- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция 2. Цвет и изображение презентация
Содержание
- 1. Лекция 2. Цвет и изображение
- 2. Факультет прикладной информатики 1. Теория цвета Цвет —
- 3. Факультет прикладной информатики 1. Теория цвета Ощущение
- 4. Факультет прикладной информатики 1. Теория цвета Все
- 5. Факультет прикладной информатики 1. Теория цвета
- 6. Факультет прикладной информатики 1. Теория цвета Цвета
- 7. Факультет прикладной информатики 1. Теория цвета Такая
- 8. Факультет прикладной информатики 1. Теория цвета Хроматические
- 9. Факультет прикладной информатики 1. Теория цвета Каждый
- 10. Факультет прикладной информатики Цветовой тон Цветовой тон —
- 11. Факультет прикладной информатики Яркость Одинаково насыщенные оттенки,
- 12. Факультет прикладной информатики Насыщенность Насыщенность — степень отличия
- 13. Факультет прикладной информатики Светлота Степень близости цвета
- 14. Факультет прикладной информатики Цветовые иллюзии Верхний эллипс и нижний эллипс — одного цвета
- 15. Факультет прикладной информатики Цветовые иллюзии Параллелограммы А
- 16. Факультет прикладной информатики Цветовые иллюзии Другой параллелограмм
- 17. Факультет прикладной информатики 2. Цветовая модель. Классификация
- 18. Факультет прикладной информатики 2. Цветовая модель. Классификация
- 19. Факультет прикладной информатики 2. Цветовая модель. Классификация
- 20. Факультет прикладной информатики Диаграмма цветности или цветового
- 21. Факультет прикладной информатики 2. Цветовая модель. Классификация
- 22. Факультет прикладной информатики 2. Цветовая модель. Классификация
- 23. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 24. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 25. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 26. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 27. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 28. Факультет прикладной информатики 3. Аддитивная цветовая модель
