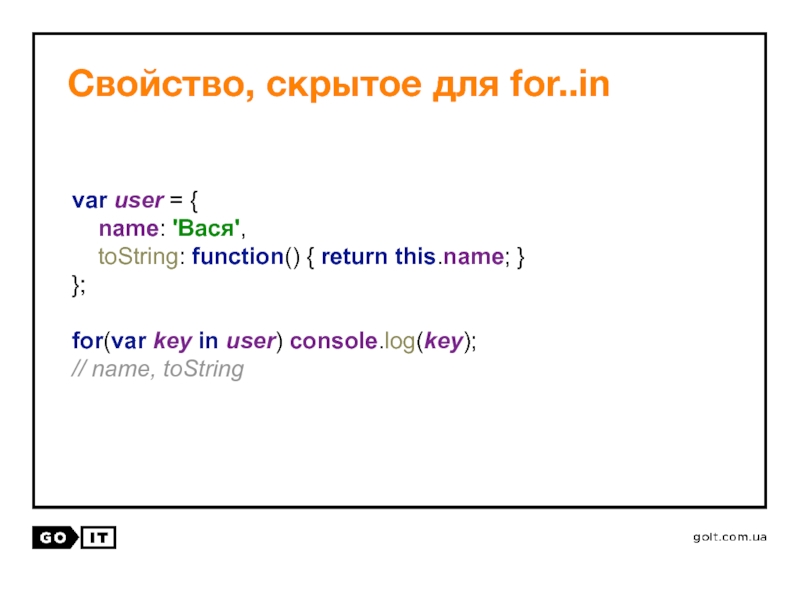
Слайд 38Свойство, скрытое для for..in
var user = {
name: 'Вася',
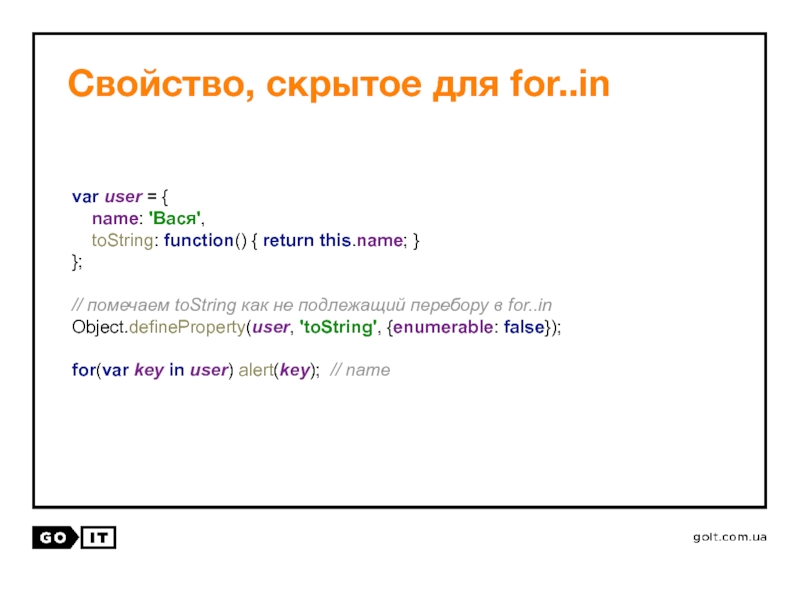
Слайд 39Свойство, скрытое для for..in
var user = {
name: 'Вася',
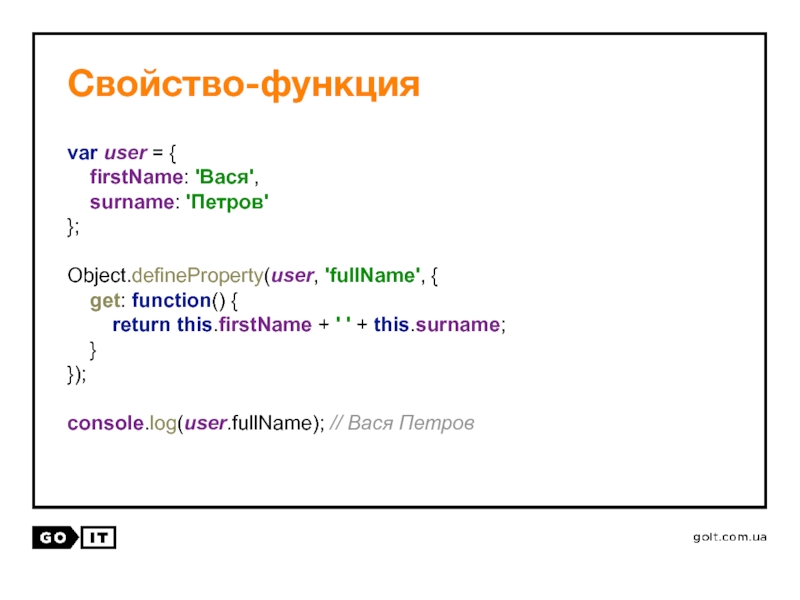
Слайд 40Свойство-функция
var user = {
firstName: 'Вася',
