- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Lesson 6 guideline. Как правильно тестировать Веб приложения презентация
Содержание
- 1. Lesson 6 guideline. Как правильно тестировать Веб приложения
- 2. Основные понятия Как правильно тестировать Веб приложения
- 3. ПРОТОКОЛ HTTP HTTP (сокр. от англ. HyperText
- 4. HTTP Основным объектом манипуляции в HTTP является
- 5. HTTP Программа для прослушивания траффика – Fiddler
- 6. HTTP – ПРИМЕР ЗАПРОСА Запрос клиента: GET
- 7. 3-х уровневая архитектура
- 9. ОСНОВНЫЕ ПОНЯТИЯ Клиент — это
- 10. ОСНОВНЫЕ ПОНЯТИЯ Веб-приложение — клиент-серверное приложение,
- 11. ОСНОВНЫЕ ПОНЯТИЯ Веб-служба, веб-сервис (англ. web
- 12. Тестирование ВЕБ приложения с нуля – основные
- 13. 1) Functionality Testing 2) Usability testing 3)
- 14. FUNCTIONALITY TESTING – MAIN AREAS 1) all
- 15. FUNCTIONALITY TESTING - LINKS Check all the
- 16. FUNCTIONALITY TESTING - FORMS 1) Проверка валидации
- 17. FUNCTIONALITY TESTING - COOKIES Ку́ки (слово не
- 18. FUNCTIONALITY TESTING - COOKIES Пример проверки
- 19. FUNCTIONALITY TESTING - DB Любое действие, связанное
- 20. USABILITY TESTING Удобна ли навигация Правильное ли наполнение
- 21. COMPATIBILITY TESTING Compatibility of your web site
- 22. SECURITY TESTING Test by pasting internal url
- 23. SECURITY TESTING Web directories or files should
- 24. ЧТО ПРОЙТИ http://www.w3schools.com/html/default.asp http://www.w3schools.com/xml/default.asp http://www.w3schools.com/web/default.asp
- 25. АВТОМАТИЗИРОВАННОЕ ТЕСТИРОВАНИЕ ОСНОВНЫЕ ПОНЯТИЯ