- 29. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 30. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 31. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 32. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 33. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 34. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 35. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 36. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 37. Факультет прикладной информатики 4. Субтрактивные цветовые модели
- 38. Факультет прикладной информатики 4. Субтрактивные цветовые модели (CMY и CMYK)
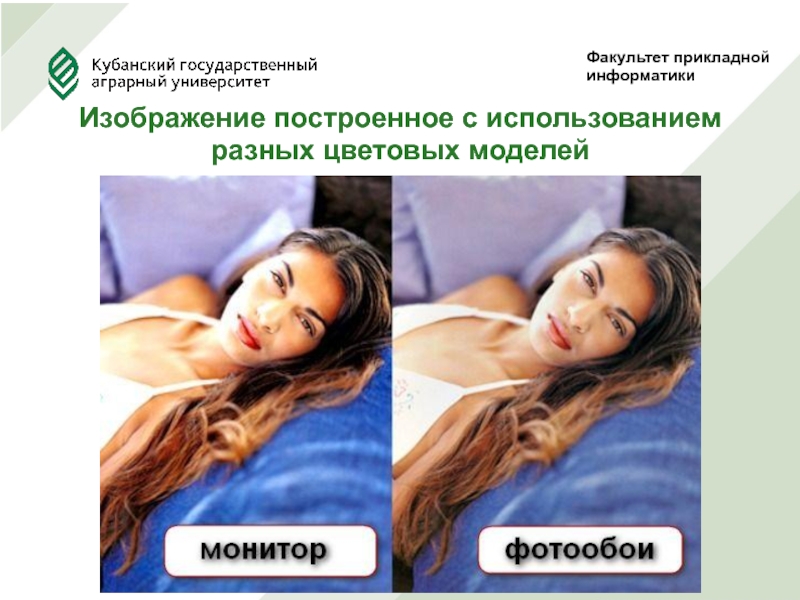
- 39. Факультет прикладной информатики Изображение построенное с использованием разных цветовых моделей
- 40. Факультет прикладной информатики Изображение построенное с использованием разных цветовых моделей
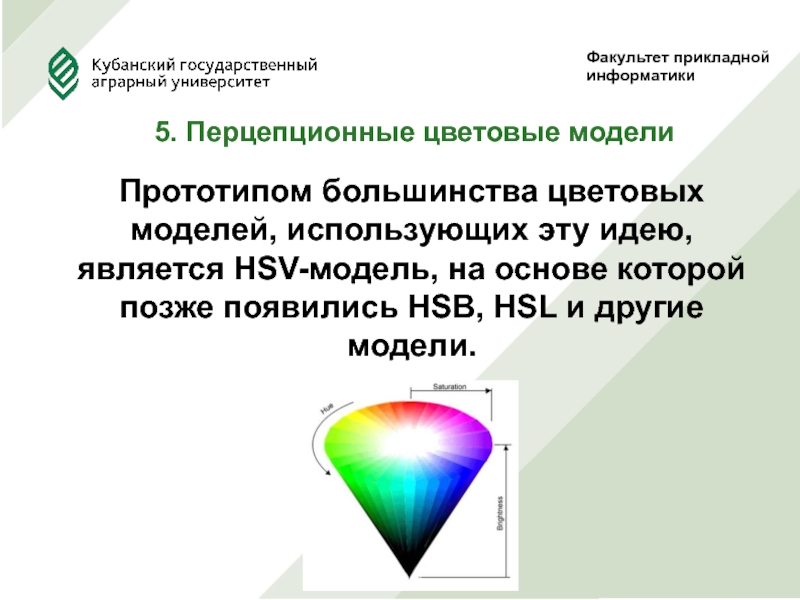
- 41. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 42. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 43. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 44. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 45. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 46. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 47. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 48. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 49. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 50. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 51. Факультет прикладной информатики 5. Перцепционные цветовые модели
- 52. Факультет прикладной информатики 5. Перцепционные цветовые модели
Слайд 1Юридический факультет
Факультет прикладной информатики
Лекция 2. Цвет и изображение.
Теория цвета.
Цветовая модель.
Аддитивная цветовая модель (RGB).
Субтрактивная цветовая модель (CMY и CMYK).
Перцепционные цветовые модели.
Слайд 2Факультет прикладной информатики
1. Теория цвета
Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая
ощущения и зависящая от ряда физических, физиологических и
психологических факторов.
Слайд 3Факультет прикладной информатики
1. Теория цвета
Ощущение цвета возникает в мозге при возбуждении и торможении
