БЭМ
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мастер-класс про БЭМ презентация
Содержание
- 1. Мастер-класс про БЭМ
- 2. Теория
- 3. Словарь БЭМ! — методология + инструменты + библиотека
- 4. Словарь БЭМ! — методология + инструменты +
- 5. Сущности и технологии $ ls -1 bem-bl/blocks-desktop/b-search/
- 6. Словарь БЭМ! — методология + инструменты +
- 7. Дерево ({ block: 'b-page',
- 8. Декларация exports.blocks = [ {
- 9. Сборка
- 10. Теория Подробно: github.com/bem/bem-method
- 11. Применение
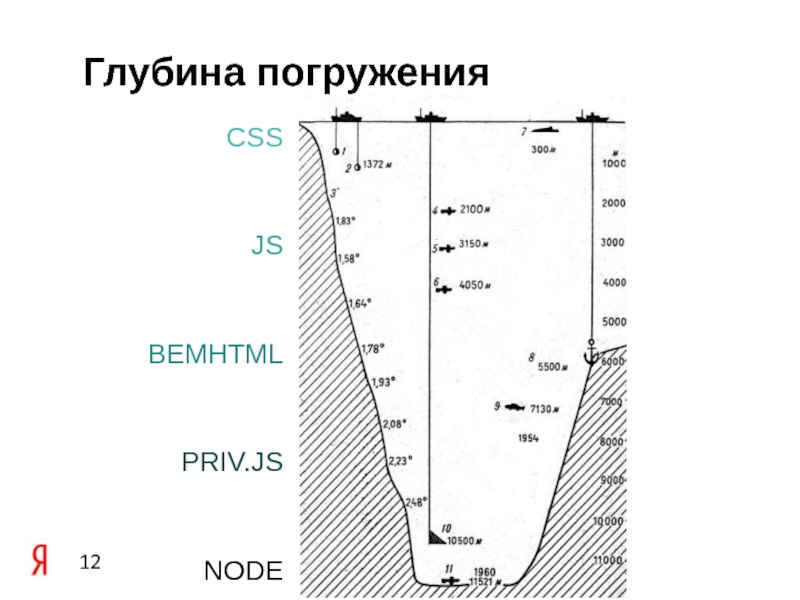
- 12. CSS JS BEMHTML PRIV.JS NODE Глубина погружения
- 13. Применение Готовый движок? CSS, JS
- 14. Практика 1: статика
- 15. Инструменты + библиотека github.com/bem/bem-tools github.com/bem/bem-bl-test
- 16. План Подготовка: — настраиваем веб-сервер (nginx) —
- 17. Практика 2: динамика
- 18. План Подготовка: — настраиваем проксирование http-запросов
- 19. Результат github.com/mishanga/serp
- 20. разработчик интерфейсов mishanga@yandex-team.ru @ya_mishanga Михаил Трошев
Слайд 1Moscow JS Meetup, Москва, 27 апреля 2012 года
Разработчик интерфейсов
Михаил Трошев
Мастер-класс про
Слайд 4Словарь
БЭМ! — методология + инструменты + библиотека
БЭМ-сущность — блок, элемент, модификатор
БЭМ-технология
— ~ язык программирования
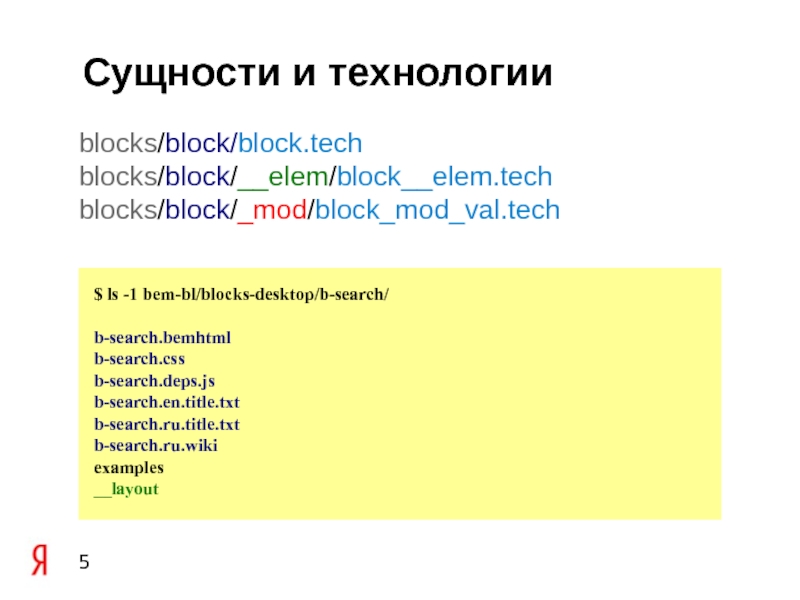
Слайд 5Сущности и технологии
$ ls -1 bem-bl/blocks-desktop/b-search/
b-search.bemhtml
b-search.css
b-search.deps.js
b-search.en.title.txt
b-search.ru.title.txt
b-search.ru.wiki
examples
__layout
blocks/block/block.tech
blocks/block/__elem/block__elem.tech
blocks/block/_mod/block_mod_val.tech
Слайд 6Словарь
БЭМ! — методология + инструменты + библиотека
БЭМ-сущность — блок, элемент, модификатор
БЭМ-технология