- 26. ПРАКТИЧЕСКИЕ СООБРАЖЕНИЯ Автоматизированное тестирование ПО – это
- 27. КАКОЕ ТЕСТИРОВАНИЕ АВТОМАТИЗИРУЮТ В зависимости от объектов
- 28. Функциональное тестирование позволяет: Выполнить прогон тестов под
- 29. Нагрузочное тестирование позволяет: Определить время реакции приложения
- 30. Регрессионное тестирование позволяет: Проверить постоянно растущий функционал
- 31. ЧТО НУЖНО АВТОМАТИЗИРОВАТЬ Труднодоступные места в
- 32. ЧТО НЕ НУЖНО АВТОМАТИЗИРОВАТЬ Тесты, требующие
- 33. КАК ПИШЕТСЯ ТЕСТОВЫЙ ФРЕЙМВОРК Выделяются сценарии Анализируются на предмет пригодности
- 34. ВХОДНЫЕ И ВЫХОДНЫЕ ДАННЫЕ
- 35. КОДИРОВАНИЕ
- 36. НАИБОЛЕЕ ЧАСТО ИСПОЛЬЗУЕМЫЕ ФУНКЦИИ- В ФРЕЙМВОРК
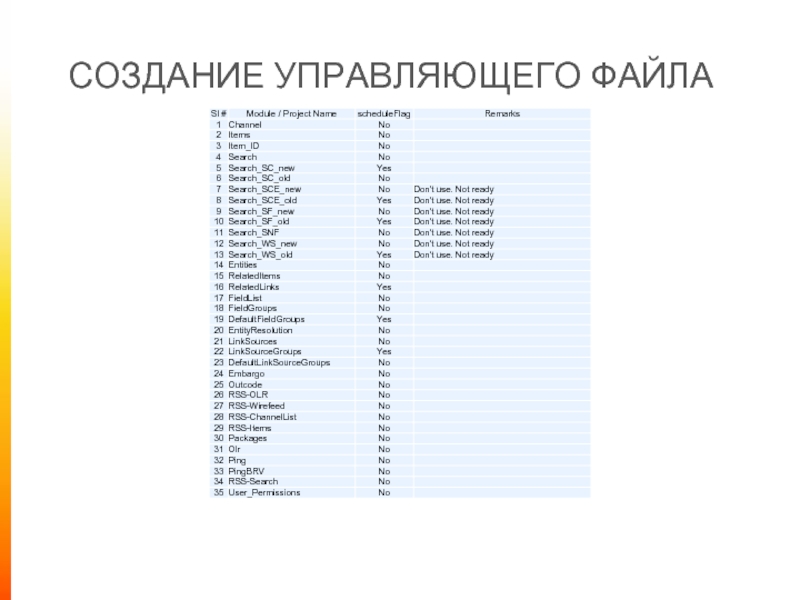
- 37. СОЗДАНИЕ УПРАВЛЯЮЩЕГО ФАЙЛА
- 38. СОЗДАНИЕ УДОБНОГО ОТЧЁТА
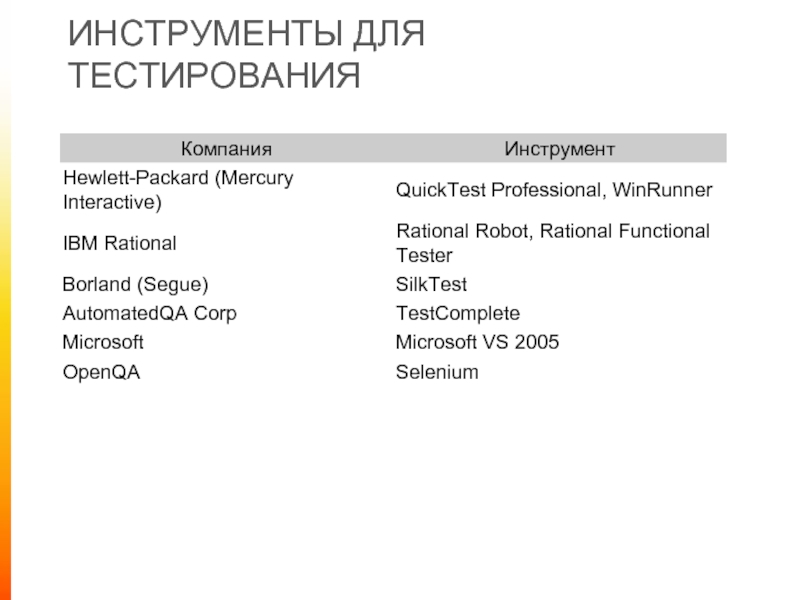
- 39. ИНСТРУМЕНТЫ ДЛЯ ТЕСТИРОВАНИЯ
- 40. ДОМАШНЕЕ ЗАДАНИЕ Создание тест кейсов по
Слайд 3ПРОТОКОЛ HTTP
HTTP (сокр. от англ. HyperText Transfer Protocol — «протокол передачи
гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов).
Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом
Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом
Слайд 4HTTP
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI
(англ. Uniform Resource Identifier) в запросе клиента.
Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное.
Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д.
Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым
Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное.
Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д.
Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым
Слайд 5HTTP
Программа для прослушивания траффика – Fiddler
http://fiddler2.com/fiddler2/
Корректный запрос
Некорректный запрос
Response codes:
http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html
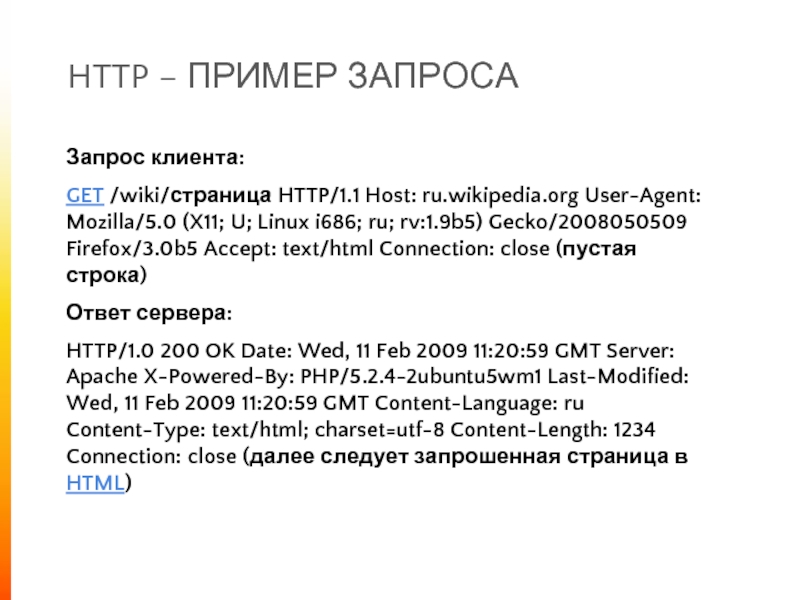
Слайд 6HTTP – ПРИМЕР ЗАПРОСА
Запрос клиента:
GET /wiki/страница HTTP/1.1 Host: ru.wikipedia.org User-Agent: Mozilla/5.0
(X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5 Accept: text/html Connection: close (пустая строка)
Ответ сервера:
HTTP/1.0 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Server: Apache X-Powered-By: PHP/5.2.4-2ubuntu5wm1 Last-Modified: Wed, 11 Feb 2009 11:20:59 GMT Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close (далее следует запрошенная страница в HTML)
Ответ сервера:
HTTP/1.0 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Server: Apache X-Powered-By: PHP/5.2.4-2ubuntu5wm1 Last-Modified: Wed, 11 Feb 2009 11:20:59 GMT Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close (далее следует запрошенная страница в HTML)
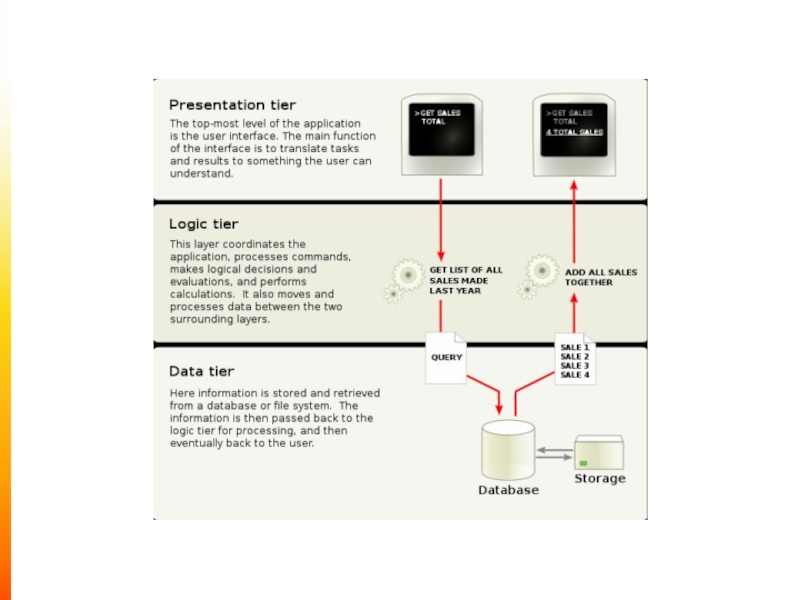
Слайд 9ОСНОВНЫЕ ПОНЯТИЯ
Клиент — это интерфейсный (обычно графический) компонент, который
представляет первый уровень, собственно приложение для конечного пользователя.
Сервер приложений располагается на втором уровне. На втором уровне сосредоточена бо́льшая часть бизнес-логики.
Сервер базы данных обеспечивает хранение данных и выносится на третий уровень. Обычно это стандартная реляционная или объектно-ориентированная СУБД.
Сервер приложений располагается на втором уровне. На втором уровне сосредоточена бо́льшая часть бизнес-логики.
Сервер базы данных обеспечивает хранение данных и выносится на третий уровень. Обычно это стандартная реляционная или объектно-ориентированная СУБД.
Слайд 10ОСНОВНЫЕ ПОНЯТИЯ
Веб-приложение — клиент-серверное приложение, в котором клиентом выступает браузер,
а сервером — веб-сервер.