Слайд 4Факультет прикладной информатики
1. Теория цвета
Все цвета, которые воспринимает наш глаз делятся
Слайд 6Факультет прикладной информатики
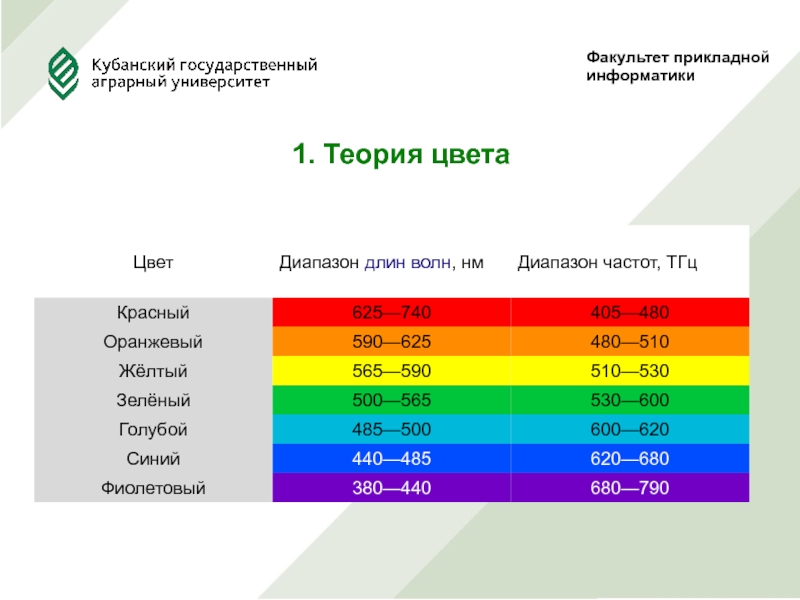
1. Теория цвета
Цвета спектра, начинаясь с красного и проходя
Слайд 7Факультет прикладной информатики
1. Теория цвета
Такая близость видимого восприятия фиолетового и красного
Слайд 8Факультет прикладной информатики
1. Теория цвета
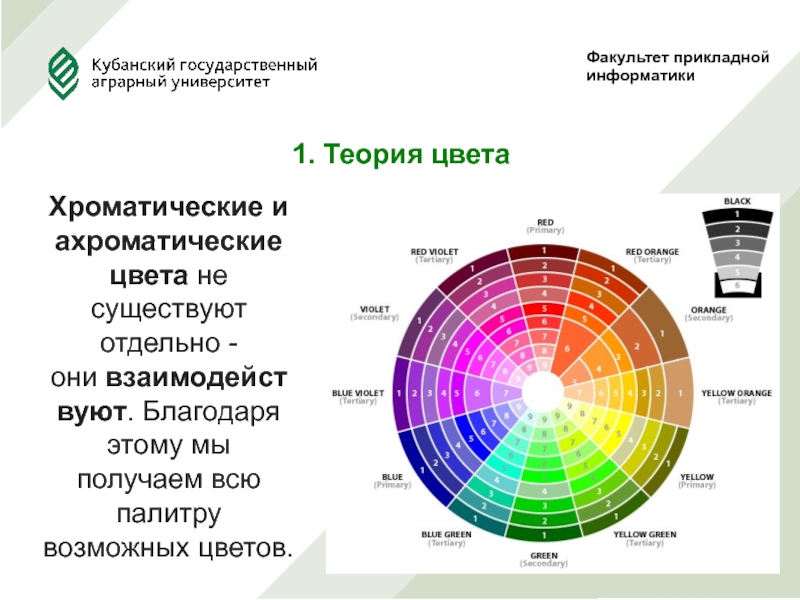
Хроматические и ахроматические цвета не существуют отдельно -
Слайд 9Факультет прикладной информатики
1. Теория цвета
Каждый цвет обладает количественно измеряемыми физическими характеристиками:
цветовой тон,
яркость,
насыщенность,
светлота.
Слайд 10Факультет прикладной информатики
Цветовой тон
Цветовой тон — характеристика цвета, отвечающая за его положение
Слайд 11Факультет прикладной информатики
Яркость
Одинаково насыщенные оттенки, относимые к одному и тому же
Слайд 12Факультет прикладной информатики
Насыщенность
Насыщенность — степень отличия хроматического цвета от равного ему по
Слайд 13Факультет прикладной информатики
Светлота
Степень близости цвета к белому называют светлотой.
Любой цвет при максимальном
Слайд 14Факультет прикладной информатики
Цветовые иллюзии
Верхний эллипс и нижний эллипс — одного цвета
Слайд 15Факультет прикладной информатики
Цветовые иллюзии
Параллелограммы А и В, линия, проходящая через них —
Слайд 16Факультет прикладной информатики
Цветовые иллюзии
Другой параллелограмм того же самого цвета соединяет те
Слайд 17Факультет прикладной информатики
2. Цветовая модель. Классификация цветовых моделей
Цветовая модель - это
Слайд 18Факультет прикладной информатики
2. Цветовая модель. Классификация цветовых моделей
Цветовые модели позволяют с
Слайд 19Факультет прикладной информатики
2. Цветовая модель. Классификация цветовых моделей
Основные цвета разбиваются на
Слайд 20Факультет прикладной информатики
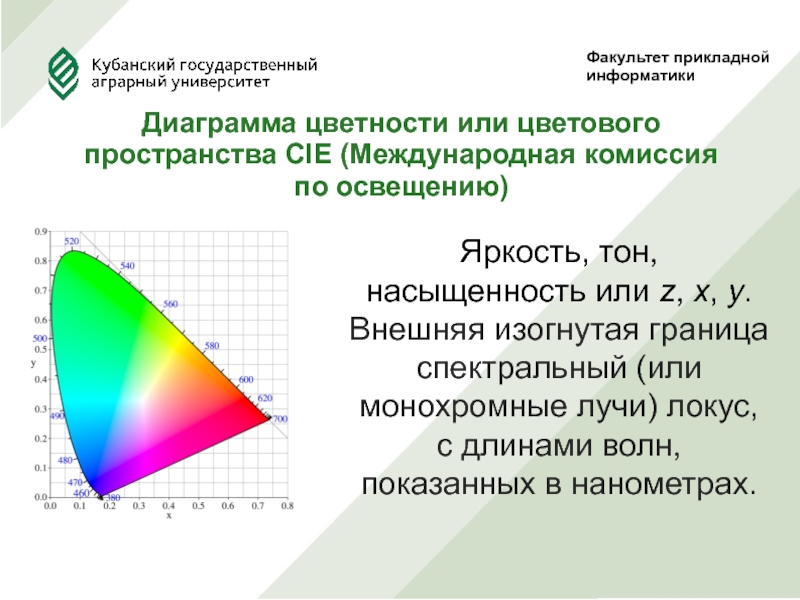
Диаграмма цветности или цветового пространства CIE (Международная комиссия по
Яркость, тон, насыщенность или z, x, y.