— ~ язык программирования
БЭМ-дерево — дерево блоков страницы
БЭМ-декларация — множество блоков страницы
БЭМ-дерево — дерево блоков страницы
БЭМ-декларация — множество блоков страницы
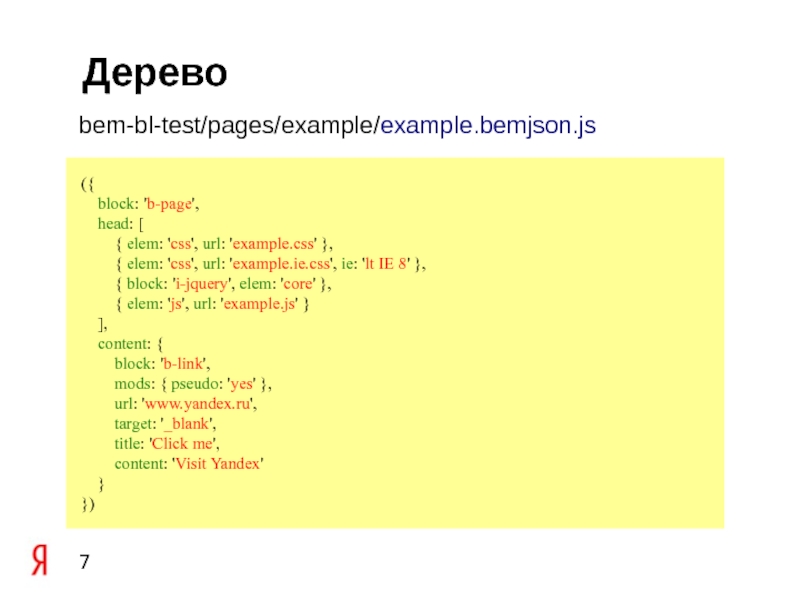
Слайд 7Дерево
({
block: 'b-page',
head: [
{
elem: 'css', url: 'example.css' },
{ elem: 'css', url: 'example.ie.css', ie: 'lt IE 8' },
{ block: 'i-jquery', elem: 'core' },
{ elem: 'js', url: 'example.js' }
],
content: {
block: 'b-link',
mods: { pseudo: 'yes' },
url: 'www.yandex.ru',
target: '_blank',
title: 'Click me',
content: 'Visit Yandex'
}
})
{ elem: 'css', url: 'example.ie.css', ie: 'lt IE 8' },
{ block: 'i-jquery', elem: 'core' },
{ elem: 'js', url: 'example.js' }
],
content: {
block: 'b-link',
mods: { pseudo: 'yes' },
url: 'www.yandex.ru',
target: '_blank',
title: 'Click me',
content: 'Visit Yandex'
}
})
bem-bl-test/pages/example/example.bemjson.js
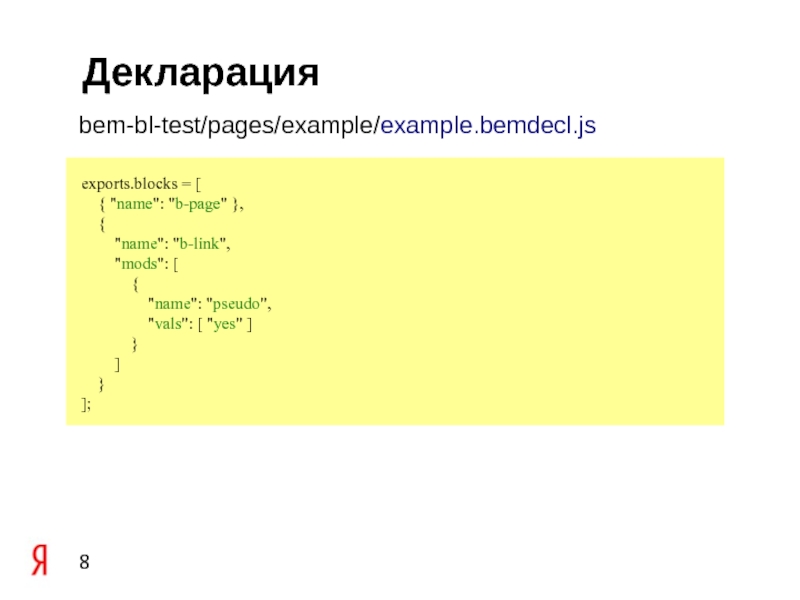
Слайд 8Декларация
exports.blocks = [
{ "name": "b-page" },
{
"name": "b-link",
"mods": [
{
"name": "pseudo",
"vals": [ "yes" ]
}
]
}
];
"mods": [
{
"name": "pseudo",
"vals": [ "yes" ]
}
]
}
];
bem-bl-test/pages/example/example.bemdecl.js
Слайд 13Применение
Готовый движок?
CSS, JS
Статический сайт?
CSS, JS, BEMHTML
Динамический сайт?
CSS, JS, BEMHTML, PRIV.JS
Слайд 16План
Подготовка:
— настраиваем веб-сервер (nginx)
— устанавливаем bem-tools
Разработка:
— скачиваем библиотеку
— описываем свою страницу
—
пишем технологии для блоков: css, js, bemhtml
Слайд 18План
Подготовка:
— настраиваем проксирование http-запросов
Разработка:
— веб-сервер на node
— технология сборки priv.js
— кастомизация
технологии сборки bemhtml
— технологии для блоков: priv.js
— технологии для блоков: priv.js