surname: 'Петров'
};
Object.defineProperty(user, 'fullName',
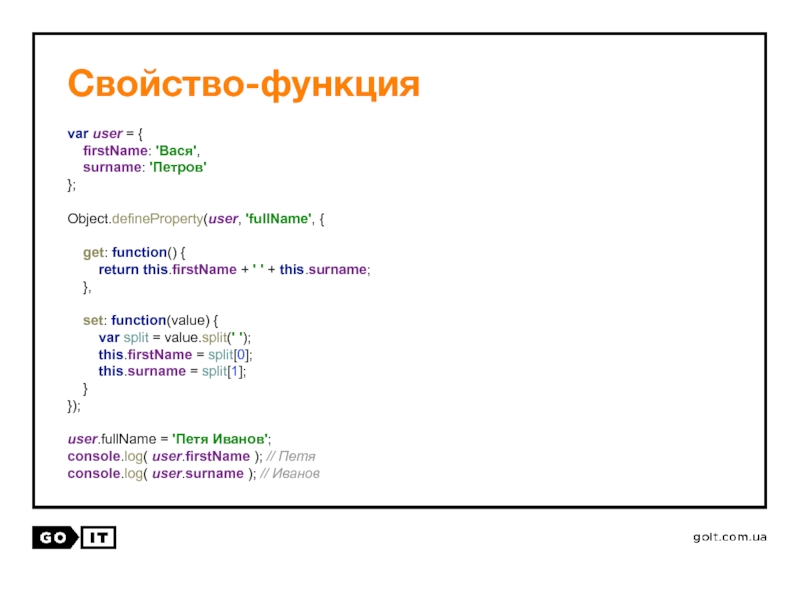
Слайд 41Свойство-функция
var user = {
firstName: 'Вася',
surname: 'Петров'
};
Object.defineProperty(user, 'fullName',
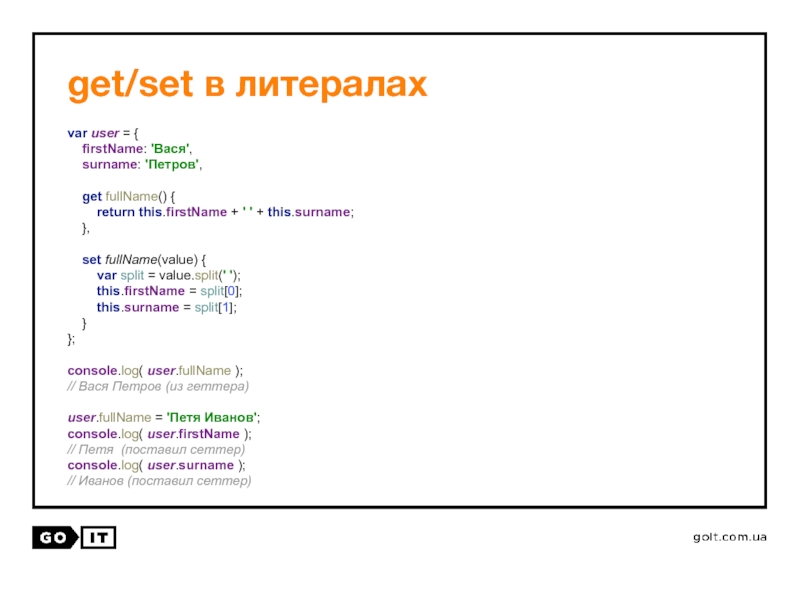
Слайд 42get/set в литералах
var user = {