Внешняя изогнутая граница спектральный (или монохромные лучи) локус, с длинами волн, показанных в нанометрах.
Слайд 21Факультет прикладной информатики
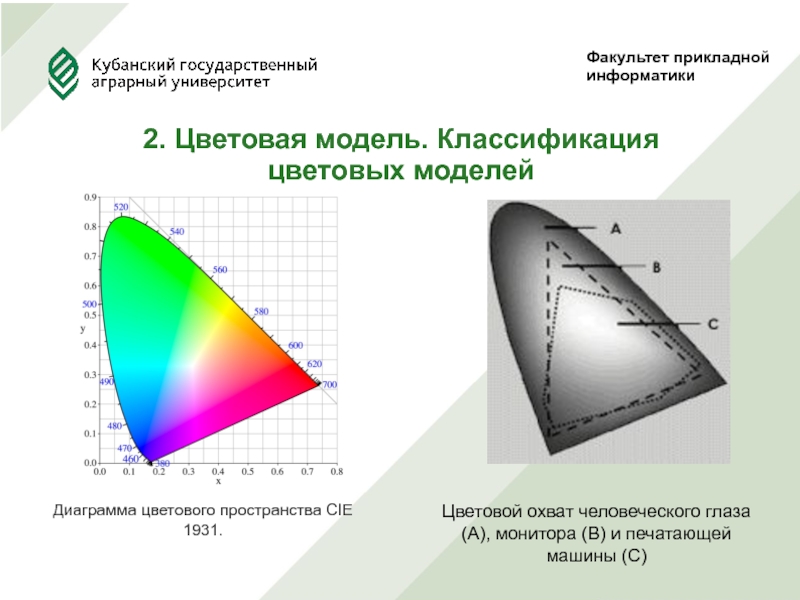
2. Цветовая модель. Классификация цветовых моделей
Диаграмма цветового пространства CIE
Цветовой охват человеческого глаза (А), монитора (B) и печатающей машины (C)
Слайд 22Факультет прикладной информатики
2. Цветовая модель. Классификация цветовых моделей
По принципу действия все
аддитивные,
субтрактивные,
перцепционные.
Слайд 23Факультет прикладной информатики
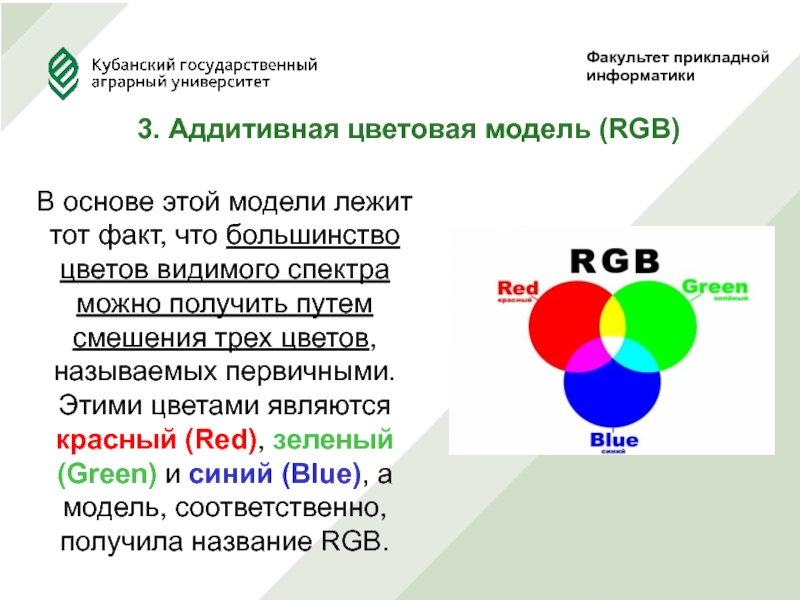
3. Аддитивная цветовая модель (RGB)
В основе этой модели лежит
Слайд 24Факультет прикладной информатики
3. Аддитивная цветовая модель (RGB)
Когда все три компоненты принимают
Слайд 25Факультет прикладной информатики