Сервер приложений (англ. (англ. application server (англ. application server ) — это программная платформа (software framework), предназначенная для эффективного исполнения процедур (программ, механических операций, скриптов), которые поддерживают построение приложений.
Веб-сервер — это сервер — это сервер, принимающий HTTP — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными. Веб-серверы — основа Всемирной паутины.
Сервер приложений (англ. (англ. application server (англ. application server ) — это программная платформа (software framework), предназначенная для эффективного исполнения процедур (программ, механических операций, скриптов), которые поддерживают построение приложений.
Веб-сервер — это сервер — это сервер, принимающий HTTP — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными. Веб-серверы — основа Всемирной паутины.
Слайд 11ОСНОВНЫЕ ПОНЯТИЯ
Веб-служба, веб-сервис (англ. web service) — программная система, идентифицируемая
строкой URI, чьи общедоступные интерфейсы определены на языке XML. Описание этой программной системы может быть найдено другими программными системами, которые могут взаимодействовать с ней согласно этому описанию посредством сообщений, основанных на XML, и передаваемых с помощью интернет-протоколов.
Используются стандарты: XML: Расширяемый язык разметки, предназначенный для хранения и передачи структурированных данных;
SOAP: Протокол обмена сообщениями на базе XML
Используются стандарты: XML: Расширяемый язык разметки, предназначенный для хранения и передачи структурированных данных;
SOAP: Протокол обмена сообщениями на базе XML
Слайд 12Тестирование ВЕБ приложения с нуля – основные виды тестирования с описанием того,
что именно нужно тестировать
Слайд 131) Functionality Testing
2) Usability testing
3) Interface testing
4) Compatibility testing
5) Security testing
Основные
типы тестирования
Слайд 14FUNCTIONALITY TESTING – MAIN AREAS
1) all the links in web pages
2)
database connection
3) forms used in the web pages for submitting or getting information from user
4) cookie testing.
тестирование всех ссылок на страницах, тестирование соединения с базой данных, тестирование форм для отправки или получения информации от пользователя, тестирование Cookie
тестирование всех ссылок на страницах, тестирование соединения с базой данных, тестирование форм для отправки или получения информации от пользователя, тестирование Cookie
Слайд 15FUNCTIONALITY TESTING - LINKS
Check all the links – проверка ссылок:
Проверка всех
ссылок
- создание чеклиста
- проход
Проверка переходов внутри страницы.
Проверка отправки писем администратору
Проверка ссылок, которые никуда не ведут и битых ссылок Сделать на примере www.thomasnet.com
Проверка переходов внутри страницы.
Проверка отправки писем администратору
Проверка ссылок, которые никуда не ведут и битых ссылок Сделать на примере www.thomasnet.com
Слайд 16FUNCTIONALITY TESTING - FORMS
1) Проверка валидации полей
2) Проверка начальных значений
3) Проверка
некорректного ввода
4) CRUD tests
Пример: http://rutracker.orgПример: http://rutracker.org , http://expekt.com
4) CRUD tests
Пример: http://rutracker.orgПример: http://rutracker.org , http://expekt.com
Слайд 17FUNCTIONALITY TESTING - COOKIES
Ку́ки (слово не склоняется; от англ. cookie — печенье) — небольшой
фрагмент данных, созданный веб-сервером — печенье) — небольшой фрагмент данных, созданный веб-сервером или веб-страницей и хранимый на компьютере — печенье) — небольшой фрагмент данных, созданный веб-сервером или веб-страницей и хранимый на компьютере пользователя в виде файла, который веб-клиент (обычно веб-браузер — печенье) — небольшой фрагмент данных, созданный веб-сервером или веб-страницей и хранимый на компьютере пользователя в виде файла, который веб-клиент (обычно веб-браузер) каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта. Применяется для сохранения данных на стороне пользователя, на практике обычно используется для:
аутентификации пользователя;
хранения персональных предпочтений и настроек пользователя;
отслеживания состояния сессии доступа пользователя;
ведения статистики о пользователях.
аутентификации пользователя;
хранения персональных предпочтений и настроек пользователя;
отслеживания состояния сессии доступа пользователя;
ведения статистики о пользователях.