firstName: 'Вася',
surname:
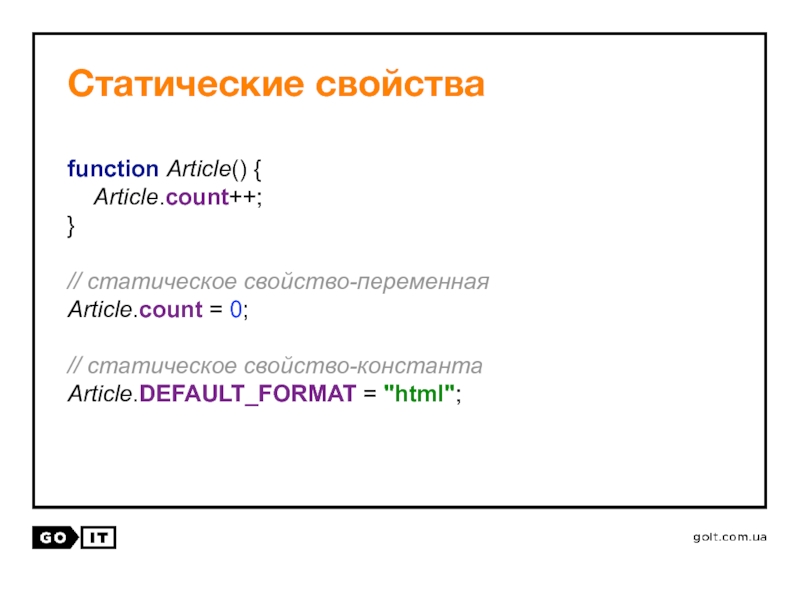
Слайд 44Статические свойства
function Article() {
Article.count++;
}
// статическое свойство-переменная
Article.count = 0;
// статическое
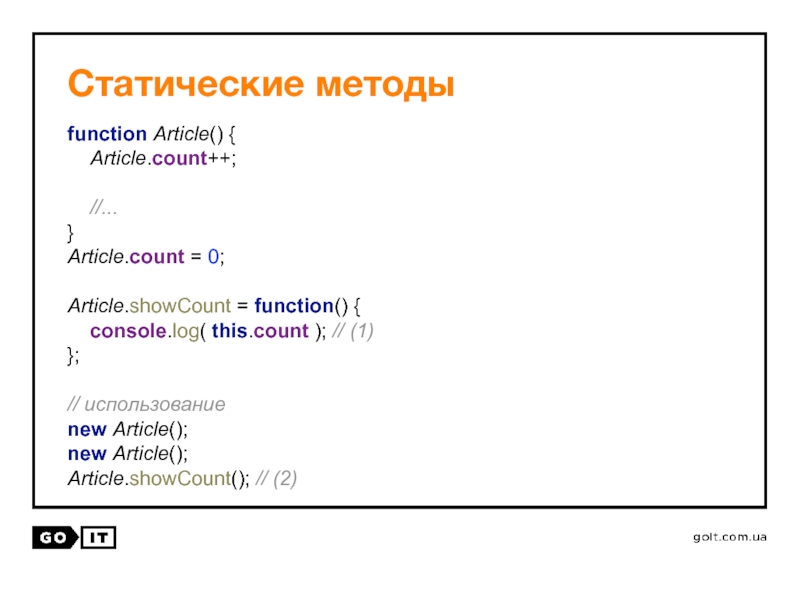
Слайд 45Статические методы
function Article() {
Article.count++;
//...