3. Аддитивная цветовая модель (RGB)
Одинаковые нулевые значения образуют абсолютно
Слайд 26Факультет прикладной информатики
3. Аддитивная цветовая модель (RGB)
Сочетания компонент, где их значения
Слайд 27Факультет прикладной информатики
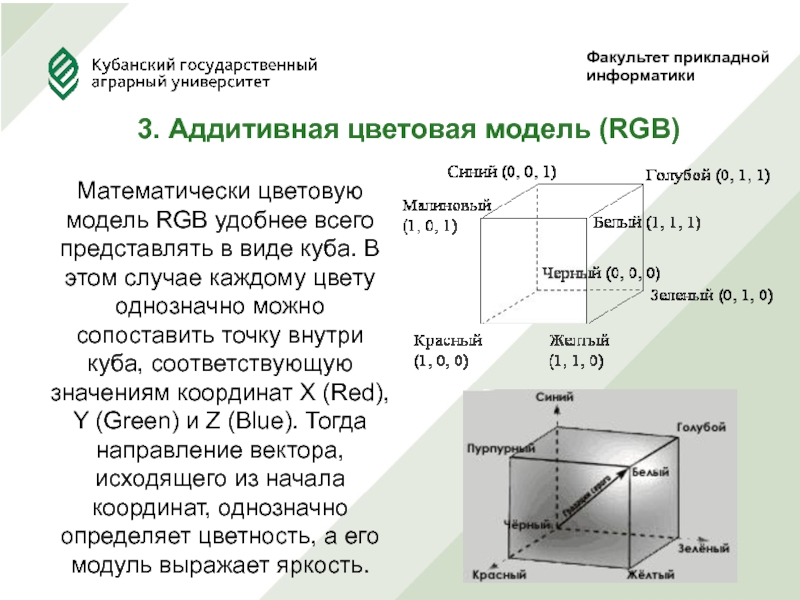
3. Аддитивная цветовая модель (RGB)
Математически цветовую модель RGB удобнее
Слайд 28Факультет прикладной информатики
3. Аддитивная цветовая модель (RGB)
Модель RGB имеет два существенных
аппаратная зависимость (например, использование различных люминофоров и его элементарное старение в мониторах);
ограниченный цветовой охват (невозможность получения всех цветов видимого спектра)
Слайд 29Факультет прикладной информатики
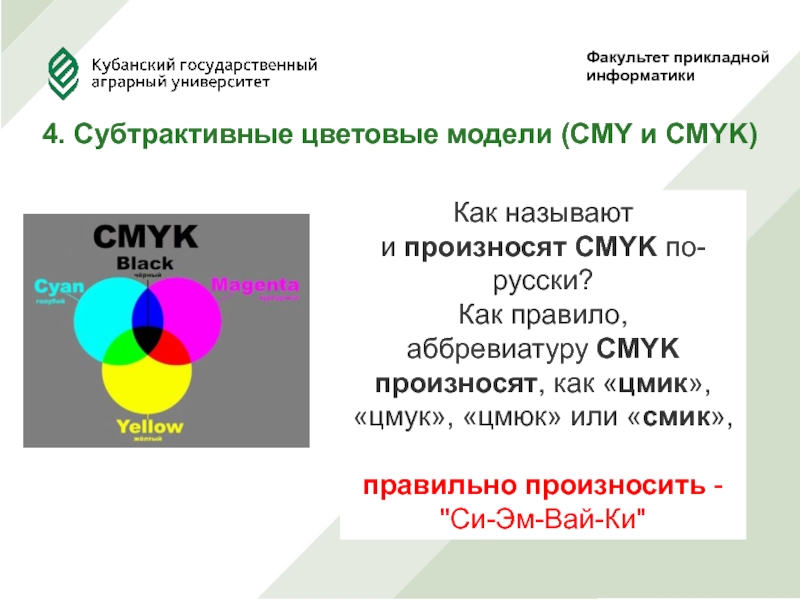
4. Субтрактивные цветовые модели (CMY и CMYK)
Как называют и произносят CMYK по-русски?