Слайд 18FUNCTIONALITY TESTING - COOKIES
Пример проверки
Открыть сайт mail.ru
Создать пользователя
Зайти
под этим пользователем
Закрыть сайт и войти на сайт ещё раз – сайт помнит пользователя
Удалить куки и обновить страницу – сайт не помнит пользователя
Закрыть сайт и войти на сайт ещё раз – сайт помнит пользователя
Удалить куки и обновить страницу – сайт не помнит пользователя
Слайд 19FUNCTIONALITY TESTING - DB
Любое действие, связанное с CRUD тестами, требует проверки
путём написания соответствующего запроса в базу данных
Задача
1) Придумать структуру таблицы пользователей
2) написать на каждый из CRUD тестов соответствующий запрос в базу
Задача
1) Придумать структуру таблицы пользователей
2) написать на каждый из CRUD тестов соответствующий запрос в базу
Слайд 21COMPATIBILITY TESTING
Compatibility of your web site is very important testing aspect.
See which compatibility test to be executed:
Browser compatibility – проверка в браузерах
Operating system compatibility – проверка на совместимость операционных систем
Mobile browsing – проверка в мобильных приложениях
Browser compatibility – проверка в браузерах
Operating system compatibility – проверка на совместимость операционных систем
Mobile browsing – проверка в мобильных приложениях
Слайд 22SECURITY TESTING
Test by pasting internal url directly into browser address bar
without login. Internal pages should not open.
Пример – google.com – выйти из своей почты и попробовать ссылку https://mail.google.com/mail/?shva=1#inbox
If you are logged in using username and password and browsing internal pages then try changing url options directly. I.e. If you are checking some publisher site statistics with publisher site ID= 123. Try directly changing the url site ID parameter to different site ID which is not related to logged in user. Access should denied for this user to view others stats. http://job.ukr.net/?event=Login&Id=44994&hashKey=5a229b39af159877aff4bdf4fad91ad5&r=http%3A%2F%2Fjob.ukr.net%2Fpersonal%2Fvacancy%2Fnachinajuwij-testirovwik-testirovwik-junior-regular-senior-test-engineer-1186542%2F
Try some invalid inputs in input fields like login username, password, input text boxes. Check the system reaction on all invalid inputs.
If you are logged in using username and password and browsing internal pages then try changing url options directly. I.e. If you are checking some publisher site statistics with publisher site ID= 123. Try directly changing the url site ID parameter to different site ID which is not related to logged in user. Access should denied for this user to view others stats. http://job.ukr.net/?event=Login&Id=44994&hashKey=5a229b39af159877aff4bdf4fad91ad5&r=http%3A%2F%2Fjob.ukr.net%2Fpersonal%2Fvacancy%2Fnachinajuwij-testirovwik-testirovwik-junior-regular-senior-test-engineer-1186542%2F
Try some invalid inputs in input fields like login username, password, input text boxes. Check the system reaction on all invalid inputs.
Слайд 23SECURITY TESTING
Web directories or files should not be accessible directly unless
given download option – отсутствие возможности зайти и посмотреть файлы сайта без соответствующих прав
Test the CAPTCHA for automates scripts logins – проверка, работает ли Каптча
If used proper message should get displayed when user switch from non-secure http:// pages to secure https:// pages and vice versa – проверка, что для передачи данных кредитной карты используется правильный протокол – и что эта передача не осуществляется, если протокол не секьюрный – изменение руцями
All transactions, error messages, security breach attempts should get logged in log files somewhere on web server – проверка лог файлов на предмет того, что транзакции все записываются
Test the CAPTCHA for automates scripts logins – проверка, работает ли Каптча
If used proper message should get displayed when user switch from non-secure http:// pages to secure https:// pages and vice versa – проверка, что для передачи данных кредитной карты используется правильный протокол – и что эта передача не осуществляется, если протокол не секьюрный – изменение руцями