}
Article.count = 0;
Article.showCount =
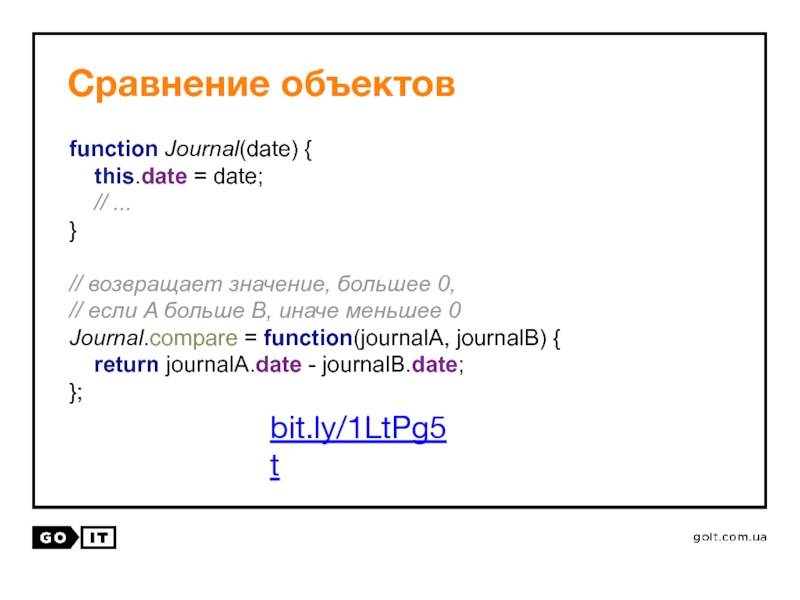
Слайд 46Сравнение объектов
function Journal(date) {
this.date = date;
// ...
}
//
bit.ly/1LtPg5t
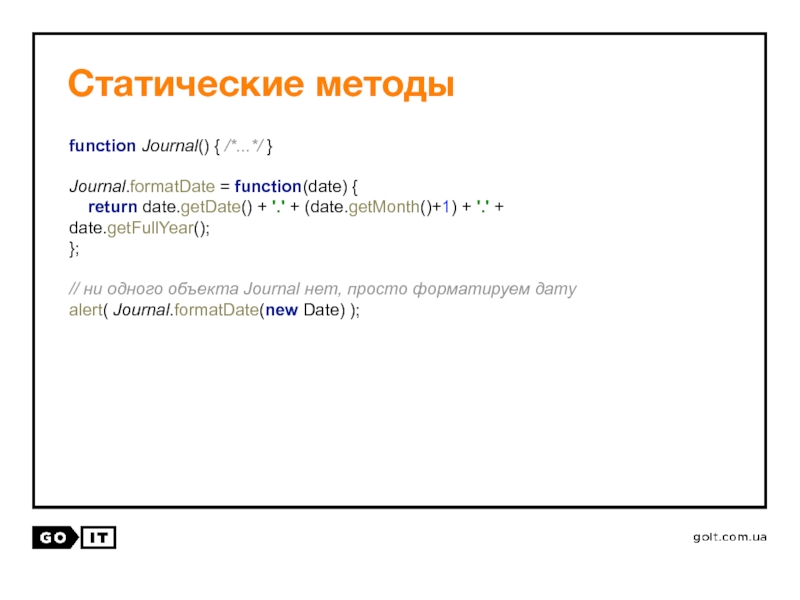
Слайд 47Статические методы
function Journal() { /*...*/ }
Journal.formatDate = function(date) {
return
Слайд 48Фабричные методы
new Date()
new Date(milliseconds)
new Date(year, month, day ...)
