- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Lonic CLI презентация
Содержание
- 1. Lonic CLI
- 2. Ionic framework — один из самых широко
- 3. Ionic cli По сути это обёртка
- 4. Наличие Ionic CLI совсем не обязательно,
- 5. $ ionic serve --lab отображает в браузере
- 6. $ ionic upload Данная команда позволяет загрузить
- 7. С помощью команды $ ionic share
- 8. Интеграция с Crosswalk Crosswalk -
Слайд 2Ionic framework — один из самых широко обсуждаемых фреймворков. Как гласит
официальный сайт, Ionic — это SDK для создания гибридных мобильных приложений, набор CSS и JS компонент, созданный на основе AngularJS, SASS, Apache Cordova.
Слайд 3Ionic cli
По сути это обёртка над Cordova CLI, предоставляющая дополнительные возможности:
создание базового
приложения с выбором шаблонов (например приложение с боковым меню, приложение с табами, картами Google Maps, пустое приложение);
сборка и запуск в эмуляторе, на реальном устройстве, в браузере;
live reload в браузере и на устройстве
генерацию иконок, сплешскринов и др.
сборка и запуск в эмуляторе, на реальном устройстве, в браузере;
live reload в браузере и на устройстве
генерацию иконок, сплешскринов и др.
Слайд 4
Наличие Ionic CLI совсем не обязательно, однако это гораздо облегчает разработку
приложения. Самые значительные возможности:
$ ionic resources
Данная команда позволяет из исходных файлов (.psd, .png, .ai) сгенерировать иконки всех размеров, сплешскрин под целевые платформы. Для этого достаточно иметь исходную иконку размером не менее 192×192px, и исходную картинку для сплешскрина размером не менее 2208×2208px, подготовленную по специальному PSD шаблону.
$ ionic resources
Данная команда позволяет из исходных файлов (.psd, .png, .ai) сгенерировать иконки всех размеров, сплешскрин под целевые платформы. Для этого достаточно иметь исходную иконку размером не менее 192×192px, и исходную картинку для сплешскрина размером не менее 2208×2208px, подготовленную по специальному PSD шаблону.
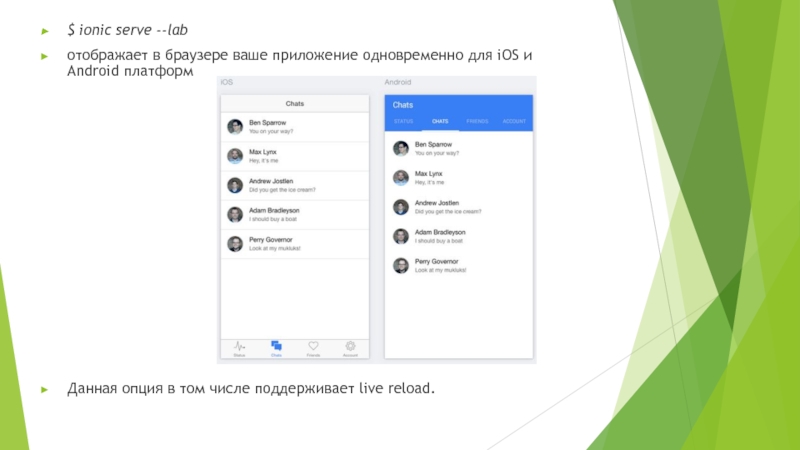
Слайд 5$ ionic serve --lab
отображает в браузере ваше приложение одновременно для iOS
и Android платформ
Данная опция в том числе поддерживает live reload.
Данная опция в том числе поддерживает live reload.
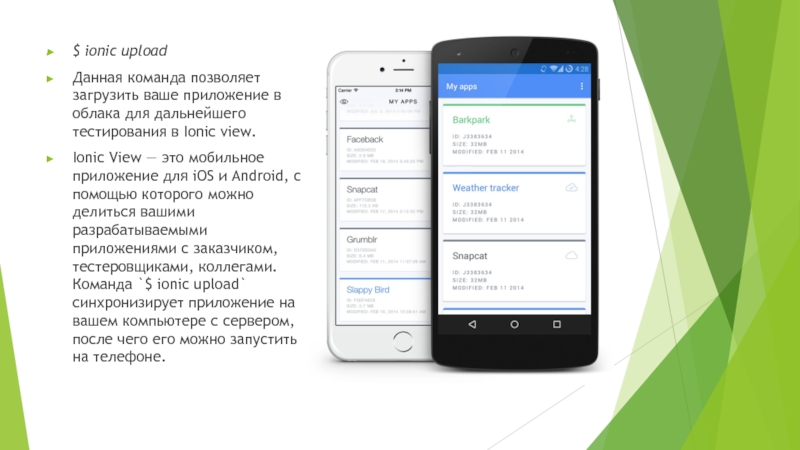
Слайд 6$ ionic upload
Данная команда позволяет загрузить ваше приложение в облака для
дальнейшего тестирования в Ionic view.
Ionic View — это мобильное приложение для iOS и Android, с помощью которого можно делиться вашими разрабатываемыми приложениями с заказчиком, тестеровщиками, коллегами. Команда `$ ionic upload` синхронизирует приложение на вашем компьютере с сервером, после чего его можно запустить на телефоне.
Ionic View — это мобильное приложение для iOS и Android, с помощью которого можно делиться вашими разрабатываемыми приложениями с заказчиком, тестеровщиками, коллегами. Команда `$ ionic upload` синхронизирует приложение на вашем компьютере с сервером, после чего его можно запустить на телефоне.
Слайд 7С помощью команды
$ ionic share
можно "поделиться" вашим приложением с другим
аккаунтом, а если на данный email не зарегистрирован аккаунт, то будет выслано приглашение для регистрации.
Ionic Box
IonicBox - это сборка Vagrant для разработки на Ionic. В виртуальной машине (Ubuntu 14.04) установлены Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
Для наиболее быстрого старта разработки требуется зайти в папку с вашим приложением и выполнить:
$ vagrant init drifty/ionic-android
$ vagrant up
При этом скачается уже сконфигурированный VagrantBox, а код вашего приложения будет доступен через shared folders по пути /vagrant.
Ionic Box
IonicBox - это сборка Vagrant для разработки на Ionic. В виртуальной машине (Ubuntu 14.04) установлены Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
Для наиболее быстрого старта разработки требуется зайти в папку с вашим приложением и выполнить:
$ vagrant init drifty/ionic-android
$ vagrant up
При этом скачается уже сконфигурированный VagrantBox, а код вашего приложения будет доступен через shared folders по пути /vagrant.
Слайд 8Интеграция с Crosswalk
Crosswalk - это опенсорсный продукт, позволяющий на старых версиях
Android (4.0-4.3) использовать не встроенный WebView, а Chrome WebView, указывая нужную версию.
Наличие Crosswalk позволяет добиться вплоть до 10-кратного увеличения скорости отрисовки HTML/CSS и позволяет увеличить производительность Javascript, при этом увеличивая размер вашего приложение на ~10-15 МБ.
Добавить Crosswalk в ваше Ionic приложение можно с помощью следующих команд:
$ ionic browser add crosswalk
$ ionic run android
Наличие Crosswalk позволяет добиться вплоть до 10-кратного увеличения скорости отрисовки HTML/CSS и позволяет увеличить производительность Javascript, при этом увеличивая размер вашего приложение на ~10-15 МБ.
Добавить Crosswalk в ваше Ionic приложение можно с помощью следующих команд:
$ ionic browser add crosswalk
$ ionic run android