Как
правильно произносить - "Си-Эм-Вай-Ки"
Слайд 30Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
Для описания отраженного
белый - красный = голубой;
белый - зеленый = пурпурный;
белый - синий = желтый.
Слайд 31Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
Таким образом, для
Слайд 32Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
В результате при
Слайд 33Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
В реальном технологическом
1. Практически невозможно создать идеально чистые пурпурные, голубые и желтые краски. В результате при смешении этих цветов получается не чистый черный цвет, а грязно-коричневый.
2. Неэкономный расход красок на создание черного цвета и это при том, что любые цветные краски дороже обычных черных
Слайд 34Факультет прикладной информатики
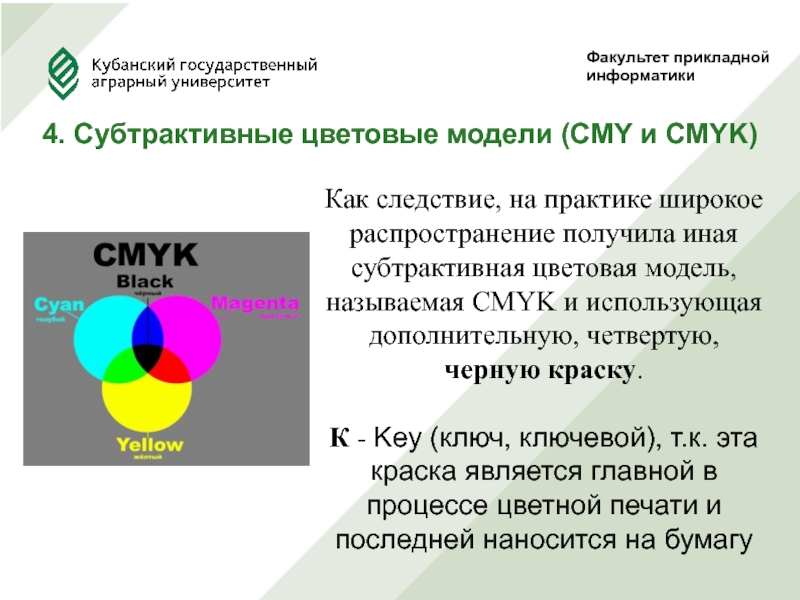
4. Субтрактивные цветовые модели (CMY и CMYK)
Как следствие, на
К - Key (ключ, ключевой), т.к. эта краска является главной в процессе цветной печати и последней наносится на бумагу
Слайд 35Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
Цветовая модель CMYK
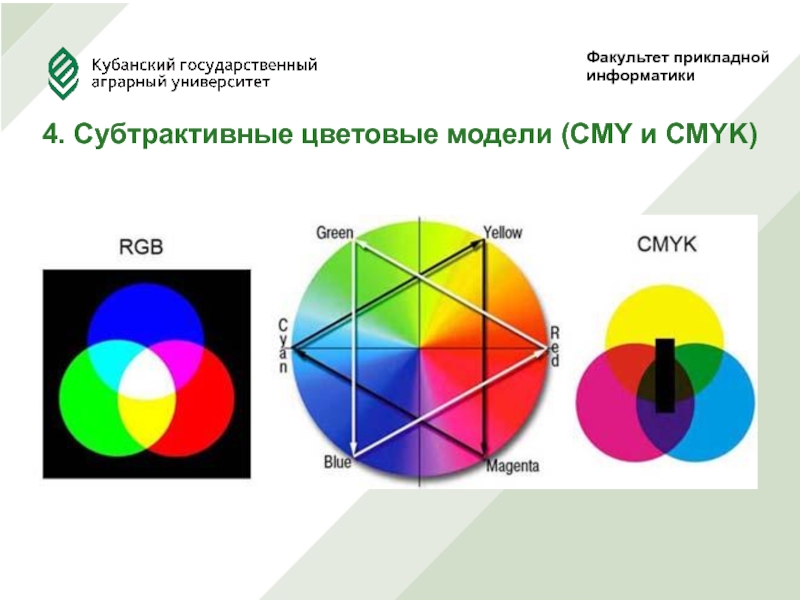
Слайд 36Факультет прикладной информатики
4. Субтрактивные цветовые модели (CMY и CMYK)
Об экранных цветах,
Цветовой охват человеческого глаза (А), монитора (B) и печатающей машины (C)