new Date(datestring)
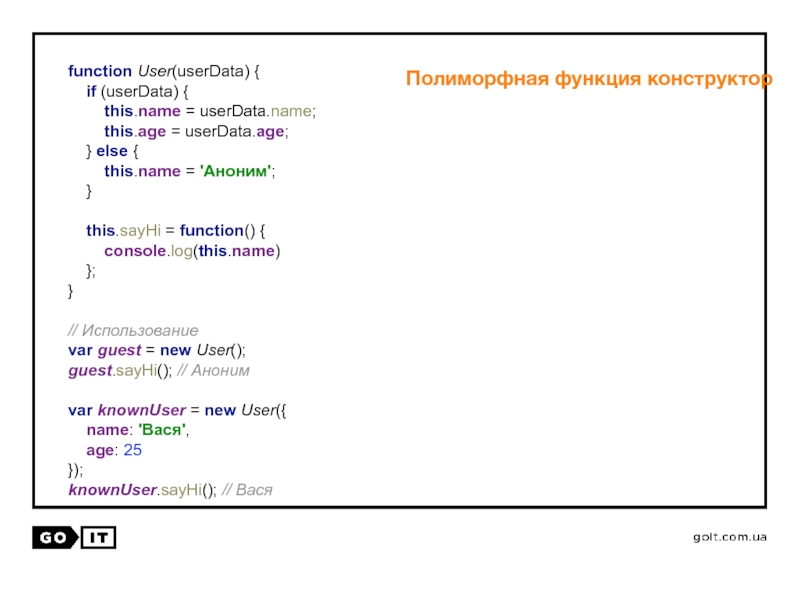
Слайд 49function User(userData) { if (userData) { this.name
Полиморфная функция конструктор
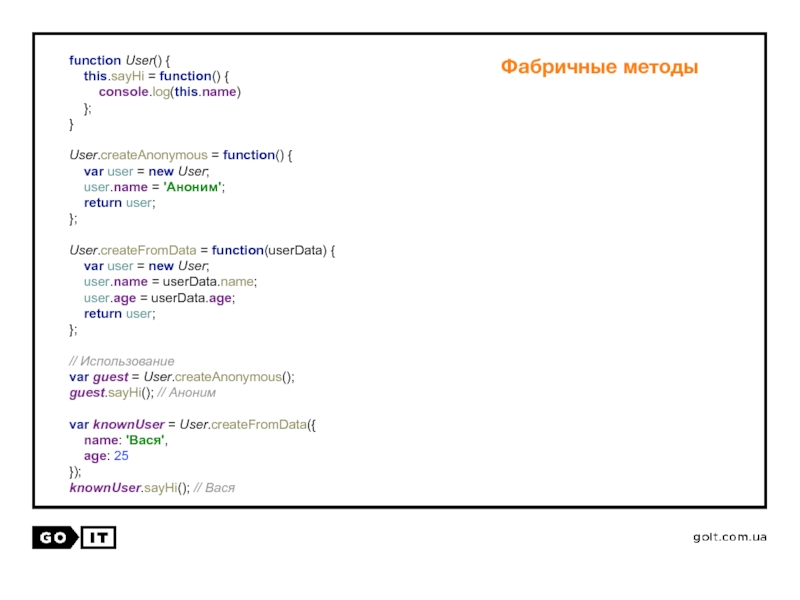
Слайд 50function User() { this.sayHi = function() {
Фабричные методы
Слайд 51Преимущества фабричных методов
Лучшая читаемость кода.
Лучший контроль ошибок.
Удобная расширяемость.
Слайд 52План занятия
Методы объектов, this
Преобразование объектов: toString и valueOf
Создание объектов через «new»
Дескрипторы,
Статические и фабричные методы









![Значение this без контекстаfunction func() { console.log( this ); // выведет [object Window]](/img/tmb/5/416257/7ad58dda49f066e6165c0143a8a13a04-800x.jpg)
![Что выведет этот код?var arr = ['a', 'b']; arr.push(function() { console.log( this ); });](/img/tmb/5/416257/183d91f6bb9f5c8df5ca26c7438d2d63-800x.jpg)




![Логическое преобразованиеif ({} && []) { console.log( 'Все объекты - true!' ); //](/img/tmb/5/416257/dca7603917afbee1aab4425c990ed538-800x.jpg)
![Строковое преобразованиеvar user = { firstName: 'Василий' }; alert( user ); // [object Object]](/img/tmb/5/416257/f1a359c9396cf111ff42b252e68aa4bf-800x.jpg)

![Строковое преобразованиеalert( [1, 2] ); // toString для массивов выводит список элементов “1,2](/img/tmb/5/416257/046753cba6843f71f283c1309fcb0dd1-800x.jpg)


![Какими будут результаты у выражений?Задачка 8.4new Date(0) - 0new Array(1)[0] + “](/img/tmb/5/416257/1d6c858e56b6c5a12158fa5c6dce7c9c-800x.jpg)