All transactions, error messages, security breach attempts should get logged in log files somewhere on web server – проверка лог файлов на предмет того, что транзакции все записываются
Слайд 24ЧТО ПРОЙТИ
http://www.w3schools.com/html/default.asp
http://www.w3schools.com/xml/default.asp
http://www.w3schools.com/web/default.asp
Слайд 26ПРАКТИЧЕСКИЕ СООБРАЖЕНИЯ
Автоматизированное тестирование ПО – это вид тестов, а не фаза
тестирования
Автоматизация тестирования не начинается после какого-то другого этапа тестирования
Потенциально практически любой тест может быть автоматизирован
Не все тесты должны быть автоматизированы
Автоматизация тестирования не начинается после какого-то другого этапа тестирования
Потенциально практически любой тест может быть автоматизирован
Не все тесты должны быть автоматизированы
Слайд 27КАКОЕ ТЕСТИРОВАНИЕ АВТОМАТИЗИРУЮТ
В зависимости от объектов тестирования выделяют следующие виды тестирования:
Функциональное
Регрессионное
Нагрузочное
Слайд 28Функциональное тестирование позволяет:
Выполнить прогон тестов под максимально возможным количеством поддерживаемых аппаратно-программных
конфигураций
Использовать для прогона тестов нерабочее время тестировщиков
Выделить тестирование устоявшейся и новой функциональности
Использовать для прогона тестов нерабочее время тестировщиков
Выделить тестирование устоявшейся и новой функциональности
ВИДЫ АВТОМАТИЧЕСКОГО ТЕСТИРОВАНИЯ
Слайд 29Нагрузочное тестирование позволяет:
Определить время реакции приложения
Определить, какое количество пользователей может поддерживать
система
Определить оптимальную конфигурацию системы
Определить оптимальную конфигурацию системы
ВИДЫ АВТОМАТИЧЕСКОГО ТЕСТИРОВАНИЯ
Слайд 30Регрессионное тестирование позволяет:
Проверить постоянно растущий функционал системы
Проверить самые важные бизнес транзакции
Проверить
ранее возникшие критические баги
ВИДЫ АВТОМАТИЧЕСКОГО ТЕСТИРОВАНИЯ
Слайд 31ЧТО НУЖНО АВТОМАТИЗИРОВАТЬ
Труднодоступные места в системе (бэкенд процессы, логирование файлов,
запись в БД)
Часто используемая функциональность, риски от ошибок в которой достаточно высоки. Автоматизировав проверку критической функциональности, можно гарантировать быстрое нахождение ошибок, а значит и быстрое их решение.
Рутинные операции, такие как переборы данных (формы с большим количеством вводимых полей. Автоматизировать заполнение полей различными данными и их проверку после сохранения)
Валидационные сообщения (Автоматизировать заполнение полей не корректными данными и проверку на появление той или иной валидации)
Длинные end-to-end сценарии
Проверка данных, требующих точных математических расчетов
Проверка правильности поиска данных
Часто используемая функциональность, риски от ошибок в которой достаточно высоки. Автоматизировав проверку критической функциональности, можно гарантировать быстрое нахождение ошибок, а значит и быстрое их решение.
Рутинные операции, такие как переборы данных (формы с большим количеством вводимых полей. Автоматизировать заполнение полей различными данными и их проверку после сохранения)
Валидационные сообщения (Автоматизировать заполнение полей не корректными данными и проверку на появление той или иной валидации)
Длинные end-to-end сценарии
Проверка данных, требующих точных математических расчетов
Проверка правильности поиска данных
Слайд 32ЧТО НЕ НУЖНО АВТОМАТИЗИРОВАТЬ
Тесты, требующие сложной алгоритмизации проверки;
Тесты для нестандартной
конфигурации стенда, которую нужно менять для разных тестов;
При проблемах с интеграцией со сторонним ПО, которое не доступно
При проблемах с интеграцией со сторонним ПО, которое не доступно
Слайд 40ДОМАШНЕЕ ЗАДАНИЕ
Создание тест кейсов
по основным видам тестирования
веб приложения для
сайта
www.expekt.com
Написать по одному тест кейсу на каждую ситуацию из нижеперечисленных видов тестирования 1) Functionality Testing 2) Usability testing 3) Interface testing 4) Compatibility testing 5) Security testing
www.expekt.com
Написать по одному тест кейсу на каждую ситуацию из нижеперечисленных видов тестирования 1) Functionality Testing 2) Usability testing 3) Interface testing 4) Compatibility testing 5) Security testing